UX nei moduli di contatto: elementi essenziali per trasformare i lead in conversioni
Pubblicato: 2022-03-10Ti piace compilare moduli? Ho pensato di no. Non è quello che vogliamo da un servizio. Tutto ciò che l'utente desidera è acquistare un biglietto, prenotare una camera d'albergo, effettuare un acquisto e così via. La compilazione di un modulo è un male necessario con cui devono fare i conti. Questo ti descrive? Quindi, cosa influenza effettivamente l'atteggiamento di una persona verso l'invio di un modulo?
- Potrebbe richiedere molto tempo.
- I moduli complicati sono spesso difficili da capire (o semplicemente non hai voglia di compilarli).
- Il modulo potrebbe richiedere informazioni personali che non desideri condividere: dettagli della carta di credito, numero di cellulare, indirizzo di casa, ecc.
I campi modulo sono in realtà lo strumento più importante per l'interazione utente-servizio, non importa a cosa serva il modulo, che si tratti di un'iscrizione alla newsletter o di un modulo passo-passo per la raccolta di dati.
In questo articolo, daremo un'occhiata alle domande più comuni dei tirocinanti di design nella nostra azienda. Di seguito sono riportate le domande frequenti e le risposte su come rendere i moduli del sito Web intuitivi, nonché suggerimenti per prevenire una bassa interazione dell'utente.
Va bene inserire un modulo in due colonne?
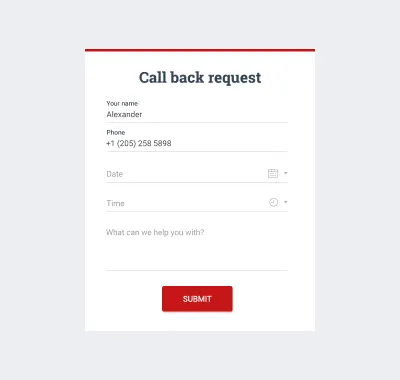
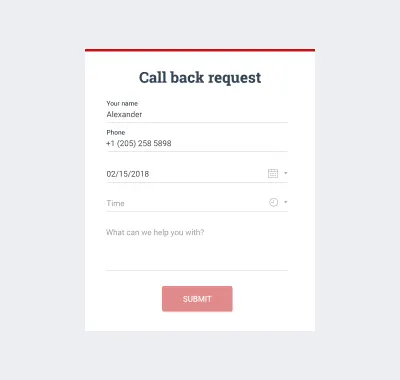
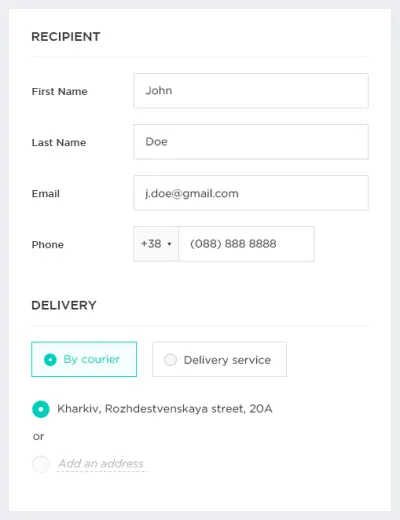
Studi di eye-tracking hanno dimostrato che i moduli a colonna singola sono migliori di quelli a più colonne. Perchè così? Il modo in cui scorriamo un sito Web è simile a come compiliamo un modulo: andando dall'alto verso il basso, rimanendo concentrati sul contenuto. Un modulo con colonne parallele può facilmente sviare gli utenti e distrarli. Per mantenere gli utenti nel flusso e non interrompere l'orientamento verticale, posizionare i campi uno sotto l'altro in un'unica colonna. Certo, ogni regola ha le sue eccezioni. Come per quello sottostante, i campi brevi o logicamente contigui (numero di cellulare, città, provincia e prefisso) possono essere messi in riga.

