20 design di siti Web gialli vivaci
Pubblicato: 2017-11-25Avere una grande tavolozza di colori è fondamentale per il design di qualsiasi sito web . Puoi optare per tavolozze di colori più familiari o sceglierne una audace e vivace e utilizzare colori forti e facili da ricordare.
Il giallo è un colore primario caldo che simboleggia energia, luce, vitalità e può far sembrare il tuo sito web amichevole, confortevole e invitante. È un colore difficile da usare, quindi fai attenzione! Il tuo design può facilmente trasformarsi in un pasticcio. assicurati di non abusarne e presta particolare attenzione all'aspetto dei testi quando vengono applicati su uno sfondo giallo. Usandolo nel modo giusto
Assicurati di non abusarne e presta particolare attenzione all'aspetto dei testi quando vengono applicati su uno sfondo giallo.
Non puoi passare inosservato con un design del sito web giallo. Ecco perché abbiamo deciso di condividere con te alcuni fantastici design di siti Web gialli che ti mostreranno come utilizzare con successo una tavolozza di colori gialli.
Lordz
La danza è il movimento che devi semplicemente sperimentare e il giallo è stata la scelta cromatica perfetta per trasmettere questo messaggio. La Swiss Urban Dance Academy Lordz sta sbarcando nella dimensione digitale con questo fantastico sito web dal design giallo. Il sito Web ti dà energia grazie al suo sfondo vibrante e alle animazioni. Più tempo trascorri su questo sito, più vorrai imparare a ballare.
James Tupper
James Tupper è un designer per metà coreano che ama la fotografia e questo è il suo sito web portfolio. Tutto giallo tranne la sua opera d'arte, con caratteri neri, sembra davvero unico. Questo esempio è unico e creativo, puoi sicuramente vedere il tocco personale di James Tupper nel design di questo sito web. Il sito Web è semplice, utilizza un semplice sfondo arancione e inserisce una foto astratta di se stesso. Il tutto è seguito da fasce orizzontali delle sue immagini sulle quali è possibile cliccare per saperne di più.
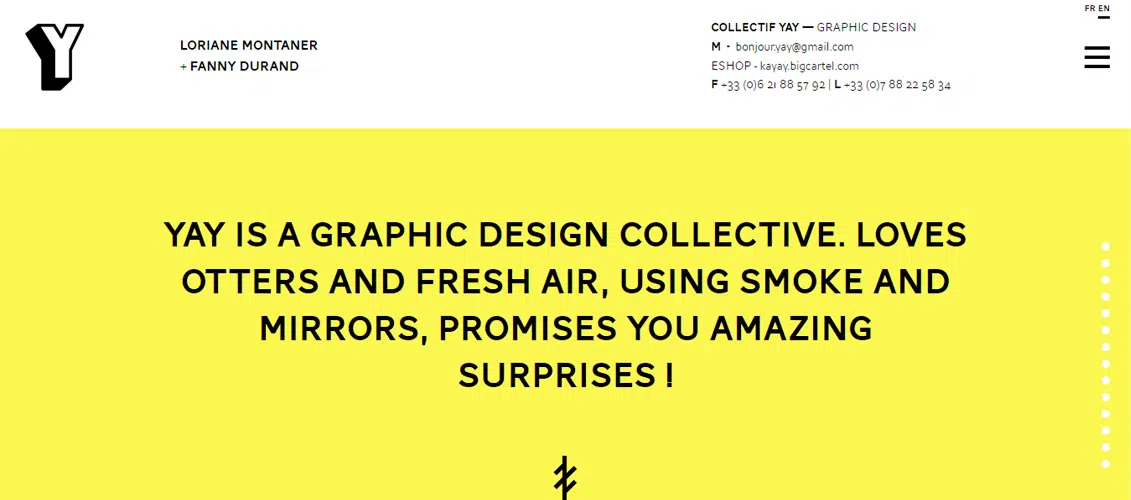
Collectif-yay
YAY è un collettivo di design grafico che ha un sito web amichevole e vivace. Ha un design del sito Web semplice ma audace che utilizza il giallo come colore principale. Se continuerai a scorrere noterai che il colore dello sfondo cambia in base al contenuto presentato. Usa anche la tipografia nera in modo creativo. Tutto sommato, il sito Web ha un bell'aspetto e mescola i colori in modo creativo. Anche il preloader sembra fantastico. Utilizza diverse illustrazioni della lettera 'Y'.
