Lista di controllo e guida complete per il web design in 14 punti
Pubblicato: 2018-12-19Come si progetta un sito Web che sia bello, converta bene e offra un grande valore agli utenti? La progettazione e lo sviluppo di un sito Web richiede tempo e fatica. Lavorare in modo efficiente ci aiuta a fornire un ottimo sito Web a un prezzo competitivo. In genere si consiglia un approccio sistematico alla progettazione di una pagina Web per creare un sito coeso e coerente che sia scalabile su tutti i dispositivi e piattaforme. Per lavorare in modo efficiente, può essere utile registrare i passaggi che si ripetono in ogni progetto. In questo modo puoi risparmiare tempo e avere più libertà di esplorare altre aree del design.
Questo articolo include un elenco di controllo del web design e suggerisce alcuni approcci che i designer possono adottare per rendere il loro flusso di lavoro il più veloce possibile. Questo non ti aiuterà a risparmiare tempo, ma a trovare nuove soluzioni ai problemi di progettazione e che possono migliorare il design generale del sito web.
1. Usa la gerarchia visiva
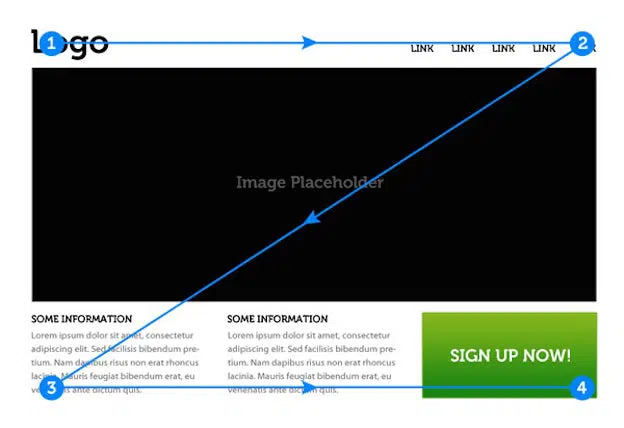
I web designer dovrebbero utilizzare la gerarchia visiva per guidare l'utente attraverso la pagina web. La gerarchia visiva si riferisce all'organizzazione di diversi elementi visivi in una prominenza visiva da alta a bassa. Questo ordine non solo porta chiarezza visiva, ma aiuta anche a coinvolgere l'utente mentre si trova sulla tua pagina web.
La combinazione di diversi aspetti di questa legge può aiutare a mantenere la pagina interessante da guardare e leggere. Una pagina web efficace dovrebbe essere in grado di coinvolgere l'utente mentre naviga attraverso una serie di immagini, messaggi verso la call to action.
2. Utilizzare layout standard
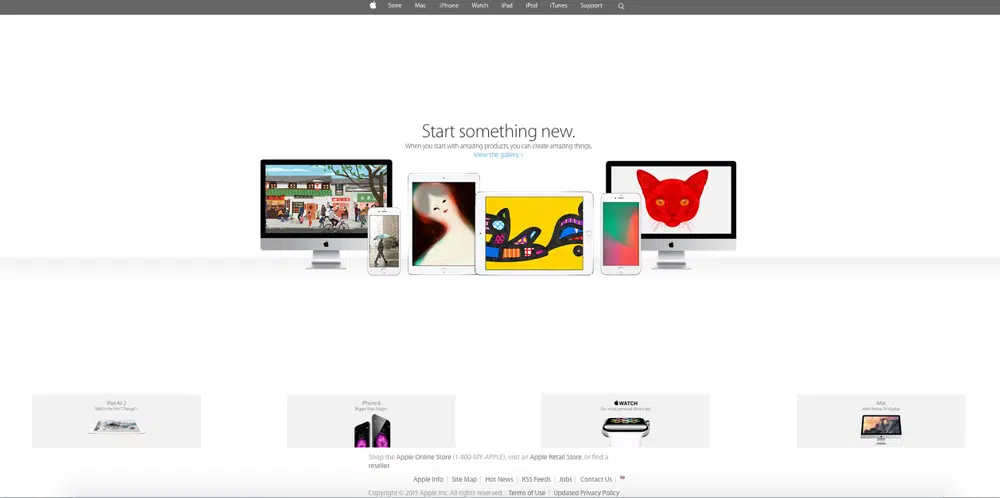
Quando si progetta una pagina Web, i designer devono progettare il layout attorno ai modelli comportamentali umani. Siamo abituati a utilizzare i siti web in un certo modo, se non manteniamo il layout e la struttura coerenti con gli standard abituali, gli utenti avranno difficoltà a navigare attraverso la tua pagina web. Quindi è meglio attenersi a una bassa complessità visiva nel design per mantenerlo utilizzabile, semplice e attraente. È positivo essere in grado di differenziare il tuo marchio sul mercato, ma aggiungere complessità al layout renderà solo più difficile per l'utente utilizzarlo. Ecco alcuni degli standard di web design comuni da tenere a mente quando si progetta una pagina web.
