Elenco di lettura per lo sviluppo Web n. 142: identità contestuali, suggerimenti per moduli e ApplePay.js
Pubblicato: 2022-03-10Oggi sarà un giorno nella storia, indipendentemente da ciò che accadrà nelle prossime settimane. La maggior parte delle persone nel Regno Unito ha votato per lasciare l'UE, e questo ha chiarito ancora una volta che molte persone nella nostra società pensano che la situazione attuale non sia più accettabile. Sfortunatamente, pensiamo che incolpare quelle persone sia la soluzione, ma, come vediamo, non lo è. Invece, dovremmo concentrarci sull'insegnare alle persone le cause profonde dei problemi e dovremmo astenerci dal pubblicare tutto subito.
In altre notizie, sono tornato dalle vacanze per portarvi nuovi articoli da leggere. E ho capito una cosa: mentre l'alpinismo comporta rischi e pericoli reali, lavorare sui siti web per lo più no. Naturalmente, la sicurezza dei nostri siti Web dovrebbe essere una priorità assoluta, ma anche se falliamo, se un sito Web è inattivo per alcuni minuti, se abbiamo rovinato il layout su alcuni dispositivi, non sarai morto. Abbiamo l'opportunità di migliorare il nostro lavoro commettendo errori e correggendoli.
Ulteriori letture su SmashingMag:
- Prestazioni del sito web: cosa sapere e cosa puoi fare
- Design basato sui dati nel mondo reale
- Una tabella di marcia per diventare un esperto di test A/B
- Test multivariato 101: un metodo scientifico per ottimizzare il design
Notizia
- Safari 10 è stato annunciato al WWDC e presenta alcune fantastiche nuove funzionalità: supporto IndexedDB, CSP 2.0 , Shadow DOM 1, supporto completo ES6/ES2015, supporto API di internazionalizzazione ES, riproduzione video in linea e automatica su iOS, Picture in Picture su OS Supporto X e WOFF2 e supporto per il caricamento dei caratteri (yay!). In CSS ora abbiamo la
object-positionper la proprietàobject-fitgià disponibile e il ritaglio usando i percorsi SVG. Ultimo ma non meno importante, d'ora in poi, anche seuser-scalable=noè impostato come regola del viewport, gli utenti saranno in grado di pizzicare e ingrandire.
Concetto e design
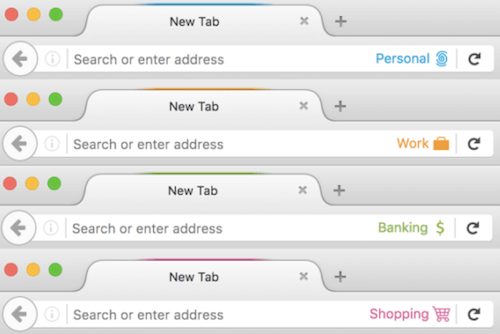
- Mozilla ha introdotto un nuovo modo per differenziare i contesti di vita nel tuo browser. Ora puoi aprire una scheda "lavoro" o "bancario", ognuna creata nel proprio contesto in modo da poter accedere a diversi account Twitter in una finestra del browser, ad esempio. Questo è un concetto interessante, soprattutto perché il flusso di lavoro è già abbastanza ben pensato, rendendo l'esperienza del browser molto migliore.

Strumenti e flussi di lavoro
- Questa settimana, Adobe ha presentato una nuova versione beta del suo editor di codice Dreamweaver. L'ho dato un'occhiata e sono rimasto piuttosto colpito dal fatto che siano riusciti a invertire la tendenza e renderlo di nuovo un editor moderno e accattivante per programmatori professionisti. Sono curioso di sapere cosa porterà in futuro il feedback aperto sul prodotto finale.