Lavagrafica
Utilizzando sia l'illustrazione che i toni gialli, il design di questo sito Web sarà sicuramente ricordato dai suoi visitatori. Questo sito Web ha un design piatto elegante che si mescola con una tipografia elegante. Alcune parole usano la tipografia scritta a mano che rende questa pagina ancora carina. Il colore caldo dello sfondo ti calma e l'illustrazione è un bel dettaglio.
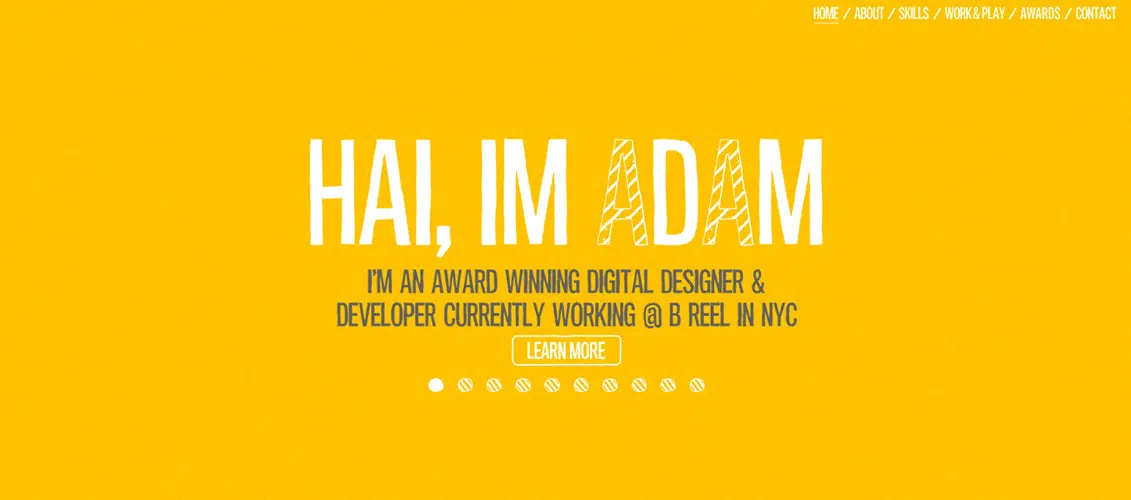
Adam Hartwig
Questo è il sito web del portfolio del pluripremiato designer e sviluppatore con sede a Cambridge, nel Regno Unito. Si è specializzato in ricche esperienze interattive per tablet, desktop e dispositivi mobili. Il sito web di Adam Hartwig sembra davvero carino e puoi sicuramente notare la sua creatività. Il sito web inizia con una presentazione di elementi unici disegnati a mano che ci raccontano alcune cose su se stesso. Il sito utilizza più di un colore ma quello principale rimane il giallo. Il giallo è la prima cosa che vedono i visitatori del sito.
Croscon
Croscon è il partner per l'innovazione del software personalizzato che progetta e realizza attività digitali. Il loro sito Web utilizza elementi grafici gialli posizionati su un'immagine di grandi dimensioni con una sovrapposizione bianca. La tipografia grande, nera e tipografica è davvero un bel dettaglio e sta benissimo su quello sfondo biancastro. Anche alcuni elementi grafici sono neri. Oltre al giallo, questo sito utilizza molti altri colori. Insieme formano un esempio di web design vivace e amichevole.
Moose Design
Mooze Design è il sito Web portfolio di un'agenzia creativa. Questo sito è molto creativo. Il logo è enorme e centrato in modo da poter essere unito al nome dell'agenzia. Il colore di sfondo è giallo ma se andrai in un'altra sezione, il colore cambierà.
