Le tendenze del design UX a cui prestare attenzione nel 2018
Pubblicato: 2018-01-05Non c'è niente come "troppo presto" nel web design. Quando implementi le tendenze di progettazione dell'esperienza utente (UX) di oggi, il settore sta già guardando al domani.
Il segreto per rimanere al top in un business in continua evoluzione è tenere d'occhio il prossimo futuro. Più sei preparato per il futuro del design UX, più facile potrai scegliere le tendenze su cui vuoi agire e che vuoi ignorare. Sulla base delle previsioni degli esperti sul Web, ecco le tendenze UX più importanti da tenere d'occhio mentre ci avviciniamo al 2018.
Forme e motivi geometrici nel Visual Design
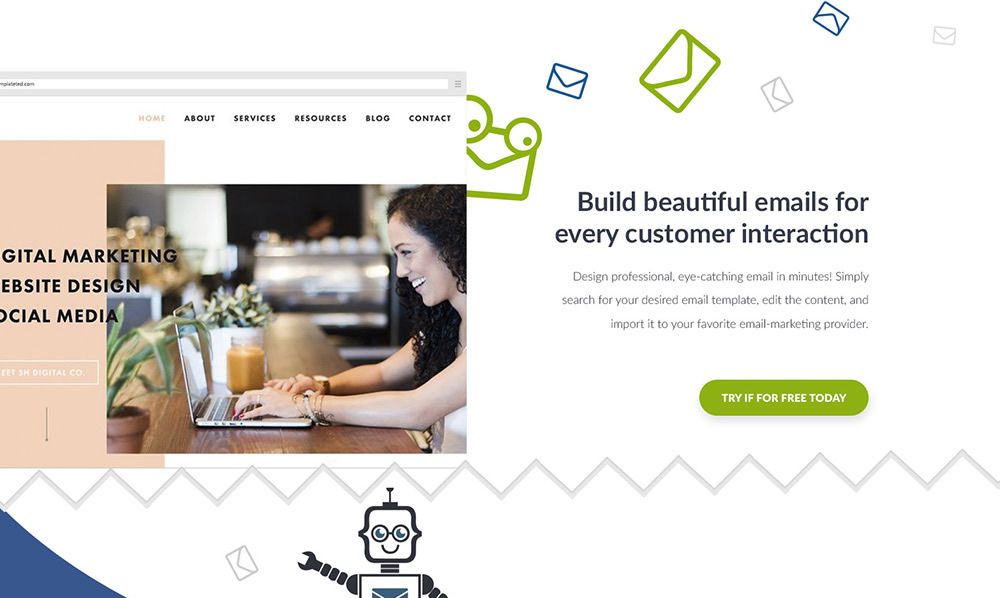
Il movimento verso linee e motivi geometrici è iniziato nel 2016 e ha preso piede quest'anno. Entro il prossimo anno, i visual designer prevedono che vedremo più forme geometriche abbellire le pagine dei siti web. L'uso di forme semplici miste e motivi interessanti diventerà una tendenza proprio come il design piatto è stato l'obiettivo negli ultimi anni.

Un recente rapporto del Nielsen Norman Group afferma che le interfacce utente (UI) piatte stanno cominciando a perdere la loro lucentezza a causa degli utenti che le trovano confuse e controintuitive. Le interfacce utente piatte spesso utilizzano significati deboli o i segnali su cui gli utenti fanno affidamento per sapere dove fare clic.
I significati deboli nei design piatti ultra-minimali sono passati da trendy a irritanti per gli utenti che non vogliono spendere uno sforzo extra per cercarli. Forme geometriche audaci potrebbero essere uno degli elementi che sostituiscono il design piatto nel 2018.
Progettazione di siti Web a schermo diviso
In passato, dividere lo schermo di una pagina Web era un importante passo falso di progettazione. La divisione verticale dello schermo elimina la tipica gerarchia delle intestazioni sull'interfaccia. Invece di guardare dall'alto verso il basso (con le informazioni più importanti nell'intestazione H1 ) sulla pagina, gli utenti non sono sicuri di dove guardare.
