Ho usato il Web per un giorno con JavaScript disattivato
Pubblicato: 2022-03-10Questo articolo fa parte di una serie in cui tento di utilizzare il Web con vari vincoli, rappresentando un determinato gruppo demografico di utenti. Spero di elevare il profilo delle difficoltà incontrate dalle persone reali, che sono evitabili se progettiamo e sviluppiamo in un modo che sia comprensivo ai loro bisogni. Questa settimana disattivo JavaScript.
Perché noscript copione è importante
In primo luogo, per chiarire, c'è una differenza tra il supporto di un'esperienza noscript e l'utilizzo del tag noscript . In genere non mi piace il tag noscript , poiché frammenta la tua pagina web in versioni JavaScript e non JavaScript piuttosto che lavorare dalla stessa linea di base del contenuto, ed è così che le esperienze diventano disordinate e le cose vengono trascurate.
Potresti avere molti contenuti utili all'interno dei tuoi tag noscript , ma se sto usando un browser abilitato a JavaScript, non ne vedrò nulla: rimarrò bloccato in attesa del download dell'esperienza JS. Quando mi riferisco all'esperienza 'noscript', generalmente intendo l'esperienza di utilizzo della pagina web senza JavaScript , piuttosto che l'uso esplicito del tag.
API MIDI Web: Guida introduttiva
È possibile utilizzare strumenti musicali digitali come input del browser? Con la Web MIDI API la risposta è sì! La parte migliore è che è abbastanza veloce e facile da implementare e persino creare un progetto davvero divertente. Leggi l'articolo →
Quindi, chi se ne frega degli utenti che non hanno JavaScript? Questi utenti noscript esistono più?
Bene, esistono, anche se in piccole quantità: circa lo 0,2% degli utenti nel Regno Unito ha JavaScript disabilitato. Ma guardando il numero di utenti che hanno disabilitato in modo esplicito JavaScript non ha senso.
Mi viene in mente questa citazione di Jake Archibald:
"Tutti i tuoi utenti non sono JS mentre scaricano il tuo JS."
Pensa a quegli utenti che hanno JavaScript abilitato ma che non ottengono l'esperienza JavaScript, per una serie di motivi, inclusi il blocco o la rimozione di elementi JavaScript aziendali o locali, errori JavaScript esistenti nel browser dai componenti aggiuntivi del browser e dalle barre degli strumenti, rete errori e così via. BuzzFeed ha recentemente rivelato che circa l'1% delle richieste per il loro JavaScript va in timeout, pari a 13 milioni di richieste non riuscite al mese.
A volte il problema non riguarda l'utente ma la CDN che fornisce JavaScript. Ricordi nel febbraio 2017 quando i server di Amazon si sono interrotti? Milioni di siti che si basano su JavaScript distribuito tramite CDN di Amazon hanno avuto grossi problemi, costando alle aziende nell'indice S&P 500 $ 150 milioni in quattro ore di interruzione.
Pensa anche ai mercati globali emergenti; i paesi stanno ancora lottando per costruire una rete di Internet veloce, con popolazioni che non possono permettersi hardware veloce per eseguire JavaScript ad alta intensità di CPU. Oppure pensa ai mercati consolidati, dove anche un iPhone X su una connessione 4G non è immune agli effetti di una pagina web parzialmente caricata interrotta dal loro treno che entra in un tunnel.
Il Web è un ambiente ostile e imprevedibile, motivo per cui molti sviluppatori seguono il principio del miglioramento progressivo per costruire i propri siti partendo da un'esperienza di base di HTML semantico, sovrapponendo CSS e JavaScript discreto. Volevo vedere quanti siti lo applicano in pratica. Quale modo migliore che disabilitare del tutto JavaScript?
Come disabilitare JavaScript
Se desideri ricreare il mio esperimento per te stesso, puoi disabilitare JavaScript scavando nelle impostazioni di Chrome:
- Apri gli Strumenti per sviluppatori (Chrome -> Visualizza -> Strumenti per sviluppatori o ⌥⌘I sulla tastiera)
- Apri il sottomenu sviluppatore (i tre punti accanto all'icona di chiusura negli Strumenti per sviluppatori)
- Scegli "Impostazioni" da questo sottomenu
- Trova la sezione "Debugger" e seleziona la casella "Disabilita JavaScript".
Oppure, come me, puoi utilizzare l'eccellente estensione Toggle JavaScript per Chrome che ti consente di disabilitare JS con un clic.
Creazione di un post WordPress con JavaScript disabilitato
Dopo aver disabilitato JavaScript, il mio primo punto di riferimento è stato visitare il mio sito di portfolio personale, che gira su WordPress, con l'obiettivo di scrivere le mie esperienze in tempo reale.
WordPress è in realtà molto adatto agli script, quindi sono stato in grado di iniziare a scrivere questo post senza alcuna difficoltà, anche se mancavano alcune delle funzionalità di formattazione del testo e incorporamento multimediale a cui sono abituato.
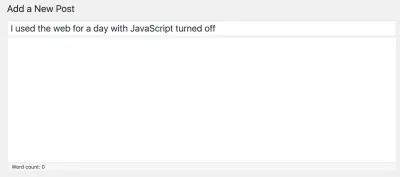
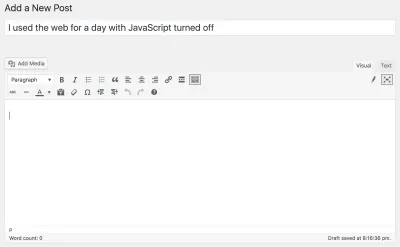
Confrontiamo la schermata dei post di WordPress con e senza JavaScript:

