Riproduzione video sul Web: lo stato attuale del video (parte 1)
Pubblicato: 2022-03-10L'utilizzo di video sul Web sta aumentando man mano che i dispositivi e le reti diventano più veloci e più capaci di gestire i contenuti video. La ricerca mostra che i siti con video aumentano il coinvolgimento dell'80%. I siti di e-commerce con video hanno conversioni più elevate rispetto ai siti senza video.
Ma l'aggiunta di video può avere un costo. I video (essendo file di dimensioni maggiori) aumentano il tempo di caricamento della pagina e la ricerca sul rendimento mostra che pagine più lente hanno l'effetto opposto di un minore coinvolgimento e conversioni dei clienti. In questo articolo esaminerò le metriche importanti per bilanciare le prestazioni e la riproduzione di video sul Web, esaminerò l'uso dei video oggi e fornirò le migliori pratiche per la distribuzione di video sul Web.
Uno dei primi passi per migliorare la soddisfazione del cliente è accelerare il tempo di caricamento di una pagina . Google ha dimostrato che le pagine mobili che impiegano più di tre secondi per caricarsi perdono il 53% del loro pubblico a causa dell'abbandono. Altri studi rilevano che migliorando le prestazioni del sito, l'utilizzo e le vendite aumentano.
L'aggiunta di video a un sito Web aumenterà il coinvolgimento, ma può anche rallentare notevolmente il tempo di caricamento, quindi è chiaro che è necessario trovare un equilibrio tra l'aggiunta di video al tuo sito e il non influire troppo sul tempo di caricamento.
Letture consigliate : Checklist delle prestazioni front-end 2018 [PDF, Apple Pages]
Video sul Web oggi
Per esaminare lo stato del video sul Web oggi, utilizzerò i dati dell'archivio HTTP. L'archivio HTTP utilizza WebPageTest per scansionare le prestazioni di 1,2 milioni di siti Web mobili e desktop ogni due settimane, quindi archivia i dati in Google BigQuery.
In genere viene controllata solo la pagina principale di ciascun dominio (il che significa che www.cnn.com viene eseguito, ma non www.cnn.com/politics ). Questi dati possono aiutarci a capire come l'utilizzo dei video sul web influisca sulle prestazioni dei siti web. I test mobili vengono eseguiti su un Motorola G4 emulato con una connessione Internet 3G (1,6 MBPS giù, 768 KBPS su, 300 ms RTT) e i test desktop eseguono Chrome su una connessione via cavo (5 MBPS giù, 1 MBPS su, 28 ms RTT). Userò il set di dati dal 1 agosto 2018.
Siti che scaricano video
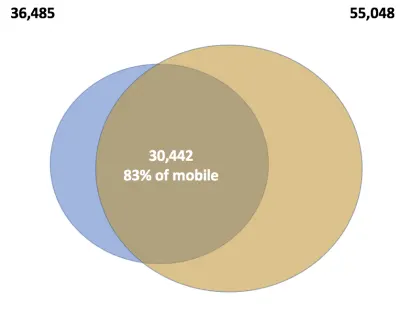
Come primo passo per studiare i siti con video, dovremmo esaminare i siti che scaricano file video quando viene caricata la pagina. Ci sono 35.000 siti per dispositivi mobili e 55.000 siti desktop con download di file video nel set di dati dell'archivio HTTP (ovvero il 3% di tutti i siti per dispositivi mobili e il 4,5% di tutti i siti desktop). Confrontando desktop e dispositivi mobili, scopriamo che 30.000 di questi siti hanno video sia su dispositivi mobili che desktop (lasciando circa 5.800 siti su dispositivi mobili senza video sul desktop).

