25 design di app interessanti per la tua ispirazione
Pubblicato: 2015-11-03Con il mobile che è il dispositivo per la maggioranza e il desktop che continua a essere una minoranza, si può tranquillamente affermare che la progettazione mobile è il futuro per la maggior parte degli sviluppatori.
Il design non richiede più solo di attirare l'attenzione, ma deve anche creare l'utilità ottimale dell'app per fornire risultati aziendali. Oggi lo sviluppo e la progettazione di app mobili lavorano di pari passo per offrire una migliore esperienza utente e aumentare la produzione di marketing.
Cerchi idee su come progettare una bellissima app web? Non guardare oltre! Abbiamo selezionato 25 interessanti design di app per la tua ispirazione.
Da fitness, salute, servizi bancari, e-mail e altro, abbiamo raccolto qui una vasta gamma di app Web, tutte con funzionalità diverse ma design belli e facili da usare!
Alcuni di questi design di app sono disponibili anche come PSD gratuiti che puoi modificare e personalizzare.
Eccoli! Quale di questi design di app ti piace di più e perché? Facci sapere nella sezione commenti qui sotto.
Voglio di più? Dai un'occhiata a questi modelli di app gratuiti !
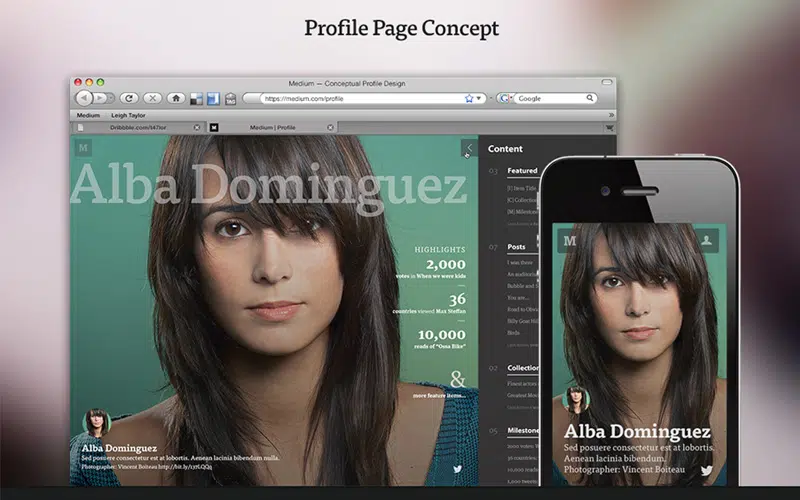
Concetto di profilo medio
Nel mondo in espansione delle app mobili, interazioni utili e innovative sembrano essere la chiave per offrire una migliore esperienza utente. L'animazione è vista per facilitare una facile interazione e una rapida comprensione nello schema di progettazione. Inoltre, negli schermi relativamente più piccoli occupano meno spazio ma consegnano rapidamente il messaggio agli utenti. Questo primo esempio è una buona fonte di ispirazione. Questo è un concetto di progettazione di pagina di profilo medio che utilizza un'immagine a schermo intero e una barra dei menu allineata al lato destro della pagina.
Animazione dell'app Speedcam di Jakub Antalik per Sygic.com
L'animazione nella progettazione di app non riguarda solo la creazione di viste straordinarie delle app, ma con l'uso contestuale di elementi animati può offrire agli utenti modalità di interazione intelligenti. Il ruolo funzionale dell'animazione nella progettazione delle app è stato compiuto pochi passi avanti da una serie di app per facilitare una migliore esperienza utente. Questo è anche un esempio che vale la pena seguire in progetti futuri. Ha un layout di design scuro che amiamo!
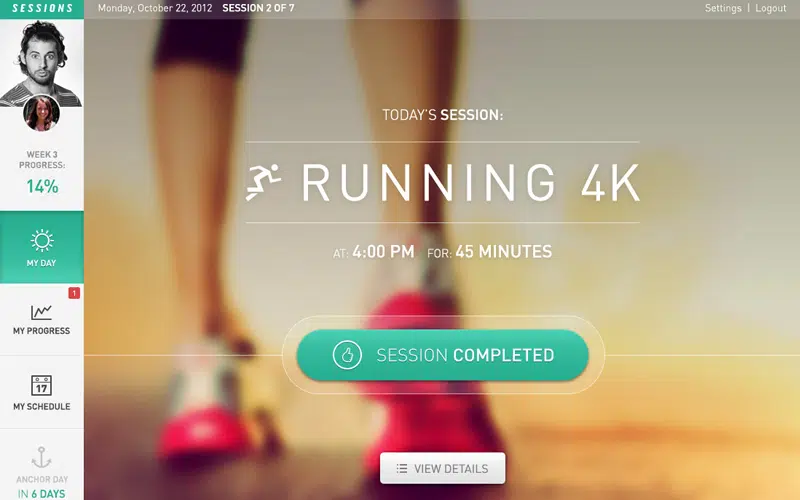
App Web per il fitness Round 2
Questo è un concetto di design di app per il fitness. Puoi controllare facilmente le sessioni, come è andata la tua giornata, i tuoi progressi e programmare con questa app. Utilizza un'immagine sfocata con una tipografia sottile bianca enorme e piccola. Anche i dettagli e i pulsanti azzurri si fondono bene. Questa è una grande fonte di ispirazione anche per UI e UX.
