UX e HTML5: aiutiamo gli utenti a compilare il modulo mobile (parte 2)
Pubblicato: 2022-03-10In questa seconda parte, voglio concentrarmi maggiormente sulle funzionalità specifiche per dispositivi mobili. HTML5, ad esempio, ci ha portato molte funzionalità davvero interessanti per aiutare gli utenti a compilare moduli mobili e formattare i propri dati. Vedremo in dettaglio come gli attributi HTML5 possono aiutarti in questo. Quindi, andremo oltre gli elementi del modulo "classico" e vedremo come utilizzare le funzionalità mobili come la fotocamera, la geolocalizzazione e gli scanner di impronte digitali per portare davvero la tua esperienza di modulo mobile al livello successivo sui siti Web e nelle applicazioni native.
Aiutare l'utente a formattare il contenuto con HTML5
Nella prima parte di questa serie, abbiamo visto alcuni consigli generali su come visualizzare i campi. Ora è il momento di andare un po' più a fondo e guardare come alcune righe di codice HTML5 ben congegnate possono migliorare i tuoi moduli mobili.
Bontà ottimizzata per dispositivi mobili HTML5
HTML5 apre un intero mondo di possibilità per ottimizzare i moduli per dispositivi mobili e touch. Molti nuovi tipi di input interessanti possono attivare diverse tastiere per aiutare gli utenti. Possiamo anche fare alcune cose interessanti con l'acquisizione di contenuti multimediali direttamente nel browser.
Immissione di dati numerici
input type= number
L'attributo HTML5 <input type=number> limita un campo di input ai numeri. Ha un sistema di convalida integrato che rifiuta tutto ciò che non è un numero.
In alcuni browser desktop, questo input viene presentato con piccole frecce sulla destra su cui l'utente può fare clic per aumentare il numero. Sui dispositivi mobili, apre una tastiera con numeri , che riduce gli errori di battitura e di convalida dei moduli. L'aspetto grafico dell'input dipende dal sistema operativo.

L'input dovrebbe consentire decimali e numeri negativi (ma poche tastiere lo rispettano). Come spiegato nelle specifiche del W3C, “un modo semplice per determinare se usare type=number è considerare se avrebbe senso che il controllo di input abbia un'interfaccia spinbox (ad esempio con le frecce 'su' e 'giù')”. Ciò significa che l'input non deve essere utilizzato per carte di credito o prefissi.
Il pattern e gli attributi di inputmode
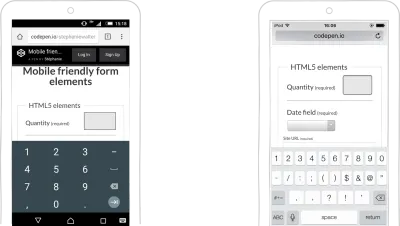
Per aggiungere alcune restrizioni ai tuoi input numerici, puoi usare l'attributo pattern per specificare un'espressione regolare rispetto alla quale vuoi controllare i valori.
Ecco come appare:
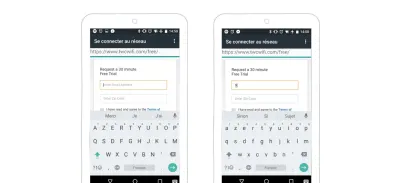
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />Puoi utilizzare questo schema per visualizzare la tastiera numerica a pulsanti grandi sull'iPhone (ma non sull'iPad). Questa tastiera non ha il segno meno o la virgola, quindi gli utenti perdono la possibilità di utilizzare numeri negativi e decimali. Inoltre, non possono tornare a un'altra tastiera qui, quindi fai attenzione quando la usi.
Inoltre, nota che i modelli possono essere applicati a qualsiasi altro tipo di input.
L'utilizzo di solo questo modello non funzionerà sulla maggior parte dei telefoni Android. Avrai comunque bisogno di una combinazione di input type=number e l'attributo per farlo funzionare.