La pagina mobile mediana con video pesa ben 7 MB (il 583% più grande di 1,2 MB trovato per il sito mobile mediano). Questo aumento non è interamente contabilizzato dal solo video (2,5 MB). Poiché i siti con video tendono ad essere più ricchi di funzionalità e visivamente accattivanti, utilizzano anche più immagini (il sito mediano ha oltre 1 MB in più), CSS e Javascript. La tabella seguente mostra anche che lo SpeedIndex mediano (una misura della velocità con cui i contenuti vengono visualizzati sullo schermo) per i siti con video è 3,7 secondi più lento di un tipico sito per dispositivi mobili e impiega ben 11,5 secondi per il caricamento.
| Indice di velocità | Byte totali | Byte Video | Byte CSS | Byte Immagini | Byte JS | |
|---|---|---|---|---|---|---|
| video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| tutti i siti | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
Ciò mostra chiaramente che i siti più interattivi e con contenuti video impiegano (in media) più tempo per caricare quei siti senza video. Ma possiamo velocizzare la consegna dei video? Cos'altro possiamo imparare dai dati a portata di mano?
Hosting video
Quando si esamina la consegna dei video, i file vengono serviti da una CDN o da un provider di video oppure gli sviluppatori ospitano i video sui propri server? Esaminando il dominio dei video distribuiti su dispositivi mobili, scopriamo che 12.163 domini vengono utilizzati per fornire video, indicando che circa il 49% dei siti offre i propri file video. Se classifichiamo i domini in base alla frequenza, siamo in grado di determinare le soluzioni di hosting video più comuni:
| Video Doman | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939 | 1% |
| cloudfront.net | 1896 | 1% |
| pixfs.net | 1853 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| contentabc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| dailymotion.com | 1337 | 1% |
| teas.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
I migliori CDN e domini Facebook, Akamai, Google, Cloudinary, AWS e Cloudfront aprono la strada, il che non sorprende. Tuttavia, è interessante vedere YouTube e Vimeo così in fondo all'elenco, poiché sono due dei siti di condivisione video più popolari.
Diamo un'occhiata alla consegna di video su YouTube, Vimeo e Facebook:
I video di YouTube contano
Per impostazione predefinita, le pagine con un video di YouTube incorporato in realtà non scaricano alcun file video, ma solo script e un'immagine segnaposto, quindi non vengono visualizzate in una query alla ricerca di siti con download di video. Uno dei download di Javascript per il video player di YouTube è www-embed-player.js . Cercando questo file, troviamo 69.000 istanze su 66.647 siti mobili. Questi siti hanno uno SpeedIndex medio di 10.700 e un utilizzo dei dati di 3,31 MB, migliore dei siti con video scaricati, ma comunque più lento dei siti senza video. L'aumento dei dati è direttamente associato a più immagini e Javascript (come mostrato di seguito).
| Indice di velocità | Byte totali | Byte Video | Byte CSS | Byte Immagini | Byte JS | |
|---|---|---|---|---|---|---|
| video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| Tutti i siti | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
| Sceneggiatura YouTube | 10700 | 3.310.000 | 0 | 126.314 | 1.733.473 | 1.005.758 |
Il video di Vimeo conta
Ci sono 14.148 richieste di video Vimeo nell'archivio HTTP per la riproduzione di video. Vedo solo 5.848 richieste per il file player.js (nel formato https://f.vimeocdn.com/p/3.2.0/js/player.js — il che implica che forse ci sono molti video su una pagina, o forse un'altra posizione per il file del lettore video. Esistono 17 diverse versioni del lettore presenti nell'archivio HTTP, con le più popolari 3.1.5 e 3.1.4:
| URL | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Non sembra esserci alcun miglioramento delle prestazioni per nessuna libreria Vimeo: tutte le pagine hanno tempi di caricamento simili.
Nota : l' utilizzo www-embed-player.js per YouTube o https://f.vimeocdn.com/p/*/js/player.js per Vimeo sono buone impronte digitali per i browser con una cache pulita, ma se il cliente ha visitato un sito con un video incorporato, questo file potrebbe essere già nella cache del browser e quindi non verrà richiesto nuovamente. Ma, come ha recentemente notato Andy Davies, questa non è un'ipotesi sicura da fare.
I video di Facebook contano
È sorprendente che nei dati dell'archivio HTTP, il 67% di tutte le richieste di video provenga dalla CDN di Facebook. Si scopre che su Chrome, i widget di Facebook di terze parti scaricano il 30% di tutti i video pubblicati all'interno del widget (questo effetto non si verifica in Safari o in Firefox.). Si scopre che un widget di terze parti aggiunto con poche righe di codice è responsabile del 57% di tutti i video visti nell'archivio HTTP.
Tipi di file video
La maggior parte dei video sulle pagine testate sono Mp4. Se guardiamo tutti i video scaricati (esclusi quelli da Facebook), otteniamo la seguente visualizzazione:
| Estensione del file | Conteggio video | % |
|---|---|---|
| .mp4 | 48.448 | 53% |
| .ts | 18.026 | 20% |
| .webm | 3.946 | 4% |
| 14.926 | 16% | |
| .m4s | 2.017 | 2% |
| .mpg | 1.431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
Dei file senza estensione, 10.000 sono file googlevideo.com .
Cosa possiamo imparare su questi file? Esaminiamo ogni tipo di file per saperne di più sul contenuto consegnato.
Ho usato FFPROBE per interrogare i 34.000 file MP4 univoci e ho ottenuto dati per 14.700 video (molti dei video erano stati modificati o rimossi nelle 3 settimane dall'acquisizione dell'archivio HTTP all'analisi).
Dati video MP4
Dei 14,7k video nel set di dati, 8.564 hanno tracce audio (58%). I video più brevi che vengono riprodotti automaticamente o i video che vengono riprodotti in background non richiedono l'audio, quindi rimuovere la traccia audio è un ottimo modo per ridurre le dimensioni del file (e accelerare la consegna) dei tuoi video.
Il prossimo aspetto più importante per scaricare rapidamente un video sono le dimensioni. Più grandi sono le dimensioni (e nel caso del video, ci sono tre dimensioni da considerare: width × height × time ), più grande sarà il file video.