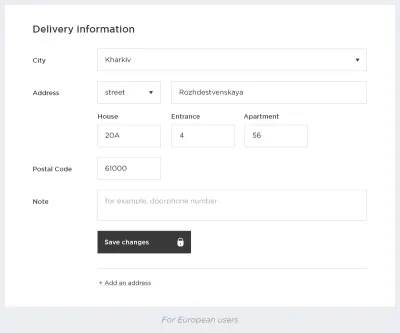
Se il modulo ha una struttura piuttosto complicata (come la fase di pagamento in un negozio online o la fase di registrazione in una piattaforma di prestito di denaro), può essere visivamente suddiviso in gruppi semantici, con spazio o intestazioni aggiunti tra di loro. Ciò darà agli utenti la sensazione di fare progressi attraverso il modulo senza sentirsi sopraffatti.

Dove dovrebbero essere posizionate le etichette?
Le etichette indicano agli utenti quali informazioni appartengono a un determinato campo modulo e di solito sono posizionate al di fuori del campo modulo. Abbastanza recentemente, c'erano solo due varianti per il posizionamento delle etichette: sopra i campi e giustificato a sinistra. Qualche tempo fa è apparsa un'alternativa: i designer hanno iniziato ad animare i moduli e nascondere le etichette nei segnaposto. Ci sono state molte controversie su quale sia il modo migliore per mostrare le etichette, ma ancora nessuna risposta definitiva. Una cosa è chiara: il posizionamento delle etichette dipende dalla situazione. Diamo una buona occhiata a ciascuna opzione.
Posizionamento di etichette sopra i campi
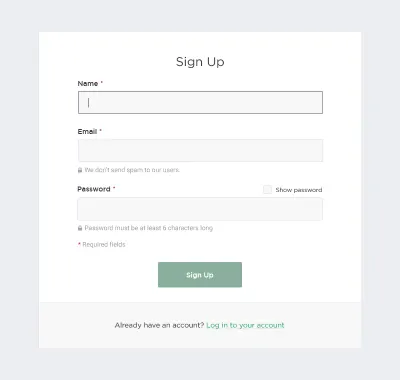
Questo è il posizionamento dell'etichetta più comune e, come convalidato dalla ricerca UX di Google, per una buona ragione. Si adatta meglio alle dimensioni degli smartphone, il che è essenziale per un markup reattivo.

Etichette giustificative lasciate
Questa potrebbe essere la scelta migliore se devi visualizzare campi di immissione dati più grandi. Le etichette giustificate a sinistra ottengono più attenzione e non si confondono con altri campi. Inoltre, il modulo di contatto occuperà meno spazio in verticale. Ma tieni presente che un tale approccio funziona bene solo per le visualizzazioni desktop; per dispositivi mobili, le dimensioni sono un problema (lo schermo è troppo stretto sia per un'etichetta che per un campo posizionati a sinistra). Ciò potrebbe causare problemi agli utenti, che potrebbero non essere in grado di visualizzare i dati di input per intero o individuare errori di digitazione prima di inviare il modulo. Per evitare che vengano inviati moduli errati, dovrai creare prototipi aggiuntivi per rendere il sito web friendly per smartphone.

Posizionamento di etichette all'interno dei campi (etichette allineate in alto sul campo)
Le etichette interattive poste all'interno del campo stanno diventando sempre più popolari tra i designer UX per la loro scansionabilità prima della compilazione. L'animazione può essere diversa, ma il processo è lo stesso: dopo aver fatto clic sul campo con il segnaposto dell'etichetta, l'etichetta non scompare , ma si sposta all'inizio del campo, lasciando spazio all'immissione dei dati da parte dell'utente.
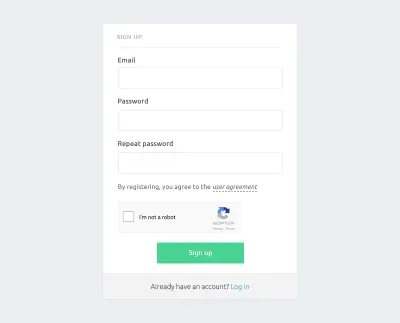
I vantaggi di questo approccio sono evidenti: consente di risparmiare spazio e l'animazione è comprensibile per l'utente. Ma l'animazione nei moduli non è sempre la soluzione migliore. Dipende dal contesto del modulo. Se stai lavorando su un modulo con pochissimi campi (una casella di accesso o newsletter), le etichette allineate in alto non sono così necessarie perché non ci sono molte informazioni che l'utente deve ricordare. Funziona meglio su moduli complessi con più sezioni. Nonostante i vantaggi di questo metodo, pensa anche a come appariranno le selezioni a discesa e si adatteranno all'animazione.

