Tecniche di progettazione UX che ogni designer dovrebbe conoscere
Pubblicato: 2019-05-24Inchiodare il perfetto design UX può essere un compito monumentale. Diverse basi di utenti hanno esigenze e livelli di abilità diversi. Ciò che funziona per uno può essere un totale flop per un altro. È importante che venga effettuata una ricerca adeguata per garantire che il design che elabori corrisponda perfettamente al tuo pubblico di destinazione.
Con così tante tecniche di progettazione, può essere difficile scegliere ciò che è giusto per la tua situazione e mettersi al lavoro! Questa copia ti guiderà sulle migliori tecniche di progettazione che ti aiutano a creare un'app di facile utilizzo.
In primo luogo, è necessario raccogliere e analizzare tutte le informazioni sul prodotto futuro: le aspettative del proprietario e degli utenti del prodotto, i flussi di utenti principali e l'architettura generale dell'app. Ecco le tecniche di ricerca più popolari.
Interviste agli stakeholder
Gli stakeholder sono i leader, i subordinati, i colleghi o i clienti esterni o all'interno di un'organizzazione che possono interagire o essere influenzati dall'uso del prodotto. Intrattenere conversazioni con le parti interessate ti offre l'opportunità di avere un'idea di come i tuoi utenti utilizzeranno probabilmente il tuo prodotto e può aiutare a definire ciò che è importante per migliorare le prestazioni chiave e concentrarsi sulle funzionalità chiave.
Negoziare in anticipo la data e l'ora della riunione e creare un elenco di domande. Ad esempio, l'elenco delle domande potrebbe essere il seguente:
a ) Visione del progetto:
- Cosa definisce il successo del tuo prodotto?
- Raccontaci la tua visione del prodotto.
b ) Società:
- Qual è la storia dell'azienda?
- Quali sono gli obiettivi dell'azienda?
- Chi consideri i principali concorrenti?
c ) Utenti:
- Puoi descrivere il tuo pubblico di destinazione?
- Quali sono i diversi tipi di utenti?
- Conosci il contesto di utilizzo principale dell'app?
Interviste agli utenti
Simile a un'intervista con gli stakeholder, un'intervista con gli utenti è una tecnica di ricerca efficace che ti consente di ottenere informazioni utili dalla tua attuale base di utenti. Acquisendo una comprensione più approfondita dei tuoi utenti e di come probabilmente utilizzeranno il tuo prodotto, è possibile definire un set di funzionalità e iniziare la progettazione. Ti aiuta a capire cosa deve essere corretto e quali potenziali nuove funzionalità potrebbero dover essere aggiunte in seguito.
Per un'app in una particolare nicchia aziendale, il colloquio con gli utenti è una buona opportunità per ottenere informazioni utili sui punti deboli del settore che puoi risolvere con il tuo prodotto. Puoi chiedere a un background professionale, ai loro obiettivi principali nell'utilizzo della tua app e ai problemi più comuni che devono affrontare e che vorrebbero risolvere.
E proprio come un'intervista con gli stakeholder, un'intervista con gli utenti ha bisogno di una preparazione ponderata. Innanzitutto, scegli saggiamente le persone per le interviste. Puoi trovare utenti attraverso i social network, le organizzazioni della comunità o i social club.
Dopo aver trovato le persone, definisci chiaramente l'obiettivo del tuo colloquio e prepara le domande per questo. Evita domande come "Usi Instagram?". Chiedi invece "Raccontami la tua esperienza con Instagram". Le domande di follow-up favoriscono discussioni fruttuose e possono coprire spunti di cui ti sei dimenticato di chiedere.
Metti a proprio agio gli intervistati e non infastidirli con lunghe interviste. Durante l'intervista, registra tutte le risposte.
Affidarsi solo a questa tecnica può diventare un motivo per cui il tuo progetto fallisce. Ci sono diverse insidie in questa tecnica:
- Sfortunatamente, ciò che la gente dice non è sempre uguale a ciò che fanno gli utenti. La memoria umana non è perfetta, quindi gli intervistati non sono in grado di ricordare tutti i dettagli della loro esperienza di utilizzo di un'app web o mobile. Quando non sono in grado di ricordarlo, a volte preferiscono inventare storie invece di dire che non possono ricordarlo nella loro memoria. Le loro storie possono sembrare logiche ma non mostrano la situazione reale.
- I piccoli gruppi non possono rappresentare l'intero pubblico. Nella maggior parte dei casi, ci sono solo due o tre gruppi da sei a otto partecipanti. Le opinioni congiuntive dei partecipanti non possono rappresentare la visione dell'intero target di riferimento.
- I leader del gruppo influenzano ciò che viene detto mentre gli introversi non condividono molto la loro opinione. Condurre ricerche online può essere un buon modo per eliminare queste due situazioni. A seconda della ricerca, puoi formare gruppi ma parlare con ogni partecipante uno per uno.
Analisi del compito
Un'analisi delle attività è uno studio dei passaggi necessari per completare un'operazione o un'attività. Sarai in grado di farti un'idea di come funziona il prodotto attuale e in che modo i dati che utilizza fluiscono. Rende più facile per tutti essere in grado di stabilire la priorità su quali pezzi di un prodotto devono essere lavorati per primi.
Questa tecnica ti aiuta a comprendere gli obiettivi dell'utente che tenta di raggiungere nella tua app, i passaggi che esegue per raggiungere tale obiettivo e quali problemi deve affrontare durante l'esecuzione di questi passaggi.
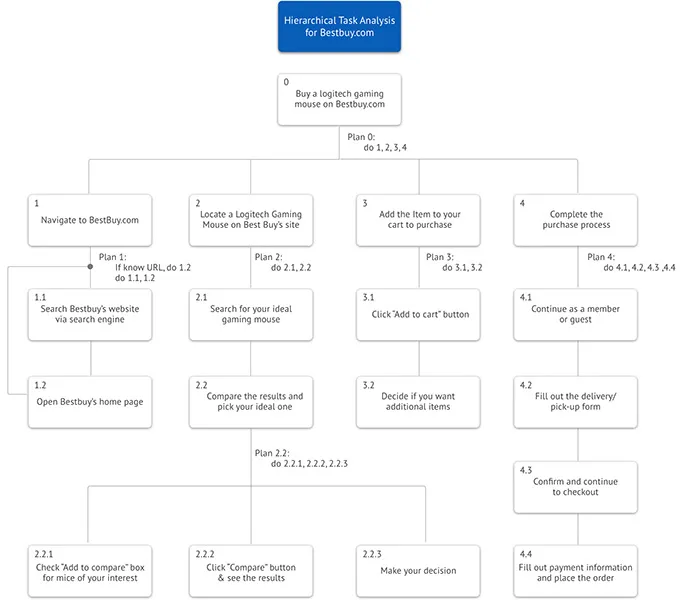
Esistono due tipi di analisi dei compiti: gerarchica e cognitiva. L'algoritmo per condurre un'analisi gerarchica delle attività è il seguente:
- Definisci un compito da analizzare. Scegli la persona e uno scenario da analizzare. Definire il risultato desiderato di questo compito e le misure da intraprendere per raggiungere un obiettivo.
- Suddividi l'attività in più sotto-attività. Ma non esagerare e creare troppe attività secondarie astratte. Nella maggior parte dei casi sono sufficienti da cinque a nove sottoattività.
- Crea un diagramma di ogni azione eseguita da un utente.
- Dopo aver creato un diagramma, scrivi una storia dettagliata su come l'utente completa questa sottoattività.
- Una volta terminato il lavoro, rivedi la tua analisi. Dare in revisione a un altro specialista non coinvolto nell'analisi ma che conosce i dettagli del compito.
Ad esempio, ecco l'esempio dell'analisi delle attività per l'acquisto di un mouse da gioco su Bestbuy.com.

