Come eseguire un audit UX per una delle principali piattaforme EdTech (caso di studio)
Pubblicato: 2022-03-10Il mondo degli affari oggi è ossessionato dal design dell'esperienza utente (UX). E per una buona ragione: ogni dollaro investito in UX porta $ 100 in cambio. Quindi, avendo un po' di tempo libero in quarantena, ho deciso di verificare se uno dei settori più in evoluzione in questo momento, la tecnologia dell'istruzione (EdTech), utilizza questo potenziale di UX.
Il mio piano era scegliere una piattaforma EdTech, verificarne l'UX e, se necessario, riprogettarla. Per prima cosa ho esaminato alcune delle principali piattaforme EdTech (come edX, Khan Academy e Udemy), ho letto i feedback degli utenti su di esse e quindi ho ristretto il mio ambito a edX. Perché ho scelto edX? Semplicemente perchè:
- è senza scopo di lucro,
- ha più di 20 milioni di utenti,
- la sua UX ha molte recensioni negative.

Anche dal mio rapido controllo dell'UX, ho ottenuto una panoramica dei principi dell'UX e delle soluzioni dell'interfaccia utente seguite dalle piattaforme EdTech globali in questo momento (nel mio caso, edX).
Nel complesso, questo concetto di audit e riprogettazione dell'UX sarebbe di grande utilità per i designer dell'UX, gli imprenditori e gli addetti al marketing perché rappresenta un modo per controllare e risolvere i problemi di usabilità più evidenti di un prodotto. Quindi, benvenuto al mio audit edX.
Struttura di audit
- Parte 1: Verifica delle esigenze degli utenti
- Parte 2: Verifica di 10 euristiche di usabilità
Questo audit si compone di due parti. In primo luogo, ho intervistato gli utenti edX, ho appreso le loro esigenze e ho verificato se la piattaforma li soddisfa. Nella seconda fase, ho valutato il sito Web di edX rispetto alle 10 euristiche di usabilità identificate da Jacob Nielsen. Queste euristiche sono linee guida UX ben riconosciute: la Bibbia, se vuoi, per qualsiasi designer UX.
Idealmente, un vero e proprio audit UX richiederebbe settimane. Avevo un ambito fisso, quindi ho controllato la home page della piattaforma, il profilo utente e la pagina di ricerca . Queste sono le pagine più importanti per gli utenti. La sola analisi di queste poche pagine mi ha fornito informazioni più che sufficienti per il mio concetto di riprogettazione.
Parte 1: Verifica delle esigenze degli utenti
Una buona UX si traduce in utenti soddisfatti.
È da lì che ho iniziato: identificare le esigenze degli utenti. Innanzitutto, ho analizzato i dati statistici sulla piattaforma. Per questo, puoi utilizzare strumenti famosi come Semrush e SimilarWeb e recensioni di Trustpilot, Google Play e App Store di Apple.
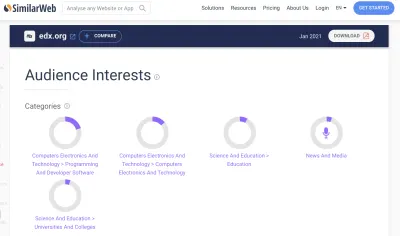
Prendi SimilarWeb. Lo strumento analizza il ranking di edX, le sorgenti di traffico, la pubblicità e gli interessi del pubblico. "Computer Electronics" e "Technology" sembrano essere le categorie di corsi più popolari tra gli studenti edX.

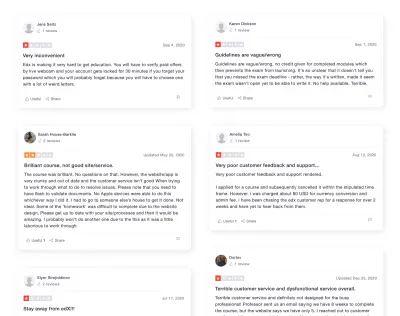
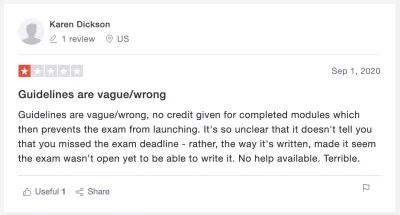
Per il feedback degli utenti su edX, sono andato su Trustpilot (Google Play e App Store sono rilevanti solo per l'analisi delle app mobili). Ho scoperto che la maggior parte degli utenti elogia i corsi di edX per i loro contenuti utili, ma si lamenta dell'esperienza utente della piattaforma, il più delle volte del processo di verifica difficile e dispendioso in termini di tempo e della scarsa assistenza clienti.