noscript della pagina dei post di WordPress, che è composta da due input di testo di base. 
Mi sono sentito abbastanza a mio agio senza le barre degli strumenti fino a quando non ho dovuto incorporare screenshot nel mio post. Senza il pulsante "Aggiungi media", dovevo passare a schermate separate per caricare i miei file. Questo ha senso, poiché il contenuto del "caricamento in background" richiede Ajax, che richiede JavaScript. Ma sono rimasto piuttosto sorpreso dal fatto che anche lo schermo multimediale separato richiedesse JavaScript!
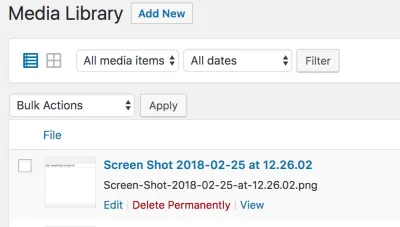
Fortunatamente, c'era una vista di riserva:

noscript della sezione Media nel backend di amministrazione. Sono stato avvisato che la visualizzazione griglia non era supportata senza JavaScript. 
Dopo aver caricato l'immagine, ho dovuto scrivere manualmente un tag img HTML nel mio post e copiare e incollare l'URL dell'immagine al suo interno. Non c'era modo di determinare l'URL della miniatura dell'immagine caricata e anche tutte le didascalie che avevo scritto dovevano essere copiate manualmente. Presto mi sono stufato di questo approccio e ho programmato di tornare il giorno successivo e reinserire tutte le immagini quando mi sono permesso di utilizzare nuovamente JavaScript.
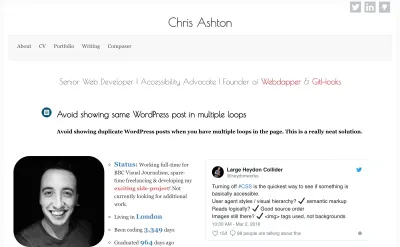
Ho deciso di dare un'occhiata a come stava andando il front-end del mio sito.
Visualizzazione del mio sito senza JavaScript
Sono stato piacevolmente sorpreso dal fatto che il mio sito fosse sostanzialmente lo stesso senza JS:


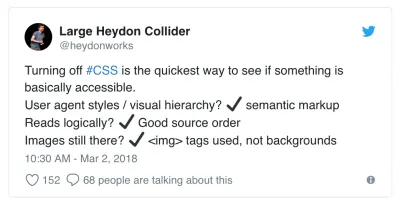
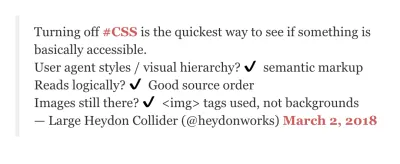
Diamo un'occhiata più da vicino a quell'embed di Twitter:

noscript . Il 'segno di spunta' è un PNG esterno. (Fonte) 
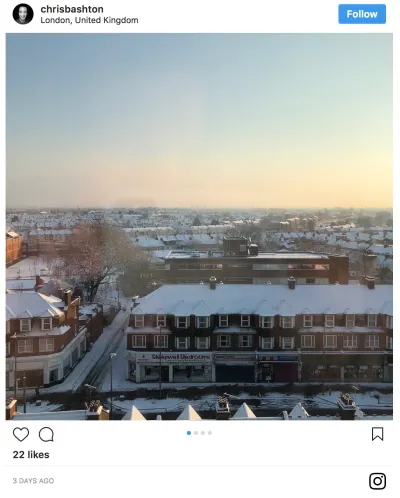
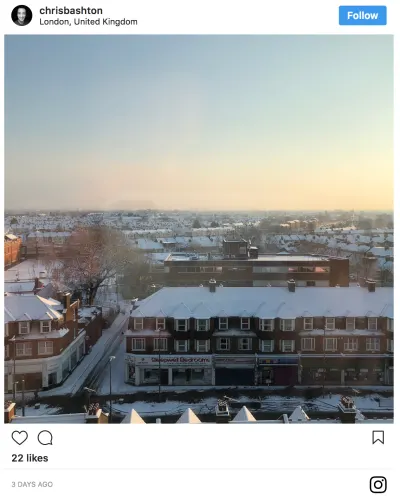
Sotto l'ovile del mio sito, ho anche incorporato alcuni contenuti di Instagram, che hanno resistito bene all'esperienza di noscript .


Infine, ho un GitHub incorporato nel mio sito. GitHub non offre un incorporamento nativo, quindi utilizzo le schede GitHub non ufficiali di Hsiaoming Yang.


Speravo per metà di scioccarti con le statistiche prima e dopo ( megabyte di JS per un piccolo incorporamento! Fine del mondo! Abbandoniamo JavaScript! ), e per metà speravo che ci fosse una piccola differenza ( miglioramento progressivo! Dando l'esempio ! Sono un bravo sviluppatore! ).
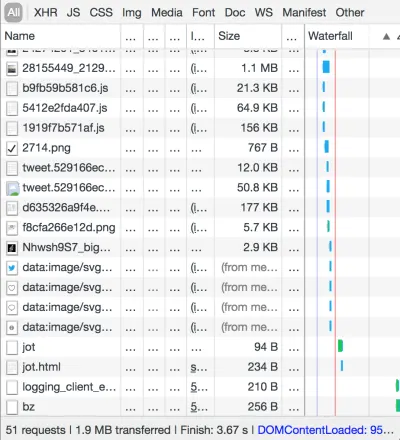
Confrontiamo i pesi delle pagine con e senza JavaScript. Innanzitutto, con JavaScript:

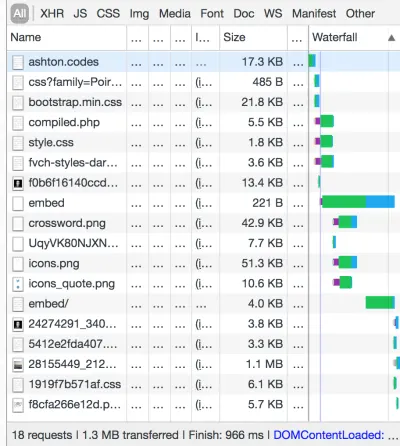
Ora senza JavaScript:

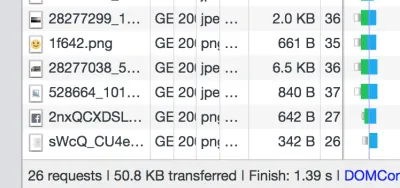
Per il bene di un tweet in stile, un incorporamento su GitHub e un incorporamento completo su Instagram, il mio sito cresce di 600 KB in più. Ho anche il monitoraggio di Google Analytics e alcune funzionalità interattive nascoste da nerd. Tutto sommato, 600 KB non sembrano esagerati, anche se sono un po' sorpreso dal numero di richieste aggiuntive che il browser deve fare affinché tutto ciò accada.
Tutto il contenuto è ancora lì senza JavaScript, tutti i menu sono ancora navigabili e, con l'eccezione dell'incorporamento di Twitter, è difficile rendersi conto che JavaScript è disattivato. Di conseguenza, il mio sito supera il livello di convalida NOSCRIPT-5, la migliore valutazione possibile non JavaScript.
Ashton.codes noscript rating: NOSCRIPT-5.
Che cos'è? Non hai sentito parlare del sistema di classificazione noscript ? Sarei molto sorpreso se l'avessi fatto perché l'ho appena inventato. È il mio piccolo e pratico indicatore dell'usabilità di un sito senza JavaScript e, per estensione, è un buon indicatore di quanto sia bravo un sito a migliorare progressivamente il suo contenuto.
Sistema di classificazione noscript
I siti Web, o più precisamente le loro singole pagine, tendono a rientrare in una delle seguenti categorie:
- NOSCRIPT-5
Il sito è praticamente indistinguibile dalla versione del sito abilitata per JavaScript. - NOSCRIPT-4
Il sito fornisce la parità di funzionalità per noscript, ma si collega o reindirizza a una versione separata del sito per ottenere ciò. - NOSCRIPT-3
Il sito funziona in gran parte senza JavaScript, ma alcune funzionalità non chiave non sono supportate o sembrano danneggiate. - NOSCRIPT-2
Il sito offre un messaggio che dice che il loro browser non è supportato. - NOSCRIPT-1
Il sito sembra essere caricato, ma l'utente non è in grado di utilizzare affatto le funzionalità chiave. - NOSCRIPT-0
Il sito non si carica affatto e non offre feedback all'utente.
Diamo un'occhiata ad alcuni siti popolari e vediamo come ottengono un punteggio.
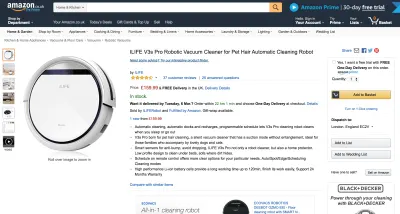
Amazon
È da un po' che tengo d'occhio un piccolo aspirapolvere robotico. Il mio contratto di locazione non ammette animali domestici, e questa è la cosa migliore dopo aver messo degli occhi finti su di esso.
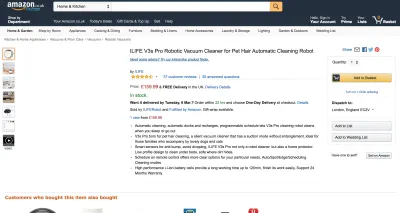
A prima vista, Amazon fa un ottimo lavoro con la sua soluzione non JavaScript, sebbene manchi l'immagine principale del prodotto.


A un esame più attento, alcune cose erano un po' rotte nella versione noscript . Vorrei esaminarli uno per uno e suggerire una soluzione per ciascuno.
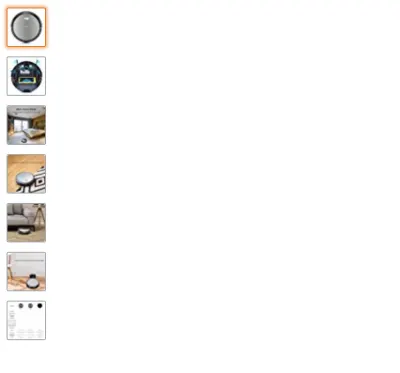
Nessuna immagine della galleria
Volevo vedere alcune foto dei prodotti, ma cliccando sulle miniature non ho ottenuto nulla.
Problema

Potenziale soluzione
Sarebbe stato bello se queste miniature fossero collegamenti all'immagine completa, aprendosi in una nuova scheda. Potrebbero quindi essere progressivamente migliorati nella galleria di immagini utilizzando JavaScript:
- Dirottare l'evento clic del collegamento miniatura;
- Prendi l'attributo
href; - Aggiorna l'attributo
srcdell'immagine principale con il valore dell'attributohref.
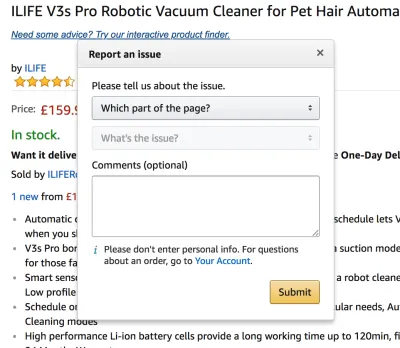
Il link "Segnala informazioni sul prodotto errate" è solo JavaScript
Questa funzione è davvero così comunemente usata che vale la pena scaricare byte extra di JavaScript a tutti i tuoi utenti in modo che si apra come modalità modale integrata all'interno della pagina?

