Esplorare la bellezza e la potenza degli sfondi volumetrici nel web design
Pubblicato: 2020-08-24Essendo prodotti ingegnosi della creatività dei designer e delle notevoli capacità di sviluppo, le animazioni create digitalmente hanno condotto lo spettacolo per diversi anni di seguito. Ricordi tutte quelle scene che possono essere esplorate in più dimensioni? Bene, sembra che il mainstream non rallenterà né svanirà. Gli sfondi volumetrici ne sono la prova. È un'ondata fresca che è davvero stimolante e sempre più tecnologica.
Di norma, tali animazioni vengono utilizzate per occupare le posizioni principali nelle interfacce web. Tuttavia, questo non è uno di quei casi. In questo approccio, sono stati spostati in secondo piano, lasciando il posto ad altri elementi integranti dell'interfaccia come lo slogan, la navigazione o il logotipo.
Può sembrare illogico e senza dubbio audace. Tuttavia, ha i suoi meriti. Coesistono alla pari con il contenuto, le animazioni 3D aiutano a creare un design equilibrato e un'esperienza armoniosa.
Arte e Scienza
Art and Science è il sito web ufficiale dello studio di design legato al marchio con sede in Giappone. Come dimostra la pratica, un sito web che proviene dalla terra del sol levante si separerà dalla concorrenza con il suo incredibile carisma, il design intricato, le caratteristiche straordinarie e, naturalmente, l'amore per tutto ciò che è avanzato. Questo non fa eccezione.
Qui, una splendida sfera poligonale che ruota attorno al proprio asse segna l'area dell'eroe. Anche se è incredibilmente grande, ha un colore viola brillante e occupa quasi metà dello schermo, lo slogan sulla sinistra attira ancora la nostra attenzione. Il team è riuscito a raggiungere un perfetto equilibrio tra lo sfondo volumetrico e il contenuto.

Inoltre, hanno anche popolato il sito Web con dettagli alla moda come scritte verticali, linee sottili e navigazione negli angoli. Ciò dimostra che non tutto sta viaggiando sullo sfondo volumetrico basato su globo.

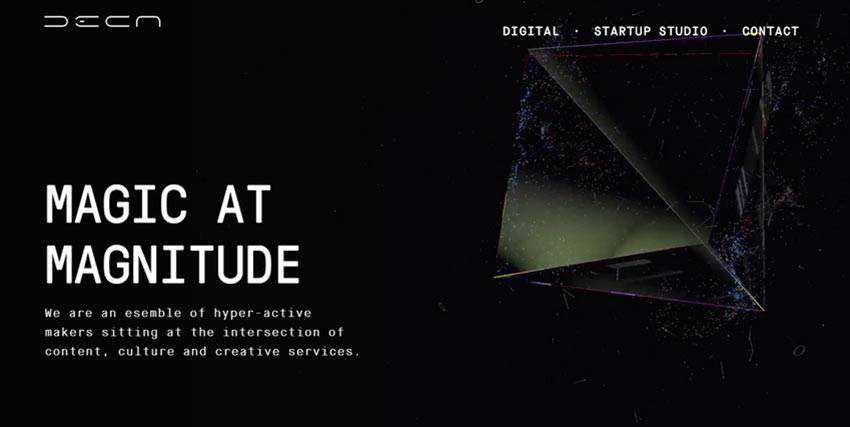
Deca Digitale
Deca Digital è un altro fantastico esempio che sfrutta questa tendenza. A differenza del precedente, la squadra conquista il pubblico con una bellissima estetica oscura, dove il nero dà un tono sofisticato senza troppi sforzi. Qui puoi vedere un'altra forma 3D.
Questa volta è una piramide, anche se non la solita. È creato da superfici vetrose e lucide condite con particelle. Proprio come la sfera poligonale in Arte e Scienza, è anche carica di movimento.
Ancora una volta, nota che lo slogan a sinistra è in netto contrasto con lo sfondo animato. La squadra ha raggiunto questo obiettivo grazie a due cose. In primo luogo, hanno utilizzato diversi trucchi collaudati nel design, come la colorazione in bianco e nero, una generosa quantità di spazio bianco e, naturalmente, una posizione sul lato sinistro che è il punto di partenza naturale di un lettore. In secondo luogo, hanno utilizzato sfaccettature trasparenti per la piramide, riducendone così il peso visivo.