Terminato il controllo analitico, sono passato alle interviste agli utenti. Sono andato a progettare community su Facebook e LinkedIn, cercando studenti di corsi online, chiedendo loro di rispondere ad alcune delle mie rapide domande. A tutti coloro che hanno risposto, ho inviato un semplice modulo Google per catturare i loro bisogni di base e ciò che apprezzano di più quando scelgono una piattaforma educativa.
Dopo aver ricevuto le risposte, ho creato due profili utente per edX: utente potenziale e utente di lunga data. Ecco una rapida illustrazione di questi due tipi:

Ho identificato questi due tipi di utenti in base al mio sondaggio. Secondo i miei risultati, ci sono due scenari comuni per il modo in cui gli utenti selezionano un corso educativo.
Lo studente 1 si concentra principalmente sulla scelta tra diverse piattaforme educative. Questo tipo di utente non necessita di un corso specifico. Stanno visitando vari siti web, alla ricerca di un corso che attiri la loro attenzione.
Il secondo tipo di studente sa esattamente quale corso vuole seguire. Supponendo che abbiano scelto edX, avrebbero bisogno di una funzione di ricerca efficace per aiutarli a individuare il corso di cui hanno bisogno e avrebbero bisogno di una comoda pagina del profilo per tenere traccia dei loro progressi.
Sulla base dei profili utente edX, delle loro esigenze e dei dati statistici che ho raccolto, ho delineato i cinque problemi più comuni che i clienti della piattaforma potrebbero incontrare.
Problema 1: "Posso fidarmi di questo sito Web?"
Numerosi fattori determinano la credibilità e l'affidabilità di un sito Web: il logo, le recensioni, il feedback, i prezzi visualizzati, ecc. Nielsen Norman Group ne copre la teoria. Concentriamoci sulla pratica.
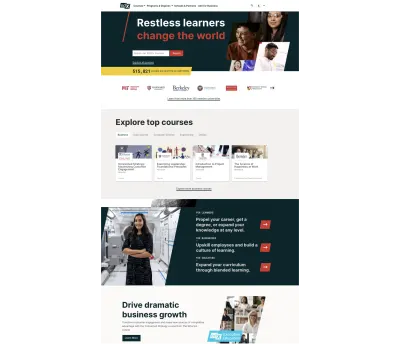
Allora, cosa abbiamo qui? L'attuale home page di edX mostra i loghi dei suoi partner universitari, che sono visibili a prima vista e aggiungono credibilità alla piattaforma.
Allo stesso tempo, la home page non evidenzia i vantaggi della piattaforma o il feedback degli utenti. Questo è spesso un fattore decisivo per gli utenti nella scelta di una piattaforma.

Altri approcci
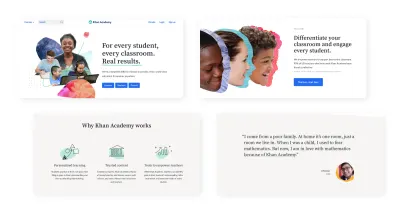
È bello imparare dai concorrenti. Un'altra piattaforma EdTech, Khan Academy, dimostra un approccio abbastanza diverso alla progettazione di siti Web. La sua home page presenta la piattaforma, parla dei suoi vantaggi e mostra il feedback degli utenti:

Problema 2: “Ho tutte le informazioni necessarie per scegliere un corso?
Molte volte, gli utenti vogliono semplicemente scansionare rapidamente l'elenco dei corsi e quindi scegliere quello migliore in base alla descrizione.
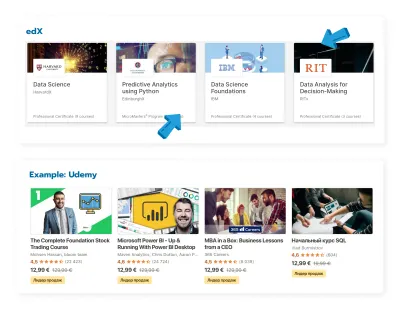
Le schede del corso di edX mostrano il nome del corso, l'istituto e il livello del certificato. Tuttavia, potrebbero anche fornire elementi essenziali come prezzi, valutazione del corso, numero di studenti iscritti, data di inizio, ecc.
La corretta descrizione degli elementi è una parte essenziale dell'UX, come menzionato nella sesta euristica di Jacob Nielsen. L'euristica afferma che tutte le informazioni importanti per un utente dovrebbero essere sempre disponibili.
Altri approcci
Guardando un'altra piattaforma EdTech, le schede del corso di Udemy mostrano il nome del corso, l'istruttore, la valutazione, il numero di recensioni e il prezzo.