Problema

javascript:// , che apre una forma modale integrataPotenziale soluzione
Il modulo modale integrato Amazon richiede JavaScript per funzionare. Farei della "funzione di segnalazione" un modulo autonomo su un URL separato , ad esempio /report-product?product-id=123 . Questo potrebbe essere progressivamente migliorato nel modale integrato utilizzando Ajax per scaricare l'HTML separatamente.
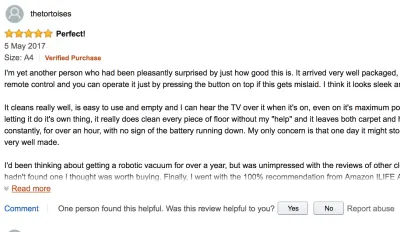
Le recensioni sono visibili solo parzialmente per impostazione predefinita
Problema

Potenziale soluzione
Perché non mostrare l'intera recensione per impostazione predefinita e quindi utilizzare JavaScript per troncare il testo della recensione e aggiungere il collegamento "Leggi di più"?
Vale la pena sottolineare che il titolo della recensione è un collegamento alla recensione su una pagina autonoma, quindi è almeno ancora possibile leggere il contenuto.
Nel complesso, sono rimasto piacevolmente sorpreso da quanto bene il sito funzionasse senza JavaScript. Avrebbe potuto essere altrettanto facilmente una pagina bianca vuota. Tuttavia, la mancanza di immagini del prodotto significa che stiamo perdendo una caratteristica davvero fondamentale: direi che è fondamentale poter vedere cosa stai acquistando! — quindi è un peccato non poter mettere la ciliegina sulla torta e assegnargli una valutazione NOSCRIPT-5.
Valutazione Amazon noscript : NOSCRIPT-3.
Non avevo ancora deciso quale prodotto volevo acquistare, quindi mi sono rivolto a Camel Camel Camel, il tracker dei prezzi di Amazon.
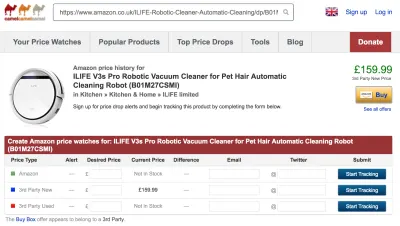
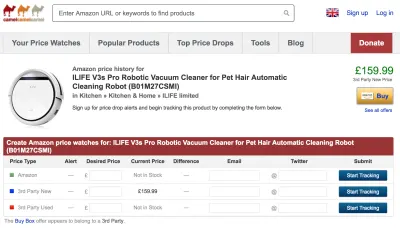
Cammello Cammello Cammello
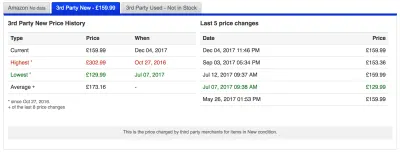
Volevo decidere tra iLife V3s Pro e iLife A4s, quindi sono andato su https://uk.camelcamelcamel.com/. All'inizio, il sito sembrava indistinguibile dalla versione abilitata per JavaScript.


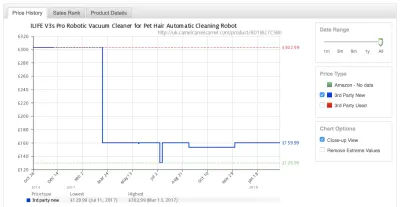
Sfortunatamente, il grafico della cronologia dei prezzi non è stato visualizzato. Ha fornito un fallback del testo alternativo, ma il testo alternativo non mi ha dato alcuna idea se il trend dei prezzi sia aumentato o diminuito.


Suggerimento generale: fornisci sempre un testo alternativo significativo . Non ho necessariamente bisogno di vedere il grafico, ma apprezzerei un riassunto di ciò che contiene. Forse, in questo caso, potrebbe essere "Grafico storico dei prezzi Amazon che mostra che il prezzo di questo articolo è rimasto sostanzialmente invariato da marzo 2017". Ma generare automaticamente un riepilogo del genere è certamente difficile e soggetto ad anomalie.
Suggerimento specifico per questo caso d'uso: mostra l'immagine . Il grafico sulla versione con script del sito è in realtà un'immagine autonoma, quindi non c'è motivo per cui non possa essere visualizzato nella versione noscript !
Tuttavia, il contenuto principale sotto il grafico mi ha fornito le informazioni di cui avevo bisogno.

La tabella fornisce la parità di funzionalità necessaria per garantire una classificazione NOSCRIPT-5. Mi tolgo il cappello, Camel Camel Camel!
Camel Camel Camel valutazione noscript : NOSCRIPT-5
Prodotti Google
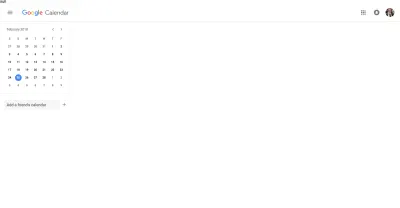
A questo punto della mia giornata, ho ricevuto una telefonata di punto in bianco: un amico mi ha chiamato e mi ha chiesto di incontrarci questa settimana. Quindi sono andato su Google Calendar per verificare la mia disponibilità. Google aveva altre idee!

noscript . Sono rimasto deluso dal fatto che non ci fosse un fallback di noscript : Google di solito è abbastanza bravo in questo genere di cose.
Non mi aspetto di essere necessariamente in grado di aggiungere/modificare/eliminare voci al mio calendario, ma dovrebbe essere possibile fornire una visualizzazione di sola lettura del mio calendario come contenuto principale .
Classificazione noscript del calendario di Google: NOSCRIPT-0
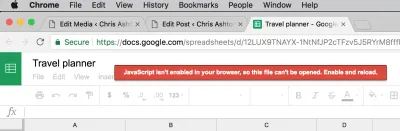
Interessato a vedere come Google gestisce altri prodotti, ho dato una rapida occhiata a Google Spreadsheets:

In questo caso, il sito fallisce in modo molto più grazioso. Riesco almeno a leggere il contenuto del foglio di calcolo, anche se non riesco a modificarli. Perché il calendario non offre la stessa soluzione di riserva?
Non ho suggerimenti per migliorare Google Spreadsheets! Fa un buon lavoro nell'informare l'utente se la funzionalità di base non è presente nell'esperienza di noscript .
Valutazione noscript dei fogli di lavoro Google: NOSCRIPT-2
Questa valutazione non è poi così male! Non tutti i siti saranno in grado di offrire un'esperienza senza noscript , ma almeno se sono diretti e onesti (cioè diranno "sì, non cercheremo di darti nulla") che ti prepari — l'utente noscript — per quando fallisce. Non perderai pochi secondi preziosi cercando di compilare un modulo che non verrà mai inviato o iniziare a leggere un articolo che deve poi utilizzare Ajax per recuperare il resto del suo contenuto.

