Le sfide che i web designer devono affrontare per garantire l'accessibilità del sito web
Pubblicato: 2018-04-19Negli ultimi anni, l'accessibilità è diventata uno degli argomenti più discussi nel web design. E questa è una buona cosa. Poiché la maggior parte della nostra vita quotidiana viene spostata online, è fondamentale assicurarsi che i contenuti e i servizi siano disponibili per un pubblico il più ampio possibile. L'obbligo di farlo è sia morale che, in alcuni casi, legale.
Il problema per i progettisti è che, mentre alcune parti dell'accessibilità sono abbastanza ovvie (come l'aggiunta di testo alternativo alle immagini), altre sfaccettature non sono così ampiamente pubblicizzate. Inoltre, spesso dipendiamo da elementi di terze parti come temi, plug-in e altri, che potrebbero rivendicare la conformità, ma come facciamo a saperlo davvero?
L'altra domanda che molti designer potrebbero avere è: quando un sito web è abbastanza accessibile ? In altre parole, a che punto un sito supera quella soglia per essere accessibile?
I designer (incluso il tuo vero) hanno molte domande sull'accessibilità. Quindi, abbiamo chiesto l'aiuto di Joe Dolson, un consulente per l'accessibilità che è sia ben informato che appassionato dell'argomento. Fornirà alcune informazioni su alcune delle domande più irritanti che dobbiamo affrontare.
Continua a leggere per comprendere meglio l'accessibilità al web e scopri alcune risorse utili per indirizzarti nella giusta direzione.
Pezzi mancanti
L'accessibilità comprende una vasta gamma di pratiche e tecniche, più di quanto possiamo immaginare. Anche quelli di noi che pensano di avere una gestione decente dei problemi di accessibilità potrebbero perdere alcuni elementi importanti.
"Quando sviluppatori e designer iniziano a conoscere i problemi di accessibilità, di solito iniziano concentrandosi sui problemi per le persone non vedenti". dice Dolson. "Ciò si traduce nella mancanza di due aree di accessibilità che sono cruciali per le persone vedenti con altre disabilità".
Focus visivo
Il primo elemento nell'elenco di Dolson è Visual Focus. Lo spiega così:
“Il focus visivo è la capacità di identificare visivamente dove ti trovi su una pagina mentre navighi usando una tastiera. Se premi il tasto Tab per navigare tra i link, i campi modulo e i pulsanti di una pagina, ti accorgerai spesso che non sei in grado di distinguere dove ti trovi attualmente sulla pagina, a causa della mancanza di focus visivo".
Ulteriori informazioni su Visual Focus: http://oregonstate.edu/accessibility/focus
Testo ingrandito
Un altro elemento mancante del design è: cosa succede quando un utente ingrandisce il testo? Dolson elabora:
“L'ingrandimento del testo è fondamentale per le persone ipovedenti, che potrebbero aver bisogno di ingrandire il testo fino a diverse volte la sua dimensione normale per poterlo leggere. Ciò può causare alcuni problemi diversi: testo sovrapposto, scorrimento orizzontale per vedere l'intera pagina o colonne estremamente strette in cui il testo si avvolge ogni pochi caratteri possono rendere la pagina molto difficile da consumare".
Strategia di contenuto accessibile
Quando si aggiunge contenuto a un sito Web, a volte la cosa più semplice da fare è scrivere una blurb di testo e collegarsi a un file allegato, ad esempio un PDF, che contiene più informazioni. Ma è questa la migliore pratica per l'accessibilità?
Dolson afferma che gli allegati dovrebbero essere resi accessibili, ma osserva: “È il contenuto del documento che deve essere accessibile e ciò può essere realizzato in un'ampia varietà di modi. Si potrebbe argomentare che una pagina web accessibile costituirebbe un'alternativa a un PDF inaccessibile".

Quindi, mentre il contenuto dei file PDF e simili dovrebbe essere reso accessibile, potrebbe essere comunque preferibile prendere lo stesso contenuto e inserirlo in HTML.
Ulteriori informazioni sulla creazione di file PDF accessibili: http://webaim.org/techniques/acrobat/