Problema 3: "Posso registrarmi facilmente?"
Secondo uno studio di Mirjam Seckler, il tempo di completamento diminuisce significativamente se un modulo di iscrizione segue le linee guida di base sull'usabilità. Gli utenti hanno quasi il doppio delle probabilità di registrarsi al primo tentativo se non ci sono errori.
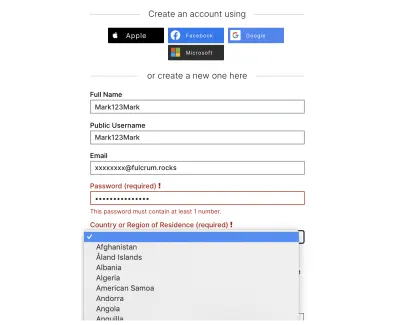
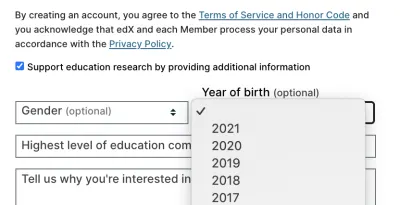
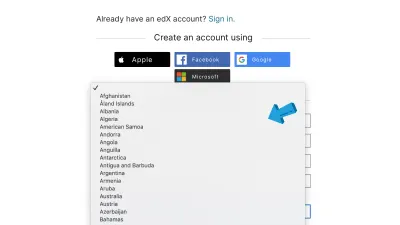
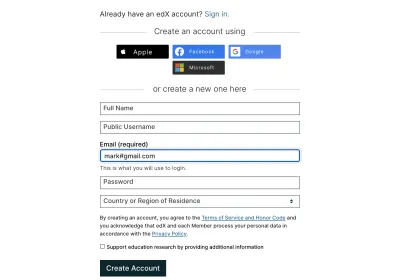
Quindi, diamo uno sguardo più approfondito ai moduli di edX:
- Non ti permettono di digitare il nome del tuo paese o la tua data di nascita. Invece, devi scorrere tutte le opzioni. (Sono in Ucraina, che è piuttosto in fondo alla lista.)
- Non mostrano la password che hai inserito, nemmeno su richiesta.
- Non inviano un'e-mail per verificare l'indirizzo che hai inserito.
- Non indicano con un asterisco quali campi sono obbligatori.
Accelerare il processo di registrazione è un altro principio cruciale della UX. Per saperne di più, consulta le linee guida sull'usabilità di Nielsen Norman Group per i moduli dei siti web.



Altri approcci
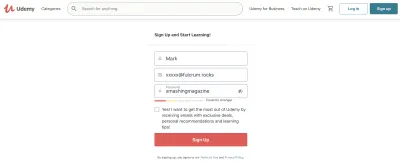
Molti siti Web consentono agli utenti di inserire i dati manualmente per accelerare il processo di candidatura. Un altro sito Web EdTech, Udemy, ha un'opzione per mostrare e nascondere la password immessa su richiesta:

Problema 4: "La ricerca in loco è utile?"
La ricerca è una delle funzionalità del sito Web più utilizzate. Pertanto, dovrebbe essere utile, semplice da usare e veloce. Numerosi studi sull'usabilità mostrano l'importanza di una ricerca utile per massicci corsi aperti online (MOOC).
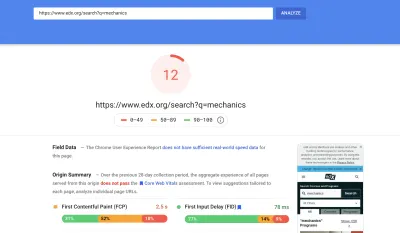
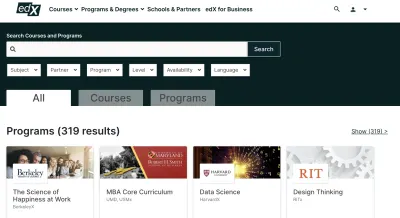
A questo proposito, ho analizzato la ricerca di edX. Ho iniziato dal caricamento della pagina. Di seguito è riportato uno screenshot di Google PageSpeed, che mostra che la velocità di ricerca della piattaforma ha un voto di 12 su 100.

