Che cos'è l'architettura dell'applicazione Web? Sono componenti e funzionalità
Pubblicato: 2021-04-07Internet è un enorme vettore di informazioni e dati aziendali. Le tecnologie web hanno influenzato la tendenza a fare affari online. Pertanto, per soddisfare le esigenze aziendali è necessario un costante sviluppo della tecnologia web. Gli sviluppi mirano principalmente a portare applicazioni Web sicure, reattive, robuste e scalabili. Al fine di sviluppare robuste applicazioni web, l' architettura delle applicazioni web , come spina dorsale delle soluzioni web, gioca un ruolo importante.
Sommario
introduzione
Dopo che le applicazioni sono state configurate con database e basate sui dati con query, hanno bisogno di competenze tecniche per guidarle nel corretto funzionamento, configurando quel software. Tutti questi requisiti vengono affrontati con l'aiuto dell'architettura dell'applicazione Web .
A proposito di Web
Il web è diventato il mezzo dominante nel business di oggi. Ogni azienda dovrebbe sopravvivere con siti Web e applicazioni basate sul Web. Tali applicazioni collegano le porte distribuite delle reti aziendali e supportano le prestazioni digitali comunicando tramite Internet. Le aziende devono implementare un sistema web potente, stabile e commercialmente interessante. Questo requisito è regolato da un meccanismo di progettazione sistematico chiamato Web Application Architecture .
considerazioni sul design
L'industria segue le migliori pratiche durante la progettazione dell'architettura di applicazioni Web .
Vengono presi in considerazione i seguenti aspetti importanti:
- Scalabilità
- Efficienza
- Risoluzione dei problemi senza interruzioni
- Flessibilità
- Riutilizzabilità
- Testabilità rapida
- Codice decifrabile
Che cos'è l'architettura dell'applicazione Web?
Qualsiasi applicazione web comprende un gran numero di componenti che lavorano mano nella mano.

Vari componenti come una pagina di destinazione, una pagina dell'account, una schermata di registrazione, una schermata di accesso, un negozio in-app, un database, ecc. Insieme formano un sistema completo per le applicazioni Web.
Gli sviluppatori Web utilizzano l' architettura dell'applicazione Web per gestire questi componenti di un'app Web. Aiuta a definire relazioni logiche e protocolli di interazione tra questi componenti.
Impara i corsi di sviluppo software online dalle migliori università del mondo. Guadagna programmi Executive PG, programmi di certificazione avanzati o programmi di master per accelerare la tua carriera.
Vediamo un esempio dal vivo –
Ti sei imbattuto in un nuovo sito web e vuoi iscriverti. Per creare un account, fai clic sul pulsante "registrati". Verrai reindirizzato a una pagina che apre un modulo. Lì ti viene richiesto di inserire le tue informazioni. Una volta inseriti i dettagli e inviati, verrai reindirizzato alla sezione del profilo utente. Ora sei iscritto al servizio e sei autorizzato a utilizzare l'app.
Qui, sul lato client, viene visualizzato il modulo di registrazione che raccoglie i dati dell'utente.
Le azioni rimanenti vengono eseguite in background. Ad esempio, l'aggiunta di un nuovo utente al database, la verifica dei dati, ad es. tramite e-mail conforme al formato e-mail, univoco, ecc., vengono verificati tramite il back-end.
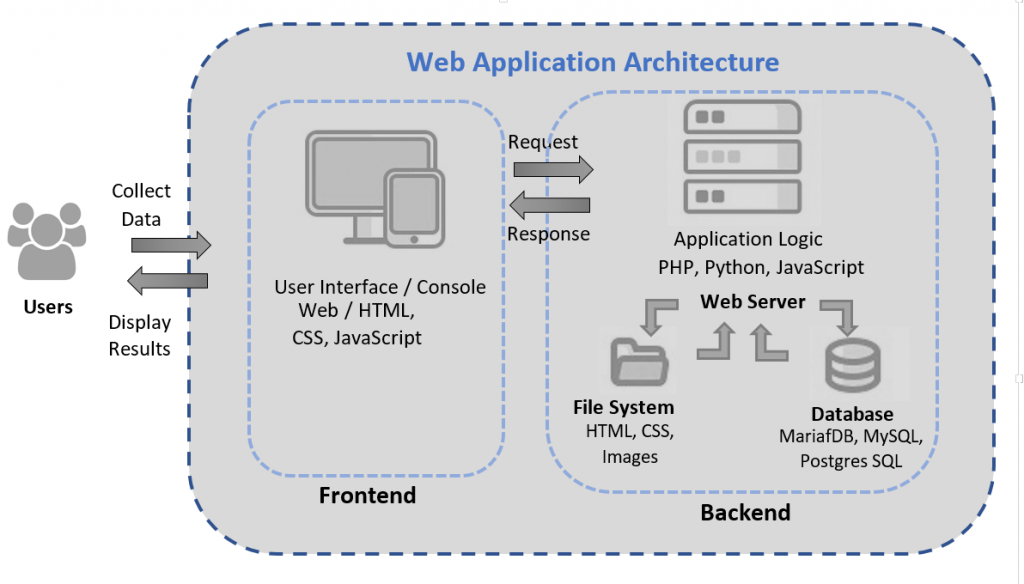
Diagramma dell'architettura dell'applicazione Web
Ogni applicazione web costituisce un sistema di frontend e di backend.