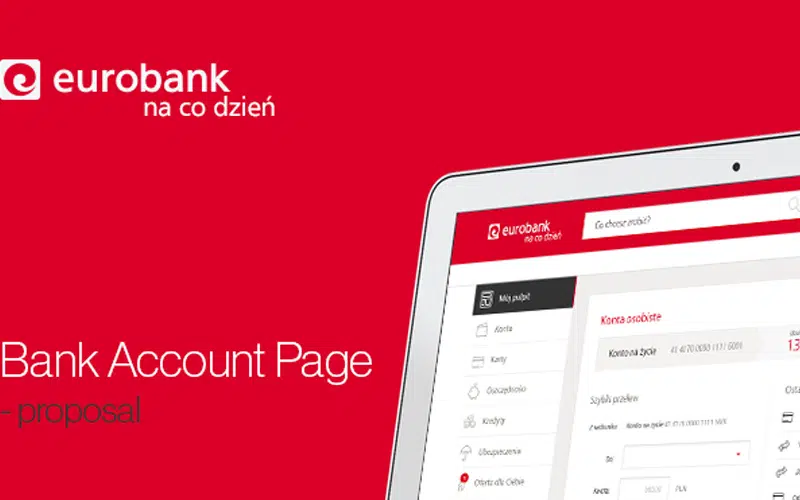
Eurobank – Pagina del conto bancario di Mateusz Jakobsze
Jakobsze è una proposta di progettazione di pagine di conti bancari. Ha un design pulito e tutto sembra funzionale e organizzato.
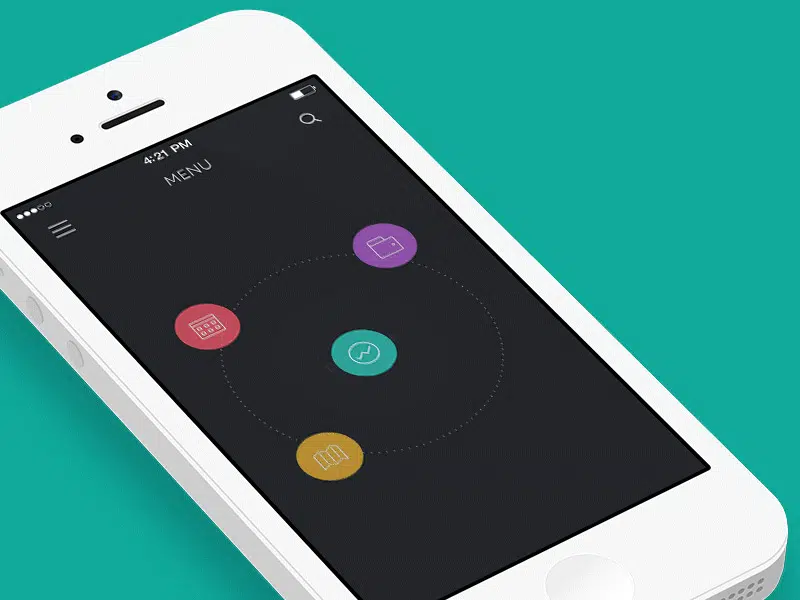
Life Minimal App di Budi Tanrim
Attualmente i designer sono più concentrati nel contribuire al punteggio interattivo e di coinvolgimento dell'app con input di progettazione e in questo senso un'interfaccia di narrazione fluida può svolgere un ruolo davvero cruciale. Questo è un ottimo esempio di questa tendenza nel design delle app!
Meteo di BeardChicken
Negli ultimi tempi l'effetto di sfondo sfocato è diventato una pratica popolare di progettazione di app per innumerevoli app. Da un lato tale effetto crea un design morbido e piacevole per gli occhi, dall'altro la relativa sfocatura dello sfondo aiuta a creare più focus su determinati testi ed elementi come e quando necessario. Ecco un ottimo design che utilizza l'effetto sfocato in modo sottile.
Rimbalzo meteorologico di Chris Slowik
Con l'effetto sfocatura, il designer può facilmente mettere in risalto il testo leggibile o far risaltare i pulsanti di invito all'azione. Quindi, oltre al cosiddetto appello visivo, serve anche a un importante scopo pratico nell'attirare l'attenzione e nel coinvolgere gli utenti contestualmente con il contenuto. Dai un'occhiata a questo design, per esempio!