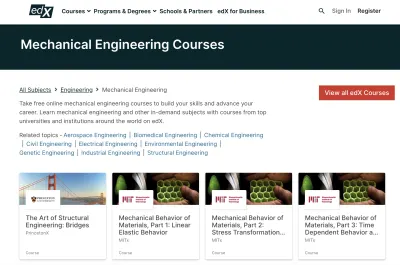
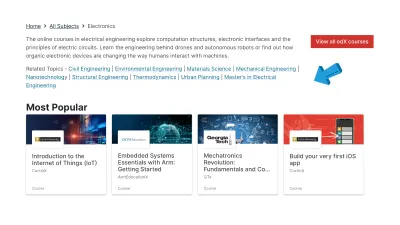
Passiamo ora alla ricerca in una categoria specifica. Nel suo design attuale, edX non ha filtri. Dopo aver scelto una categoria (ad esempio, corsi di elettronica), gli utenti devono scorrere l'elenco per trovare ciò che desiderano. E alcune categorie hanno più di 100 articoli.

Altri approcci
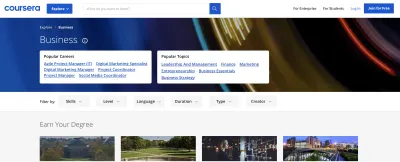
La piattaforma EdTech Coursera ha un filtro visibile sul suo sito Web, che mostra tutte le opzioni da cui filtrare in una categoria:

Problema 5: "Devo finire questo corso?"
I ricercatori non smettono di sottolineare che le piattaforme EdTech hanno, in media, tassi di fidelizzazione più elevati rispetto ad altri siti web. Pertanto, il monitoraggio dei progressi e della motivazione degli utenti è fondamentale per i corsi online. Questi principi sono piuttosto semplici ma efficaci.
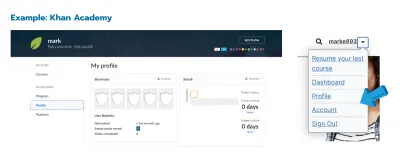
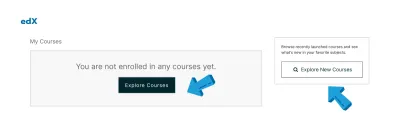
Ecco come appare il profilo utente di edX:

Altri approcci
Il profilo utente di Khan Academy mostra varie statistiche, come data di iscrizione, punti guadagnati e serie di apprendimento più lunga. Potrebbe motivare l'utente a continuare ad apprendere e a monitorare il proprio successo.

Parte 2: Audit per 10 euristiche di usabilità
Abbiamo finito di analizzare le esigenze più comuni degli utenti su edX. È giunto il momento di passare ai 10 criteri di usabilità identificati da Nielsen Norman Group, una società di ricerca e consulenza UX affidabile dalle principali organizzazioni in tutto il mondo.
Puoi eseguire un controllo UX di base del tuo sito Web utilizzando le 10 euristiche anche se non sei un designer UX. Il sito Web di Nielsen Norman Group fornisce molti esempi, video e istruzioni per ciascuna euristica. Questa checklist di Nozione lo rende ancora più conveniente. Include criteri di usabilità vitali richiesti per qualsiasi sito web. È uno strumento utilizzato internamente a Fulcrum (dove lavoro), ma ho pensato che sarebbe stato bello condividerlo con il pubblico di Smashing Magazine. Include oltre un centinaio di criteri e, poiché è in Notion, puoi modificarlo e personalizzarlo come preferisci.

Euristica 1: Visibilità dello stato del sistema
La prima euristica è tenere sempre informati gli utenti. In poche parole, un sito Web dovrebbe fornire agli utenti un feedback ogni volta che un'azione viene completata. Ad esempio, vedrai spesso un messaggio "Successo" quando scarichi un file su un sito web.
A questo proposito, le attuali carte corso di edX potrebbero essere migliorate. Al momento, una scheda non dice agli utenti se il corso è disponibile. Gli utenti devono fare clic sulla scheda per scoprirlo.

