Come utilizzare le trame nel web design
Pubblicato: 2018-03-14La tendenza di applicare trame mozzafiato nel design stampato si sta lentamente replicando all'interno di siti Web e app mobili. Pertanto, una conoscenza più approfondita di come applicare le trame nel web design può essere davvero utile per ogni designer.
Le trame sono molto apprezzate nel mondo del web perché offrono versatilità. I siti Web che utilizzano trame sono aperti a quasi tutte le soluzioni di progettazione e raramente non riescono ad attirare l'attenzione.
La tendenza, però, non è nuova: le belle trame del nostro tempo derivano da pattern semplificati, texture vintage e grunge. Lo sviluppo ha consentito ai designer di utilizzare le trame in vari modi e di arricchire l'esperienza degli utenti con siti Web personalizzati e dall'aspetto raffinato.
Inoltre, una trama ben scelta combinata con il giusto carattere tipografico è semplice ed efficiente in termini di tempo; e può indirizzare la tua creatività verso un sito web unico e di grande successo.
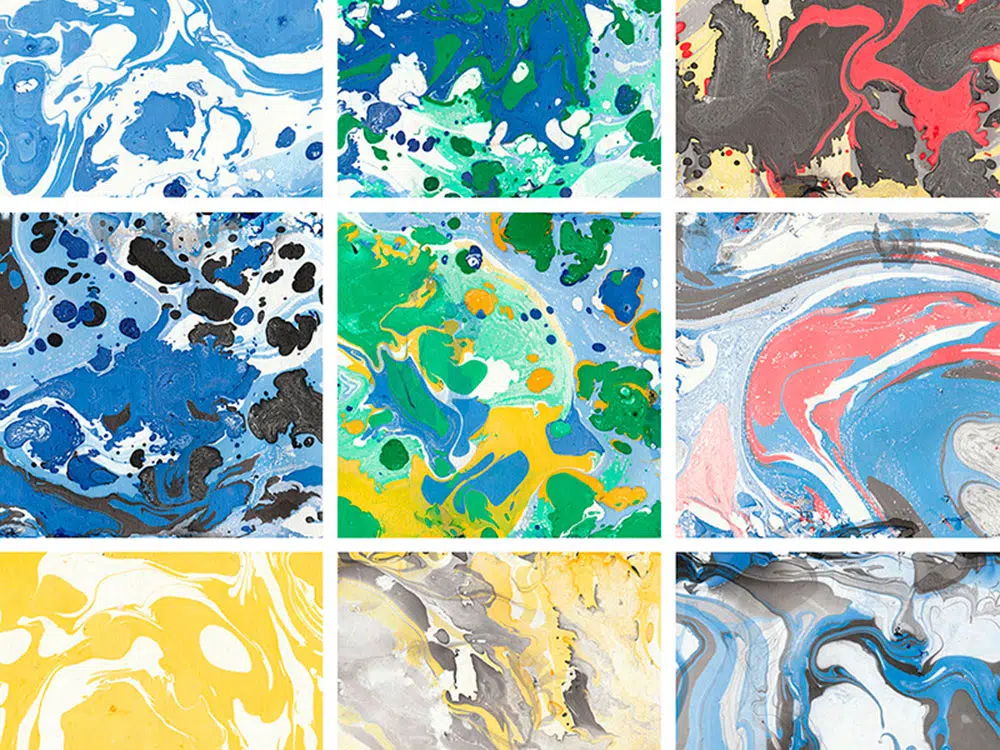
Cos'è una trama?
In generale, una texture è solo un elemento di design creativo. Per quanto semplice sia, la trama può trasformarsi in una "bestia del design" e può rendere il tuo sito Web più interessante e più ricco.
La trama non è solo uno strumento visivo: i designer la associano ai sentimenti e la trattano come un mezzo che trasforma il 2D in 3D e aggiunge un tocco di "vita reale" agli oggetti.
