Integrazione degli utenti del tuo prodotto: dalla prova al pagamento
Pubblicato: 2022-03-10( Questo è un articolo sponsorizzato .) Nella prima parte di questa serie, abbiamo esaminato la fase di attrazione del ciclo di vita del cliente. Questa serie in tre parti delinea le tre fasi del ciclo di vita del prodotto, il futuro dell'esperienza utente e le competenze e l'approccio necessari per progettare prodotti digitali moderni.
- Parte 1: Attrazione
Andare là fuori per convincere gli utenti a valutare il tuo prodotto. - Parte 2: Attivazione
Iscrizione, onboarding utenti, richiesta di pagamento. - Parte 3: Conservazione
Incoraggiare gli utenti a tornare e continuare a utilizzare e pagare per il tuo prodotto.
Parte seconda: attivazione
Tracciare il viaggio
Quando parliamo della fase di attrazione , parliamo di utenti che scoprono di avere un bisogno, scoprono il nostro prodotto e visitano il nostro sito Web per vedere se il nostro prodotto soddisfa le loro esigenze.
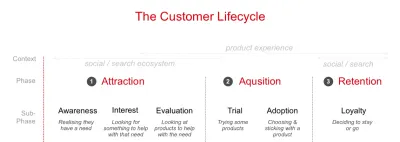
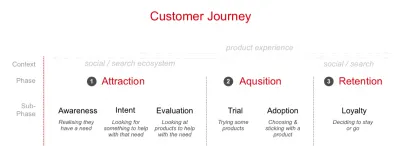
All'interno del ciclo di vita, possiamo dividere le tre fasi più grandi in fasi più piccole per aiutarci a pianificare il nostro approccio. In questo caso, possiamo utilizzare il modello di Philip Kotler (espanso a 6 passaggi da Bryony Thomas).
- Consapevolezza
Rendendosi conto che hanno un bisogno. - Interesse
Alla ricerca di qualcosa per aiutare con tale necessità. - Valutazione
Guardando prodotti che aiutano con le loro necessità. - Prova
Provando il prodotto per vedere se soddisfa le loro esigenze. - Adozione
Scegliere un prodotto e usarlo per un po'. - Lealtà
Decidere di continuare a utilizzare il prodotto o di passare a un altro.

Ci interessano le due parti centrali che rientrano nella fase di acquisizione .
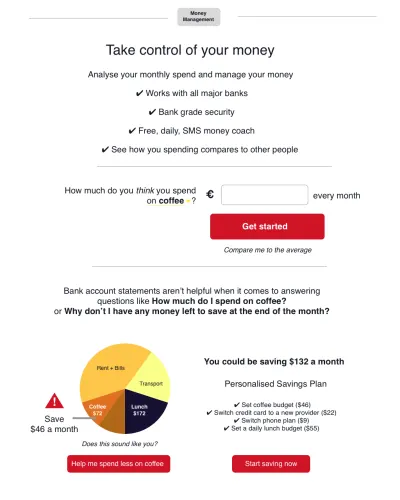
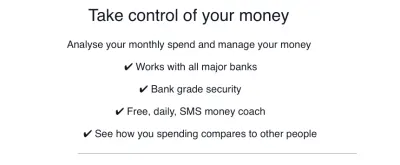
Nella prima parte, abbiamo esaminato la fase di valutazione . L'utente è ora pronto per registrarsi e iniziare a utilizzare il nostro prodotto; abbiamo utilizzato l'esempio dell'app di gestione del denaro:

Portiamo l'app nella fase di acquisizione del ciclo di vita.
A. Prova/Onboarding
Nella fase di prova , il nostro utente si iscriverà e vedrà se è il prodotto che fa per loro.
La prima sfida consiste nell'onboarding dell'utente. L'onboarding è una vera sfida in quanto può essere complesso, coinvolgendo l'utente nell'inserimento di informazioni personali e nel prendere confidenza con ciò che fa il prodotto. C'è un enorme potenziale per gli utenti di abbandonare e andarsene.
Joshua Porter lo riassume:
“L'onboarding non dovrebbe essere una funzione/considerazione/ripensamento separato. Dovrebbe essere un obiettivo iniziale (e primario) del design".
— Giosuè Porter
Quindi, con questo in mente, diamo un'occhiata all'onboarding.
Onboarding: progresso costante che mostra valore
Affinché la nostra app di gestione del denaro funzioni bene, abbiamo bisogno che il nostro utente raggiunga tre obiettivi:
- Raccogli alcuni dati personali dai nostri utenti.
Chi sono (inclusi e-mail, numero di cellulare, ecc.). - Accesso al conto bancario, per effettuare automaticamente le transazioni.
Dato che siamo nell'UE, le normative sull'open banking implicano che tutte le banche devono fornire l'accesso API ai dati delle transazioni. - Familiarizzare con il prodotto.
È una grande domanda. Pensiamo a come possiamo ammorbidirlo. Abbiamo bisogno di un semplice gancio per iniziare. Usiamo un concetto in psicologia chiamato "impegno incrementale". Chiediamo un basso impegno per il prodotto e poi quando l'utente riceve qualcosa in cambio è stato chiesto di più.
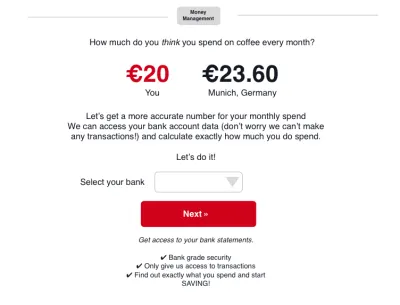
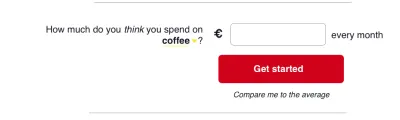
Facciamo la semplice domanda: "Quanto pensi di spendere per il caffè al mese?"

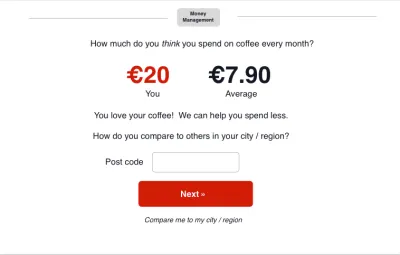
Questo può essere fatto insieme a un gancio per incoraggiare le persone a confrontare la propria spesa con quella degli altri. Ora c'è una vittoria facile e veloce per l'utente.
Diamo qualcosa in cambio, in questo caso rispetto alla media. Quindi, poniamo la domanda successiva.

Ci consente di creare fiducia e per l'utente di ottenere presto valore dal nostro prodotto.
Successivamente, la grande domanda. Vogliamo l'accesso al conto bancario. Se lo avessimo chiesto presto, vedremmo un abbandono maggiore. Ma ora abbiamo creato un po' di fiducia e il nostro utente è investito nel prodotto.

Quindi andiamo per la grande richiesta, garantendo l'accesso alla banca. Come puoi vedere, stiamo guidando delicatamente il nostro utente attraverso l'onboarding, mostrando contenuti utili ad ogni passaggio, cercando di farlo sembrare naturale.
Chiedere quali potrebbero essere dati difficili come il numero di cellulare è molto più semplice se offriamo contesto e diciamo quali vantaggi ci sono per l'utente. Potremmo includere quanto segue nella pagina di registrazione chiedendo il numero di cellulare.

Possiamo quindi porre ulteriori domande, come e-mail e per una password che avrà un impatto minore che verrà chiesta in seguito dopo aver mostrato il valore.
Interazione per interazione facciamo una domanda, raccogliamo alcuni dati e mostriamo come funziona il prodotto.
Cose da evitare durante l'onboarding
Ci sono altre insidie nella progettazione di un flusso di onboarding del prodotto.
- Evita il termine registrazione, la registrazione è un concetto privo di significato, offri una ragione per cui stai chiedendo informazioni.
- Allo stesso modo, non fare troppe domande, potrebbe sembrare ovvio, ma più chiedi, più è probabile che gli utenti abbandonino.
- Rispondi a queste tre semplici domande quando si tratta di campi modulo:
- Perché fai la domanda?
- Per cosa utilizzerai i dati?
- Che valore ottiene l'utente dal fornirci questi dati?
- Evita il Captcha; è una grande causa di abbandono poiché i captcha possono danneggiare i tassi di conversione. Inoltre, non sono molto amichevoli.
- E, naturalmente, se i tuoi utenti si trovano nell'UE, devi lottare con il GDPR.
B. Adozione
L'onboarding non termina quando l'utente si è registrato. Questo è un errore comune commesso da organizzazioni grandi e piccole. “Ottimo, le nostre nuove registrazioni aumentano di mese in mese. Ma il nostro tasso di fidelizzazione è davvero scarso” è un problema comune.
Dobbiamo supportare i nostri utenti durante le prime settimane e mesi di utilizzo della nostra app. Dobbiamo dare loro una ragione per tornare da noi.