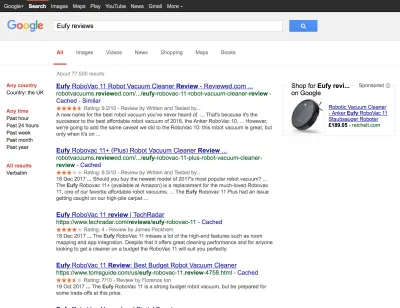
Ora, torniamo al mio potenziale acquisto su Amazon. Volevo dare un'occhiata ad alcune recensioni di terze parti prima di effettuare un acquisto.
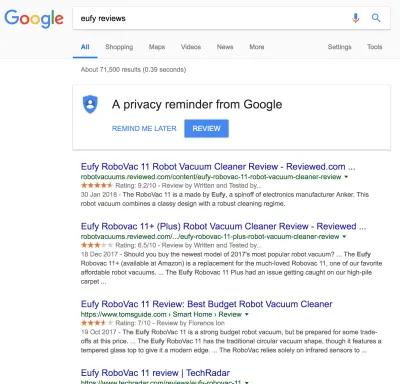
La ricerca su Google funziona molto bene senza JavaScript. Sembra solo un po' datato, come quei vecchi siti solo desktop a risoluzioni fisse.

noscript ha opzioni di ricerca aggiuntive a sinistra (altrimenti nascoste nelle impostazioni della versione JS) e nessun banner sulla privacy (forse perché il "tracciamento" non è rilevante per gli utenti noscript ?) 
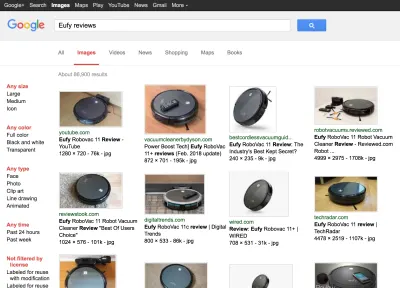
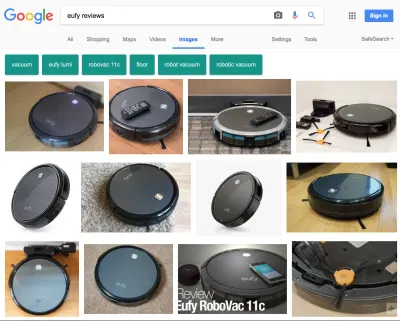
La visualizzazione delle immagini sembra ancora più diversa e in realtà la preferisco in alcuni modi: questa versione si carica molto rapidamente ed elenca le dimensioni e le dimensioni dell'immagine in kilobyte sotto ogni miniatura:

noscript : nota le meta informazioni dell'immagine che non sono fornite nella versione con script! 
noscript . Valutazione noscript della Ricerca Google: NOSCRIPT-5
Uno dei risultati di ricerca mi ha portato a una recensione su YouTube. Ho cliccato, non mi aspettavo molto. Ho fatto bene a non emozionarmi:

noscript .Non mi aspetterei davvero che un sito come YouTube funzioni senza JavaScript. YouTube richiede funzionalità di streaming avanzate, per non parlare del fatto che si aprirebbe al furto di copie se fornisse un download MP4 autonomo come ripiego. In ogni caso, nessun sito dovrebbe apparire danneggiato. Ho fissato questo schermo per alcuni secondi prima di rendermi conto che non sarebbe successo nient'altro.
Suggerimento : se il tuo sito non è in grado di fornire una soluzione di fallback per gli utenti noscript , dovresti fornire almeno un messaggio di avviso noscript .
Classificazione noscript di YouTube: NOSCRIPT-0
Quale?
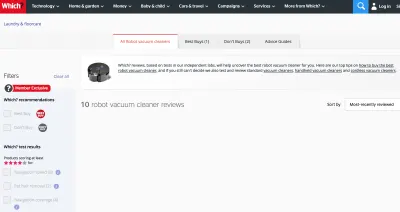
Ho fatto clic su un altro paio di link di recensione. Il quale? sito di consigli mi ha completamente deluso.

Questa era una pagina che sembrava caricata bene, ma solo quando leggi il contenuto ti rendi conto che in realtà mancano alcune informazioni chiave. Quelle informazioni chiave sono assolutamente fondamentali per lo scopo della pagina e non riesco a ottenerle. Pertanto, sfortunatamente, questa è una violazione di NOSCRIPT-1.
Suggerimento : se il tuo sito è Ajax nel contenuto, quel contenuto esiste in un altro URL. Fornisci un collegamento a quel contenuto per i tuoi utenti noscript . Puoi sempre nascondere il link quando hai eseguito correttamente l'Ajax con JavaScript.
Quale? valutazione noscript del sito di revisione: NOSCRIPT-1
Alla fine, ammetto che non posso davvero permettermi un aspirapolvere in questo momento. Quindi, ho deciso di saltare sui social media.

Facebook si rifiuta di caricare senza JavaScript, ma offre un'opzione di fallback. Ecco il nostro primo esempio di NOSCRIPT-4, un sito che offre una versione separata del suo contenuto per gli utenti di noscript o feature phone.

