Tendenze di web design da implementare nei tuoi siti web nel 2021
Pubblicato: 2021-05-05Non siamo indovini e non ci piacciono le previsioni. Ecco perché non abbiamo condiviso un post del genere alla fine del 2020. Tuttavia, ci rendiamo conto che le tendenze del web design svolgono un ruolo importante per tutti coloro che lavorano nel settore della costruzione di siti web. È sempre interessante vedere come il web design risponde e riflette la realtà. E le realtà delle nostre vite sono cambiate molto dal 2020. La pandemia mondiale ha avuto un grande impatto sulle nostre vite e il web design non è sfuggito a quell'impatto.
Dato che il 2021 è già iniziato, e una buona parte di esso è già passata, è facile verificare quali tendenze abbiano davvero messo radici. Ora possiamo vedere chiaramente cosa vale la pena considerare per il tuo nuovo sito web. Controlliamo le tendenze chiave del web design a cui prestare attenzione nel 2021.
Modalità scura
In questi giorni vediamo molti siti Web con una modalità oscura. Il nero aggiunge i classici collaudati ai progetti online, rendendoli più raffinati e avvincenti. A differenza dei progetti online realizzati con toni chiari, i siti Web con un'estetica in modalità oscura sembrano più eccezionali. Ogni volta che decidi di aggiungere un'atmosfera speciale al tuo sito Web, la modalità oscura è una scelta eccellente.
La tendenza è un'ottima alternativa per coloro che non vedono l'ora di rendere le proprie risorse web più spaziose. Uno sfondo bianco non è più l'unico approccio per ottenere l'effetto desiderato. In precedenza, la modalità oscura non era molto trendy. La tendenza è diversa nel 2021. Ci aspettiamo che diventi una delle tendenze principali nel web design in futuro.
Nella costruzione di siti Web, la modalità oscura ti consente di ridurre l'affaticamento degli occhi. Rende il design moderno e allo stesso tempo ti consente di enfatizzare alcuni elementi e mantenere gli utenti concentrati.
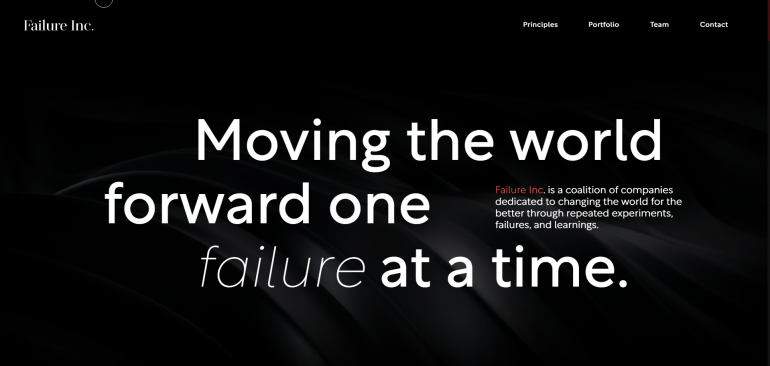
Controllare lo screenshot seguente del sito Web Failure Inc.. È un ottimo esempio di combinazione di diverse tendenze nel web design. La modalità oscura è una di queste.

