In che modo l'hosting VPS influisce sulla velocità della pagina?
Pubblicato: 2017-06-05I sondaggi ci dicono che la maggior parte degli utenti di Internet afferma che è meno probabile che visiti un sito Web se non si carica rapidamente.
Questo da solo ci dice che sì, la velocità della pagina è davvero importante, ed è per questo che è fondamentale che la tua azienda abbia un sito Web che si carichi abbastanza velocemente da soddisfare le aspettative dei tuoi utenti.
1.1 La velocità della pagina è davvero importante?
Un'impressionante velocità di pagina aiuta a coinvolgere i tuoi utenti, li incoraggia a esplorare il sito e a interagire con i tuoi contenuti. Senza di esso, rischi un calo della pagina maggiore e tassi di conversione inferiori.
Sondaggi sull'esperienza utente e sul comportamento
Sono stati condotti numerosi studi sulla velocità di caricamento della pagina e tutti indicano chiaramente che un sito Web lento può avere un impatto significativo e negativo sull'esperienza dell'utente, che dal punto di vista aziendale può rivelarsi costoso.
Ad esempio, i sondaggi condotti da Akamai.com e Gomez.com mostrano che il 47% dei consumatori attende non più di due secondi per il caricamento di una pagina Web e, se il sito Web non viene caricato entro tre secondi, abbandona del tutto il sito.
Allo stesso modo, secondo i dati presentati da AOL, la velocità di caricamento della pagina influisce sulle visualizzazioni di pagina per visita fino all'incredibile cifra del 50%. Un altro studio ha rilevato che il 79% degli acquirenti online che hanno riscontrato problemi di prestazioni su un sito Web afferma che è meno probabile che tornino di nuovo su quel sito, con il 44% di loro che afferma che parlerebbe a un amico della propria esperienza utente scadente.
Con questo in mente, abbiamo dato un'occhiata a come la velocità del tuo sito web può influenzare le vendite nel tuo negozio online.
Sito di eCommerce Shopzilla ha ottenuto un impressionante aumento del 25% delle visualizzazioni di pagina e generato tra il 7% e il 12% in più di entrate migliorando il tempo di caricamento del sito Web da ~7 secondi a ~2 secondi. Queste cifre sono molto in linea con la ricerca di Gomez.com e Akamai.com che affermano che per un negozio di eCommerce che guadagna $ 100.000 al giorno, un ritardo di pagina di appena un secondo potrebbe potenzialmente costare $ 2,5 milioni di vendite perse ogni anno. Lo stesso ritardo di un secondo nella risposta della pagina può comportare una riduzione fino al 7% delle conversioni.
Velocità della pagina come fattore di posizionamento sui motori di ricerca
Quando si tratta di ottimizzazione dei motori di ricerca, pensiamo immediatamente all'utilizzo di parole chiave all'interno dei nostri contenuti web o alla generazione di backlink al nostro sito web, ma l'unica cosa che spesso trascuriamo è l'importanza della velocità della pagina nelle classifiche SEO. Nelle parole di Google:
“La velocizzazione dei siti Web è importante, non solo per i proprietari dei siti, ma per tutti gli utenti di Internet. Siti più veloci creano utenti felici e abbiamo visto nei nostri studi interni che quando un sito risponde lentamente, i visitatori trascorrono meno tempo lì".
A sostegno di questa affermazione, da allora Google ha aggiornato Google Analytics per includere ulteriori strumenti statistici come il tempo di caricamento della pagina, la ricerca e le dimensioni della pagina, al fine di consentire al webmaster di analizzare completamente le prestazioni del proprio sito Web e di iniziare a sviluppare strategie e azioni per migliorare i loro tempi di caricamento della pagina.
Naturalmente, non tutti i siti Web che raggiungono una velocità di caricamento della pagina ottimale si classificheranno al primo posto nei risultati dei motori di ricerca; ci sono molti altri fattori di influenza da considerare: questo è, essenzialmente, solo un pezzo del puzzle. Quello che possiamo dire con sicurezza è che un sito Web a caricamento rapido avrà vantaggi distinti rispetto ai siti Web della concorrenza che non sono ancora aggiornati.
