Riproduzione video sul Web: best practice per la distribuzione di video (parte 2)
Pubblicato: 2022-03-10Nel mio post precedente, ho esaminato le tendenze video sul Web oggi, utilizzando i dati dell'archivio HTTP. Ho scoperto che molti siti Web offrono gli stessi contenuti video su dispositivi mobili e desktop e che molti flussi video vengono forniti a velocità in bit troppo elevate per essere riprodotte su connessioni a velocità 3G. Abbiamo anche scoperto che i siti Web potrebbero scaricare automaticamente video su dispositivi mobili, danneggiando i piani dati dei clienti, la durata della batteria, per video che potrebbero non essere mai riprodotti.
TL; DR : In questo post, esaminiamo le tecniche per ottimizzare la velocità e la consegna dei video ai tuoi clienti e forniamo un elenco di 9 best practice per aiutarti a fornire le tue risorse video.
Metriche di riproduzione video
Ci sono 3 principali metriche di riproduzione video in uso oggi:
- Tempo di avvio del video
- Video stallo
- Qualità video
Poiché i file video sono di grandi dimensioni, l'ottimizzazione del video in modo che sia il più piccolo possibile porterà a una consegna video più rapida, accelerando l'avvio del video, riducendo il numero di stalli e riducendo al minimo l'effetto della qualità del video distribuito. Ovviamente, dobbiamo bilanciare la velocità di avvio e lo stallo con la terza metrica di qualità (e i video di qualità superiore generalmente utilizzano più dati).
Avvio video
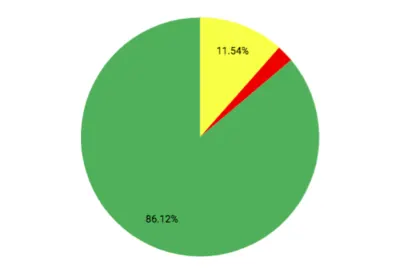
Quando un utente preme Riproduci su un video, si aspetta di poter guardare il video rapidamente. Secondo Conviva (leader nell'analisi della metrica video), nel primo trimestre del 2018, il 14% dei video non ha mai iniziato a essere riprodotto (ovvero 2,4 miliardi di riproduzioni video) dopo che l'utente ha premuto Play.

Il 2,3% dei video (400 milioni di richieste video) non è stato riprodotto dopo che l'utente ha premuto il pulsante di riproduzione. L'11,54% (riproduzione 2B) è stato abbandonato dall'utente dopo aver premuto play. Proviamo ad analizzare ciò che potrebbe causare questi problemi.
Errore di riproduzione video
L'errore di riproduzione video ha rappresentato il 2,3% di tutte le riproduzioni video. Cosa potrebbe portare a questo? Nei dati dell'archivio HTTP, vediamo lo 0,3% di tutte le richieste video con conseguente risposta HTTP 4xx o 5xx, quindi una certa percentuale non riesce a ottenere URL errati o configurazioni errate del server. Un altro potenziale problema (che non si osserva nei dati dell'archivio HTTP) sono i video bloccati dalla geolocalizzazione (bloccati in base alla posizione del visualizzatore e alla licenza del provider per visualizzare il video in quella locale).
Abbandono della riproduzione video
Il rapporto Conviva afferma che l'11,5% di tutte le riproduzioni video verrebbe riprodotto, ma che il cliente ha abbandonato la riproduzione prima che iniziasse la riproduzione del video. Il problema qui è che il video non viene consegnato al cliente abbastanza velocemente e si arrendono. Esistono molti studi sul Web mobile in cui lunghi ritardi causano l'abbandono delle pagine Web e sembra che lo stesso effetto si verifichi anche con la riproduzione di video.
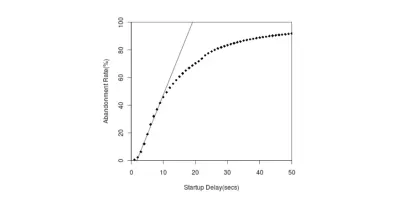
Una ricerca di Akamai mostra che gli spettatori aspetteranno 2 secondi, ma per ogni secondo successivo il 5,8% degli spettatori abbandona il video.