Sicurezza
- Il direttore della CIA John Brennan è un uomo abbastanza sicuro di sé. Di recente ha detto ai senatori statunitensi di non preoccuparsi che le backdoor di crittografia obbligatorie danneggino le aziende americane, semplicemente perché non ci sono prodotti non statunitensi che hanno successo. Purtroppo ha ragione. Non ci sono molti prodotti che non hanno sede negli Stati Uniti, ed è tutto ciò che la CIA vuole, poiché è sufficiente per sfruttare la maggior parte del traffico che proviene comunque da Facebook, Google, Microsoft, Apple e Yahoo.
Privacy
- "A partire da iOS 10, Apple utilizza la tecnologia Differential Privacy per aiutare a scoprire i modelli di utilizzo di un gran numero di utenti senza compromettere la privacy individuale". Matthew Green commenta questa nuova tecnologia e cerca di scoprirne vantaggi, svantaggi e implicazioni.
- Facebook vuole dimostrare che i suoi annunci portano ad acquisti effettivi. Ecco perché gli inserzionisti di Facebook ora possono aggiungere le posizioni dei loro negozi fisici e Facebook seguirà quindi gli utenti in base alle posizioni dei loro telefoni e segnalerà se hanno visitato il negozio. Ovviamente, Facebook non è la prima azienda a farlo: la gente di Google è orgogliosa di aver fatto lo stesso già da un po' di tempo. Sono contento di non avere più app di questi marchi sul mio telefono.
- Archive.org — il progetto che salva ogni giorno la nostra cronologia online. Un progetto che amiamo tutti perché può recuperare siti che non esistono più, giusto? Bene, sembra che non tutti ne siano contenti e Brewster Kahle spiega i problemi che devono affrontare: mentre cercano di proteggere la privacy dei loro utenti, devono affrontare massicci attacchi DDoS e sono bloccati da vari paesi restrittivi. Ora condividono il motivo per cui l'instradamento del DNS tramite Cloudflare non è un'opzione e perché si affidano alle nostre donazioni per eseguire il progetto.
HTML e SVG
- Dopo Safari che ha introdotto la funzione già in iOS 8, ora potrai aggiungere
autocomplete="new-password"per suggerire alle prossime versioni di Chrome di generare una password. È anche possibile aggiungere altri suggerimenti, ad esempiocurrent-passwordousername. - Nonostante sia un attributo semplice e vecchio, puoi trovare molti siti Web che sbagliano: HTML's
lang. A volte non è affatto dichiarato e talvolta il suo valore è"en"sebbene il contenuto non sia in inglese. Scopri come utilizzare correttamente l'attributolange dove puoi applicarlo.
Accessibilità
- Rob Dodson spiega perché dovremmo costruire primitive di accessibilità migliori sull'esempio delle modali e della disabilitazione di tabindex.
- Google ha rilasciato un corso gratuito sull'accessibilità al web su udacity.

JavaScript
- AOS è una libreria di animazione a scorrimento guidata da CSS che offre all'utente il pieno controllo sullo stile.
- Ora puoi iniziare a implementare Apple Pay nel tuo sito Web utilizzando il framework JavaScript ApplePay dell'azienda. È interessante notare che Google e Apple lavorano entrambi pesantemente per inserire i loro sistemi di pagamento direttamente nel browser. Sfortunatamente, ma anche normale per Apple, non seguono uno standard web come l'API di pagamento Web qui ma forniscono solo il proprio ecosistema.
CSS/Sass
- Nella sua demo di CodePen, Jonathan Neal spiega come creare una sottolineatura decorativa del testo con un'ombreggiatura che si intreccia tra i discendenti del testo e preserva il colore del testo.
- La convalida del modulo lato client è difficile, lo sappiamo tutti. Ma grazie all'API di convalida interna dei browser, possiamo visualizzare messaggi molto intelligenti che dicono all'utente cosa è andato storto. Questo articolo mostra come farlo in modo efficace e offre persino un boilerplate.
- Spesso non utilizziamo tutto il potenziale dei CSS per la convalida dei moduli UX. Chris Coyier condivide alcuni trucchi CSS per farlo bene.
Andare oltre…
- Non sorprende che le società di big data come Google non siano avversari del CETA o del TPP/TTIP. La cosa più sorprendente è che Google ora prende una posizione ferma nel supportare TPP. Con una logica agghiacciante, argomentano perché sarebbe un passo avanti per Internet: "Ma le restrizioni di Internet, come la censura, il blocco dei siti e l'archiviazione locale forzata dei dati, minacciano l'architettura aperta di Internet". Nessuno di questi problemi scomparirebbe con il TPP, fatta eccezione per l'archiviazione locale (che è una caratteristica che l'UE ha finalmente applicato l'anno scorso nella sua lotta per proteggere la privacy degli utenti). TPP invece applica le protezioni del copyright, non può fare nulla per impedire ai partner non TPP di bloccare parti di Internet e in realtà danneggia molto la privacy esistente, le leggi esistenti e i tribunali dei paesi poiché offre alle aziende la possibilità di portare questioni per i tribunali arbitrali - un fatto che aiuta le società capitaliste corrotte a guadagnare più potere mentre i normali cittadini sono in svantaggio. Puoi vedere quanta influenza hanno già le aziende private sui politici nell'eccellente serie Netflix "House of Cards".
- Di recente mi sono già collegato ai poster "Mars Explorers Wanted" della NASA, ma ora ne hanno aggiunti di nuovi da scaricare. Ancora esempi molto carini su come progettare poster belli e unici.
E con questo chiudo per questa settimana. Se ti piace quello che scrivo ogni settimana, supportami con una donazione o condividi questa risorsa con altre persone. Puoi saperne di più sui costi del progetto qui. È disponibile via e-mail, RSS e online.
