Metodi semplici per migliorare l'esperienza utente con movimenti sottili
Pubblicato: 2021-03-11L'animazione nelle app ha assunto un significato nuovo e migliorato. A differenza delle animazioni dei siti Web appariscenti e confuse dei vecchi tempi, la nuova animazione è pulita, fluida e facile da navigare. Dimentica quello che sai su GIF, annunci odiosi e siti Web Flash. Sono cose del passato.
Quando l'animazione viene utilizzata con parsimonia e utilizzata correttamente, migliora notevolmente l'esperienza dell'utente (UX). C'è una miriade di nuove tendenze che stanno emergendo nel mondo dell'animazione. HTML5 e CSS3 hanno offerto ai web designer un modo per incorporare il movimento in una pagina web senza renderla un pugno nell'occhio. Porta un po' di movimento al tuo sito web in modo incrementale per assicurarti di non sovraccaricare la pagina e ingombrare l'UX. Ecco alcuni metodi per incorporare l'animazione nel tuo sito web.
Animazione tra le pagine
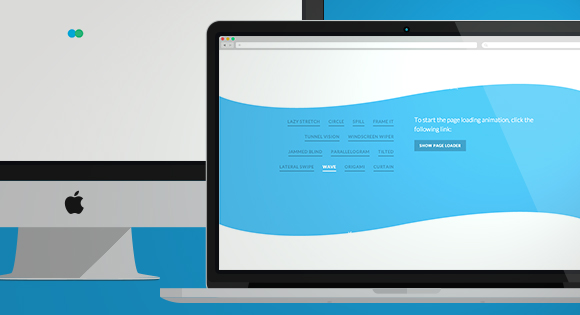
L'animazione delle intestazioni e dei caricamenti delle pagine è un modo efficace per aggiungere un po' di movimento al tuo sito web senza esagerare. Quando i visitatori visitano il tuo sito, vedono una transizione graduale tra le pagine. In genere sono veloci da caricare e colmano il divario tra le pagine con un'animazione fluida.

Ad esempio, l'animazione Origami di cui sopra apre e chiude una pagina con una transizione a forma di diamante. Aggiunge interesse visivo tra le pagine ma su scala sottile. Ci sono anche molti altri stili di transizione tra cui scegliere, che vanno da tunnel e cerchi a un'onda ondulata.
Scorrimento infinito abbinato all'animazione
Abbiamo già parlato della tendenza a scorrimento infinito. Molti siti Web utilizzano lo scorrimento infinito per mantenere tutte le informazioni in un unico posto. Invece di navigare in una pagina attraverso una serie di menu e sottomenu, gli utenti continuano semplicemente a scorrere verso il basso finché non trovano ciò che stanno cercando.
Lo scorrimento infinito è un ottimo modo per incorporare il movimento, purché i componenti sulla pagina siano puliti e coerenti. Troppi blocchi colorati o troppi movimenti confonderanno i visitatori e si caricheranno in modo imprevedibile. Prendi in considerazione l'utilizzo di grandi immagini di sfondo o una griglia in una tavolozza di colori piacevole per creare coesione e semplicità.

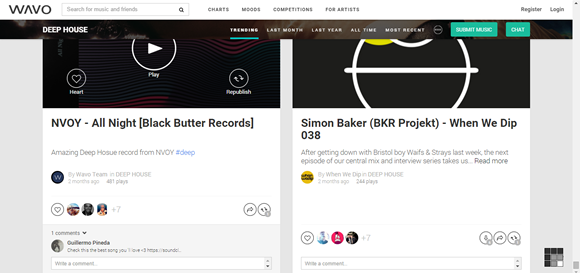
Wavo, il sito di musica/social media, fornisce un meraviglioso esempio di scorrimento infinito e pulito. La tavolozza dei colori è monocromatica, le immagini sono nitide e dirette e rompono bene lo spazio negativo in ogni sezione. Mentre gli utenti scorrono la pagina, possono facilmente assorbire le informazioni che sono lì pur rimanendo immersi nell'estetica del marchio.
Dare vita a grafici e grafici
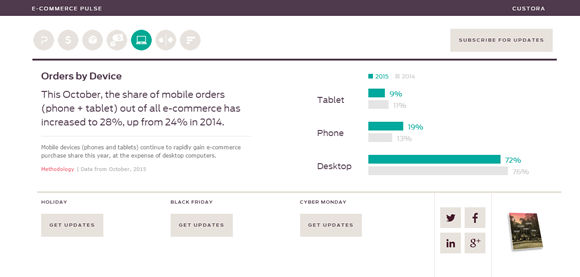
I grafici animati sono facili da integrare e divertenti da guardare. Aggiungono una piccola porzione di movimento al tuo sito Web e creano un'infografica divertente. Custora.com, un sito Web che analizza le tendenze dell'e-commerce, mostra i suoi dati con una serie di grafici meravigliosamente animati.
Metriche come gli ordini mobili vengono generate in un grafico a barre, che si carica mentre scorri verso il basso. Porta un po' di eccitazione a quelli che altrimenti sarebbero dei punti dati noiosi. I visitatori sono naturalmente attratti dall'osservare le sbarre che si caricano perché vogliono vedere dove si fermano.