input type=number , pattern e inputmode . (Grande anteprima) inputmode
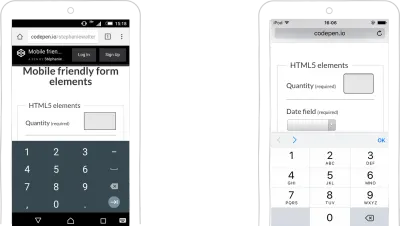
Se vuoi solo attivare la tastiera numerica mobile ma non vuoi occuparti di type=number e pattern mess, puoi usare un input di testo e applicare l'attributo inputmode=numeric. Sembrerebbe così:
<input type="text" name="quantity" inputmode="numeric" />Sfortunatamente (al momento in cui scrivo), solo Chrome 67 mobile lo supporta, ma dovrebbe arrivare in Chrome desktop 66 senza flag.
Per ulteriori informazioni su come inserire i numeri in un modulo, leggere "Volevo digitare un numero".
input type=tel
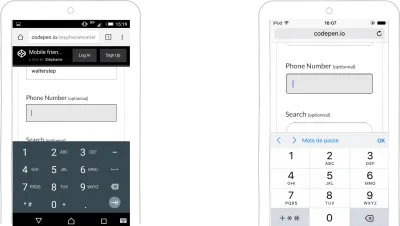
Se vuoi che gli utenti inseriscano un numero di telefono, puoi utilizzare l'input type=tel. Come puoi vedere nello screenshot qui sotto, attiva le stesse cifre sulla tastiera di iOS dell'attributo pattern descritto sopra. A causa della complessità dei numeri di telefono in tutto il mondo, non esiste una convalida automatica con questo tipo di input.

input type=tel su Android e iOS (Anteprima grande)Immissione delle date
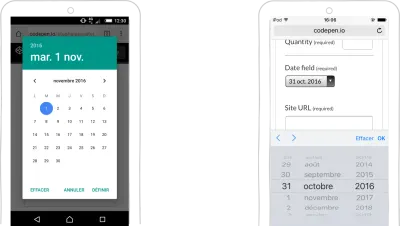
Anche se sono dati tecnicamente numerici, le date meritano una sezione a parte. Esistono alcuni tipi di input HTML5 per l'immissione delle date. Il più utilizzato è input type=date . Verrà attivato un selettore di data nei browser supportati. L'aspetto del selettore della data dipende dal browser e dal sistema operativo. Per saperne di più su come i browser rendono input type="date" , ti consiglio di leggere "Rendere complicato input type=date ".

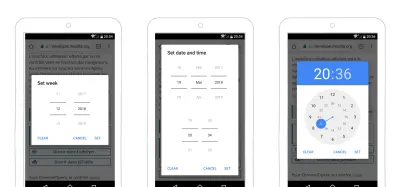
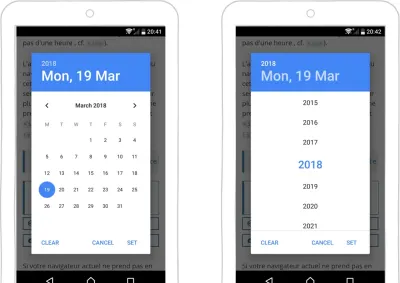
input type=date su Android e iOS (Anteprima grande) C'è anche type=week per scegliere una settimana, type=time per inserire un'ora (fino a un'ora e un minuto) e type=datetime-local per scegliere una data e un'ora (usando l'ora locale dell'utente). Tante scelte!

input type=date funziona bene per le interfacce di prenotazione, ad esempio. Tuttavia, potresti avere alcune esigenze che richiedono di creare il tuo selettore di date (come abbiamo già visto nella sezione sulle impostazioni predefinite ragionevoli). Ma input type=date è sempre una buona opzione se hai bisogno di un selettore di date e non vuoi portare un'intera libreria JavaScript nel sito Web per il lavoro.
Tuttavia, a volte è meglio non usare type=date per le date. Prendiamo l'esempio di una data di nascita. Se sono nato nel 1960 (non lo sono, questo è solo un esempio), mi ci vorrebbero molti tocchi per scegliere la mia data di nascita se dovessi iniziare dal 2018. Su Android, ho scoperto di recente che se premo sull'anno nel selettore, ottengo una sorta di ruota a discesa con tutti gli anni. Un po' meglio, ma richiede comunque una discreta quantità di scorrimento.
Un utente mi ha detto su Twitter:
"Sono nato nel 1977 e posso confermare il fastidio. Più tempo ci vuole per scorrere, più ti senti invecchiato :-("
Quindi, forse le date di nascita non sono il miglior candidato per i raccoglitori di date.