Possibile approccio
Se alcuni corsi non sono disponibili, indicalo dall'inizio. Puoi utilizzare etichette luminose con i messaggi "disponibile"/"non disponibile".
Euristica 2: incontro tra sistema e mondo reale
Il sistema dovrebbe parlare la lingua dell'utente. Dovrebbe usare parole, frasi e simboli familiari al visitatore medio. E le informazioni dovrebbero apparire in un ordine logico.
Questo è il secondo criterio di Jacob Nielsen. Il sito Web di edX segue praticamente questo principio, utilizzando un linguaggio comune, simboli generalmente accettati e segni familiari.

Possibile approccio
Un'altra buona pratica sarebbe quella di suddividere i corsi per sezioni e aggiungere icone di facile comprensione.
Euristica 3: controllo utente e libertà
Questa euristica sottolinea che gli utenti dovrebbero sempre avere una chiara via d'uscita quando fanno qualcosa per errore, qualcosa come un'opzione annulla o restituisci.
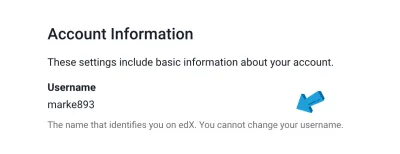
edX rende impossibile cambiare il tuo nome utente una volta impostato. Molti siti Web limitano le opzioni per modificare un nome utente per motivi di sicurezza. Tuttavia, potrebbe essere più intuitivo renderlo modificabile.

Possibile approccio
Alcuni siti Web consentono agli utenti di salvare dati, uno stato o una modifica ogni volta che lo desiderano. Una buona pratica sarebbe quella di offrire ai clienti opzioni alternative, come aggiungere o rimuovere un corso o salvare o modificare il loro profilo.
Euristica 4: coerenza e standard
Secondo questo quarto criterio UX, gli elementi di design dovrebbero essere coerenti e prevedibili. Ad esempio, simboli e immagini devono essere unificati nella progettazione dell'interfaccia utente di una piattaforma.
In linea di massima, ci sono due tipi di consistenza: interna ed esterna. La coerenza interna si riferisce al mantenimento della sincronizzazione con un prodotto (o una famiglia di prodotti). La coerenza esterna si riferisce all'adesione agli standard all'interno di un settore (ad esempio, carrelli della spesa che hanno la stessa logica nei siti Web di e-commerce).
edX a volte interrompe la coerenza interna. Esempio appena sotto: il pulsante "Esplora" ha un aspetto diverso. Due pulsanti dall'aspetto diverso (o qualsiasi altro elemento) che svolgono la stessa funzione potrebbero aggiungere rumore visivo e peggiorare l'esperienza dell'utente. Questo problema potrebbe non essere critico, ma contribuisce all'esperienza utente complessiva del sito web.

Euristica 5: prevenzione degli errori
Un buon design previene l'errore dell'utente. Aiutando gli utenti a evitare errori, i designer risparmiano tempo e prevengono la frustrazione.
Ad esempio, su edX, se commetti un errore di battitura nel tuo indirizzo email, è visibile solo dopo aver provato a verificarlo.

Possibile approccio
Certo, la convalida dal vivo non è sempre buona per l'UX. Alcuni designer lo considerano problematico, sostenendo che distrae gli utenti e crea confusione. Altri credono che la convalida dal vivo abbia un posto nella progettazione dell'esperienza utente.
In ogni caso, che tu stia convalidando in tempo reale o dopo aver cliccato sul pulsante "Invia", tieni a mente i tuoi utenti e i loro obiettivi. Il tuo compito è rendere la loro esperienza il più agevole possibile.
Euristica 6: riconoscimento piuttosto che richiamo
Gli utenti non dovrebbero dover memorizzare le informazioni che hai mostrato loro in precedenza. Questa è un'altra linea guida UX di Nielsen Norman Group. I colori e le icone (come le frecce) aiutano gli utenti a elaborare meglio le informazioni.
La home page di edX mostra i loghi delle università, ma non i nomi completi delle università, il che illustra questo punto. Inoltre, la pagina del profilo utente non ti dice quali corsi hai completato.

