9 tendenze tipografiche popolari nel design di siti web
Pubblicato: 2019-11-21Potrebbe essere il momento di buttare via la "convenzione". Non tutto, ovviamente, ma quando si tratta di tipografia e tendenze attuali, è sicuramente il momento di sperimentare, conoscere i clienti target e capire quei tipi di design che vedranno come eccitanti, avvincenti e degni di interesse .
Affrontalo. La tipografia che scegli è la prima cosa, insieme a immagini straordinarie, che farà in modo che un visitatore o un utente desideri controllare ulteriormente un sito Web. E devi considerare la tipografia come un'immagine. E quell'immagine deve adattarsi al marchio, al pubblico e a ciò che sappiamo dei consumatori di oggi.
Quindi, prima di parlare delle tendenze tipografiche, parliamo un po' dei consumatori e di ciò che vogliono vedere.
Il consumatore di oggi è chiaramente “stanco. ” Non è solo alla ricerca di informazioni o prodotti. Cerca intrattenimento, ispirazione e stupirsi. Gran parte di questo deriva dai progetti web di quei siti a cui accede. E gran parte di quel design determina se rimane o rimbalza. Un'azienda può avere il miglior prodotto o servizio di cui ha bisogno. Ma se non è confezionato bene, l'azienda perde.
E devi pensare alla tipografia come parte del design e del messaggio del marchio, non solo parole con determinate dimensioni, caratteri e colori. Mentre ci sei, vorrai anche pensare a mescolare anche i caratteri. Nulla dice che la consistenza del carattere è la “legge. In effetti, può essere piuttosto noioso.
Ci sono sicuramente delle “tendenze” di cui ogni anno designer e tipografi parlano. Questi si basano su ciò che sembra essere più popolare al momento. Ma le tendenze vanno e vengono abbastanza rapidamente. Puoi essere un trend follower o un trendsetter: a te la scelta.
Detto questo, diamo un'occhiata ad alcune delle tendenze della tipografia durante il 2019 e vediamo come applicarle a progetti web che stupiranno anche i tuoi clienti e i loro visitatori. Ma, mentre leggi e visualizzi queste immagini di tendenza, non cadere nella trappola di doverle emulare e diventare qualcuno che non sei nel farlo. Queste sono semplicemente idee: puoi prenderle e imporre il tuo timbro creativo per distinguerti, entusiasmare i tuoi clienti e amare ciò che hai creato.
1. Scrittura a mano
Una sceneggiatura scritta a mano naturale ha in qualche modo un'aria di autenticità. E l'autenticità è qualcosa che il consumatore di oggi vuole. Certo, ci sono una serie di attività di un'azienda che promuovono la fiducia e l'autenticità, ma ci sono anche fattori scatenanti psicologici. La sceneggiatura scritta a mano aggiunge un tocco personale al design del sito web. Allo stesso tempo, anche il tipo di scrittura scritta a mano deve riflettere un marchio aziendale. Dai un'occhiata a questi esempi di loghi scritti a mano. Alcuni sono in circolazione da anni, ovviamente, e ora sono sinonimo dei loro marchi. Eppure, altri, come i più recenti script di Harley Davidson e Barbie, si sono evoluti.

La conclusione è questa: la tipografia scritta a mano non va da nessuna parte. Continuerà a catturare e intrigare, e continuerà a innescare determinate risposte psicologiche.
2. Tipografia vintage
Se non altro, i caratteri vintage evocano nostalgia. E mentre i millennial e gli appartenenti alla Generazione X non amano certo la nostalgia nelle loro vite personali (la buona porcellana della nonna non è un oggetto ambito), tendono ad apprezzare la connotazione che significa qualità di lunga data.

