Intrecciare l'accessibilità al Web con l'usabilità
Pubblicato: 2022-03-10Adottando formalmente gli standard di accessibilità al web, puoi fornire l'accesso alle persone con disabilità visive senza coinvolgerle nel ciclo di vita dello sviluppo del prodotto, ma questo significa che il prodotto finale è utilizzabile? In questo articolo parlerò brevemente delle disabilità visive, nonché della connessione tra standard di accessibilità web e principi di usabilità. Condividerò anche i miei punti chiave da un test di usabilità che ho condotto con partecipanti ipovedenti e non vedenti.
Che cos'è la disabilità visiva?
Il termine disabilità visiva si riferisce a persone che possono vedere ma hanno una diminuzione dell'acuità visiva o del campo visivo. La disabilità visiva influisce sulla capacità di svolgere attività quotidiane, come leggere, camminare, guidare e attività sociali, che diventano tutte difficili (e talvolta persino impossibili). C'è una gamma di disabilità visive che variano da lieve a grave perdita della vista in uno o entrambi gli occhi.
Ecco alcuni esempi:
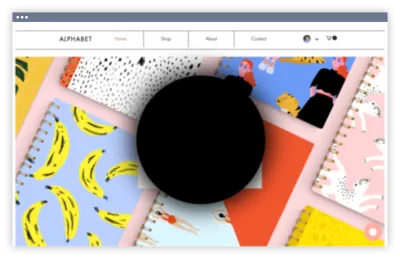
- Scotoma centrale
Perdita della vista nel campo visivo centrale.

- Visione a tunnel
Perdita della vista nel campo visivo periferico.

- emianopsia
Perdita della vista in metà del campo visivo.

- Cecità
Questo termine viene utilizzato solo per la perdita della vista completa o quasi completa.
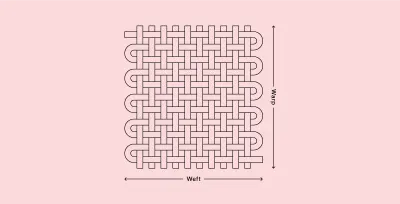
Ordito e Trama
La tessitura è un metodo di produzione tessile in cui l' ordito longitudinale e la trama trasversale si uniscono per formare un tessuto. Come nella tessitura, la creazione di una user experience per le persone con disabilità visive si basa sull'intreccio di due componenti: accessibilità e usabilità.

Warp — Accessibilità
L'accessibilità al Web significa che i siti Web, le applicazioni Web e le tecnologie sono progettati e sviluppati in modo che le persone con disabilità possano utilizzarli. In particolare, le persone possono: percepire, comprendere, navigare, interagire e contribuire al web.
Esiste una serie di disabilità che possono influire sul modo in cui le persone accedono al Web, comprese quelle uditive, cognitive, neurologiche, fisiche, vocali e visive.
“Il potere del web sta nella sua universalità. L'accesso di tutti indipendentemente dalla disabilità è un aspetto essenziale”.
— Tim Berners-Lee, inventore del World Wide Web
Al fine di garantire l'universalità del Web e fornire l'accesso a tutti, come ha osservato Berners-Lee, esiste un'ampia gamma di standard di accessibilità del Web (che vengono forniti con una miriade di acronimi).
Concentriamoci su queste tre componenti chiave:
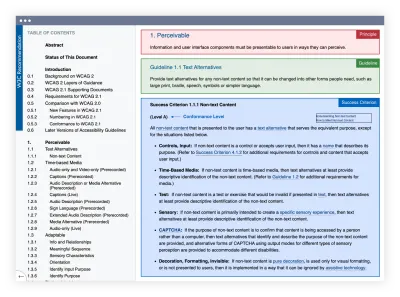
- Linee guida per l'accessibilità dei contenuti Web (WCAG)
Definisci come devono essere creati i contenuti (come testi, immagini, moduli) in modo che siano accessibili tramite l'uso di suoni, navigazione senza mouse, compatibilità con le tecnologie assistive e altro ancora.

