Come costruire un modello di realtà virtuale con un'anteprima cross-device in tempo reale
Pubblicato: 2022-03-10La realtà virtuale (VR) è un'esperienza basata in un ambiente generato dal computer; numerosi prodotti VR diversi fanno notizia e le sue applicazioni spaziano in lungo e in largo: per le Olimpiadi invernali, il team statunitense ha utilizzato la realtà virtuale per la preparazione atletica; i chirurghi stanno sperimentando la realtà virtuale per la formazione medica; e più comunemente, la realtà virtuale viene applicata ai giochi.
Ci concentreremo sull'ultima categoria di applicazioni e ci concentreremo in particolare sui giochi di avventura punta e clicca . Tali giochi sono una classe casuale di giochi; l'obiettivo è puntare e fare clic sugli oggetti nella scena, per completare un puzzle. In questo tutorial, costruiremo una versione semplice di un gioco del genere, ma in realtà virtuale. Questo serve come introduzione alla programmazione in tre dimensioni ed è una guida introduttiva autonoma alla distribuzione di un modello di realtà virtuale sul Web. Costruirai con webVR, un framework che offre un duplice vantaggio: gli utenti possono giocare in VR e gli utenti senza un visore VR possono comunque giocare su un telefono o desktop.
Sviluppo per la realtà virtuale
Qualsiasi sviluppatore può creare contenuti per la realtà virtuale al giorno d'oggi. Per comprendere meglio lo sviluppo della realtà virtuale, lavorare a un progetto demo può aiutare. Leggi un articolo correlato →
Nella seconda metà di questi tutorial, creerai quindi un "mirror" per il tuo desktop. Ciò significa che tutti i movimenti effettuati dal giocatore su un dispositivo mobile verranno rispecchiati in un'anteprima desktop. Ciò ti consente di vedere ciò che vede il giocatore, permettendoti di fornire indicazioni, registrare il gioco o semplicemente intrattenere gli ospiti.
Prerequisiti
Per iniziare, avrai bisogno di quanto segue. Per la seconda metà di questo tutorial, avrai bisogno di un Mac OSX. Mentre il codice può essere applicato a qualsiasi piattaforma, le istruzioni di installazione delle dipendenze riportate di seguito sono per Mac.
- Accesso a Internet, in particolare a glitch.com;
- Un visore per realtà virtuale (opzionale, consigliato). Uso Google Cardboard, che viene offerto a $ 15 al pezzo.
Passaggio 1: impostazione di un modello di realtà virtuale (VR).
In questo passaggio, creeremo un sito Web con una singola pagina HTML statica. Questo ci consente di codificare dal tuo desktop e distribuirlo automaticamente sul Web. Il sito Web distribuito può quindi essere caricato sul telefono cellulare e posizionato all'interno di un visore VR. In alternativa, il sito Web distribuito può essere caricato da un visore VR autonomo. Inizia navigando su glitch.com. Quindi,
- Fai clic su "Nuovo progetto" in alto a destra.
- Fai clic su "ciao-express" nel menu a discesa.

Quindi, fai clic su views/index.html nella barra laterale di sinistra. Lo chiameremo "editore".

Per visualizzare in anteprima la pagina web, fai clic su "Anteprima" in alto a sinistra. Ci riferiremo a questa come la tua anteprima . Tieni presente che qualsiasi modifica nel tuo editor si rifletterà automaticamente in questa anteprima, escludendo bug o browser non supportati.

Di nuovo nel tuo editor, sostituisci l'HTML corrente con il seguente standard per un modello VR.
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"></a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <!-- end code here --> </a-scene> </body> </html>Naviga vedi quanto segue.

Per visualizzare l'anteprima sul visore VR, utilizza l'URL nella omnibar. Nell'immagine sopra, l'URL è https://point-and-click-vr-game.glitch.me/ . Il tuo ambiente di lavoro è ora impostato; sentiti libero di condividere questo URL con familiari e amici. Nel passaggio successivo creerai un modello di realtà virtuale.