Studio Ruota
Proprio come Deca Digital, Revolve Studio ha una bellissima estetica oscura. Lo sfondo presenta una sfera poligonale morphing e una montagna generata digitalmente. Tuttavia, grazie alle sfumature di grigio e alle scritte bianche, questi due oggetti 3D svolgono un ruolo puramente decorativo rimanendo come risorsa di supporto.
Revolve Studio ci mostra come raggiungere il compromesso tra lo sfondo volumetrico e il contenuto utilizzando oggetti 3D che perdono in contrasto con gli elementi in primo piano.

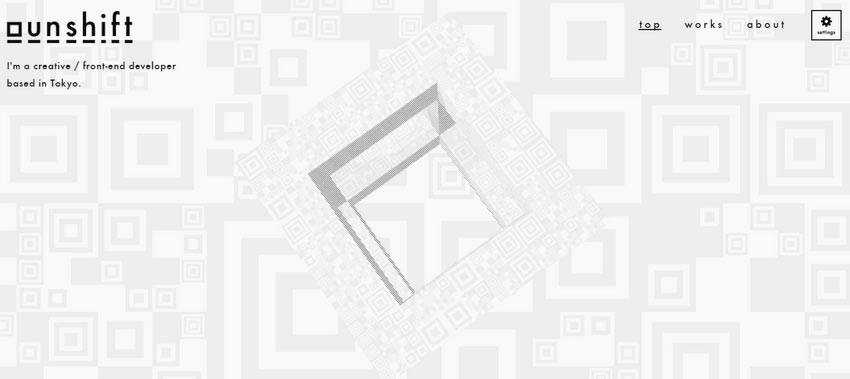
Non spostarti
Unshift è un altro esempio in cui l'aspetto uniforme dello sfondo rende l'animazione 3D meno audace e opprimente. Anche in questo caso, la squadra scommette su una tradizionale colorazione bianco e nero, famosa per la sua capacità di creare il contrasto perfetto tra le parti.
Pertanto, nonostante si trovi nel cuore dello schermo e si muova in varie direzioni, il cubo 3D non cattura l'intera attenzione. Il logotipo e la navigazione si distinguono facilmente dal flusso, catturando l'attenzione fin dall'inizio.

Pensare? Festival
Pensare? Festival utilizza sfondi volumetrici in tutta la prima pagina. L'area dell'eroe mostra un'animazione che mostra una combinazione di parallelogrammi di varie dimensioni che si estende dall'alto verso il basso. Il resto della pagina è popolato con le varianti di schizzo dei poligoni 3D.
In questo modo, il team aggiunge diversità al design e, allo stesso tempo, lega tutto insieme creando coerenza tra le sezioni.

