Ottimizzazioni UX per utenti solo con tastiera e tecnologia assistiva
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) Una delle cose interessanti dell'accessibilità è che ti costringe a vedere e pensare alla tua applicazione oltre la tipica esperienza utente vedente basata sul mouse. Gli utenti che navigano solo tramite tastiera (KO) e/o tecnologia assistiva (AT) dipendono non solo dal fatto che l'architettura delle informazioni dell'applicazione sia ponderata, ma anche dai vantaggi offerti dall'applicazione per mantenere l'esperienza il più semplice possibile per tutti i tipi di utenti.
In questo articolo, esamineremo alcune di quelle possibilità che possono migliorare le tue esperienze utente KO/AT senza cambiare davvero l'esperienza per nessun altro.
Aggiunte alla UX della tua applicazione
Queste sono funzionalità che puoi aggiungere alla tua applicazione per migliorare l'UX per gli utenti KO/AT.
Salta i collegamenti
Un collegamento salta è una funzione di navigazione che si trova invisibilmente nella parte superiore di siti Web o applicazioni. Quando è presente, viene evocato e diventa visibile nella prima tabulazione dell'applicazione.
Un collegamento salta consente all'utente di "saltare" a varie sezioni di interesse all'interno dell'applicazione senza dover passare da una scheda all'altra. Il collegamento salta può avere più collegamenti se la tua applicazione ha più aree di interesse che ritieni che i tuoi utenti dovrebbero avere un rapido accesso al punto di ingresso della tua applicazione.
Per gli utenti KO/AT, questo è uno strumento utile sia per consentire loro di attraversare rapidamente la tua app sia per orientarli verso l'architettura delle informazioni della tua applicazione. Per tutti gli altri utenti, probabilmente non sapranno nemmeno che questa funzione esiste.
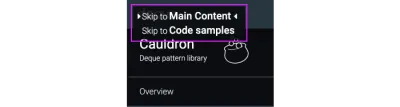
Ecco un esempio di come gestiamo i collegamenti salta. Dopo aver fatto clic sul collegamento, premi Tab ⇥ e guarda nell'angolo in alto a sinistra. Il collegamento salta ha due collegamenti: Contenuto principale e Esempi di codice . Puoi usare Tab ⇥ per spostarti tra di loro, premi Invio per accedere al collegamento.

Scorciatoie/Menu di scelta rapida
Questa è una caratteristica che penso che tutti abbiano familiarità: scorciatoie e tasti di scelta rapida. Probabilmente li hai usati di tanto in tanto, sono molto popolari tra gli utenti esperti di un'applicazione e sono disponibili in una varietà di incarnazioni.
Per gli utenti KO/AT, le scorciatoie/scelte rapide sono inestimabili. Consentono loro di utilizzare le applicazioni, come previsto, senza dover puntare visivamente su nulla o schedare l'applicazione per raggiungere un elemento o un contenuto. Sebbene le azioni e i contenuti frequenti siano sempre apprezzati quando rappresentati in un menu di scelta rapida/scelta rapida, potresti anche prendere in considerazione alcune azioni leggermente meno frequenti che potrebbero essere nascoste nella tua interfaccia utente (per una buona ragione) ma sono comunque qualcosa che un utente vorrebbe poter accedere.
Creare scorciatoie per queste funzioni sarà estremamente utile per gli utenti KO/AT. Puoi rendere il comando un po' più coinvolto, ad esempio usando (3) sequenze di tasti per evocarlo, per implicare che si tratta di una funzionalità usata meno frequentemente. Se disponi di un menu di scelta rapida/tasto rapido, assicurati di trovare un modo per promuoverlo nelle tue applicazioni in modo che i tuoi utenti, in particolare i tuoi utenti KO/AT, possano trovarlo e usarlo in modo efficace.