1.2 Metti alla prova la velocità della tua pagina
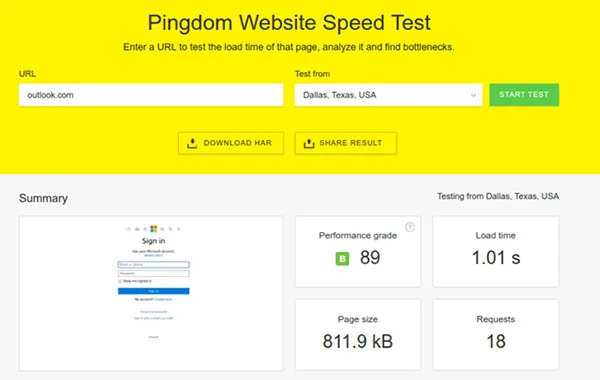
Testare la velocità della tua pagina è una buona idea e siamo qui per mostrarti come fare. Suggeriamo di utilizzare uno strumento online ampiamente utilizzato da Pingdom.
Basta andare su tools.pingdom.com, inserire l'indirizzo del tuo sito web, selezionare la tua posizione dal menu a tendina e premere 'Avvia test'. Pingdom farà il resto.
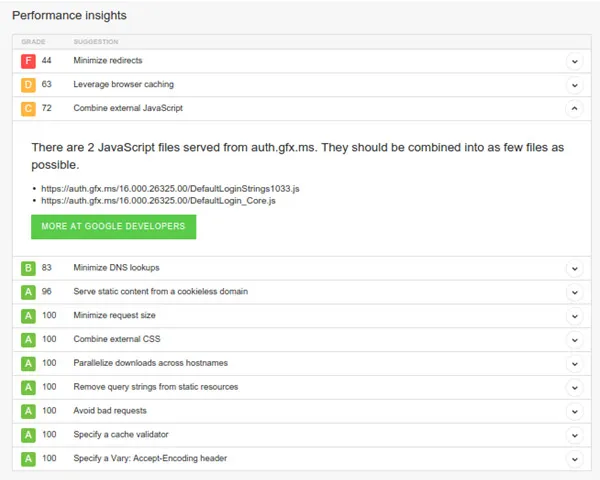
Dopo aver analizzato il tuo sito Web, Pingdom ti fornirà un punteggio di velocità della pagina insieme ad alcune informazioni utili. Dai un'occhiata al nostro esempio qui sotto:

Riceverai anche un rapporto completo con istruzioni riga per riga per correggere ciascuno degli elementi che stanno rallentando il tuo sito web. A seconda della complessità delle correzioni suggerite, potresti voler contattare lo sviluppatore del tuo sito Web per aiutarti a implementare le modifiche necessarie.

1.3 Best practice per migliorare la velocità di caricamento della pagina
Sappiamo che una buona velocità di caricamento della pagina è fondamentale per la fidelizzazione dei clienti e i tassi di conversione e ora che hai determinato la velocità di caricamento della pagina non c'è momento migliore per entrare in azione e migliorarla. Ecco alcuni dei passaggi che ti consigliamo di eseguire per migliorare la velocità del tuo sito web.
1. Utilizzare una rete di distribuzione dei contenuti (CDN)
L'utilizzo di un servizio CDN è uno dei modi più diffusi per ridurre i tempi di caricamento delle pagine. Lo fa inviando una versione memorizzata nella cache del contenuto della tua pagina web a una rete di server geograficamente distribuita chiamata Point of Presence, o POP in breve.
In questo modo la distanza virtuale tra i server viene ridotta, il che significa che il contenuto viene distribuito e caricato sulla pagina più rapidamente e poiché i file Web sono distribuiti su più server, la CDN riduce il carico su ogni singolo server.
In sostanza, la CDN mette i tuoi contenuti in posizioni diverse contemporaneamente, il che significa che il visitatore della tua pagina web può accedere ai contenuti molto più velocemente di quanto sarebbe stato in grado di fare senza una CDN. Ciò non solo significa che è più probabile che i visitatori della tua pagina rimangano sul tuo sito Web più a lungo, ma significa anche che risparmierai larghezza di banda dal tuo pacchetto di hosting principale.2zs
2. Usa le intestazioni di scadenza per sfruttare la memorizzazione nella cache del browser
Expires headers è un codice snippet definito nel file .htaccess. Indica al browser, indirizzandolo a richiedere una pagina specifica dal server o a prelevare una versione di una pagina dalla cache del browser.
Le intestazioni Expires consentono agli utenti di riutilizzare i file memorizzati nella cache delle pagine Web archiviati nel browser e riducono il tempo necessario per scaricare i file. Riduce anche il numero di richieste fatte per caricare la pagina web, diminuendo quindi il tempo di caricamento della pagina.
Tieni presente che le intestazioni di Expires funzioneranno solo se il tuo visitatore ha già una versione della tua pagina web memorizzata nella cache del browser. Per raggiungere questo obiettivo l'utente deve aver visitato il tuo sito web almeno una volta in precedenza.