Campo della birra
Questo è un sito Web di eventi per il campo della birra che ispirerà sicuramente il tuo prossimo progetto. Questo esempio utilizza uno sfondo giallo e una tipografia blu scuro. Se scorri, troverai un modo unico per mostrare i contenuti ai visitatori del tuo sito web. Il testo si ingrandisce, scompare e fa apparire nuovi contenuti.
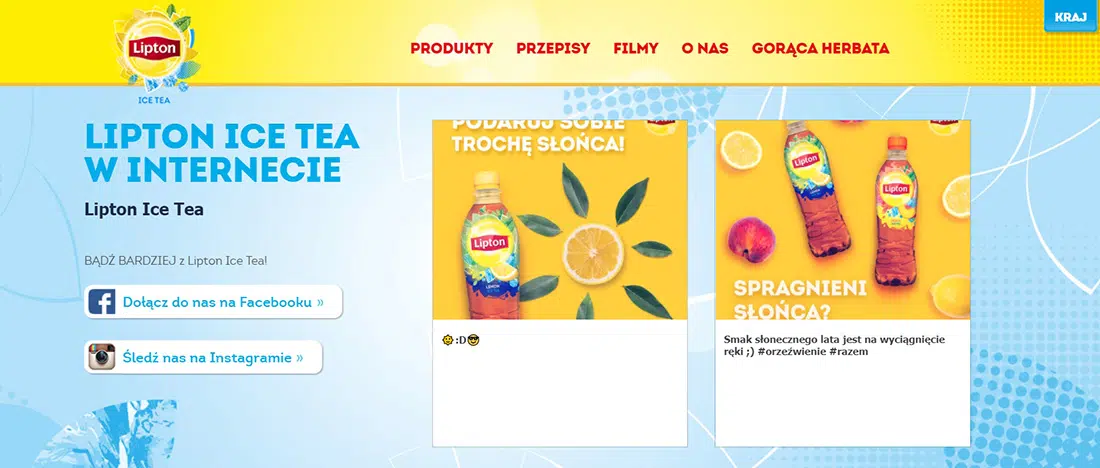
Tè freddo Lipton
Questo sito è colorato e creativo. Sebbene il colore principale non sia il giallo, i dettagli e alcune foto lo usano come colore principale.

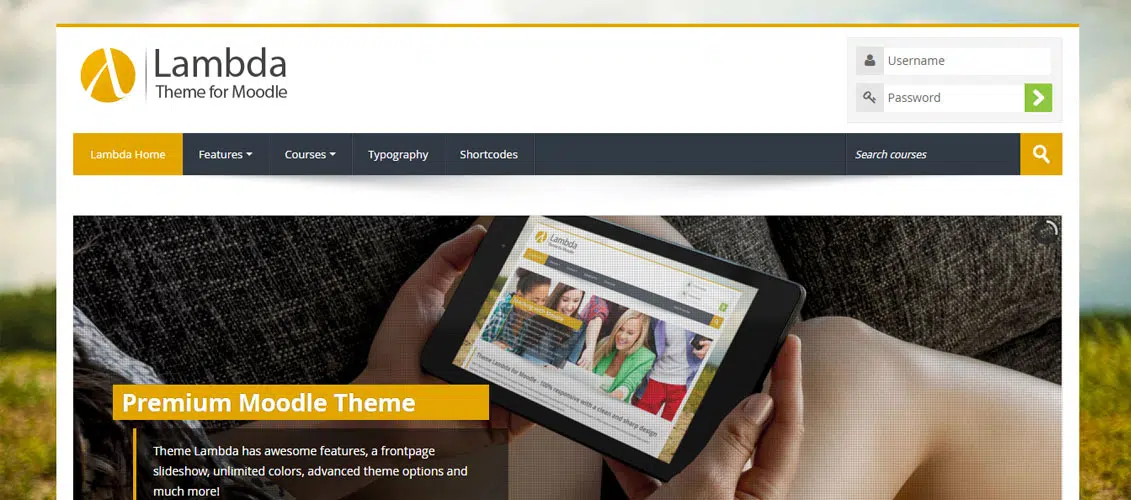
Lambda – Tema Moodle reattivo
Questo tema è completamente personalizzabile, il che ti renderà più facile adattarlo al tuo progetto. Questo esempio ha opzioni di colore illimitate e tutte le funzionalità necessarie per avviare un sito Web di corsi online di successo. Questo esempio utilizza dettagli gialli nel suo design che possono essere loghi, pulsanti, evidenziazioni e molto altro.