Tuttavia, i segnaposto delle etichette interattive vincono di un miglio su quelli statici. Quando si fa clic sul campo, l'etichetta si sposta in alto, rimanendo visibile, mentre quella statica scompare.
Possiamo usare il testo segnaposto invece di un'etichetta?
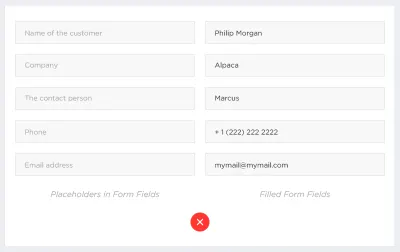
Ci sono molti modi per fornire suggerimenti; uno di questi è un'implementazione comune delle istruzioni nei campi del modulo. Sfortunatamente, i test degli utenti mostrano continuamente che i segnaposto nei campi modulo spesso danneggiano l'usabilità più di quanto aiutino. Possono complicare seriamente il processo di compilazione di un modulo, soprattutto se il modulo è composto da più di una dozzina di campi. La scomparsa del testo segnaposto mette a dura prova la memoria a breve termine degli utenti. Rende difficile per le persone ricordare quali informazioni appartengono a un campo e controllare e correggere gli errori. Inoltre, pone un onere aggiuntivo per gli utenti con disabilità visive e cognitive.
Come abbiamo visto, la difficoltà sta nel tenere nascosto il testo segnaposto quando l'utente clicca sul campo per riempirlo. Senza etichette, l'utente non può controllare il proprio lavoro prima di inviare il modulo. Potrebbero facilmente dimenticare quali dati devono compilare nel campo corrente e se i precedenti sono privi di errori: c'è sempre un grande rischio di informazioni false. L'utente dovrebbe rivelare il testo segnaposto cancellando il testo in ogni campo uno per uno, al fine di verificare che il suo input soddisfi la descrizione. In realtà, molti non si renderanno nemmeno conto del potenziale errore e non faranno lo sforzo di ricontrollare.
Inoltre, un tale approccio non sarebbe comodo per gli utenti che si spostano tra i campi premendo il tasto Tab, perché non si abitueranno ad analizzare i dati nel campo successivo prima di passare ad esso. Il testo segnaposto che scompare quando si posiziona il cursore nel campo del modulo irrita gli utenti che navigano con la tastiera.

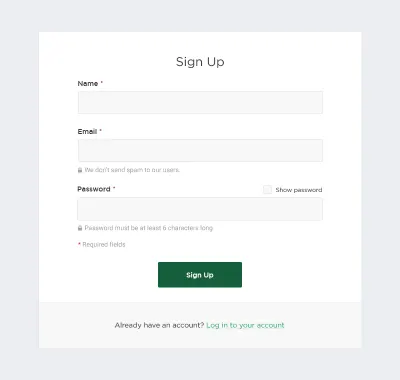
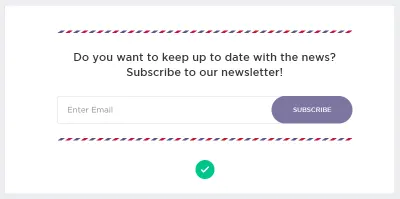
Nonostante gli svantaggi, ci sono casi in cui l'utilizzo di un'etichetta come segnaposto è abbastanza appropriato. Ad esempio, per un abbonamento a una newsletter, potremmo riempire solo un campo, "Email".

Come ridurre il carico cognitivo di un modulo?
Guarda Spaziatura
Un'etichetta e il suo campo devono essere raggruppati visivamente, in modo da non confondere gli utenti e in modo che possano capire quale etichetta appartiene a quale campo. Inoltre, evita il riempimento sciolto, in cui le etichette sono posizionate alla stessa distanza tra due campi.

Messa a fuoco automatica del primo campo di input
La messa a fuoco automatica guida gli utenti al punto di partenza del modulo. Si consiglia di enfatizzare il primo campo con un colore del bordo di accento, un colore di sfondo o entrambi. Chiamando l'utente per compilarlo, accelererai la registrazione o l'acquisto.


