Tendenze del web e del design grafico – Conclusione di fine anno
Pubblicato: 2018-11-22In che modo il tuo sito web si distingue dalla concorrenza nello spazio web? Cosa definirà ulteriormente il design il prossimo anno? Queste sono domande che i designer si pongono per stare al passo con il mondo in continua evoluzione del web design. Mentre una forte ottimizzazione dei motori di ricerca attirerà clienti, se gli utenti non trovano il contenuto interessante, non rimarranno. Ciò che sembrava buono per gli utenti un anno fa non avrebbe funzionato per il pubblico di oggi. Questi sottili cambiamenti nel design che accadono ogni anno hanno contribuito a definire la cultura visiva del web che vediamo oggi. Analizziamo alcune tendenze, tecniche e strumenti che vengono utilizzati per offrire esperienze Web di facile utilizzo, di impatto e significative.
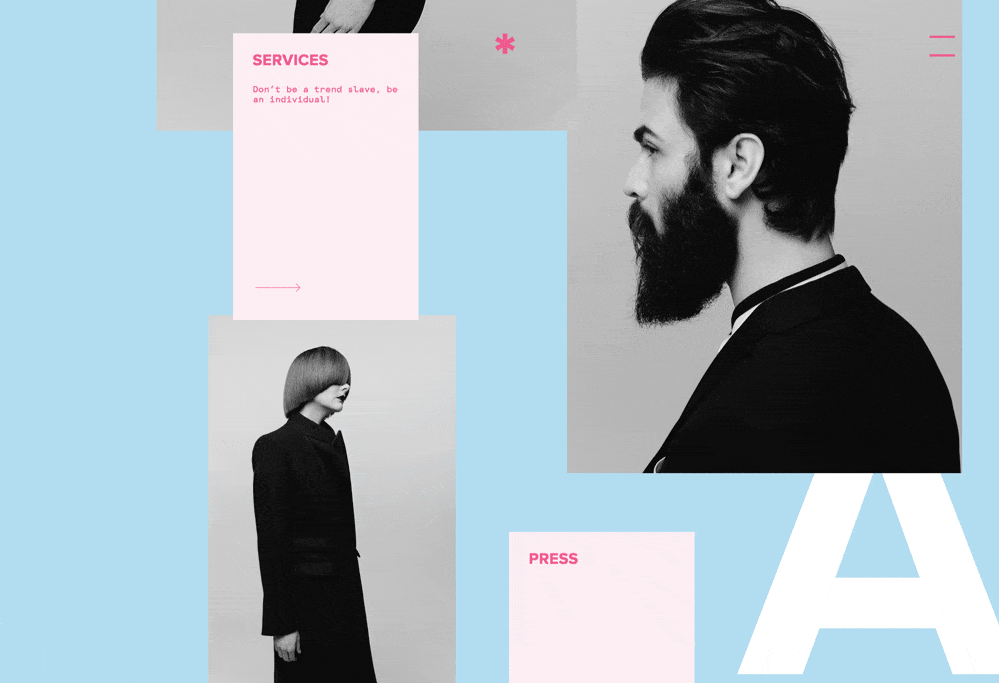
Tipografia grande e audace
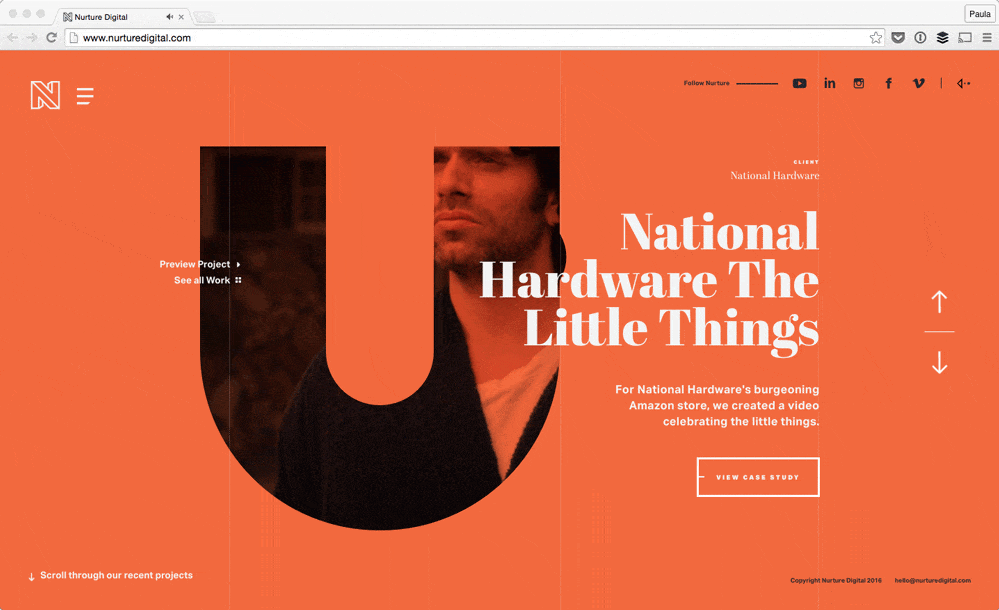
I caratteri grandi e in grassetto possono attirare un cliente con la loro forte presenza e qualità emotive. La scelta di un carattere con personalità può aiutare a far risaltare maggiormente il tuo sito Web in uno spazio ingombro di caratteri tipografici generici e layout normalmente utilizzati. Giocare con le dimensioni e lo stile e utilizzarli per valorizzare parole importanti sulla tua pagina è un buon modo per attirare l'attenzione e invitare i visitatori a leggere il contenuto e in effetti utilizzare altri elementi interattivi che potrebbero essere presenti nella pagina.
