Web Design fatto bene: l'ordinario reso straordinario
Pubblicato: 2022-03-10Le grandi idee nel web design sono così fitte e veloci che può essere facile perderle se non stai attento. Questa serie è un piccolo antidoto a questo, mettendo insieme schizzi di ispirazione che hanno catturato la nostra attenzione. Che si tratti di una nuova funzionalità strabiliante o semplicemente di un vecchio trucco consegnato con nuova eleganza, condividono la qualità di farci pensare in modo leggermente diverso.
Recentemente ho scritto un pezzo lodando il lavoro di Saul Bass nel mondo del web design. Uno dei suoi grandi doni era rendere belli anche i più piccoli dettagli. È con lo stesso spirito che diamo il via a questa serie affinando le tendenze e le funzionalità del sito Web a cui ci siamo abituati a essere noiosi. Come vedrai, non è necessario che lo siano. Il trucco è spesso nell'esecuzione. Quasi tutto può essere bello. Perché puntare a qualcosa di meno?
Parte di: Web Design fatto bene
- Parte 1: L'ordinario reso straordinario
- Parte 2: Utilizzo dell'audio
- Parte 3: Editoriale eccellente
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
Le pagine di Glasgow International nelle pagine
Al giorno d'oggi siamo abituati a scorrere molto, ma il sito web del festival internazionale di Glasgow ha trovato un modo semplice e intelligente per grattare quel prurito mantenendo le pagine corte:

Sul cellulare, le stesse tre sezioni formano un'unica grande colonna. È una soluzione esperta per la relazione mobile/desktop e anche piuttosto elegante. (Grida al pulsante "Supporto", che inizia a girare quando ci passi sopra.)
Il CSS dietro questo è adeguatamente semplice. Le tre sezioni si trovano all'interno di un contenitore flessibile, con tutte e tre che condividono i valori di overflow-y: auto; e height: 100vh; in modo che si adattino sempre alla vista del desktop. Il tocco davvero carino qui è usare scrollbar-width: auto; per rimuovere la barra laterale. Poiché le colonne occupano l'intero schermo, puoi intuire come funziona la pagina non appena muovi il mouse.
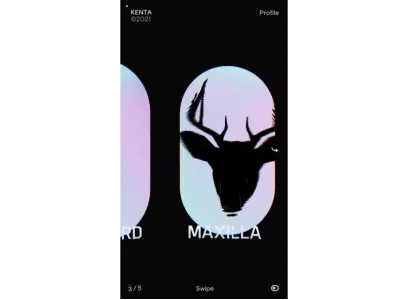
Portafoglio Dimension-Bending di Kenta Toshikura
Un recente sito della settimana su Awwwards, questo sito Web portfolio dello sviluppatore frontend giapponese Kenta Toshikura è semplicemente mozzafiato:

In caso di dubbio, la tendenza è quella di propendere per disposizioni piatte e modulari, ma forse dovremmo pensare un po' più spesso in tre dimensioni . Questo è un fantastico esempio di pensiero laterale che trasforma quella che avrebbe potuto facilmente essere una colonna di scatole in qualcosa di veramente memorabile.
Potremmo non essere tutti attrezzati per fare qualcosa di così fantasioso (di certo non lo sono), ma vale la pena ricordare che le pagine Web non sono tele bianche tanto quanto sono finestre in dimensioni alternative.
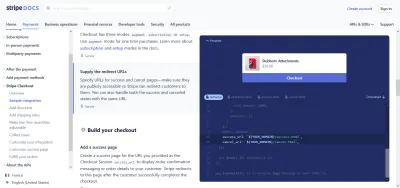
Stripe Documentation è l'insegnante che tutti vogliamo
La documentazione è troppo spesso una delle prime vittime del ritmo del miglio al minuto del Web. Non è necessario. Non ho scrupoli a definire bella la documentazione di Stripe:

Sono sicuro che la maggior parte di noi ha raccolto abbastanza documentazione negativa per apprezzare lo sforzo profuso in questo approccio. Navigazione chiara e gerarchica per il contenuto, copia passo-passo di dimensioni ridotte e, naturalmente, frammenti di codice. Le anteprime dinamiche del codice su più piattaforme e lingue sono al di sopra e al di là, ma allora perché non dovrebbe esserlo?
Ci sono poche cose più preziose - e più sfuggenti - delle risorse di apprendimento di qualità. Stripe mostra che c'è un mondo di possibilità online oltre le parole standard su una pagina. L'ho già condiviso in precedenza (e lo condividerò di nuovo) ma la guida alla documentazione di Write the Doc è una straordinaria risorsa per presentare contenuti informativi in modi utili e dinamici.
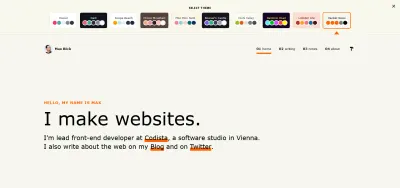
Il sogno in Technicolor di Max Bock
C'è molto da apprezzare nel sito Web personale di Max Bock, ma ai fini di questo pezzo, mi sto concentrando sulle combinazioni di colori. La maggior parte dei siti Web ha una combinazione di colori.

Luce e oscurità sono la nuova normalità, ma come scrive lo stesso Bock nel suo post sul blog sullo switcher di temi, solo i Sith si occupano di assoluti. Attraverso le magiche proprietà personalizzate CSS, il sito passa da una combinazione di colori all'altra senza interruzioni. Per un'analisi completa di come funziona, consiglio vivamente di leggere il post completo collegato sopra. E per ulteriori letture sulle proprietà personalizzate, anche Smashing ha molto:

- "Come configurare le combinazioni di colori dell'applicazione con le proprietà personalizzate CSS" di Artur Basak
- "Una guida strategica alle proprietà personalizzate CSS" di Michael Riethmuller
I temi prendono il nome dalle tracce di Mario Kart 64 , se te lo stavi chiedendo. Tranne le notizie sugli hacker. Prende il nome da Hacker News, con il tocco meraviglioso di aggiungere "considerato dannoso" alla fine di ogni singolo titolo del post del blog Bock.
È una svolta divertente sulla tradizionale dicotomia chiaro/scuro e parla anche di quanto possano essere fluidi i siti al giorno d'oggi . Lo stesso lavoro di base potrebbe consentire di regolare le combinazioni di colori a seconda da dove le persone stanno visitando il sito, ad esempio.
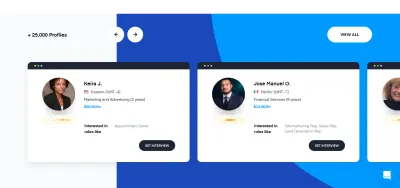
Cavalcavia vende vendite
Le vendite non sono esattamente un settore che urla innovazione, ma credito dove il credito è dovuto. Le giostre di Overpass rimbalzano, si restringono e si espandono così dolcemente che sembra quasi di interagire con qualcosa di tattile, come un elastico.