Immagini dell'eroe con nient'altro che testi
Sappiamo tutti quanto conta la prima impressione. Comprendiamo quanto sia prezioso catturare l'attenzione degli utenti una volta che raggiungono il tuo sito. Simile ai giornali che utilizzano la prima pagina per visualizzare i titoli più sorprendenti, l'area dell'eroe del tuo sito ha lo scopo di catturare l'attenzione del tuo pubblico una volta raggiunta la tua pagina.
In questi giorni, molte aziende mettono i testi nella sezione degli eroi e rimuovono gli elementi visivi che potrebbero potenzialmente distrarre un lettore. Durante l'implementazione di questa tendenza, è essenziale giocare con saggezza con la selezione dei caratteri tipografici e le loro dimensioni. Dare la preferenza al carattere che cattura sarebbe un fantastico cattura dell'attenzione. Esistono molti stili tipografici che i web designer possono utilizzare per argomenti diversi. La selezione dei caratteri è una forma speciale di rituale per un web designer. Si possono aggiungere caratteri sovradimensionati più tradizionali o optare per qualcosa di più sperimentale.
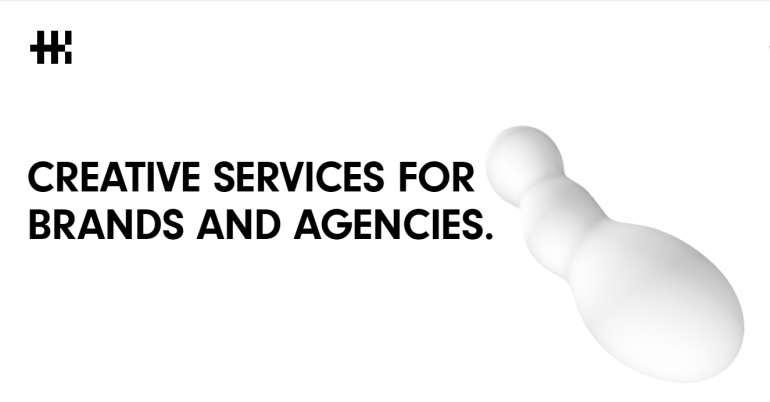
Sebbene sembri facile, la scelta corretta dei caratteri per i progetti basati sulla tipografia è una sfida impegnativa. La scelta si complica quando aggiungi più testi ai tuoi lavori. Herokidstudio.es è un ottimo esempio.

Elementi 3D
Il progresso tecnologico non si ferma. Grazie alle tendenze nuove e in evoluzione, possiamo aggiungere un senso di profondità ai nostri progetti. Durante l'integrazione di elementi 3D, puoi facilmente rendere il tuo sito più mozzafiato. Gli elementi 3D attirano l'attenzione. La pagina web di Humans by wantthis.com è un ottimo esempio di utilizzo di elementi 3D nella sezione degli eroi.

Colori pastello
Se controlli le statistiche sul tuo smartphone, quante ore trascorri giornalmente navigando sul web? Tenendo conto del maggiore utilizzo di Internet da parte di un adolescente e un adulto medio in questi giorni, un numero crescente di siti Web ha iniziato ad adottare schemi di colori pastello tenui. È senza dubbio alla moda nel 2021. Quando navighiamo sul Web, vogliamo sentirci rilassati e i layout realizzati in colori pastello rendono il design del tuo sito Web facile da vedere.

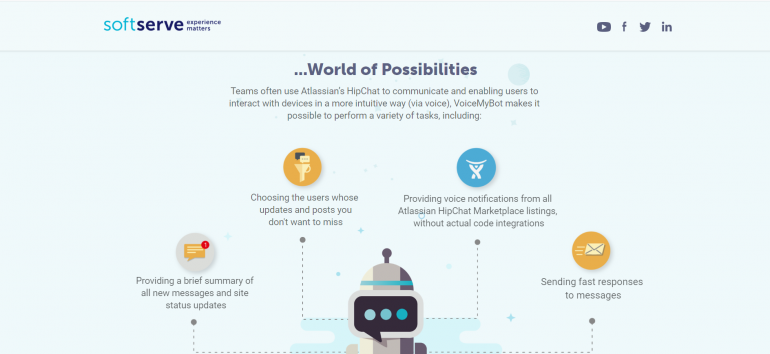
Se decidi di costruire il tuo sito con colori scuri o pastello, la regola principale da seguire è cercare di ottenere un design elegante ed esteticamente gradevole. Consideriamo la pagina demo di softserve. Lo sfondo disattivato offre agli utenti un'esperienza delicata. Gioca con le variazioni di colore e sperimenta combinazioni di colori accoglienti per rendere unici i tuoi siti web.