URL, e-mail, telefono e ricerca
I telefoni cellulari nascondono altri vantaggi della tastiera e dell'ottimizzazione dell'input che migliorano l'esperienza dell'utente durante la compilazione di un modulo. Il diavolo è nei dettagli, come si suol dire.
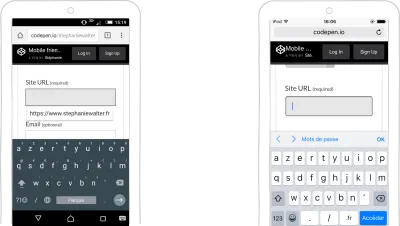
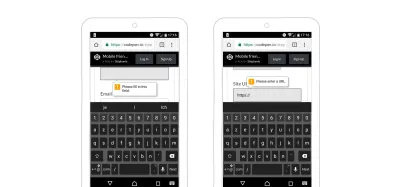
Utilizzando il campo di input type=url verrà visualizzata una tastiera ottimizzata su dispositivo mobile, con / (il tasto barra) direttamente accessibile. A seconda del sistema operativo, puoi anche fornire un rapido accesso ai domini di primo livello comuni, come il .fr nello screenshot qui sotto. Se premi a lungo questo pulsante, appariranno i collegamenti ad altri domini di primo livello. Questo include anche la convalida automatica del browser che verifica che il formato dell'URL sia valido.

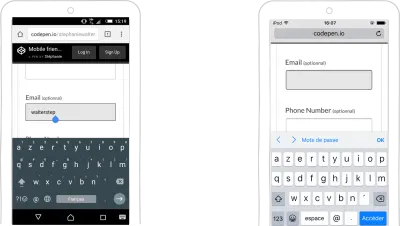
input type=url su Android e iOS (Anteprima grande) Il campo di input type=email fa apparire una tastiera ottimizzata per la posta elettronica che offre un rapido accesso al simbolo @ . Questo input richiede la presenza di @ da qualche parte nel campo per essere valido. Questa è l'unica verifica che fa.

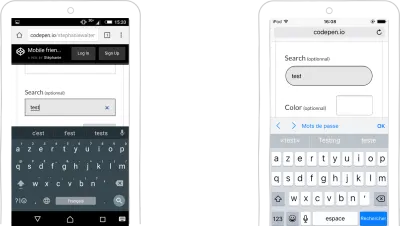
input type=email su Android e iOS (Anteprima grande)Il campo di input type=search fa apparire una tastiera ottimizzata per la ricerca. L'utente può avviare la ricerca direttamente da un pulsante sulla tastiera. C'è anche una piccola croce per cancellare il campo e digitare una nuova query.

input type=search su Android e iOS (Anteprima grande)Gamma E Colore
Gli ultimi due tipi di input che abbiamo esaminato non sono particolarmente ottimizzati per i dispositivi mobili, ma utilizzandoli possiamo evitare di dover caricare pesanti librerie JavaScript personalizzate, il che è una buona idea per gli utenti mobili.
input type=range fornisce un cursore visivo dell'interfaccia utente per inserire un numero. L'interfaccia utente per questo controllo dipende dal browser.
input type=color fornisce all'utente un modo semplice per inserire un valore di colore. In molte implementazioni del browser, questo viene fornito con un selettore colore.

