Cosa può insegnarci Vitruvius sul web design
Pubblicato: 2022-03-10Non c'è modo di sfuggire agli antichi maestri. Le loro ombre incombono su filosofia, letteratura, architettura, guerra e... web design? Che tu ci creda o no, sì. Sebbene Platone abbia omesso infamemente CSS Grid dalla bozza finale di The Republic , c'è comunque molto che i vecchi capi possono insegnarci sullo sviluppo web.
La lezione di oggi riguarda l'architettura e come alcuni dei suoi principi fondamentali si applicano al web mondiale. I termini architettonici non sono insoliti nello sviluppo web, e per una buona ragione. In molti modi, gli sviluppatori web sono architetti digitali. Questo pezzo si concentrerà su Vitruvio, un architetto romano, e su come i suoi principi possono e dovrebbero essere applicati ai siti web.
Questo si concentrerà in particolare sulla triade vitruviana, tre qualità essenziali per qualsiasi edificio: durabilità ( firmitas ), utilità ( utilitas ) e bellezza ( venustas ). La familiarità con questi termini, e il loro significato in pratica, contribuirà a migliorare il tuo sito web.
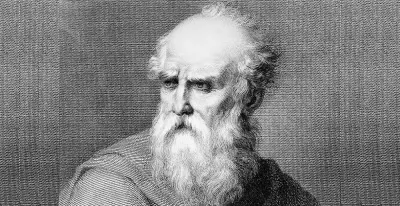
Vitruvio
Marco Vitruvio Pollio è stato un architetto, ingegnere civile e scrittore romano vissuto nel I secolo a.C. È ricordato soprattutto per i suoi scritti sull'architettura, De architectura . Rivolgendosi all'allora imperatore Augusto, Vitruvio delinea i suoi pensieri sulla teoria, la storia e i metodi dell'architettura.

De architectura è l'unico trattato di architettura sopravvissuto dall'antichità e rimane una pietra di paragone del design fino ad oggi. Come probabilmente puoi immaginare, l' Uomo Vitruviano di Leonardo da Vinci è stato ispirato dagli scritti di Vitruvio sulla proporzione.
Per quelli di voi interessati ad andare in una tana del coniglio dell'architettura, il testo completo di De architecture è disponibile gratuitamente su Project Gutenberg. Questo pezzo non tenterà di riassumere l'intero libro. Ci sono un paio di ragioni per questo. In primo luogo, ci sarebbe molto da coprire. In secondo luogo, non ho perso del tutto di vista il fatto che questa è una rivista di web design. Ci concentreremo sulla triade vitruviana, uno standard per il design che si applica ben oltre l'architettura.
Gli antichi avevano un talento per ridurre gli argomenti ai loro semplici - si potrebbe dire elementari - essenziali. La triade vitruviana è uno di questi casi. Ci sono altri architetti che vale la pena studiare, altre teorie del design con cui vale la pena conoscere, ma Vitruvio offre un ABC particolarmente accurato che si applica tanto bene al web quanto ai templi.
La Triade Vitruviana
Nel De architectura , Vitruvio ha individuato tre qualità essenziali a qualsiasi opera di architettura. Nei secoli successivi si sono affermati come le sue 'regole d'oro'. Se vuoi rendere felice Vitruvio, cosa che ovviamente fai, ogni volta che fai una cosa dovresti sforzarti di realizzarla:
- Utile (utilitas)
- Durevole (firmitas)
- Bella (venusta)
Progettare tenendo a mente queste tre cose migliorerà il tuo lavoro. Avere una di queste qualità è bello; averne due va bene; e averli tutti e tre insieme è divino. Divine sembra l'opzione migliore. Analizziamo cosa significano in linea di principio ciascuna delle tre qualità, quindi come possono essere applicate al web design.
Utile (Utilitas)
In linea di principio
Gli edifici sono progettati e costruiti per un motivo. Qualunque sia lo scopo, dovrebbe sempre essere la mente di un architetto. Se la struttura non soddisfa il suo scopo, è probabile che non sarà molto utile. Un teatro senza palcoscenico, per esempio, ha perso la palla al balzo.
Secondo Vitruvio, l'utilità sarà assicurata «quando la disposizione degli appartamenti è impeccabile e non presenta impedimenti all'uso, e quando ogni classe di edificio è assegnata alla sua idonea e opportuna esposizione».
L'hai già sentito prima, anche se con un linguaggio diverso. Vitruvio è il nonno di insistere su come la forma dovrebbe seguire la funzione . Louis Sullivan, il "padre dei grattacieli", coniò quel particolare termine nel 1896. Sullivan presumibilmente attribuì l'idea a Vitruvio, sebbene la documentazione di ciò sia dubbia. In ogni caso, questo è ciò a cui si riduce l' utilitas .