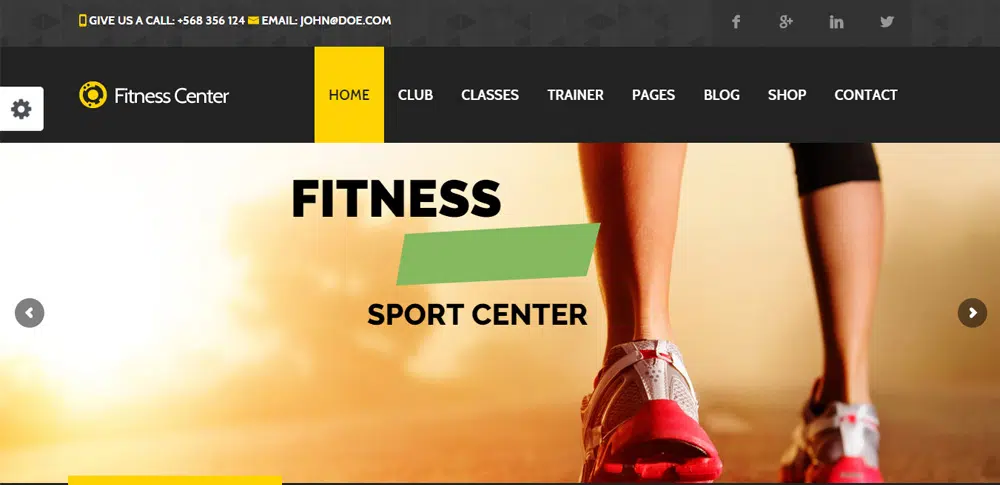
E-commerce di temi WordPress per il fitness
Fitness è un tema WordPress per palestra e sport progettato in uno stile minimalista. Ha un layout reattivo che sta benissimo su qualsiasi schermo. Come l'esempio precedente, anche questo modello fa uso di dettagli gialli. Alcune icone, il logo, le categorie di menu e lo slider sono gialli.
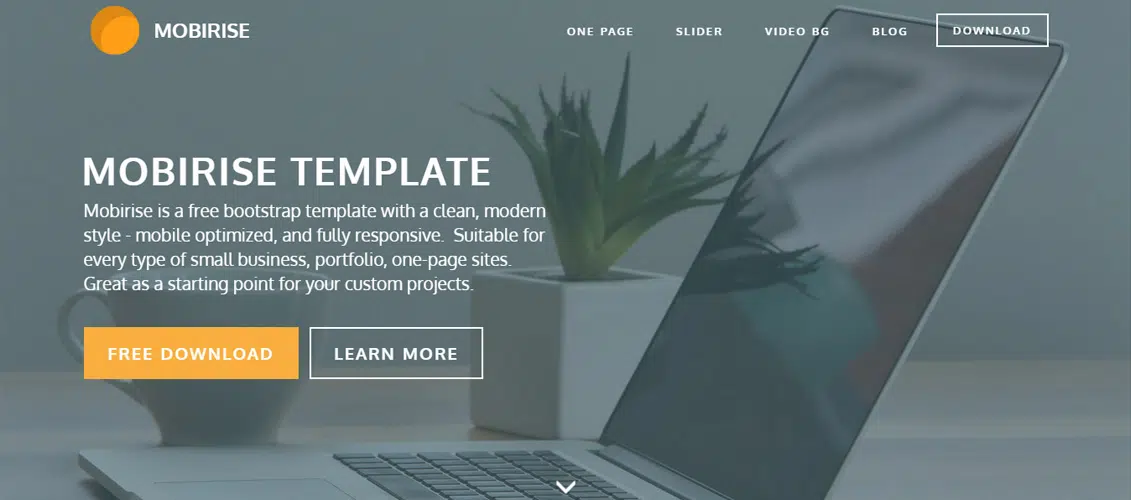
Mobilitare
Mobirise è un modello bootstrap gratuito che ha uno stile pulito e moderno. È ottimizzato per dispositivi mobili e ha un design completamente reattivo che starà benissimo su qualsiasi schermo. Questo tema è adatto a ogni tipo di piccola impresa, portfolio, siti di una pagina.