La versione mobile si carica all'istante. Sembra brutto, ma sembra che ottenga lo stesso contenuto che avrei normalmente. Fondamentalmente, ho la parità di funzionalità : posso ottenere le stesse cose che posso fare sul sito principale.
Classificazione Facebook noscript : NOSCRIPT-4
La pagina caricata alla velocità della luce:

Potevo vedere solo 7 elementi nel feed di notizie alla volta, ma potevo fare clic su "Vedi altre storie", che mi porta a una nuova pagina, utilizzando le tradizionali tecniche di impaginazione.
Sono impressionato dal fatto di avere la possibilità di "reagire" a un commento di Facebook, anche se questa è un'attività multi-schermo:


Non c'è niente che impedisca a Facebook di creare un menu di "reazione al passaggio del mouse" in non JavaScript, ma per essere onesti questo è rivolto ai dispositivi mobili che non sono in grado di passare il mouse.
Suggerimento : diventa creativo con i CSS. Potresti scoprire che non hai affatto bisogno di JavaScript.
In poco tempo, un elemento video è apparso nel mio feed di notizie. (A questo punto, mi sono reso conto di quanto meno contenuto video avessi visto sulla versione mobile rispetto al normale Facebook, il che significa che in realtà stavo vedendo gli stati delle persone piuttosto che un video casuale a cui "piacevano" — un grande miglioramento per quanto mi riguarda!)

Mi aspettavo che il video non funzionasse quando l'ho cliccato, ma facendo clic sulla miniatura si è aperto il video in una nuova scheda:

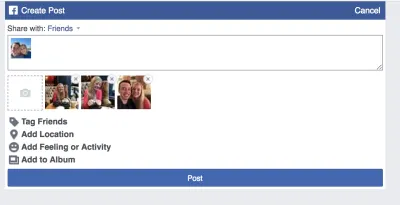
Sono piacevolmente sorpreso dal fatto che tutte le funzionalità sembrino essere presenti in questa versione noscript del sito. Alla fine, tuttavia, ho trovato una caratteristica che era semplicemente troppo goffa e ingombrante per arrivare alla fine: la creazione dell'album.
Volevo caricare un album di foto su Facebook, ma in noscript -land questo è un compito arduo. Implica il caricamento di una foto alla volta, passando attraverso due o tre schermate per ogni caricamento. Ho provato disperatamente e non sono riuscito a trovare un'opzione di caricamento collettivo.

La laboriosità di questa cosa mi è arrivata dopo la foto numero tre (il mio album ne conterrà molte altre), così ho deciso di farla finita e tornare domani quando avrò JavaScript.
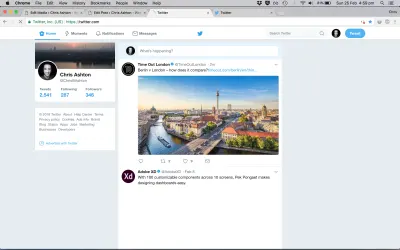
Le cose sono diventate strane quando sono volato su Twitter.


Sono stato incuriosito da questo meccanismo, quindi ho scavato nel codice sorgente, che in realtà era sorprendentemente semplice:
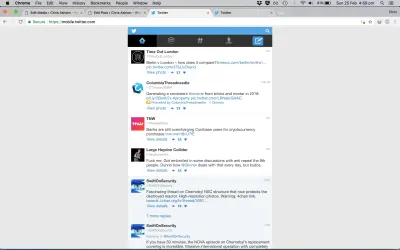
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Per quanto meravigliosamente semplice sia questa soluzione, ho trovato l'esperienza piuttosto goffa perché nel flash prima di essere reindirizzato, ho visto che una delle persone che seguo su Twitter si era fidanzata. Il suo tweet non è apparso in cima alla versione "mobile", quindi ho dovuto cercarlo.
Suggerimento : crea un periodo di grazia nella tua logica lato server in modo che i reindirizzamenti e gli aggiornamenti incuranti non perdano tweet interessanti prima che tu abbia avuto la possibilità di leggerli.
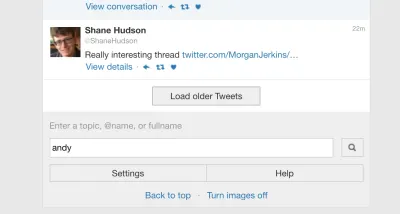
Non riuscivo a ricordare l'handle di Twitter del mio amico. La ricerca è stata un po 'complicata: ho iniziato a perdere davvero i suggerimenti di riempimento automatico!

Fortunatamente, la pagina dei risultati di ricerca ha portato il suo account in alto e sono stato in grado di trovare il suo tweet. Sono stato anche in grado di rispondere.

Classificazione Twitter noscript : NOSCRIPT-4
Può sembrare un punteggio generoso, data la sensazione goffa, ma ricorda che la cosa fondamentale qui è la parità delle caratteristiche. Non deve essere bello.
Ho provato un altro paio di siti di social media che, a differenza di Twitter, non hanno raggiunto le vertiginose vette della conformità a NOSCRIPT-4.
Altri social network
LinkedIn ha una bella schermata di caricamento su misura. Ma non si carica mai, quindi tutto ciò che potevo fare era fissare il logo.

Classificazione LinkedIn noscript : NOSCRIPT-0
Instagram non mi ha dato letteralmente nulla. Una pagina bianca. Tutto un altro sapore di NOSCRIPT-0.