Quindi cosa porta a problemi di riproduzione video? In generale, il download di file più grandi richiede più tempo, quindi la riproduzione ritarderà. Diamo un'occhiata ad alcuni modi in cui è possibile accelerare la riproduzione dei video. Per ridurre il numero di video abbandonati all'avvio, dovremmo "snellire" questi file nel miglior modo possibile, in modo che si scarichino (e inizino la riproduzione) rapidamente.
MP4: precaricamento video
Per garantire una riproduzione veloce sul Web, un'opzione consiste nel precaricare il video sul dispositivo in anticipo. In questo modo, quando il tuo cliente fa clic su "riproduci", il video è già scaricato e la riproduzione sarà veloce. HTML offre un attributo di precaricamento con 3 possibili opzioni: auto , metadata e none .
preload = auto
Quando il tuo video viene consegnato con preload="auto" , il browser scarica l'intero file video e lo memorizza localmente. Ciò consente un notevole miglioramento delle prestazioni per l'avvio del video, poiché il video è disponibile localmente sul dispositivo e nessuna interferenza di rete rallenterà l'avvio.
Tuttavia, preload="auto" dovrebbe essere utilizzato solo se esiste un'alta probabilità che il video venga visualizzato. Se il video è semplicemente residente sulla tua pagina web e viene scaricato ogni volta, ciò aggiungerà una grande penalità ai dati per i tuoi utenti mobili, oltre ad aumentare i costi del tuo server/CDN per la distribuzione dell'intero video a tutti i tuoi utenti.
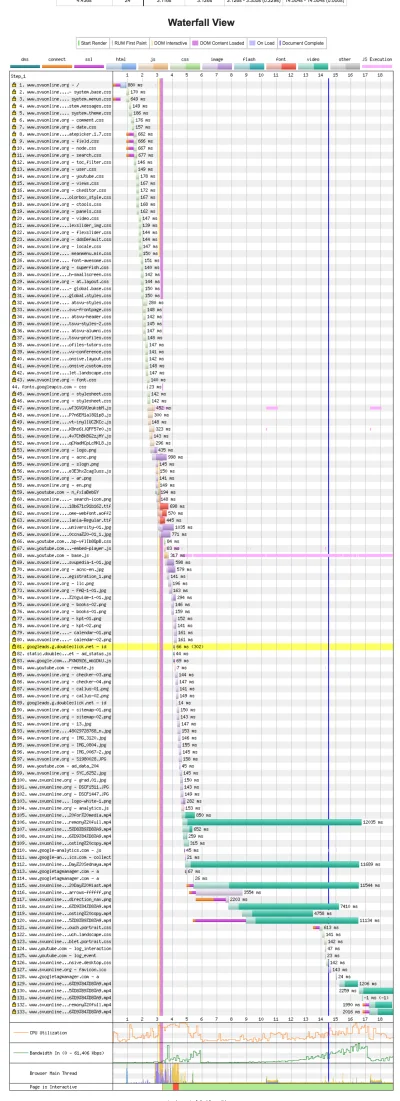
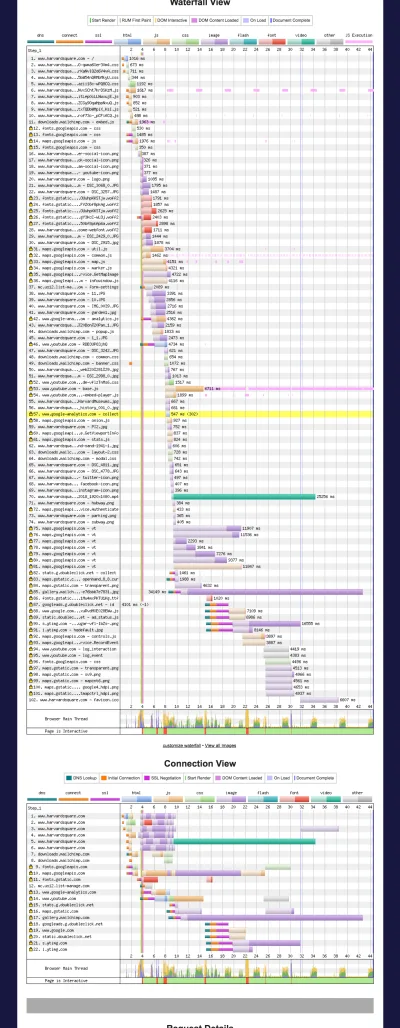
Questo sito web ha una sezione intitolata "Galleria video" con diversi video. Ogni video in questa sezione ha il precaricamento impostato su auto e possiamo visualizzare il loro download nella cascata WebPageTest come linee orizzontali verdi:

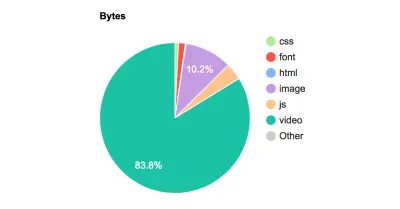
C'è una sezione chiamata "Galleria video" e i file per questa piccola sezione del sito Web rappresentano 14,6 milioni (83%) del download della pagina. Le probabilità che uno (di molti) video venga riprodotto è probabilmente piuttosto bassa, quindi l'utilizzo di preload="auto" genera solo molto traffico di dati per il sito.