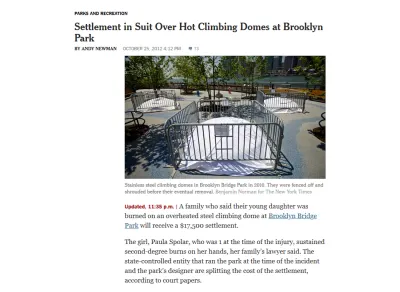
Diversi tipi di edifici hanno requisiti diversi. Un edificio progettato con questi requisiti come ripensamento probabilmente deluderà. Può sembrare ovvio, ma ci sono abbastanza elefanti bianchi in questo mondo da giustificare cautela. I centri commerciali labirintici e le cupole metalliche altamente conduttive nei parchi giochi possono sembrare interessanti nelle presentazioni degli investitori, ma non finiscono per essere terribilmente utili.

Ciò significa anche che le singole parti di una struttura dovrebbero essere collegate logicamente. In altre parole, dovrebbero essere semplici da accedere e navigare. Se un edificio è utile e facile da usare, è un ottimo inizio.
in linea
Utilitas si applica anche al web design. Ogni sito web ha uno scopo. Tale scopo può essere pratico, come un motore di ricerca o previsioni del tempo, oppure può essere artistico, come una storia interattiva o un portfolio di design grafico. Qualunque cosa sia, ha una ragione per esistere e, se è progettata con questa ragione in mente, è più probabile che sia utile a chiunque visiti il sito.
Il contenuto precede il design. Il design in assenza di contenuto non è design, è decorazione.
— zeldman (@zeldman) 5 maggio 2008
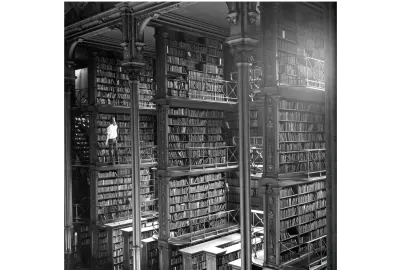
Un'enciclopedia che ti aspetteresti sia facile da cercare e navigare, con informazioni presentate in modo pulito e correttamente citate. Wikipedia, ad esempio, spunta tutte queste caselle. È l'equivalente web di un'enorme biblioteca, fino alle sezioni oscure e al personale che litiga dietro le quinte. È stato costruito con utilità davanti e al centro, quindi il suo design principale è rimasto coerente negli anni dalla sua fondazione.
In alternativa, lo scopo di una pubblicazione è produrre contenuti originali che siano di valore o di interesse per i suoi lettori. Per essere utile, la pubblicazione di un sito Web presenterebbe detti contenuti in modo vivace e diretto, prestando particolare attenzione all'esperienza di lettura su vari dispositivi. Un sito Web con contenuti meravigliosi e un design scadente mina la propria utilità.

