A dondolo: Esame dell'uso delle onde nel web design
Pubblicato: 2020-11-19Onde nel web design? Sembra improbabile. Scommetto che la prima cosa che ti viene in mente sono i siti web dedicati ai viaggi, soprattutto via mare. Oppure, siti con temi nautici piuttosto difficili da trovare.
Quante onde hai visto sul web? Sembra che non ce ne siano molti. Una volta era vero, e le onde erano rare. Tuttavia, i tempi sono cambiati. WebGL, GSAP e altri simili hanno offerto agli sviluppatori l'opportunità di riprodurre facilmente l'effetto ondulato.
Basta dare un'occhiata a questo frammento di Deathfang che presenta un effetto classico, realizzato con l'aiuto di Three.js. Non è più scienza missilistica.
L'effetto ondulato è uno strumento perfetto per aggiungere un fattore "wow" a un sito Web, creare un'atmosfera serena e, soprattutto, mantenere l'interesse dell'utente. Prende due piccioni con una fava. Da un lato, arricchisce l'impressione generale. Dall'altro, non fa tutto su se stesso. Tuttavia, è senza dubbio qualcosa che puoi guardare per sempre.
Nella maggior parte dei casi, gli sviluppatori utilizzano effetti ondulati sulla home page. Il motivo è semplice: sebbene l'effetto possa essere facilmente ricreato, "mangia" comunque molte risorse di sistema e può causare qualche disagio ai visitatori regolari.
Tutto sommato, non tutti hanno un supercomputer a casa per elaborare con successo questi grafici. Ancor di più, le onde digitali hanno "facce" diverse. Significa che alcuni di loro sono leggeri e fragili mentre altri sono pesanti e opprimenti.

Oggi esploreremo diversi approcci partendo dalla classica superficie dell'acqua e finendo con un'increspatura appena percettibile.
Le onde come sono: naturali, ventilate e talassiche
Cominciamo con il classico: Superfici d'acqua. Esistono molti modi per ricreare una superficie d'acqua nel mondo digitale e le soluzioni di fascia alta non sono le uniche a farlo.
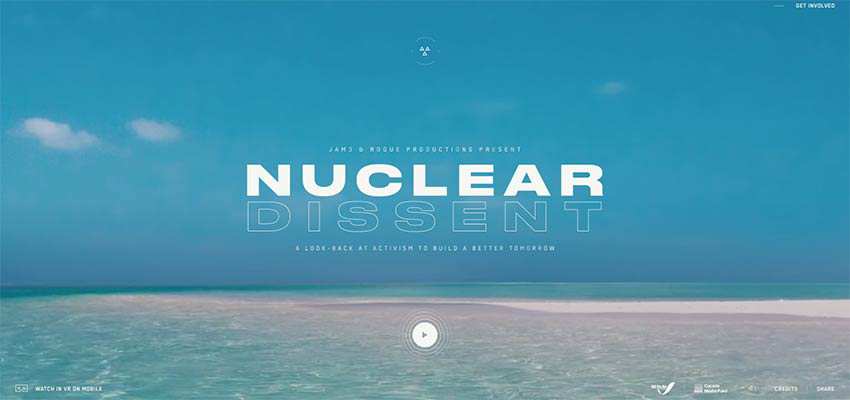
dissenso nucleare
Ad esempio, puoi utilizzare metodi collaudati come una GIF in loop o, come nel caso di Nuclear Dissent, uno sfondo video arricchito con alcune funzionalità di realtà virtuale.

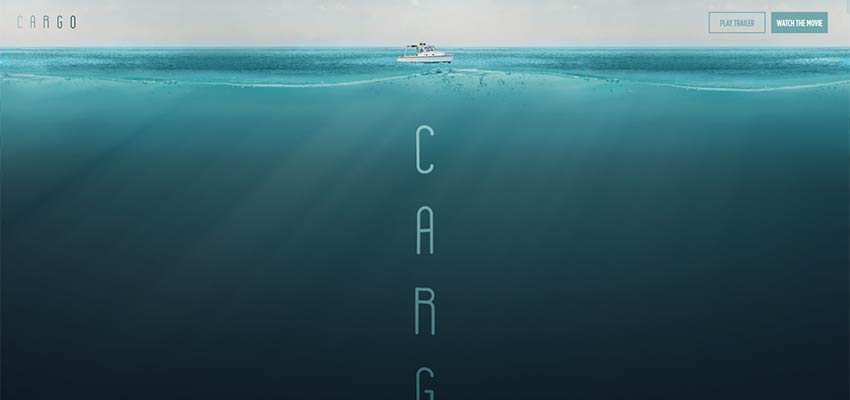
Carico
Va tutto bene quando hai un progetto in cui la realtà è a cuore, come nell'esempio sopra. Ma quando si tratta di interfacce utente fittizie, hai bisogno di cose più serie. Dai un'occhiata al sito ufficiale di Cargo. È un film pluripremiato in cui gli eventi sono strettamente legati al mare. Quindi, non sorprende che il team abbia optato per un tema nautico. Il sito web promozionale si apre con uno splendido scenario di acque profonde in cui la superficie dell'acqua è abilmente riprodotta con l'aiuto di tecniche di fascia alta. Dà al progetto un comportamento adorabile e realistico. Questi dettagli sono così piccoli, ma fanno la differenza.

Riflettore digitale
Nella schermata dell'eroe di Reflektor Digital troverai di tutto: gocce, increspature e una superficie lucida. Tutti questi sono posti sul “soffitto” che è una abile imitazione di una superficie d'acqua. Sorprendente, vero? L'idea è geniale e la realizzazione eccezionale.