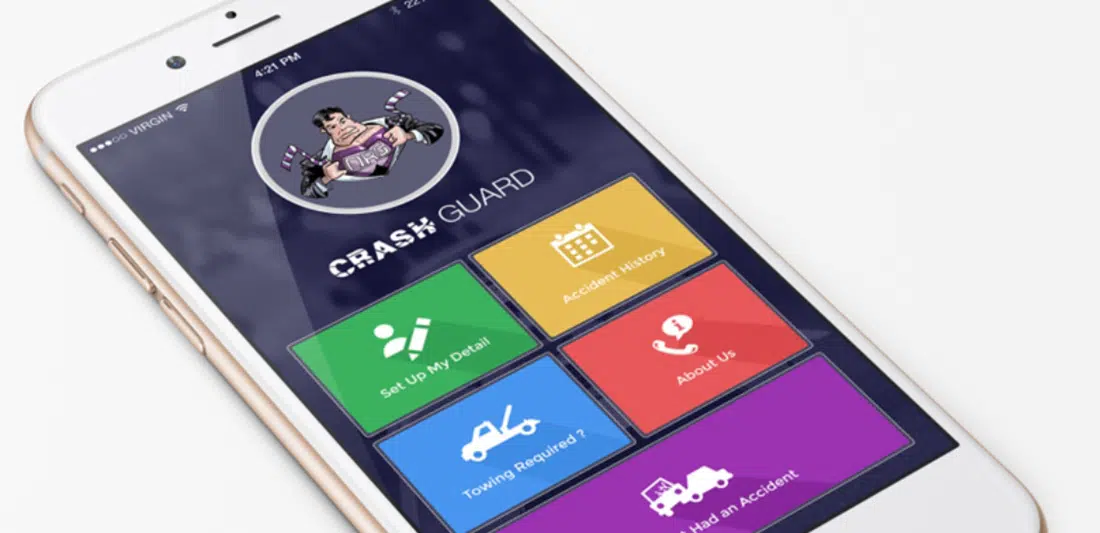
Crash Guard Protezione Accidentale App
Questa app si chiama Crash Guard e ha un design dell'interfaccia amichevole. Ha la sua ispirazione nel design piatto, che è piuttosto trendy al giorno d'oggi e utilizza una grande varietà di colori.
AutoHaus – Interfaccia
Questo è un concetto di design dell'interfaccia con un layout scuro. Questo esempio è perfetto se stai lavorando alla progettazione di un'interfaccia utente e stai cercando una buona fonte di ispirazione.
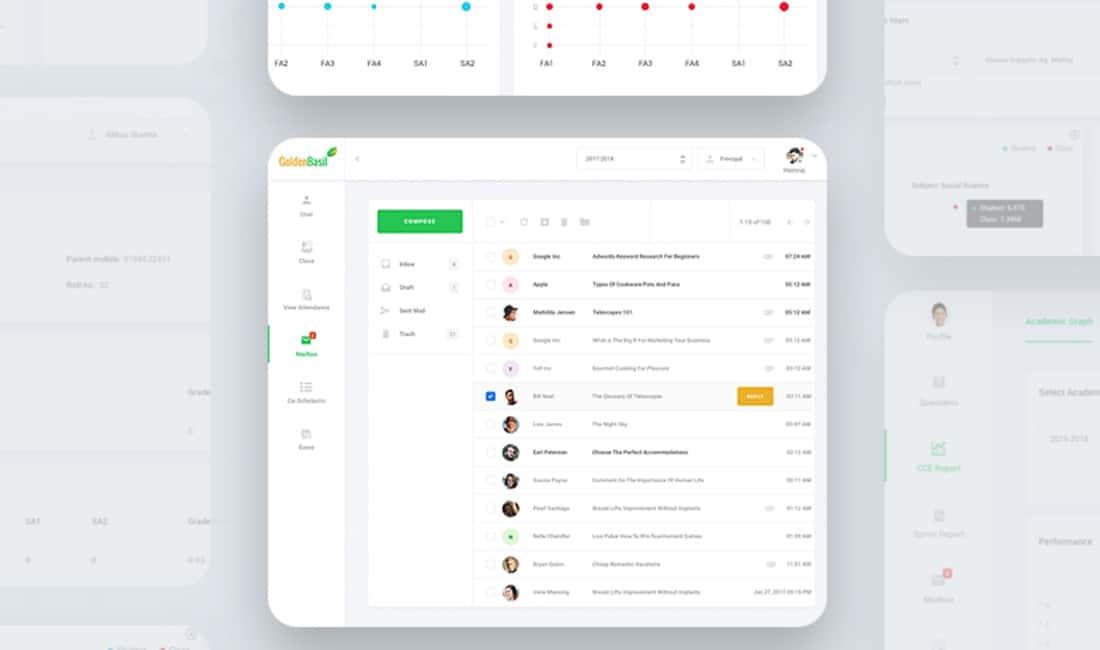
Applicazione Web per la scuola
Questo è un concetto di design di app web per la scuola che può essere una grande fonte di ispirazione grazie al suo concetto di design semplice e minimalista.