Passaggio 2: costruisci un modello di albero
Ora creerai un albero, usando le primitive da aframe.io. Questi sono oggetti standard che Aframe ha preprogrammato per facilità d'uso. In particolare, Aframe si riferisce agli oggetti come entità . Ci sono tre concetti, relativi a tutte le entità, su cui organizzare la nostra discussione:
- Geometria e materiale,
- Assi di trasformazione,
- Trasformazioni relative.
In primo luogo, la geometria e il materiale sono due elementi costitutivi di tutti gli oggetti tridimensionali nel codice. La geometria definisce la "forma": un cubo, una sfera, una piramide e così via. Il materiale definisce le proprietà statiche della forma, come colore, riflettività, rugosità.
Aframe semplifica questo concetto per noi definendo primitive, come <a-box> , <a-sphere> , <a-cylinder> e molti altri per rendere più semplice una specifica di una geometria e del suo materiale. Inizia definendo una sfera verde. Alla riga 19 del tuo codice, subito dopo <!-- start code here --> , aggiungi quanto segue.
<!-- start code here --> <a-sphere color="green" radius="0.5"></a-sphere> <!-- new line --> <!-- end code here --> In secondo luogo, ci sono tre assi lungo i quali trasformare il nostro oggetto. L'asse x corre orizzontalmente, dove i valori x aumentano man mano che ci spostiamo a destra. L'asse y è verticale, dove i valori y aumentano man mano che ci spostiamo verso l'alto. L'asse z esce dallo schermo, dove i valori z aumentano man mano che ci spostiamo verso di te. Possiamo tradurre, ruotare o ridimensionare entità lungo questi tre assi.
Ad esempio, per tradurre un oggetto "a destra", aumentiamo il suo valore x. Per ruotare un oggetto come una trottola, lo ruotiamo lungo l'asse y. Modifica la riga 19 per spostare la sfera "in alto": ciò significa che devi aumentare il valore y della sfera. Nota che tutte le trasformazioni sono specificate come <x> <y> <z> , il che significa che per aumentare il suo valore y, devi aumentare il secondo valore. Per impostazione predefinita, tutti gli oggetti si trovano nella posizione 0, 0, 0. Aggiungi la specifica della position di seguito.
<!-- start code here --> <a-sphere color="green" radius="0.5" position="0 1 0"></a-sphere> <!-- edited line --> <!-- end code here --> Terzo, tutte le trasformazioni sono relative al suo genitore. Per aggiungere un tronco al tuo albero, aggiungi un cilindro all'interno della sfera sopra. Questo assicura che la posizione del tuo tronco sia relativa alla posizione della sfera. In sostanza, questo tiene insieme il tuo albero come un'unica unità. Aggiungi l'entità <a-cylinder> tra i <a-sphere ...> e </a-sphere> .
<a-sphere color="green" radius="0.5" position="0 1 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <!-- new line --> </a-sphere>Per rendere questo osso nudo senza alberi, aggiungi più fogliame, sotto forma di altre due sfere verdi.
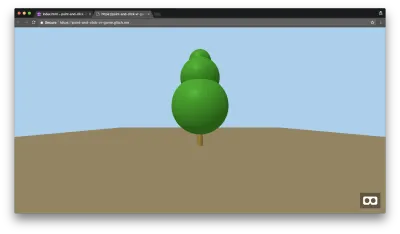
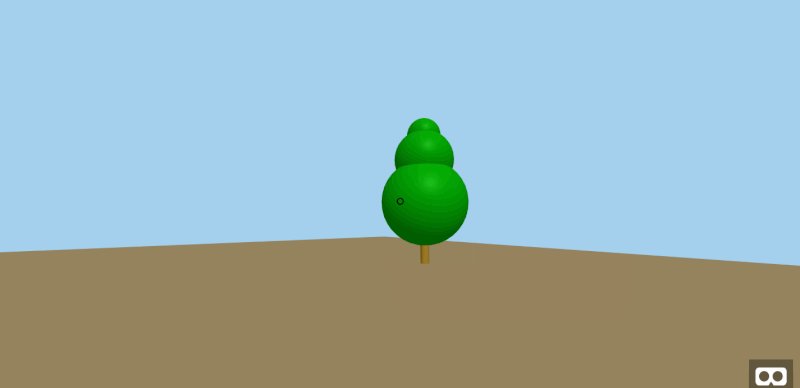
<a-sphere color="green" radius="0.5" position="0 0.75 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <!-- new line --> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <!-- new line --> </a-sphere>Torna alla tua anteprima e vedrai il seguente albero:

Ricarica l'anteprima del sito web sul visore VR e controlla il tuo nuovo albero. Nella prossima sezione, renderemo interattivo questo albero.