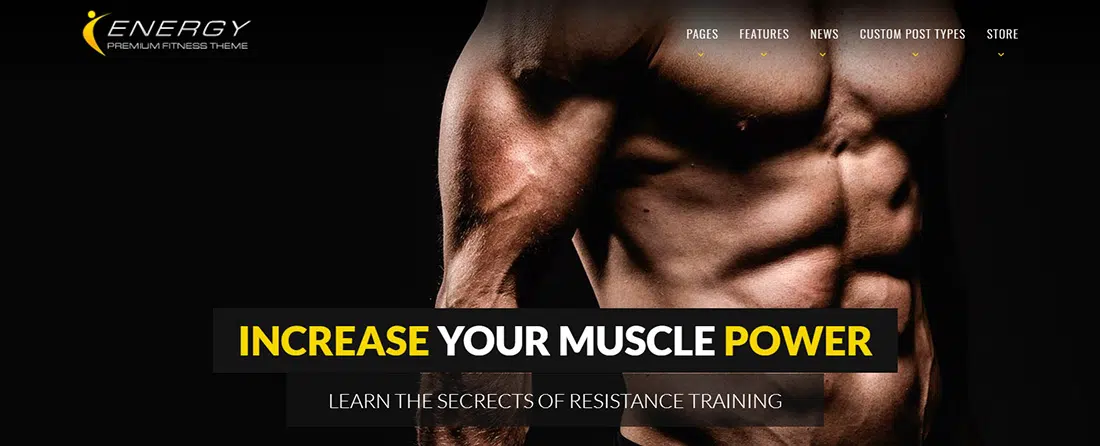
ENERGIA – Tema fitness WordPress reattivo
ENERGY è un tema WordPress Premium Fitness appositamente progettato per palestre, studi di fitness, istruttori e blogger professionisti che si rivolgono alla nicchia del fitness. Ha un layout scuro su cui i dettagli gialli risaltano bene. Questo modello utilizza un grande dispositivo di scorrimento a schermo intero con un'enorme tipografia. Alcune delle parole del motto sono gialle, così come il logo che può essere una grande fonte di ispirazione.
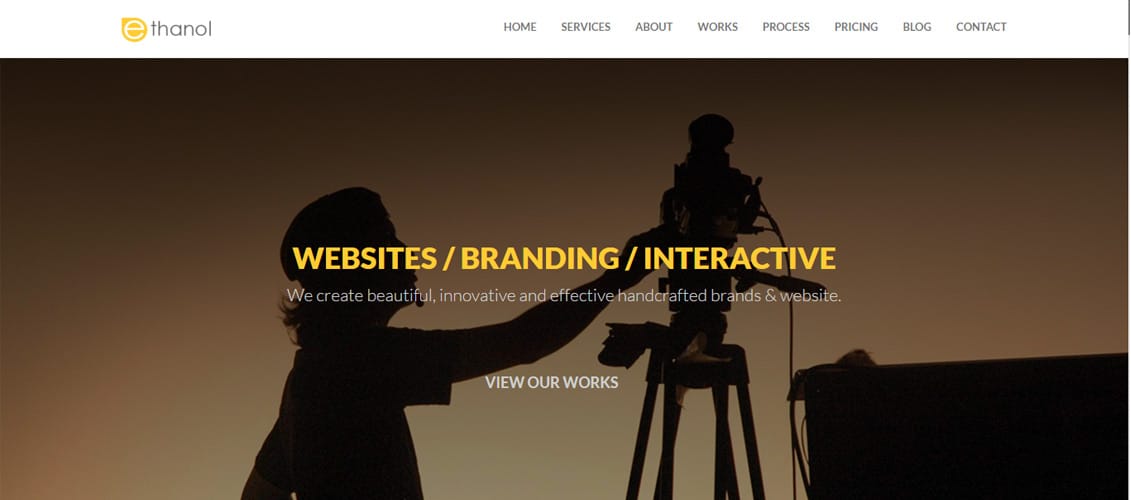
PORTAFOGLIO ETANOLO
Il modello di portfolio di etanolo è un modello Bootstrap gratuito pulito e semplice. Questo esempio è stato progettato come tema multiuso. Questo modello è stato creato con Bootstrap 3.3.2 ed è totalmente mobile responsive.