• Logo in alto a sinistra
• Navigazione orizzontale nell'intestazione
• La barra di ricerca in alto
• Le icone social in basso sono f della pagina
• Usa un titolo mirato in cima a ogni pagina
Avere un titolo descrittivo sull'azienda aiuterà l'utente a sapere se si trova sulla pagina giusta. Gli utenti trascorrono circa l'80% del loro tempo above the fold. Quindi avere una chiara proposta di valore above the fold è importante quanto il contenuto stesso.
Solo perché gli utenti trascorrono la maggior parte del loro tempo above the fold della pagina web non significa che il tuo invito all'azione debba essere posizionato nella stessa sezione. Affinché gli utenti agiscano, devi commercializzare l'azienda e il prodotto in tutta la pagina. Persuadere l'utente in questo modo spesso lo farà agire. Questo è il motivo per cui i pulsanti di invito all'azione sono solitamente posizionati nella parte inferiore della pagina dove l'interesse dell'utente tende ad essere alto.
3. Disposizione pulita, semplice e alta
La progettazione di pagine Web semplici senza ingombro può aiutare l'utente a concentrarsi davvero sul prodotto e sul suo valore. Spesso si preferisce una bassa complessità visiva perché eliminano il disordine dalla pagina Web e rendono il sito più leggibile.
L'uso dello spazio per creare pagine alte ti aiuta ad aggiungere sezioni per le domande frequenti. In questo modo, sei in grado di rispondere alle domande che un utente potrebbe avere sull'attività e sul prodotto. Vuoi che l'utente sia coinvolto durante la lettura della pagina, quindi assicurati di creare una pagina lunga che risponda a tutte le sue domande.
4. Evita presentazioni e schede
Gli utenti tendono a guardare spesso la prima immagine sulla diapositiva senza vedere le immagini ei messaggi delle diapositive successive. Quindi è improbabile che i pulsanti "invito all'azione" posizionati qui vengano cliccati.
Evitare le schede e le caselle espansive aiuterà i tuoi contenuti a essere più visibili all'utente. Gli utenti preferiscono lo scorrimento e di solito non si prendono il tempo di fare clic su un pulsante per saperne di più su una sezione. Quindi avrebbe senso esporre i tuoi contenuti senza che tu debba fare clic su una scheda per rivelare qualcosa.