Uno scopo chiaro porta a un design chiaro. Se uno scopo ti spinge in diverse direzioni, lo stesso sarà vero per il sito web. Non puoi essere tutto per tutte le persone, ed è inutile provarci. L'utilità tende a soddisfare bisogni specifici, non tutti i bisogni.
Quando si tratta di utilità, non puoi permetterti di trattare i siti web come qualcosa di astratto. Come gli edifici, i siti Web sono visitati e utilizzati dalle persone e dovrebbero essere progettati tenendo conto di loro prima di tutti gli altri. Investitori, inserzionisti e tutti gli altri sordidi attori avranno il loro tempo, ma se li fai entrare troppo presto l'utilità di un sito sarà compromessa. Quando una pubblicazione suddivide gli articoli su più pagine esclusivamente per aumentare il numero di traffico, la sua utilità si riduce. Quando una piattaforma di e-commerce sembra più preoccupata di spingerti verso il basso delle canalizzazioni di conversione che di fornire informazioni oneste sui suoi prodotti, la sua utilità è ridotta. In questi casi, lo scopo è diventato secondario e il design ne risente.

Inoltre, come gli edifici, i siti Web dovrebbero essere facili da navigare. Garantire l'utilità di un sito Web richiede una pianificazione approfondita. Laddove l'architetto ha planimetrie e modelli, lo sviluppatore web ha mappe del sito, wireframe e altro ancora. Questi ci consentono di identificare tempestivamente i problemi di layout e risolverli.
Osservare il design attraverso obiettivi diversi è particolarmente importante in questo caso. La tavolozza tiene conto del daltonismo e delle differenze culturali? Dopotutto, i colori significano cose diverse in luoghi diversi. È facile navigare utilizzando tastiere e screen reader? Non tutti navigano sul Web come te. Sicuramente è meglio essere utili a quante più persone possibile? Non ci sono buone scuse perché i siti web non siano sia accessibili che inclusivi.
### Durevole (firmitas) #### In linea di principioFirmitas si riduce all'idea che le cose dovrebbero essere costruite per durare. Una struttura straordinariamente utile che si rovescia dopo un paio d'anni sarebbe ampiamente considerata un fallimento. Un edificio ben fatto può durare secoli, anche millenni. Ironia della sorte, nessuno degli edifici di Vitruvio sopravvive, ma il punto è ancora valido.
Questo principio abbraccia più aspetti dell'architettura di quanti potrebbero venire in mente.
La durevolezza sarà assicurata quando le fondamenta saranno portate a terra solida ed i materiali selezionati saggiamente e liberamente.
— Vitruvio
In altre parole, scegli con cura la tua destinazione, getta basi profonde e usa materiali appropriati.

Capiamo tutti istintivamente che la longevità è un segno di buon design. Riflette materiali di qualità, pianificazione meticolosa e manutenzione amorevole. Il Pantheon di Roma, o la Grande Muraglia Cinese, sono testimonianze di un design durevole, rinomato tanto per la loro longevità quanto per la loro maestosità.
Il principio riguarda anche i fattori ambientali. Gli edifici sono progettati tenendo conto delle sollecitazioni del tempo, dei terremoti, dell'erosione, ecc.? In caso contrario, potrebbe non essere un edificio per molto tempo...

È rassicurante sapere che puoi contare su una struttura che non crollerà per un po' e, a lungo termine, di solito finisce per essere più economica. Un edificio durevole poggia su solide fondamenta e utilizza materiali adeguati al suo scopo e al suo ambiente. Gli edifici che non sono progettati per durare sono in genere set cinematografici glorificati. In poco tempo, sono macerie.
in linea
Il tempo sembra passare molto più velocemente sul web, ma vale ancora il principio della firmitas . Data l'infinita turbolenza della vita online, ha senso piantare la tua bandiera in qualcosa di robusto. Delle tre qualità, è quella meno visibile agli utenti, ma senza di essa tutto il resto andrebbe in pezzi.

