7 tendenze di web design all'avanguardia da seguire nel 2019
Pubblicato: 2018-11-21Quasi tutti i designer rimangono estremamente entusiasti di ciò che sta accadendo nel mondo del web design, delle ultime tecnologie e soluzioni, ed è anche necessario comprendere le tendenze attuali e, in particolare, le tendenze del web design nel 2019 creeranno un grande fermento nel mercato.
Mentre l'anno 2018 ha ricevuto alcune idee pazze, idee e tecniche di web design, il 2019 sarà ricordato per le cose uniche!
Quando si tratta di progettare una pagina web, è davvero essenziale comprendere le tendenze all'avanguardia e l'osservazione delle modifiche. Ogni designer deve sapere che è una procedura continua per acquisire capacità di comprensione. Vediamo alcune tendenze emergenti per la progettazione di siti Web nel 2019 e anche esattamente quali previsioni. Il 2019 è l'anno degli smartphone in quanto dà la libertà di utilizzare le funzionalità mobili in un senso che non abbiamo mai fatto prima con i sistemi informatici.
Diamo una piccola sbirciatina ad alcune tendenze di progettazione web degne di nota che arriveranno pronte a prendere in considerazione nel 2019:
1. Ombre e profondità
Usare le ombre è già stantio, quindi perché affermarlo? Anche se le ombre sono un punto fermo del web design da molto tempo, in virtù di questo progresso dei browser web, le persone vedono finalmente alcune varianti interessanti.

Una delle sfide di progettazione più ossessionanti per la maggior parte dei media è la creazione di profondità quando le tre dimensioni non sono disponibili. Mentre i design piatti possono essere noiosi e monotoni, per combattere questo, il nostro lavoro è creare design che escano dalla pagina. Per anni, i designer hanno creato l'illusione della profondità utilizzando una tecnica comune chiamata ombre discendenti. Le ombre esterne posizionano una pseudo-ombra dietro un elemento di design come un oggetto o un tipo. Questa falsa ombra è controllata tramite determinati parametri per creare vari gradi di intensità e morbidezza per simulare ombre realistiche. L'uso di questa tecnica fa sembrare che gli elementi di design si librano sulla pagina, saltando fuori e attirando un'attenzione extra. Tuttavia, insieme alle griglie e ai layout di parallasse, i web designer ora si divertono con le ombre molto di più che per creare profondità e anche l'illusione del mondo oltre lo schermo. Questa può davvero essere una reazione immediata a questa tendenza del design piatto che è stata molto popolare molto tempo fa.
Shadowplay genera un impatto molto versatile che potenzia non solo l'estetica della pagina web, ma, inoltre, aiuterà la User Experience (UX) dando l'accento. Ad esempio, con ombre sottili e morbide come blot afferma di designare una connessione non è solo un concetto davvero nuovo di zecca, tuttavia mescolarle insieme usando sfumature di colore vivide, proprio come i casi precedenti, arricchisce l'effetto collaterale tridimensionale delle ombre.
2. Versione ottimizzata per dispositivi mobili
La navigazione da smartphone ha ufficialmente superato il computer. In tutti questi giorni ogni persona fa acquisti usando uno Smartphone. In passato, questa è davvero una linea d'azione che è più semplice che le persone non erano troppo disposte ad accettarlo.
I designer si stavano confondendo: come possiamo esattamente ottenere un buon menu, sottomenu e sottomenu su uno schermo? Ora, grazie all'eccellente Smartphone, il design dell'interfaccia utente è cresciuto. Anche l'hamburger di rollout viene ora creato, diminuendo il menu sul suo schermo. Potrebbe essere necessario abbandonare le fotografie più grandi e straordinarie che il tuo cliente ti invia dallo smartphone, tuttavia, le icone sono molto più efficienti per quanto riguarda lo spazio e sono diventate così diffuse che un individuo non ha problemi. I problemi di UX sono diventati più facili da riconoscere e ottenere le tue risposte.
3. Attenzione verso la tipografia grande e audace
La tipografia è più che essere leggibile e accattivante. Inoltre, una tipografia efficace riesce a raggiungere due obiettivi importanti: a) creare un'atmosfera appropriata e consentire agli utenti di fidarsi del sito e b) assicurarsi che i visitatori ricevano il messaggio di base che il sito sta trasmettendo e (se possibile) si interessino ai servizi offerto sul sito. Poiché il testo scritto è lo strumento più efficace per comunicare con i visitatori in modo preciso e diretto, il potere della tipografia non è da sottovalutare.
La tipografia è sempre stata uno strumento visivo prevalente, pronto a generare un personaggio, suscitare emozioni e decidere un tono sul sito Web mentre distribuisce informazioni cruciali. Poiché le risoluzioni dei dispositivi stanno diventando più nitide e più facili da navigare, "mi aspetto un immenso aumento nell'utilizzo di pattern di caratteri. A parte Internet Explorer, la maggior parte dei browser può incoraggiare i caratteri tipografici fatti a mano che possono essere potenziati dai CSS per i browser web. Nell'era delle grandi lettere, il contrasto sans serif e il supporto delle intestazioni serif creano contrasti vivaci, migliorano l'UX e, soprattutto, mantengono l'utente che legge il tuo sito web.
In particolare per le pagine web, le intestazioni saranno i componenti principali dell'ottimizzazione dei motori di ricerca e aiuteranno i tuoi consigli a catturare l'attenzione della persona che legge. Guardando al 2019, i designer possono trarre vantaggio dalle pagine Web che comprendono intestazioni di grande impatto e sostanziali realizzate con caratteri tipografici.