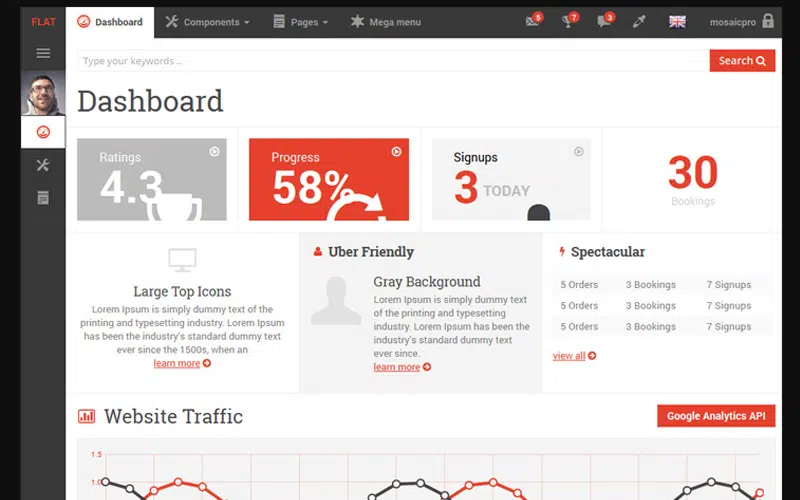
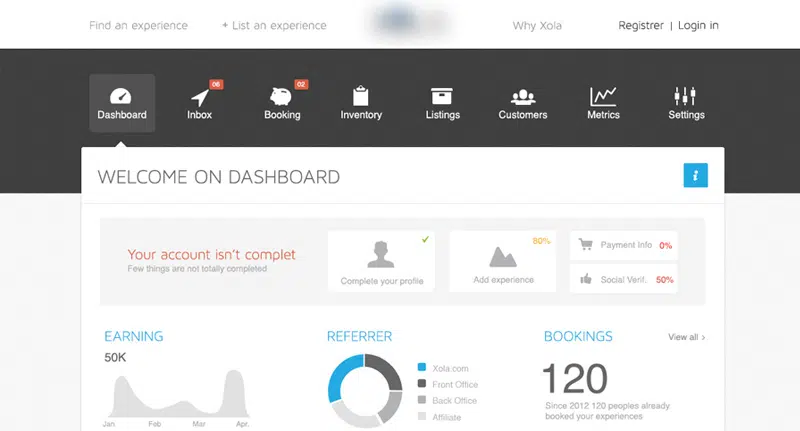
Pannello di controllo
Battere le cosiddette regole ben radicate e comunemente praticate della progettazione dell'interfaccia delle app, i menu nascosti sono diventati un pilastro in innumerevoli app. Nonostante gli schermi mobili stiano diventando più grandi, offrono ancora meno spazio praticabile per gli utenti rispetto ad altri dispositivi informatici tradizionali. Nascondere menu e funzionalità e visualizzarli solo quando necessario è una soluzione intelligente a questo vincolo di spazio. La creazione di cassetti di navigazione scorrevoli nell'angolo in alto a destra è stato un ottimo modo per implementare questo attributo di progettazione. Questo esempio di dashboard è un esempio perfetto per questo. Utilizza un menu nascosto, un design piatto e molti elementi grafici come grafici, grafici e icone.
Concetto di riprogettazione di Gmail di Ruslan Aliev

Questo è un concetto di riprogettazione di Ruslan Aliev. Utilizza anche il rapporto aureo. In questo esempio, troverai tutti gli schemi e le fasi di progettazione che questo progetto ha attraversato.
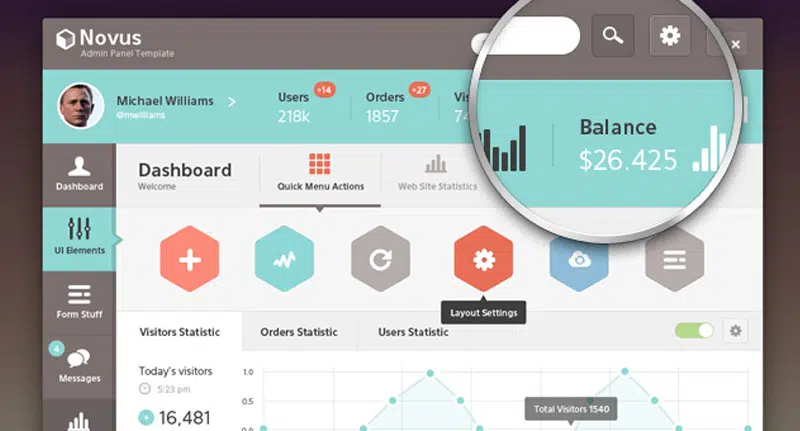
Modello del pannello di amministrazione di Novus Psd
Novus è un modello di pannello di amministrazione PSD con un'interfaccia intuitiva. Utilizza un'ampia tavolozza di colori e molti elementi grafici. Questo è sicuramente un esempio che vale la pena seguire e tenere a mente quando si progettano le pagine di amministrazione.