Passaggio 3: aggiungi l'interazione clic al modello
Per rendere un'entità interattiva, dovrai:
- Aggiungi un'animazione,
- Avere questo trigger di animazione al clic.
Poiché l'utente finale utilizza un visore per realtà virtuale, fare clic equivale a fissare: in altre parole, fissare un oggetto per "fare clic" su di esso. Per effettuare queste modifiche, inizierai con il cursore. Ridefinire la telecamera, sostituendo la riga 13 con la seguente.
<a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <!-- add animation here --> </a-entity> </a-entity> Quanto sopra aggiunge un cursore che può attivare l'azione di clic. Nota gli objects: .clickable . Ciò significa che tutti gli oggetti con la classe "cliccabile" attiveranno l'animazione e riceveranno un comando "clic" ove appropriato. Aggiungerai anche un'animazione al cursore del clic, in modo che gli utenti sappiano quando il cursore attiva un clic. Qui, il cursore si restringe lentamente quando punta a un oggetto cliccabile, scattando dopo un secondo per indicare che un oggetto è stato cliccato. Sostituisci il commento <!-- add animation here --> con il codice seguente:
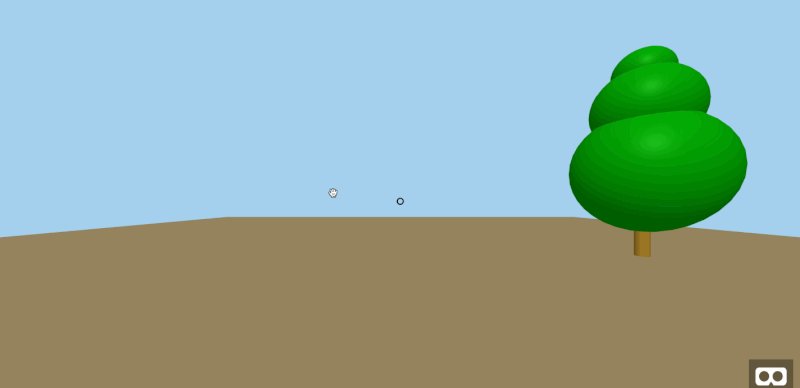
<a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation>Spostare l'albero a destra di 2 unità e aggiungere la classe "cliccabile" all'albero, modificando la riga 29 in modo che corrisponda alla seguente.
<a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable">Successivamente, dovrai:
- Specificare un'animazione,
- Attiva l'animazione con un clic.
Grazie all'entità di animazione facile da usare di Aframe, entrambi i passaggi possono essere eseguiti in rapida successione.
Aggiungi un <a-animation> alla riga 33, subito dopo il <a-cylinder> ma prima della fine della </a-sphere> .
<a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation>Le proprietà sopra specificano un numero di configurazioni per l'animazione. L'animazione:
- Viene attivato dall'evento
click - Modifica la
positiondell'albero - Inizia dalla posizione originale
2 0.75 0 - Termina con
2.2 0.75 0(spostando 0,2 unità a destra) - Anima quando si viaggia da e verso la destinazione
- Alterna l'animazione tra il viaggio da e verso la destinazione
- Ripete questa animazione una volta. Ciò significa che l'oggetto si anima due volte in totale: una volta alla destinazione e una volta tornato alla posizione originale.
