Considerazioni sulla UX sull'uso del video come sfondo
Pubblicato: 2021-02-20L'uso dei video come sfondo, una tendenza del design emersa un paio di anni fa, continua a essere oggetto di molti dibattiti tra i designer.
Da un lato, attira l'attenzione degli utenti online che hanno un'attenzione molto limitata all'inizio; in grado di funzionare in background senza essere invadente; e dà ai visitatori del sito più slancio per impegnarsi.
D'altra parte, gli oppositori affermano che questa tecnica sacrifica l'usabilità in nome del fascino estetico. Ricorda il tempo in cui le GIF e le home page inondate di flash, una tendenza che sembrerebbe solo esagerata e di cattivo gusto negli standard odierni.
Tuttavia, credo che l'utilizzo dei video come sfondo aggiunga una dimensione più dinamica e più vivace alla sua UX che alla fine porterebbe a un coinvolgimento più lungo. Cioè, se e solo se è fatto correttamente. Lasciami approfondire questo aspetto.

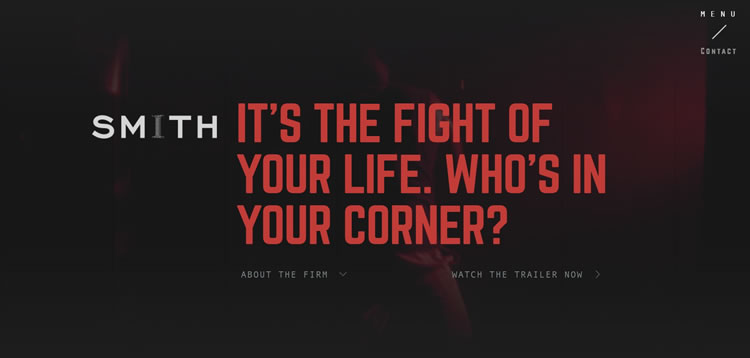
Lo sfondo del video sulla homepage di Smith.
Due facce della medaglia
Ci sono dei meriti per entrambe le parti, e si tratta di considerare quale peserebbe di più in termini di valore che darebbe al tuo sito web.
Vantaggi degli sfondi video
Visibilmente attraente:
Uno sfondo video spicca tra una folla di home page statiche. Il suo primo vantaggio risiede poi nella sua capacità di attirare più visitatori e farli coinvolgere più a lungo, grazie alla sua unicità.
Con i video, il tuo sito web dà l'impressione di essere tecnologicamente all'avanguardia, visto che il design non è disponibile ovunque. Fare del tuo meglio in quei pochi secondi vitali dopo l'atterraggio sulla tua pagina aiuta a guadagnare la fiducia dei tuoi visitatori, un elemento cruciale per motivarli a impegnarsi ulteriormente.
Trasmette prodotti/servizi complessi:
Alcuni marchi traggono vantaggio dal marketing esperienziale, ovvero immergendo il consumatore in un'esperienza emotiva positiva che può associare al marchio.
Gli sfondi video aiutano a raggiungere questo obiettivo. Quando un prodotto o un servizio trarrebbero maggiori benefici dal marketing esperienziale, gli sfondi video funzionano bene per offrire ai visitatori biglietti in prima fila per vivere il messaggio del marchio.
Inoltre, i prodotti complessi che avrebbero bisogno di ulteriori spiegazioni possono anche utilizzare sfondi video.
Tieni presente che i visitatori preferirebbero un video informativo al testo informativo. Un breve video in loop sull'argomento del tuo servizio o panoramiche che mostrano i dettagli del tuo sito Web sono un paio di cose che puoi fare per presentare facilmente il tuo prodotto.
Aumenta la SEO:
Se il tuo video viene pubblicato in modo incrociato su diverse piattaforme di condivisione, può aumentare il valore SEO del tuo sito web. Più visualizzazioni ottengono il tuo video, più aiuta ad aumentare il tuo posizionamento sui motori di ricerca, soprattutto se i tuoi visitatori trovano il tuo video abbastanza buono da continuare a condividerlo.
L'aggiunta di una trascrizione che includa il giusto set di parole chiave mirate aiuterebbe anche i motori di ricerca a scoprire e leggere meglio i tuoi contenuti video.

Lo sfondo del video sulla homepage di Standard Film.
Svantaggi degli sfondi video
Tempo di caricamento più lento:
I video, data la natura del formato del file, tendono a rallentare il tempo di caricamento di una pagina web. Sì, ci sono modi per mitigare questo effetto ottimizzando il video in modo da renderlo più veloce (ne parleremo più avanti). Tuttavia, a differenza delle immagini, i video verranno sempre caricati più lentamente.
Il problema è che i visitatori tendono a lasciare i siti Web che non si caricano rapidamente. Ricorda, la capacità di attenzione degli esseri umani ora è più breve di quella di un pesce rosso.
Non adatto ai dispositivi mobili:
I browser mobili, sia su iOS che su Android, non riproducono automaticamente i video. Questi sistemi operativi hanno questa funzione bloccata. Anche se imposti un elemento di attivazione che riproduca il video quando gli utenti toccano un'area particolare, non sarà comunque efficace. Ciò avverrà inaspettato e gli utenti non rispondono bene a un design non intuitivo.
Inoltre, molti utenti mobili hanno ancora piani dati limitati. Quando il video viene riprodotto, viene utilizzata più larghezza di banda, utilizzando così più dati. Lasceranno il tuo sito web se avranno solo queste brutte esperienze.
Troppi elementi nella pagina:
Quando hai una home page con un video di sfondo che riempie tutto above the fold più testo appena decifrabile, i visitatori avranno difficoltà a ricevere il tuo messaggio.