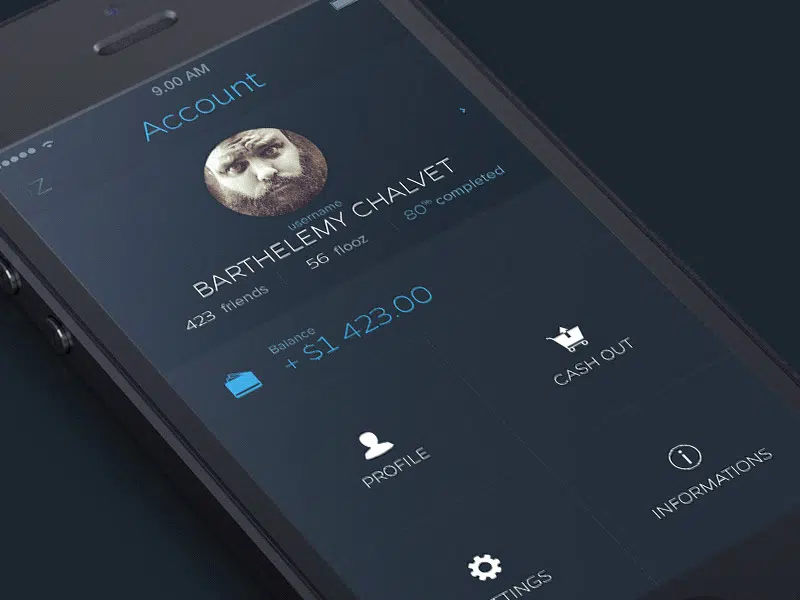
Account di Barthelemy Chalvet per AgenceMe
Con l'effetto di sfocatura dello sfondo, gli utenti hanno un'idea chiara di cosa fare dopo e questo rende l'esperienza utente guidata meno dispendiosa in termini di tempo. Assicurati che l'effetto sfocato venga utilizzato contestualmente per mettere in risalto le cose. e non dimenticare che lo sfondo sfocato dovrebbe anche creare un'armonia visiva e non dovrebbe essere troppo sorprendente per gli occhi dell'utente, come in questo esempio!
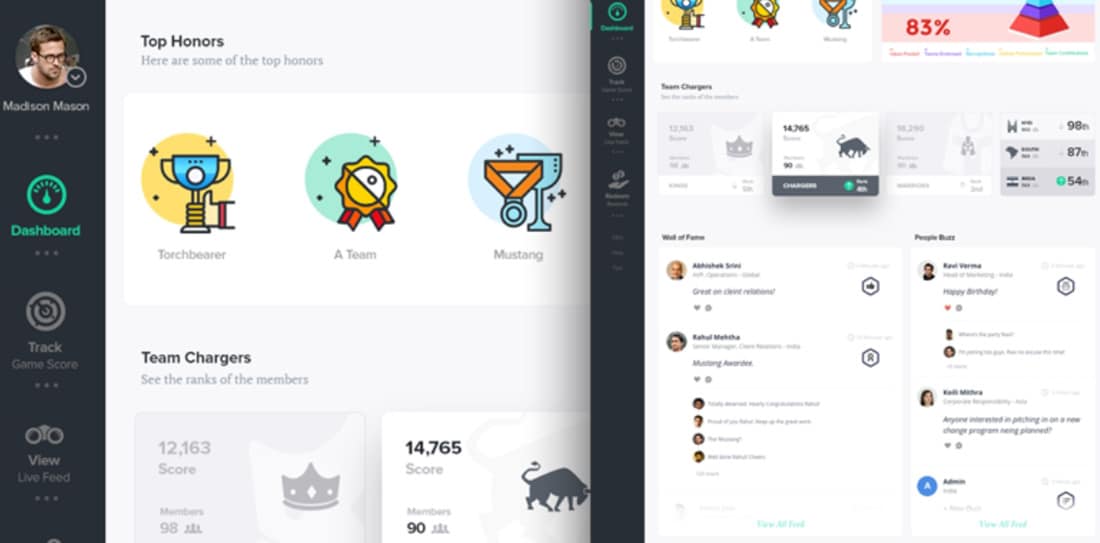
Dashboard utente
Esistono altri tipi di pulsanti di navigazione nascosti che rivelano contestualmente il menu o la funzionalità semplicemente con uno swipe. Una freccia nell'angolo in alto a destra con un menu a discesa nascosto è un altro popolare design di menu nascosto. Nascondere il menu offre un aspetto dell'app più ingombrante e offre un approccio orientato allo scopo per aprire il menu solo quando necessario. Inoltre, poiché gli utenti continuano ad essere adattati alle convenzioni all'avanguardia dell'input gestuale, l'utilizzo di tali manovre di progettazione intelligente è diventato ancora più semplice ora. Questo esempio lo dimostra. Tutto è ben organizzato in un design pulito. Le icone sono un buon tocco per il concetto di design di questa dashboard.