Le texture sono il futuro delle immagini e dei pattern di sfondo
Non è raro che le persone confondano le trame con motivi o immagini di sfondo. Tuttavia, sono completamente diversi e possono produrre effetti completamente diversi all'interno di un sito Web. Pertanto, dovresti confrontarli e scoprire la soluzione migliore per il tuo marchio e il tuo sito web.
- I modelli, ad esempio, sono piccoli, replicati e riconoscibili.
- Le trame sono molto più complesse e possono sembrare casuali perché il loro scopo è anche quello di essere utilizzate ripetutamente.
- Le immagini di sfondo sono qualcosa di completamente diverso: non si ripetono, sono ampie e molto dettagliate. Sono anche diversi nel senso delle immagini, variano da schizzi e illustrazioni disegnati a fotografie chiare e nitide.
Funzionalità
La texture non è semplicemente uno strumento di progettazione, è un principio di progettazione! Il motivo è che acquista sempre più significato ogni giorno e viene applicato a tutti i tipi di siti Web/app.
Le texture producono sensazioni realistiche e tattili e creano una forte relazione tra l'utente e il design. Infatti, grazie alle texture siamo in grado di associare il sito web a qualche oggetto o esperienza di vita reale.
Le texture danno importanza agli elementi del sito web: catturano l'attenzione e la indirizzano verso una particolare intestazione, icona, titolo o pulsante di azione. Fondamentalmente, le trame evidenziano gli elementi più importanti di un sito web.
Trame minime vengono applicate per evidenziare una parte particolare del contenuto e dovrebbero guidare il visitatore verso di essa. Usare la texture in modo attento può evidenziare gli elementi chiave del tuo marchio.
Far funzionare le trame al servizio del tuo design
Per cominciare, la texture è un mezzo che può fornire originalità e unicità al tuo sito web/app. Può renderlo nitido e attraente e può incuriosire gli utenti a visitarlo. Con un'applicazione corretta, la texture non richiederà tempo per fornire layout straordinari e rendere popolare il tuo sito web.
Puoi guardare i siti web dei tuoi concorrenti. Ad esempio, se hai un sito Web di magliette, verifica se i tuoi concorrenti diretti utilizzano le trame sui loro siti Web. In caso contrario, puoi utilizzare le trame sul tuo sito Web per distinguerti dalla massa.
Il motivo è che le trame sembrano più realistiche di altri strumenti di progettazione; e sono quindi memorabili e suscitano reazioni emotive da parte degli utenti.
Informazioni adeguatamente strutturate
La texture è una guida visiva per i tuoi visitatori. Come le forme, i riquadri e i bordi, la trama può effettuare una separazione logica del contenuto. In questo aspetto, è importante combinarli con altri metodi simili; e di installarlo all'interno dell'architettura del sito web in un modo che possa rafforzare l'efficienza.

Secondo gli utenti soddisfatti, i siti Web di texture richiamano un feedback migliore, poiché sembrano più interessanti e provocano un umore positivo.
La trama può apparire in molte forme e versioni diverse: può essere ottenuta con caratteri tipografici, motivi combinati, foto, schizzi e illustrazioni. Per i siti Web più semplici, anche un piccolo pezzo di texture può fare il lavoro.