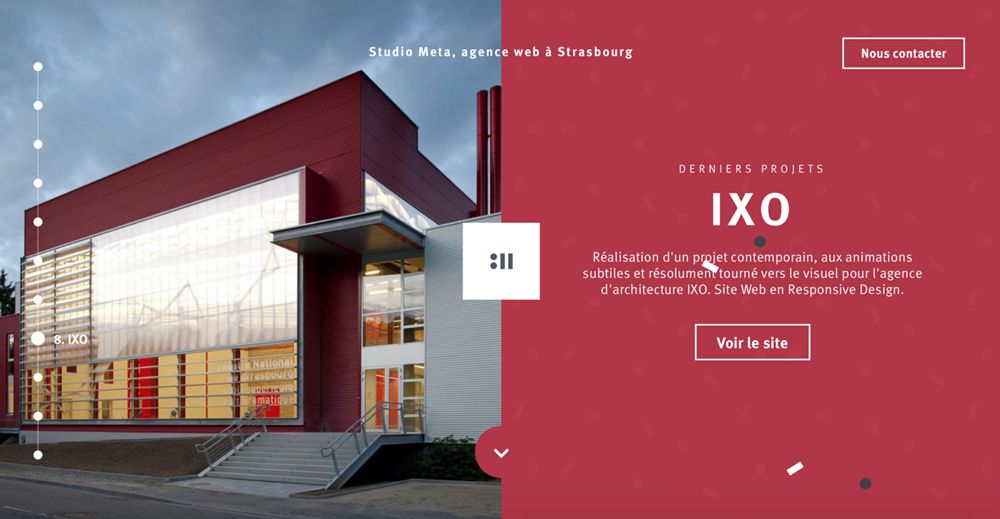
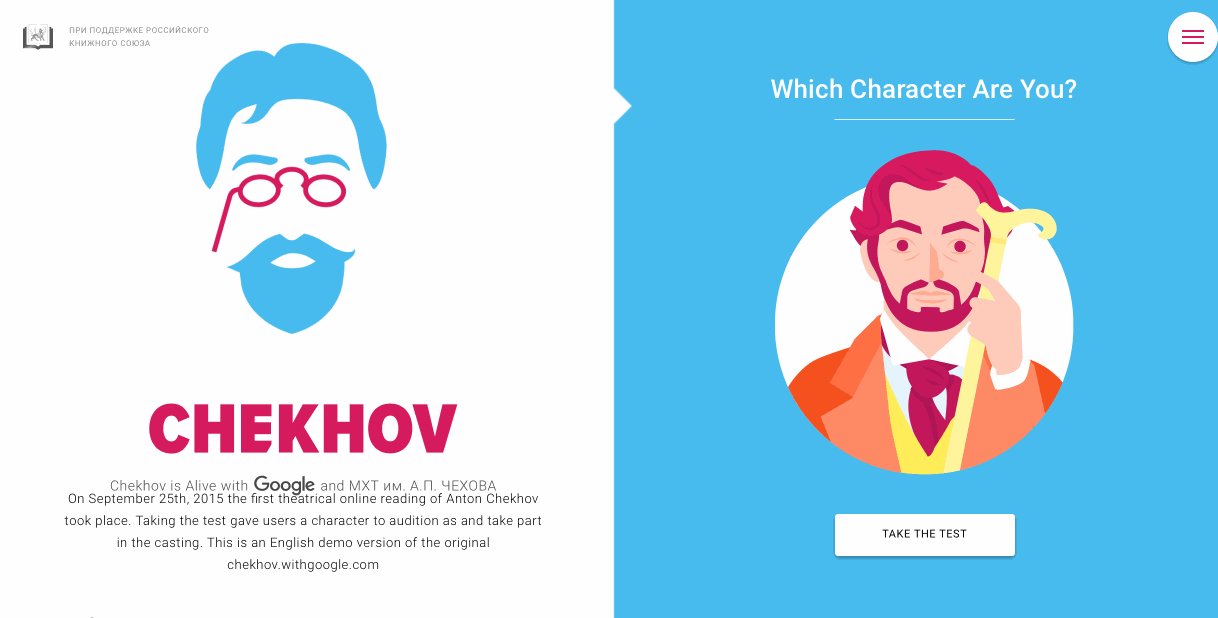
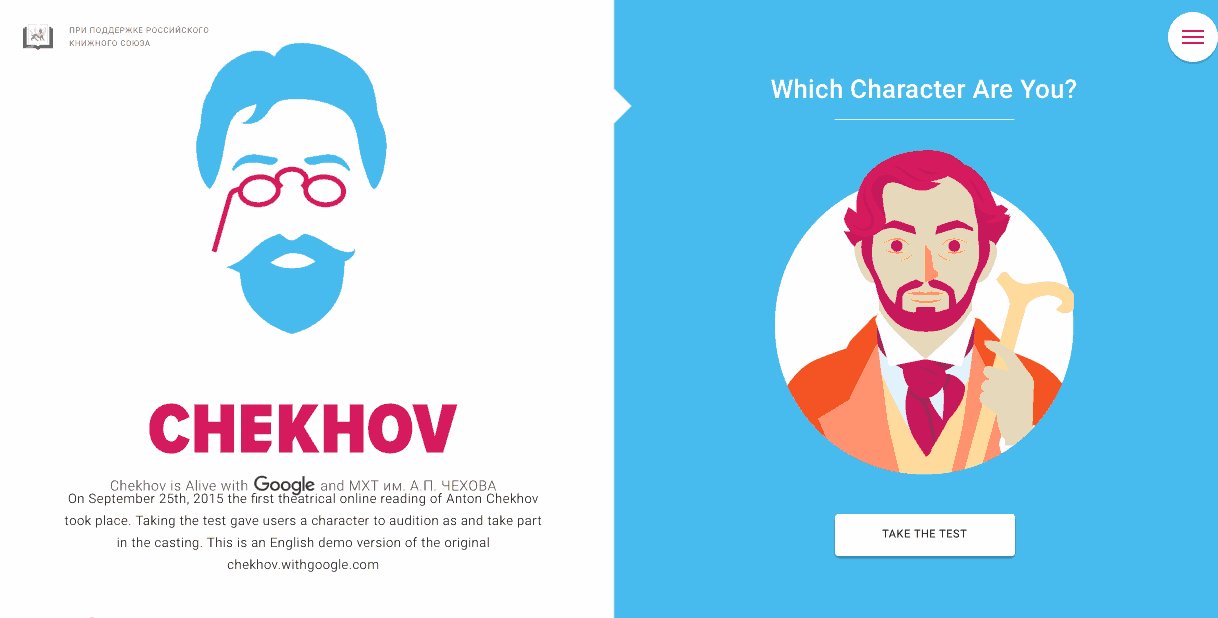
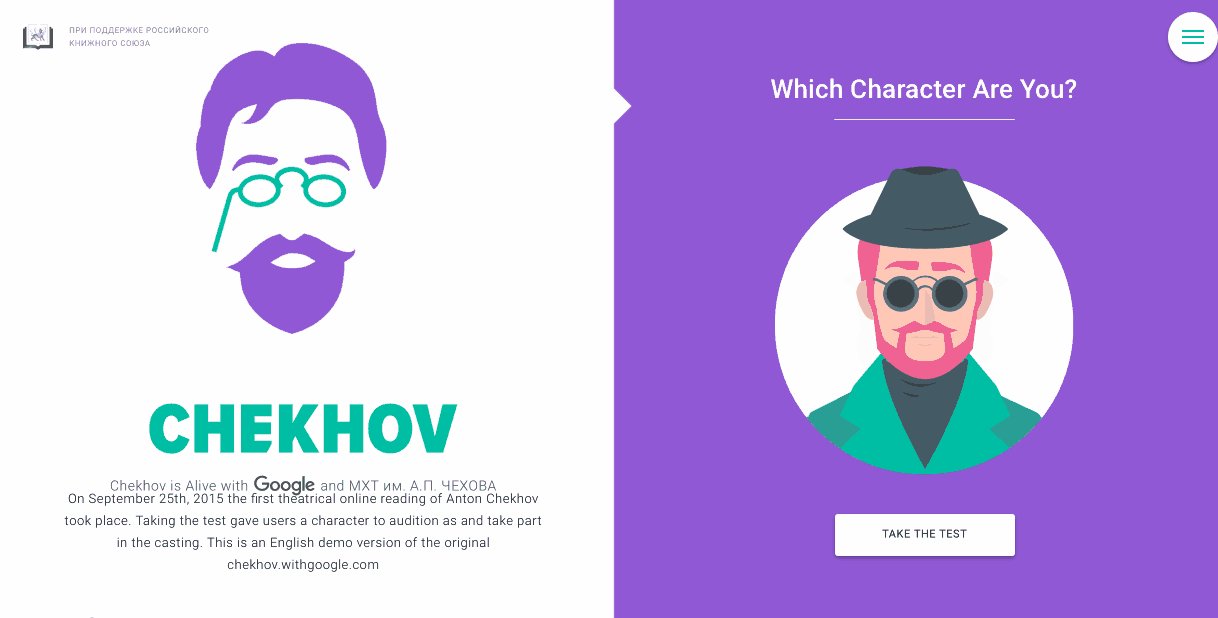
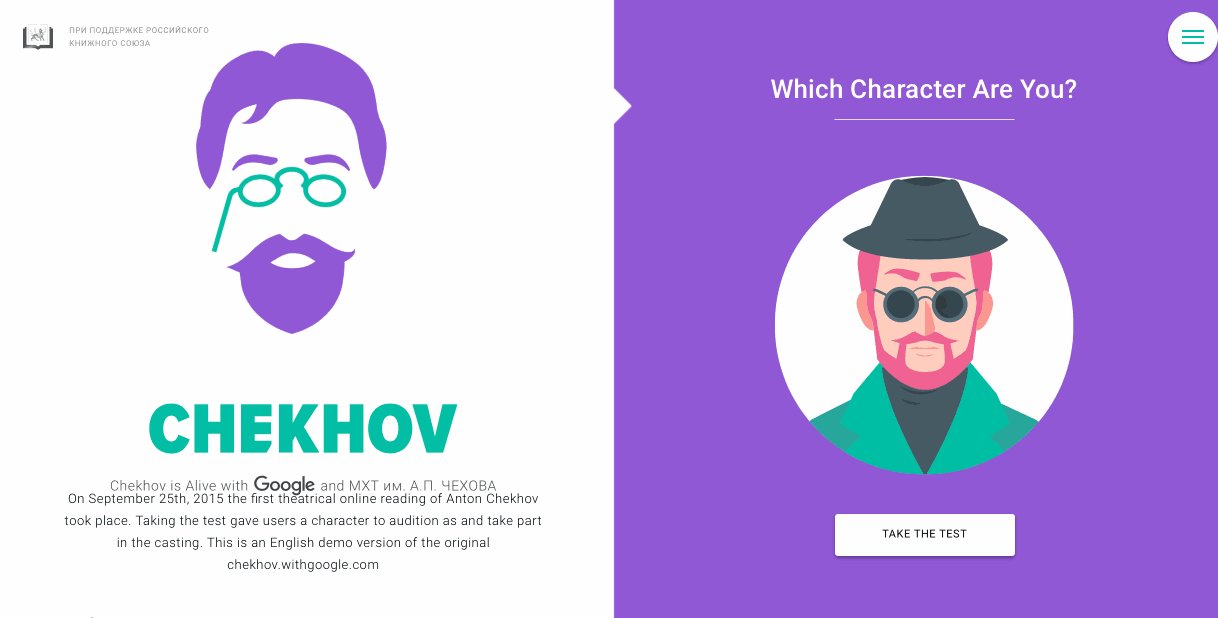
Oggi, invece, uno schermo, due messaggi è un trend di design in crescita. Più siti stanno giustapponendo due pannelli verticali con due messaggi diversi affiancati.

Una potente combinazione di immagini colorate e contenuti affiancati.
Uno schermo diviso è abbastanza unico da attirare l'attenzione, senza essere così alieno da creare confusione. La suddivisione dello schermo offre vantaggi come essere diverso dalla concorrenza, la possibilità di giocare con temi e colori contrastanti e attirare l'attenzione dell'utente su una parte specifica della pagina.

Per gli schermi divisi per dispositivi mobili, impilare i pannelli orizzontalmente anziché verticalmente. Dividi lo schermo con un'immagine su un lato e un testo sull'altro, due diverse opzioni di navigazione cliccabili, due immagini, animazioni o qualsiasi altra combinazione tu possa escogitare.

Fonte: WithGoogle.com
Cinemagrafie personalizzate
Le immagini saranno ancora in cima alle tendenze in aumento nel 2018, con modi nuovi ed entusiasmanti per incorporare le immagini in un sito web. Uno di questi modi che ha guadagnato popolarità è il cinemagraph.
Un cinemagraph è una combinazione tra un video e una fotografia. Utilizza una fotografia di alta qualità con bobina video in loop per creare l'illusione che la fotografia si muova. I cinemagraph non sono statici come le foto, ma non occupano molto spazio o richiedono attenzione come i video. Sono un'elegante via di mezzo che serve bene molti siti Web.