5. Usa le immagini giuste
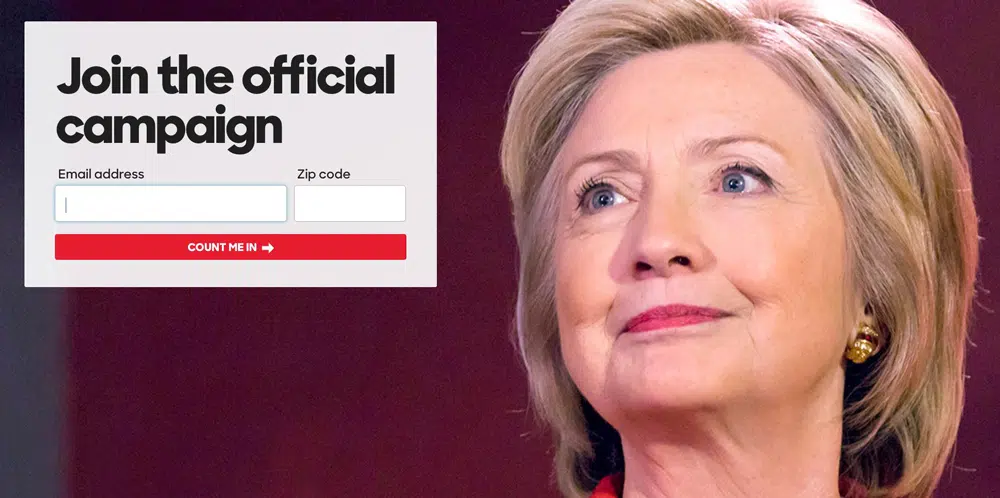
L'uso di immagini di volti può aiutare a portare l'attenzione degli utenti su un contenuto specifico della pagina web. L'uso delle immagini del viso può essere utile nel web design. Posizionarli in un modo specifico può guidarli attraverso i diversi contenuti della pagina web. Ad esempio, avere un'immagine di Hillary Clinton con la testa girata verso il titolo può aiutare ad attirare l'utente verso il contenuto leggibile a sinistra dello schermo. L'utilizzo di segnali visivi come questo può essere utile per guidare l'attenzione dei visitatori su dichiarazioni o pulsanti di invito all'azione.
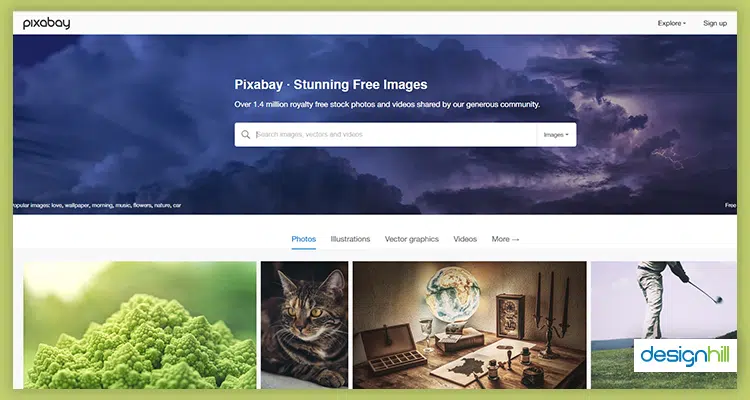
Come web designer, dovresti cercare di creare una pagina web in grado di creare fiducia con il lettore. Quindi le immagini devono essere scelte con attenzione. Se possibile, evita di utilizzare foto d'archivio generiche. Le persone preferiscono e vogliono vedere persone reali che lavorano effettivamente in azienda.

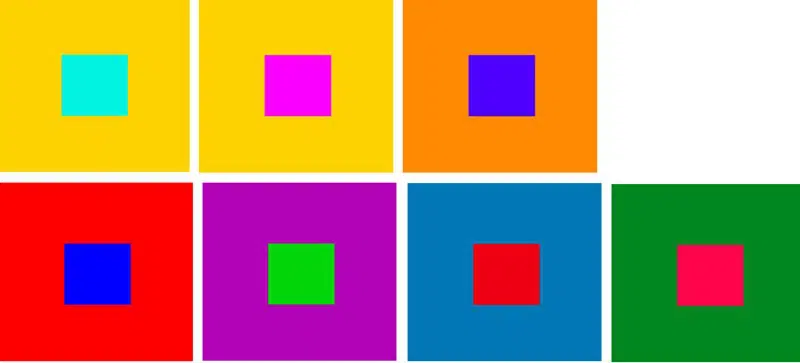
6. Colore e contrasto
Il colore può essere un potente strumento per attirare l'attenzione degli utenti. I pulsanti colorati di invito all'azione progettati in modi specifici possono avere un impatto sullo spettatore in più modi di quanto immaginato in precedenza. Avere un pulsante di invito all'azione colorato con un testo o uno sfondo a contrasto può attirare l'attenzione dei visitatori verso i pulsanti.
L'utilizzo di colori d'azione che si separano dai colori della tavolozza del marchio può essere un altro modo per guidare il visitatore verso tutti i collegamenti, i pulsanti e gli effetti di rollover.