In questo caso, è improbabile che venga visualizzato anche solo uno di questi video, ma tutti vengono scaricati completamente, aggiungendo 14,8 MB di contenuto al sito mobile (83% del contenuto della pagina). Per i video che hanno un'alta probabilità di riproduzione (forse più del 90% delle visualizzazioni di pagina comporta la riproduzione del video), il precaricamento dell'intero video è un'ottima idea. Ma per i video che difficilmente verranno riprodotti, preload="auto" causerà solo un tonnellaggio aggiuntivo di contenuti attraverso i tuoi server e sui dispositivi mobili (e desktop) dei tuoi clienti.
preload="metadata"
Quando viene utilizzato l'attributo preload="metadata" , viene scaricato un segmento iniziale del video. Ciò consente al giocatore di conoscere le dimensioni della finestra del video e di avere forse un secondo o 2 di video scaricati per la riproduzione immediata. Il browser effettua semplicemente un 206 (richiesta parziale) del contenuto del video. Memorizzando una piccola quantità di dati video sul dispositivo, il tempo di avvio del video viene ridotto, senza un grande impatto sulla quantità di dati trasferiti.
Su Chrome, i metadati sono la scelta predefinita se non viene scelto alcun attributo.
Nota : ciò può comunque comportare il download di una grande quantità di video, se il video è di grandi dimensioni.
Ad esempio, su un sito Web mobile con un video impostato su preload="metadata" , vediamo solo una richiesta di video:

E la richiesta è un download parziale, ma comporta comunque 2,7 MB di video da scaricare perché il video completo è 1080p, lungo 150 secondi e 97 MB (parleremo dell'ottimizzazione delle dimensioni del video nelle prossime sezioni).

Quindi, consiglierei di utilizzare preload="metadata" solo quando c'è una probabilità abbastanza alta che il video venga visualizzato dai tuoi utenti o se il video è piccolo.
preload="none"
L'opzione di download più economica per i video, poiché nessun file video viene scaricato quando viene caricata la pagina. Ciò aggiungerà potenzialmente un ritardo nella riproduzione, ma comporterà un caricamento iniziale più rapido della pagina Per i siti con molti video su una singola pagina, potrebbe essere opportuno aggiungere un poster alla finestra del video e non scaricare alcun video finché non viene espressamente richiesto dall'utente finale. Tutti i video di YouTube incorporati nei siti Web non scaricano mai alcun contenuto video fino a quando non viene premuto il pulsante di riproduzione, comportandosi essenzialmente come se preload="none" .
Best practice per il precaricamento : utilizzare preload="auto" solo se esiste un'alta probabilità che il video venga guardato. In generale, l'uso di preload="metadata" fornisce un buon equilibrio tra l'utilizzo dei dati e il tempo di avvio, ma dovrebbe essere monitorato per un utilizzo eccessivo dei dati.
Suggerimenti per la riproduzione di video MP4
Ora che il video è stato avviato, come possiamo garantire che la riproduzione del video possa essere ottimizzata per non bloccarsi e continuare a giocare. Ancora una volta, il trucco è assicurarsi che il video sia il più piccolo possibile.
