Elenco di lettura dello sviluppo Web n. 144: errori CSP, debug JS e test di errore
Pubblicato: 2022-03-10Ogni settimana è una settimana di apprendimento e questa settimana mi è stato ricordato che le unità viewport non sono tutte buone da usare. Inoltre, la scelta del codice di stato HTTP corretto può essere difficile e potrebbe non essere nemmeno supportata dalla versione di Apache in esecuzione sul tuo server. Ho anche imparato come estendere la registrazione degli errori JavaScript in modo da poter finalmente ottenere report utili e di facile lettura.
Come se non bastasse, ho imparato di nuovo molto sull'accessibilità e sul miglioramento progressivo e ho scoperto una presentazione su come bypassare CSP e perché i browser possono eseguire il rendering di elementi con limiti noti e limitazioni di layout incredibilmente più velocemente che sconosciuti. Siete pronti? Ora tocca anche a te imparare tutto questo.
Ulteriori letture su SmashingMag:
- Errori di progettazione delle app per iPhone: effetti visivi esagerati
- Racconto di un'app top-10, parte 1: idea e design
- Come avere successo con la tua app mobile
- Gli elementi costitutivi delle app Web progressive
Generico
- Questi adorabili diagrammi di flusso ti aiuteranno a decidere con quale codice di stato HTTP corretto la tua applicazione dovrebbe rispondere.
Strumenti e flussi di lavoro
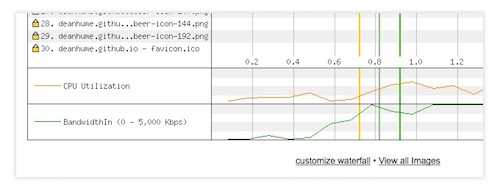
- WebPageTest è un ottimo strumento per testare il tuo sito web per problemi di prestazioni. Tuttavia, lo strumento può fare molto di più di quanto tu possa pensare. È possibile simulare un singolo punto di errore (ad es. un timeout di una libreria di terze parti), eseguire script di accesso per pagine autenticate dall'utente e integrarlo nel CI o eseguire la propria istanza. Dean Hume ha raccolto un paio di questi trucchi nel suo articolo.

Sicurezza
- La politica di sicurezza dei contenuti [CSP] ha ottime funzionalità ma comporta anche problemi e rischi propri. Michele Spagnuolo e Lukas Weichselbaum presentano i problemi più comuni, gli errori di implementazione, alcuni bypass e come rendere di nuovo eccezionale CSP nel loro mazzo di diapositive.

Prestazioni Web
- PerfTool del devbridge people è un ottimo pacchetto npm per visualizzare le statistiche sulle tue pagine web, inclusi il punteggio di Google PageSpeed Insights, il conteggio delle risorse, i consigli su come risolvere i problemi di prestazioni, gli errori HTML e molti altri in una pagina web personalizzata.
HTML e SVG
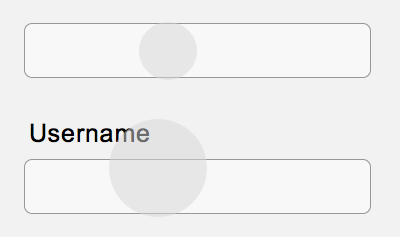
- A volte i designer semplificano eccessivamente un modulo rimuovendo le etichette. Il problema è che minimale non sempre significa che sia semplice, il che è certamente il caso delle etichette. Le etichette, infatti, sono una parte essenziale della progettazione di moduli facili da usare.

Accessibilità
- Heydon Pickering sta scrivendo un libro su "Inclusive Design Patterns" e puoi preordinarlo ora. Sono già stato in grado di ottenere alcune intuizioni e sono abbastanza impressionato dai diversi punti di vista sulla semantica, sul miglioramento progressivo e sull'accessibilità nel libro e posso consigliarlo se sei anche solo visivamente interessato a questi argomenti.
- Heather Migliorisi ha scritto un enorme compendio sulla creazione di SVG accessibili che dovresti assolutamente leggere se usi file SVG nei tuoi progetti (e chi non lo fa?).
Un simpatico gatto SVG di Heather Migliorisi user="hmig"]Guarda la penna Gatto SVG accessibile in linea semplice - using title and desc di Heather Migliorisi (@hmig) su CodePen.
JavaScript
- Daniel Reis ha pubblicato alcuni pratici trucchi per la console che ti aiutano a eseguire il debug delle tue applicazioni in modo molto più semplice. E se vuoi andare oltre, loggerr è una libreria sperimentale di supporto degli errori che può darti molte informazioni.
CSS/Sass
- La composizione del layout CSS è spesso piuttosto lenta nei browser a causa del comportamento sconosciuto degli elementi. Ora, se hai un elemento che, ad esempio, ha un
overflow: hiddenè già impostato ed è opaco, puoi aiutare il browser a rendere molto più veloce fornendo un CSS di contenimento delle informazioni. Un'ottimizzazione simile alwill-changee probabilmente solo una cosa temporanea che speriamo non dovremo usare per troppo tempo o per niente. - Se stai utilizzando
vwo altre unità viewport per il dimensionamento degli elementi, tieni sempre presente che gli elementi delle dimensioni dell'unità viewport non sono ingrandibili dall'utente. Puoi provare da solo con questa demo. Un'alternativa potrebbe essere quella di utilizzarecalc(1em + 0.25vw)o calcoli simili che non dipendono interamente dalle unità di visualizzazione e quindi sono scalabili. - Firefox 49 arriverà la prossima settimana e con esso saranno supportati i colori a 6 ⁄ 8 -digit alphatransparent-hex e quindi dovresti controllare i tuoi siti se hai uno di questi valori per caso perché verranno improvvisamente valutati!
E con questo chiudo per questa settimana. Se ti piace quello che scrivo ogni settimana, supportami con una donazione o condividi questa risorsa con altre persone. Puoi saperne di più sui costi del progetto qui. È disponibile via e-mail, RSS e online.