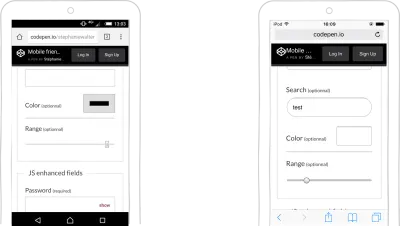
input type=range e input type=color su Android e iOS (anteprima grande)Acquisizione multimediale HTML: scattare e caricare immagini e registrare suoni
Ricordo i tempi dell'iPhone 3, quando Apple non permetteva nemmeno di utilizzare un semplice input type=file su un sito Web, per motivi di sicurezza. Quei tempi sono lontani. Con l'API di acquisizione multimediale HTML, ora è possibile accedere a diversi sensori di un dispositivo. Possiamo acquisire foto e video e persino registrare la voce direttamente nel browser.
L'attributo accept consente di specificare che tipo di media accettare nell'input: audio, immagine, video. L'utente può, ad esempio, consentire al browser l'accesso diretto alla propria fotocamera.
Il codice si presenta così:
<input type="file" accept="image/*"> 
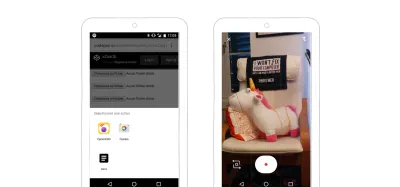
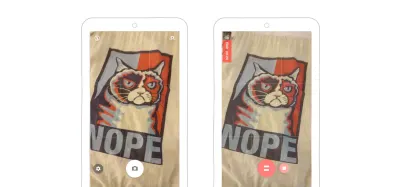
accept è impostato su image . Il browser chiede se voglio accedere direttamente alla fotocamera o ai file sul dispositivo. (Grande anteprima) L'attributo di acquisizione consente di specificare la modalità di acquisizione preferita. Se aggiungi l'attributo di capture sopra l'attributo di accept , puoi fare in modo che il browser apra direttamente la fotocamera o il registratore vocale.
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
Per maggiori dettagli su come utilizzare i media direttamente nel browser, leggi la sezione "Accesso e gestione di immagini, video e audio direttamente nel browser" nel mio articolo sui poteri segreti dei browser mobili.
Auto HTML5: correzione automatica, completamento automatico, riempimento automatico, capitalizzazione automatica e messa a fuoco automatica
HTML5 viene fornito con una serie di attributi automatici. Per migliorare l'esperienza mobile, vorrai essere intelligente su cosa può essere automatizzato e cosa no. Ecco alcune regole generali:
- Disabilita la correzione automatica su cose per le quali il dizionario è debole : indirizzi email, numeri, nomi, indirizzi, città, regioni, prefissi, numeri di carte di credito.
- Disattiva la capitalizzazione automatica per i campi e-mail e altri campi ove appropriato (ad esempio, URL di siti Web). Nota che
type=emailfa il lavoro per te nelle versioni recenti di iOS e Android, ma disabilitalo comunque per le versioni precedenti o setype=emailnon è supportato. - È possibile impostare l'attributo autocapitalize alle
wordsin modo che maiuscoli automaticamente la prima lettera di ogni parola digitata dall'utente. Questo può essere utile per nomi, luoghi e simili, ma, ancora una volta, fai attenzione e provalo.

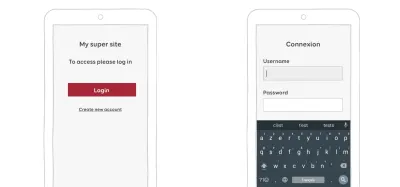
input type=email per gli indirizzi email. In caso contrario, disattiva almeno la capitalizzazione automatica. Nessun indirizzo email inizia con la lettera maiuscola. (Grande anteprima)- Per
input type=tel, impostaautocomplete="tel". - È possibile utilizzare l'
autofocusper mettere a fuoco un elemento di controllo quando l'utente carica la pagina. Ma solo perché l'utente apre la pagina dei "contatti", non significa che sia pronto per passare direttamente al primo campo del modulo. Quindi, ancora una volta, usalo con saggezza.

autofocus per portare l'utente direttamente al primo campo dopo aver fatto clic sul pulsante. (Grande anteprima)Se desideri più opzioni di completamento automatico, un intero elenco è sul Wiki WhatWG. Assicurati solo di usare quelli giusti. Implementare, testare e testare di nuovo.