In questo caso, l'animazione viene utilizzata per hackerare la psiche del visitatore. Ancora una volta, l'animazione è piacevole alla vista perché la pagina non è sovraccarica di colori e altre forme di animazione. Il sito Web ha una tavolozza di colori tenue con un carattere luminoso tenue su uno sfondo bianco e nitido. Ciò offre al contenuto della pagina la possibilità di fare un passo avanti senza dover competere con altri elementi del sito.

Animazione al rallentatore per l'ambiente
L'animazione al rallentatore è uno dei modi più aggraziati per incorporare il movimento nel tuo web design. Quando gli elementi della pagina si spostano leggermente in un periodo di tempo, attira automaticamente l'attenzione del visitatore. È come sussurrare alle persone per farle ascoltare.
Quando sussurri qualcosa, le orecchie dell'ascoltatore si ravvivano naturalmente e l'ascoltatore presta inconsciamente maggiore attenzione a ciò che viene detto. Lo stesso si può dire dell'animazione al rallentatore. Poiché il movimento è così sottile, l'occhio del visitatore vuole esaminare l'oggetto per vedere se si sta davvero muovendo. È un modo fantastico per incoraggiare i tuoi visitatori a fermarsi ad annusare (o vedere) le rose.
Sia che utilizzi l'animazione al rallentatore come immagine di sfondo sulla tua pagina o per passare a un'animazione più veloce (nota come "allentamento"), il rallentatore risuona naturalmente con il cervello umano. Gli oggetti organici nel mondo reale tendono a muoversi a ritmi diversi, partendo lentamente, prendendo velocità e decelerando prima di fermarsi. Poiché la mente si aspetta questo tipo di movimento, inconsciamente fa sentire gli utenti più a loro agio nell'utilizzare il tuo sito.

Pencilscoop mostra un esempio di animazione al rallentatore in una grande immagine di sfondo. Gli elementi nell'immagine si muovono lentamente, creando un'atmosfera rilassante. In un'animazione, che presenta il vapore che sale lentamente da una tazza di tè fresca, giureresti quasi di poterne annusare l'aroma e sentire il calore del vapore. Crea uno sfondo bellissimo e crea l'atmosfera per il resto del sito web.
Scorrimento modulare controllato
Lo scorrimento modulare offre agli utenti il controllo sull'animazione del tuo sito. Funzionalità di scorrimento modulare che gli utenti dei singoli pannelli possono scorrere. Questo tipo di animazione è efficace perché può essere utilizzato in più settori. Ad esempio, un'impresa edile potrebbe consentire agli utenti di scorrere un pannello di immagini, che funge da portfolio di lavori, mentre l'altro pannello ha pulsanti di menu individuali e informazioni sull'azienda.
Ti consente di mostrare la personalità del tuo marchio, proprio lì nella pagina accanto a informazioni importanti sulla tua azienda. Lo scorrimento modulare fornisce informazioni e immagini in un flusso di coscienza. I nostri cervelli lavorano su più livelli ed elaborano le informazioni a velocità diverse e lo scorrimento modulare fa eco a questo.