Questo inizia con considerazioni sotto il cofano. Le basi devono essere solide. Dove andrà il sito web? Il sistema di gestione dei contenuti è adatto? Il tuo provider di web hosting può gestire il traffico previsto (e altro) e continuare a funzionare senza intoppi? Come può dirti chiunque abbia migrato da un CMS a un altro, vale la pena farlo bene la prima volta, se possibile.

C'è anche la longevità delle tecnologie web che stai utilizzando. I nuovi framework possono sembrare una buona idea al momento, ma se un sito deve essere in circolazione per anni può avere senso ricorrere a HTML, CSS e JavaScript, oltre a markup SEO universalmente supportati come i dati strutturati. Come in architettura, costruire cose per durare spesso significa utilizzare materiali consolidati piuttosto che nuovi.
La durata si estende al design. Le pagine Web devono piegarsi, allungarsi e deformarsi in modi che farebbero piangere gli architetti. Un sito web reattivo è un sito web durevole. Man mano che i nuovi dispositivi, ad esempio i pieghevoli, e i markup entrano in gioco, i siti Web devono essere in grado di prenderli al passo. Gli architetti non possono incrociare le braccia e tenere il broncio per i terremoti, quindi perché i web designer dovrebbero evitare i rischi del web? Il grande design affronta le sfide ambientali; non li evita.
Man mano che un sito cresce, i suoi utenti acquisiranno familiarità con il suo design. Più succede, più è un mal di testa apportare modifiche all'ingrosso. Se un sito è progettato con attenzione fin dall'inizio, è più probabile che siano ristrutturati rispetto alle ricostruzioni e l'aspetto rimane familiare anche quando viene aggiornato. In questo senso, la durabilità di un sito è aiutata incommensurabilmente da uno scopo chiaro. Questo di per sé è una sorta di fondamento, che aiuta a mantenere i siti robusti in tempi di cambiamento. Anche i migliori siti hanno bisogno di aggiornamenti di tanto in tanto.

C'è anche la questione della sostenibilità. Viene prestata la dovuta attenzione alle realtà commerciali del sito? In altre parole, dov'è il botteghino? Che si tratti di paywall, pubblicità o sistemi di abbonamento, non c'è da vergognarsi a incorporarli nel processo di progettazione. Non sono lo scopo di un sito, ma aiutano a renderlo durevole.
Bella (venusta)
In linea di principio
Come dice Vitruvio, "l'occhio è sempre alla ricerca della bellezza". È una qualità perfettamente legittima a cui puntare.
Secondo il De architectura , la bellezza si manifesta «quando l'aspetto dell'opera è gradevole e di buon gusto, e quando i suoi membri sono in debita proporzione secondo corretti principi di simmetria».
Gli edifici, oltre ad essere utili e ben fatti, devono anche essere piacevoli alla vista. Alcuni possono anche toccare il cuore.

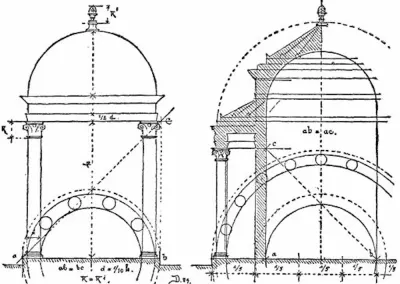
Vitruvio delinea diverse qualità che aiutano a rendere belli gli edifici. Simmetria e proporzione erano per lui di particolare interesse (da cui l' Uomo Vitruviano di Da Vinci). L'incorporazione ossessiva delle forme in ogni cosa precede la progettazione grafica di alcuni millenni.
Ogni elemento di una struttura deve essere considerato in relazione agli altri vicini, nonché all'ambiente in cui viene costruito. Vitruvio riassume questa interazione con una parola: euritmia, termine greco per ritmo armonioso. (Il duo pop britannico Eurythmics ha preso il nome dallo stesso termine, nel caso ve lo stiate chiedendo.) Vitruvio lo definisce in un contesto architettonico come segue:
L'euritmia è bellezza e forma fisica negli adattamenti dei membri. Ciò si trova quando i membri di un'opera sono di un'altezza adatta alla loro larghezza, di una larghezza adatta alla loro lunghezza, e, in una parola, quando tutti corrispondono simmetricamente.
Come la musica, gli edifici hanno ritmo; i loro singoli pezzi formano una sorta di armonia. Un bell'edificio potrebbe essere l'equivalente in marmo scolpito di un coro dei Beach Boys, mentre uno brutto è come i chiodi su una lavagna.