Convalida del modulo HTML5
Non entrerò nei dettagli tecnici qui, ma dovresti sapere che HTML5 ha un'API di convalida dei moduli integrata per molti campi. È utile se non si desidera utilizzare una libreria JavaScript per visualizzare i messaggi di convalida in linea. Ecco le cose principali che devi sapere come designer UX sulla convalida dei moduli HTML5:
- Il messaggio di convalida è un controllo del browser. Non puoi modellarlo in CSS ed è diverso per ogni browser.
- Puoi modificare il testo del messaggio in JavaScript usando
setCustomValidity. - CSS3 fornisce :invalid, :valid e :required e altre pseudo-classi per la convalida dei moduli HTML. Questi vengono attivati dalla sfocatura, quindi per ora sono praticamente inutili.

In "Convalida dei moduli nativi, parte 1", Peter-Paul Koch approfondisce il motivo per cui la convalida dei moduli HTML e CSS non migliora davvero i moduli in questo momento.
Supporto offline per salvare i dati degli utenti
Molte cose possono andare storte, soprattutto sui dispositivi mobili. Gli errori accadono. Un utente potrebbe confondere il pulsante Indietro nel browser e perdere tutti i propri dati.
Se l'utente torna alla pagina, sarebbe bello visualizzare nuovamente i propri dati . Lo stesso vale se il browser si arresta in modo anomalo o l'utente chiude la scheda. Puoi archiviare i dati dell'utente nell'archiviazione locale o di sessione per assicurarti che nulla vada perso se qualcosa va storto. Geoffrey Crofte ha scritto una libreria JavaScript per aiutarti in questo.
Se la connessione viene persa mentre l'utente sta inviando il modulo, potrebbe perdere anche i dati. Per evitare ciò, puoi utilizzare una combinazione dell'** API offline HTML5** e dell'API Service Workers per:
- memorizzare i dati nella cache,
- prova a inviarlo di nuovo automaticamente quando la connessione torna.
Per sapere come codificarlo, consulta l'articolo su "Moduli non in linea".
Le funzionalità dei dispositivi mobili possono portare l'esperienza al livello successivo
Nella parte 1, ci siamo attenuti agli elementi e agli attributi dei moduli HTML comuni di base per migliorare i moduli mobili. Ma le funzionalità dei dispositivi mobili ora vanno ben oltre la visualizzazione di pagine Web HTML, CSS e JavaScript. Quei piccoli dispositivi sono dotati di molti sensori . E saremo in grado di utilizzarne molti nelle app native e sul Web per rendere la vita dei nostri utenti molto più semplice.
Rilevamento della posizione dell'utente
Nella sezione precedente, ho scritto delle informazioni di precompilazione per luoghi e indirizzi. È un buon inizio. Possiamo fare un passo avanti. Invece di chiedere agli utenti di digitare una posizione, possiamo rilevarla . Scopri l'API di geolocalizzazione per il Web. Esistono anche API di geolocalizzazione native iOS, Android e Windows Phone.
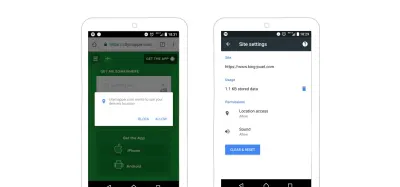
Citymapper è un sito Web e un'app che aiuta gli utenti a pianificare i propri viaggi. Quando l'utente entra nel primo campo, vede l'opzione "Usa posizione corrente". Se lo selezionano, gli viene chiesto di consentire al browser di accedere ai propri dati di geolocalizzazione. Questa è l'API di geolocalizzazione. Il browser completa quindi automaticamente la posizione trovata e l'utente può procedere al campo di destinazione. L'app nativa funziona più o meno allo stesso modo.
Sii intelligente quando chiedi il permesso dell'utente
Potresti aver notato nel video precedente che dovevo acconsentire a dare accesso alla mia posizione al sito web di Citymapper. Nel browser, l'utente gestisce le autorizzazioni sito per sito, API per API.
Devi anche stare attento a come chiedi il permesso . L'utente potrebbe rifiutare l'accesso alla geolocalizzazione, alla notifica o ad altre API se lo chiedi troppo presto. Potrebbero anche rifiutare se non capiscono perché hai bisogno del permesso. Hai una possibilità; usalo con saggezza . Dopodiché, sarà quasi impossibile riprendersi. Sono un utente avanzato di Android e anche io devo cercare le opzioni nel mio browser quando voglio ripristinare le autorizzazioni che ho concesso a un sito Web. Immagina i problemi che avranno i tuoi utenti.
Ecco alcuni consigli generali su come richiedere i permessi sul web:
- Non essere l'inquietante geolocalizzazione o lo stalker delle notifiche: non chiedere il permesso non appena l'utente arriva sul tuo sito web . Potrebbero non sapere ancora di te o del tuo servizio.
- Consenti all'utente di scoprire il tuo sito Web e il tuo servizio. Quindi, chiedi il permesso nel contesto . Se vuoi accedere alla loro posizione, chiediglielo solo quando ne hai bisogno (Citymapper è un buon esempio).
- Spiega perché hai bisogno del permesso e cosa farai con esso .