- Linee guida per l'accessibilità degli strumenti di creazione (ATAG)
Definisci come devono essere creati gli strumenti di modifica dei contenuti (come editor HTML o CMS) in modo che le persone con disabilità possano creare contenuti compatibili con WCAG. - Linee guida per l'accessibilità dell'agente utente (UAAG)
Definire come devono essere creati i programmi utente (come browser, estensioni del browser e lettori multimediali) per essere accessibili.
Il rispetto delle linee guida sull'accessibilità del web è tecnico e richiede un alto livello di competenza. Sebbene tu possa utilizzare queste linee guida per creare un prodotto più accessibile, significa che il prodotto è anche facile da usare?
Mentre ho testato partecipanti ipovedenti e non vedenti su un prodotto accessibile secondo le linee guida, ho riscontrato i seguenti casi:
- I partecipanti ipovedenti non sono stati in grado di leggere un carattere di grandi dimensioni perché il suo peso era troppo sottile.
- I partecipanti non vedenti non sono stati in grado di prenotare una prenotazione in un ristorante perché la navigazione tra le date era troppo difficile da capire.
- I partecipanti ipovedenti non sono stati in grado di trovare la cassa perché si apriva altrove sullo schermo che era fuori dal loro campo visivo.
In altre parole, l'adozione formale delle linee guida per l'accessibilità del web può certamente portare alla conformità, ma non necessariamente all'usabilità. Questo è riconosciuto anche nella documentazione del W3C dove c'è un esplicito riferimento al fatto che l'usabilità deve essere sempre presa in considerazione:
“Tuttavia, quando designer, sviluppatori e project manager affrontano l'accessibilità come una lista di controllo per soddisfare questi standard, l'attenzione si concentra solo sugli aspetti tecnici dell'accessibilità. Di conseguenza, l'aspetto dell'interazione umana viene spesso perso e l'accessibilità non viene raggiunta".
Mi piace particolarmente la descrizione pittorica di Bruce Lawson nell'introduzione del libro Web Accessibility: Web Standards and Regulatory Compliance :
“Non vorrei che tu pensassi che rendere accessibili i tuoi siti sia solo questione di seguire una ricetta; per creare un budino di accessibilità nutriente, aggiungi una parte CSS, una parte di codice valido, un pizzico di markup semantico e una tazza di linee guida WCAG. Sarebbe bello se potessi garantire che seguire pedissequamente una ricetta del genere renderebbe tutto adorabile... ma il fatto fastidioso è che le persone sono persone, e insistono per avere bisogni e capacità diverse”.
Il rispetto degli standard di accessibilità è un obiettivo necessario (e spesso richiesto dalla legge), ma non può esistere nel vuoto.
Trama — Usabilità
L'usabilità è una misura di quanto un utente specificato in un particolare ambiente può utilizzare un'interfaccia utente per raggiungere un obiettivo definito.
L'usabilità non è una scienza esatta che consiste in formule o risposte in bianco e nero. Negli anni sono stati proposti vari modelli di usabilità per misurare l'usabilità dei sistemi software. Uno dei modelli è stato creato da Jacob Nielsen, che ha proposto nel suo libro Usability Engineering del 1993 che l'usabilità non è una singola proprietà unidimensionale di un'interfaccia utente, ma consiste in cinque attributi fondamentali:
- Apprendibilità
Quanto è facile per gli utenti svolgere le attività di base durante la prima volta che incontrano il design? - Efficienza
Quanto velocemente gli utenti possono eseguire attività ed essere produttivi dopo aver appreso il design? - Memorabilità
Quanto velocemente gli utenti restituiti possono ristabilire la competenza, dopo un periodo in cui non hanno utilizzato il design, senza dover riapprendere tutto? - Errori
Quanti errori fanno gli utenti, quanto sono gravi questi errori e quanto facilmente possono recuperare dagli errori? - Soddisfazione
In che misura gli utenti sono soggettivamente soddisfatti dell'uso del design?
Per garantire che un prodotto sia utilizzabile, è essenziale che questi cinque capisaldi siano dominanti nel processo di progettazione e sviluppo.
Cosa ho imparato conducendo un test di usabilità con partecipanti ipovedenti e non vedenti
Un test di usabilità è un colloquio strutturato in cui i partecipanti che corrispondono a un pubblico di destinazione svolgono una serie di attività. Mentre i partecipanti stanno lavorando, descrivono verbalmente le loro reazioni alle interazioni con il prodotto. Ciò consente agli osservatori di capire non solo cosa stanno facendo i partecipanti nell'interfaccia, ma anche perché lo stanno facendo.
Quando ho condotto il mio primo test di usabilità con partecipanti ipovedenti e non vedenti su un prodotto conforme agli standard di accessibilità, non sono riuscito a trovare molte informazioni sullo svolgimento di questo tipo di sessioni. Quindi, ho pensato di condividere alcuni punti salienti del processo. Questi sono divisi in tre parti:
- Prima della sessione
- Durante La Sessione
- Dopo la sessione