Oltre ad essere ben proporzionati e simmetrici, i singoli pezzi possono esaltare la bellezza in altri modi. Il buon artigianato è bello, così come l'attenzione ai dettagli. Belli anche i materiali adatti alla struttura, che riflettono il buon senso e il buon gusto del designer.
L'ornamentazione è accettabile, ma deve completare il design centrale della struttura: pensa alle incisioni delle colonne, ai modelli di pavimentazione, ecc. Tutti questi piccoli dettagli e considerazioni costituiscono l'edificio nel suo insieme. Quando cadono tutti insieme, è mozzafiato.
in linea
I bei siti web aderiscono a molti degli stessi standard dell'architettura. Proporzione e simmetria sono i pilastri di un design accattivante. I sistemi a griglia servono allo stesso scopo di organizzare i contenuti in modo chiaro e attraente. Oltre a ciò, ci sono domande su colore, tipografia, immagini e altro, che alimentano tutti la bellezza di un sito Web o la sua mancanza.
Per iniziare, ecco una manciata di risorse solo su Smashing Magazine :
- "Teoria del colore per i designer" di Cameron Chapman
- "Addomesticare le tavolozze dei colori avanzate in Photoshop, Sketch e Affinity Designer" di Marc Edwards
- "Il buono, il cattivo e i grandi esempi di tipografia web" di Jeremiah Shoaf
- "Sistemi di illustrazione del marchio: disegnare una forte identità visiva" di Yihui Liu
- La serie Inspired Design Decisions di Andy Clarke.
Un aspetto di venustas particolarmente rilevante per il web design è il modo in cui gli utenti possono interagire con esso. Oltre ad essere belli da vedere, i siti web hanno il potenziale per essere giocosi, persino sorprendenti. Una cosa è sedersi lì ed essere ammirati, un'altra è invitare i visitatori a diventare parte della bellezza.

I doodle interattivi di Google sono un altro buon e meno scoraggiante esempio di questo. Coprendo tutti i tipi di argomenti, invitano gli utenti a giocare, imparare e divertirsi. È bello di per sé e si allinea con lo scopo di Google come fonte di informazioni.

