Cosa possono fare i web designer per velocizzare i siti web mobili
Pubblicato: 2022-03-10Di recente ho scritto un post sul blog per un cliente di web designer sulla velocità della pagina e sul perché è importante. Quello che non sapevo prima di scrivere era che la sua agenzia stava lottando per ottimizzare la velocità dei propri siti Web mobili. Di conseguenza, è tornata da me preoccupata di pubblicare un post su una strategia che la sua agenzia doveva ancora adottare con successo.
Era combattuta però. Ha capito quanto fossero importanti le velocità delle pagine mobili per l'esperienza dell'utente e, tramite proxy, per la SEO. Tuttavia, il loro obiettivo è sempre stato quello di creare un design accattivante ed efficace. Qualcosa come l'ottimizzazione della velocità della pagina è sempre stata lasciata agli sviluppatori di cui preoccuparsi.
Alla fine, abbiamo deciso di continuare a pubblicarlo fino a quando non avrebbero potuto ottenere il proprio sito Web e i siti dei loro clienti adeguatamente ottimizzati. Nel frattempo, mi ha fatto pensare:
C'è qualcosa che i designer possono fare durante la creazione di siti Web mobili per aiutare gli sviluppatori a ottimizzare la velocità?
Gli sviluppatori stanno già ottimizzando le prestazioni front-end con:
- Hosting web veloce
- CDN
- Pratiche di codifica pulite
- Memorizzazione nella cache
- Minimizzazione
- Ottimizzazione dell'immagine
- E altro ancora
Allora, è rimasto qualcosa?
Per me, questo è molto simile al modo in cui viene gestita l'ottimizzazione della ricerca. Come scrittore, mi occupo delle ottimizzazioni sulla pagina mentre lo sviluppatore a cui consegno i contenuti si occupa delle cose tecniche di SEO. I web designer e gli sviluppatori possono facilmente affrontare le parti dell'ottimizzazione della velocità che si trovano in ciascuna delle loro timonerie.
Capire cosa significa "lento" sul Web mobile
Esistono numerosi strumenti per aiutarti ad analizzare la velocità della pagina e implementare varie correzioni per migliorarle. Uno strumento particolarmente utile si chiama Lighthouse. L'unica cosa è che è pensato per gli sviluppatori web.
Invece, suggerisco ai web designer di utilizzare un altro strumento di test di Google chiamato Test My Site.

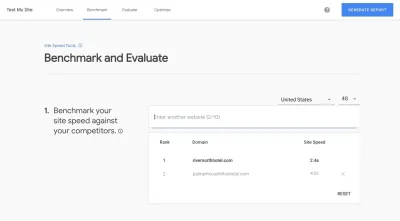
Questo è strettamente per coloro che vogliono ottenere una rapida valutazione della velocità del proprio sito mobile . Tutto quello che devi fare è inserire il tuo nome di dominio nel campo e avviare il test.

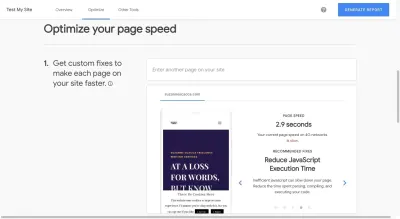
Quello che mi piace di questo strumento rispetto ad altri test di velocità del sito è che è tutto spiegato per te in parole povere. In questo caso il mio sito è “lento”, anche se servito su reti 4G. Anche se ci è stato detto per anni che i visitatori sono disposti ad aspettare tre secondi per il caricamento di una pagina web , Google considera 2,9 secondi troppo lunghi. (Con cui sono pienamente d'accordo.)
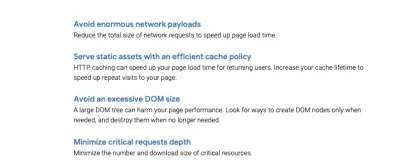
Puoi ottenere un rapporto ampliato da Google che ti dice come accelerare i tempi di caricamento dei dispositivi mobili, ma i suggerimenti non sono diversi dagli aggiornamenti che faresti sul lato dello sviluppo. Per esempio:

Lo sappiamo già. Tuttavia, se tu (o il tuo sviluppatore) non avete ancora implementato nessuna di queste correzioni, questa è una buona lista di controllo su cui lavorare.
Detto questo, non ti ho indicato questo strumento in modo da poter continuare a fare le stesse ottimizzazioni più e più volte, aspettandoti lo stesso risultato. Che cosa dicono sempre sulla definizione di follia?
Invece, penso che dovresti usarlo come un rapido controllo intestinale:
Il mio sito mobile è abbastanza veloce agli occhi di Google? No? Quindi, non sarà nemmeno abbastanza veloce agli occhi dei tuoi visitatori.
“
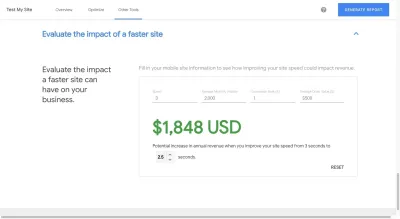
E se vuoi davvero portare a casa quel punto, scorri fino alla fine della pagina di analisi Test My Site ed esegui i tuoi numeri attraverso il calcolatore dell'analisi dell'impatto:

Se non sei completamente convinto di dover ridurre ulteriormente la tua velocità mobile di 3 secondi, guarda l'impatto finanziario che avrebbero solo 0,5 secondi sui tuoi profitti mensili.
Cosa possono fare i web designer per ottimizzare la velocità dei siti mobili
Consenti allo sviluppatore web di gestire tutte le ottimizzazioni di velocità necessarie come la memorizzazione nella cache e la minimizzazione dei file mentre tu assumi i seguenti suggerimenti e strategie di progettazione:
1. Caratteri host da una CDN
C'è abbastanza di cui devi preoccuparti quando si tratta di progettare font per l'esperienza mobile che probabilmente non vorrai sentire questo... ma i font web personalizzati fanno schifo quando si tratta di caricare. In effetti, ci sono due casi di studio recenti che dimostrano perché i caratteri Web personalizzati sono dannosi per la velocità di caricamento delle pagine.
Per fortuna, un CDN potrebbe finire per essere la tua grazia salvifica.
L'esempio della scimmia dei tempi morti
Il primo viene da Downtime Monkey. In questo caso di studio, Downtime Monkey vanta un miglioramento della velocità della pagina del 58% attraverso una serie di ottimizzazioni, due delle quali riguardavano il modo in cui servivano i caratteri al proprio sito.
Per le loro icone Font Awesome, hanno deciso di ospitarli da una CDN. Tuttavia, il CDN di Font Awesome si è rivelato inaffidabile, quindi sono passati al CDN Bootstrap. Di conseguenza, ciò li ha salvati tra 200 e 550 millisecondi per caricamento della pagina .
Per il loro Google Font “Cabin”, hanno deciso di ospitarlo dalla CDN di Google. La cosa divertente da notare, tuttavia, è che quando hanno eseguito un test di velocità della pagina sul sito in seguito, hanno ricevuto un suggerimento di ottimizzazione relativo al carattere.
Sembra che il link che hanno inserito nella testata del loro sito stesse rallentando il rendering della pagina. Quindi, hanno dovuto implementare una soluzione alternativa che consentisse al carattere di caricarsi in modo asincrono senza danneggiare la visualizzazione della pagina durante il caricamento. Hanno utilizzato Web Font Loader per risolvere il problema e, di conseguenza, hanno risparmiato tra 150 e 300 millisecondi per caricamento della pagina .
Il test di Brian Jackson
Brian Jackson, Chief Marketing Officer di Kinsta, ha scritto un post per KeyCDN che mostra il modo migliore per offrire font web personalizzati su un sito web.
Puoi vedere nel suo esempio che suggerisce una serie di ottimizzazioni, come limitare gli stili e i set di caratteri disponibili per l'uso sul sito web. Tuttavia, è la sua sperimentazione con l'hosting CDN che è davvero interessante.
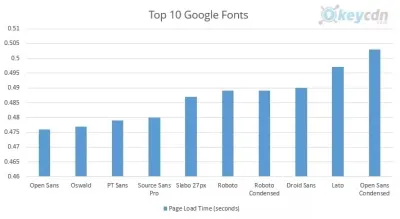
Innanzitutto, ha isolato i caratteri Google più popolari e ha testato la velocità con cui sono stati caricati tramite la CDN di Google:

Open Sans è stato caricato più velocemente.
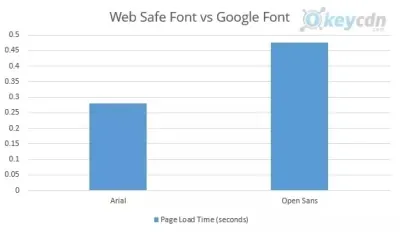
Ma ciò non dovrebbe rendere automaticamente Open Sans la scelta migliore se stai cercando di velocizzare il tuo sito web. Dopotutto, Open Sans è un Google Font che deve essere servito dai server di Google. Se confrontato con Arial, un font sicuro per il web che non viene estratto da una fonte esterna, ecco cosa è successo:

Arial ha battuto Open Sans di quasi 200 millisecondi.
Prima di andare avanti, dirò solo che questo è un modo per risolvere il dilemma dei caratteri a caricamento lento: anziché utilizzare caratteri ospitati esternamente, utilizzare quelli di sistema. Potrebbero non essere così entusiasmanti da progettare, ma non costringeranno gli utenti a sedersi e aspettare che il tuo sito web si carichi, costandoti visitatori e clienti nel processo.
Potresti pensare che il download e l'hosting del tuo font Google avrebbe più senso allora. In questo modo, non devi scendere a compromessi sui caratteri che usi e ridurrai il tempo rispetto alle loro normali velocità di caricamento. Destra?
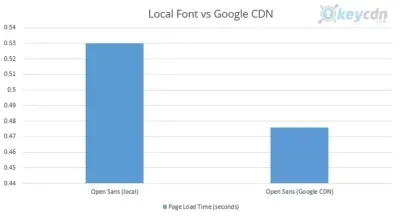
Bene, anche Brian era curioso di questo, quindi ha fatto un test:

Se servito da un server locale, Open Sans ha impiegato 0,530 millisecondi per il caricamento. Non è una grande differenza, ma ovviamente non è la giusta direzione in cui andare.
Allora, qual è la conclusione? Bene, hai alcune opzioni.
- Puoi utilizzare un font sicuro per il Web ed evitare i problemi che derivano dall'utilizzo di font ospitati esternamente in primo luogo.
- Puoi utilizzare un font Google e assicurarti che sia ospitato tramite la CDN di Google.
- Puoi scaricare un font di Google e caricarlo sul tuo CDN (se riesci a caricarlo più velocemente da lì, ovviamente).
In ogni caso, ospitare i tuoi caratteri e icone da una posizione in cui verranno caricati più rapidamente può aiutarti a ottimizzare le prestazioni del tuo sito web.
2. Smetti di usare elementi di design ingombranti
L'elenco seguente è in qualche modo una rivisitazione di argomenti che sono stati trattati in precedenza, quindi non voglio sprecare il tuo tempo cercando di ricreare la ruota qui. Tuttavia, penso che questa strategia di rimozione di elementi di design non necessari (soprattutto quelli più pesanti) per ottimizzare l'esperienza mobile valga la pena di riassumere qui:
Basta con gli annunci sulla pagina
Quando ho scritto di elementi che dovresti abbandonare sui siti Web mobili, ho chiamato gli annunci pubblicitari come una delle cose che potresti facilmente buttare via. Continuo a sostenere questa convinzione.
Per cominciare, gli annunci vengono offerti da una terza parte. Ogni volta che devi chiamare i server di un'altra parte, aumenti ulteriormente i tuoi tempi di caricamento mentre aspetti che forniscano il contenuto alla tua pagina.
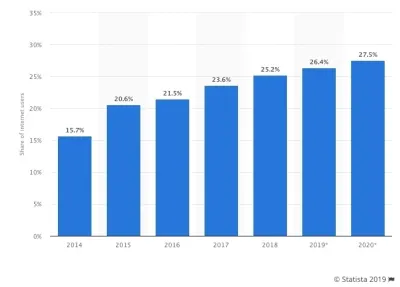
In secondo luogo, oltre il 26% della popolazione degli Stati Uniti da sola utilizza la tecnologia di blocco degli annunci sui propri dispositivi, quindi è probabile che non vedano comunque i tuoi annunci sulla pagina.