3. Correggi tutti i collegamenti interrotti
I collegamenti interrotti scoraggiano gli utenti dal visitare altre pagine del tuo sito Web e possono significare che gli utenti scelgono di abbandonare del tutto il tuo sito Web. A parte la bassa fidelizzazione degli utenti, ciò può causare altri problemi.
Ad esempio, quando gli utenti trascorrono meno tempo sul tuo sito web, gli algoritmi dei motori di ricerca presumono che il tuo sito web non abbia contenuti o informazioni di qualità. Ciò, a sua volta, ridurrà significativamente il numero medio di pagine visitate per utente e avrà un impatto negativo sul posizionamento nei motori di ricerca.

Risolvi questo problema identificando e correggendo i tuoi collegamenti interrotti. Ti consigliamo di utilizzare uno strumento gratuito come Google Webmaster Tools o Screaming Frog SEO Spider.
4. Specificare le dimensioni dell'immagine e il set di caratteri nelle intestazioni HTTP
Quando un utente visita una pagina Web, il browser deve preparare il layout completo di quella pagina, il che può causare ritardi nel caricamento della pagina.
Specificando le dimensioni delle immagini sulle tue pagine web puoi aiutare a risparmiare il tempo del browser e, risparmiando il tempo del browser, fai risparmiare tempo ai visitatori della tua pagina web.
Per lo stesso motivo, dovresti anche specificare un set di caratteri nelle intestazioni delle risposte HTTP per ridurre al minimo il tempo impiegato dal tuo browser per determinare il set di caratteri del tuo sito web.
5. Ottimizzazione delle immagini
Le immagini di grandi dimensioni richiedono sempre più tempo per essere caricate, quindi è importante mantenere le immagini il più piccole possibile.
Assicurati anche di ottimizzare ogni immagine prima di caricarla sul tuo sito web e se stai usando un software di grafica per ottimizzare le immagini dovresti usare l'opzione 'Salva per il Web'. Ciò ridurrà le dimensioni delle immagini e migliorerà il tempo di caricamento della pagina. Ricorda che dovresti utilizzare estensioni di immagine JPEG o PNG: non utilizzare BMP o TIFF.
Gli utenti di WordPress possono installare il plugin WP Smush.it per comprimere automaticamente le immagini. WP Smush.it viene eseguito in background ogni volta che carichi un'immagine nella tua libreria multimediale e riduce le dimensioni delle immagini senza degradarne la qualità.
6. Riduci 301 reindirizzamenti
Per riparare i collegamenti interrotti (404 errori), sono preferiti i reindirizzamenti 301. Tuttavia, quando hai troppi reindirizzamenti 301 sul tuo sito web, il browser potrebbe impiegare più tempo per raggiungere la destinazione corretta.
I reindirizzamenti 301 creano richieste HTTP aggiuntive, il che significa un ulteriore aumento del tempo di caricamento della pagina, quindi, ove possibile, mantieni i reindirizzamenti 301 al minimo. Ti consigliamo di trovare i tuoi reindirizzamenti 301 utilizzando lo strumento Screaming Frog SEO Spider.
7. Usa la compressione GZIP
La compressione e la deflazione GZIP riducono le dimensioni di un file senza compromettere la qualità visiva di immagini e video, il che può davvero aiutare a migliorare il tempo di caricamento della pagina.
Chiedi al tuo provider di hosting web se ha abilitato la compressione e la deflazione GZIP sui loro server web. Se stai utilizzando l'hosting VPS, puoi abilitarlo da solo.
8. Abilita la memorizzazione nella cache del browser
Quando gli utenti visitano il tuo sito web per la prima volta, devono scaricare contenuto HTML, fogli di stile, file JavaScript e immagini prima di poter vedere la tua pagina. Quando la memorizzazione nella cache del browser è abilitata, alcuni utenti non dovranno caricare ogni elemento della pagina Web nelle visite successive.
I sistemi di gestione dei contenuti come WordPress, Joomla e Drupal hanno eccellenti plug-in per la cache per migliorare la velocità della pagina. Questi plug-in riducono i tempi di caricamento della pagina memorizzando nella cache l'ultima versione del tuo sito Web, quindi il tuo browser non deve generare dinamicamente la stessa pagina ogni volta.
9. Metti CSS in alto e JS in basso
Il tuo browser visualizzerà un file CSS prima di eseguire il rendering di altre parti della tua pagina, quindi per risparmiare tempo dovresti sempre mettere CSS nella parte superiore della tua pagina.
Allo stesso modo, metti JavaScript in fondo alla tua pagina perché qualsiasi cosa al di sotto di JavaScript verrà bloccata dal rendering e dal download fino al caricamento del JavaScript.