Formazione degli utenti
La formazione dell'utente si riferisce a una funzionalità che indirizza gli utenti su cosa fare, dove andare o cosa aspettarsi. Tooltip, segnalazioni, bolle informative, ecc. sono tutti esempi di formazione degli utenti.
Una cosa che dovresti chiederti durante la progettazione, il posizionamento e/o la scrittura di testi per la formazione degli utenti è:
"Se non potessi vederlo, sarebbe comunque utile capire ______?"
Molte volte si tratta semplicemente di riorientare la formazione dell'utente attraverso quell'obiettivo che può portare a un'esperienza molto migliore per tutti. Ad esempio, invece di dire "Avanti, fai clic sul pulsante in basso", potresti voler scrivere "Per iniziare, fai clic sul pulsante START". Il secondo metodo rimuove l'orientamento visivo e si concentra invece sulle informazioni comuni che avrebbero a disposizione sia un utente vedente che KO/AT.
Nota : dovrei menzionare che è perfettamente OK utilizzare le funzionalità di formazione degli utenti, come i punti di riferimento, per evidenziare visivamente le cose sull'applicazione, assicurati solo che il testo di accompagnamento consenta ai tuoi utenti KO/AT di capire le stesse cose a cui si fa riferimento visivamente.
Guarda la demo di Pen ftpo di Harris Schneiderman.
Aumenti alla UX della tua applicazione
Ci sono modifiche o modifiche che puoi apportare a componenti/funzionalità comuni per migliorare l'UX per gli utenti KO/AT.
Focalizzazione modale
Ora entriamo nel nocciolo della questione. Una delle grandi cose dell'accessibilità è il modo in cui apre la porta a nuovi modi per risolvere problemi che potresti non aver considerato prima. Puoi rendere accessibile qualcosa di completamente WCAG 2.0 AA e risolvere il problema con approcci molto diversi. Per i modali, noi di Deque abbiamo escogitato un approccio interessante che sarebbe stato totalmente invisibile alla maggior parte degli utenti vedenti ma sarebbe stato notato quasi immediatamente dagli utenti KO/AT.

Affinché un modale sia accessibile, deve annunciarsi quando viene evocato. Due modi comuni per farlo sono: mettere a fuoco il corpo del modale dopo che il modale è aperto o mettere a fuoco l'intestazione del modale (se ne ha uno) dopo che il modale è aperto. Lo fai in modo che l'AT dell'utente possa leggere l'intento del modale come "Modifica profilo" o "Crea nuovo abbonamento".
Dopo aver messo a fuoco il corpo o l'intestazione, premendo Tab ⇥ invierà lo stato attivo al successivo elemento attivabile nel modale: comunemente un campo o, se è nell'intestazione, a volte è il pulsante di chiusura (X). Continuando alla scheda ti sposterai attraverso tutti gli elementi attivabili nel modale, terminando in genere con i pulsanti del terminale come SALVA e/o ANNULLA.
Passiamo ora alla parte interessante. Dopo aver messo a fuoco l'elemento finale nel modale, premendo nuovamente Tab ⇥ si tornerà al primo punto di tabulazione, che nel caso del modale sarà il corpo o l'intestazione perché è da lì che abbiamo iniziato. Tuttavia, nelle nostre modali "saltiamo" quella tabulazione iniziale e ti portiamo alla seconda fermata (che nelle nostre modali è la chiusura (X) nell'angolo in alto. Lo facciamo perché la modale non ha bisogno di continuare ad annunciarsi più e più volte ogni ciclo. Deve solo farlo sull'evocazione iniziale e non su eventuali viaggi successivi, quindi abbiamo uno speciale arresto programmatico che salta da solo dopo la prima volta.
Questo è un piccolo (ma apprezzato) miglioramento dell'usabilità che abbiamo ottenuto esclusivamente per gli utenti KO/AT che sarebbe completamente sconosciuto a tutti gli altri.
Guarda la demo modale Pen di Harris Schneiderman.