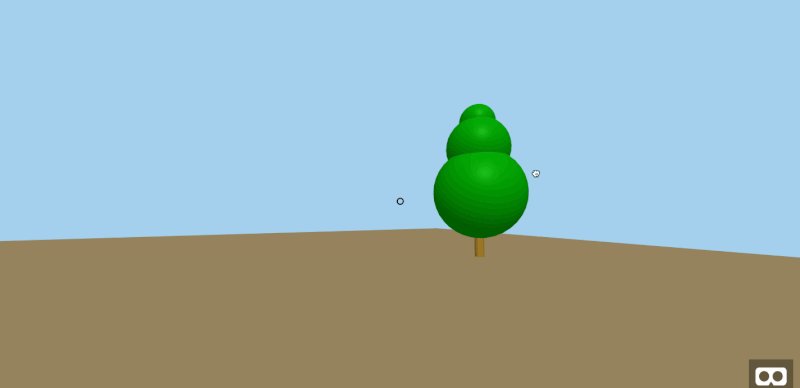
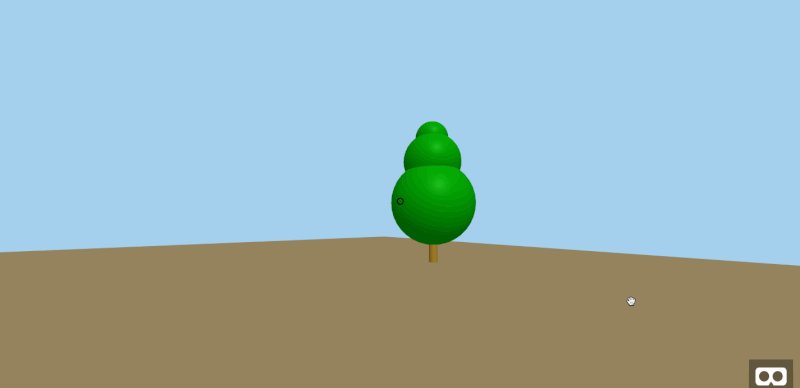
Infine, vai alla tua anteprima e trascina dal cursore al tuo albero. Una volta che il cerchio nero si appoggia sull'albero, l'albero si sposterà a destra e indietro.

Questo conclude le basi necessarie per costruire un gioco di avventura punta e clicca, in realtà virtuale. Per visualizzare e giocare a una versione più completa di questo gioco, guarda la seguente breve scena. La missione è aprire il cancello e nascondere l'albero dietro il cancello, cliccando su vari oggetti nella scena.

Successivamente, abbiamo impostato un semplice server nodeJS per servire la nostra demo statica.

Passaggio 4: configurare il server NodeJS
In questo passaggio, imposteremo un server nodeJS di base e funzionale che serve il tuo modello VR esistente. Nella barra laterale sinistra del tuo editor, seleziona package.json .
Inizia cancellando le righe 2-4.
"//1": "describes your app and its dependencies", "//2": "https://docs.npmjs.com/files/package.json", "//3": "updating this file will download and update your packages", Cambia il nome in mirrorvr .
{ "name": "mirrorvr", // change me "version": "0.0.1", ... Sotto dependencies , aggiungi socket.io .
"dependencies": { "express": "^4.16.3", "socketio": "^1.0.0", }, Aggiorna l'URL del repository in modo che corrisponda a quello del tuo problema tecnico attuale. Il progetto glitch di esempio si chiama point-and-click-vr-game . Sostituiscilo con il nome del tuo progetto glitch.
"repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, Infine, cambia il tag "glitch" in "vr" .
"keywords": [ "node", "vr", // change me "express" ] Ricontrolla che il tuo package.json ora corrisponda a quanto segue.
{ "name": "mirrorvr", "version": "0.0.1", "description": "Mirror virtual reality models", "main": "server.js", "scripts": { "start": "node server.js" }, "dependencies": { "express": "^4.16.3", "socketio": "^1.0.0" }, "engines": { "node": "8.x" }, "repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, "license": "MIT", "keywords": [ "node", "vr", "express" ] } Verifica che il codice delle parti precedenti corrisponda a quanto segue, in views/index.html .
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation> </a-entity> </a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation> </a-sphere> <!-- end code here --> </a-scene> </body> </html> Modifica il server.js esistente.
Inizia importando diverse utilità NodeJS.
- Esprimere
Questo è il framework web che useremo per eseguire il server. - http
Questo ci permette di lanciare un demone, ascoltando l'attività su varie porte. - presa.io
L'implementazione dei socket che ci consente di comunicare tra lato client e lato server quasi in tempo reale.