Nella prima parte, abbiamo parlato delle competenze e degli strumenti SEO e di marketing che possiamo utilizzare per migliorare l'esperienza.
Amplieremo il nostro set di competenze per esaminare la posta elettronica e come possiamo migliorare l'esperienza di posta elettronica. Per incoraggiare l'adozione del prodotto, dobbiamo comprendere e mappare il percorso dell'utente di posta elettronica.
Qualsiasi UX moderno o designer di prodotti deve sapere come progettare esperienze multicanale e, dopo il prodotto stesso, l'e-mail è la più importante.
Pianificare e incoraggiare la seconda visita
Per la nostra app di gestione del denaro abbiamo accesso ai dati delle transazioni bancarie degli utenti. Invece di sperare che tornino alla nostra app, dobbiamo contattarli e dare loro un motivo per tornare.
Il vantaggio: utilizzare la posta elettronica per convincere gli utenti a tornare alla nostra app
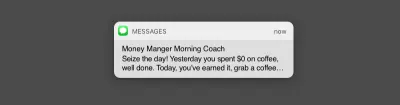
Diamo un'occhiata a un'e-mail che possiamo inviare loro il giorno successivo. Ma prima di farlo, guardiamo indietro a una domanda che abbiamo posto agli utenti:

L'utente potrebbe aver cambiato "al caffè" in "presso i ristoranti" o "su Amazon" o un'altra opzione di acquisto discrezionale.
Questo è un piccolo pezzo di personalizzazione e le migliori e-mail di follow-up sono personalizzate.
Quando si progetta un'e-mail l'elemento più importante è la riga dell'oggetto. Una buona riga dell'oggetto incoraggia l'utente ad aprirla.
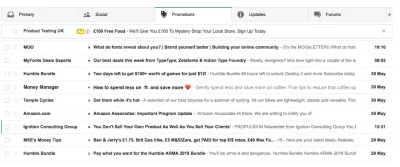
Diamo un'occhiata al provider di posta elettronica più comune di tutti, Gmail. Come abbiamo fatto nella prima parte durante la progettazione delle inserzioni di Facebook, progetteremo nel contesto, in questo caso la posta in arrivo affollata. In realtà, la posta in arrivo delle promozioni su Gmail.

