Sette consigli per UXD: rispondere alle esigenze dei tuoi utenti
Pubblicato: 2020-07-14UXD sta per design dell'esperienza utente. Questo tipo di design si riferisce al design di un prodotto che offre un'esperienza significativa e arricchente all'utente di quel prodotto. Il termine "Design dell'esperienza utente" è spesso usato in modo intercambiabile con "design dell'interfaccia utente" e "usabilità". Ma questi ultimi termini sono un sottoinsieme del design dell'esperienza utente. Un design dell'esperienza utente è molto più del design dell'interfaccia del prodotto o di un design che fornisce usabilità. Un designer dell'esperienza utente presta attenzione anche all'integrazione del prodotto. Si occupa di processi come il marchio del prodotto, la progettazione del prodotto e i fattori di usabilità. Inoltre, dovrebbero anche considerare l'efficienza della funzione del prodotto.
Il processo di progettazione di un'esperienza utente copre tutte le procedure sopra menzionate che un designer UX gestisce prima che il dispositivo raggiunga le mani dell'utente. In questo blog, daremo un'occhiata ai suggerimenti necessari per avere il miglior design UX.
1. Esperienza del cliente:
Guarda le app che un utente elimina dai suoi dispositivi. Il motivo fondamentale per cui un utente elimina un'applicazione è a causa degli inconvenienti tecnici nell'applicazione. È necessario un designer UX per comprendere lo sviluppo del prodotto in ogni fase. Attraverso ogni fase del ciclo di vita del prodotto, l'UX designer dovrebbe guardarlo dal punto di vista del cliente. Un'esperienza del cliente (CX) varia dal considerare l'applicazione per l'uso, passare attraverso l'utilizzo, il supporto alla sua rimozione.
In qualità di designer UX, dovresti pensare come un cliente mentre crei un'applicazione. Allo stesso modo, dovresti anche pensare alle interazioni che un cliente fa con la tua applicazione. Ad esempio, dovresti sapere che la registrazione dell'utente è facile. In questi giorni, il sistema invia una OTP (password monouso) agli utenti che si registrano tramite il loro numero di telefono. È un processo naturale per la registrazione. Ma le singole applicazioni inviano collegamenti al loro sito Web per la verifica dell'utente, che potrebbe funzionare o meno. In questo modo potresti allontanare il tuo cliente e abbandonare la tua domanda. Potrebbero anche finire per dare recensioni negative alla tua domanda.
2. Mantienilo semplice e reattivo:
Un altro fattore molto significativo di qualsiasi UX design è il livello di complessità di esso. In generale, la facilità d'uso è l'obiettivo principale di qualsiasi design UX, tuttavia i designer se ne dimenticano o perdono di vista l'obiettivo. Alla fine, finiscono per avere design intricati che fanno perdere loro i loro utenti. Quando una pagina è piena di contenuti testuali e abbellita con immagini e video, l'utente si spegne. Inoltre, se anche la tipografia non è all'altezza, non puoi aspettarti che il tuo utente legga i tuoi contenuti accuratamente ricercati. Ciò potrebbe far sì che il tuo utente rimbalzi dalla tua pagina web. Se la frequenza di rimbalzo aumenta, il tuo sito web potrebbe perdere il suo traffico organico e portare alla perdita di posizionamento nella pagina dei risultati di ricerca.
Dovresti avere un design che risponda in modo completo alle esigenze del tuo utente e sia sempre facile da usare. L'obiettivo del tuo design dovrebbe essere quello di mantenere l'utente coinvolto e coinvolto con la tua pagina web. Non dovresti lasciare che l'utente sia distratto. Anche se la tua pagina ha molto spazio bianco, ma ha uno scopo definitivo, aiuta a mantenere il tuo design user friendly.
I componenti e il loro scopo dovrebbero essere facilmente comprensibili e autoesplicativi per l'utente. Ad esempio, gli elementi interattivi come "ricerca" dovrebbero avere il simbolo di una lente di ingrandimento per indicare la ricerca. Dovresti inserire ulteriori informazioni sul sito Web come un elenco di blog o contattarci nel piè di pagina della pagina.