Possibile approccio
La UX della piattaforma potrebbe essere migliorata mostrando i corsi che gli utenti hanno già fatto e consigliando quelli simili.
Euristica 7: Flessibilità ed efficienza d'uso
Secondo questo principio UX, velocizza l'interazione ove possibile utilizzando elementi chiamati acceleratori. Fondamentalmente, usa qualsiasi opzione o azione che acceleri l'intero processo.
edX non fornisce filtri quando gli utenti cercano un corso. La sua assenza potrebbe aumentare il tempo e lo sforzo degli utenti per trovare il corso di cui hanno bisogno.

Possibile approccio
La ricerca è una delle fasi critiche della conversione degli utenti. Se gli utenti riescono a trovare ciò che vogliono, saranno molto più vicini a diventare clienti. Quindi, usa i filtri per aiutare gli utenti a trovare i corsi più rapidamente e facilmente.
Euristica 8: design estetico e minimalista
Questa euristica ci dice di "rimuovere gli elementi non necessari dall'interfaccia utente e di massimizzare il rapporto segnale-rumore del progetto" (il segnale è un'informazione rilevante per l'utente e il rumore è un'informazione irrilevante).
In poche parole, ogni elemento dovrebbe raccontare una storia, come un mosaico. I designer comunicano, non decorano.
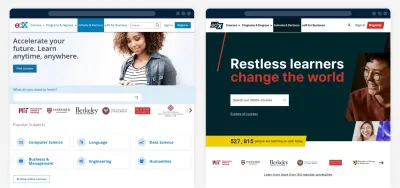
Confrontando l'attuale design della home page di edX con quello precedente, possiamo vedere un enorme miglioramento. La foto principale ora è molto più rilevante per la missione della piattaforma. edX ha anche aggiunto informazioni dettagliate su quanti utenti e corsi ha.

Euristica 9: aiuta gli utenti a riconoscere, diagnosticare e recuperare dagli errori
Questa euristica afferma che gli errori dovrebbero essere espressi in un linguaggio semplice e esplicativo per l'utente. È anche utile spiegare chiaramente perché si è verificato un errore in primo luogo.
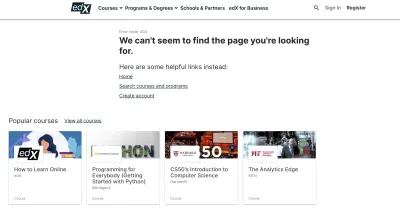
La pagina 404 di edX serve in generale al suo scopo. In primo luogo, spiega all'utente il problema ("Sembra che non riusciamo a trovare la pagina che stai cercando") e suggerisce una soluzione (dando collegamenti alla home page, funzione di ricerca e elenco dei corsi). Consiglia anche corsi popolari.

Euristica 10: Guida e documentazione
Quest'ultima euristica riguarda la necessità di supporto e documentazione su qualsiasi sito web. Esistono molte forme di aiuto e documentazione, come pagine di onboarding, procedure dettagliate, descrizioni comandi, chat e chatbot.
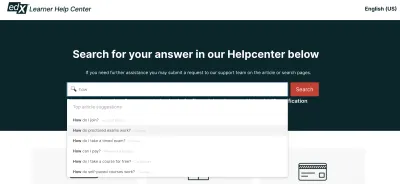
edX ha collegamenti a un centro assistenza nascosti nel piè di pagina. È diviso in sezioni e gli utenti possono utilizzare una barra di ricerca per trovare informazioni. La ricerca fa un buon lavoro nel suggerire automaticamente argomenti che potrebbero essere utili.
Sfortunatamente, gli utenti non possono tornare alla home page dal Centro assistenza facendo clic sul logo. Non esiste un modo diretto per tornare alla home page da lì.

Possibile approccio
Consenti agli utenti di tornare alla home page dove vogliono sul sito web.
Concetto di riprogettazione eDX
Sulla base dei miei risultati sull'esperienza utente, ho riprogettato la piattaforma, concentrandomi sulla home page, sui profili utente e sulla pagina dei risultati di ricerca . Puoi vedere le immagini complete della riprogettazione in Figma.
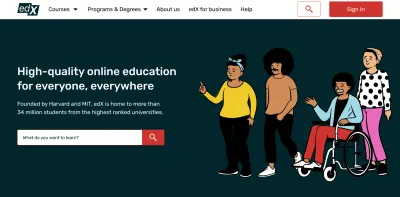
Pagina iniziale
1. Rapporto segnale/rumore
Per prima cosa: per soddisfare l'euristica dell'usabilità 8, ho reso l'intera pagina più minimalista e aggiunto spazio tra i suoi elementi.
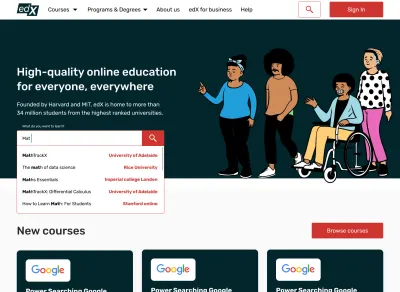
edX ha la grande missione di "educazione per tutti, ovunque", quindi ho deciso di inserirlo nella home page, in modo chiaro e audace.

