Utilizzo di Visual Composer Website Builder per creare siti Web WordPress
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) WordPress ha cambiato il modo in cui creiamo siti Web e milioni di persone lo usano per creare siti Web oggi. Ma questo strumento ha alcune limitazioni significative: richiede tempo e capacità di codifica per creare un sito web.
Anche quando hai acquisito capacità di programmazione, passare al codice ogni volta che devi risolvere un problema (aggiungere un nuovo elemento dell'interfaccia utente o modificare le opzioni di stile per quello esistente) può essere noioso. Troppo spesso sentiamo dire: "Dobbiamo lavorare di più per raggiungere i nostri obiettivi". Mentre lavorare sodo è sicuramente importante, dobbiamo anche lavorare in modo più intelligente.
Oggi vorrei recensire uno strumento che ci permetterà di lavorare in modo più intelligente. Immagina WordPress senza limiti di design e tecnici; lo strumento che riduce la necessità di codificare manualmente le parti del tuo sito Web e ti consente di lavorare su parti più interessanti e preziose del design.
In questo articolo, esaminerò il Visual Composer Website Builder e creerò un esempio del mondo reale, una pagina di destinazione per un prodotto digitale, semplicemente utilizzando questo strumento.
Che cos'è il costruttore di siti Web di Visual Composer?
Visual Composer Website Builder è un semplice e potente costruttore di siti Web drag-and-drop che promette di cambiare il modo in cui lavoriamo con WordPress. Ha introdotto un modo più intuitivo di costruire una pagina: tutte le azioni che comportano la modifica della gerarchia visiva e la gestione dei contenuti vengono eseguite visivamente. Lo strumento riduce la necessità di codificare manualmente le parti del tema di un sito Web e ti consente di lavorare su parti preziose del design come i contenuti.

Il contenuto è la proprietà più importante del tuo sito web. È il motivo principale per cui le persone visitano il tuo sito, per i contenuti. Vale la pena impegnarsi molto per creare buoni contenuti e utilizzare strumenti che ti aiutino a fornire i contenuti nel modo migliore ai visitatori con il minimo sforzo.
Compositore visivo e WPBakery
Visual Composer Website Builder è un builder dai creatori di WPBakery Page Builder. Se hai avuto la possibilità di utilizzare il costruttore di pagine WPBakery prima potresti chiederti quale sia la differenza tra i due plugin. Cerchiamo di essere chiari su questi due prodotti:
Ci sono alcune differenze significative tra i due:.
- La differenza fondamentale tra WPBakery Page builder e Visual Composer è che WPBakery è solo per la parte del contenuto, mentre con Visual Composer Website Builder puoi creare un sito Web completo (inclusi intestazioni e piè di pagina).
- Visual Composer non è basato su shortcode, il che aiuta a generare codice pulito. Inoltre, la disabilitazione del plug-in non ti lascerà con "l'inferno degli shortcode" (una situazione in cui gli shortcode non possono essere visualizzati senza un plug-in attivato).
Puoi controllare l'elenco completo delle differenze tra due plugin qui.
Ora, Visual Composer Website Builder non è una versione "avanzata" di WPBakery. Si tratta di un prodotto completamente nuovo che nasce per soddisfare le crescenti esigenze dei professionisti del web. Visual Composer non è solo un plugin; è una piattaforma potente che può essere estesa man mano che le esigenze degli utenti continuano a evolversi.
Un rapido elenco delle caratteristiche di Visual Composer
Mentre ti mostrerò come funziona Visual Composer in azione di seguito, vale la pena sottolineare alcuni vantaggi chiave di questo strumento:
- È un editor di anteprima dal vivo con funzionalità di trascinamento della selezione e centinaia di elementi di contenuto pronti per l'uso che offrono molta libertà di progettazione. Puoi apportare modifiche all'istante e vedere i risultati finali prima della pubblicazione.
- Due modi per modificare la pagina: utilizzando l'editor frontend e la visualizzazione ad albero . La visualizzazione ad albero consente di navigare tra gli elementi disponibili in una pagina e semplifica notevolmente il processo di progettazione.
- Modelli WordPress pronti all'uso per tutti i tipi di pagine, dalle pagine di destinazione e portfolio ai siti Web aziendali con pagine di prodotti dedicate, perché la modifica di un modello esistente è molto più semplice che iniziare da zero con una pagina vuota.
- Visual Composer funziona con qualsiasi tema (ovvero è possibile integrare il costruttore di siti Web di Visual Composer nei tuoi temi esistenti )
- Design reattivo pronto all'uso. Tutti gli elementi e i modelli sono reattivi e predisposti per dispositivi mobili. È possibile regolare la reattività per ciascuna colonna indipendente.
- Editor di intestazione, piè di pagina e barra laterale. Di solito l'intestazione, il piè di pagina e la barra laterale sono definiti dal tema che stai utilizzando. Quando i professionisti del web hanno bisogno di cambiarli, di solito passano al codice. Ma con Visual Composer, puoi modificare il layout in modo rapido e semplice utilizzando solo l'editor visivo. Questa funzione è disponibile nella versione Premium del prodotto.
- Un'impressionante raccolta di componenti aggiuntivi (è possibile ottenere componenti aggiuntivi dall'Hub o ottenerli da sviluppatori di terze parti)
Ci sono anche tre caratteristiche che fanno risaltare Visual Composer dalla massa. Eccoli:
1. Hub del compositore visivo
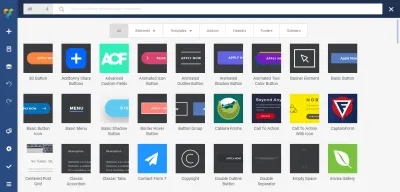
Visual Composer Hub è un cloud che memorizza tutti gli elementi a disposizione degli utenti. È fondamentalmente come un sistema di progettazione che si mantiene aggiornato e in cui puoi ottenere nuovi elementi, modelli, elementi, blocchi (presto).