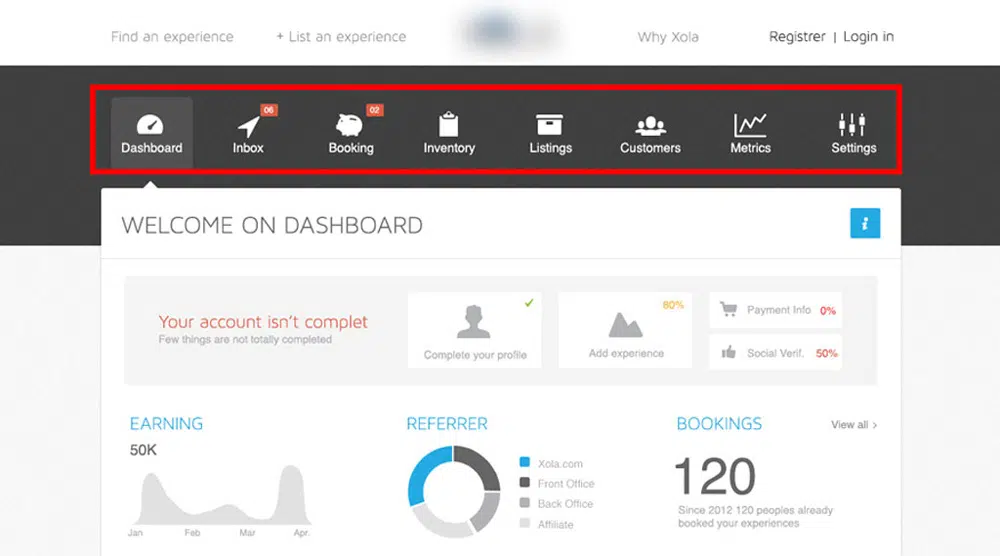
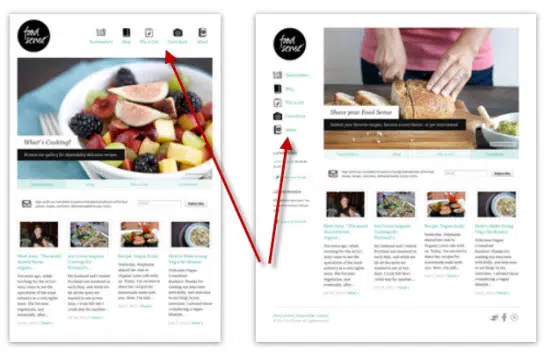
7. Navigazione e collegamenti
I visitatori di solito scansionano la pagina Web dall'alto da sinistra a destra, quindi è probabile che qualsiasi cosa posizionata qui venga vista e utilizzata. Per comunicare il tuo messaggio con il menu, i pulsanti e il link di navigazione posizionali nelle aree in cui l'occhio è destinato a viaggiare. Assicurati di utilizzare collegamenti di navigazione descrittivi rilevanti per i motori di ricerca e i visitatori. In questo modo sarai in grado di sfruttare le migliori pratiche di progettazione web. L'area più comune in cui posizionare il link principale è in alto a sinistra dello schermo poiché i visitatori si aspettano di trovarlo qui. Le altre voci nella schermata del menu possono essere posizionate nell'ordine desiderato in quanto non influiscono direttamente sulla valutazione SEO e sul successo dei visitatori.
8. Collegamento ad altri siti Web e post di blog
Come web designer, vuoi che i visitatori trascorrano del tempo sulla tua pagina web. Quindi cerca di evitare di utilizzare collegamenti che distraggono la loro attenzione dalla pagina del servizio. Uscire dalla pagina in cui si trovano per accedere a un sito Web esterno è destinato ad abbassare il tasso di conversione. Per essere in grado di convertirli con successo in lead, l'utente dovrebbe trovare la pagina del servizio accattivante e di grande interesse.