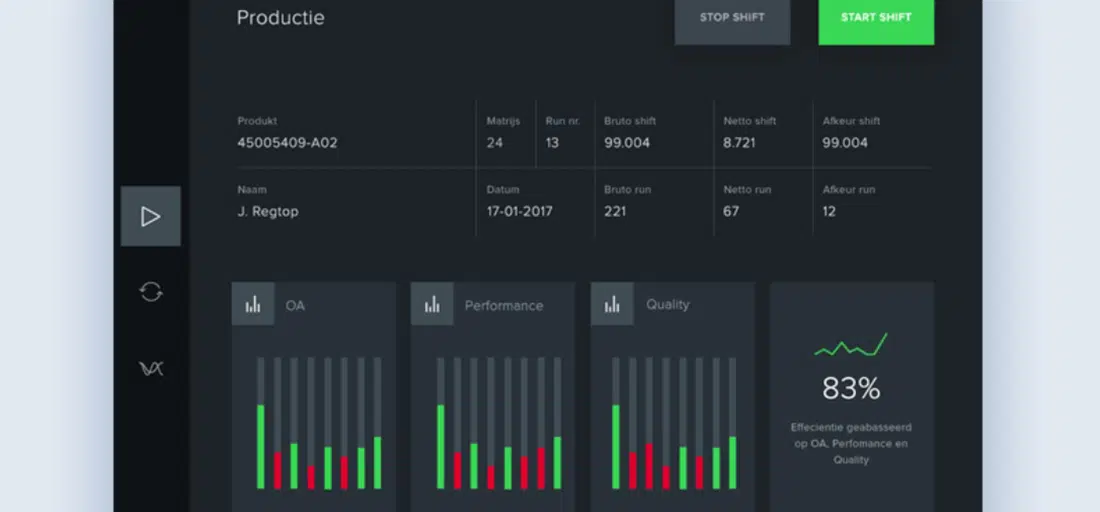
Cruscotto scuro
In completo contrasto con la tipica attenzione ai colori audaci e solidi nei blog e nei siti Web, per le app mobili i designer utilizzano sfumature di colore tenui. Poiché la progettazione di app mobili è più impegnativa rispetto all'affrontare i vincoli dello spazio sullo schermo, l'utilizzo intelligente delle sfumature di colore per cose diverse è un modo sicuro per creare gerarchia e contesto. Questo è un concetto di design del cruscotto scuro. Utilizza un layout a griglia modulare, molti grafici e grafici e ha un'interfaccia intuitiva.
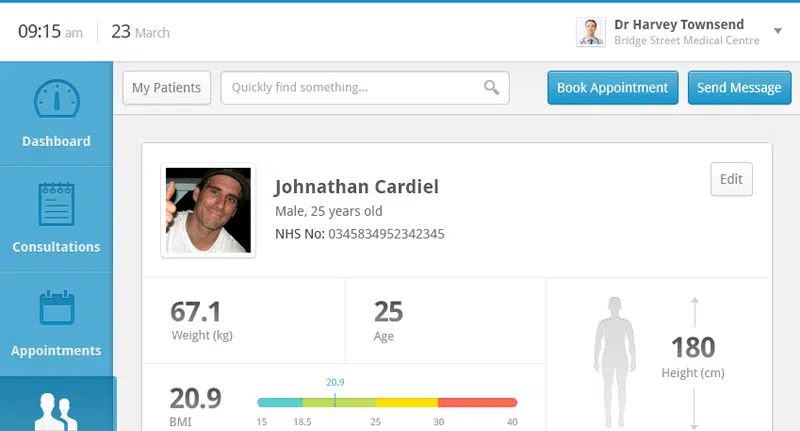
Cruscotto clinico - Cartella paziente di Andrew Lucas
Se stai cercando altri esempi di dashboard, potresti dare un'occhiata al concetto di progettazione del dashboard dei record dei pazienti di Andrew Lucas. Vedrai che tutto è completamente organizzato, rendendo questo esempio degno di essere seguito per progetti simili.
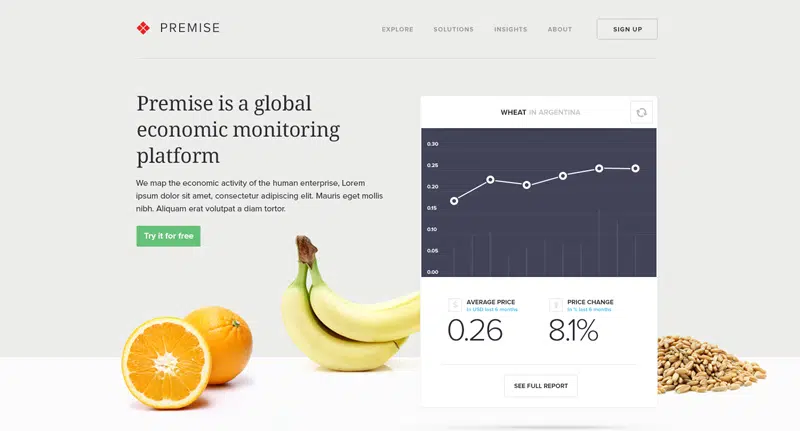
Premessa – Casa
Il design dell'app oggi è più dominato dal design minimale che si basa sulla filosofia di creare il massimo effetto con il minimo delle manovre di progettazione e in questo senso l'uso di colori tenui è naturalmente un modo intelligente per trasmettere messaggi e ordine gerarchico agli utenti. Inoltre, i colori spesso brillanti e appariscenti creano una distrazione per gli utenti, mentre l'uso delicato della tavolozza dei colori offre un aspetto sofisticato e consente agli utenti di concentrarsi su ciò di cui hanno bisogno. Questo esempio si concentra sulla presentazione di una piattaforma di monitoraggio economico globale. Ha un design moderno ed elegante che presenta i contenuti in modo efficace.