La cosa grandiosa di Visual Composer Hub è che non è necessario aggiornare il plug-in per ottenere nuovi elementi: puoi scaricare gli elementi ogni volta che ne hai bisogno. Di conseguenza, la configurazione del tuo WP non è gonfia di una miriade di elementi inutilizzati.
2. Nuovo stack tecnico
Il costruttore di siti Web di Visual Composer è costruito su un nuovo stack tecnologico: è alimentato da ReactJS e non utilizza nessuno degli shortcode di WordPress. Questo aiuta a ottenere prestazioni migliori: il team dietro Visual Composer ha condotto una serie di test interni e ha dimostrato che le pagine create con Visual Composer si caricano 1-1,5 secondi più velocemente rispetto agli stessi layout ricreati con WPBakery.
3. API
Il costruttore di siti Web di Visual Composer ha un'API aperta ben documentata. Se hai capacità di programmazione, puoi estendere Visual Composer con i tuoi elementi personalizzati che potrebbero essere utili per alcuni progetti personalizzati.
Come creare una pagina di destinazione con Visual Composer
In questa sezione, mostrerò come creare una pagina di destinazione per un prodotto digitale chiamato CalmPod (un immaginario dispositivo home speaker) con il nuovo Visual Composer Website Builder.
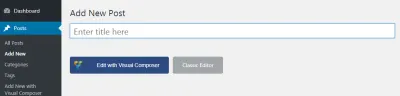
Il nostro viaggio inizia in un'interfaccia WP in cui dobbiamo creare una nuova pagina: assegnale un titolo e fai clic sul pulsante "Modifica con Visual Composer".

Creazione di un layout per una pagina di destinazione
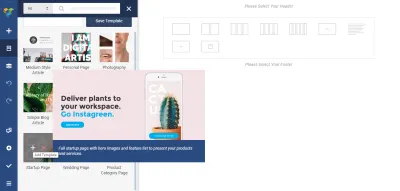
Il processo di creazione della pagina inizia con la creazione di un layout appropriato. Di solito la creazione di un layout per una pagina di destinazione richiede molto tempo e fatica. I designer devono provare molti approcci diversi prima di trovare quello che funziona meglio per il contenuto. Ma Visual Composer semplifica l'attività per i progettisti: fornisce un elenco di layout pronti per l'uso (disponibili nell'opzione Aggiungi modello ). Quindi, tutto ciò che devi fare per creare una nuova pagina è trovare il layout appropriato dall'elenco delle opzioni disponibili e vedere come funziona per i tuoi contenuti.

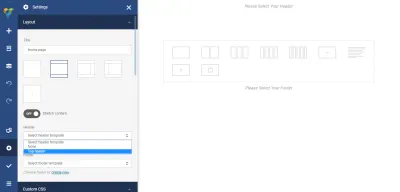
Ma per il nostro esempio, selezioneremo il modello Pagina di avvio . Questo modello si applica automaticamente non appena facciamo clic sul simbolo +, quindi tutto ciò che dobbiamo fare è modificarlo in base alle nostre esigenze.

