Web Design: Background, Evoluzione e Ultime Tendenze
Pubblicato: 2016-10-27Il web design non è un fenomeno vecchio, è iniziato con l'avvento della tecnologia con la nascita del primo sito web e ha le sue radici nella progettazione grafica. Il progetto di ipertesto globale che in seguito si è trasformato in World Wide Web è stato utilizzato per avere pagine di solo testo con semplici browser in modalità riga. Successivamente, i browser Mosaic sono stati progettati in modo che fossero basati su Unix e ricchi di testo. Ora abbiamo due web design principali come statici e dinamici. Ci sono anche diversi design innovativi che stanno diventando famosi al giorno d'oggi.
Gli stili di web design cambiano così rapidamente e i siti web tendono a seguire le ultime tendenze. I web designer dovrebbero essere consapevoli delle tendenze attuali e future per stare al passo con la concorrenza e soddisfare le esigenze degli acquirenti. Gli sviluppi del design innovativo sono l'ispirazione sia dei designer che degli utenti in termini di design e usabilità. Lo scopo principale degli ultimi design è migliorare la tecnologia che aiuta il design ad andare avanti. Gli ultimi design sono solitamente le preferenze dei designer e degli utenti in termini di design e usabilità. Di seguito sono riportate solo alcune delle tendenze di web design che hanno contraddistinto negli ultimi anni. Sebbene la tendenza popolare non sia sempre la scelta migliore, gli utenti cercano di seguirli per apparire prominenti tra gli altri.
Tendenze Web in rapida evoluzione
Il web design ha molti miglioramenti rispetto a dove è iniziato. Vediamo molte nuove tendenze come Hero Images, Minimal, Flat, Video slider, Background video, CSS Animation, Frontend framework ecc. La maggior parte delle tendenze continua a cambiare per essere più avanzata e rapida con l'avvento della nuova tecnologia e poche potrebbero essere cambiate con alternative lucide. Altri, come il video di sfondo, verranno utilizzati con moderazione.
Ultimi web design
Le recenti tendenze del web design seguono le migliori pratiche sia per UX che per piattaforme mobili. UX e mobile sono stati visti negli ultimi anni, ma ora sono in primo piano e al centro e l'obiettivo principale della progettazione di siti Web con un'interfaccia utente ordinata. Ci sono continui miglioramenti nelle tendenze attuali.
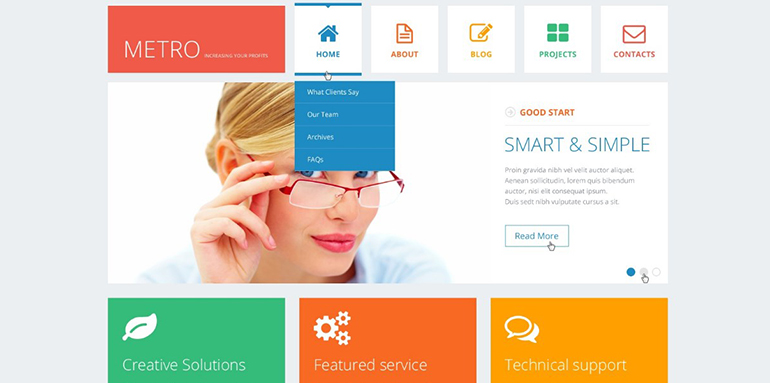
Disegni piatti