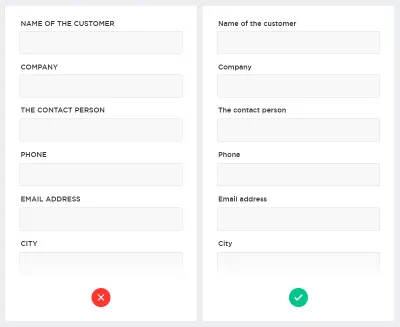
Non usare mai i cappucci
Etichette scritte in maiuscolo , soprattutto nei moduli che includono da tre a quattro campi. Le lettere maiuscole sono difficili da leggere. Inoltre, danno l'impressione di urlare.

I pulsanti sono considerati parte dell'esperienza utente di un modulo?
Un pulsante ha lo scopo di indirizzare gli utenti a compiere un'azione. Ecco perché il design dei pulsanti dovrebbe sempre riguardare il riconoscimento e la chiarezza. Pensa al tuo sito web o alla tua app come parte di una conversazione avviata da un utente impegnato. Il pulsante gioca un ruolo cruciale in questa conversazione.
Il pulsante dovrebbe spiegare l'azione da intraprendere
Una buona finestra di dialogo non consiste solo nel chiedere agli utenti quale azione desiderano eseguire. Si tratta anche di rendere ogni opzione il più chiara possibile. Ecco perché è così importante avere un'etichetta distinta per ciascuna opzione, che funge da aiuto "just in time", dando agli utenti maggiore fiducia nella scelta dell'azione corretta.
Assegna un nome al pulsante per spiegare cosa fa, invece di usare un'etichetta generica (come "OK"). BettingExpert ha ricevuto il 31,54% di iscrizioni in più cambiando un semplice verbo in una frase di invito all'azione. Usa un verbo quando possibile, invece di "Sì" o "OK", perché i tuoi pulsanti avranno un senso fuori contesto con il testo o il titolo esplicativo. Tieni presente che il tuo CTA dovrebbe riflettere l'intento dell'utente. Ad esempio, se si tratta di registrazione, allora ovviamente chiama il pulsante "Registrati".

Separare le azioni primarie da quelle secondarie
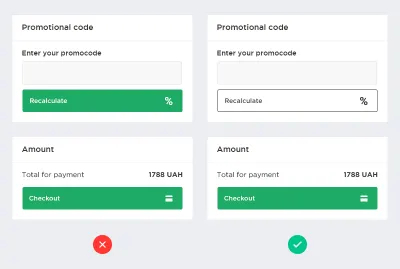
L'azione primaria associata a una forma deve avere un peso visivo più forte. Le azioni secondarie dovrebbero avere il minor peso visivo, al fine di ridurre al minimo il rischio di errore e indirizzare le persone verso un risultato positivo. I pulsanti di azione di base dovrebbero essere fortemente contrassegnati, mentre è sufficiente ridurre i pulsanti di azione secondari.
Utilizzare correttamente i pulsanti primari e secondari. Se hai due pulsanti, uno primario e uno secondario, differenziali visivamente per ridurre l'errore. Dato che è più importante, il pulsante principale dovrebbe apparire più evidente.

Enfatizzare i pulsanti
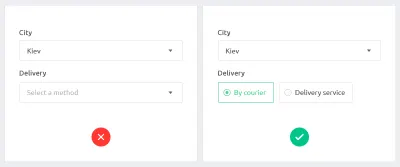
Non attivare il pulsante finché tutti i campi del modulo non sono stati completati. Questa può essere un'ottima soluzione per aiutare l'utente a controllare visivamente i propri dati prima dell'invio.

È possibile facilitare il processo di compilazione di un modulo?
Aggiungi riempimento automatico
L'automazione dell'input dell'utente previene gli errori riducendo i campi che devono compilare. Inoltre, secondo la ricerca di Google, la compilazione automatica aiuta le persone a compilare i moduli il 30% più velocemente. Se l'utente è già registrato al tuo servizio, compila automaticamente i dati del suo account negli appositi campi in fase di checkout. Inoltre, considera che puoi compilare automaticamente i campi di testo della città e della regione in base al prefisso o ai dati di geolocalizzazione. Non dimenticare di lasciare questi campi disponibili per la modifica per consentire agli utenti il controllo.

