Elenco di lettura dello sviluppo Web n. 156: notizie sul browser, Webpack 2 e lezioni apprese da HPKP
Pubblicato: 2022-03-10Una persona che è seduta da sola in una stanza è sola? Da una prospettiva esterna, potrebbe sembrare di sì, ma il cervello umano è molto più interessante sotto questo aspetto. Portiamo dentro di noi una mappa delle relazioni e dipende da questa mappa se la persona si sente davvero sola o meno.
Ho appena letto "Lo stress e il sé sociale: come le relazioni influenzano il nostro sistema immunitario" e sento che possiamo imparare molto da esso. In effetti, ora potrei vedere i social media da una prospettiva diversa. Siamo esseri sociali , adoro condividere buoni contenuti con te, quindi, senza ulteriori indugi, ecco l'elenco di letture degli sviluppatori web di questa settimana.
Ulteriori letture su SmashingMag:
- Un'introduzione dettagliata al Webpack
- Abbiate paura del blocco della chiave pubblica HTTP (HPKP)
- Ottenere più lavoro senza semplicemente lavorare più ore
- Introduzione al DNS: spiegazione del temuto ritardo DNS
Notizia
- Opera 41 e Chrome 54 sono usciti e sono dotati di alcune interessanti novità. Gli aggiornamenti ora supportano Custom Elements v1 così come alcuni nuovi e convenienti metodi JavaScript come
ParentNode.prototype.append()o CSSuser-selectprefisso. D'altra parte, hanno rimossoTouchEvent.prototype.initTouchEvent(d'ora in poi dovrai usare il costruttore) eKeyboardEvent.prototype.keyIdentifierè stato sostituito daKeyboardEvent.prototype.key. - A seguito di un suggerimento di altri importanti fornitori di browser, Mozilla diffiderà dei certificati WoSign e StartCom dal 1° gennaio 2017 a causa di certificati retrodatati e non divulgazione e negazione dell'acquisizione delle due società. Un ottimo passo per una migliore sicurezza della CA.
- Node.js v6 è passato all'attuale versione LTS questa settimana ed è stato rilasciato anche Node.js v7. Copre il 98% di ES6, offre il nuovo motore V8, affidabilità e prestazioni migliorate e un nuovo parser di URL basato sullo standard URL WHATWG.
Generale
- Con il prossimo Chrome 55 (ora in versione beta), il browser riceverà finalmente il supporto per Pointer Events. Supporterà anche JavaScript
async/await-functions e farà rivivere la proprietà deihyphensCSS dopo anni di assenza nei browser Chromium. Verrà aggiunta anche l'opzioneonceEvent Listener e, per migliorare i tempi di caricamento e prevenire navigazioni non riuscite, gli script cross-origin e di blocco del parser iniettati utilizzandodocument.write()non verranno più caricati su connessioni 2G (il che significa anche che terze parti i fallback utilizzati da HTML5Boilerplate non funzioneranno più nelle prossime versioni di Chrome).
Strumenti e flussi di lavoro
- Jack Franklin spiega come migrare dall'attuale Webpack 1 al prossimo Webpack 2 e dove risiedono le differenze tra i due.
- Simile al già presentato Boxy SVG Editor, Vectr è un nuovo editor di grafica vettoriale online/desktop con condivisione in tempo reale.

Sicurezza
- Paragon Initiative Enterprises condivide una guida completa agli aggiornamenti di sicurezza automatici per gli sviluppatori PHP di cui tutti coloro che sviluppano con PHP dovrebbero essere a conoscenza.
- La scorsa settimana, Smashing Magazine ha dovuto fare i conti con un certificato SSL in scadenza. Sebbene di solito sia una cosa facile da rinnovare, potrebbero sorgere problemi se hai abilitato HTTP Public Key Pinning (HPKP) e impostato su una data di scadenza lunga (che di solito è prevista). Mathias Biilmann Christensen ora ha scritto delle lezioni apprese da questo e perché dovresti essere a conoscenza (e temere!) di HPKP e come emettere un nuovo certificato con una vecchia chiave in modo che il sito non si rompa per i tuoi utenti con HPKP abilitato.
Privacy
- Mattias Geniar spiega come bloccare facilmente annunci e tracker dall'intera rete domestica utilizzando Pi-Hole, una lista nera basata su DNS per Raspberry Pi.
Prestazioni Web
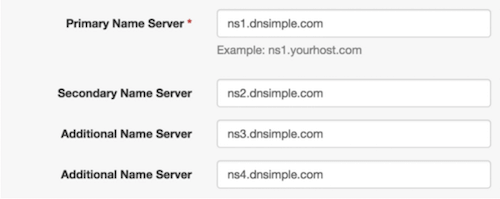
- Brian Armstrong di Canopy spiega perché non dovresti fare affidamento sulle impostazioni DNS predefinite, come ha dimostrato la recente interruzione del DNS Dyn. Spiega come configurare il DNS nel modo giusto, perché un TTL più lungo è importante e perché avere server dei nomi diversi da provider diversi può far risparmiare tempo di attività del tuo servizio.

JavaScript
- Fuse.js è una nuova libreria di ricerca fuzzy JavaScript leggera.
CSS/Sass
- Roman Komarov ha scritto delle condizioni nelle proprietà personalizzate CSS, delle soluzioni, delle sfide e di come puoi trarre vantaggio dai preprocessori quando si tratta di condizioni più complesse. L'articolo menziona anche un paio di idee interessanti su come estendere lo standard web.
Vita lavorativa
- Cal Newport condivide i suoi pensieri su come le pause profonde durante il lavoro possono aiutare la tua mente a ricaricarsi e, quindi, a migliorare la tua produttività.
Andare oltre…
- È davvero interessante vedere questo tipo di retroscena: Katie Singer rivela la reale quantità di energia utilizzata per alimentare Internet e mette in prospettiva queste cifre confrontando quanta energia chiunque di noi avrebbe bisogno di generare per alimentare un sito web.
E con questo chiudo per questa settimana. Se ti piace quello che scrivo ogni settimana, supportami con una donazione o condividi questa risorsa con altre persone. Puoi saperne di più sui costi del progetto qui. È disponibile via e-mail, RSS e online.