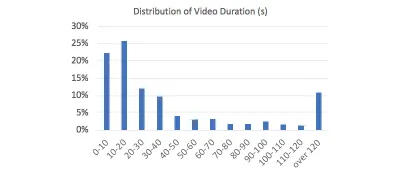
Durata video MP4
La maggior parte dei 14k video studiati sono brevi: la durata mediana (50° percentile) è di 21 secondi. Tuttavia, il 10% dei video intervistati ha una durata superiore a 2 minuti. I casi d'uso qui saranno, ovviamente, divisi, ma per brevi loop video o video di sfondo: i video più brevi utilizzeranno meno dati e verranno scaricati più velocemente.

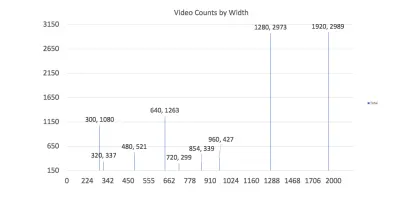
Larghezza e altezza video MP4
Le dimensioni del video sullo schermo determinano quanti pixel dovrà utilizzare ogni fotogramma. La tabella seguente mostra le varie larghezze di video che vengono servite sul dispositivo mobile. (Come nota, il Moto G4 ha una dimensione dello schermo di 1080 × 1920 e le pagine sono tutte visualizzate in modalità verticale).

Come mostrano i dati, le due larghezze video più utilizzate sono significativamente più grandi dello schermo G4 (se tenuto in modalità verticale). Il 49% completo di tutti i video viene pubblicato con una larghezza superiore a 1080 pixel. L'Alcatel 1x, un nuovo dispositivo Android Go, ha uno schermo da 480×960 pixel. Il 77% dei video forniti nel set di campioni ha una larghezza superiore a 480 pixel.
Man mano che le dimensioni dei video diminuiscono, diminuisce anche la dimensione dei file (e quindi il tempo di consegna del video). Questo è il motivo principale per ridimensionare i video.
Perché questi video sono così grandi? Se mettiamo in correlazione i video pubblicati su dispositivi mobili e desktop, scopriamo che il 18% dei video pubblicati su dispositivi mobili sono gli stessi video pubblicati su desktop. Questo è un "problema" risolto per le immagini anni fa con immagini reattive. Offrendo video di dimensioni diverse a dispositivi di dimensioni diverse, possiamo garantire che vengano serviti video belli, ma con dimensioni e dimensioni che abbiano senso per il dispositivo.
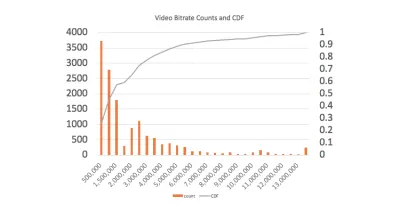
Bitrate video MP4
Il bitrate del video inviato al dispositivo ha un grande effetto sulla riproduzione del video. I test dell'archivio HTTP vengono eseguiti su una connessione 3G a una velocità di download di 1,6 MBPS. Per la riproduzione (senza stallo) il download deve essere più veloce della riproduzione. Forniamo l'80% del bitrate disponibile ai file video (1,3 MBPS). Il 47% dei video nel set di campioni ha un bitrate superiore a 1,3 MBPS, il che significa che quando questi video vengono riprodotti su una connessione 3G, è più probabile che si interrompano, causando clienti insoddisfatti. Il 27% dei video ha un bitrate superiore a 2,5 MBPS, il 10% è superiore a 5 MBPS e 35 dei video pubblicati su dispositivi mobili hanno un bitrate > 10 MBPS. È improbabile che questi video più grandi vengano riprodotti senza bloccarsi su molte connessioni, fisse o mobili.