Diamo un'occhiata ad alcuni trucchi per ottimizzare la dimensione dei download di video. Esistono diverse dimensioni del video che possono essere ottimizzate per ridurre le dimensioni del video:
Audio
I file video sono suddivisi in diversi "stream", il più comune è il flusso video. Il secondo flusso più comune è la traccia audio che si sincronizza con il video. In alcune applicazioni di riproduzione video, il flusso audio viene fornito separatamente; ciò consente di distribuire lingue diverse in modo continuo.
Se il tuo video viene riprodotto in modo silenzioso (come una GIF in loop o un video di sfondo), rimuovere il flusso audio dal video è un modo semplice e veloce per ridurre le dimensioni del file. In un esempio di video di sfondo, il file completo era di 5,3 MB, ma la traccia audio (che non viene mai ascoltata) era di quasi 300 KB (5% del file). Eliminando semplicemente l'audio, il file verrà consegnato rapidamente senza sprechi byte.
Il 42% dei file MP4 trovati nell'archivio HTTP non ha flusso audio.
Best practice : rimuovi le tracce audio dai video che vengono riprodotti in silenzio.
Codifica video
Quando si codifica un video, sono disponibili opzioni per ridurre la qualità del video (numero di pixel per fotogramma o fotogrammi al secondo). Ridurre un video di alta qualità per renderlo adatto al Web è facile e generalmente non influisce sulla qualità fornita agli utenti finali. Questo articolo non è abbastanza lungo per una discussione approfondita di tutte le varie tecniche di compressione disponibili per i video. Negli encoder x264 e x265 , esiste un termine chiamato C onstant R ate F attore (CRF). L'uso di un CRF di 23-28 generalmente fornisce un buon compromesso compressione/qualità ed è un ottimo primo inizio nel regno della compressione video
Dimensione del video
Le dimensioni del video possono essere influenzate da molte dimensioni: lunghezza, larghezza e altezza (probabilmente potresti includere anche l'audio qui).
Durata del video
La lunghezza del video non è generalmente una caratteristica che uno sviluppatore web può regolare. Se il video verrà riprodotto per tre minuti, verrà riprodotto per tre minuti. Nei casi in cui il video è eccezionalmente lungo, strumenti come preload="none" o lo streaming del video possono consentire di scaricare inizialmente una quantità minore di dati per ridurre il tempo di caricamento della pagina.
Dimensioni video
Il 18% di tutti i video trovati nell'archivio HTTP è identico su dispositivi mobili e desktop. Coloro che hanno lavorato con il responsive web design sanno come l'ottimizzazione delle immagini per diversi viewport può ridurre drasticamente i tempi di caricamento poiché la dimensione delle immagini è molto più piccola per schermi più piccoli.
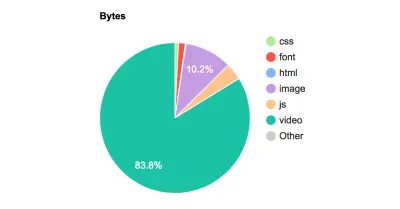
Lo stesso vale per il video. Un sito Web con un video di sfondo da 30 MB 2560 × 1226 avrà difficoltà a scaricare il video su dispositivi mobili (probabilmente anche su desktop!). Il ridimensionamento del video riduce drasticamente le dimensioni dei file e potrebbe persino consentire la pubblicazione di tre o quattro diversi video in background:
| Larghezza | Video (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3.3 |
| 405 | 1.76 |
Ora, sfortunatamente, i browser non supportano le media query per i video in HTML, il che significa che questo non funziona:

<video preload="auto" autoplay muted controls source src="large.mp4" </video>Pertanto, dovremo creare un piccolo wrapper JS per fornire i video che desideriamo su schermi di dimensioni diverse. Ma prima di andarci...
Scaricare video, ma nasconderlo alla vista
Un altro ritorno al primo Web reattivo è scaricare immagini a grandezza naturale, ma nasconderle sui dispositivi mobili. I tuoi clienti ottengono tutto il ritardo per scaricare le immagini di grandi dimensioni (e passare al piano dati mobile e al consumo aggiuntivo della batteria, ecc.) E nessuno dei vantaggi di vedere effettivamente l'immagine. Ciò si verifica abbastanza frequentemente con i video sui dispositivi mobili. Quindi, mentre scriviamo la nostra sceneggiatura, possiamo assicurarci che gli schermi più piccoli non richiedano mai il video che non apparirà in primo luogo.