Con i caratteri grandi, in grassetto e variabili al centro della scena, siamo in grado di evocare le emozioni dell'utente mentre impostiamo il tono di un sito web. La tendenza di attenersi ai caratteri sans serif nelle interfacce web ha avuto senso di recente. Se guardi l'esempio qui sotto, saresti in grado di vedere come il carattere tipografico sans serif ruba la scena. La tendenza a utilizzare caratteri tipografici contrastanti su uno sfondo pulito può aiutare a suscitare interesse e fa sì che l'utente continui a leggere il tuo sito.
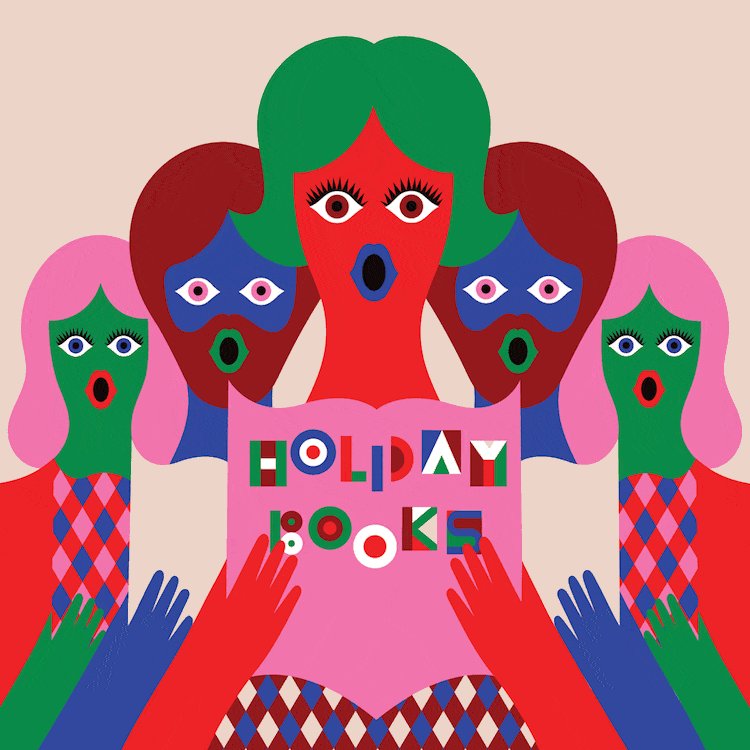
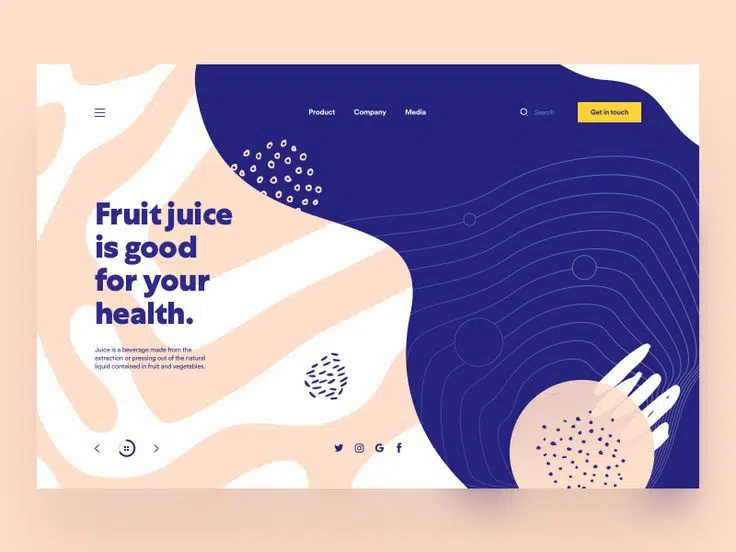
Le illustrazioni sono al centro della scena
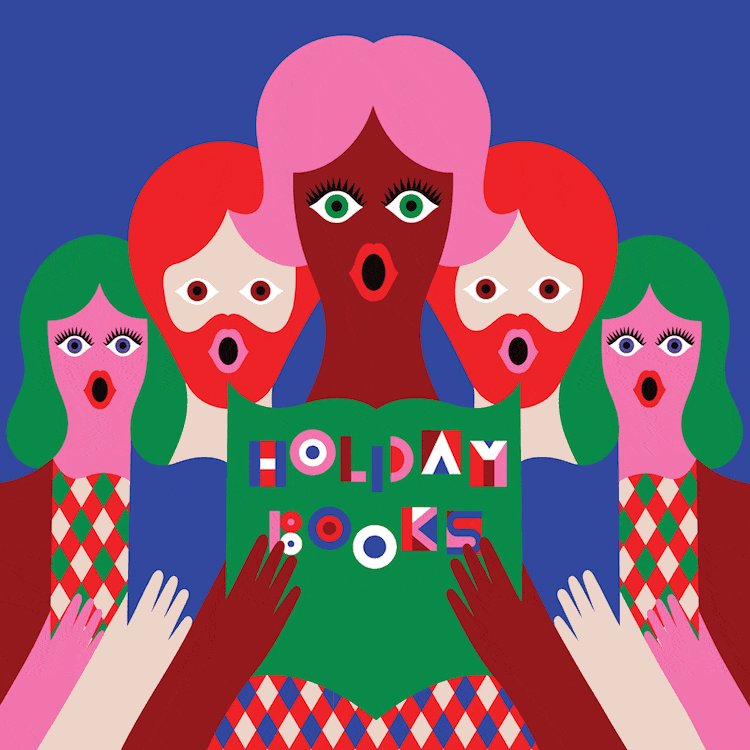
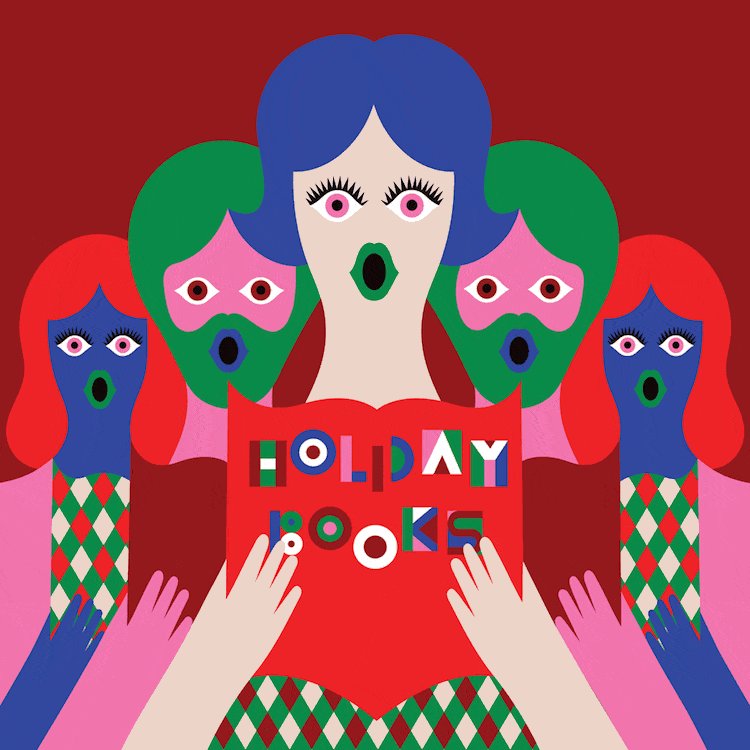
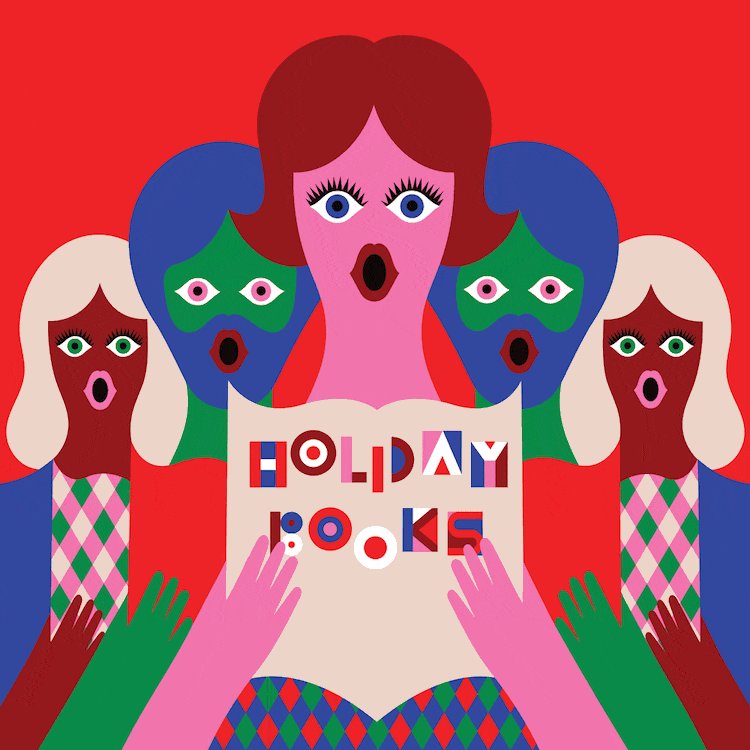
Un altro modo sicuro per aggiungere personalità e originalità al tuo sito Web è applicare illustrazioni personalizzate al posto di immagini fotorealistiche. L'opera d'arte di solito ha il potere di trasformare lo stile e creare un'esperienza completamente unica per l'utente. Le illustrazioni possono trasmettere un'idea in modo giocoso pur comunicando la storia del marchio e del prodotto. Rispetto alla fotografia editoriale/di stile di vita, le illustrazioni sono in grado di raggiungere una gamma più ampia di esseri umani poiché non sono limitate dalla natura fotorealistica di un'immagine. Mentre continuiamo a creare prodotti per una gamma incredibilmente diversificata di esseri umani, avrebbe senso comprendere l'impatto e l'utilità delle illustrazioni sia nel marketing che nella progettazione del prodotto.