Valutazione di Instagram noscript : NOSCRIPT-0
Sono rimasto sorpreso che Instagram abbia fallito in modo così spettacolare qui, dato che l'incorporamento di Instagram ha funzionato perfettamente sul mio sito di portfolio. Immagino che con un incorporamento non si sappia mai quali sono le aspettative di supporto del browser della terza parte, ma poiché sto visitando direttamente il sito, Instagram è felice di chiamare per interrompere il supporto.
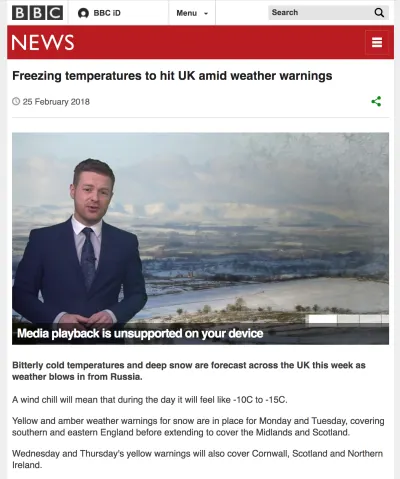
notizie della BBC
Sono andato alla BBC per avere la mia correzione di notizie.

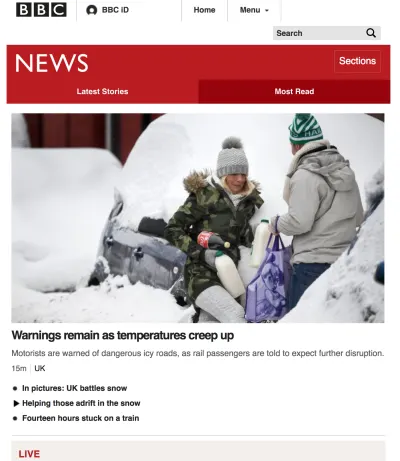
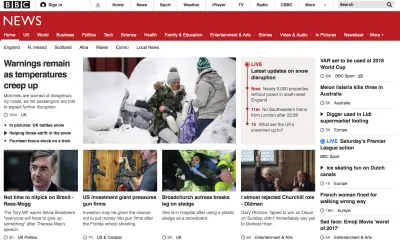
noscript , notate la colonna stretta e il singolo racconto con miniatura. 
Il menu è un po' spento e la colonna è piuttosto stretta (sicuramente un modello che vedo su molti siti: perché "no JavaScript" significa "dispositivo mobile"?) ma sono in grado di accedere al contenuto.
Ho fatto clic sulla scheda "Più letti", che mi porta in un'altra parte della pagina. Con lo scripting, questo collegamento di ancoraggio viene progressivamente migliorato per ottenere il comportamento effettivo delle schede, che è un bell'esempio di creazione di un solido nucleo HTML.

Finora, questo è l'unico esempio di link di ancoraggio che ho trovato nel mio esperimento, il che è un peccato perché è una bella tecnica che consente di risparmiare un carico di pagina aggiuntivo e di frammentare il sito in molte micro pagine.
Sembra un po' strano, però, l'elenco ordinato CSS significa che abbiamo un problema di doppia numerazione qui. Clicco su una delle storie.

Non riesco ad accedere al contenuto del video, ma a causa di problemi con i diritti, sospetto che la BBC non possa fornire un video autonomo separato come fa Facebook. Una trascrizione sarebbe comunque carina e vantaggiosa per qualcosa di più dei semplici utenti noscript .
Suggerimenti : fornire fallback testuali per i contenuti audiovisivi.
Ad essere onesti, il contenuto dell'articolo riassume sostanzialmente il contenuto che appare nel video, quindi non mi sto davvero perdendo informazioni.
Le pagine dell'articolo e dell'indice si caricano alla velocità della luce, a circa 300 KB (principalmente immagini). Mi mancano le immagini in miniatura per gli altri articoli sulla pagina e la possibilità di sfruttare appieno il mio spazio sullo schermo, ma ciò non dovrebbe ostacolare la valutazione.
Classificazione BBC noscript : NOSCRIPT-5
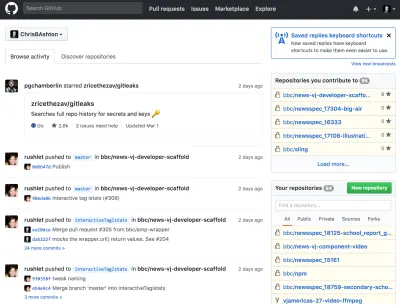
GitHub
GitHub ha lo stesso aspetto della sua controparte abilitata per JavaScript. Oh! Ma immagino che questo sia un sito sviluppato da sviluppatori, per sviluppatori.


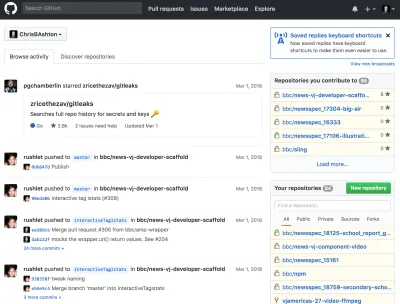
Ho fatto un po' di pulizie su GitHub, guardando i repository ed eliminando vecchi rami. Per un po' mi sono sinceramente dimenticato di essere sulla versione non JavaScript fino a quando non mi sono imbattuto in un piccolo bug:

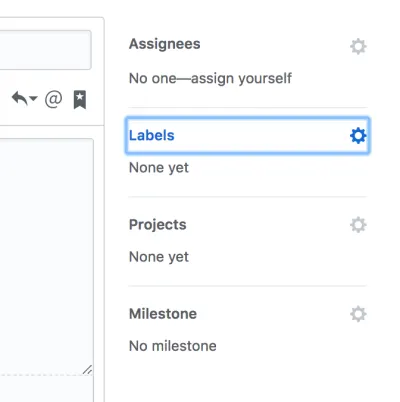
Poi mi sono chiesto: "Come gestirà GitHub l'applicazione di etichette ai problemi?" quindi ci ho provato.