Con il Web che continua il suo passaggio verso l'esperienza mobile-first, in cui gli utenti possono letteralmente toccare i siti Web che visitano, va ricordato che la bellezza riguarda tutti i sensi, non solo la vista.
Per quanto riguarda l '"ambiente", con il web design è il dispositivo su cui viene visualizzato. A differenza degli edifici, i siti Web non hanno il lusso di essere sempre una forma. Per essere belli devono essere reattivi, cambiando dimensioni e proporzioni per completare il dispositivo. Questo è di per sé piacevole e, fatto bene, la forma che cambia diventa bella a modo suo.
### Un atto di bilanciamento
Le regole di utilitas , firmitas e venustas di Vitruvio sono sopravvissute perché funzionano, e sono sopravvissute come una triade perché funzionano meglio insieme. Raggiungere tutti e tre è un atto di equilibrio. Se tirano in direzioni diverse, la qualità di tutto ciò che viene prodotto ne risentirà. Bello ma inutilizzabile è un design scadente, per esempio. D'altra parte, quando lavorano insieme il risultato può essere molto maggiore della somma delle loro parti.
Come per l'architettura, ciò richiede una vista a volo d'uccello. I pezzi non possono essere eseguiti uno alla volta, devono essere eseguiti tenendo conto degli altri.
L'architetto, appena fatto il concepimento, e prima di cominciare l'opera, ha un'idea precisa della bellezza, della comodità e del decoro che lo distingueranno.
— Vitruvia
Senza dubbio i dettagli cambieranno, ma l'armonia no.
Questo si estende alle persone che creano un sito web. Come per i siti Web di architettura, in genere devono bilanciare i desideri di un cliente, un architetto e un costruttore, per non parlare di investitori, finanzieri, statistici e così via. Affinché un sito Web sia armonioso, lo fanno anche le persone responsabili della sua creazione.
Niente di tutto questo vuol dire che le tre qualità siano ugualmente importanti indipendentemente dal progetto, solo che a ciascuna dovrebbe essere prestata la dovuta considerazione in relazione alle altre. L'utilità della Torre Eiffel sembra abbastanza banale, così come la bellezza della diga di Hoover, e va bene. Se un sito web è fatto per essere ornamentale o temporaneo, non deve essere altro. Le stesse nature di utilitas , firmitas e venustas cambiano a seconda del progetto. Come la maggior parte delle regole che vale la pena seguire, non aver paura di piegarle - o addirittura di infrangerle - quando l'umore ti prende.
Il mio sito web è un tempio
Gli sviluppatori Web sono gli architetti di Internet e i siti Web sono i loro edifici. Vitruvio insiste nel dire che gli architetti non sono - e anzi non possono essere - esperti in ogni campo. Invece, sono tuttofare (il mio fraseggio, non il suo). Affinché la triade possa essere raggiunta è meglio avere una buona conoscenza di molte materie piuttosto che esperienza in una:
Che sia educato, abile con la matita, istruito in geometria, conosca molta storia, abbia seguito con attenzione i filosofi, capisca la musica, abbia qualche conoscenza di medicina, conosca le opinioni dei giuristi e conosca l'astronomia e la teoria della il paradiso.
La rilevanza di alcuni di questi è ovvia, altri meno, ma è tutto prezioso sia per gli architetti che per gli sviluppatori web. La geometria informa proporzione e layout; la storia contestualizza i progetti e garantisce che siano intesi come dovrebbero essere; la filosofia ci aiuta ad affrontare i progetti in modo onesto ed etico; la musica ci risveglia al ruolo del suono; la medicina pensa all'accessibilità e alle potenziali sollecitazioni dell'occhio, dell'orecchio o persino del pollice; e la legge incombe ora più grande che mai. La teoria dei cieli potrebbe essere una forzatura, ma hai un'idea.
Ecco altri link per aiutarti nel tuo percorso:
- "Costruire migliori progetti di interfaccia utente con griglie di layout" di Nick Babich
- 'Storia della griglia di progettazione' di Alex Bigman
- "Quello che i giornali possono insegnarci sul web design" dal tuo sincero
- "Migliori pratiche con layout a griglia CSS" di Rachel Andrew
- "Progettare con l'audio: a cosa serve il suono?" di Karen Kaushansky
- "La bellezza dell'imperfezione nel design dell'interfaccia" di Javier Cuello
- "La strada per il web design resiliente" di Jeremy Keith.
Non che la teoria da sola ti porterà lì. Non c'è nessun sostituto per l'apprendimento attraverso il fare. Come osserva la Stanford Encyclopedia of Philosophy, "l'immagine vitruviana dell'architettura è radicata nella conoscenza esperienziale del fare, del fare e del crafting". O meglio ancora, come dice lo stesso Vitruvio: “La conoscenza è figlia della pratica e della teoria”.
La triade vitruviana è uno standard degno da utilizzare sia che tu stia costruendo un Colosseo o un sito Web portfolio. Non tutti hanno il lusso di (o il budget per) un team di esperti e, anche se lo avessimo, perché negarci l'ampiezza delle conoscenze richieste da un design forte? Possiamo costruire Levittown o possiamo costruire Roma, e tutto il resto. Un Internet utile, durevole e bello mi sembra un buon affare.