Video di qualità retina
Potresti avere video diversi per densità dello schermo del dispositivo diverse. Ciò può comportare un tempo aggiuntivo per scaricare i video sui tuoi clienti mobili. Potresti voler impedire ai video retina su dispositivi con schermo più piccolo o su dispositivi con una larghezza di banda di rete limitata, tornando a video di qualità standard per questi dispositivi. Strumenti come l'API Network Information possono fornirti il throughput della rete e aiutarti a decidere quale qualità video desideri offrire al tuo cliente.
Download di diversi tipi di video in base alle dimensioni del dispositivo e alla qualità della rete
Abbiamo appena spiegato alcuni modi per ottimizzare la consegna dei film su schermi più piccoli e abbiamo anche notato l'impossibilità del tag video di scegliere tra i tipi di video, quindi ecco un breve frammento di JS che utilizzerà la larghezza dello schermo per:
- Non fornire video su schermi inferiori a 500 px;
- Fornisci piccoli video per schermi 500-1400;
- Distribuisci un video di dimensioni maggiori a tutti gli altri dispositivi.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Questo script divide gli schermi dell'utente in tre opzioni:
- Al di sotto dei 500 pixel, non viene mostrato alcun video.
- Tra 500 e 1400, abbiamo un video più piccolo.
- Per schermi più grandi di 1400 pixel di larghezza, abbiamo un video più grande.
La nostra pagina ha un video reattivo con due diverse dimensioni: una per dispositivi mobili e un'altra per schermi di dimensioni desktop. Gli utenti mobili ottengono un'ottima qualità video, ma il file è di soli 2,6 MB, rispetto ai 10 MB di video per desktop.
GIF animate
Le GIF animate sono file di grandi dimensioni. Mentre sia le GIF che i file video comprimono i dati attraverso le dimensioni della larghezza e dell'altezza, solo i file video hanno un asse temporale di compressione (spesso più grande). Le aGIF stanno essenzialmente "sfogliando" rapidamente le immagini GIF statiche. Questa mancanza di compressione aggiunge una quantità significativa di dati. Per fortuna, è possibile sostituire le GIF con un video in loop, risparmiando potenzialmente MB di dati per ogni richiesta.
<video loop autoplay muted playsinline src="pseudoGif.mp4">In Safari, c'è un approccio ancora più elaborato: puoi inserire un mp4 in loop nel tag dell'immagine, in questo modo:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>In questo caso, Safari riprodurrà la GIF animata, mentre Chrome (e altri browser che supportano WebP) riprodurrà la WebP animata, con un fallback alla GIF animata. Puoi leggere di più su questo approccio nel fantastico post di Colin Bendell.
Video di terze parti
Uno dei modi più semplici per aggiungere video al tuo sito Web è semplicemente copiare/incollare il codice da un servizio di condivisione video e inserirlo nel tuo sito. Tuttavia, proprio come l'aggiunta di terze parti al tuo sito, devi essere vigile sul tipo di contenuto aggiunto alla tua pagina e su come ciò influirà sul caricamento della pagina. Molti di questi widget "incolla semplicemente questo nel tuo HTML" aggiungono 100 KB di JavaScript. Altri scaricheranno l'intero film (pensa preload="auto" ), e alcuni faranno entrambe le cose.
Best practice per i video di terze parti : fidati ma verifica. Esamina quanto contenuto viene aggiunto e quanto influisce sul tempo di caricamento della pagina. Inoltre, il comportamento potrebbe cambiare, quindi segui regolarmente le tue analisi.
Avvio in streaming
Quando viene richiesto un flusso video, il server fornisce un file manifest al lettore, elencando tutti i flussi disponibili (con dimensioni e informazioni sul bitrate). Nello streaming HLS, il giocatore generalmente sceglie il primo stream nell'elenco per iniziare la riproduzione. Pertanto, lo stream posizionato per primo nel file manifest dovrebbe essere ottimizzato per l'avvio del video sia su dispositivi mobili che desktop (o forse i file manifest alternativi dovrebbero essere consegnati su dispositivi mobili rispetto a desktop).