I design piatti derivano da progetti Web minimalisti utilizzati per la prima volta da Microsoft. Come materiale, il design è diverso dal design piatto. I design piatti sono reattivi e minimali sono una base di progettazione per la presentazione dell'interfaccia utente e degli elementi grafici riducendo la grafica fino alle basi evitando elementi visivi che cercano di imitare il mondo reale con design come angoli arrotondati, trame, ecc. Riduce al minimo tutte le distrazioni materiale dal contenuto desiderato e fornisce informazioni pertinenti in base alle esigenze dell'utente. Ha colori solidi, spigoli vivi e linee sottili. I design piatti sono facili da leggere sui dispositivi mobili e si caricano velocemente. Non importa quante nuove tendenze verranno introdotte sul mercato, ma le ballerine non svaniranno facilmente grazie alla loro compatibilità con il Material Design.
Tipografia
La tipografia può essere migliorata migliorando la risoluzione e inducendo design reattivi. Può essere più vivace e prominente. Può fare una dichiarazione rispettivamente con l'uso di grazie e scrittura a mano con usi specifici. Con l'aiuto di Serifs i progetti di layout vanno bene e non necessitano di versioni più riviste ad eccezione del contenuto stesso. Mentre la scrittura a mano, se eseguita con cura, sembra più attraente e si distingue per il design del sito Web. Proprio come i serif, ma mantenerlo leggibile su dispositivi come i telefoni cellulari è una vera sfida a causa dei loro piccoli schermi. La scrittura a mano è più utilizzata nei loghi, nelle intestazioni, nei titoli dei post, nei menu, nei biglietti da visita e così via.
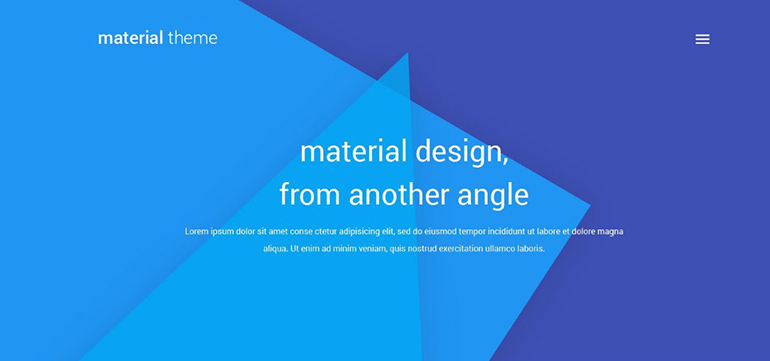
Progettazione materiale

Come il design piatto, contiene anche belle origini grafiche. È un insieme di standard di progettazione di Google che separa gli elementi utilizzando il concetto di livelli che si trova nei software di modifica delle immagini. Può impilare e rimuovere elementi secondo necessità. Ha animazioni integrate che dovrebbero essere create manualmente. È un linguaggio di progettazione con regole specifiche. I risultati sembrano gli stessi da una piattaforma all'altra. Poiché questi principi sono stabiliti da Google, sono sicuramente popolari. Seguire regole rigide può ostacolare la creatività, quindi è una sfida migliorare la creatività all'interno di regole prestabilite.
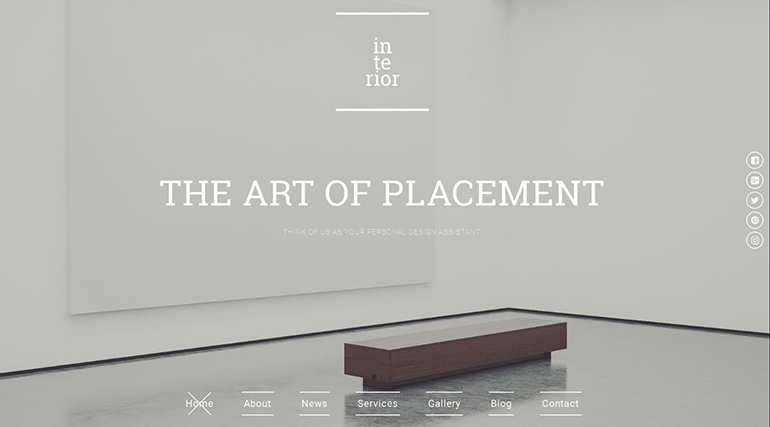
Layout mobili attraverso design minimalisti
Regole del minimalismo per i dispositivi mobili. Durante la visualizzazione sui telefoni cellulari potrebbero esserci alcuni elementi che non verranno visualizzati. Altri elementi vengono regolati in base alle dimensioni e al tipo dello schermo. Ciò consente al messaggio di adattarsi allo schermo. Gli elementi meno importanti dovrebbero essere eliminati per trasmettere il messaggio centrale del contenuto adattandolo allo schermo. Fortunatamente, Material Design riporta elementi visivi in modo che i siti non debbano apparire semplici sui dispositivi mobili. Inoltre, puoi eseguire il rendering di un'immagine con dimensioni o risoluzioni diverse a seconda delle dimensioni dello schermo. Ciò accelererà il caricamento della pagina e le immagini avranno ancora un bell'aspetto sui dispositivi mobili.