Invece, usa metodi di monetizzazione che allontanano la pubblicità dal tuo sito web, aumentano le tue conversioni sul sito e non prosciugheranno le risorse del tuo server:
- Remarketing
Lascia che il tuo pixel di monitoraggio segua i visitatori sul Web e poi pubblichi i tuoi annunci sul sito di qualcun altro. - PPC
Ci sono buoni soldi da guadagnare se riesci a inchiodare la formula pubblicitaria pay-per-click in Google. - Annunci sui social media
Questi sono particolarmente facili da eseguire se il tuo sito pubblica regolarmente nuovi contenuti e hai un'offerta interessante.
Basta con i pop-up
So che Google afferma che i popup mobili vanno bene in alcuni casi. Tuttavia, se stai creando un sito Web con WordPress o un altro sistema di gestione dei contenuti e stai utilizzando un plug-in per creare quei pop-up, ciò rallenterà i tempi di caricamento. Potrebbe non essere di molto, ma noterai la differenza.
ThemeIsle ha deciso di fare alcune analisi su come alcuni plugin influenzano la velocità del sito Web di WordPress. Ecco cosa è successo quando hanno testato gli effetti che ciascuno di questi plugin ha avuto sul tempo di caricamento:

| Tempo di caricamento base (in secondi) | Tempo di caricamento dopo l'installazione (in secondi) | Cambiare in % | |
|---|---|---|---|
| Plugin di sicurezza | 0,93 sec | 1,13 sec | 21,50% |
| Plugin di backup | 0,93 sec | 0,94 sec | 1,07% |
| Plugin del modulo di contatto | 0,93 sec | 0,96 sec | 3,22% |
| Plugin SEO | 0,93 sec | 1,03 sec | 10,75% |
| Plugin per l'e-commerce | 0,93 sec | 1,22 sec | 31,10% |
Certo, alcuni plugin sono codificati per essere più leggeri di altri, ma ci sarà sempre una sorta di differenza nei tempi di caricamento. Sulla base di questi dati, la differenza potrebbe essere compresa tra 0,01 e 0,29 secondi.
Se sai che i pop-up non sono davvero kosher sul Web mobile, perché sfidare la fortuna? Invece, prendi quell'offerta promozionale, avviso o annuncio sui cookie e inseriscilo nelle tue pagine web.
Basta con canali di contatto ingombranti
Non dimenticare i canali di contatto del tuo sito web. In particolare, devi stare attento alla progettazione di moduli mobili. Naturalmente, parte di ciò ha a che fare con il tempo effettivamente impiegato da un utente per compilarne uno. Tuttavia, c'è anche quello che un modulo lungo o multipagina fa alle tue velocità di caricamento a cui dovresti pensare.
In generale, i tuoi moduli mobili dovrebbero essere snelli, includere solo ciò che è assolutamente necessario.
C'è anche una scuola di pensiero alternativa da considerare.
Potresti abbandonare del tutto il modulo di contatto, qualcosa di cui ho discusso parlando della tendenza a sostituire i moduli mobili con i chatbot. Ci sono siti Web che hanno rimosso i moduli e lasciato informazioni come domande frequenti, indirizzi e-mail e numeri di telefono che i visitatori possono utilizzare se hanno bisogno di mettersi in contatto. Ciò alleggerirebbe sicuramente le cose dal punto di vista del caricamento. Non so se sarebbe l'ideale per l'esperienza dell'utente.
3. Crea un sito Web a pagina singola
I suggerimenti di cui sopra saranno i più semplici e veloci da implementare, quindi dovresti assolutamente iniziare da lì se un cliente o uno sviluppatore web viene da te con problemi di siti Web troppo lenti. Tuttavia, se i test di velocità della pagina mostrano ancora che un sito impiega più di 2,5 secondi per caricarsi, prendi in considerazione un approccio diverso per riprogettare un sito Web ai fini dell'ottimizzazione della velocità.
Come ha detto Adam Heitzman in un articolo per Search Engine Journal:
"I siti a pagina singola in genere si convertono molto più facilmente in dispositivi mobili e gli utenti li trovano semplici da navigare".
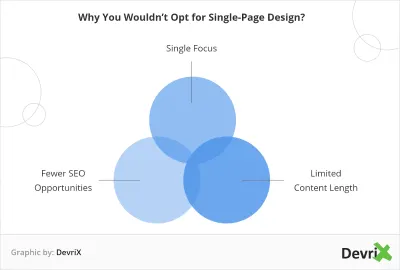
Ma ciò significa che un sito Web a pagina singola si caricherà sempre più rapidamente di un sito Web a più pagine? Ovviamente no. Tuttavia, la maggior parte dei designer professionisti sceglie un design a pagina singola rispetto a più pagine per scopi molto specifici. DevriX ha una bella grafica che riassume questo:

Per essere chiari, non sto suggerendo di trasformare il tuo sito Web in un'applicazione a pagina singola (SPA). Se vuoi velocizzare la proprietà digitale del tuo cliente con gli addetti ai servizi, una PWA è una soluzione migliore. (Maggiori informazioni su questo nel prossimo punto.)
Invece, quello che sto suggerendo è di convertire un sito Web multipagina in uno a pagina singola se il tuo cliente soddisfa determinati criteri:
- Aziende con un focus estremamente ristretto e singolare.
- Siti Web che non richiedono molto contenuto per ottenere il loro punto di vista.
- Una gamma limitata di parole chiave per le quali devi classificarti.
Detto questo, se stai progettando un sito Web che rientri in questi tre criteri (o almeno due su tre), potresti realisticamente spostare il tuo sito Web in un design a pagina singola più semplicistico.
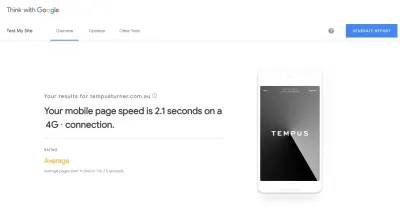
Poiché i siti Web a pagina singola ti obbligano a fare di più con meno, i contenuti e le funzionalità limitati creano naturalmente un sito Web leggero. Anche se hai spinto leggermente i limiti, potresti comunque creare un sito Web a caricamento più rapido per dispositivi mobili come fa Tempus:

La cosa interessante di questo sito Web a pagina singola è che non lesina le ampie immagini necessarie per vendere case di lusso. Eppure, il suo sito mobile si carica in 2,1 secondi.
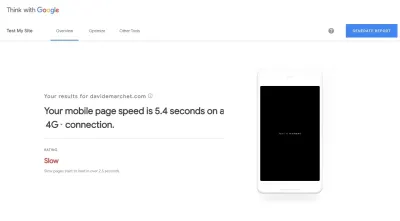
D'altra parte, non tutti i siti Web a pagina singola sono costruiti pensando alla velocità. Prendi il sito web dello sviluppatore Davide Marchet:

Poiché è sovraccarico di animazioni, sono necessari 5,4 secondi per caricare la pagina sui dispositivi mobili. Puoi anche vederlo dallo screenshot presentato da Think with Google. L'immagine che si vede lì è in realtà il messaggio che appare mentre la prima animazione viene caricata in background.
Quindi, suggerirei di fare attenzione se speri di utilizzare un design a pagina singola per risolvere i problemi di prestazioni del tuo sito web. Il design deve essere semplice, super mirato e non gravato da script ed effetti di animazione che annullano i vantaggi di ridurre i contenuti a una pagina.
4. Trasforma il tuo sito mobile in una PWA
Secondo Google, ci sono tre caratteristiche che definiscono ogni PWA:
- Affidabile
- Veloce
- Coinvolgente
La velocità è una parte intrinseca delle app Web progressive grazie agli operatori del servizio con cui sono create. Poiché i service worker esistono al di fuori del browser Web e non dipendono dalla velocità della rete dell'utente, caricano più rapidamente il contenuto memorizzato nella cache per i visitatori.
Direi anche che, poiché il design di una PWA ricorda più da vicino quello di un'app mobile nativa (almeno la sua shell), questo costringe il design stesso a essere più ridimensionato rispetto a un sito Web mobile.
Se stai lottando per velocizzare il tuo sito web dopo aver implementato tutte le tradizionali ottimizzazioni delle prestazioni che dovresti, ora sarebbe un buon momento per trasformare il tuo sito web mobile in una PWA.
Lascia che ti mostri perché:
Immagina di organizzare un viaggio a Chicago con un amico. Sei fuori in un bar o in una caffetteria a discutere del viaggio, poi ti rendi conto che non hai idea di dove alloggiare. Quindi, fai una ricerca di "hotel nel centro di Chicago" su uno dei tuoi smartphone.
Non stai ancora pensando di acquistare una stanza; vuoi solo ricercare le tue opzioni. Quindi, fai clic sui collegamenti al sito Web per due dei migliori elenchi che Google ti fornisce.
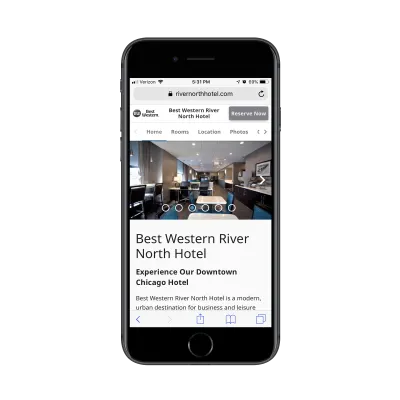
Questa è l'app web progressiva per il Best Western River North Hotel:

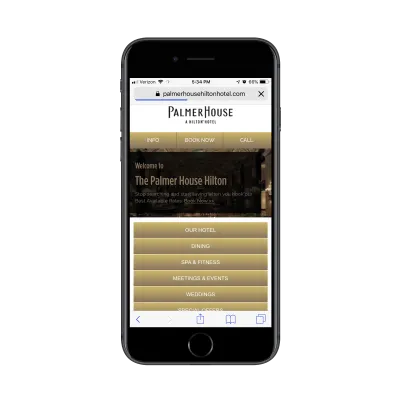
Questo è il sito web del Palmer House Hilton, un hotel vicino al centro di Chicago:

Per cominciare, il PWA è molto più bello e più facile da navigare sul tuo smartphone, quindi vincerà punti importanti lì. C'è anche la questione della velocità:

Il River North Hotel si carica in 2,4 secondi su dispositivo mobile mentre il suo concorrente Hilton si carica in 4 secondi. (Puoi effettivamente vedere nello screenshot di Hilton che il sito non è stato ancora completamente caricato.) Questa è una differenza che i visitatori noteranno sicuramente.
Anche se non stiamo facendo un confronto fianco a fianco tra i siti Web concorrenti, il PWA del River North Hotel fa saltare in aria il suo precedente sito Web mobile.
Brewer Digital Marketing, l'agenzia che ha sviluppato la PWA per loro, ha condiviso cosa è successo dopo il passaggio. L'hotel ha visto un aumento del 300% dei guadagni e un aumento del 500% delle notti prenotate con la PWA.
5. Converti il tuo sito web o blog in AMP
Dobbiamo ringraziare Google per un altro trucco di progettazione veloce per il Web mobile. Questo si chiama Accelerated Mobile Pages, o AMP, in breve.
Inizialmente, AMP è stato rilasciato per aiutare gli editori a ridurre il loro blog o le pagine di notizie per un caricamento più rapido sui dispositivi mobili. Tuttavia, AMP è un framework di componenti Web che puoi utilizzare per progettare interi siti Web o solo parti specifiche di essi (come i post del blog). Una volta implementate, le pagine si caricano quasi istantaneamente dalla ricerca.
Perché AMP è così veloce da caricare? Ci sono molte ragioni:
Con AMP, puoi caricare solo JavaScript asincrono e CSS inline sul tuo sito web, il che significa che il tuo codice non bloccherà o ritarderà il rendering della pagina.
Le immagini sono anche un'altra fonte di tempi di caricamento più lenti. Tuttavia, AMP risolve questo problema caricando automaticamente il layout della pagina prima delle risorse (ad esempio immagini, annunci, ecc.) Pensalo come una forma di caricamento lento.
C'è molto di più, ma l'idea di base è che elimina gli elementi che tendono a trascinare verso il basso i siti Web e costringe i designer a dipendere principalmente da HTML leggero per costruire le loro pagine.
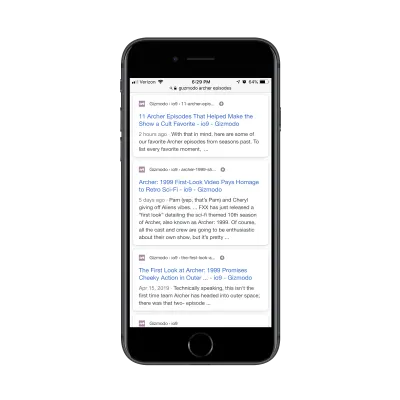
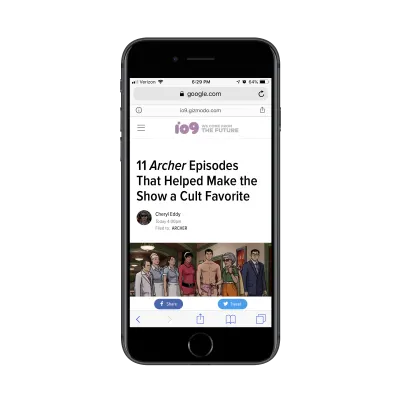
Se vuoi vedere un esempio di questo in azione, puoi guardare praticamente qualsiasi rivista digitale o sito di notizie leader. Se non hai dimestichezza con i contenuti AMP, cerca semplicemente l'icona del fulmine che appare accanto al nome della pagina web nella ricerca di Google. Come questo:

Gizmodo è un buon esempio di contenuto AMP:

In effetti, quando Gizmodo è passato ad AMP nel 2016, ha visto enormi aumenti in termini di prestazioni. La velocità della sua pagina è aumentata del 300% e di conseguenza ha ottenuto il 50% in più di impressioni sulla pagina.
Se vuoi davvero ottenere il massimo dalle velocità AMP, Mobify suggerisce di accoppiare AMP con il tuo PWA. In questo modo, puoi caricare le tue pagine web alla velocità della luce per i visitatori:
| Percentuale di siti web | Tempo di caricamento (secondi) |
|---|---|
| 10% | 0.3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify rapporti sui tempi di caricamento di AMP (Fonte: Mobify)
Quindi, mantieni quei tempi di caricamento rapido con la PWA:
| Percentuale di siti web | Tempo di caricamento (secondi) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify riporta i tempi di caricamento delle PWA (Fonte: Mobify)</>
Fai solo attenzione con AMP e PWA.
Guarda le tabelle sopra e vedrai che alcuni siti hanno implementato queste rapide tattiche di progettazione e continuano a non battere il benchmark di 2,5 secondi di Google per il caricamento mobile. Solo perché c'è la promessa di un caricamento più rapido delle pagine Web con entrambi, ciò non significa necessariamente che il tuo sito Web sarà automaticamente fulmineo.
Avvolgendo
Poiché Google fa di più per premiare i siti Web mobili rispetto ai desktop, questa non è davvero una questione che puoi tenere in sospeso per molto più tempo. Tutte le versioni del tuo sito Web, ma in particolare i dispositivi mobili, devono essere ottimizzate per l'esperienza dell'utente.
Ciò significa che il design, il codice, il contenuto e tutto il resto all'interno e intorno ad esso devono essere ottimizzati. Una volta che lo sviluppatore si è occupato delle tradizionali ottimizzazioni delle prestazioni per velocizzare il sito Web, è tempo che il designer apporti alcune modifiche proprie. In alcuni casi, saranno utili semplici modifiche come il modo in cui i caratteri vengono serviti attraverso il sito web. In altri casi, potrebbero essere necessarie questioni più drastiche, come la riprogettazione del tuo sito Web come PWA.
Innanzitutto, considera quanto lentamente si sta caricando il sito Web del tuo cliente. Quindi, esamina cosa sta causando il problema più grande sui dispositivi mobili. Taglia il grasso, a poco a poco, e guarda cosa puoi fare come designer per integrare le ottimizzazioni tecniche della velocità dello sviluppatore.