Nella maggior parte dei casi, l'avvio viene ottimizzato utilizzando uno stream di qualità inferiore per iniziare la riproduzione. Una volta che il giocatore ha scaricato alcuni segmenti, ha un'idea migliore del throughput disponibile e può selezionare un flusso di qualità superiore per i segmenti successivi. Come utente, probabilmente hai visto questo: i primi secondi di un video sembrano molto pixelati, ma pochi secondi dopo la riproduzione il video diventa più nitido.
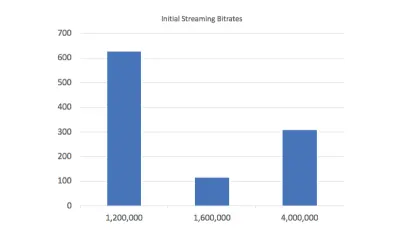
Esaminando 1.065 file manifest consegnati ai dispositivi mobili dall'archivio HTTP, scopriamo che il 59% dei video ha un bitrate iniziale inferiore a 1,2 MBPS e probabilmente avvierà lo streaming senza molto ritardo a velocità dati 3G di 1,6 MBPS. L'11% utilizza un bitrate compreso tra 1,2 e 1,6 MBPS, che potrebbe rallentare l'avvio su 3G, e il 30% ha un bitrate superiore a 1,6 MBPS, e non è in grado di riprodurre a questo bitrate su una connessione 3G. Sulla base di questi dati, sembra che circa il 41% di tutti i video non sarà in grado di sostenere il bitrate iniziale sui dispositivi mobili, aumentando il ritardo di avvio e forse un aumento del numero di stalli durante la riproduzione.

Best practice per l'avvio dello streaming : assicurati che la velocità in bit iniziale nel file manifest sia quella che funzionerà per la maggior parte dei tuoi clienti. Se il lettore deve cambiare stream durante l'avvio, la riproduzione verrà ritardata e perderai le visualizzazioni del video.
Quindi, cosa succede quando il bitrate del video è vicino (o superiore) al throughput disponibile? Dopo alcuni secondi di download senza che un segmento video completato sia pronto per la riproduzione, il lettore interrompe il download e sceglie un video con bitrate di qualità inferiore e ricomincia il processo. L'azione di scaricare un segmento video e quindi di abbandonare porta a un ulteriore ritardo di avvio, che porterà all'abbandono del video.
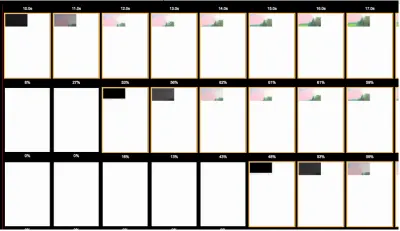
Possiamo visualizzarlo costruendo manifesti video con bitrate iniziali diversi. Testiamo 3 diversi scenari: a partire dal bitrate più basso (215 KBPS), medio (600 KBPS) e più alto (2,6 MBPS).
Quando si inizia con il video di qualità più bassa, la riproduzione inizia a 11 secondi. Dopo alcuni secondi, il giocatore inizia a richiedere un flusso di qualità superiore e l'immagine diventa più nitida.
Quando si avvia con il bitrate più alto (test su una connessione 3G a 1,6 MBPS), il lettore si rende subito conto che la riproduzione non può avvenire e passa al video con bitrate più basso (215 KBPS). La riproduzione del video inizia a 17 secondi. C'è un ritardo di 6 secondi e la qualità video è la stessa bassa qualità fornita nel primo test.
L'uso del video di qualità media consente un po' di compromesso, il video inizia a essere riprodotto a 13 secondi (2 secondi più lento), ma è di alta qualità dall'inizio e non c'è alcun salto dal video pixelato a quello di qualità superiore.
Best practice per l'avvio di video : per una riproduzione più veloce, inizia con lo streaming di qualità più bassa. Per i video più lunghi, potresti prendere in considerazione l'utilizzo di uno stream di "qualità media" all'inizio per fornire video nitidi all'avvio (con un ritardo leggermente più lungo).