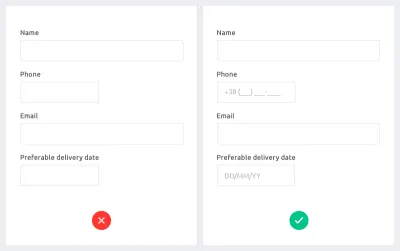
Non dimenticare l'input mascherato
Questo è un plugin che formatta automaticamente un campo. Tale soluzione si adatta bene a date, orari, numeri di cellulare e altro ancora. Questo plugin rende molto più semplice la compilazione di un modulo. Gli utenti non faranno più domande perché tutto è chiaro per loro.

Sii inventivo
Usa la lunghezza del campo come suggerimento per la risposta. Questo ha senso per i campi che hanno un numero limitato di caratteri, come il campo del numero di cellulare, l'indirizzo di casa e il prefisso.

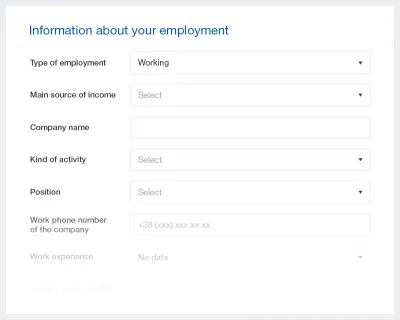
Evita le selezioni a discesa con solo due o tre opzioni
Invece dei menu a discesa, utilizza i pulsanti di opzione per trasmettere rapidamente il tuo messaggio e non rallentare l'utente. Tutto deve essere chiaro senza clic aggiuntivi.

Convalida moduli
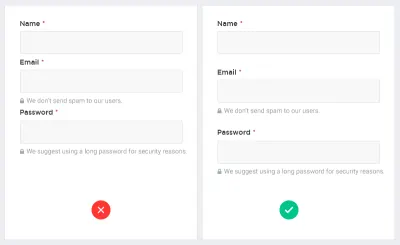
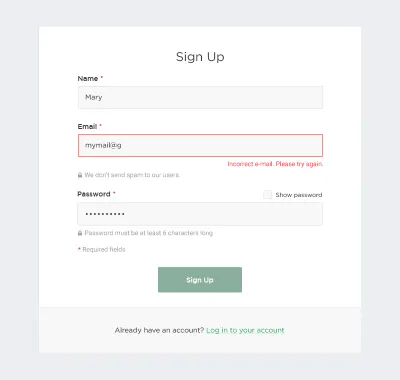
La convalida del modulo è fondamentale. Distinguere i campi in cui vengono rilevati errori e spiegare perché il campo non è stato convalidato.

Inoltre, spiega tutti i requisiti per i dati e il relativo formato. Se la password di un utente deve includere sei simboli, menzionalo. Non far indovinare agli utenti. Rendi il processo a portata di mano e comprensibile.
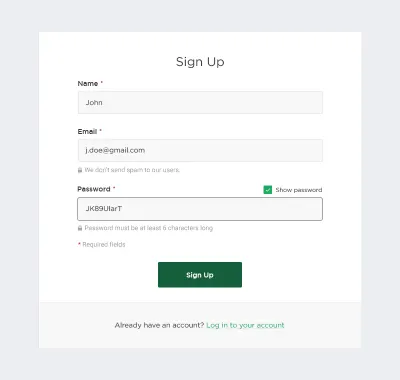
Aggiungi vantaggi per prevenire errori comuni nel campo della password
Questa potrebbe essere un'anteprima della password o un'altra opportunità per gli utenti di controllare i propri dati prima dell'invio. Inoltre, se il tuo servizio ha dei requisiti speciali per le password, avvisa gli utenti prima che riempiano il campo.