Più grande non è sempre meglio, poiché troppi elementi distraggono. Invece di catturare le loro emozioni e guidarli verso ciò che il marchio ha da offrire, la loro attenzione sarà più attratta da quanto sia confuso il tuo sito web.

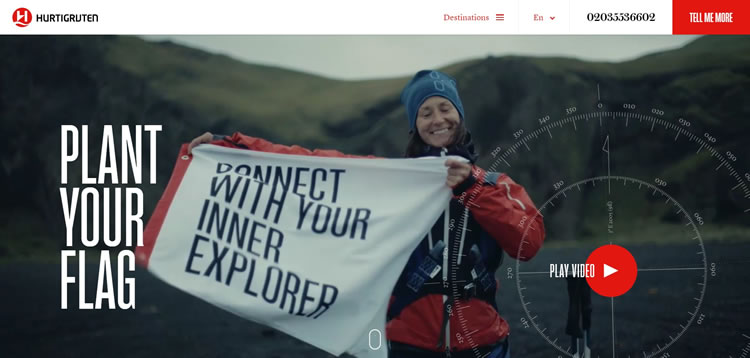
Lo sfondo del video sulla homepage di Hurtigruten.
Sfondi video fatti bene
Lascia che ti dica questo: gli sfondi video non sono per tutti. Se vuoi semplicemente seguire una tendenza perché sembra "cool" o è "in cosa", allora stai facendo un disservizio ai tuoi clienti e ai visitatori del tuo sito.
Ma se dopo aver valutato i pro e i contro e ritieni ancora che gli sfondi video siano per te, assicurati che facciano quanto segue:
Si allinea con il tuo marchio:
Ricorda che i video sono il mezzo con cui il tuo marchio trasmetterà il suo messaggio e la sua personalità. Quindi, il suo argomento dovrebbe supportare ciò che il marchio ha da offrire. Ad esempio, la tavolozza dei colori e il tono del video dovrebbero essere in armonia con il tema e la personalità generale del sito.
Funziona bene:
La creazione di video è una risorsa di per sé. Sarà uno spreco di non funziona bene. Ecco alcune cose da guardare:
- Alta qualità : indipendentemente dalla lunghezza o dalle dimensioni del video, dovrebbe essere sempre di alta qualità (cioè dal punto di vista del contenuto). I visitatori del sito non avranno altra scelta che guardare il tuo video quando atterrano sulla tua pagina; assicurati che valga la pena vederlo.
- Comprimi : un video che bufferizza interrompe l'esperienza per i visitatori. Inoltre, li fa sentire come se il sito Web stesse caricando lentamente. Prova a utilizzare video a 720p con 24 o 25 fotogrammi al secondo. Metti alla prova i tuoi bitrate tra 750k e 1250k.
- Sovrapposizione : questo può aiutare a correggere un video di qualità inferiore o un video di alta qualità che è troppo grande per lo streaming senza interruzioni. Le sovrapposizioni possono aiutare a nascondere alcune imperfezioni, dato il giusto colore o motivo. Posiziona il div direttamente dopo il tuo video. Puoi anche usare lo pseudo-elemento ::after . Assicurati che gli utenti possano ancora fare clic con il pulsante destro del mouse sul video per i controlli.
Agisce solo come sfondo:
Gli sfondi video sono sfondi. Non sono il punto focale del sito web. Scegli un approccio più sottile per limitare la distrazione dell'utente.
- Meno movimento : usa transizioni più fluide che non distraggono gli occhi. Evita la panoramica veloce o le riprese traballanti.
- Colori del testo contrastanti : se hai intenzione di posizionare il testo sul tuo video, aumentane la leggibilità utilizzando il giusto contrasto di colore o ombra. Puoi anche modificare il tuo video diminuendone l'intensità.
- Video silenzioso : il modo più semplice per allontanare i visitatori è avere l'audio in riproduzione automatica. Rimuovi l'audio o disattivalo.
Corto con loop limitato:
Questo non è un lungometraggio. Video lunghi significano più video da scaricare e tempi di caricamento più lenti: due cose che gli utenti odiano sperimentare.
Limita i tuoi video da 10 a 15 secondi. Al massimo, 30-40 secondi. La dimensione ideale sarebbe inferiore a 6 MB. Se non hai le risorse per girare video internamente, puoi trovare filmati d'archivio online che si ripetono senza interruzioni.
I loop non dovrebbero essere infiniti. Questo consuma solo l'utilizzo della CPU del tuo utente e, ancora una volta, rallenta il tempo di caricamento del tuo sito. Se hai un video più lungo, rimuovi l'opzione loop e fallo riprodurre una volta. Per i video più brevi, scrivi del codice JavaScript che interromperà il ciclo dopo un certo periodo di tempo.
Considera gli utenti mobili:
Tieni presente che il 56% del traffico online proviene da utenti mobili. Anche se i browser mobili non riproducono video, devi comunque soddisfare questo pubblico. Al momento, non esiste una soluzione alternativa, quindi il piano di fallback consiste semplicemente nel disabilitare lo sfondo del video sui dispositivi mobili e sostituirlo con un'immagine di sfondo.
Come ho detto sopra, l'utilizzo di sfondi video non è per tutti. Anche se pensi che il tuo sito web possa trarre vantaggio da questo, devi comunque essere sicuro di poterlo fare nel modo giusto. Per assicurarti di farlo bene, esegui sempre il test diviso prima di distribuirlo all'intero sito: progetta pagine alternative, promuovi e osserva come rispondono gli utenti. Se fatto bene, puoi essere sicuro di raccogliere i frutti.