Se vuoi andare oltre, Luke Wroblewski (sì, di nuovo lui) ha creato un bel video per aiutarti con il processo di richiesta del permesso.
Una migliore esperienza di pagamento
Una grande area di miglioramento per i moduli è l'intera esperienza di pagamento alla cassa. Anche in questo caso, i sensori sul dispositivo possono rendere questa esperienza quasi indolore. L'unico problema sarà la quantità di denaro che l'utente spende.
Scanner per carte di credito iOS
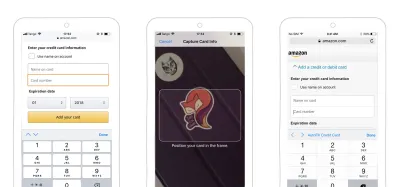
Nella sezione precedente, ho scritto sul rilevamento automatico delle carte di credito e sulle funzionalità di completamento automatico in base all'input precedente dell'utente. Ciò significa comunque che l'utente deve digitare i dati della propria carta di credito almeno una volta.
Apple ha portato questo al livello successivo con il suo scanner per carte di credito . Da iOS 8 in Safari, gli utenti possono utilizzare la propria fotocamera per scansionare e completare automaticamente i dati della propria carta di credito. Per eseguire questa magia, dovrai aggiungere l'attributo di completamento automatico cc-number e un nome per identificarlo come campo di carta di credito. Apple non ha molte informazioni ufficiali su di esso, ma alcune persone hanno fatto dei test e messo i risultati su StackOverflow.
Safari ha anche opzioni di riempimento automatico che gli utenti possono utilizzare per aggiungere la propria carta di credito, consentendo loro di riutilizzarla su più siti Web.

Fai un passo avanti alla cassa con l'API di Google Pay
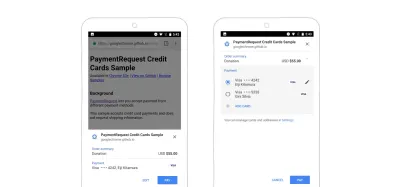
Google ha lanciato qualcosa di simile: l'API di Google Pay. Quando implementata su un sito Web, l'API elimina la necessità di inserire manualmente le informazioni di pagamento . Fa un ulteriore passo avanti: può memorizzare anche indirizzi di fatturazione e spedizione.
L'utente ottiene una finestra di dialogo in Chrome che mostra le varie informazioni di pagamento che ha memorizzato. Possono scegliere quale utilizzare e possono pagare direttamente attraverso la finestra di dialogo .