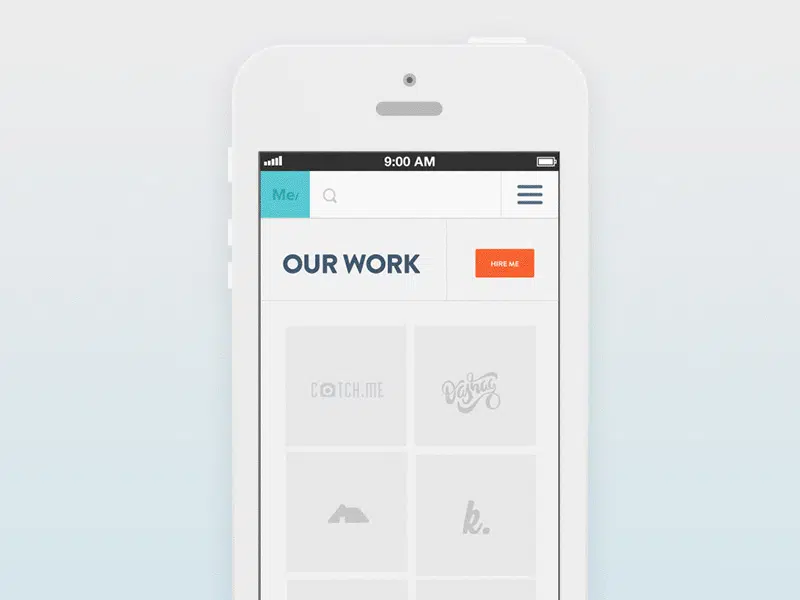
Pagina di lavoro di Barthelemy Chalvet per AgenceMe
Ecco un ottimo esempio di progettazione di app in cui la combinazione di colori e l'uso di sfumature sottili contribuiscono all'esperienza dell'utente. L'icona del menu nascosto è convenzionale per evitare confusione e la navigazione è piuttosto semplice.
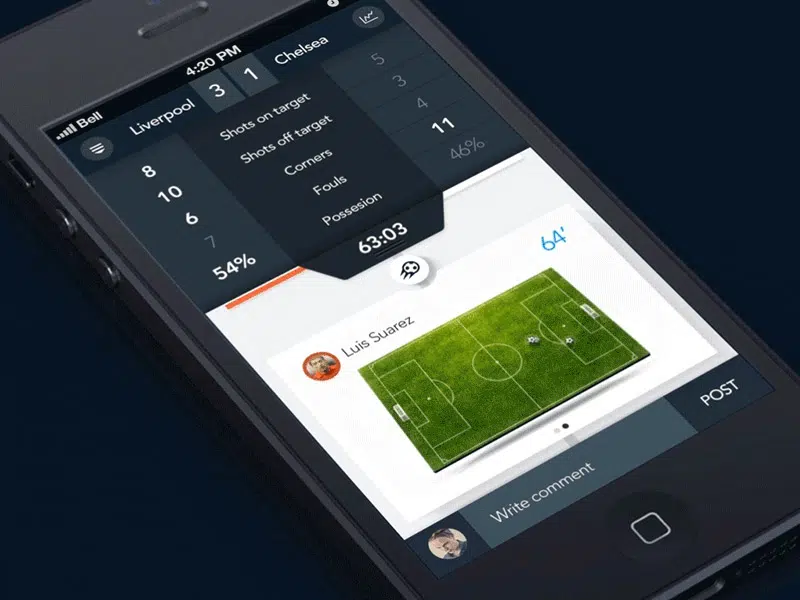
Soccer Analytics di Monterosa
Quando progetti un'app, assicurati che la combinazione di colori non sembri troppo strana e disarmonica in relazione alla combinazione di colori adottata per il tuo marchio su diversi media. Opta per schemi di colori tenui invece di quelli vivaci, come in questo esempio!
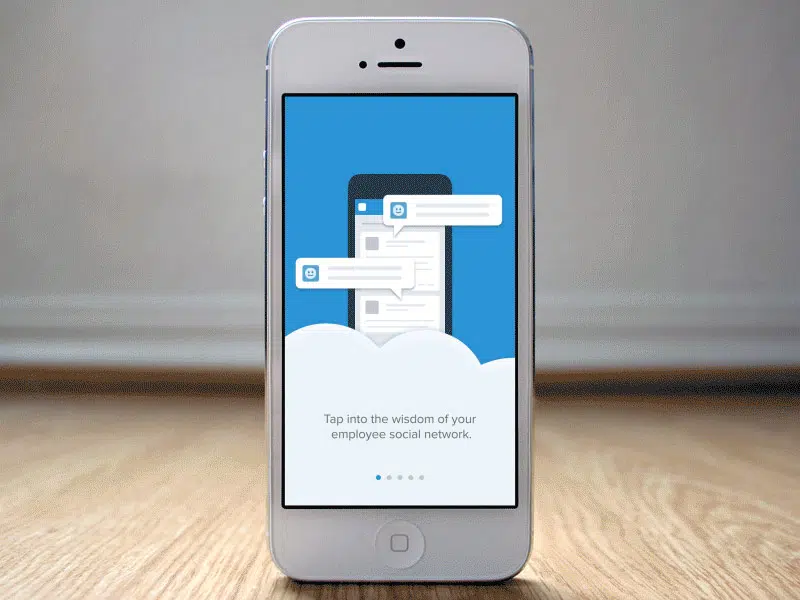
Tour di Mark Geyer per Salesforce UX D
Lo storytelling a tutti gli effetti è diventato l'elemento più importante nello spazio di progettazione delle app mobili. Naturalmente una storia nell'interfaccia utente che si rivolge direttamente agli utenti è più efficace e fruttifica di tutte le altre funzionalità di invito all'azione. Il designer può utilizzare immagini di grandi dimensioni ad alta risoluzione con testo interattivo, personaggi animati in immagini scorrevoli o un video interattivo per raccontare una storia all'utente e coinvolgerlo all'istante. Ecco un buon esempio per questo!