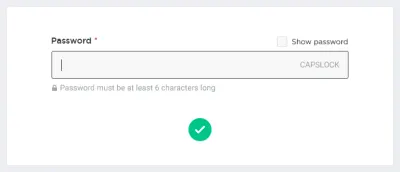
A proposito, quando si riempie il campo della password, abbastanza spesso, l'utente dovrà affrontare un problema noto, ad esempio il blocco maiuscole è attivo, e se ne è dimenticato. Ti consigliamo di avvisare gli utenti di un pulsante di blocco maiuscole premuto per evitare moduli abbandonati e associazioni negative con il sito Web.

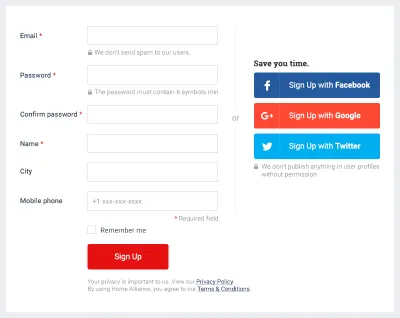
Consenti agli utenti di autorizzare tramite i social media
L'accesso social potrebbe essere uno strumento davvero potente; fa risparmiare agli utenti un sacco di tempo. Se offri una registrazione rapida utilizzando i social media, non dimenticare di assicurare alle persone la sicurezza dei loro dati sui social media e di spiegare esattamente di quali informazioni hai bisogno. Inoltre, informa gli utenti che non utilizzerai i loro dati senza autorizzazione. Solo per rafforzare la loro sensazione di sicurezza, puoi aggiungere un'icona a forma di lucchetto. Rimani dalla parte dell'utente e prenditi cura della sua sicurezza.

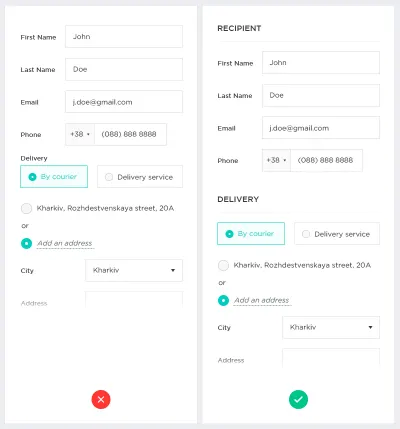
La posizione dell'utente influenza l'esperienza utente di un modulo?
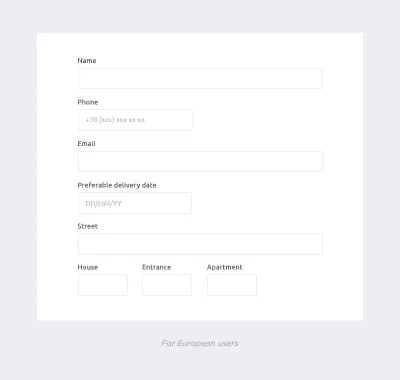
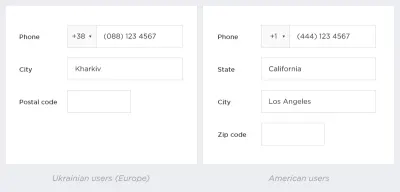
Sì, ricorda le differenze locali. Se un servizio è progettato per due e più mercati locali (come gli Stati Uniti, l'Europa e l'Asia), sii attento alla varietà delle differenze tra loro. Non sorprende che i nomi di campi, suggerimenti, input e altro varino in base alla regione.
Ecco alcune cose a cui prestare attenzione:
- Ogni paese ha il proprio formato numerico, motivo per cui anche le maschere di input dovrebbero variare.
- Gli Stati Uniti dicono il codice postale, mentre in Europa è il codice postale.
- Il campo "stato" è necessario solo negli Stati Uniti.

Conclusione
Come possiamo vedere, progettare un buon modulo di iscrizione è complicato. Il design UX conta. Per migliorare l'UX, il designer deve mettersi nei panni dell'utente. Non rischiare che gli utenti rimangano delusi o perdano tempo prezioso cercando di capire come funziona il tuo modulo. Rendi il tuo modulo chiaro fin dall'inizio, con etichette visibili posizionate al di fuori dei campi modulo vuoti. I moduli sono una parte importante di molti obiettivi di conversione, quindi assicurati che i tuoi utenti possano superarli in modo rapido e accurato.