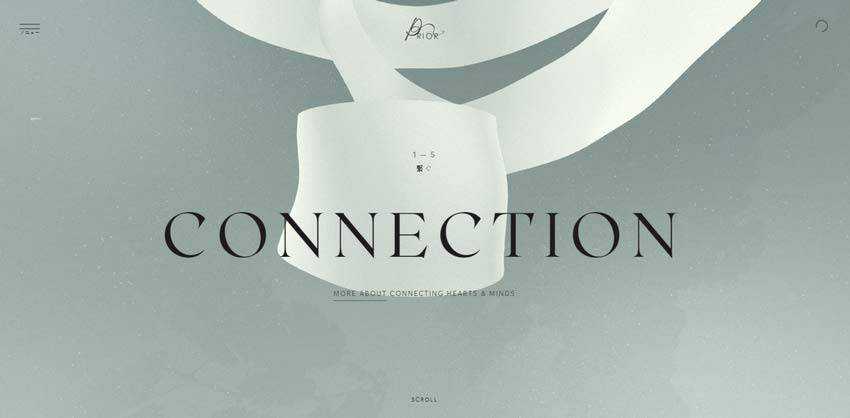
Partecipazioni precedenti / Encry
Ci sono altri fantastici esempi, ad esempio Prior Holdings ed Encry.
Il primo esempio ha un'estetica elegante con una colorazione neutra e una tonnellata di spazi bianchi che producono una sensazione professionale. Tuttavia, il sito Web non sembra né insipido né banale a causa dell'intelligente soluzione in background.
È dotato di un lungo nastro 3D che segue i visitatori nel loro percorso durante l'esplorazione del progetto. Aiuta a creare un'esperienza continua così come a stabilire l'umore giusto. Nota, anche se la striscia sul retro svolge un ruolo fondamentale, il contenuto rimane una star dello spettacolo.

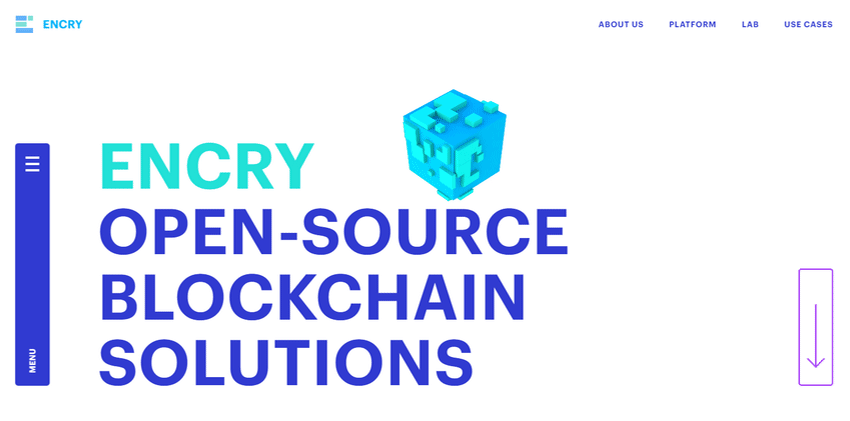
Il team dietro Encry dimostra che non è necessario superare i limiti per creare qualcosa di degno di nota. Una piccola animazione 3D sullo sfondo può essere più che sufficiente per fare una dichiarazione.
Nel loro caso, lo sfondo è una semplice tela bianca con un piccolo cubo ispirato a Minecraft. Serve come strumento per supportare il tema e l'idea alla base del sito web. Simboleggia perfettamente la tecnologia blockchain e aggiunge un tocco moderno all'area degli eroi.

Akufen
La tendenza può essere utilizzata, non solo come parte decorativa dello sfondo, ma anche come parte dell'identità del marchio. Dai un'occhiata ad Akufen.
Il sito Web si distingue dalla massa con il suo aspetto sofisticato e di fascia alta. Ha un fattore wow che conquista il pubblico online sin dai primi secondi. Qui lo sfondo volumetrico è alla base del logotipo. Nota, non solo rimane sempre in movimento, ma puoi anche giocarci un po'. Semplicemente eccezionale.

Volume perfetto
Anche se le scene volumetriche meritano il centro della scena nell'area degli eroi, funzionano perfettamente come "danzatrici di riserva". Inoltre, poiché il pubblico online è viziato da soluzioni stravaganti, idee intricate ed esperienza utente interattiva, questo approccio è accolto calorosamente.
Gli utenti sono pronti a considerare l'animazione 3D una risorsa di supporto che rafforza l'impressione generale e, allo stesso tempo, lascia che il contenuto occupi il suo posto sotto il sole.
Pertanto, se vuoi aggiungere qualcosa di grande e dimensionale ma mantenere comunque il contenuto un re, non esitare. Gli esempi sopra mostrano come farlo in pratica. Ottieni alcuni punti validi da loro e dai vita alla tua idea.