Una versione standardizzata dell'API di richiesta di pagamento è attualmente una raccomandazione del candidato W3C. Se questo viene implementato nei browser, consentirebbe agli utenti di effettuare il check-out con un solo pulsante, che richiederebbe l'API. Ogni passaggio successivo verrebbe gestito dalle finestre di dialogo del browser nativo.
Semplificare l'autenticazione
I telefoni cellulari sono, nella maggior parte dei casi, dispositivi personali che le persone di solito non condividono con gli altri. Questo apre alcune interessanti opportunità per l'autenticazione.
Collegamento magico
Uso un gestore di password. Non conosco il 99% delle mie password. Sono tutti generati casualmente. Per accedere a una nuova area di lavoro Slack, devo:
- apri il mio gestore di password,
- inserisci la mia password principale,
- cercare lo spazio di lavoro,
- copia e incolla la password nell'app Slack.
È un processo noioso, ma Slack è stato abbastanza intelligente da fornire un'opzione migliore.
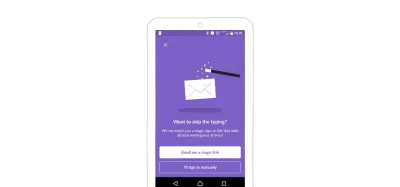
Molti utenti hanno sincronizzato la posta sul proprio telefono. Slack lo capì. Quando aggiungi un nuovo spazio di lavoro Slack nell'app, puoi accedere utilizzando la password o chiedere l'opzione "collegamento magico". Se opti per quest'ultimo, Slack invia un link magico alla tua casella di posta . Apri la posta, fai clic sul grande pulsante verde e - ta-da! — sei loggato.
Dietro le quinte, questo collegamento magico contiene un token di autenticazione. L'app Slack lo rileva e ti autentica senza richiedere la password.

Impronta digitale per l'identificazione intelligente
Eseguo quasi tutte le operazioni bancarie sul mio dispositivo mobile. E quando si tratta di accedere ai miei conti bancari, c'è un'enorme differenza tra la mia app bancaria francese Société General e l'app tedesca N26.
Con Société Générale, ho una stringa di accesso e una passphrase. Posso chiedere all'app di ricordare la stringa di accesso, che è di 10 cifre casuali. Non riesco a ricordarlo; Uso un gestore di password per questo. Devo ancora ricordare e inserire la passphrase a sei cifre su una tastiera personalizzata. Ovviamente, le posizioni dei numeri cambiano ogni volta che accedo. Sicurezza — sì, lo so. Inoltre, devo cambiare questa passphrase ogni tre mesi. L'ultima volta che sono stato costretto a cambiare la passphrase, ho fatto quello che fa la maggior parte delle persone: scegliere quasi la stessa passphrase, perché non voglio dover ricordare ancora un altro numero a sei cifre. E, naturalmente, ero dannatamente sicuro che l'avrei ricordato, quindi non l'ho inserito nel mio password manager. Errore da principiante. Due settimane dopo, ho provato ad accedere. Ovviamente l'ho dimenticato. Ho fatto tre tentativi falliti e poi il mio account è stato bloccato. Fortunatamente, uso questo account solo per risparmiare. Nell'app puoi richiedere un nuovo passcode. La banca ha impiegato quasi una settimana per inviarmi una nuova passphrase a sei cifre tramite posta cartacea al mio indirizzo di casa in Lussemburgo. Sì.
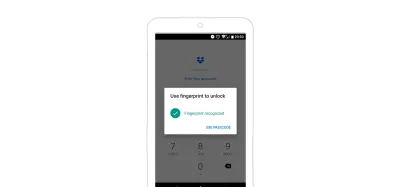
N26, invece, utilizza il mio indirizzo email come stringa di accesso. Posso ricordarlo senza un gestore di password. Quando voglio accedere, metto il dito sul pulsante di avvio del mio telefono Xperia e il gioco è fatto. In background, il mio telefono scansiona la mia impronta digitale e mi autentica. Se non funziona, posso ricorrere a una password.
Stesso dispositivo, due app, due esperienze totalmente diverse.