1. Prima della sessione
Definizione dell'obiettivo del test
Questo è un punto di partenza per un test di usabilità. L'obiettivo del test dovrebbe essere chiaro, specifico, realizzabile e pertinente. Il modo in cui abbiamo definito l'obiettivo è collaborare con un team multidisciplinare: designer, product manager, sviluppatori, autori di contenuti e QA: ogni ruolo porta una prospettiva e una competenza diverse.
Creazione di attività
Poiché i partecipanti ipovedenti e non vedenti possono impiegare più tempo per completare le attività a causa del modo in cui navigano nel sito, abbiamo assegnato la priorità alle attività in base a ciò che è più importante per noi, ma ciò non significa che le attività complesse debbano essere compromesse.
Impostazione di un programma:
L'impostazione del nostro programma per le sessioni di usabilità ci ha richiesto di considerare una serie di problemi, in particolare considerando la complessità del nostro prodotto e le limitazioni fisiche dei partecipanti. Ciò includeva:

- Tempo per accompagnare il partecipante all'ingresso e all'uscita dal laboratorio (abbiamo assegnato un membro del personale ad accompagnare ciascuno dei partecipanti).
- Tempo per configurare e organizzare le impostazioni della tecnologia assistiva per ciascuno dei partecipanti, a seconda delle loro capacità e se hanno portato la propria attrezzatura.
- Un tempo in cui i partecipanti possono navigare comodamente nell'interfaccia.
- Tempo per il debriefing con lo staff dopo ogni sessione.
Abbiamo impostato un'ora per ogni sessione e 45 minuti tra le sessioni, il che è stato stressante e ci ha costretto a correre (è meglio prendersi un'ora tra le sessioni).
Reclutamento dei partecipanti
La selezione dei partecipanti il cui background e le cui abilità rappresentano il pubblico di destinazione è una componente cruciale nel processo di test. Nel nostro caso, stavamo cercando candidati ipovedenti e non vedenti che avessero esperienza nell'acquisto di prodotti online.
Le fonti per trovare i partecipanti possono variare, come i centri di apprendimento delle informazioni e della tecnologia per le persone con disabilità visive negli ospedali, nei college e nelle università.
Nel nostro caso mia moglie, oculista di professione, mi ha indirizzato all'operatore del Centro Informativo per Ipovedenti e Ciechi dell'ospedale dove lavora. Con mia grande gioia, ho incontrato qualcuno che era felice di aiutarmi e mi ha indirizzato a un gruppo di candidati rilevanti.
Per preparare i candidati, abbiamo discusso quanto segue:
- La natura del test, incluso il fatto che ci saranno persone che li guardano e una registrazione della sessione.
- La loro esperienza di acquisto online. Acquistano principalmente su computer o dispositivo mobile? Qual è il loro browser preferito? Quali tecnologie assistive usano? Inoltre, nei casi in cui il test viene svolto in un paese non anglofono, chiedi loro il livello di conoscenza della lingua quando l'interfaccia è in inglese.
- Che ogni partecipante riceva un incentivo (è importante assicurarsi che anche l'incentivo sia accessibile).
- Se i candidati potessero portare con sé la loro attrezzatura.
Nel complesso la reattività è stata elevata e la maggior parte dei candidati ha espresso il desiderio di partecipare.
Impostazione della posizione di prova
I candidati che hanno confermato la loro partecipazione hanno avuto diverse modalità di interazione con il web. Alcuni consumano informazioni personalizzando le impostazioni per i caratteri, il contrasto dei colori, l'ingrandimento dello schermo o ascoltando un'utilità per la lettura dello schermo, mentre altri richiedevano una combinazione di alcune cose.