Esperienze multimediali
Le tendenze del web design 2021 continueranno a utilizzare esperienze multimediali. Al giorno d'oggi un numero crescente di persone trae vantaggio da velocità Internet più elevate. Consente ai webmaster di portare le loro esperienze web a un livello completamente nuovo, riunendo testi, audio, immagini e video. Decidendo di giocare con diversi modi di presentazione dei contenuti, ricorda che la semplicità è la chiave per un design accattivante. Durante l'utilizzo di diverse forme di multimedialità, ricorda che aggiungerne troppa al tuo sito può causare dissonanza cognitiva.
Altre regole da seguire includono:
- Evita di utilizzare la riproduzione automatica per audio e contenuti in movimento. Consenti ai visitatori del tuo sito web di decidere se desiderano lanciare i contenuti multimediali sul tuo sito.
- Aggiungi trascrizioni e sottotitoli ai file multimediali.
- Scrivi testi alternativi per le immagini.
- Elementi visivi più complessi dovrebbero includere testi descrittivi.
- Tutti i testi devono essere realizzati con HTML (non renderizzati all'interno di immagini).
Le esperienze multimediali possono essere utilizzate per una varietà di scopi su siti Web relativi a più argomenti, come siti Web relativi all'istruzione e alla letteratura. Con la crescente domanda di utilizzo degli audiolibri, puoi aggiungere l'anteprima audio al tuo sito, consentendo così al tuo pubblico di ascoltare un pezzo di testo in anteprima dall'audiolibro.
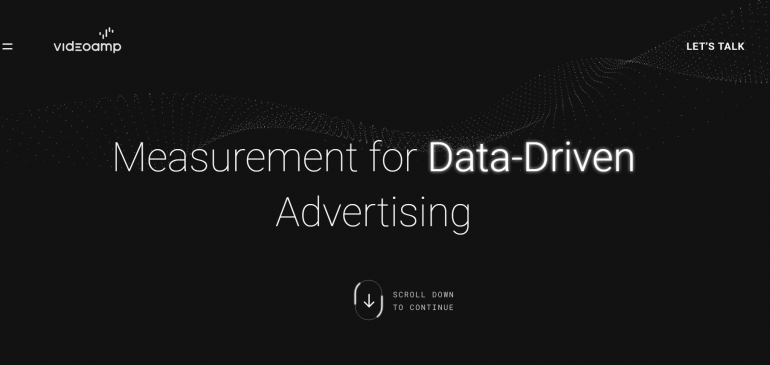
Il sito Web Videoamp.com utilizza una grafica in movimento ordinata nella sezione degli eroi, che aggiunge anche un'illusione di profondità al design del sito.

Interattività
Le persone spesso usano il web per divertimento piuttosto che per scopi educativi. Tuttavia, non è da sottovalutare nemmeno il valore dei siti web per l'eLearning. Qualunque sia l'obiettivo perseguito dal tuo progetto online, vincerai sempre se aggiungi un senso di interattività alla tua pagina web. Le persone possono saperne di più sul tuo sito mentre catturi la loro attenzione con elementi ed effetti sorprendenti.
In molti casi, l'interattività può andare di pari passo con l'usabilità. Ti suggeriamo di gestire un'attività di logistica. Devi consentire ai visitatori del tuo sito web di contare il costo medio dei tuoi servizi. Quindi, un calcolatore online tornerà utile per loro. Se hai un centro medico, puoi aggiungere un modulo di prenotazione online interattivo e un calendario degli eventi che manterrà il tuo pubblico aggiornato sul programma dei prossimi eventi.
Altri esempi di strumenti interattivi per un sito Web includono:
- Quiz
- Sondaggi e sondaggi
- Calcolatrici
- Concorsi
La pandemia globale ha costretto migliaia di aziende a spostarsi online. Molte aziende hanno dato il massimo delle loro forze per migliorare le esperienze dei clienti e rendere più facile per le persone acquistare online. Per aumentare le vendite, le aziende devono trovare nuovi modi per catturare l'attenzione degli utenti. L'interattività è una di queste tendenze di web design che ti aiuterà a raggiungere la massima efficienza con il tuo progetto di web design.
La prima metà del 2021 è quasi finita. Tuttavia, ci aspettiamo che arrivino più tendenze. Prevediamo di vedere un sacco di design accattivanti ma puliti che utilizzano animazioni ed effetti video accurati per offrire una migliore esperienza utente. I web design stanno diventando sempre più accattivanti e diversificati.