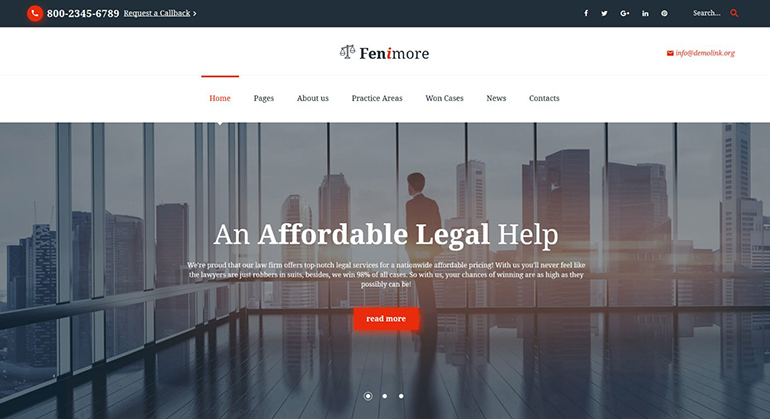
Più immagini, meno testo

I consumatori tendono a guardare di più alle immagini e ai video rispetto al testo che crea un equilibrio sia per SEO che per UX. Poiché i motori di ricerca selezionano i testi da indicizzare. Attraverso questo approccio, vediamo più immagini sulla home page mentre testo nelle sottopagine per attirare l'utente e spiegare l'idea attraverso le immagini a prima vista. Il testo importante viene inserito sotto le immagini per catturare l'attenzione dell'utente rispetto ai motori di ricerca. Con l'avvento della tecnologia, i browser sono diventati più veloci nella traduzione delle immagini per aumentare la qualità delle immagini per renderle chiare e più grandi con risoluzioni e grafica migliorate.
Narrazione dinamica
È una tendenza interessante che ha attirato l'attenzione degli utenti da alcuni anni poiché descrive la storia attraverso una grafica supportata dal testo sotto forma di una sequenza temporale. Può essere presentato attraverso un video o una presentazione che può essere automatizzata. Ciò avviene attraverso competenze grafiche con uno storyboarding che conosce esattamente lo scopo del sito web da veicolare agli utenti che ne evidenziano le caratteristiche positive con l'ausilio della grafica.
Feedback istantaneo e recensione direttamente dagli utenti
La maggior parte dei siti web ha introdotto un sistema di feedback istantaneo incorporando la sezione commenti. Sebbene tutti i siti Web abbiano i propri sistemi di feedback, si osserva che gli utenti preferiscono alcuni siti di social network per esprimere la propria esperienza rispetto ai siti Web stessi. Per catturare i commenti social, la tendenza continua a spostarsi verso più siti Web che utilizzano sistemi di commenti social piuttosto che il sistema di commenti integrato. Ciò garantisce che i visitatori possano commentare utilizzando i loro account social e/o che qualsiasi menzione sui social media venga raccolta e visualizzata direttamente sul tuo sito. Molti siti Web hanno ora collegato i propri siti Web ai social network per ottenere feedback sull'esperienza degli utenti come forbes.com, casinos.co
Approccio centrato sui contenuti

I lettori sono infastiditi dalle aggiunte, quindi in tutti questi anni i designer hanno permesso di evitare le aggiunte. Le home page sono passate dall'essere un banner per i contenuti e gli annunci, a essere una landing page accattivante con una grafica eccezionale. Contengono più elementi visivi che testo e gli annunci sono stati spostati sul contenuto stesso. Ciò richiede un ottimo layout per fare spazio a loro, il che ci porta a rimanere concentrati sui contenuti su cui vogliamo ottenere informazioni. Come ora, con l'aiuto dei plug-in di trascinamento della selezione, gli utenti possono creare home page e layout con aree widget per posizionare i moduli.
Ultimi strumenti per designer
Ci sono alcuni strumenti interessanti per aiutare i progettisti a prototipare siti Web e progettare layout che sono sbarcati sulla scena quelli rilasciati nel 2016 sono Adobe Project Comet e Sketch. Adobe Project Comet è una delle ultime tendenze. Serve per progettare completamente l'UX con gli strumenti per wire framing, visual design, interaction design, prototipazione e altro ancora. Può essere visualizzato in anteprima su qualsiasi dispositivo poiché funziona con Photoshop e Illustrator e può essere ampliato tramite plug-in creati dalla community. Lo sketch è fondamentalmente un'app per Mac che viene utilizzata al posto di Photoshop con un buon ambiente di lavoro e progettata specificamente per i designer web e mobili. Con funzionalità come stili di livello, effetti di testo, strumenti per creare elementi vettoriali.
Mai seguire ciecamente
Le nuove tendenze non devono essere seguite ciecamente soprattutto dalle aziende che hanno un nome e una storia. Le nuove tendenze dovrebbero essere prima testate per conoscere le esigenze dei tuoi utenti, quindi applicarle sul sito Web in esecuzione. Qualsiasi nuovo stile non può essere applicato a tutti i tipi di attività poiché settori diversi hanno requisiti diversi in base alle esigenze degli utenti. Le tendenze dovrebbero essere prese come strumenti aggiuntivi per il toolbox di progettazione del sito Web e questi dovrebbero essere utilizzati e impiegati di conseguenza.