Questa tipografia è in vigore dal 1911 e, sebbene alcune etichette dei prodotti abbiano colori diversi, il carattere/tipo non cambia. Le descrizioni dei prodotti e altre informazioni sul sito utilizzano un carattere piuttosto standard, ma ogni pagina include questa tipografia vintage permanente del suo logo originale.
La tipografia vintage promuove la fiducia: il visitatore/cliente ha la "sensazione" che l'azienda abbia una storia lunga e solida. E anche le aziende più recenti possono stabilire quella sensazione adottando la tipografia vintage.
3. Tipografia/caratteri ad acquerello
Abbiamo tutti visto splendidi acquerelli. I colori non sono nitidi e nitidi ma più sfumati con sfumature che si evolvono. Le scritte possono essere tutte una miscela di un colore o più colori:


La tipografia ad acquerello è diventata più popolare, soprattutto insieme a quella scritta a mano, perché si sposano bene. Il logo di Baby Einstein sopra è un ottimo esempio di questa combinazione. La tipografia ad acquerello innesca sensazioni di calma, vibrazioni raccolte e sono ottime opzioni per i siti Web che potrebbero presentare cosmetici, servizi per matrimoni/matrimoni, prodotti per neonati e così via.
4. Serif
Un font che esiste da così tanto tempo ma che sta tornando un po' alla ribalta. E ora c'è molta flessibilità con gli strumenti, quindi puoi fare molte cose extra con Serif. Anche il Sans Serif è ancora in uso (spesso chiamato grottesco o gotico) e può essere drammatico con sfumature di colore e varietà di dimensioni.

5. Grande e piccolo insieme per enfasi e dramma
Mentre a molte persone piace la coerenza e l'uniformità della tipografia che ha tutte le stesse dimensioni nelle frasi e nelle notifiche, molte altre vengono catturate da importanti cambiamenti nelle dimensioni, specialmente quando un'azienda vuole enfatizzare qualcosa. Sperimentare con diverse dimensioni (e persino caratteri) con il testo può essere drammatico e attirerà l'attenzione. È un buon modo per porre l'accento sulle parole o frasi più importanti di un pezzo di testo.

Dai un'occhiata a questo esempio da workisnotajob.

6. Varietà di caratteri
Mescolare e abbinare una varietà di caratteri è sicuramente una tendenza del design in aumento. Permette molta creatività e fascino visivo, se non esagerato. Usando il corsivo mescolato con caratteri in stampatello, usando il vintage con il moderno: tutte queste cose possono essere incorporate, se fatte bene. Questo richiederà un po' di sperimentazione, ovviamente, ma il bello della tipografia del sito web? È così facile cambiare, testare e cambiare di nuovo. Fallo.
7. Colore
Oh mio, sì. Il colore non passa mai di moda e consente molta più creatività se abbinato a caratteri entusiasmanti che si riferiscono a un marchio. Pensa ai Lego, per esempio.

O le tante “facce” di Google:

Oppure, il colore può essere utilizzato per rappresentare la "classe" o la raffinatezza, come quella usata per Rolex:

L'assenza di varietà di colori può anche rappresentare la serietà e molte aziende si concentrano sul serio. Claude McPherson, direttore della gestione del sito web per il servizio di scrittura Studicus, ad esempio, afferma: “I nostri clienti vogliono le basi e vogliono che siano spiegate in modo semplice e chiaro. Usiamo molte stampe a blocchi senza molto colore, aggiungendo alcuni schizzi quando vogliamo che i nostri visitatori vedano qualcosa di unico o insolito. Questo funziona per noi, ma ogni azienda conosce il proprio cliente e dovrebbe usare il colore di conseguenza".
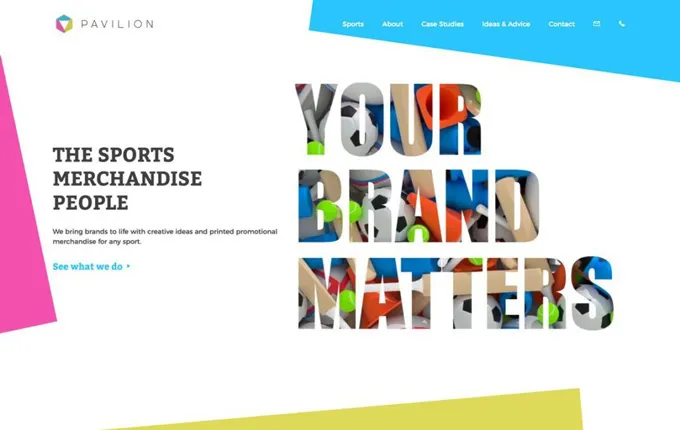
8. Sovrapposizioni e ritagli
Questi sono progetti tipografici particolarmente divertenti. L'incorporamento di elementi visivi all'interno della tipografia stessa può creare una caratteristica sorprendente e accattivante per il design del sito Web. Questi aggiungono molti livelli ai design tipografici, in contrasto con la pagina del sito Web noiosa e molto "piatta". Inoltre, aggiungono l'effetto dell'illusione 3-D. Dai un'occhiata a questa tendenza utilizzata da Pavilion. Quanto è bello?