I progettisti di siti Web possono utilizzare cinemagraph personalizzati per attirare l'attenzione, creare un'atmosfera rilassante o produrre un effetto emotivo sull'utente. C'è qualcosa di leggermente ipnotico nel fissare un cinemagraph: attira gli occhi verso il movimento senza essere interrotto.
I visual designer possono sfruttarlo a proprio vantaggio realizzando cinemagraph che pubblicizzano un prodotto o danno il tono al sito web.
Design UX ispirato ad Android
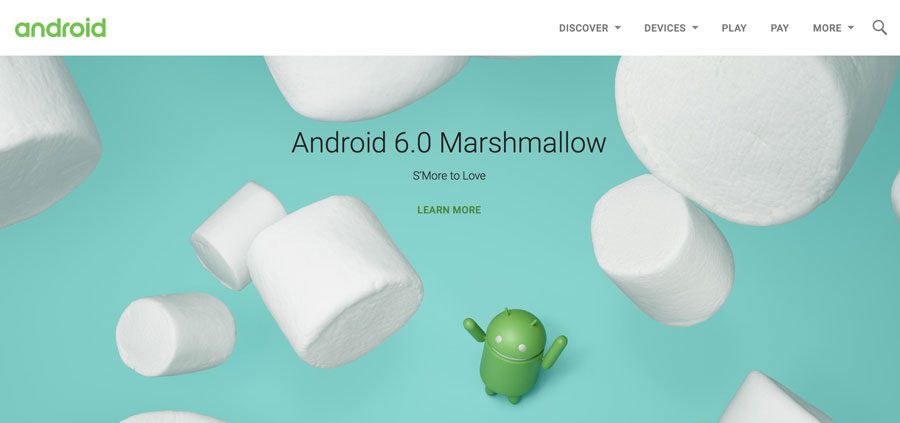
Material Design Lite (MDL) è un tipo di layout del sito che ha avuto origine dal design dell'interfaccia di Google Android. MDL basato su Google fuori dal tradizionale Material Design, che unisce carta e inchiostro con funzionalità e tecnologie digitali.

Gli elementi Material Design utilizzano colori vivaci, forme geometriche semplici e design basati sulla stampa. MDL è la fase successiva del Material Design. MDL si concentra sulla creazione di un'esperienza utente unificata su dispositivi e piattaforme. Aspettati di vedere più siti che utilizzano elementi di design in stile MDL o Android come un semplice concetto di design che dà la priorità all'usabilità.
L'era del brutalismo
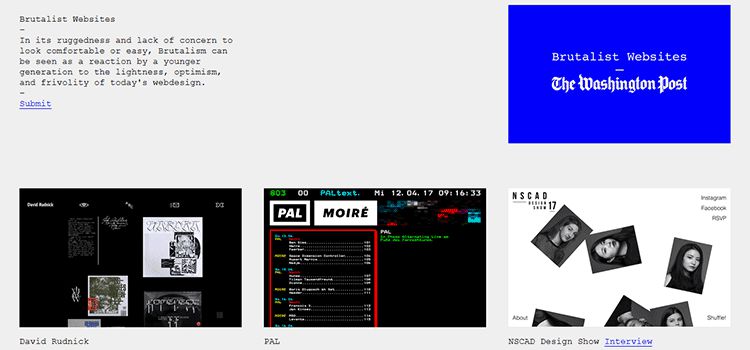
Il brutalismo è l'antitesi del minimalismo nel web design. Come dice il nome, un sito web di brutalismo è grezzo, irregolare e ruvido.
Perché qualcuno dovrebbe volere questi aggettivi per descrivere il proprio sito Web, potresti chiedere? In poche parole, per la pubblicità. I siti che obbediscono alle regole del brutalismo corrono il rischio che altri chiamino i loro siti web brutti o confusi, ma potrebbe valere la pena considerare.
Corrono questo rischio perché attirerà l'attenzione. Anche se il brutalismo non sarà certamente per tutti nel 2018, è una tendenza intrigante del design UX che potresti incontrare più spesso in risposta ai design minimalisti.

Il brutalismo è più appropriato per i siti che prendono di mira le giovani generazioni. Utilizza elementi come la mancanza di trucchi di progettazione, sfondo spoglio, tipografia a spaziatura fissa, mancanza di spazio bianco, errori visivi, nessuna vera tavolozza di colori, mancanza di simmetria e altri design "cattivi" come quasi una ribellione contro la luce, pulito, e ottimisti siti web dal design moderno.