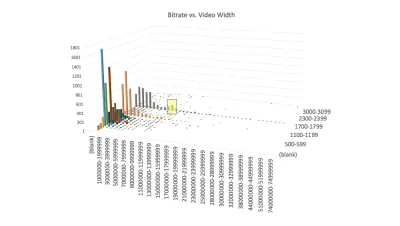
Cosa porta a bitrate più elevati
I video più grandi tendono a trasportare un bitrate maggiore, poiché i video di dimensioni maggiori richiedono molti più dati per popolare i pixel aggiuntivi sul dispositivo. Il riferimento incrociato del bitrate di ogni video alla larghezza lo conferma: i video con larghezza 1280 (arancione) e 1920 (grigio) hanno una distribuzione dei bitrate molto più ampia (più punti dati a destra nel grafico). La colonna contrassegnata in giallo indica i 136 video con larghezza 1920 e un bitrate compreso tra 10-11 MBPS.

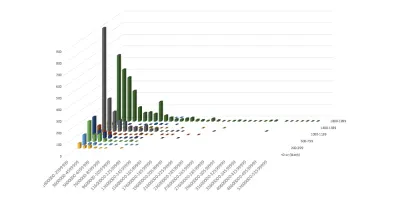
Se visualizziamo solo i video oltre 1,6 MBPS, diventa chiaro che le risoluzioni dello schermo più elevate (1280 e 1920) sono responsabili dei video con bitrate più elevati.

MP4: HTTP e HTTPS
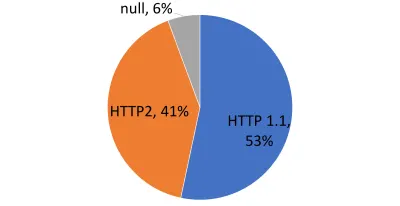
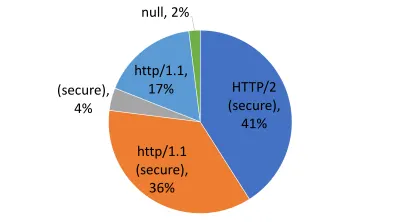
HTTP2 ha ridefinito la distribuzione dei contenuti con connessioni multiplex, in cui è richiesta una sola connessione per server. Per file di grandi dimensioni come i video, HTTP2 fornisce un miglioramento significativo alla consegna dei contenuti? Se guardiamo le statistiche dall'archivio HTTP:

Omettendo i 116k video di Facebook (tutti inviati tramite HTTP2), vediamo che si tratta di una divisione di circa 50:50 tra HTTP 1.1 e HTTP2. Tuttavia, HTTP1.1 può utilizzare HTTPS e, quando filtriamo per l'utilizzo di HTTPS, scopriamo che l'81% dei flussi video viene inviato tramite HTTPS, con HTTP2 utilizzato leggermente più di HTTPS1.1 (41%:36%)

Come puoi vedere, confrontare la velocità di consegna video HTTP e HTTP2 è un lavoro in corso.
Streaming video HLS
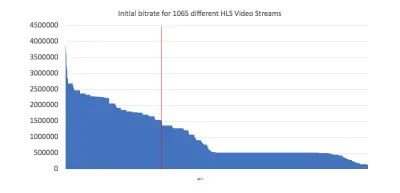
Lo streaming video che utilizza il bitrate adattivo è un modo ideale per fornire video all'utente finale. Più versioni di ogni video sono costruite con dimensioni e bitrate differenti. L'elenco degli stream disponibili viene presentato al dispositivo di riproduzione e il lettore video sul dispositivo può scegliere lo stream più appropriato in base alle dimensioni dello schermo del dispositivo e alle condizioni di rete disponibili. Ci sono 1.065 file manifest (e 14.000 file di streaming video) nel set di dati dell'archivio HTTP che ho esaminato.
Riproduzione in streaming video
Una metrica chiave nello streaming video è che il video si avvii il più rapidamente possibile. Sebbene il file manifest abbia un elenco di flussi disponibili, il lettore non ha idea della larghezza di banda disponibile della rete all'inizio della riproduzione. Per iniziare lo streaming e poiché il giocatore deve scegliere uno stream, in genere sceglie il primo nell'elenco. Per facilitare un rapido avvio del video, è importante posizionare lo stream corretto nella parte superiore del file manifest.
Nota : l'utilizzo dell'API delle informazioni di rete di Chrome per generare file manifest al volo potrebbe essere un buon modo per ottimizzare rapidamente i contenuti video all'avvio.
Un modo per garantire che il video si avvii rapidamente è iniziare con il segmento video di qualità più bassa, poiché il download sarà il più veloce. La qualità video iniziale può essere pixelata, ma poiché il giocatore comprende meglio la qualità della rete, può adattarsi rapidamente a un flusso video più appropriato (si spera di qualità superiore). Con questo in mente, diamo un'occhiata ai bitrate del flusso iniziale nell'archivio HTTP.