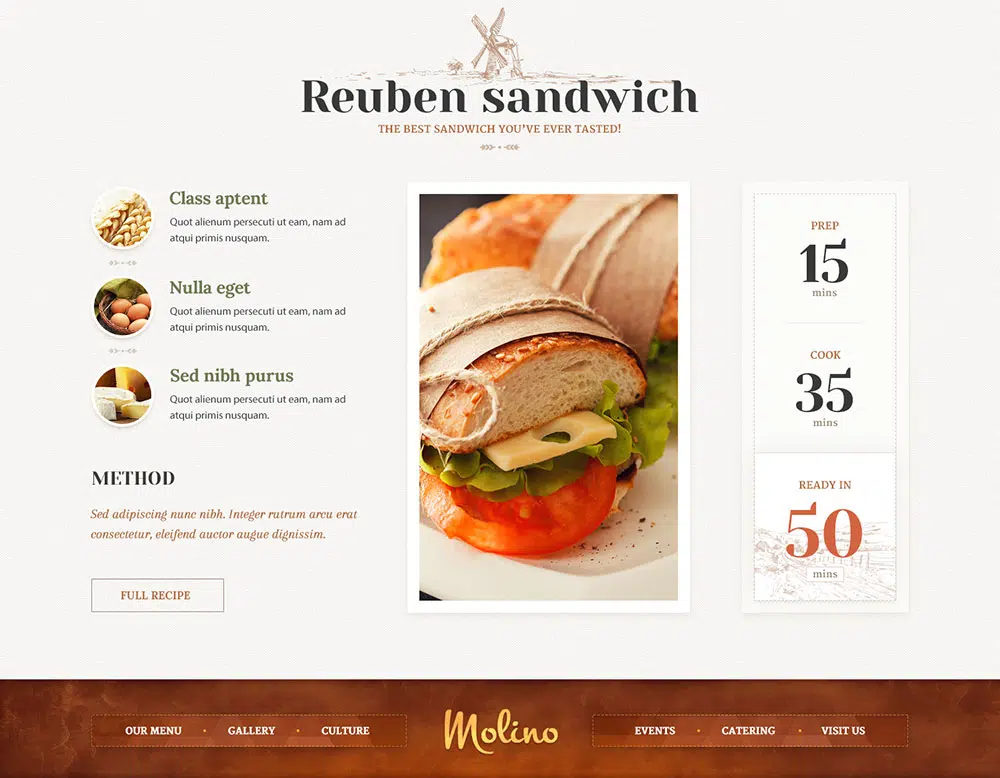
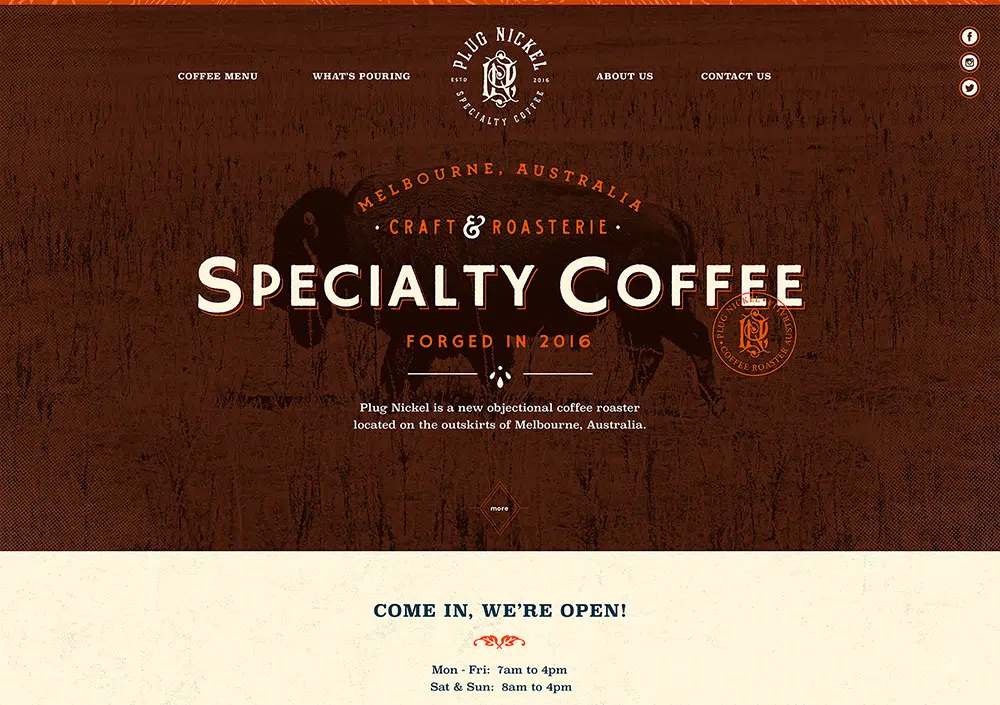
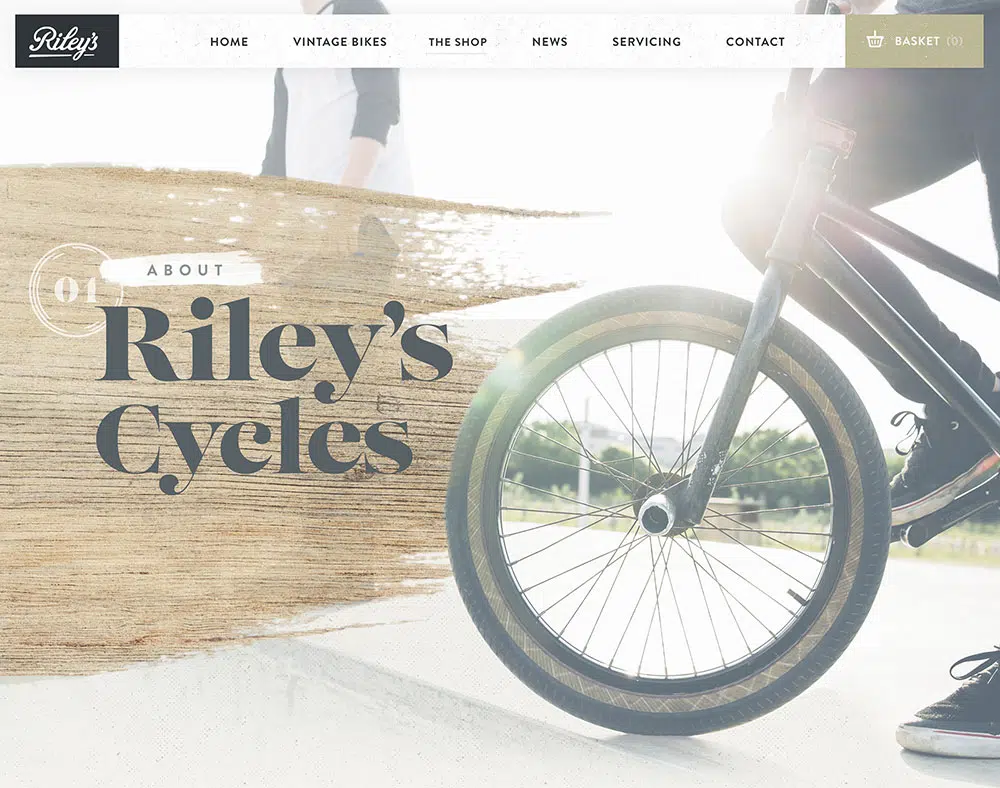
Il modo migliore per iniziare ad applicarli è considerare siti Web eccezionali che utilizzano texture. Potremmo trarre ispirazione dai loro sfondi strutturati, intestazioni e piè di pagina accattivanti, caselle di contenuto, caratteri tipografici o persino barre laterali. La texture arricchisce la dimensione visiva di oggetti per ogni stile e design.
I designer creativi e schizzinosi possono davvero trarre vantaggio dalle trame: possono produrre splendidi capolavori e aggiungere individualità ai loro siti web. Tuttavia, non dobbiamo esagerare perché rischiamo di creare un pasticcio che difficilmente può essere adattato a ulteriori modifiche.
Una trama di sfondo ben eseguita può servire come un ottimo sostituto per design semplici e noiosi e potrebbe attirare l'attenzione su elementi che altrimenti sarebbero trascurati.
I trucchi essenziali per applicare le texture nel web design
Come già accennato, la trama riguarda la dimensione personale dell'esperienza utente. Il suo scopo è quello di ispirare un'atmosfera calda e accogliente.