Ho anche cambiato le immagini per riflettere meglio la storia presentata nel testo. Ho espresso la missione con queste nuove illustrazioni:

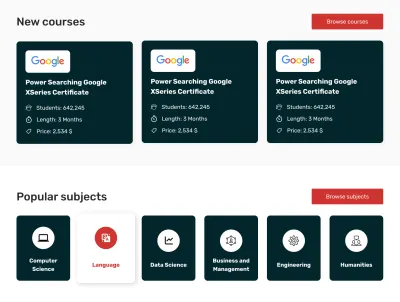
2. Schede del corso
La sezione "Nuovi Corsi" di seguito evidenzia gli ultimi corsi.
Ho anche aggiunto alcuni dettagli che le schede di edX al momento non vengono visualizzate. Ciò ha reso le carte più descrittive, mostrando le informazioni essenziali su ogni corso.

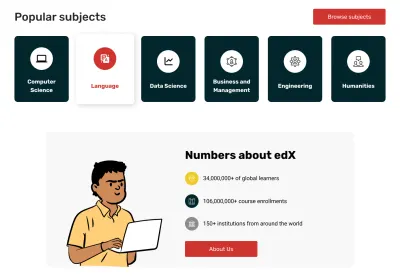
Ho anche usato le icone per mostrare i soggetti più popolari.
3. Credibilità e fiducia
Ho aggiunto una scheda informativa per mostrare la credibilità e l'autorità della piattaforma:

Inoltre, ho rinfrescato il piè di pagina, rimodellando la barra delle lingue per renderla più visibile agli utenti.
Ricerca utile
1. Processo di ricerca
Nell'attuale design di edX, gli utenti non vedono le opzioni disponibili durante la ricerca. Quindi, ho progettato una funzione di ricerca con suggerimento automatico. Ora, gli utenti devono solo digitare una parola chiave e scegliere l'opzione più pertinente.

2. Filtri di ricerca
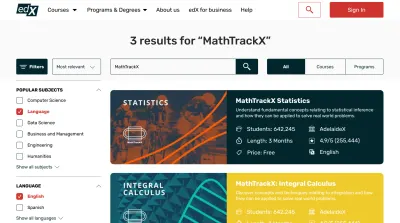
Ho aggiunto una barra laterale sinistra per semplificare il filtraggio dei risultati. Ho anche aggiornato l'interfaccia utente e reso le schede del corso più descrittive.

Profilo utente
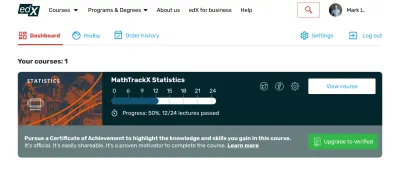
Come accennato nella sezione audit, è essenziale motivare gli utenti a continuare a studiare. Ispirato da Khan Academy, ho aggiunto una barra di avanzamento ai profili utente. Ora, un profilo mostra quante lezioni rimangono prima che l'utente completi un corso.

Ho messo la navigazione sopra in modo che possa essere facilmente vista. Inoltre, ho aggiornato le impostazioni del profilo utente, lasciando la funzionalità ma modificando i colori.
Conclusione
Un audit UX è un modo semplice ed efficiente per verificare se gli elementi di progettazione stanno svolgendo la loro funzione. È anche un buon modo per guardare un progetto esistente da una nuova prospettiva.
Questo caso mi ha dato diverse lezioni. Innanzitutto, vedo che i siti Web in uno dei settori più attuali in questo momento potrebbero avere la loro UX aggiornata. Imparare qualcosa di nuovo è difficile, ma senza un'adeguata progettazione dell'esperienza utente, è ancora più difficile.
L'audit ha anche mostrato perché è fondamentale comprendere, analizzare e soddisfare le esigenze degli utenti. Gli utenti felici sono utenti devoti.