Il frontend è anche definito lato client dell'applicazione web. Il frontend è l'interfaccia a cui l'utente può accedere e interagire all'interno del proprio browser. Lo scopo principale del lato client è raccogliere in modo interattivo i dati di input dagli utenti. I componenti del frontend sono sottoposti a script utilizzando uno o più codici HTML, CSS e JavaScript.
Il back-end è anche definito lato server dell'applicazione. Il sistema gestisce internamente questa sezione. I componenti di backend si occupano dell'elaborazione dei dati. Gli archivi back-end manipolano e convalidano i dati. Le richieste HTTP inviate dagli utenti vengono elaborate. La maggior parte delle richieste "recupera" i dati (testo, immagini, file, ecc.) richiesti dall'utente. Il back-end viene eseguito su molti linguaggi di programmazione utilizzati per codificare il back-end di un'applicazione Web. Gli esempi includono PHP, Java, Python, JavaScript e altri.

Componenti dell'architettura dell'applicazione Web
I componenti sono divisi in due categorie: in primo luogo, l'interno – l'interfaccia client, essenzialmente gli elementi del server, e in secondo luogo, elementi di costruzione o componenti strutturali.
Il design dell'interfaccia utente riguarda principalmente i requisiti estetici. Inoltre, l'interfaccia utente si occupa delle esigenze razionali del cliente. Il client deve includere l'opzione di autenticazione e altre impostazioni importanti come la visualizzazione e le configurazioni nell'app. I componenti interni includono la visualizzazione della pagina di destinazione, dashboard, profilo utente, impostazioni di configurazione, notifiche e log.
I componenti strutturali sono responsabili delle entità funzionali nell'effetto delle interazioni dell'utente. Inoltre, l'archiviazione e il controllo del database sono considerati caratteristiche chiave nei componenti strutturali.

Una tipica applicazione web è classificata in tre parti significative:
- Il lato client è anche chiamato browser web. Serve come mezzo che controlla la comunicazione tra gli utenti e l'applicazione. Le funzioni consentono l'interazione degli utenti con le app web. Le applicazioni client sono codificate utilizzando HTML, CSS e JavaScript.
- Il server per l'applicazione Web funge da hub centrale. Ospita servizi multilivello e la logica aziendale dell'applicazione. Implementa le regole e i vincoli sul flusso di dati nelle operazioni automatizzate. Il server viene solitamente sviluppato con i codici di programmazione dell'applicazione utilizzando PHP, Python, Java, Node.JS e. NETTO.
- L'applicazione del server di database contiene tutte le informazioni necessarie e la logica aziendale utilizzata per l'elaborazione.
Funzionalità dell'architettura dell'applicazione Web
Un'applicazione web funzionale, ricca delle seguenti caratteristiche, può fornire la migliore esperienza per gli utenti:
- Scalabilità – L'architettura conta anche nel ridimensionamento orizzontale del web. Con l'aiuto di diversi server in tutte le regioni, l'architettura gestisce la necessità di potenziali fluttuazioni del traffico. I servizi cloud stanno diventando una tendenza in proporzione alla larghezza di banda.
- Sicurezza : la sicurezza delle informazioni preziose è più importante per il Web. Le app Web diventano vulnerabili se il codice sorgente e i dati, inclusi i dati privati degli utenti, non sono protetti. L'architettura dell'applicazione Web , pertanto, prende in considerazione la manipolazione del codice dannoso. L'archiviazione dei dati di uso comune che richiedono che le applicazioni Web funzionino da posizioni diverse in una posizione specificata elimina la sincronizzazione e, di conseguenza, aumenta la sicurezza.
- Separazione delle preoccupazioni : la natura modulare dell'applicazione facilita la risoluzione dei problemi e la modifica delle funzionalità. Inoltre, supporta test analitici e A/B, implementazione automatizzata ed è in grado di offrire un tempo di attività del 99,9%.
- Estensibile : la validità dell'architettura delle app Web è una preoccupazione per gli sviluppatori di app mobili.
Conclusione
L' architettura delle applicazioni Web rappresenta l'implementazione dei componenti fondamentali delle applicazioni Web. Vari modelli architetturali utilizzati nel settore includono client-server, microservizi, peer-to-peer, Model-View-Controller, event-driven, ecc. I fondamenti del flusso di dati in un'applicazione Web, i componenti, i diversi livelli coinvolti, ecc. ., aiuta lo sviluppatore a decidere e progettare efficacemente le applicazioni web.
Gli studenti che studiano nel campo dello sviluppo web e dei programmi relativi alle applicazioni web possono beneficiare di questo argomento per migliorare le proprie competenze e credibilità tecnica. Il portale upGrad fornisce molte risorse di apprendimento e una base di conoscenze. Insieme, il portale incoraggia tali professionisti a conoscere i requisiti del sistema web. Il portale upGrad fornisce molte risorse di apprendimento e una base di conoscenze. Insieme, il portale incoraggia tali professionisti a conoscere i requisiti del sistema web.
Con M.Sc. in Informatica di upGrad, IIIT Bangalore e Liverpool John Moores University, puoi intraprendere una carriera di ingegneria del software, mentre i corsi del programma Executive PG di upGrad e IIIT-B in Sviluppo full-stack e Blockchain possono impostare il tuo percorso sullo sviluppo del software.