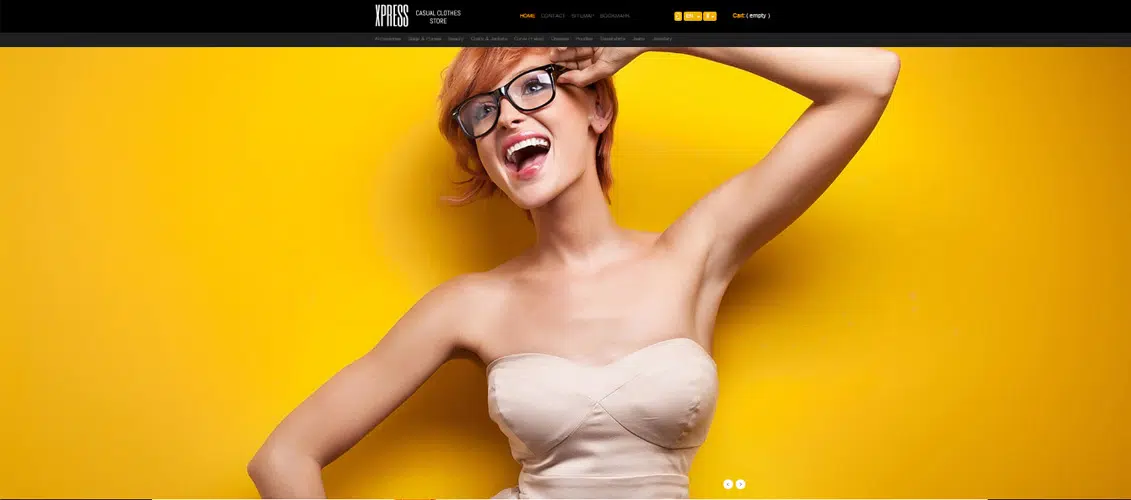
XPRESS
Perfetto per portafogli o siti Web relativi alla moda, questo design utilizza il giallo come colore di accento ma anche nelle immagini principali nel dispositivo di scorrimento della home page. Il grande cursore presenta molte immagini colorate e rappresentative, ma la prima che un visitatore vede è quella con lo sfondo giallo.
Dmig4
Dmig 4 è un sito web pensato per una rivista di design. La prima cosa che noterai su questo sito Web è il vibrante colore di sfondo giallo e l'enorme tipografia.