La linea rossa nel grafico sopra indica 1,5 MBPS (ricordiamo che i test mobili vengono eseguiti a 1,6 MBPS e non viene scaricato solo il contenuto video). Vediamo che il 30,5% di tutti gli stream (tutto a sinistra della linea) inizia con un bitrate iniziale superiore a 1,5 MBPS (e quindi è improbabile che venga riprodotto su una connessione 3G) Il 17% inizia sopra i 2 MBPS.
Quindi cosa succede quando il download del video è più lento della riproduzione effettiva del video? Inizialmente, il giocatore tenterà di scaricare i file con bitrate (troppo) grandi, ma in base alla velocità di download si renderà conto del problema. Il lettore passerà quindi al download di un video con bitrate inferiore, in modo che il download sia più veloce della riproduzione. Il problema è che il tentativo di download iniziale richiede tempo e l'aggiunta di un ritardo all'avvio della riproduzione del video porta all'abbandono del cliente.
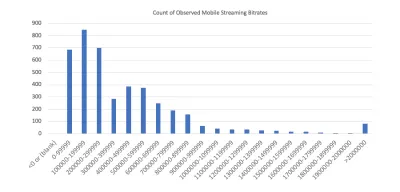
Possiamo anche guardare i bitrate più comuni dei file .ts (i file che hanno il contenuto video), per vedere quali bitrate finiscono per essere scaricati su dispositivi mobili. Questi dati includono i bitrate iniziali e qualsiasi file successivo scaricato durante l'esecuzione di WebPageTest:

Possiamo vedere due gruppi principali di bitrate di streaming video (100-300 KBPS e un picco più ampio da 300-1.000 MBPS). È qui che ci aspetteremmo che appaiano gli stream, dato che la velocità della rete è limitata a 1,6 MBPS.
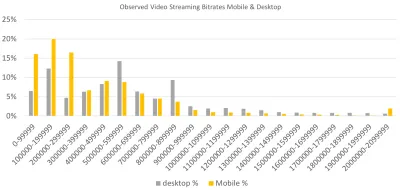
Confrontando i dati con il desktop, Mobile è chiaramente più alto ai bitrate più bassi e i flussi desktop hanno picchi elevati negli intervalli 500-600 e 800-900 KBPS, che non si vedono nei dispositivi mobili.


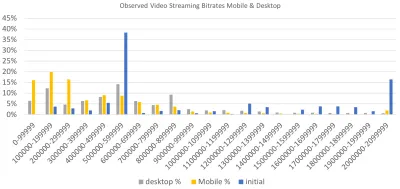
Quando confrontiamo i bitrate iniziali osservati (blu) con i file effettivamente scaricati, è molto chiaro che per i dispositivi mobili il bitrate generalmente diminuisce durante la riproduzione in streaming, indicando che l'abbassamento del bitrate iniziale per i flussi video potrebbe migliorare le prestazioni di avvio del video e prevenire gli stalli nella riproduzione anticipata del video. Anche il video desktop sembra diminuire, ma è anche possibile che alcuni video si spostino a velocità di riproduzione più elevate.
Conclusione
I contenuti video sul Web aumentano il coinvolgimento e la soddisfazione dei clienti. Le pagine che si caricano rapidamente hanno lo stesso effetto. L'aggiunta di video al tuo sito web rallenterà il tempo di rendering della pagina, rendendo necessario un equilibrio tra il caricamento generale della pagina e il contenuto del video. Per ridurre le dimensioni dei tuoi contenuti video, assicurati di disporre di versioni di dimensioni adeguate alle dimensioni del dispositivo mobile e utilizza video più brevi quando possibile.
Se la riproduzione dei tuoi video non è essenziale, segui il percorso di YouTube e Vimeo: scarica tutti i pezzi necessari per essere pronti per la riproduzione, ma in realtà non scaricare alcun segmento video fino a quando l'utente non preme play. Infine, se stai trasmettendo video in streaming, inizia con l'impostazione di qualità più bassa per garantire una riproduzione video veloce.
Nel mio prossimo post in video, prenderò questi risultati generali e approfondirò come risolvere potenziali problemi con esempi.