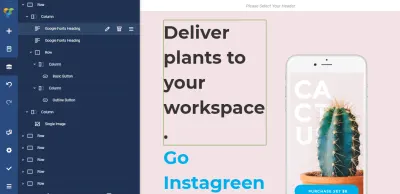
Ogni layout in Visual Composer è costituito da righe e colonne. La riga è una base che definisce la struttura logica della pagina. Ogni riga è composta da colonne. Visual Composer ti dà la possibilità di controllare il numero di colonne in una riga.

Suggerimento : nota che Visual Composer utilizza bordi colorati diversi per le unità dell'interfaccia utente. Quando selezioniamo una riga, vediamo un bordo di colore blu, quando selezioniamo una colonna, vediamo un bordo di colore arancione. Questa funzione può essere estremamente preziosa quando si lavora alla creazione di layout complessi.


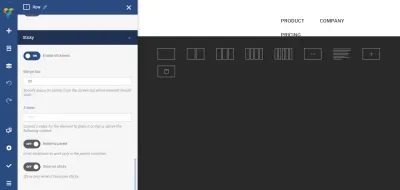
La cosa grandiosa di Visual Composer è che possiamo personalizzare tutte le proprietà del layout: aggiungere/rimuovere elementi o modificarne le opzioni di stile (come margini, spaziatura interna tra gli elementi). Ad esempio, non è necessario immergersi nel codice per modificare le dimensioni delle colonne; possiamo semplicemente trascinare e rilasciare i bordi dei singoli elementi.

È importante ricordare che possiamo utilizzare l'editor visivo o la visualizzazione ad albero degli elementi per modificare le singole proprietà degli elementi dell'interfaccia utente.

Facendo clic sull'icona "Penna", si attiva una schermata con le proprietà di stile individuali per l'elemento.

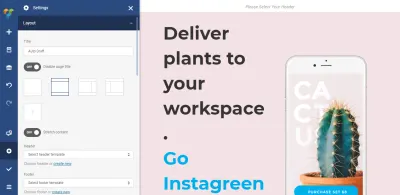
Allunga il contenuto
Visual Composer consente di creare il layout in scatola o allungato. Se sposti l'opzione "Allunga contenuto" su "Attivo", il layout sarà a tutta larghezza.

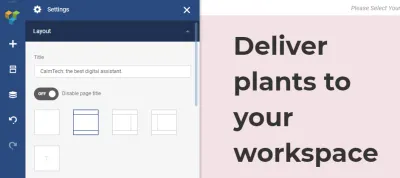
Modifica del titolo della pagina
Visual Composer consente agli utenti di modificare il titolo della pagina. Puoi farlo nelle impostazioni del layout. Diamo alla nostra pagina il seguente titolo: 'C almTech: il miglior assistente digitale.'


Aggiunta del menu principale
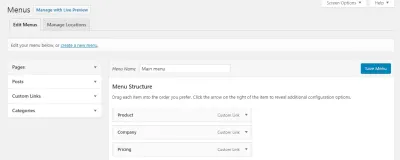
Ora è il momento di aggiungere un menu in alto alla nostra pagina di destinazione. Supponiamo di avere il seguente menu in WP:

E vogliamo posizionarlo nella parte superiore della nostra pagina di destinazione appena creata. Per farlo, dobbiamo andare su Visual Composer -> Intestazioni (perché la parte superiore della pagina è un luogo predefinito per la navigazione) e creare una nuova intestazione.
Non appena facciamo clic sul pulsante "Aggiungi intestazione", vedremo una schermata che ci chiede di fornire un titolo per la pagina: diamogli un nome "Intestazione superiore". È un nome tecnico che ci aiuterà a identificare questo oggetto.

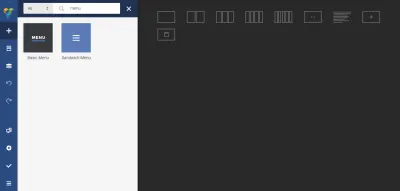
Successivamente, Visual Composer ci indirizzerà all'Hub dove possiamo aggiungere tutti gli elementi dell'interfaccia utente richiesti alla nostra intestazione. Dal momento che vogliamo avere un menu, digitiamo 'menu' nella casella di ricerca. L'Hub ci offre due opzioni: Menu Base e Menu Sandwich. Nel nostro caso, utilizzeremo il*Menu di base* perché abbiamo un numero limitato di opzioni di navigazione di primo livello e vogliamo che tutte siano sempre visibili (la navigazione nascosta come il Menu Sandwich può essere dannosa per la rilevabilità).