3. Comprendi i requisiti del tuo pubblico di destinazione:
Senza comprendere la mentalità e i requisiti del tuo pubblico di destinazione, è praticamente impossibile progettare un'esperienza utente. Per avere un design corretto dell'esperienza utente, devi capire tutto dal loro punto di vista. In questo modo, puoi seguire le difficoltà che incontrano o la facilità d'uso che mette l'utente a proprio agio. Senza acquisire questa prospettiva, è impossibile avere il design corretto al primo tentativo. Inoltre, un design può essere un fiasco a causa della mancanza di comprensione dei bisogni e delle aspettative del pubblico.
Per evitare ciò, dovresti informarti in ogni minimo dettaglio su come l'utente si aspetta un design dell'esperienza utente. Per questo, puoi chiedere ai tuoi utenti di compilare i sondaggi e i moduli di feedback. Puoi anche osservare come gli utenti utilizzano il prodotto e quali funzionalità sembrano apprezzare di più. I sondaggi possono aiutarti a conoscere i tuoi utenti dal punto di vista demografico. I tuoi utenti potrebbero essere esperti di tecnologia, industriali o studenti che studiano in un'università.
Il sondaggio ti dice anche cosa richiede il tuo utente e come puoi rispondere a tali requisiti. Ti aiuta anche a vedere come collegare le esigenze dei tuoi utenti con il design dell'interfaccia. Queste risposte sono sufficienti per capire la mentalità del tuo pubblico di destinazione. Inoltre, può aiutarti ad avere il miglior design UX in base ai tuoi utenti.
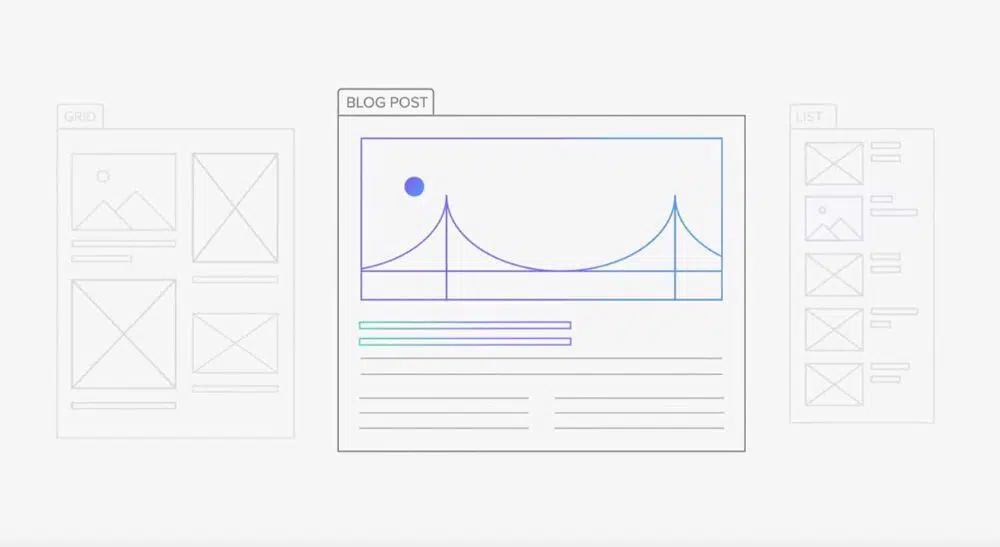
4. Avere elementi visivamente distinti:
Una pagina che sia visivamente accattivante e facile da usare per un utente è il modo migliore per vincere nel design dell'esperienza utente. Se il tuo utente deve cercare i controlli oi controlli si nascondono sotto gli annunci, allora non è un buon esempio da dare. Non costringere il tuo utente a scorrere su e giù per trovare qualcosa. È sempre un buon inizio se hai le cose più critiche visibili e facili da trovare. La cosa più importante, secondo il tuo design, dovrebbe risaltare ed essere al centro. Ad esempio, se ti occupi di blog, dovresti posizionare il tuo ultimo blog in un modo che sia facile da trovare per il lettore.

Un altro fattore che decide l'integrità di un design dell'esperienza utente sono gli elementi di navigazione. Alcuni siti Web offrono una navigazione apparentemente confusa per gli utenti. Ad esempio, è una tendenza posizionare la navigazione sull'intestazione della pagina e i pulsanti dei social media a destra o a sinistra. A seconda della posizione dei pulsanti dei social media, puoi impostare i post del tuo blog. Quindi, se i pulsanti dei social media sono sulla sinistra, puoi posizionare i post del tuo blog sulla destra. Inoltre, gli ultimi post del blog dovrebbero essere in cima. Altri contenuti come "potrebbe piacerti anche..." vanno in fondo alla pagina.