Facendo riferimento ai Frotos che abbiamo identificato nella prima parte (Frotos: sono lo stato negativo attuale dell'utente e il loro desiderio di un nuovo stato. Il Da e il A, Froto) dovremmo ottenere un tasso di apertura migliore.
E sì, quella è un'emoji che vedi. Due in effetti.
Questo articolo è ottimo per aiutarti a decidere se gli emoji sono adatti a te: Emoji nelle righe dell'oggetto dell'e-mail: faccina sorridente o cacca sorridente? dato che contiene molti dati.
TLDR, gli emoji possono aiutare ad aumentare i tassi di apertura e beh...
Quello che fa un'emoji (in una riga dell'oggetto) è una delle due cose:
- Peggiora una brutta riga dell'oggetto;
- Oppure migliora una buona riga dell'oggetto.
Dobbiamo anche pensare ad altre considerazioni sulla progettazione dell'e-mail:
- Anteprima del testo chiamato 'preheader' (mostrato in grigio) abbiamo bisogno di progettare questo contenuto: Migliora i tuoi tassi di apertura delle email con il testo del preheader.
- Le email brevi funzionano meglio. Un breve paragrafo di testo e un invito all'azione: come scrivere inviti all'azione avvincenti per e-mail.
- Altri ottimi suggerimenti e consigli per l'esperienza utente e l'ottimizzazione della posta elettronica in questo articolo: Lo stato attuale della programmazione dell'email marketing: cosa può e non può essere utilizzato.
Non dimenticare di testare le tue e-mail per assicurarti che appaiano come progettate: Litmus è eccezionale in questo.
Ricerca utenti ed e-mail
È una buona idea per gli utenti ricercare le tue e-mail, rimarrai sorpreso da quali idee utili ti verranno restituite. L'utilizzo delle e-mail come materiale tempestivo incoraggerà gli utenti a rispondere alla domanda "Cosa potresti offrirmi per farmi tornare all'app?"
Sgocciola, gocciola, gocciola quell'e-mail
Questa è l'email uno fatto, ottimo lavoro! Ma ora dobbiamo pensare a un programma di e-mail in corso. Ci vuole un po' per prendere l'abitudine, ed è quello che cerchiamo. Convincere i nostri utenti a continuare a tornare. Possono essere necessari da 18 a 254 giorni, quindi dobbiamo continuare a inviare quelle e-mail.
Queste email dovrebbero offrire valore ai nostri utenti. Le informazioni chiave offerte dai nostri prodotti dovrebbero essere facili da fornire tramite e-mail, SMS o qualsiasi canale digitale.
Il nostro prodotto promette un "Piano di risparmio personalizzato" che è ciò che dobbiamo offrire.
I prodotti con le migliori prestazioni funzionano perfettamente su tutti i canali digitali.
Per incoraggiare l'adozione del prodotto e per aiutare i nostri utenti a risparmiare potremmo offrire messaggi SMS.

SMS è un formato di messaggio trascurato. Sì, può essere fastidioso se fatto male, ma può essere ugualmente efficace per i nostri utenti.
Alcune statistiche SMS:
- Il 98% degli SMS viene letto entro 2 minuti;
- I tassi di apertura sono di circa il 99% per i messaggi di testo rispetto al 20% per la posta elettronica;
- Le percentuali di clic sono di circa il 30% per gli SMS e meno del 5% per le e-mail.
Questo rende un caso convincente per l'efficacia degli SMS. Guarda il successo della startup Shine e scopri di più su come usano gli SMS.
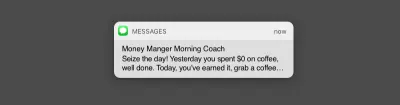
Possiamo incoraggiare il nostro utente a risparmiare denaro utilizzando SMS, inviando un'e-mail una volta al giorno. Un coach di denaro quotidiano, personalizzato, è un enorme vantaggio per il nostro utente.

Questo articolo è ottimo per pianificare il tuo approccio alla messaggistica: Campagne e-mail di livello superiore con mappatura del percorso del cliente — Smashing Magazine.
Ecco altri ottimi consigli sulla pianificazione dei programmi di gocciolamento delle e-mail:
- Come scrivere e-mail di campagna a goccia assolutamente irresistibili
- 7 lezioni dalle migliori campagne di posta elettronica a goccia
Ricerca utenti ed e-mail/SMS
La ricerca dell'efficacia di e-mail e SMS viene eseguita al meglio attraverso i test AB. Testare diverse varianti per vedere quale funziona meglio.
La ricerca degli utenti può aiutare a capire quali contenuti troveranno utili gli utenti e con quale canale.
Il segreto per l'onboarding e l'adozione: ci vuole tempo
L'onboarding dovrebbe essere fatto con delicatezza, in brevi porzioni offrendo valore immediatamente. Quando si tratta di chiedere informazioni preziose come numero di cellulare, conto bancario o e-mail, dobbiamo dimostrare come forniremo valore.
Per convincere un utente ad adottare il nostro servizio richiede tempo. Dobbiamo essere in grado di fornire contenuti utili per un lungo periodo di tempo per incoraggiarli a continuare a utilizzare il prodotto.
Avanti, conservazione
Nella prima parte abbiamo parlato degli inizi del percorso del cliente come attrarre utenti o utenti.
In seguito, parleremo di come trattenere gli utenti e convincerli a pagare per il nostro prodotto, il Santo Graal del nostro utente che si abbona mensilmente. Rimani sintonizzato!

Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