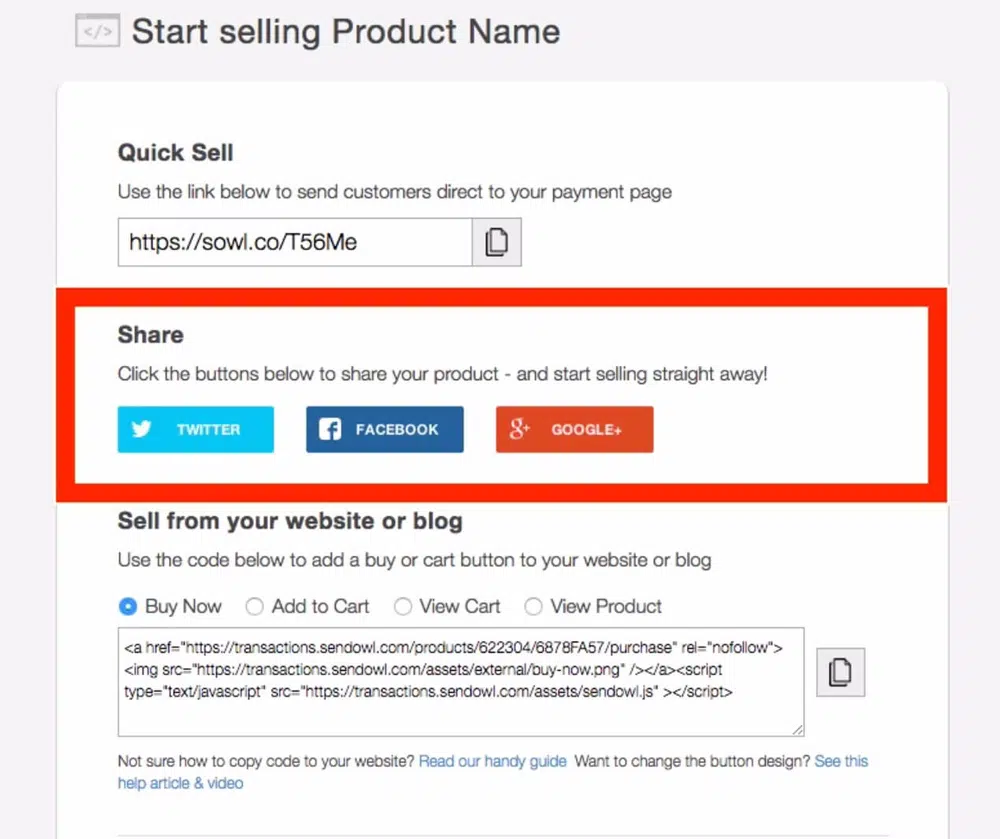
9. Includi i pulsanti di condivisione social e segui nel tuo blog
Avere ottimi contenuti sul tuo sito non è sufficiente, una buona esperienza può essere creata solo quando gli utenti possono interagire con esso. Alle persone piace condividere ciò che hanno appena letto o imparato. Includere i pulsanti di condivisione social nella parte superiore dello schermo li convincerà a intraprendere un'azione. Se non sfrutti questa funzione, perderai il traffico sui social media.
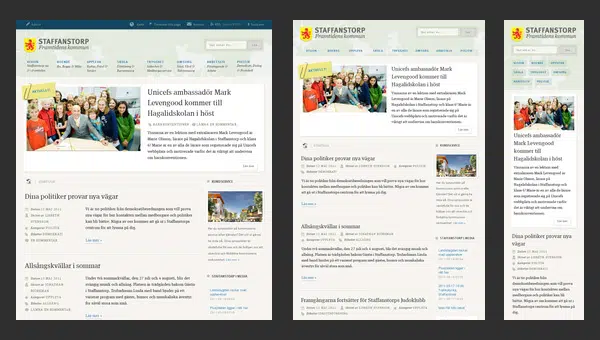
10. Ottimizzazione per dispositivi mobili
La stragrande maggioranza degli utenti del sito Web possiede telefoni cellulari. Se stai progettando un sito Web per un'azienda, è probabile che avranno bisogno di te per progettare pagine mobili per raggiungere una base di clienti più ampia. Circa il 61% degli utenti non torna a utilizzare un sito mobile se ha difficoltà ad accedervi. Quindi assicurati di utilizzare le migliori pratiche per lo sviluppo di un sito mobile per creare un'esperienza mobile senza interruzioni per l'utente.
11. Costruisci una presenza online
Per poter avere una solida presenza online, il tuo sito web deve essere trovato. Come fai a fare questo? Avere un'ottima strategia SEO in atto ti aiuterà a progettare un sito Web che converte bene. Ciò significa che devi creare contenuti che i tuoi utenti cercheranno.