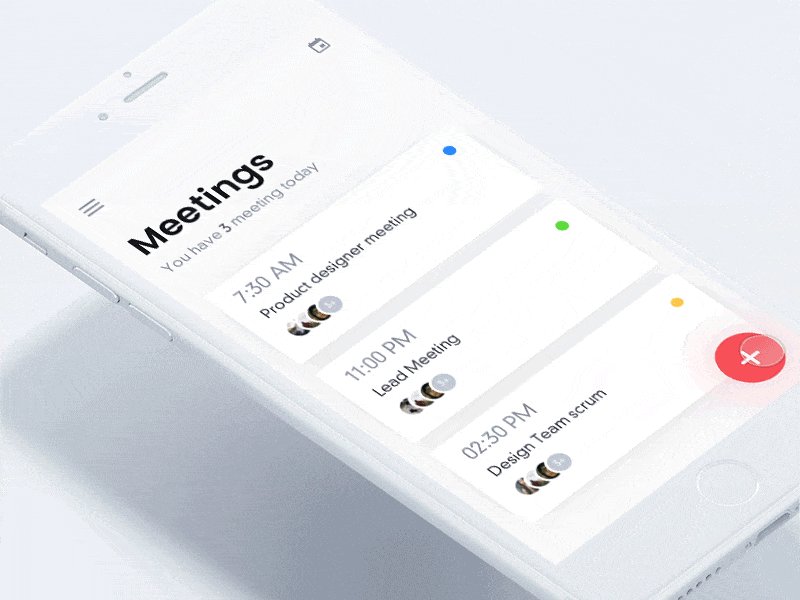
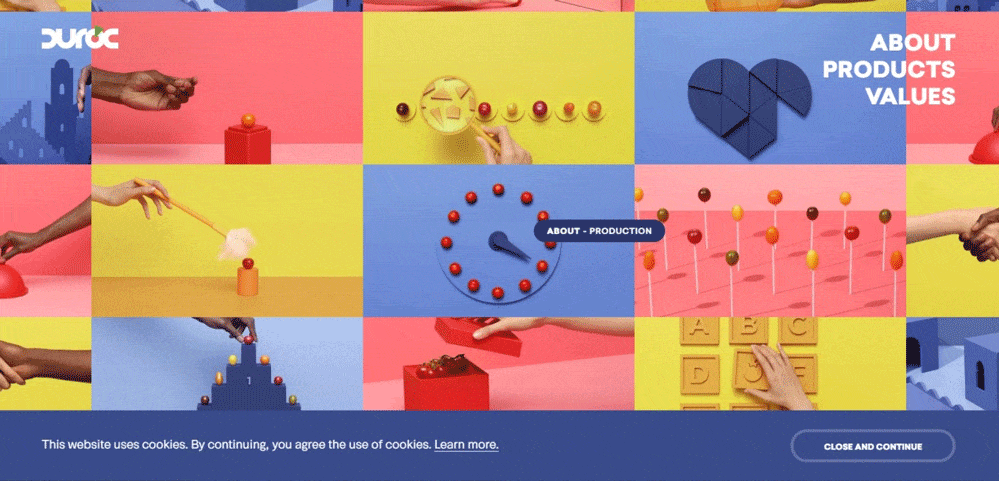
Disposizione della griglia rotta e asimmetria
Questa opzione di layout non comune può sembrare meno intuitiva per l'utente, ma consente un'esperienza utente unica e inaspettata. Il fascino dei layout a griglia spezzata è che possono creare un'esperienza unica e distintiva dando la possibilità ai marchi di distinguersi. Questo layout è una scelta non comune tra le aziende tradizionali, ma nella ricerca dei designer per creare layout più creativi e accattivanti, la griglia su cui abbiamo sempre fatto affidamento è diventata un vincolo.