Risultati WebPageTest: il flusso video iniziale è basso, medio e alto (dall'alto verso il basso). Il video si avvia più velocemente con la qualità video più bassa. È importante notare che il video di inizio di alta qualità a 17 secondi è la stessa qualità dell'inizio di bassa qualità a 11 secondi.
Streaming: riproduzione continua
Quando il lettore video può determinare il flusso video ottimale per la riproduzione e lo streaming è inferiore alla velocità di rete disponibile, il video verrà riprodotto senza problemi. Ci sono trucchi che possono aiutare a garantire che il video venga distribuito in modo ottimale. Se esaminiamo la seguente voce manifest:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8La riga delle informazioni riporta che questo flusso ha un bitrate di 913 KBPS e una risoluzione di 640 × 360. Se osserviamo l'URL a cui punta questa linea, vediamo che fa riferimento a un video da 600k. L'esame dei file video mostra che il video è 600 KBPS e il manifest sta sovrastimando il bitrate.
Sopravvalutare il bitrate del video
- PRO
L'esagerazione del bitrate assicurerà che quando il giocatore sceglie uno stream, il video verrà scaricato più velocemente del previsto e il buffer si riempirà più velocemente del previsto, riducendo la possibilità di uno stallo. - CON
Sopravvalutando il bitrate, il video distribuito sarà di qualità inferiore. Se esaminiamo l'intero elenco dei bitrate riportati rispetto a quelli effettivi:
| Segnalato (KBS) | Effettivo | Risoluzione |
|---|---|---|
| 913 | 600 | 640x360 |
| 142 | 64 | 320x180 |
| 297 | 180 | 512x288 |
| 506 | 320 | 512x288 |
| 689 | 450 | 412x288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280x720 |
Per gli utenti con una connessione da 1,6 MBPS, il giocatore sceglierà il bitrate di 913 KBPS, servendo il video da 600 KBPS del cliente. Tuttavia, se i bitrate fossero stati riportati in modo accurato, sarebbe stato utilizzato il bitrate di 950 KBPS e sarebbe stato probabilmente trasmesso in streaming senza problemi. Sebbene le scelte qui prevengano gli stalli, riducono anche la qualità del video consegnato al consumatore.
Procedura consigliata : una piccola sovrastima del bitrate video può essere utile per ridurre il numero di stalli durante la riproduzione. Tuttavia, un valore troppo grande può portare a una riproduzione di qualità ridotta.
Prova il video di Neilsen nel browser e vedi se riesci a farlo saltare avanti e indietro.
Conclusione
In questo post, abbiamo esaminato diversi modi per ottimizzare i video che presenti sui tuoi siti web. Seguendo le migliori pratiche illustrate in questo post:
-
preload="auto"
Usalo solo se c'è un'alta probabilità che questo video venga guardato dai tuoi clienti. -
preload="metadata"
Predefinito in Chrome, ma può comunque portare a download di file video di grandi dimensioni. Usare con cautela. - Video silenziosi (gift in loop o video di sfondo)
Elimina il canale audio - Dimensioni video
Prendi in considerazione la possibilità di distribuire video di dimensioni diverse su dispositivi mobili tramite desktop. I video saranno più piccoli, verranno scaricati più velocemente ed è improbabile che i tuoi utenti vedano la differenza (anche il carico del tuo server diminuirà!) - Compressione video
Non dimenticare di comprimere i video per assicurarti che vengano consegnati - Non "nascondere" i video
Se il video non verrà visualizzato, non scaricarlo. - Controlla regolarmente i tuoi video di terze parti
- Streaming
Inizia con un flusso di qualità inferiore per garantire un avvio rapido. (Per riprodurre video più a lungo, considera un bitrate medio per una migliore qualità all'avvio) - Streaming
Va bene essere prudenti sul bitrate per evitare lo stallo, ma andare troppo oltre e gli stream forniranno un video di qualità inferiore.
Scoprirai che il video sulla tua pagina è ottimizzato per una consegna ottimale e che i tuoi clienti non solo apprezzeranno il video che presenti, ma godranno anche di un tempo di caricamento della pagina più veloce in generale.