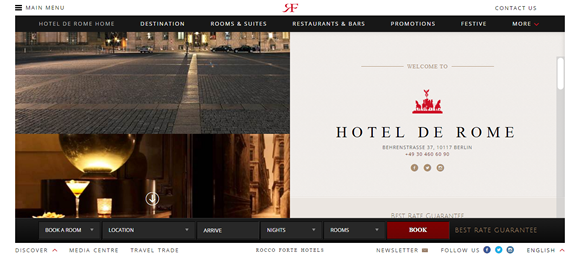
Naturalmente, i siti Web più efficaci mantengono semplici altri elementi di design per consentire tutto quel movimento. Altrimenti, rischi di dare agli utenti un sovraccarico sensoriale. Il sito web dell'Hotel de Rome (sopra) è un perfetto esempio di scrolling sapientemente eseguito. Le informazioni sull'hotel sono contenute nella colonna di destra, che ha altri elementi cliccabili, mentre il lato sinistro scorre le foto patinate. Il controllo è nelle mani dell'utente ed è possibile navigare su entrambi i lati della pagina.
Motion Design rende divertente la compilazione dei moduli
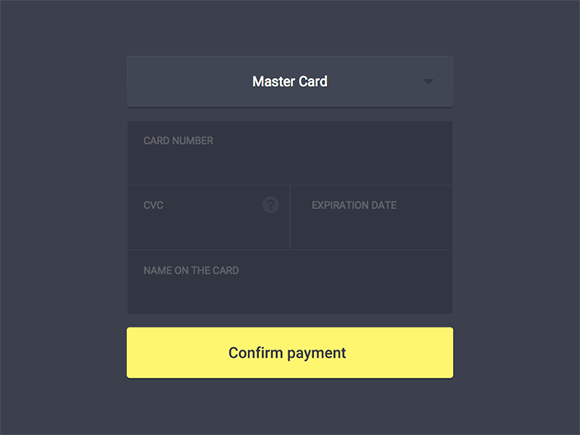
Ammettiamolo: a nessuno piace compilare moduli. È noioso e noioso, e le forme lunghe sono decisamente fastidiose. Ma cosa succede quando si anima un modulo? Lo rende più simile a una conversazione casuale. Può quasi renderlo divertente . Gli utenti vogliono rispondere alle domande sui moduli perché sembrano più come domande provenienti da un amico e meno come un robot che li tormenta per avere informazioni.

[Fonte immagine]
L'uso del linguaggio naturale è una tendenza che si sposa molto bene con le forme animate. Aggiunge al tono generale casual del modulo e, se abbinato al movimento, rende la compilazione di un modulo un'esperienza piacevole.

L'esempio sopra di motion design nei moduli del sito utilizza entrambe le tendenze per rendere interessante la risposta alle domande. L'estetica del modulo è minima, con una domanda per animazione, e il linguaggio casuale fa venire voglia di rispondere. Questo è un invito all'azione (CTA) che qualsiasi azienda vorrà utilizzare.
Stilizzazione delle animazioni del testo di ancoraggio
L'hovering è in circolazione da un po' di tempo ormai, ma le tendenze del motion design lo hanno reso piacevole da guardare. Quando passi il mouse su un link, si illumina come un albero di Natale. Ma invece di usare vecchie animazioni per mostrare che una parola è cliccabile, perché non fare qualcosa di interessante?
Questo sito web mostra alcuni esempi (sotto) di come puoi rendere il volo stazionario un po' più visivamente stimolante. Mostra come utilizzare negativi a colori, dissolvenze, contorni e altri piccoli dettagli per evidenziare il testo di ancoraggio. È un'animazione su scala molto piccola, ma ha comunque un effetto sull'utente. Se stai cercando un modo sottile per aggiungere un po' di interesse visivo al tuo sito, cambiare il testo al passaggio del mouse è un bel modo per farlo.

Conclusione
Come per tutte le cose di web design, l'equilibrio è essenziale. Se scegli di entrare a far parte della tendenza del motion design, implementala a piccoli passi per avere un'idea migliore di ciò che è appena sufficiente e ciò che è troppo. Sia che tu scelga di andare su piccola scala con moduli animati o anchor text o di ingrandire con qualcosa come lo scorrimento modulare, i tuoi utenti avranno un'esperienza più piacevole e interattiva, e questo è sempre un bene per il business.
Se stai cercando gli strumenti e le risorse per creare le tue animazioni web, potresti provare questo post: CSS Animation Tools, Frameworks & Tutorials.