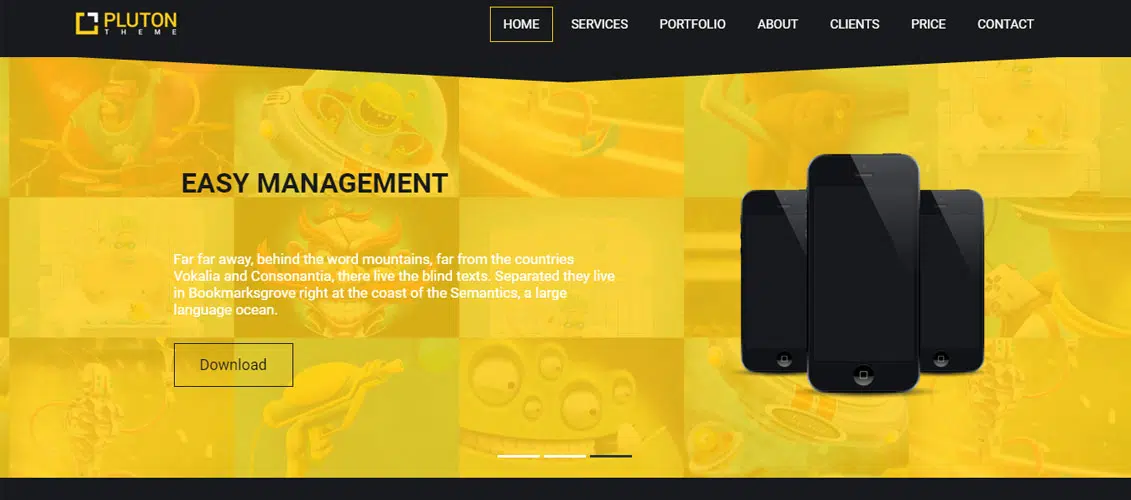
Plutone
Plutone illuminerà la tua giornata. Pluton è una moderna Landing Page HTML5 multiuso basata su un framework Bootstrap. È stato creato utilizzando l'ultima tecnica HTML5/CSS3/jQuery ed è completamente reattivo. Questo esempio può aiutarti a creare un sito web dinamico.
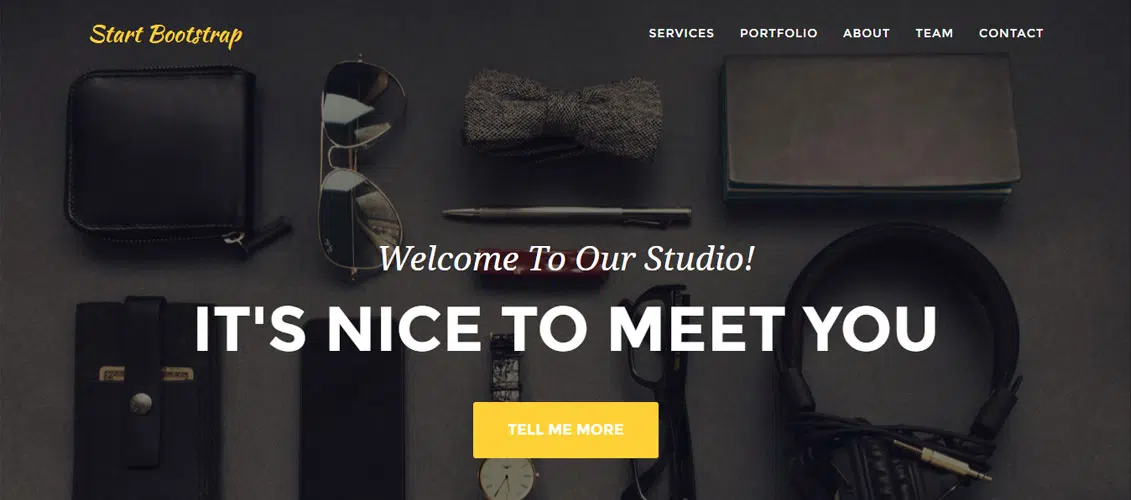
Agenzia
Agency è un tema Bootstrap di una pagina alla moda, appositamente progettato per le agenzie e le piccole imprese che desiderano mostrare il proprio lavoro in modo creativo. Il design di Agency si basa sul tema Golden PSD.