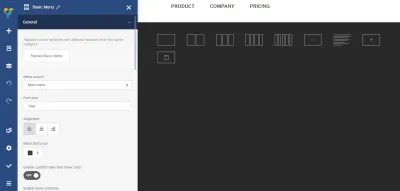
Infine, dobbiamo scegliere la sorgente del menu (nel nostro caso sarà Menu principale , quello che abbiamo in WP) e modificare l'aspetto delle opzioni di navigazione.

Cambiamo l'allineamento del menu (lo sposteremo a destra).

E questo è tutto. Ora possiamo usare le nostre impostazioni della pagina di intestazione. Modifichiamo la nostra home page per includere un'intestazione. Passa il mouse sopra l'elemento *Seleziona la tua intestazione* e vedrai un pulsante Aggiungi intestazione .

Quando fai clic sul pulsante, vedrai una finestra di dialogo nella parte sinistra dello schermo che ti invita a selezionare un'intestazione. Scegliamo l'opzione Intestazione superiore dall'elenco.

Dopo aver selezionato un'intestazione, vedrai un menu nella parte superiore della pagina.

Rendere appiccicoso il menu principale
Il principio fondamentale di una buona navigazione afferma che un menu di navigazione dovrebbe essere sempre disponibile per gli utenti. Ma sfortunatamente, su molti siti Web, il menu di navigazione in alto si nasconde quando scorri. Tale comportamento costringe gli utenti a scorrere fino all'inizio per passare a un'altra pagina. Introduce costi di interazione non necessari. Fortunatamente, esiste una soluzione semplice per questo problema: possiamo rendere appiccicoso il menu in alto. Un menu permanente rimane sempre visibile, indipendentemente da dove si trovi l'utente su una pagina.
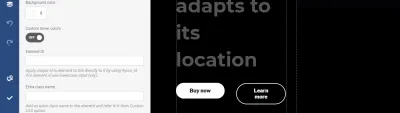
Per abilitare la viscosità, dobbiamo attivare l'interruttore Sticky per la nostra intestazione su On (per l'intero contenitore Menu) e aggiungere un margine di 50 pixel al margine superiore del margine .

Quando scorri la pagina di destinazione, noterai che l'intestazione rimane sempre visibile.
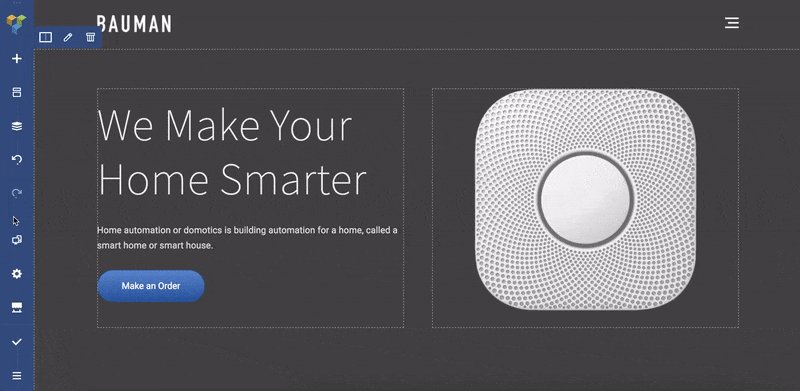
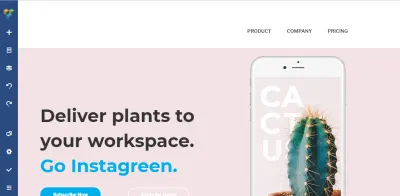
Accoppiare l'immagine con il testo
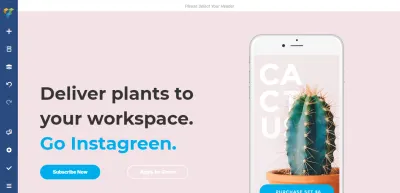
Poi arriva una parte davvero eccitante: dobbiamo descrivere il nostro prodotto ai nostri visitatori. Per creare un'ottima impressione per la prima volta, dobbiamo fornire immagini eccellenti abbinate a una descrizione chiara. La descrizione del testo e l'immagine (o le immagini) del prodotto dovrebbero collaborare e coinvolgere i visitatori nell'apprendimento di più su un prodotto.
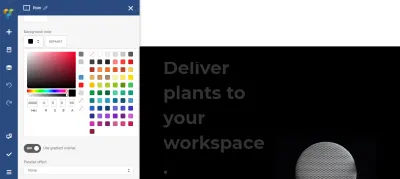
Dobbiamo sostituire un'immagine predefinita con la nostra immagine. Clicca sull'immagine e caricane una nuova. Useremo un'immagine con uno sfondo dardo, quindi dobbiamo anche cambiare lo sfondo per il contenitore. Dobbiamo selezionare la riga e modificare l'opzione del colore di sfondo.