Non sono stato in grado di creare un problema e aggiungere etichette allo stesso tempo. In effetti, non sono riuscito a trovare alcun modo per aggiungere l'etichetta anche dopo aver creato un problema vuoto. È un peccato che il sito sia caduto all'ultimo ostacolo perché era quasi un confronto senza soluzione di continuità con la versione con script.
Classificazione senza script di GitHub: noscript -3
Anche se GitHub sembra incredibile - non avrei mai saputo che il mio JavaScript fosse disattivato - non essere in grado di utilizzare la stessa funzionalità chiave della versione con script è un peccato. Anche un sito noscript dall'aspetto brutto otterrebbe un punteggio più alto perché la funzionalità è più importante della forma.
Banca online
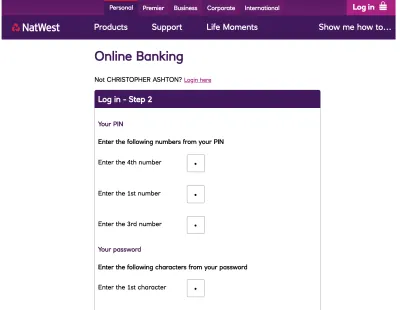
Se c'è un posto in cui mi aspettavo che JavaScript fosse richiesto, era sul sito web della banca NatWest. Mi sbagliavo.

Non solo funziona, ma è anche difficile da distinguere dal sito normale. La schermata di accesso è la stessa, l'unica differenza è che lo stato attivo non avanza automaticamente attraverso ogni campo mentre lo completi.
Classificazione noscript NatWest: NOSCRIPT-5
Varie
Mi sono imbattuto in alcuni altri siti durante la mia giornata.
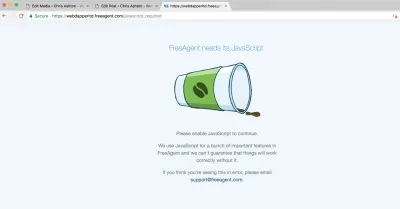
FreeAgent - il sito di software fiscale che uso per il mio lavoro da freelance - non prova nemmeno un fallback di noscript . Ma ehi, è meglio che mostrare un sito Web danneggiato.

Classificazione senza script di FreeAgent: noscript -2
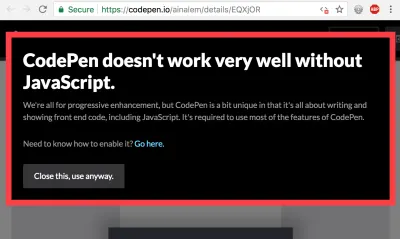
E anche CodePen, in qualche modo comprensibilmente, deve essere un NOSCRIPT-2.

Classificazione CodePen noscript : NOSCRIPT-2
Tonik, il fornitore di energia, non mi fa accedere, ma questa sembra una svista piuttosto che una decisione deliberata:

Classificazione Tonik noscript : NOSCRIPT-1
M&S Energy mi consente di accedere, solo per dirmi che ha bisogno di JavaScript per fare qualsiasi cosa utile in remoto.

Classificazione M&S noscript : NOSCRIPT-1
Ora vengo al mio screenshot preferito del giorno.
Uno dei miei colleghi una volta mi ha consigliato un corso di Accessibilità per il Web Design, che ho aggiunto ai segnalibri. Ho deciso di dargli un'occhiata oggi e ho riso dell'ironia del testo alternativo:

Con il testo alternativo di "Personas: Accessibility for Web Design", non sono troppo sicuro di cosa mi manchi qui: è un'immagine? Un video? Un PDF? Il corso stesso?
Suggerimento : in realtà è un video, anche se devi essere loggato per guardarlo.
Il testo alternativo non supporta realmente il suo scopo, in parte perché viene popolato automaticamente. Noi come comunità di sviluppatori dobbiamo migliorare in questo genere di cose. Non credo di aver letto alcun testo alternativo utile oggi.
Sommario
Ho iniziato questo esperimento con l'obiettivo di vedere quanti siti vengono implementati utilizzando il miglioramento progressivo. Ho visitato solo una piccola manciata di siti qui, la maggior parte dei quali grandi nomi con grandi budget, quindi è interessante vedere l'ampia variazione nel supporto senza JavaScript.
È interessante vedere che i siti relativamente semplici, in particolare Instagram e LinkedIn, hanno un supporto noscript così scarso. Credo che ciò sia in parte dovuto alla popolarità sempre crescente di framework JavaScript come React, Angular e Vue. Gli sviluppatori ora stanno creando "applicazioni web" piuttosto che "siti web", con l'obiettivo di ricreare l'aspetto delle app native e l'utilizzo di JavaScript per gestire il DOM è il modo più gestibile per creare tali esperienze.
Esiste il pericolo che sempre più siti richiedano JavaScript per eseguire il rendering di qualsiasi contenuto. Fortunatamente, di solito è possibile creare i tuoi contenuti nello stesso modo intuitivo per gli sviluppatori ma renderizzati sul server, ad esempio usando Preact invece di React. Prendere la decisione consapevole di occuparsi di noscript offre i vantaggi di un'esperienza di base, come descritto all'inizio di questo articolo, e può anche aumentare il tempo di caricamento percepito.
Può essere piuttosto scoraggiante pensare a un'applicazione da zero, ma in genere è possibile un'esperienza di base decente e in molti casi comporta solo semplici modifiche. Una buona esperienza di base è indicativa di una pagina web ben strutturata, che, a sua volta, è solitamente un buon segno per la SEO e per l'accessibilità. Di solito è una pagina web ben progettata , poiché il designer e lo sviluppatore hanno speso tempo e fatica a pensare a ciò che è veramente fondamentale per l'esperienza. Il miglioramento progressivo significa esperienze più solide, con meno bug in produzione e meno stranezze del browser individuale, perché stiamo lasciando che la piattaforma faccia il lavoro piuttosto che provare a scrivere tutto da zero.
A quale valutazione noscript è conforme il tuo sito? Fateci sapere nei commenti!