10. Minimizza i tuoi file CSS e JS
Il termine minify indica il processo di rimozione dei caratteri non necessari che non sono necessari per l'esecuzione di un codice. Il modo più comune per minimizzare i file è unire tutti i file CSS e JS in uno solo, quindi non devi chiamare più file per ogni singola richiesta.
Un altro modo per minimizzare è eliminare spazi bianchi, caratteri di nuova riga, commenti e delimitatori di blocchi in JS e CSS per ridurre questi file.
Gli utenti di WordPress possono semplicemente installare un plugin chiamato WP Minify per minimizzare i file JS e CSS.
11. Disabilita il collegamento a caldo delle immagini
L'hotlinking o il furto della larghezza di banda consuma la larghezza di banda assegnata e rallenta il tuo sito web. Per prevenire l'hotlinking, aggiungi semplicemente il codice seguente al tuo file .htaccess e carica il file nella tua directory principale o in una particolare sottodirectory per localizzare l'effetto in una sola sezione del tuo sito.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 In che modo l'hosting web influisce sulla velocità della pagina
Se hai seguito la pratica standard di cui sopra per migliorare la velocità della tua pagina e noti ancora una piccola differenza, dovresti verificare con il tuo provider di hosting web. Il provider di web hosting e la tecnologia che scegli possono avere un impatto significativo sui tempi di caricamento della tua pagina.
Quando carichi un sito Web, esegue centinaia di righe di codice, risponde a numerose richieste ed esegue una serie di query al database per eseguire il rendering di una sola pagina. Tutte queste esecuzioni devono essere eseguite sul server web, dove risiede il tuo sito web. Se il tuo server web è potente, servirà la tua pagina web più velocemente.
Ad esempio, immagina il tuo sito web come un'auto. Puoi personalizzarlo dandogli un restyling interno (ottimizzazione del codice) ed esterno (grafica, design e layout del front-end) per renderlo fantastico. Ma se il tuo motore (ambiente di hosting) non è potente, il tuo sito web potrebbe non raggiungere il suo pieno potenziale.
In poche parole, la velocità del sito web dipende molto dal tipo di web hosting, dalla società di web hosting e dal pacchetto di hosting che scegli, quindi ricontrolla a cosa ti sei registrato.
1.5 In che misura l'hosting VPS migliora la velocità di caricamento della pagina?
Se il tuo sito web è ospitato su un account di hosting condiviso, prendi in considerazione l'aggiornamento a un VPS o a un server dedicato. VPS viene fornito con RAM dedicata, vCPU e allocazione della larghezza di banda in modo che il tuo sito Web funzioni con il proprio set di risorse. Inoltre, gli utenti VPS possono modificare il VPS per ottimizzare la velocità di caricamento della pagina.
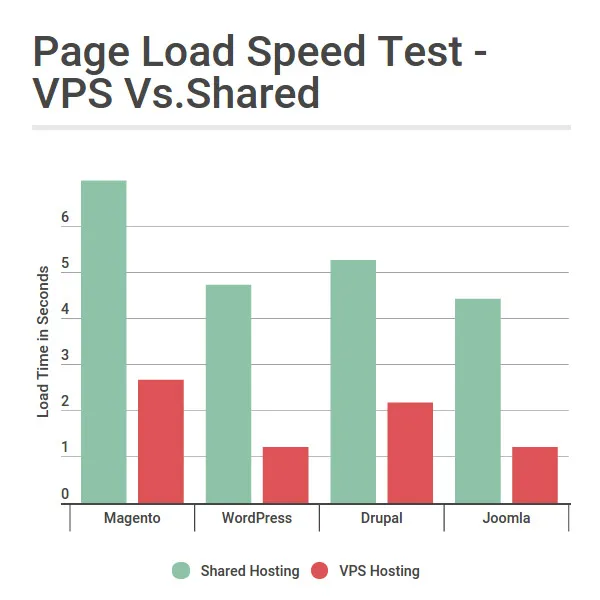
Per determinare quanto l'hosting VPS migliora la velocità di caricamento della pagina, abbiamo condotto un test della velocità di caricamento della pagina. Il test è stato condotto sulle più popolari installazioni CMS, Magento, WordPress, Drupal e Joomla con una su un pacchetto di hosting condiviso e un'altra su un pacchetto VPS SSD. Abbiamo trovato i seguenti risultati:

I risultati evidenziano un notevole ritardo nel caricamento della pagina nell'ambiente condiviso con un notevole miglioramento durante l'aggiornamento dell'hosting web a VPS. Le soluzioni di hosting VPS sono sempre preferibili rispetto all'hosting condiviso per siti Web ad alta intensità di risorse e ad alto traffico.