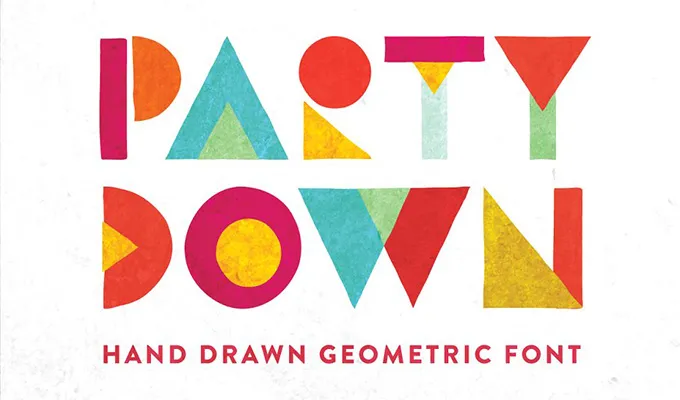
9. Geometrici
Le geometrie probabilmente non passeranno mai di moda. La geometria riguarda punti, linee, forme e posizioni. Le possibilità per la tipografia sono infinite e la geometria farà sempre parte di qualsiasi tipografia progettata. L'uso della geometria può essere molto semplice, utilizzando forme e linee tipiche, oppure può essere utilizzato come punto di partenza per effetti tipografici molto più creativi. Dai un'occhiata a questo design tipografico geometrico di creativemarket.com: l'uso di forme geometriche per creare un carattere straordinario. Ecco un'opportunità per diventare meravigliosamente creativi, ben lontani dalla tipografia geometrica in bianco e nero che potrebbe avere un posto per marchi più tradizionali ma non per quelli che vogliono fare uno "splash".

10. Il contenuto stesso
Nel nostro duro lavoro per sperimentare e progettare incredibili effetti tipografici, spesso possiamo dimenticare che ciò che viene detto è importante tanto quanto il modo in cui appare a un visitatore o utente. Le parole sono potenti da sole e la migliore tipografia non può sostituire di per sé una presentazione testuale creativa e avvincente. I designer sono artisti: non sono sempre scrittori giornalistici creativi in grado di presentare un messaggio di marca che risuona con un pubblico. Se questa è una necessità, allora è fondamentale ottenere un aiuto professionale. Esiste un numero qualsiasi di scrittori freelance o servizi di scrittura creativa che dispongono di dipartimenti di copywriting creativo per soddisfare tali esigenze.
La vera tendenza? Personalizza tutto
Mentre consideri le opzioni tipografiche che hai ora, data la grande tecnologia e la facilità con cui possono essere incorporate nella progettazione di siti Web, il tuo lavoro come designer non è tanto trovare gli strumenti giusti per i tuoi progetti. Il tuo vero lavoro è comprendere appieno l'azienda di cui stai progettando il sito Web, scavare in profondità nel suo marchio e nel messaggio che sta trasmettendo al suo pubblico di destinazione. Solo allora puoi iniziare a pensare a come personalizzare la tipografia che abbia senso e che faccia le affermazioni che l'azienda deve fare. E la tua regola numero 1? Sii chi sei nei tuoi progetti; presentarli ai tuoi clienti; prendere il loro feedback; modificare e tornare al tavolo da disegno quanto necessario. E smettila di preoccuparti così tanto delle tendenze e di ciò che è "in" o "out". La linea di fondo è fornire una tipografia sorprendente e meravigliosa che eccita il tuo cliente: è davvero tutto su di lui, non su te, e non su ciò che gli altri dicono che dovresti fare.