Durante l'importazione di queste utilità, inizializziamo inoltre l'applicazione ExpressJS. Nota che le prime due righe sono già state scritte per te.
var express = require('express'); var app = express(); /* start new code */ var http = require('http').Server(app); var io = require('socket.io')(http); /* end new code */ // we've started you off with Express, Con le utilità caricate, il server fornito indica al server di restituire index.html come home page. Nota non c'è nessun nuovo codice scritto di seguito; questa è semplicemente una spiegazione del codice sorgente esistente.
// https://expressjs.com/en/starter/basic-routing.html app.get('/', function(request, response) { response.sendFile(__dirname + '/views/index.html'); });Infine, il codice sorgente esistente indica all'applicazione di eseguire il binding e l'ascolto di una porta, che è 3000 per impostazione predefinita, se non diversamente specificato.
// listen for requests :) var listener = app.listen(process.env.PORT, function() { console.log('Your app is listening on port ' + listener.address().port); });Al termine della modifica, Glitch ricarica automaticamente il server. Fai clic su "Mostra" in alto a sinistra per visualizzare in anteprima la tua applicazione.
La tua applicazione web è ora attiva e funzionante. Successivamente, invieremo messaggi dal client al server.
Passaggio 5: inviare informazioni dal client al server
In questo passaggio, utilizzeremo il client per inizializzare una connessione con il server. Il client informerà inoltre il server se si tratta di un telefono o di un desktop. Per iniziare, importa il file Javascript che sarà presto esistente nel tuo views/index.html .
Dopo la riga 4, includi un nuovo script.
<script src="/client.js" type="text/javascript"></script> Alla riga 14, aggiungi camera-listener all'elenco delle proprietà per l'entità telecamera.
<a-entity camera-listener camera look-controls...> ... </a-entity> Quindi, vai a public/client.js nella barra laterale di sinistra. Elimina tutto il codice Javascript in questo file. Quindi, definire una funzione di utilità che controlla se il client è un dispositivo mobile.
/** * Check if client is on mobile */ function mobilecheck() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[aw])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera); return check; };Successivamente, definiremo una serie di messaggi iniziali da scambiare con il lato server. Definisci un nuovo oggetto socket.io per rappresentare la connessione del client al server. Una volta che il socket si è connesso, registra un messaggio sulla console.
var socket = io(); socket.on('connect', function() { console.log(' * Connection established'); }); Verifica se il dispositivo è mobile e invia le informazioni corrispondenti al server, utilizzando la funzione emit .
if (mobilecheck()) { socket.emit('newHost'); } else { socket.emit('newMirror'); } Questo conclude l'invio del messaggio del client. Ora, modifica il codice del server per ricevere questo messaggio e reagire in modo appropriato. Aprire il file server server.js .
Gestisci le nuove connessioni e ascolta immediatamente il tipo di client. Alla fine del file, aggiungi quanto segue.
/** * Handle socket interactions */ io.on('connection', function(socket) { socket.on('newMirror', function() { console.log(" * Participant registered as 'mirror'") }); socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); }); });Ancora una volta, visualizza in anteprima l'applicazione facendo clic su "Mostra" in alto a sinistra. Carica lo stesso URL sul tuo dispositivo mobile. Nel tuo terminale vedrai quanto segue.
listening on *: 3000 * Participant registered as 'host' * Participant registered as 'mirror' Questo è il primo passaggio di messaggi semplici, in cui il nostro client invia le informazioni al server. Chiudere il processo NodeJS in esecuzione. Per la parte finale di questo passaggio, il client invierà le informazioni sulla telecamera al server. Apri public/client.js .
Alla fine del file, includi quanto segue.
var camera; if (mobilecheck()) { AFRAME.registerComponent('camera-listener', { tick: function () { camera = this.el.sceneEl.camera.el; var position = camera.getAttribute('position'); var rotation = camera.getAttribute('rotation'); socket.emit('onMove', { "position": position, "rotation": rotation }); } }); } Salva e chiudi. Apri il tuo file server server.js per ascoltare questo evento onMove .