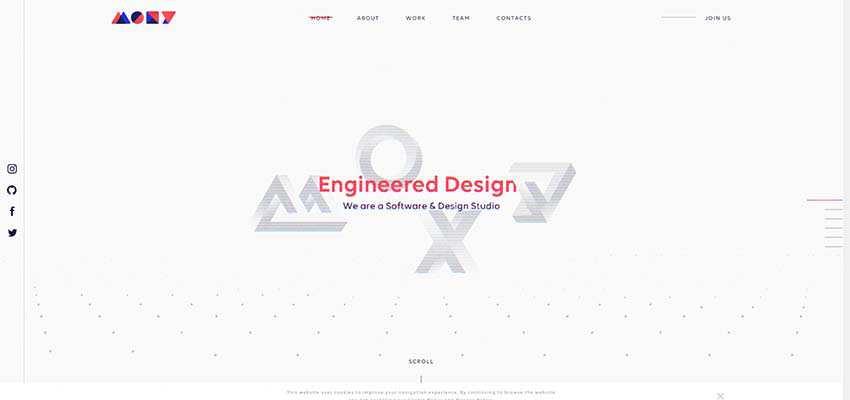
Ku P / Moxy Studio / Wibicom
Questi tre esempi sono abbastanza simili. Tutti presentano l'animazione di particelle sparse con un comportamento ondulato. I team di Moxy Studio e Wibicom utilizzano un solo livello, completando abilmente lo schermo minimalista dell'eroe. Tuttavia, il team dietro Ku P osa impiegarlo sia in alto che in basso, barcollando sull'orlo di spaventare i visitatori.
Qui l'animazione non è solo un bel tocco sullo sfondo, ma uno strumento valido per attirare l'attenzione.



Analisi delle scienze della terra
A differenza dei tre esempi precedenti, lo sfondo animato sulla homepage di Earth Science Analytics può essere chiamato un'onda di particelle. È enorme e quasi travolgente. Si sposa perfettamente con l'ideologia del sito web, stabilendo l'atmosfera giusta fin dall'inizio.

Onde usate come sovrapposizione o mascheratura
Questo approccio è eccitante e persino rivoluzionario. Rispetto ai precedenti, sembra un po' come per magia.
60 fps
Considera 60 fps. C'è un'animazione relativamente piccola che occupa solo una parte dello sfondo. Tuttavia, credimi, basta. È costituito da migliaia di minuscole particelle. Il team consente al pubblico di giocare con l'animazione utilizzando il cursore del mouse. In una certa misura, può essere considerato un concetto precedente portato al livello successivo.

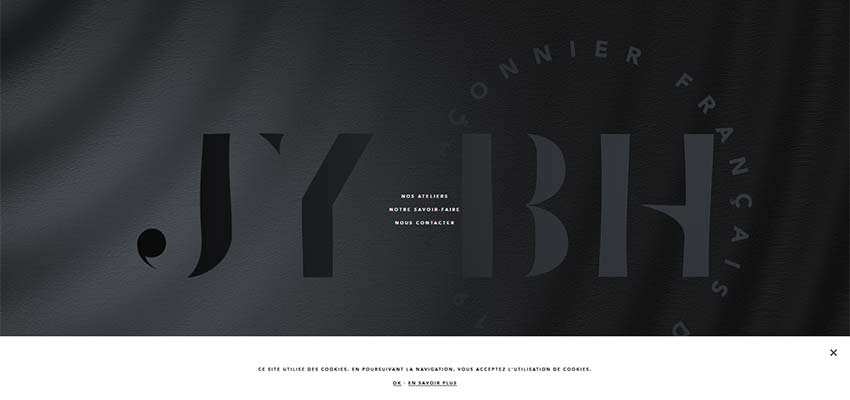
JY BH / Asaro
Ci sono altri esempi eccezionali realizzati con questa stessa idea in mente. Consideriamo JY BH e Asaro, i cui team sono ragionevolmente prudenti con questa soluzione.
In entrambi i casi l'effetto viene utilizzato come uno strato sovrapposto che disturba dolcemente la serenità della superficie, determinando un tocco delicato ma distintivo. Sulla prima pagina di JY BH viene utilizzato in tandem con la tela, risultando in una sensazione materica. Tuttavia, all'interno dell'area eroica di Asaro, la soluzione rimane fedele allo spirito tecno-digitale, sentendosi artificiale.


Teoria attiva
Gli sviluppatori di Active Theory utilizzano il comportamento ondulato come strumento per distorcere la realtà virtuale. Si aggiunge perfettamente all'atmosfera misteriosa in prima pagina, giocando un ruolo fondamentale nell'esperienza dell'utente.

Agenzia del Cantiere
Il team dietro Yard Agency adotta un approccio unico con l'effetto ondulato sulla loro home page. Qui viene utilizzato come transizione tra le diapositive nel dispositivo di scorrimento dell'eroe. Fa dissolvere l'immagine iniziale in quella successiva. La soluzione incolla ingegnosamente due parti. In tal modo crea non solo un'esperienza utente coerente, ma anche unica nel suo genere.

Un'ondata di potenziale
In passato, gli effetti ondulati erano visti principalmente nei siti Web con temi marini. Al giorno d'oggi sono uno strumento valido per creare un'esperienza utente eccezionale in qualsiasi progetto web.
Può essere visto in portafogli personali, siti Web promozionali, siti Web aziendali e così via. E può essere utilizzato non solo per gli sfondi, ma anche per le transizioni. La natura fluida della soluzione le consente di collaborare con varie tecniche, ottenendo risultati fantastici.
Il classico comportamento delle onde, le increspature, le superfici dell'acqua e persino le animazioni delle particelle sono ispirate alle onde. Sembra che tutto sia possibile quando è coinvolto questo tipo di animazione.