Poiché la maggior parte dei partecipanti non era interessata a portare con sé l'attrezzatura (principalmente a causa delle difficoltà nel trasportarla o nell'avere un computer desktop), dovevamo occuparcene noi stessi. Una volta trovato un membro dello staff che ha capito come configurare la tecnologia assistiva, non ci è voluto molto per impostare o regolare tra le sessioni.
Abbiamo configurato vari browser e tecnologie assistive, inclusi NVDA, JAWS e ZoomText.
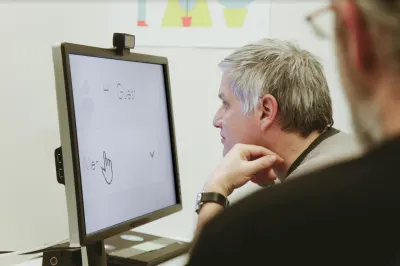
Inoltre, la videocamera e il microfono devono essere adattati alle esigenze dei partecipanti ipovedenti, che devono avvicinarsi allo schermo e vederlo da diverse angolazioni.
È necessario verificare prima di iniziare che anche il laboratorio sia fisicamente accessibile. Ad esempio, che non ci sono scale all'ingresso, c'è un bagno accessibile, l'accesso ai trasporti pubblici e un posto dove sedersi un cane guida.
Invio di un accordo di riservatezza (NDA)
Come qualsiasi altra istanza in cui desideri ottenere il consenso informato, puoi inviare l'NDA online utilizzando un PDF accessibile.
Condurre una sessione di prova a secco
Una settimana prima della sessione di usabilità, abbiamo condotto una prova a secco con un partecipante ipovedente per evitare difficoltà impreviste. Ad esempio, abbiamo visto che lo strumento di condivisione dello schermo che stavamo utilizzando era in conflitto con una delle tecnologie assistive. Inoltre, la corsa sull'asciutto ci ha aiutato a capire meglio il programma. Ad esempio, l'introduzione del moderatore è stata troppo lunga, quindi non siamo stati in grado di controllare alcune delle attività pianificate. Inoltre, ci ha aiutato a perfezionare il piano di test nei casi in cui alcune attività non erano chiare, più difficili del previsto o troppo facili. Altrettanto importante, la prova a secco ha permesso ai moderatori di allenarsi con un partecipante "reale" e di prepararsi mentalmente per questo tipo di test di usabilità.
2. Durante la sessione
Moderatore
Il moderatore è una chiave importante per fare in modo che questo tipo di test di usabilità proceda senza intoppi. Jared M. Spool una volta scrisse:
“I migliori moderatori del test di usabilità hanno molto in comune con un direttore d'orchestra. Mantengono il partecipante a proprio agio e senza stress. Il moderatore cerca di far dimenticare al partecipante di trovarsi in un ambiente estraneo con un gruppo di estranei che osservano intensamente tutto ciò che fa. Mantengono il flusso di informazioni al team di progettazione, in particolare le notizie difficili. E fanno tutto questo con estro organizzato e pazienza, assicurando che ogni aspetto dell'esperienza dell'utente venga esplorato".
— Moderare con personalità multiple: 3 ruoli per facilitare i test di usabilità
In un test con partecipanti ipovedenti e non vedenti, il direttore d'orchestra dovrebbe comportarsi in modo ancora più sensibile. Ad esempio, durante le sessioni in cui è stato utilizzato uno screen reader, che influisce sulla concentrazione degli osservatori, è importante chiedere ai partecipanti di parlare forte e chiaro, in modo da poter comprendere il loro processo e come comprendono i compiti.
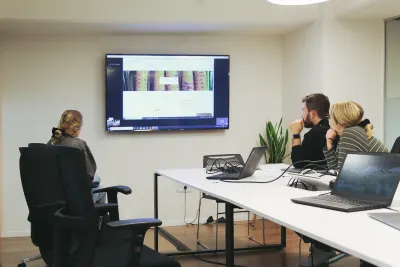
Osservatori
Abbiamo invitato persone rilevanti di diversi dipartimenti in modo che fossero direttamente esposte ai partecipanti e avessero maggiori possibilità di assorbire le informazioni chiave. Dopotutto, ottenere un rapporto sui risultati non offre gli stessi vantaggi di vedere l'esperienza dei partecipanti in prima persona.
Durante il test, è importante prestare attenzione e ascoltare il partecipante, anche se lo screen reader distrae.