Qui, entrambe le funzioni CSS touch-action e translate3d() vengono utilizzate con grande efficacia, rendendo il contenitore delle carte qualcosa che può essere efficacemente trascinato sullo schermo. Nel caso in cui il contenitore venga afferrato, tutte le carte utilizzano scale(0.95) per ritirarsi leggermente fino a quando l'utente non lascia andare. Dà alla giostra un bel senso di profondità e leggerezza.
Le clip audio sono un bel tocco. L'integrazione multimediale è stata un tema ricorrente in questi esempi. Getta sempre le basi dell'accessibilità, ma sii audace. In questa fase gli unici veri limiti sono quelli della nostra immaginazione.
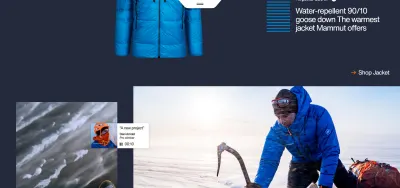
L'e-commerce incontra la narrazione in forma lunga su Mammut
Da Steve Jobs a Seth Godin, si dice spesso che il marketing è un gioco di narrazione . Questo è qualcosa che molti siti di e-commerce sembrano aver dimenticato, ogni pagina serve pagina dopo pagina di prodotti lucidi che galleggiano di fronte a sfondi bianchi perfetti. Puoi quasi sentire il suono risucchiante delle canalizzazioni di conversione che cercano di attirarti.
È quindi piacevole vedere un'azienda come Mammut dedicarsi interamente alla narrazione per vendere i suoi prodotti per l'escursionismo. I loro lunghi articoli sulla spedizione sono coinvolgenti come il miglior servizio del New York Times , con clip audio, mappe e, naturalmente, fotografie straordinarie. L'equipaggiamento Mammut è molto presente, ovviamente, ma è fatto in un modo che è di buon gusto. Ancora più importante, è autentico .

Anche se c'è uno stile super elegante in corso qui non è per questo che l'ho incluso. In un certo senso è incredibile quanto sia impersonale gran parte del Web in questi giorni, con l'e-commerce che è un reato particolarmente grave.
Questo è il tipo di cose che le persone condividerebbero anche se non avessero alcun interesse ad acquistare attrezzatura da alpinismo. È un contenuto superbo. I post degli influencer di Instagram sembrano un gioco da ragazzi rispetto a questo. Quelle richieste per fare acquisti ti portano al summenzionato checkout dell'e-commerce perfettamente pulito? Naturalmente. Ma, per Dio, se lo guadagnano. Non tutti hanno le risorse per qualcosa di così all'avanguardia, ma dimostra che l'e-commerce non deve essere sterile e senza vita .
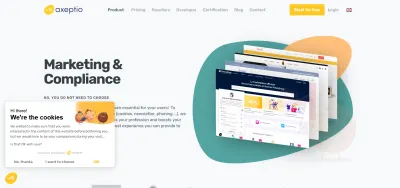
Axeptio rende i suoi biscotti appetibili
Al giorno d'oggi non puoi far oscillare un gatto senza che venga visualizzato un disclaimer. È strano, quindi, che così tanti di loro siano così brutti. Il più delle volte, si sentono appiccicati e sgraziati. Ora, per essere onesti, è perché sono appiccicosi e sgraziati, ma alcuni sono davvero lì solo per migliorare la tua esperienza di navigazione.
Invece di trattare il suo cookie pop-up come un cattivo odore, il fornitore di soluzioni per il consenso web Axeptio cammina facendoli sembrare eleganti e persino piuttosto affascinanti. Con il GDPR (e la decenza di base) a cui pensare, è essenziale intrecciare un design etico nel tessuto di un sito web.

Un bel tocco è che in realtà non viene visualizzato fino a quando gli utenti non iniziano a spostarsi nel sito. Perché disturbare le persone se non sono nemmeno interessate al contenuto? Nota anche che hanno abbandonato il gergo dei cookie standard a favore di qualcosa di più colloquiale.
Certo, questo potrebbe non rendere esattamente il banale "straordinario", ma lo rende molto più elegante . È un piccolo tocco, ma che fa un'ottima prima impressione. Senza nemmeno toccare il mouse, ho già un'idea dell'attenzione per i dettagli e dell'impegno per la qualità di Axeptio. Un pop-up a blocchi "Ci preoccupiamo per la tua privacy" avrebbe dato un'impressione molto diversa.
Per quanto siano necessari cookie e pop-up, potremmo anche possederli. Lo stesso vale per altri elementi non sexy del web moderno. I moduli di consenso legale, le iscrizioni via e-mail e le pagine sulla privacy devono essere brutti ed evasivi o dobbiamo solo pensare in modo leggermente diverso ? Condividi i tuoi pensieri qui sotto!