Anche la posizione e la didascalia del pulsante di azione sono molto significative durante la progettazione della pagina. Oltre a questo, è essenziale anche la didascalia sul pulsante. Ad esempio, non dovresti scrivere "OK" sul pulsante se significa "salvare" le informazioni. Invece, dovresti scrivere "salva" sul pulsante per evitare confusione. È molto fastidioso quando non riesci a trovare il pulsante per elaborare le tue informazioni. Ad esempio, se il pulsante si nasconde sotto un annuncio, l'utente non verrebbe mai a conoscenza dell'esistenza del pulsante. Potrebbe semplicemente infastidirsi con il design e abbandonare la pagina all'istante.
Il campo di ricerca dovrebbe essere visibile al tuo utente indipendentemente dal dispositivo che l'utente sceglie di utilizzare. Puoi anche indicarlo inserendo il simbolo di una lente d'ingrandimento per rappresentare la ricerca. Tradizionalmente, dovresti posizionare il campo di ricerca nell'angolo in alto a destra della pagina. Quindi, cerca di mantenere la stessa tradizione.
Venendo ai colori, dovresti aver disattivato i colori di sfondo. Cioè, non dovrebbero essere molto scuri o molto luminosi. È un fatto generale e dichiarato che il colore blu è per i collegamenti ipertestuali. Cerca di mantenere quel fattore di progettazione. Il rosso indica errori o avvisi. Segui quello per significare lo stesso. Metti un colore ad alto contrasto per i pulsanti di invito all'azione. Questo potrebbe richiamare l'utente a fare clic su di esso e ad agire.
5. Coerenza del flusso utente:
Anche il percorso dell'utente sul tuo sito Web gioca un ruolo essenziale che decide la correttezza del design della tua esperienza utente. Il "flusso" definisce il movimento continuo di un utente da una parte all'altra della tua pagina web. Mentre si stabilisce questo, il prodotto finale del flusso dovrebbe fornire il valore all'utente. Un design coerente aiuta gli utenti a trovare e fare ciò che vogliono fare sul tuo sito web o applicazione. Questo avvantaggia il tuo lavoro perché la coerenza è ciò che determina l'utilizzo.
Per stabilire la coerenza, è necessario pensare a come si muove l'utente sul sito web. Ad esempio, un utente arriva sulla home page di un sito Web che si occupa di cosmetici. Lui o lei naviga attraverso il sito web. Se l'utente non è registrato, si registra al sito. E successivamente, in base alle preferenze impostate, il sito Web mostra i prodotti e i servizi consigliati. Quindi, il flusso dell'utente qui è la navigazione, la registrazione e l'esplorazione dei prodotti. L'intero viaggio dalla navigazione all'esplorazione dovrebbe essere semplice e intuitivo.
Un altro fattore da considerare qui è quello di affrontare le pagine morte. Le pagine morte sono le pagine che non portano un utente da nessuna parte. Dovresti evitare queste istanze sul tuo sito Web per impedire al tuo utente di raggiungere una pagina senza uscita. Ogni pagina deve portare a un'altra pagina o contenuto.
Ogni sito web dovrebbe stabilire un obiettivo finale. Ad esempio, abbiamo parlato del sito che si occupa di prodotti cosmetici. L'obiettivo finale qui dovrebbe essere un utente che acquista un prodotto tramite la modalità di pagamento selezionata.