Sempre più app sia su Android che su iOS ora offrono all'utente la possibilità di autenticarsi con un'impronta digitale . Niente più password: è una soluzione interessante ed elegante.
Naturalmente, le persone hanno espresso alcune preoccupazioni sulla sicurezza al riguardo. Per il National Institute of Standards and Technology (NIST), la biometria non è considerata sufficientemente sicura. Consiglia di combinare la biometria con un secondo fattore di autenticazione.
I sensori di impronte digitali possono anche essere ingannati, sì, come nei film di spionaggio. Hai sentito dell'aereo che è stato costretto ad atterrare perché una donna ha appreso dell'infedeltà del marito dopo aver usato il pollice per sbloccare il telefono mentre dormiva?
Riconoscimento facciale e Face ID
Nel 2018, Apple ha lanciato l'iPhone X con il nuovissimo Face ID. Gli utenti possono sbloccare il proprio iPhone X utilizzando il proprio viso . Naturalmente, alcuni altri telefoni Android e tablet e computer Windows avevano proposto questa funzionalità in precedenza. Ma quando Apple lancia qualcosa, tende a diventare "una cosa". Per il momento, questa tecnologia viene utilizzata principalmente come autenticazione per sbloccare telefoni e computer.
Ci sono alcune sfide piuttosto grandi con la tecnologia di riconoscimento facciale. Innanzitutto, alcuni algoritmi possono essere ingannati da un'immagine della persona, che è facilmente hackerabile. Un'altra preoccupazione più grande è la diversità. Gli algoritmi di riconoscimento facciale tendono ad avere difficoltà a riconoscere le persone di colore. Ad esempio, una ricercatrice nera ha dovuto indossare una maschera bianca per testare il proprio progetto. La ricercatrice è Joy Buolamwini e ha tenuto un discorso TED sulla questione.
Alcuni software di riconoscimento facciale vengono utilizzati anche da alcuni servizi doganali per accelerare l'elaborazione delle frontiere. È utilizzato in Nuova Zelanda e sarà utilizzato in Canada.
La maggior parte di noi ha visto abbastanza fantascienza per vedere i potenziali problemi e le conseguenze dei sistemi che utilizzano il riconoscimento facciale su larga scala. Questo tipo di tecnologia utilizzata al di fuori dello spazio privato di sblocco dei telefoni può diventare controversa e spaventosa.
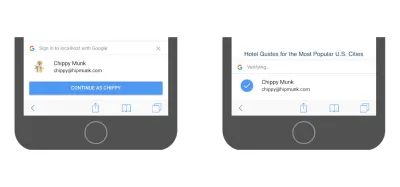
Google: registrazione con un tocco
Se un utente ha un account Google, può beneficiare della registrazione con un tocco di Google. Quando si visita un sito Web e viene richiesto di creare un account in una finestra di dialogo in linea, l'utente non ha bisogno di inserire una password. Google fornisce un account sicuro senza password basato su token, collegato all'account Google dell'utente. Quando l'utente ritorna, viene automaticamente registrato. Se memorizza le proprie password in Smart Lock, ottiene automaticamente l'accesso anche su altri dispositivi.

Nota : questa è un'interessante soluzione senza password. Ovviamente, utilizzandolo, gli utenti sono collegati a Google, con cui non tutti si sentiranno a proprio agio .
Conclusione
Puoi fare molte cose davvero interessanti quando inizi a utilizzare le funzionalità mobili per aiutare gli utenti a compilare i moduli. Abbiamo bisogno di una mentalità mobile-first quando costruiamo i moduli ; in caso contrario, rimarremo bloccati sulle funzionalità desktop con cui abbiamo familiarità.
Ancora una volta, fai attenzione alle capacità del dispositivo: avere sempre una soluzione di fallback nel caso in cui un sensore si guasta o l'utente rifiuti l'accesso. Evita di rendere queste funzionalità le uniche opzioni per tali funzioni (a meno che tu non stia creando un'app di mappe che si basa sulla geolocalizzazione).
Questa è la fine di una serie di due articoli davvero lunghi in cui ti ho fornito alcuni consigli e best practice generali su UX e usabilità. Alla fine, ciò che conta sono il tuo modulo e i tuoi utenti . Alcune cose descritte qui potrebbero non funzionare nemmeno specificamente per i tuoi utenti, chissà? Quindi, qualunque cosa tu faccia, non credere alla mia (oa quella di Luke) sulla parola. Provalo, con utenti reali, su dispositivi reali. Misuralo. E prova ancora. Fai alcune ricerche sugli utenti e test di usabilità . L'esperienza utente non riguarda solo le migliori pratiche e le ricette magiche che copi e incolli. Devi adattare la ricetta per farla funzionare per te.
Quindi, in breve: provalo. Provalo su dispositivi reali. Provalo con utenti reali.