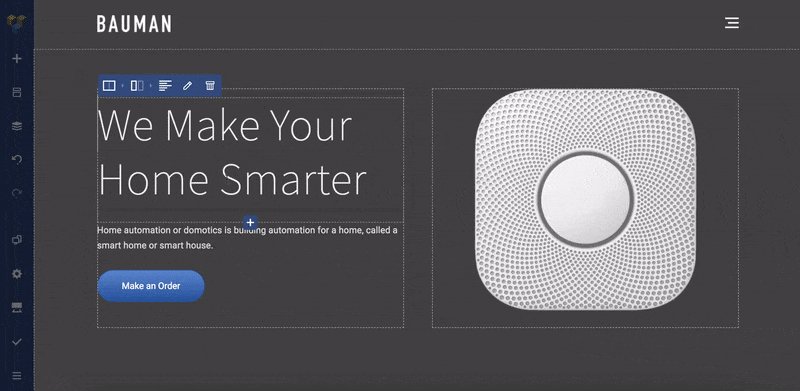
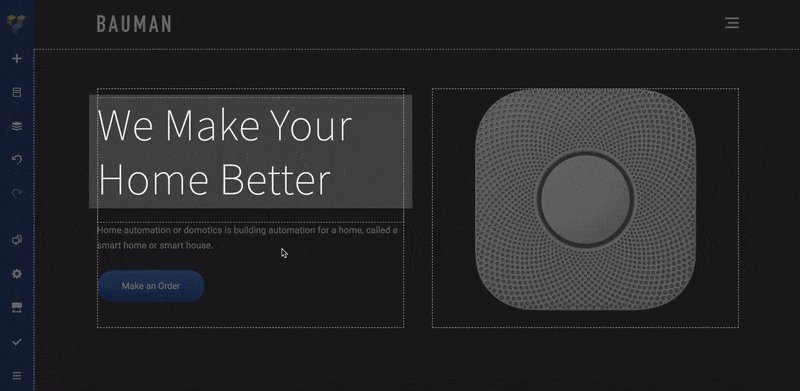
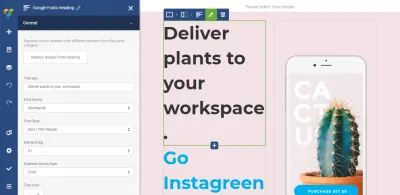
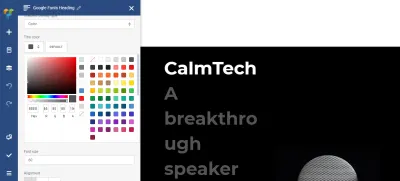
Successivamente, dobbiamo aggiungere una sezione di testo a sinistra dell'immagine. Nel mondo occidentale, gli utenti scansionano la pagina da sinistra a destra, quindi i visitatori leggeranno la descrizione del testo e la abbineranno all'immagine. Visual Composer utilizza l'oggetto Blocco di testo per memorizzare le informazioni di testo. Sostituiamo un testo fornito con il tema con il nostro testo personalizzato "CalmTech Un altoparlante rivoluzionario che si adatta alla sua posizione". Modifichiamo anche il colore del testo per rendere il testo più attinente al tema (bianco per il titolo e una sfumatura di grigio per il sottotitolo).