Utilizzo di strumenti per trovare potenziali problemi
Uno dei grandi progressi nella creazione di siti Web accessibili è la disponibilità di strumenti che possono aiutarti a annusare i problemi. Secondo Dolson, questi strumenti “…hanno un ruolo inestimabile nel processo di valutazione dell'accessibilità del web”. Tuttavia, avverte che "... sebbene siano importanti, non sono in alcun modo qualcosa che possa sostituire il giudizio e la revisione umana".
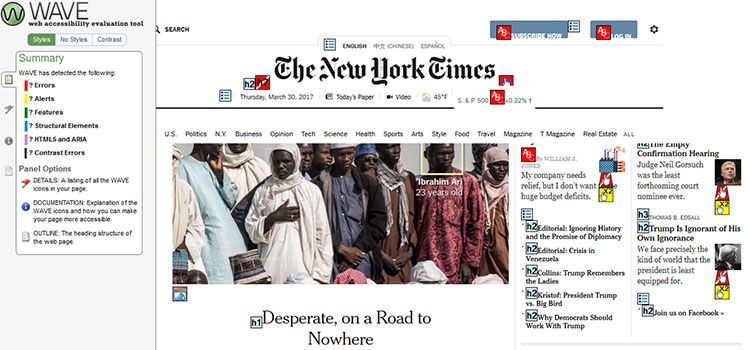
WAVE (Web Accessibility Evaluation Tool) è una delle soluzioni più conosciute in circolazione. Incolla l'URL del tuo sito (o, meglio ancora, usa le loro estensioni Chrome o Firefox) e WAVE si caricherà nella pagina con una sorta di mappa termica di cosa è buono e cosa non lo è. Rileverà elementi come tag alt mancanti, etichette dei moduli e indicherà persino problemi di contrasto del colore. Puoi quindi fare clic su errori specifici e vederli evidenziati direttamente sulla pagina che stai attualmente testando.
È uno strumento che ti mostra davvero quanto sia facile perdere alcune cose. Ma è anche utile per sottolineare le carenze nei plugin e nei temi di terze parti.
Una volta che uno strumento come WAVE ha riscontrato problemi, è possibile eseguire il processo di applicazione manuale delle correzioni. Dolson sottolinea, tuttavia, che potrebbe esserci un piccolo problema con il testo alternativo che gli strumenti non rileveranno necessariamente. Dice "... uno strumento automatizzato può solo dire se la tua immagine ha o meno un testo alternativo fornito. Quello che non può fare è determinare se il testo è veramente un'alternativa appropriata all'immagine”.
Quindi, mentre uno strumento come WAVE può semplificarti la vita, dovrai comunque fare un po' di investigazione per assicurarti l'accessibilità.
Ulteriori informazioni sul testo alternativo (ALT): http://oregonstate.edu/accessibility/alttext

Sei in conformità?
Ecco la domanda che può davvero creare confusione tra designer e proprietari di siti. Infatti, anche gli esperti di accessibilità non sono in grado di fornire una dichiarazione assoluta. Dolson spiega le sfide:
“La prima sfida è identificare ciò che la legge impone effettivamente sull'accessibilità del tuo sito web. Questo varia a seconda di chi paga per il tuo sito web, in quale segmento di industria ti trovi e in quale paese è responsabile il tuo sito web (che è una domanda separata e ancora più complicata!). All'interno degli Stati Uniti, l'accessibilità è regolata in gran parte dall'Americans with Disabilities Act del 1990, o ADA.
L'ADA impone che i luoghi di lavoro dovrebbero fornire un alloggio uguale per le persone con disabilità – ma, come puoi supporre dalla data dell'atto, in realtà non include alcuna informazione su ciò che costituirebbe un sito web accessibile. Ci sono linee guida specifiche che coprono i siti web del governo federale degli Stati Uniti descritti nella Sezione 508 del Rehabilitation Act del 1998, ma si tratta di un corpo legislativo completamente separato e non si può trarre la conclusione che l'ADA dovrebbe o dovrebbe seguire le stesse linee guida.
Quindi, è complicato per non dire altro. Dal punto di vista di Dolson, seguire le Linee guida per l'accessibilità dei contenuti Web (WGAC) 2.0 ti darà almeno una solida difesa in caso di contestazione legale.
* Come sempre, assicurati di consultare un professionista legale per un consiglio specifico per la tua situazione.

Consigli per testare il tuo sito
Oltre a testare e correggere gli errori tramite uno strumento automatizzato, è anche consigliabile eseguire alcuni test da soli. In questo modo, avrai almeno un'idea di come è l'esperienza dell'utente. Tra i suggerimenti di Dolson:
Usa un lettore di schermo
Gli utenti Mac o iOS possono abilitare la funzione VoiceOver. Windows 10 ha una funzione di narratore integrata. Oppure potresti voler installare un'app di terze parti come NVDA.
Scollega il mouse
Prova a navigare nel tuo sito usando solo una tastiera. Ecco alcuni suggerimenti per abilitare l'accesso alla tastiera.
Aumenta i caratteri
Ingrandisci il tuo sito per rendere il testo del 400% e guarda come influisce sul layout.
Installa le estensioni del browser
NoCoffee è un'estensione gratuita di Chrome che simulerà daltonismo e altri problemi di vista. RGBlind esegue un'attività simile per gli utenti di Firefox.
L'utilizzo di questi metodi è un ottimo modo per almeno darti un'idea di quanto sia accessibile il tuo sito. Ma non dovrebbero essere considerati una simulazione completa. Dolson avverte che questi strumenti, sebbene preziosi, non sono sempre una rappresentazione accurata. Ad esempio, gli utenti esperti di uno screen reader avranno probabilmente un'esperienza diversa con il tuo sito, soprattutto se non hai familiarità con l'utilizzo di tale software da solo.

Vale la pena
Come abbiamo imparato, c'è molto da considerare quando si tratta di accessibilità. Per fortuna, ci sono alcuni strumenti, risorse ed esperti molto utili su cui possiamo fare affidamento per farci andare nella giusta direzione.
Idealmente, le pratiche e i concetti discussi sopra dovrebbero diventare solo un'altra parte del tipico processo di progettazione e costruzione del sito. In questo modo, diventerà una seconda natura per te, proprio come HTML o CSS. Lentamente ma inesorabilmente, ci aiuterà a condurci verso un web più accessibile.