Nel 2016, il brutalismo era un argomento di conversazione come una nuova tendenza di design che poteva portare a conversioni migliori. Nonostante siano brutti per alcuni, i siti di brutalismo tendono a caricarsi più rapidamente e hanno elementi di navigazione più semplici e meno distrazioni rispetto ad altri siti.
Pubblicità nativa
All'inizio dell'anno, Google ha iniziato a penalizzare i siti Web che utilizzavano interstitial interrotti per fare pubblicità agli utenti, i siti mobili che hanno contenuti di difficile accesso a causa di annunci pop-up o caselle di invito all'azione che interrompono l'esperienza dell'utente.
Questa azione di Google è arrivata dopo anni in cui i consumatori si lamentavano di interstitial interrotti che riducono l'esperienza di navigazione sul Web. Oggi, i progettisti di siti Web devono utilizzare altre tecniche pubblicitarie e di marketing per catturare l'attenzione senza influire negativamente sull'esperienza utente. Una di queste tendenze è la pubblicità nativa.

Fonte: SmartInsights.com
La pubblicità nativa è una forma di pubblicità digitale che si fonde con la forma e la funzione della pagina web su cui appare. Invece di distinguersi o essere di interruzione, la pubblicità nativa appare coerente con altri contenuti della pagina.
A prima vista, gli annunci nativi sembreranno contenuti editoriali. Ciò farà sì che gli utenti lo leggano come farebbero con altri contenuti del sito Web, invece di ignorarlo come farebbero se presumessero che si tratti di una pubblicità.
Usa la pubblicità nativa eliminando CTA aggressivi, abbinando lo stile della pagina web desiderata e generando consapevolezza del marchio includendo il nome dell'azienda, del prodotto o del servizio pubblicizzato.
Applicazioni del sito web basate sulla voce

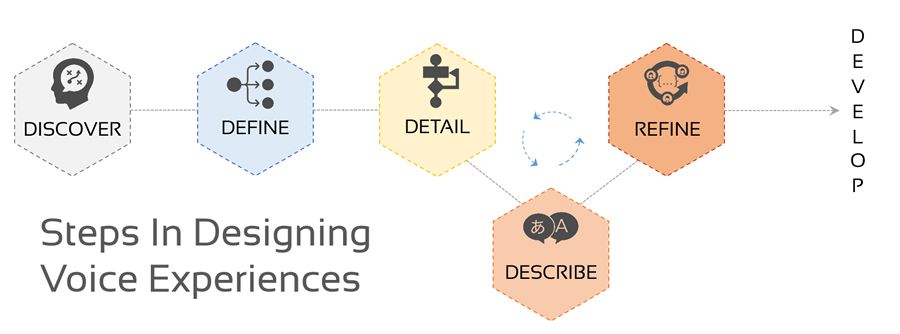
Fonte: SmashingMagazine.com
Siri, Alexa e Cortana sono le stelle nascenti del design digitale. Queste applicazioni hanno attirato il pubblico sui comandi vocali e sull'UX vocale.
L'interfaccia utente vocale può rendere la navigazione del sito Web più semplice e conveniente. Può anche far sentire un utente più vicino al sito e/o al marchio, così come molti si sono affezionati a "parlare" con chatbot come Siri e Alexa.
L'implementazione delle interfacce vocali non deve essere difficile: Amazon e Google offrono modelli, codice e guide per aiutare anche i non sviluppatori a creare applicazioni vocali. Sfrutta questa tendenza sviluppando un'app o un sito Web compatibile con la voce che migliora l'esperienza dell'utente.

Fonte: Facebook.com
Qual è la tua tendenza preferita per il 2018?
Le tendenze del design UX sono in continua evoluzione ed evoluzione. Nuove soluzioni a vecchi problemi emergono ogni giorno, con altri problemi che sorgono altrettanto rapidamente. I siti devono essere senza tempo ma unici, di buon gusto ma alla moda.
Se questo suona come un bicchiere alto da riempire, non preoccuparti: essere semplicemente consapevoli delle tendenze del design imminenti può aiutarti a prepararti a implementare le ultime tecniche di progettazione in futuro. Diventa più dinamico come sviluppatore tenendo il passo con le previsioni del settore nel 2018 e oltre.