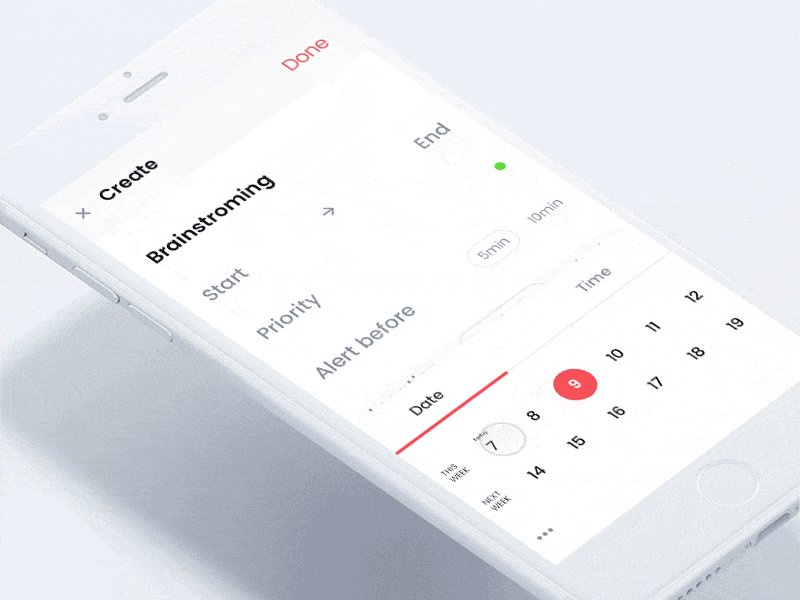
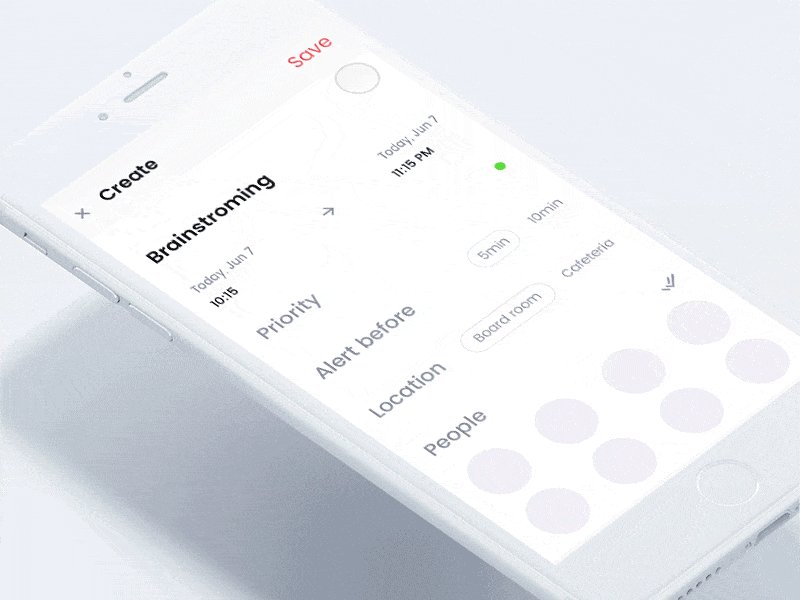
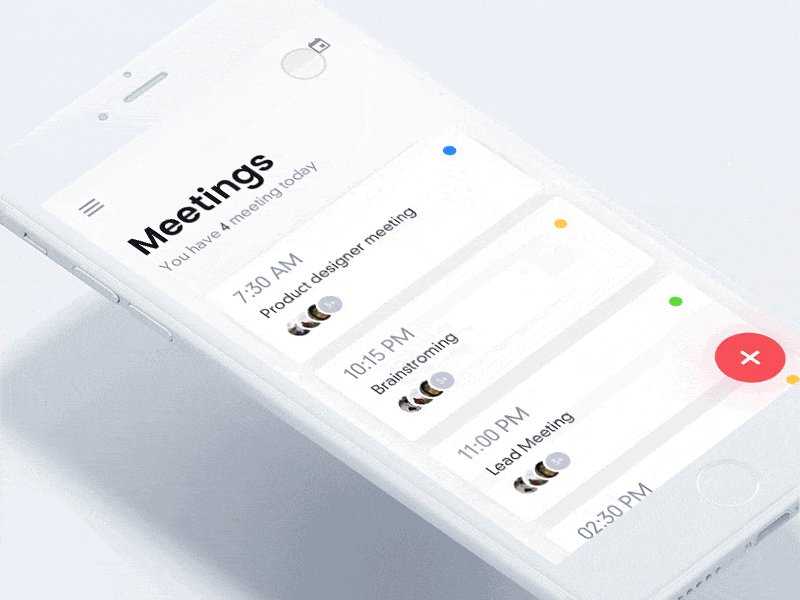
Micro-interazioni e animazioni
Le micro-interazioni sono animazioni che vengono attivate scorrendo verso il basso o quando il mouse viene spostato su un punto particolare. Questi creano una buona esperienza utente in quanto consentono all'utente di interagire con il sito e il suo contenuto. La capacità di modellare il design di fronte a te mantiene l'utente coinvolto mentre accarezza la sua curiosità per saperne di più sul sito web. Le animazioni più piccole possono indirizzare l'attenzione dell'utente sul contenuto giusto al momento giusto. Se fatto bene, significa che non perdono le linee vitali di una copia. Le animazioni sono un ottimo modo per gli utenti di essere parte della storia di un sito Web e stanno diventando sempre più comuni in uso sul Web.