Menu di navigazione Attraversamento e Focus/Gestione selezionata
I menu di navigazione sono complicati. Possono essere strutturati in molti modi, a più livelli, annidati e hanno innumerevoli meccanismi di evocazione, divulgazione e attraversamento. Ciò rende importante considerare come sono interagiti e rappresentati per gli utenti KO/AT durante la fase di progettazione. I buoni menu dovrebbero essere "entrati" ed "usciti", il che significa che devi entrare in un menu per usarlo e uscire da esso per uscire (se non lo usi).
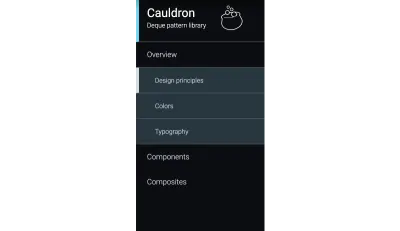
Questa idea è illustrata al meglio con un esempio letterale, quindi diamo un'occhiata alla nostra navigazione verticale a 2 livelli da Cauldron.
- Vai a https://pattern-library.dequelabs.com/;
- Premi Tab ⇥ tre volte. Il primo punto di tabulazione è il collegamento salta (che abbiamo esaminato in precedenza), il secondo è il logo che funge da collegamento "ritorno a casa" e il terzo tab entra nel menu;
- Ora che sei nel menu, usa i tasti freccia ( → e ↓ ) per spostare e aprire sezioni del menu;
- Premendo Tab ⇥ in qualsiasi momento si esce dal menu e si accede al contenuto della pagina.

I menu di navigazione possono anche funzionare insieme ad alcuni degli argomenti precedenti, come i menu di scelta rapida/di scelta rapida per rendere l'utilizzo del menu ancora più efficiente.
Conservazione del focus logico (IE Eliminazione di riga, ritorno a una pagina)
La conservazione della concentrazione è molto importante. La maggior parte delle persone ha familiarità, almeno concettualmente, con gli elementi di focalizzazione nel loro ordine logico previsto sulla pagina; tuttavia, può diventare oscuro quando un elemento o un contenuto cambia/appare/scompare.
- Dove va lo stato attivo quando il campo in cui ti trovi viene eliminato?
- Che dire di quando vieni inviato a un'altra scheda in cui l'applicazione ha un nuovo contesto?
- Che dire dopo la chiusura di un modale a causa di un'azione terminale come SALVA?
Per un utente vedente ci sono segnali visivi che possono informarlo di quello che è successo.
Ecco un esempio: hai una modalità Modifica ricetta che consente al tuo utente di aggiungere e rimuovere qualsiasi ingrediente. C'è un campo ingrediente con un pulsante "Aggiungi un altro ingrediente" sotto di esso. (Sì, ha lo stile di un collegamento, ma è un argomento per un altro giorno.) Il tuo focus è sul pulsante. Si fa clic sul pulsante e viene visualizzato un nuovo campo tra il pulsante e il primo campo. Dove dovrebbe andare il focus? Molto probabilmente il tuo utente ha aggiunto un altro ingrediente per interagire con esso, quindi l'attenzione dovrebbe spostarsi dal pulsante al campo appena aggiunto.
Vedi il mantenimento del focus della penna di Harris Schneiderman.
Il grande risultato di tutto questo non sono tanto gli esempi specifici, ma la mentalità che li supporta: considera l'UX per la tua applicazione attraverso la lente dell'utente KO/AT così come l'utente vedente, solo con il mouse. Alcune delle idee migliori e più intelligenti provengono dalle sfide più interessanti e importanti.
Se hai bisogno di aiuto per assicurarti che le tue funzionalità siano accessibili, tutti gli esempi sopra e innumerevoli altri possono essere testati utilizzando l'applicazione di test di accessibilità web gratuita di Deque: ax pro. È gratuito e puoi registrarti qui.