3. Dopo la sessione
Scrivere un rapporto
Dopo le sessioni, abbiamo scritto un rapporto con i nostri approfondimenti dal test:
Alcuni degli approfondimenti erano relativi a bug che dovevamo correggere. Ad esempio, i partecipanti non vedenti non hanno sempre trovato un pulsante particolare nella finestra di dialogo Elenco elementi di NVDA, o talvolta non hanno ricevuto conferma nello screen reader dopo aver cliccato sul pulsante "Mi piace".
Alcuni degli approfondimenti erano legati al contenuto. Ad esempio, alcuni partecipanti non vedenti non si sono accorti che stavano compilando il modulo sbagliato o volevano scansionare rapidamente un'intera pagina, ma le stringhe nelle etichette delle arie erano troppo lunghe.
Alcune delle intuizioni erano legate alla grafica. Ad esempio, i partecipanti ipovedenti che utilizzano un software di ingrandimento non hanno capito come procedere quando l'azione successiva è apparsa in un'area diversa dello schermo. Altre volte non hanno notato l'icona modale di "chiusura", sebbene il suo colore fosse ad alto contrasto.
Alla fine, abbiamo riscontrato 65 problemi che hanno un impatto su più dipartimenti dell'azienda.
Inoltre, il nostro rapporto includeva momenti felici delle sessioni. Ad esempio, alcuni partecipanti hanno notato che l'utilizzo di un'icona accanto a un collegamento li aiuta perché non devono leggere il testo. Ad altri è piaciuto il contrasto del testo segnaposto e alcuni hanno affermato che lo zoom dell'immagine ha funzionato molto bene.
“Niente su di noi senza di noi”
Il 26 luglio 2020, il mondo ha celebrato il 30° anniversario della firma dell'American Disability Act (ADA). Ciò ha aperto porte che sono rimaste chiuse troppo a lungo per le persone con disabilità, come la partecipazione ad attività quotidiane di base come viaggiare in autobus, andare a scuola, frequentare film, visitare musei e altro ancora.
Tutti gli eventi che hanno segnato questa firma storica sono stati cancellati o spostati online a causa della diffusione del coronavirus.
Uno degli eventi online è stato il Virtual Crip Camp, con relatori pionieri della comunità dei disabili. Nell'invito a questo evento c'è un bus verde con lo slogan " Niente su di noi senza di noi ":

"Niente su di noi senza di noi" trasmette l'idea che una decisione dovrebbe essere presa con la partecipazione diretta delle persone più colpite. Lo slogan è stato utilizzato dagli attivisti con disabilità negli anni '90 ed è un punto di collegamento tra vari movimenti per i diritti dei disabili in tutto il mondo. L'uso diffuso dello slogan (e nei social network utilizzando l'hashtag #NothingAboutUsWithoutUs), riflette il desiderio delle persone con disabilità di prendere parte a plasmare le decisioni che riguardano la loro vita personale.
Lo stesso DNA è comune con l'approccio User-Centered Design , la cui filosofia è che il prodotto dovrebbe adattarsi all'utente e non far sì che l'utente si adatti al prodotto. Con l'approccio User-Centered Design , c'è una collaborazione con gli utenti attraverso una varietà di tecniche applicate in diversi punti del ciclo di vita dello sviluppo del prodotto. Il test di usabilità è una di queste tecniche.
La vera magia del test di usabilità non è la segnalazione dei dati dopo il test, ma il cambiamento nella prospettiva dei membri del team che osservano il partecipante in tempo reale e assorbono ciò che i partecipanti dicono, pensano, fanno e sentono. Di conseguenza, svilupperanno empatia e comprenderanno, rifletteranno e condivideranno meglio i bisogni e le motivazioni di un'altra persona.
Nel caso dei partecipanti con disabilità, questa empatia è essenziale per molte ragioni: imbriglia gli osservatori, crea motivazione per il cambiamento e aumenta la consapevolezza sull'esperienza per le persone con disabilità.
Sebbene gli strumenti automatizzati che offrono la possibilità di rendere accessibili i siti Web possono, nella migliore delle ipotesi, mostrarci quanto bene il nostro sito soddisfi le linee guida delle WCAG, non riflettono chiaramente quanto sia utilizzabile il sito Web per le persone con disabilità. Per quanto riguarda un approccio meccanicistico all'accessibilità, il mio collega Neil Osman, un ingegnere dell'accessibilità presso Wix che è ipovedente, usa spesso la seguente espressione:
"Puoi mettere il rossetto su un maiale, ma è pur sempre un maiale."
Realizzare un prodotto utilizzabile non è solo la capacità di fare affidamento su un elenco di standard di accessibilità. Per creare soluzioni per le persone con disabilità, dobbiamo essere esposti a loro in prima persona.
Disclaimer : le informazioni qui fornite non costituiscono e non intendono costituire una consulenza legale; invece, tutte le informazioni, i contenuti e i materiali sono solo a scopo informativo generale. Le informazioni qui contenute potrebbero non costituire le informazioni legali o di altro tipo più aggiornate.
Crediti: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel e Zivan Krisher hanno contribuito a questo articolo.