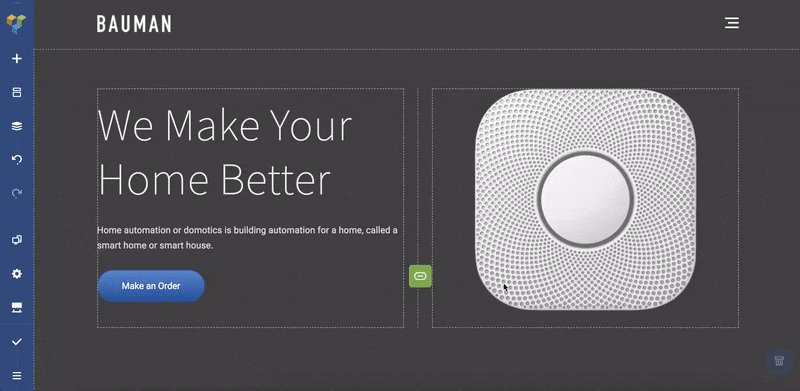
Creazione di un gruppo di elementi
Abbiamo un'immagine di un prodotto e una descrizione testuale, ma manca ancora un elemento. Come probabilmente avrai intuito, è un invito all'azione (CTA). I bravi designer non creano solo singole pagine, ma un percorso olistico per l'utente. Pertanto, per creare un piacevole viaggio per l'utente, è importante guidare gli utenti lungo il percorso. Nel momento in cui i visitatori leggono le informazioni necessarie, è fondamentale fornire loro il passaggio logico successivo e un CTA è un elemento proprio giusto per questo ruolo.
Nel nostro caso, avremo bisogno di due CTA: "Acquista ora" e "Ulteriori informazioni". Il pulsante di invito all'azione principale "Acquista ora" dovrebbe venire prima e dovrebbe essere più accattivante (prevediamo che gli utenti facciano clic su di esso). Pertanto, dobbiamo renderlo più contrastante mentre il pulsante "Scopri di più" dovrebbe essere un pulsante vuoto.
Visual Composer semplifica la personalizzazione dei parametri generali per l'elemento dell'interfaccia utente (come uno spazio vuoto) e delle singole opzioni di stile. Poiché siamo interessati a modificare le singole proprietà, dobbiamo fare clic su "Modifica" per un pulsante particolare.

Giocare con l'animazione per trasmettere dinamiche e raccontare storie
Le persone visitano dozzine di siti Web diversi ogni giorno. In un mercato così competitivo, i professionisti del web hanno bisogno di creare prodotti davvero memorabili. Un modo per raggiungere questo obiettivo è concentrarsi sulla creazione di un migliore coinvolgimento degli utenti.
È possibile coinvolgere i visitatori nell'interazione con un prodotto veicolando alcune dinamiche. Se rendi un sito meno statico, c'è una migliore possibilità che i visitatori lo ricordino.
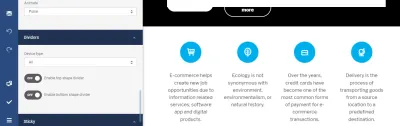
Visual Composer ti consente di scegliere tra alcune animazioni CSS predefinite di un particolare elemento. Quando apriamo le opzioni di progettazione per qualsiasi elemento dell'interfaccia utente, possiamo trovare l'opzione Animate . Quando scegliamo l'opzione animata, verrà attivata una volta che l'elemento sarà visibile nella finestra del browser.

Lucidatura finale
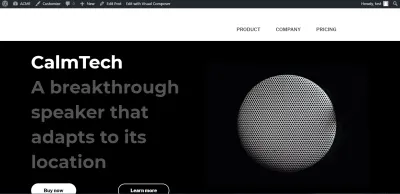
Vediamo come appare la nostra pagina per i visitatori del nostro sito. È ovvio che ha due problemi:
- Sembra un po' incompiuto (non abbiamo il logo di un sito web),
- Gli elementi hanno le proporzioni sbagliate (il testo sovrasta l'immagine, quindi il layout sembra sbilanciato).

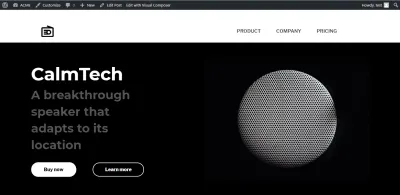
Risolviamo il primo problema. Vai alla sezione Intestazioni e seleziona la nostra Intestazione principale. Fare clic sull'elemento '+' e selezionare un oggetto Immagine singola . Carica una nuova immagine (l'icona). Si noti che possiamo modificare la dimensione dell'immagine direttamente in Visual Composer. Rendiamo la dimensione della nostra icona 50px x 50px (nella sezione Dimensioni ).

Ora è il momento di risolvere il secondo problema. Seleziona la prima colonna e regola la dimensione di un testo (imposta la dimensione su 40 per il sottotitolo). Ecco come apparirà la nostra pagina dopo le modifiche.

Conclusione
Visual Composer Website Builder semplifica il processo di creazione della pagina in WordPress. Il processo di web design non solo diventa facile e veloce, ma diventa anche più divertente perché i designer hanno molta più libertà creativa per esprimere le proprie idee. E quando i professionisti del web hanno più libertà creativa, possono trovare soluzioni di design migliori.