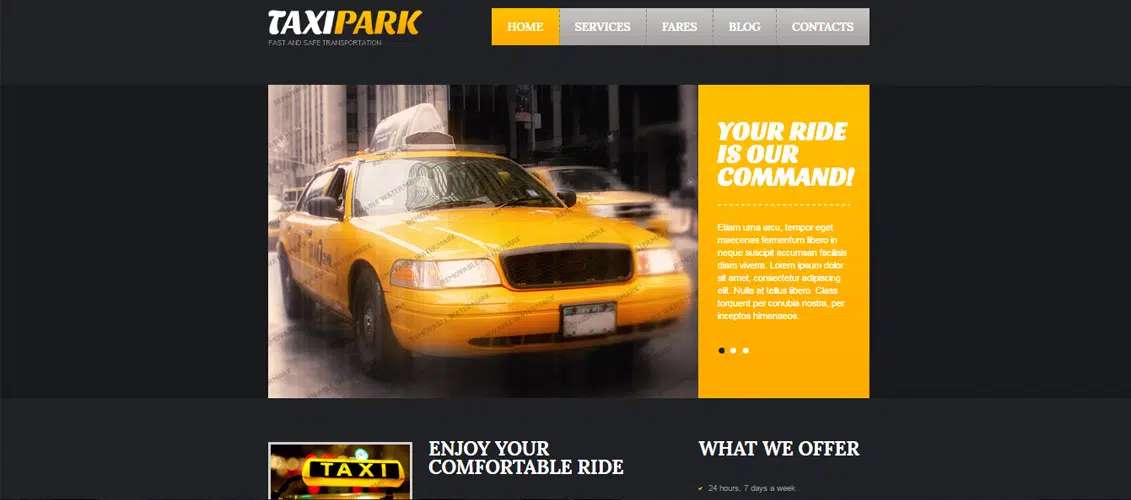
Parco dei taxi
Questo è un esempio di sito Web per una compagnia di taxi che utilizza il giallo come colore di accento. Molti dettagli di questo sito Web sono gialli e mantengono il tema scuro vivace e amichevole. Il giallo, in questo caso, viene utilizzato solo per enfatizzare alcuni elementi o informazioni.
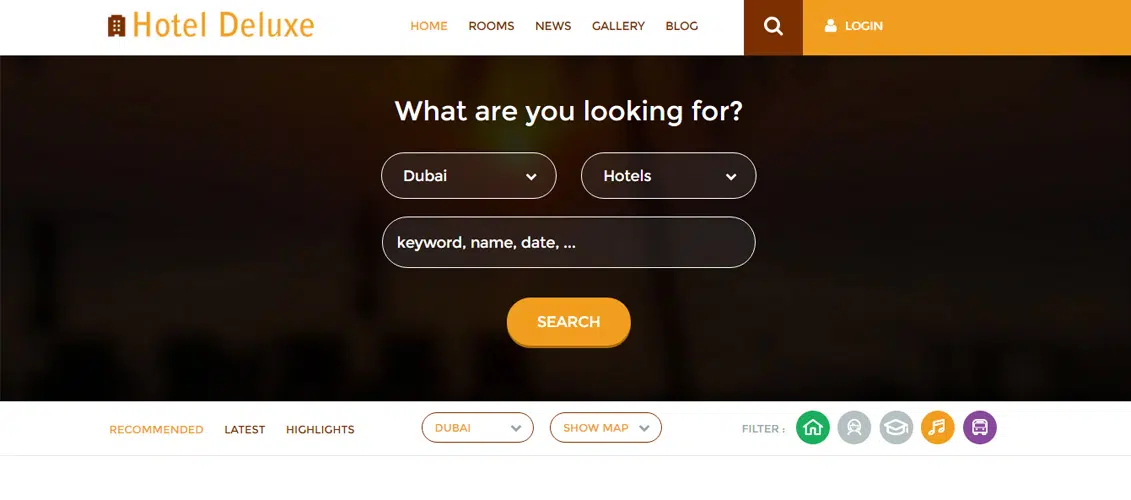
Hotel Deluxe
Hotel Deluxe è dotato di un design piatto e reattivo gratuito che adorerai sicuramente. Puoi utilizzare questo modello per qualsiasi tipo di sito Web, fast food, ristoranti, punti ristoro, punti ristoro, hotel, bed&breakfast e altro ancora.