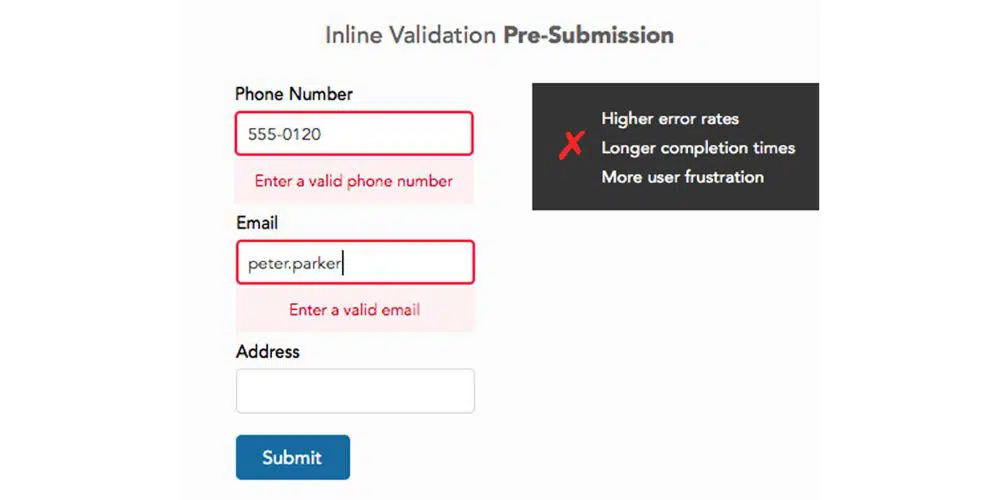
6. I messaggi di errore dovrebbero essere autoesplicativi:
Un utente esperto può riscontrare un errore. Ma se il messaggio di errore non è chiaro da comprendere e risolvere per l'utente, rappresenta un esempio di comprensibile fastidio. Si sono verificati casi in cui il sistema genera un codice di errore, ma il significato del codice di errore non è disponibile. È un esempio di cattiva pratica. Mantiene l'utente confuso e frustrato per non essere in grado di rimuovere l'errore, di sorta. Pertanto, dovresti sempre mantenere i messaggi di errore e di avviso di facile comprensione e comprensione.
Guidare un utente attraverso una situazione errata può portare a una buona esperienza utente e un feedback positivo. Quando puoi influenzare positivamente l'esperienza dell'utente, riesci a mantenere l'utente coinvolto per molto tempo. Inoltre, è molto probabile che l'utente possa tornare più volte per riacquistare prodotti o servizi. Evitare determinati errori può rendere un utente affezionato al tuo design, portando a un'esperienza utente arricchente e migliorata. E questo tipo di esperienza utente è ciò che conta di più.
7. Allineare i caratteri in base al dispositivo dell'utente:
Sono finiti i giorni in cui gli utenti aprivano laptop o accendevano un desktop per cercare qualcosa su Internet. Al giorno d'oggi i telefoni cellulari sono uno dei dispositivi più intelligenti disponibili sul pianeta. Gli utenti utilizzano Internet attraverso i loro dispositivi mobili e tablet. Quindi, il design della tua esperienza utente dovrebbe avere design di pagina che scorrono senza problemi su tutti i dispositivi.
Come designer UX, devi avere la grafica e i caratteri leggibili su ogni dispositivo. Se l'utente sta navigando su un dispositivo mobile, assicurati che i caratteri siano leggibili, che abbiano il giusto contrasto e che le immagini vengano renderizzate correttamente anche con una connessione Internet scarsa. Un altro fattore a cui dovresti prestare attenzione è la reattività della pagina web o dell'applicazione web. Assicurati che la pagina web o l'app non diventino non rispondenti se l'utente la naviga su un dispositivo mobile. Se un utente ha attivato determinate funzioni di accessibilità, assicurati che il tuo sito Web o l'applicazione Web supporti tali funzioni.
Conclusione:
Il segreto per una buona progettazione dell'esperienza utente sta nel far funzionare la tua applicazione web o il tuo sito web per il tuo utente e la piattaforma scelta. Inoltre, dovrebbe aggiungere valore alla tua esperienza utente. Questo è qualcosa che non dovresti mai dimenticare. In sostanza, un'esperienza utente ben progettata dovrebbe portare l'utente alle informazioni richieste senza intoppi. Durante questo viaggio, l'utente dovrebbe incontrare una distrazione minima o zero per evitare interruzioni nella sua ricerca per raggiungere il suo obiettivo sul tuo sito web. È più facile a dirsi che a farsi, anche se ogni designer dell'esperienza utente lo capisce chiaramente. In qualità di designer dell'esperienza utente, i suggerimenti e i trucchi sopra indicati ti aiutano a raggiungere l'obiettivo dichiarato. Alla fine, l'utente è colui che decide se un design aggiunge valore al suo viaggio. Pertanto, se l'utente non è soddisfatto, il design dell'esperienza utente dovrebbe essere valutato attentamente per evitare incidenti futuri.