Aggiungi quanto segue, nel blocco newHost del tuo codice socket.
socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); /* start new code */ socket.on('onMove', function(data) { console.log(data); }); /* end new code */ });Ancora una volta, carica l'anteprima sul tuo desktop e sul tuo dispositivo mobile. Una volta connesso un client mobile, il server inizierà immediatamente a registrare la posizione della telecamera e le informazioni sulla rotazione, inviate dal client al server. Successivamente, implementerai il contrario, in cui invii le informazioni dal server al client.
Passaggio 6: inviare informazioni dal server al client
In questo passaggio, invierai le informazioni sulla telecamera di un host a tutti i mirror. Apri il file del tuo server principale, server.js .
Modificare il gestore dell'evento onMove come segue:
socket.on('onMove', function(data) { console.log(data); // delete me socket.broadcast.emit('move', data) }); Il modificatore di broadcast assicura che il server invii queste informazioni a tutti i client collegati al socket, ad eccezione del mittente originale. Una volta che queste informazioni sono state inviate a un cliente, è necessario impostare la fotocamera dello specchio di conseguenza. Apri lo script del client, public/client.js .
Qui, controlla se il client è un desktop. In tal caso, ricevere i dati di spostamento e registrarsi di conseguenza.
if (!mobilecheck()) { socket.on('move', function(data) { console.log(data); }); }Carica l'anteprima sul tuo desktop e sul tuo dispositivo mobile. Nel browser desktop, apri la console per sviluppatori. Quindi, carica l'app sul tuo cellulare. Non appena il telefono cellulare carica l'app, la console per sviluppatori sul desktop dovrebbe illuminarsi con la posizione e la rotazione della fotocamera.
Apri di nuovo lo script client, in public/client.js . Infine regoliamo la telecamera del client in base alle informazioni inviate.
Modifica il gestore dell'evento sopra per l'evento di move .
socket.on('move', function(data) { /* start new code */ camera.setAttribute('rotation', data["rotation"]); camera.setAttribute('position', data["position"]); /* end new code */ });Carica l'app sul desktop e sul telefono. Ogni movimento del tuo telefono si riflette nello specchio corrispondente sul tuo desktop! Questo conclude la parte speculare della tua applicazione. Come utente desktop, ora puoi visualizzare in anteprima ciò che vede il tuo utente mobile. I concetti introdotti in questa sezione saranno cruciali per l'ulteriore sviluppo di questo gioco, poiché trasformiamo un gioco per giocatore singolo in un gioco multiplayer.
Conclusione
In questo tutorial, abbiamo programmato oggetti tridimensionali e aggiunto semplici interazioni a questi oggetti. Inoltre, hai creato un semplice sistema di passaggio dei messaggi tra client e server, per effettuare un'anteprima desktop di ciò che vedono i tuoi utenti mobili.
Questi concetti si estendono anche oltre webVR, poiché la nozione di geometria e materiale si estende a SceneKit su iOS (che è correlato ad ARKit), Three.js (la spina dorsale di Aframe) e altre librerie tridimensionali. Questi semplici elementi costitutivi messi insieme ci consentono un'ampia flessibilità nella creazione di un vero e proprio gioco di avventura punta e clicca. Ancora più importante, ci consentono di creare qualsiasi gioco con un'interfaccia basata su clic.
Ecco diverse risorse ed esempi da esplorare ulteriormente:
- SpecchioVR
Un'implementazione a tutti gli effetti dell'anteprima live creata sopra. Con un solo collegamento Javascript, aggiungi un'anteprima dal vivo di qualsiasi modello di realtà virtuale su dispositivo mobile a un desktop. - Poco a poco
Una galleria di disegni per bambini e il corrispondente modello di realtà virtuale di ogni disegno. - Una cornice
Esempi, documentazione per sviluppatori e altre risorse per lo sviluppo della realtà virtuale. - Esperienze di Google Cardboard
Esperienze per la classe con strumenti personalizzati per gli educatori.
La prossima volta costruiremo un gioco completo, utilizzando prese web per facilitare la comunicazione in tempo reale tra i giocatori in un gioco di realtà virtuale. Sentiti libero di condividere i tuoi modelli nei commenti qui sotto.