Cruscotto Pagina 2/2
Se sei pronto per più pagine di dashboard, questo è davvero bello. Tutto è ordinato e pulito e può essere una grande fonte di ispirazione per progetti futuri.
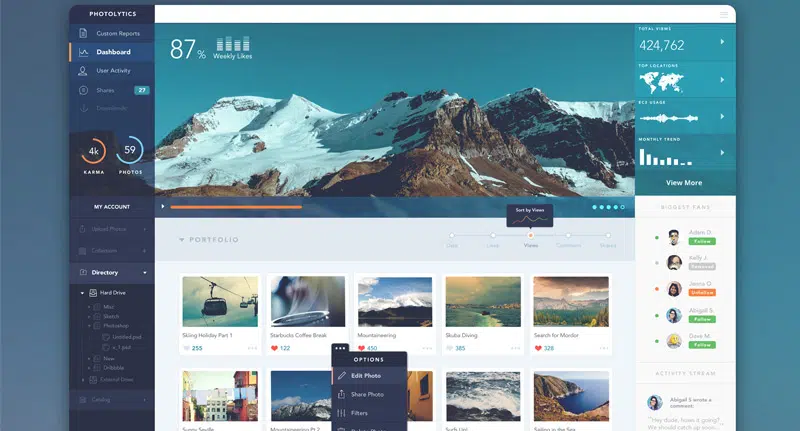
Interfaccia utente del dashboard di PhotoLytics
Lo scorrimento infinito viene adottato anche nelle app mobili per aggiungere fluidità e creare un senso di profondità e questo design è un buon esempio. Questa dashboard ha un design elegante. È stato progettato per un sito Web di portfolio e utilizza una grande immagine orizzontale nell'intestazione, foto in miniatura per ogni progetto, una barra dei menu verticale e molti altri elementi grafici.
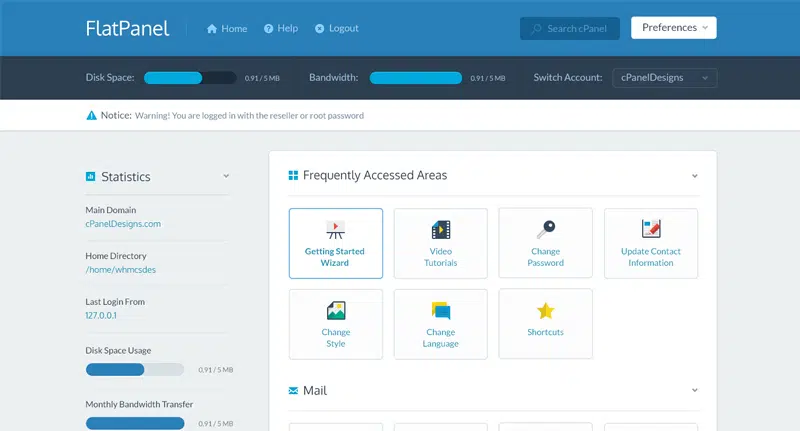
Pannello piatto
Questo è un concetto di design FlatPanel che potrebbe diventare la tua prossima fonte di ispirazione. Se sei un fan del design pulito, questo modello è esattamente quello che stai cercando.
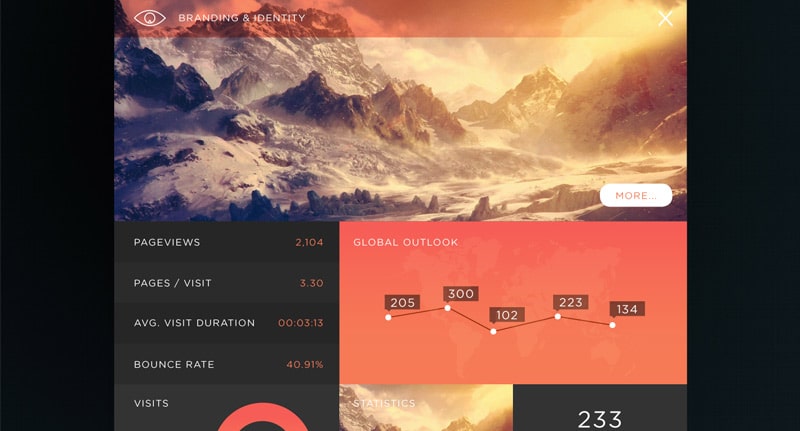
SJQHUB // Dashboard B&I
Ultimo ma non meno importante, questo è il dashboard di B&I. Ha un design unico e colorato basato su un layout a griglia modulare.