4. Disegni che suscitano e trasmettono emozioni
Invece di offrire consigli a una persona, questi siti web cercano di comunicare una consapevolezza delle aziende, dei servizi e dei prodotti e di quelle organizzazioni che riflettono su un metodo che è reale.
Un articolo informativo di Aarron Walter di Mailchimp su ThinkVitamin – psicologico Interface Design: The Gateway into Passionate consumer – indaga la tendenza dei designer con le proprie capacità a enfatizzare le emozioni. Mi piace molto quella pratica, inoltre trovo sempre che sia preziosa per l'ottimizzazione dei motori di ricerca.
Quando gli utenti sono emotivamente intrappolati nei siti Web che visitano, è più probabile che:
- Condividere
- Dai contenuto
- Contribuire
- Collegamento
- Rimani affidabile
- Investi nella familiarità
- Sfoglia pagine extra
Tutti questi hanno un effetto sul primo o sul secondo ordine sulla SEO in un mezzo utile.
5. Infografica attraente e integrabile
L'esca di collegamento infografica al giorno d'oggi si è davvero trasformata in una mania. E la parte divertente è che puoi fare molto senza pagare un centesimo e puoi fare infiniti esperimenti se sborserai dei soldi. Perché tutto questo è importante? Perché le persone adorano le infografiche in questi giorni. Le statistiche possono variare a seconda della fonte, ma siamo tutti d'accordo sul fatto che le infografiche attraggono più persone rispetto ai post scritti sul blog, in parte perché sono condivise di più sui social. Ci sono un sacco di strumenti disponibili sul mercato che possono aiutarti a creare una bellissima infografica per battere i social media.
La cosa grandiosa è che si può semplicemente trarre vantaggio dalla realizzazione dell'infografica così come i blogger ottengono profitti e portano visualizzazioni, focus e collegamenti all'interno della tua persona in particolare. Se funziona perfettamente anche l'infografica è convincente, allora sei pronto per le battaglie per l'acquisizione di collegamenti ipertestuali.
6. Pagine mobili accelerate (AMP) per crescere rapidamente
Le pagine mobili accelerate, brevemente chiamate AMP, possono essere solo un piano progettato come un modo per aumentare in particolare la velocità di caricamento delle pagine Web. Indipendentemente dal fatto che la velocità di Internet è inferiore, la pagina Web impiega 2-3 secondi per accumularsi.

Dagli ultimi aggiornamenti di Google, si dice che la priorità del ranking SEO sarà utilizzata per le pagine Web che hanno le pagine mobili accelerate. Con l'installazione di AMP su un sito web aziendale, il funzionamento degli annunci su Google Adwords diventa potente rispetto a prima. AMP consente di generare siti Web e annunci pubblicitari attraenti, veloci e ad alte prestazioni su piattaforme di distribuzione e una varietà di dispositivi. Un'azienda può prendere in considerazione l'utilizzo della funzionalità AMP per aumentare il traffico degli utenti mobili.
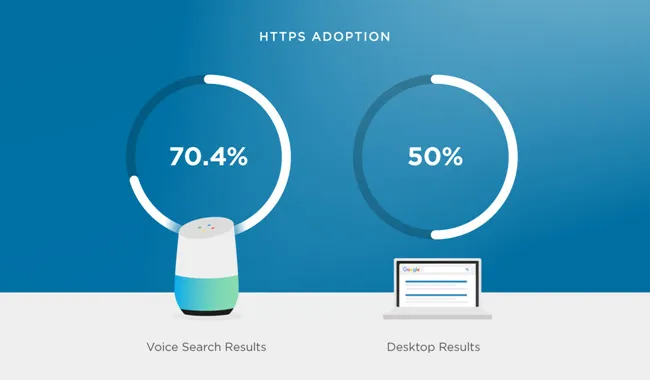
7. Tieni d'occhio l'ottimizzazione della ricerca vocale
Attualmente, stiamo ascoltando molto sulla ricerca vocale negli anni precedenti. I marchi hanno le proprie funzioni di ricerca. Cioè Amazon contiene Alexa, ora Microsoft contiene Cortana, Apple ha Siri e ora Google contiene Ricerca vocale. L'ottimizzazione di un sito Web utilizzando la ricerca vocale fornisce efficacia per i consumatori. Quando il tuo sito Web offre risposte, aumenterà i visitatori del tuo sito Web e il tempo verrà risparmiato in un modo per risolvere le domande dei clienti e in più sul rovescio della medaglia, un sito Web produrrà un acquirente.

Insieme a incorporare carburante nei visitatori mirati del sito Web, la ricerca vocale può dirottarli nella propria area aziendale. Inoltre, conferisce autorità al sito Web della tua azienda nel caso in cui il tuo nome sia stato citato dall'origine e come vantaggio; aumenterà il ranking di ottimizzazione dei motori di ricerca del proprio sito web!
Conclusione:
Nell'anno solare 2019, una piccola impresa non ha bisogno di scendere a compromessi quando ha a che fare con il servizio ai clienti. Parimenti, sul versante opposto, se qualche esperienza pessima e subita dal cliente, lo stesso potrebbe non essere da lui tollerato e potrà rivolgersi ad altre ditte per i servizi che gli vengono richiesti. Possiamo dichiarare che i tempi attuali sono uno di quelli in cui il cliente è il re del settore e le esigenze dell'azienda dipendono interamente da ciò che il consumatore desidera e dal metodo in cui il cliente si sente a suo agio con la merce o il servizio.
Un'organizzazione dovrebbe iniziare a progettare alcune delle cose pazze e reali e deve mirare a migliorare la familiarità del cliente. Significa che un'azienda dovrebbe tentare di mantenere gli utenti coinvolti per impedire loro di andare da qualche altra parte.