12. Usa parole significative
Scrivere sottotitoli significativi può aiutare i visitatori a trovare contenuti pertinenti. Avere sottotitoli vaghi con sotto testo utile vanificherà il suo scopo. Per rendere il contenuto utile agli utenti è meglio avere sottotitoli descrittivi anziché vaghi. Questo non è solo un bene per l'usabilità, ma è anche considerato una buona pratica SEO.
È sempre bene suddividere un lungo paragrafo in blocchi più piccoli. Ciò non solo renderà il contenuto più facile da consumare, ma aiuterà anche il design generale più leggibile. Un altro modo per rendere il contenuto più leggibile è usare parole semplici e comuni che si rivolgono a un'ampia gamma di persone. L'obiettivo è creare un'esperienza di lettura senza sforzo per l'utente e mantenere il testo semplice lo aiuterà a elaborare le informazioni senza troppi sforzi.
Elenca qualsiasi contenuto all'interno della tua copia in ordine di importanza. Mentre i visitatori scansionano la copia, il testo che leggono all'inizio e alla fine tende a rimanere nella loro memoria a breve termine.
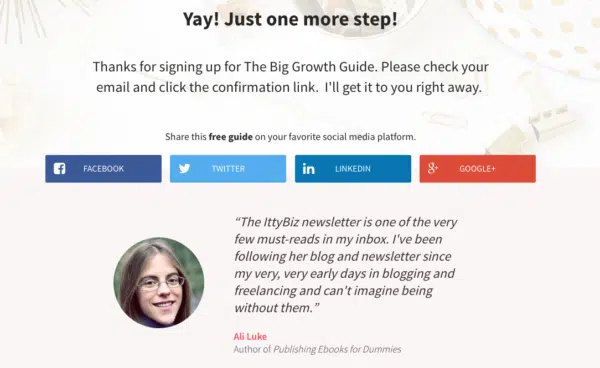
13. Aggiungi testimonianze e altri tipi di prove sociali
Aggiungi prove del motivo per cui l'utente dovrebbe scegliere il servizio della tua azienda rispetto agli altri. L'aggiunta di testimonianze e recensioni li aiuterà a comprendere le tue offerte e, a loro volta, saranno in grado di creare un senso di fiducia.
Ecco alcuni tipi di prove sociali che possono essere aggiunte alla pagina
• Approvazioni da parte dei clienti
• Recensioni dei clienti del tuo prodotto
• Segnaletica di fiducia e simboli di prova
• Comunicati stampa e come si vede nelle immagini editoriali
• Moduli di iscrizione via e-mail per gli abbonati
Il modulo di iscrizione via e-mail viene solitamente posizionato nella parte inferiore della pagina Web. Dovrebbe essere in grado di distinguersi all'interno della pagina, quindi presta attenzione alla sua rappresentazione durante la progettazione di questa sezione. Dovrebbe anche indicare chiaramente la loro offerta di valore e avere prove sociali in modo che gli utenti possano verificare i propri dati.
14. Comprendere cosa rende il sito unico e prezioso
I visitatori sono interessati a informazioni utili più che a un bel sito. Diamo un'occhiata a un recente studio condotto su alcuni dei fattori importanti che influenzano la progettazione di un sito web:
• Il 76% dei visitatori ha dichiarato di voler trovare ciò che sta cercando
• Il 10% si preoccupava dell'aspetto
• Il 9% era interessato a esperienze interattive all'avanguardia
• Il 5% si preoccupava di altri fattori
Consideriamo ora le cause del fallimento:
• 60% di capacità di ritrovamento
• 12% di ricerca
• 9% di progettazione della pagina
• 9% di informazioni
• 5% di supporto per le attività
• 3% di fantasia
• 2% altro
I visitatori sono attratti dal bel design, ma questo di per sé non manterrà l'utente interessato alla pagina. Affinché un sito web abbia successo, deve andare oltre la sua rappresentazione visiva, deve fornire al visitatore ciò di cui ha bisogno. Ci auguriamo che tu abbia trovato utile questa checklist per il web design in 14 punti. Se hai qualcosa da aggiungere alla lista, faccelo sapere!