Ecco alcuni trucchi su come raggiungere questo obiettivo:
Non sacrificare la leggibilità
Per quanto buona possa essere la tua trama, non può sostituire contenuti chiari e leggibili. Non è raro che i designer applichino trame nitide che non lasciano spazio libero per il testo. È la scorciatoia letterale per il fallimento perché gli utenti non sono in grado di capire il messaggio che stai cercando di trasmettere loro.
Mantieni la semplicità
Un design efficace si basa sulla funzionalità, piuttosto che su troppi dettagli. Trova un tipo di texture semplice che corrisponda ai requisiti del tuo sito web; e assicurati che gli utenti non abbiano problemi a comprendere il messaggio di base.
Concentrati sul tuo pubblico
Come in tutti gli altri rami del design, devi fare ricerca e rivolgerti a un pubblico particolare. Quindi, devi analizzare le loro aspettative e offrire qualcosa che gli è familiare, in modo che non vengano mai confuse.
Sii coraggioso
Sperimenta diversi design: più lo fai, migliore sarà la qualità del tuo sito web! Al tuo pubblico piace l'innovazione, purché serva allo scopo giusto e si trovi nel posto giusto. Alla fine della giornata, non sai mai cosa può portarti la creatività.
Non accettare altro che l'eccellenza
La semplicità è desiderata, ma puoi sempre pensare a pochi modi per rendere il design più interessante. Se hai a che fare con un solo colore, usa dettagli piccoli e accattivanti. Anche un forte contrasto è molto raccomandabile.
Mantieni i tuoi sforzi orientati agli effetti: come mostra l'esperienza, "perdersi" con le trame non è difficile. Puoi sempre dimenticare te stesso e continuare ad applicare sempre più dettagli, il che di solito porta ad effetti devastanti.
Per evitare questo rischio, ti consigliamo di rimanere concentrato sui risultati che vuoi ottenere; e per fornire trame che rendano questa esperienza più interessante senza disturbarne le prestazioni.
Assicurati che ci sia coerenza
Se opti per più di una texture, assicurati di scegliere solo quelle che sembrano coerenti. Se non riesci a trovare trame che corrispondano, puoi almeno utilizzare schemi di colori monocromatici e otterrai lo stesso effetto.
Leggi le maschere di livello
Le maschere di livello sono strumenti utili che garantiscono l'efficienza e la regolazione del tempo.
La caratteristica più importante della tua texture dovrebbe essere l'attrattiva: scegliere una bella texture da applicare su tutte le pagine è la scorciatoia verso un sito web attraente. Una trama piacevole per gli occhi può attirare l'attenzione su tutti gli aspetti particolari dei siti Web e può motivare gli utenti a tornare.
Crea la tua raccolta di risorse
Prima di iniziare, assicurati di disporre di un ampio archivio di risorse che potresti utilizzare a lungo termine. Analizza e organizza tutti i file e organizza un piano di backup per loro.
Convinci i tuoi utenti
Indipendentemente dal tipo di texture che stai applicando, assicurati che soddisfi le aspettative dei tuoi utenti e lo stile che stai cercando di promuovere.
Inizia con una home page vincente e replica lo stile su tutte le altre pagine, in modo che gli utenti si fidino del tuo marchio e dei tuoi contenuti.
Pensieri finali
Infine, le trame possono fornire unicità al tuo progetto di design. Creerà look particolari e ispirerà sensazioni particolari, come previsto durante lo sviluppo del concept. Sia i modelli che le trame rendono il web design più reale e forte.
In generale, una soluzione di texture ben eseguita dovrebbe produrre un effetto appagante; e dovrebbe suscitare una piacevole reazione "wow" da parte dei tuoi utenti.
In effetti, dovresti fornire una prima impressione affascinante per ogni utente; e per mantenerlo soddisfatto fino alla fine della sua interazione.
Il trucco principale è riuscire a stimare i potenziali effetti del tuo sito web; e decidere quali sono le trame appropriate per impressionare i tuoi futuri visitatori.