Combinazioni di colori vivaci
Tonalità audaci, toni saturi e tonalità vivaci si sono fatti strada nei nostri schermi mobili. Questo schema può essere utile per i nuovi Brand in quanto possono attirare immediatamente l'attenzione dell'utente. Mentre attenersi a colori sicuri per il Web potrebbe funzionare bene per la maggior parte dei marchi, essendo coraggiosi con i designer del colore possono re-immaginare lo spazio Web e distinguersi. Questo rende intrigante un'immagine o un'interfaccia meno interessante.
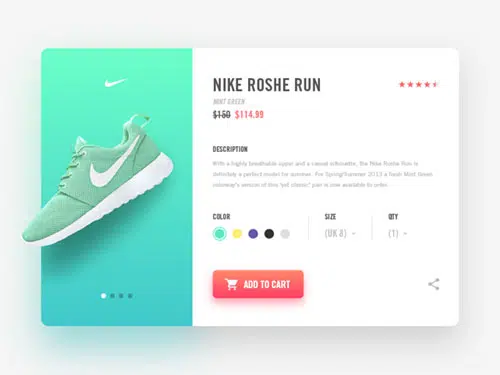
Forme organiche e bordi arrotondati
Gli angoli affilati e ad angolo retto, che espongono la loro sottostante geometria modernista, hanno dominato il design dell'interfaccia utente per diversi anni. Questo è cambiato quest'anno. L'enfasi degli angoli arrotondati nelle schede, nelle caselle di input e negli avatar del profilo ha creato un cambiamento abbastanza grande che la maggior parte delle app, tra cui Google, Twitter e LinkedIn, ha adottato questo cambiamento. Queste sottili deviazioni nella forma non solo hanno portato cambiamenti in questi elementi di design primari, ma anche variazioni nelle forme, nelle linee e nelle icone dello sfondo.
Ombre e profondità extra
I designer stanno trovando nuovi modi per mostrare la versatilità di questo semplice effetto. Se ti attieni a un approccio meno è più, l'uso sottile di questo effetto può produrre risultati drammatici poiché aggiunge qualità come profondità, dimensione, percezione e interesse visivo al tuo design. Quest'anno abbiamo visto alcune interessanti variazioni con le ombre nello spazio web. Con griglie e layout unici, i designer ora giocano con le ombre, ora più che mai per migliorare le interazioni dell'interfaccia utente e le esperienze digitali.
Cosa pensi influenzerà le tendenze del web design nel 2019?
Mentre concludiamo questo post con tutti i sottili cambiamenti nel design che abbiamo visto quest'anno, non possiamo fare a meno di chiederci se le tendenze emerse nel 2018 rimarranno per l'anno a venire. Se pensi che ci sia sfuggito qualcosa e conosci una tendenza del design che continuerà ad evolversi e ad avere un impatto l'anno successivo, lascia un commento qui sotto e spiegaci perché. Ci piacerebbe avere tue notizie!