L'analisi del compito cognitivo implica l'esecuzione degli stessi passaggi. Ma in aggiunta, dovresti analizzare come questo compito verrà completato da un principiante e da un esperto.

Caso d'uso o diagramma comportamentale
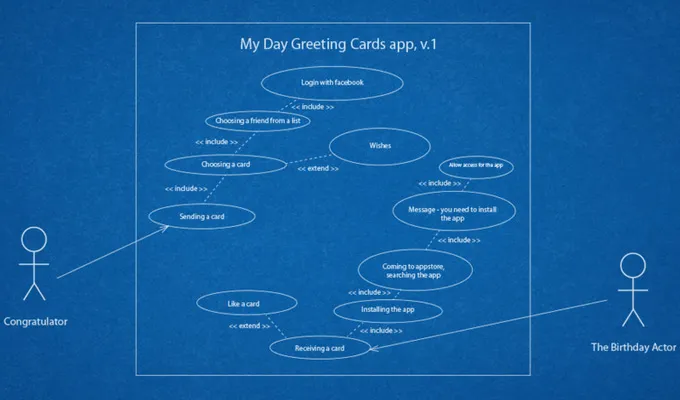
È una rappresentazione visiva del comportamento degli utenti. Mostra quali azioni possono essere intraprese da diversi tipi di utenti. Ad esempio, dovresti creare un'app per biglietti di auguri. Nell'app hai due tipi di utenti: Congratulazioni e Persona di compleanno. Il Congratulatore accede tramite Facebook e sceglie una persona di compleanno dall'elenco dei suoi amici di Facebook. Successivamente, scelgono la carta dall'elenco, scrivono i desideri e inviano alla persona del compleanno.
Dopo che la persona del compleanno ha ricevuto la carta regalo, può visualizzarla, apprezzarla o rispondere nell'app. Nel caso in cui la persona del compleanno non abbia ancora installato l'app, accede all'app store e installa l'app. Il diagramma comportamentale sarà simile a questo:

User story o specifiche comportamentali
Questa è una descrizione scritta di ogni interazione con la tua app. Tutte le storie degli utenti iniziano con "Come utente, voglio...", quindi scrivi una descrizione delle possibili azioni che un utente può intraprendere. Ad esempio, "Come utente, voglio visualizzare la cronologia degli ordini, in modo da visitare la scheda I miei ordini e fare clic sul pulsante Cronologia ordini .
Dopo aver creato le storie utente, puoi iniziare a pianificare gli sprint e impostare una priorità per ogni caso utente. È anche possibile definire il tempo necessario per implementare la funzionalità descritta in una user story. Inoltre, puoi iniziare a lavorare sui flussi utente.
Flusso utente
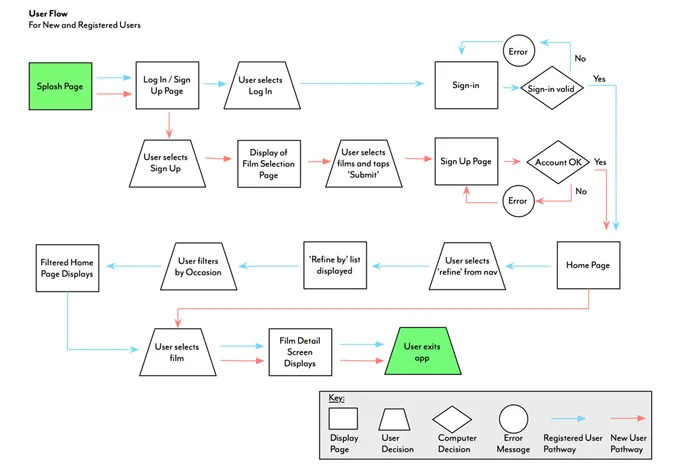
Questo è un diagramma che mostra la sequenza comune di passaggi che un utente esegue nell'app. Questa tecnica aiuta i designer di UX a identificare quali passaggi possono essere riprogettati o migliorati. Ecco l'esempio di un diagramma di flusso utente.

Come puoi vedere, ogni forma ha una certa definizione. La freccia rossa definisce il percorso di un nuovo utente, mentre quella blu definisce il percorso di un utente registrato. Round significa errore e trapezio: decisione dell'utente. Allo stesso modo, dovresti dare una definizione per ogni forma prima di creare un flusso utente.
Mappe mentali
Mentre i flussi utente vengono creati per definire le funzioni in ogni pagina dell'app, le mappe mentali consentono ai progettisti di vedere l'architettura complessiva del prodotto. È la rappresentazione grafica di tutte le parti dell'app e delle loro interrelazioni.
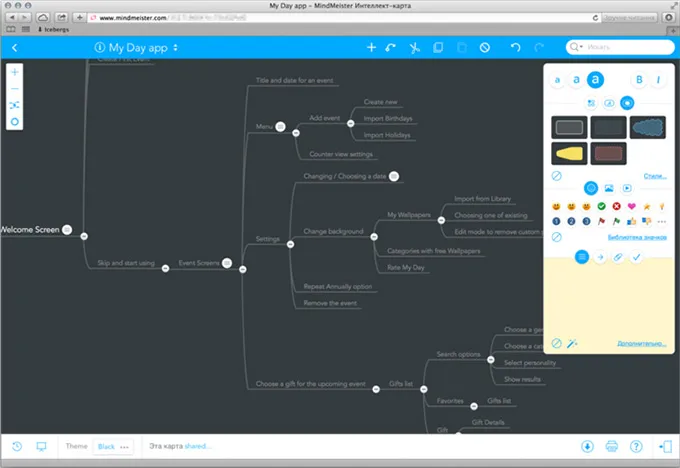
La creazione di una mappa mentale non richiederà molto tempo e questo è uno dei principali vantaggi di questa tecnica. Puoi trovare facilmente strumenti online per creare mappe mentali. Con l'aiuto di questa tecnica, non perderai tempo a presentare e discutere le funzionalità dell'app.
Ad esempio, ecco la mappa mentale di un'app per il conto alla rovescia chiamata My Day che puoi trovare sull'App Store di Apple.

