Elenco di lettura per lo sviluppo Web n. 158: usabilità dei moduli, Vue.js e CSS critici in dispiegamento
Pubblicato: 2022-03-10In questi giorni, ho riflettuto sullo scopo che noi sviluppatori abbiamo nel nostro mondo . Non sono in grado di fornirti una risposta qui, ma invece voglio incoraggiarti anche a pensarci. Hai un'opinione in merito? Stiamo solo accontentando le richieste degli altri? O siamo incaricati di consigliare le persone che ci chiedono soluzioni se pensiamo che abbiano torto? Una domanda impegnativa, e la risposta sarà diversa per tutti qui. Se vuoi farmi sapere i tuoi pensieri, sarei felice di ascoltarli.
Abbi pazienza, la lista di questa settimana è ampia. Sono emerse troppe buone risorse, che spiegano concetti tecnici e di design, come utilizzare i nuovi metodi JavaScript per scrivere applicazioni più intelligenti, come utilizzare CSS Grid Layouts e come prendersi cura della propria felicità.
Ulteriori letture su SmashingMag:
- Una guida completa all'usabilità dei moduli Web
- Progettazione di moduli Web: vetrine e soluzioni
- CSS Grid, Flexbox, Box Alignment: nuovo sistema per il layout web
- Come utilizzare Analytics per creare un sito Web mobile più intelligente
Notizia
- Safari Technology Preview 17 aggiunge il supporto per Custom Elements v1,
rel=noopenere il caricamento di fogli di stile tramite un elemento link all'interno dei sottoalberi Shadow DOM. Inoltre, il comportamento di precaricamento è stato modificato: ora corrisponde a iOS dove le risorse come le immagini hanno una priorità minore durante il caricamento. - Già disponibile in Nightly Builds, la funzionalità per emulare le connessioni di rete limitate negli Strumenti per sviluppatori di Firefox sarà presto aggiunta anche alla versione stabile.
Generale
- Matthias Beitl ha scritto un saggio ben congegnato su come siamo entrati nelle "guerre JavaScript", il cambio di paradigma e un miglioramento degli straordinari.
Concetto e design
- Erika Hall spiega nel suo recente Beyond Tellerand discorso perché stiamo provando così tanto a misurare le cose e raccogliere dati e perché questo non significa che otteniamo informazioni migliori o prendiamo decisioni migliori.
- Qualcosa che viene facilmente dimenticato quando si pensa all'usabilità dei moduli è l'importanza di posizionare le etichette quando un utente ingrandisce una pagina. Ad esempio, dobbiamo considerare che posizionare le etichette sopra gli elementi significa che gli utenti che ingrandiscono non perderanno il contesto.
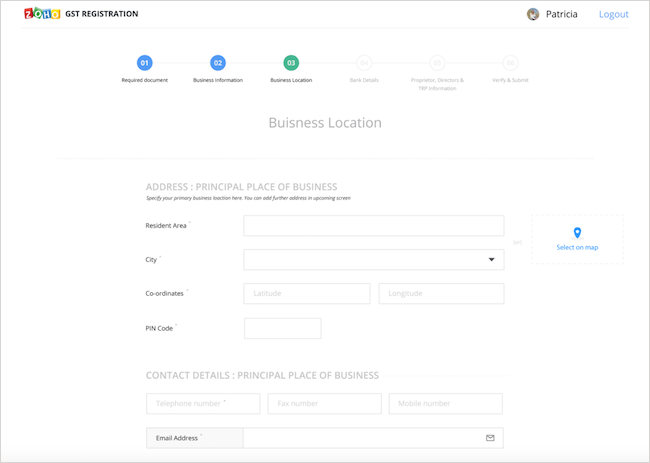
- Come si progetta un modulo di registrazione semplice e utilizzabile per una riforma fiscale? @jelumalai spiega il processo dal punto di vista di un designer, immergendosi nella sfida di chiedere molte informazioni mantenendo un flusso di lavoro chiaro per l'utente.

Strumenti e flussi di lavoro
- FormLinter controlla il tuo modulo per problemi di usabilità. Se vuoi saperne di più su cosa fa e come funziona, il post di annuncio di Ben Orenstein ti darà alcuni spunti.
Accessibilità
- Stefan Judis spiega quando usare e quando non usare
aria-selected. Ad esempio, applicarlo all'elemento di navigazione attivo corrente non è corretto, ma lo sarebbe applicarlo alla scheda attiva corrente in untablist.
JavaScript
- Mike Street mostra come creare un'app Web con Vue.js 2 utilizzando Vue-router. Un buon primer se non conosci Vue.js.
- Il metodo
requestIdleCallbackdi JavaScript arriverà presto su Firefox 52. Se non vuoi aspettare, buone notizie: può già essere testato in Nightly Builds ed è supportato anche in Chrome, dove aggiunge un grande valore alla pianificazione delle attività in collaborazione con l'ambiente del browser . - Patricia Garcia condivide la sua storia di come è riuscita a combattere l'Ebola in Africa con JavaScript. Un ottimo esempio di come ridimensionare la progettazione di applicazioni offline e del motivo per cui concetti ben congegnati sono importanti per creare una soluzione che funzioni correttamente.
CSS/Sass
- Oliver Williams condivide ciò che ha appreso su CSS Grid Layout. Una volta che ti rendi conto che è progettato per essere utilizzato insieme a Flexbox e non come sostituto, capirai lentamente quanto sia davvero potente la nuova tecnologia.
- JP de Vries condivide le sfide dello sviluppo di CSS critici e il motivo per cui la maggior parte dei siti Web sta meglio senza di essi.

Vita lavorativa
- Mike Monteiro ha tenuto un discorso di grande impatto alla conferenza Beyond Tellerrand di quest'anno a Berlino. "Let Us Now Praise Ordinary People" ci apre gli occhi su come possiamo cambiare il mondo e perché abbiamo bisogno di avviare startup eccessivamente pubblicizzate che affermano di cambiare qualcosa solo per svolgere effettivamente un lavoro significativo. Se posso farti guardare una cosa questa settimana, prenditi 45 minuti, siediti e ascolta Mike Monteiro.
- selfcare.tech vuole aiutare gli sviluppatori a prendersi più cura della propria salute. Mostra alcuni ottimi metodi per risolvere i problemi comuni che ognuno di noi dovrà affrontare prima o poi.
Andare oltre…
- Questi pannelli solari sono sicuramente un'invenzione interessante: possono estrarre acqua potabile direttamente dall'aria, fino a 5 litri al giorno per pannello. Un modo molto carino per procurarsi l'acqua quando non si dispone di risorse idriche tradizionali.
E con questo chiudo per questa settimana. Se ti piace quello che scrivo ogni settimana, supportami con una donazione o condividi questa risorsa con altre persone. Puoi saperne di più sui costi del progetto qui. È disponibile via e-mail, RSS e online.