Wireframe
Dopo aver raccolto tutte le informazioni e costruito l'architettura della tua app, è il momento di progettarla! Si consiglia di iniziare con wireframe, layout di un'app Web o mobile che mostrano come verranno posizionati gli elementi su una determinata pagina.
Wireframing ti aiuta a coinvolgere i clienti nei processi di progettazione e ad apportare modifiche in modo più efficace. Quindi, questa tecnica può farti risparmiare tempo: è molto più facile apportare modifiche ai wireframe piuttosto che modificare qualcosa al termine del progetto. Nel caso in cui tu abbia un copywriter che progetta contenuti per la tua app, può misurare la lunghezza del contenuto su ogni pagina.
D'altra parte, è un altro passaggio nello sviluppo dell'app che richiede anche tempo e sforzi. Inoltre, i wireframe possono essere considerati una limitazione per i progettisti. Devono aderire a questo scheletro, quindi lascia la creatività alle spalle.
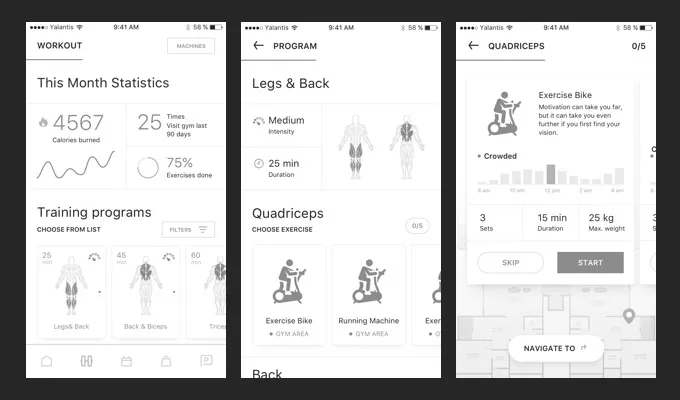
Puoi disegnare wireframe sulla carta o utilizzare strumenti speciali per questo. Di seguito, puoi vedere un esempio del wireframe creato per una piattaforma di un centro fitness.

Prototipi
Un prototipo è una simulazione delle funzionalità e della navigazione di un'app Web o mobile che ti consente di interagire con la tua app prima che il design dell'app venga passato ai programmatori. Con l'aiuto di servizi di prototipazione come invisionapp.com o mockup.io, puoi caricare i tuoi wireframe o modelli e ottenere un'app con pulsanti cliccabili.
Test di usabilità
Il passaggio successivo da non trascurare è testare la tua app. Il test di usabilità è il momento in cui guardi gli utenti mentre interagiscono con il tuo prodotto al fine di individuare difetti o potenziali aree di miglioramento all'interno del tuo prodotto. I test di usabilità possono essere generalizzati all'intero prodotto o possono essere affinati in una sola attività o processo del tuo prodotto a seconda delle tue esigenze. Puoi leggere un articolo separato sui test di usabilità del sito web.
Test A/B
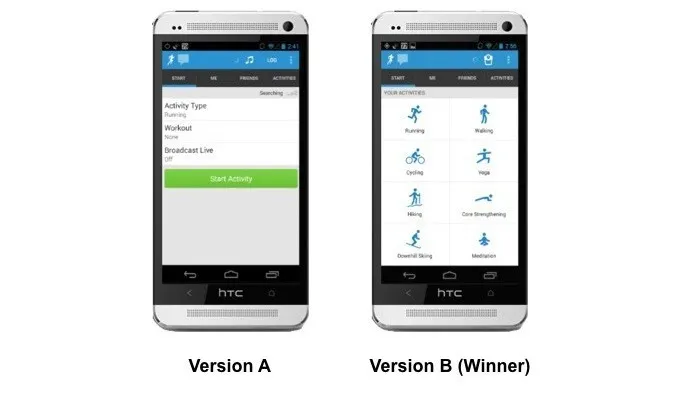
Il test A/B è una tecnica in cui vengono offerte agli utenti diverse versioni di un prodotto per confrontare la ricezione e la facilità d'uso tra le 2 piattaforme. Ti aiuta a testare piccole modifiche e funzionalità di progettazione per vedere se funzionano come previsto. Ad esempio, c'è un test A/B condotto per l'app Runkeeper.

Tracciamento del movimento degli occhi
Utilizzando il monitoraggio dei movimenti oculari, puoi avere un'idea di come scorre il tuo layout UX e di come i tuoi utenti navigano nell'interfaccia. Questa tecnica ti aiuta a ottimizzare l'aspetto grafico di un'interfaccia utente e può aiutarti a restringere e dare priorità alle funzionalità e ai contenuti che devono essere migliorati o addirittura rimossi.
Conclusione
Elaborare un nuovo design o layout per un prodotto a volte può intimidire, ma utilizzando alcune delle tecniche sopra descritte può essere molto più semplice! Prova alcuni di questi la prossima volta e probabilmente scoprirai che il processo di progettazione e sviluppo procede a un ritmo molto migliore e di conseguenza i tuoi utenti probabilmente finiranno con un prodotto molto migliore!
