Utilizzo di Slack per monitorare la tua app
Pubblicato: 2022-03-10Tutto è iniziato con una visita a una piccola startup a Denver, in Colorado. Durante la mia visita, ho iniziato a sentire un "ding" sottile e incantevole nell'angolo dell'ufficio ogni pochi minuti. Quando sono andato a indagare su questo strano rumore, ho trovato un campanello di servizio collegato a un Raspberry Pi, con un minuscolo martello di metallo collegato al circuito stampato. Come si è scoperto, il Pi stava ricevendo messaggi dal server del team e faceva oscillare quel piccolo martello al campanello ogni volta che un nuovo cliente si registrava .
Ho sempre pensato che fosse un ottimo motivatore di squadra e mi ha fatto pensare a come utilizzare la chat di squadra per ottenere un'esperienza simile e come analizzare e visualizzare i dati di registro.
Poiché stavamo già utilizzando Slack per la chat di gruppo e poiché ha un'API ben documentata, è stata una scelta ovvia per l'esperimento.
Ulteriori letture su SmashingMag:
- Interfacce di conversazione: dove siamo oggi? Dove stiamo andando?
- Collaborazione in team e colmare le lacune di efficienza nella progettazione reattiva
- Cosa dovresti sapere sul processo di progettazione dell'app
- Via alle gare: per iniziare con gli sprint di design
Imposta Slack
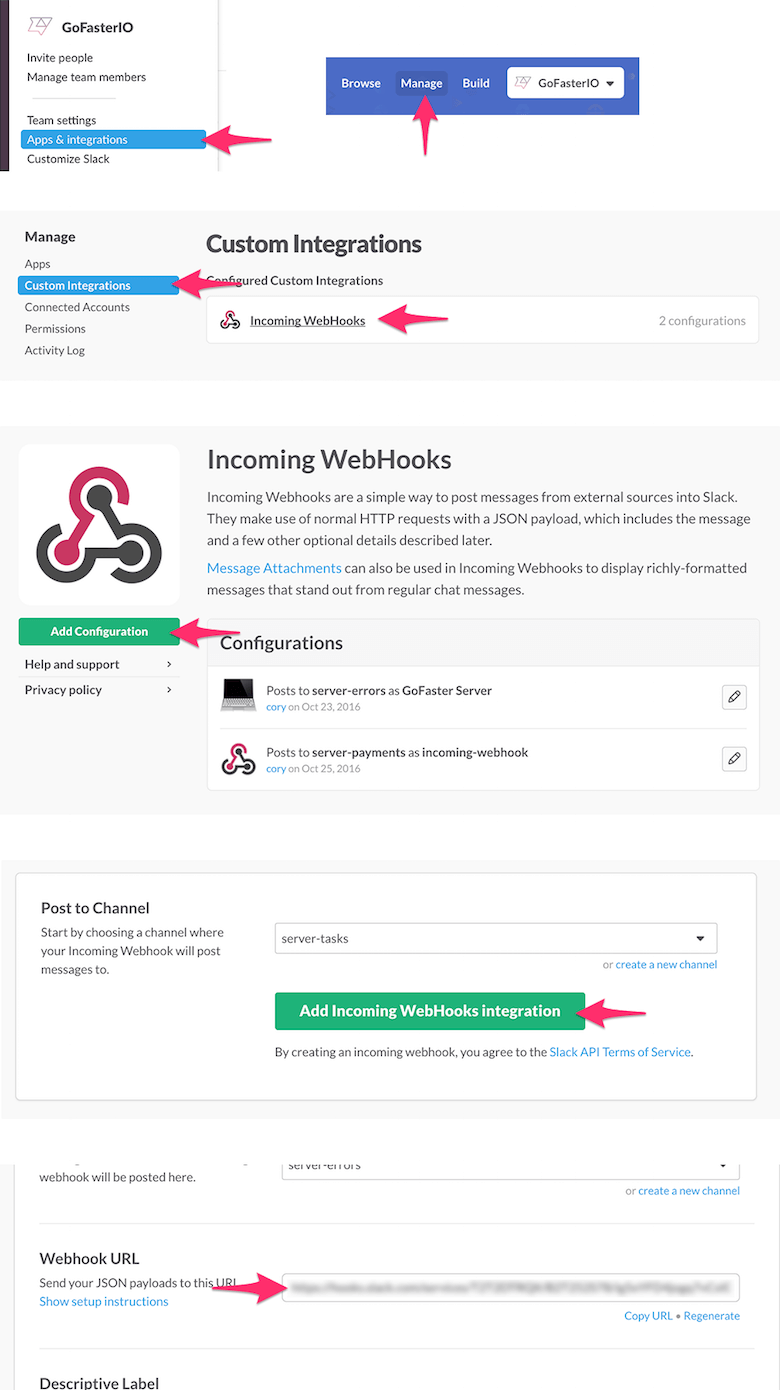
In primo luogo, abbiamo dovuto ottenere un "URL webhook" da Slack per inviare messaggi in modo programmatico al nostro canale Slack.

Ora che avevamo un URL webhook, era ora di integrare i messaggi Slack nella nostra applicazione Node.js. Per fare ciò, ho trovato un pratico modulo Node.js chiamato node-slack.
Innanzitutto, abbiamo installato il modulo Node.js:
npm install node-slack --saveOra potremmo inviare messaggi Slack al nostro canale preferito con poche righe di codice.
// dependency setup var Slack = require('node-slack'); var hook_url = 'hook_url_goes_here'; var slack = new Slack(hook_url); // send a test Slack message slack.send({ text: ':rocket: Nice job, I\'m all set up!', channel: '#test', username: 'MyApp Bot' });(Puoi trovare pacchetti di integrazione Slack simili per Ruby, Python e praticamente qualsiasi altro linguaggio.)
Quando eseguito, questo codice ha prodotto il seguente messaggio nel nostro canale #test Slack:

Il codice sopra è minimo, ma è specifico dell'API Slack e del modulo node-slack. Non volevo essere bloccato in nessun particolare servizio di messaggistica, quindi ho creato una funzione generica del modulo Node.js per eseguire il codice specifico del servizio:
// Messenger.js // dependency setup var hook_url = my_hook_url; var Slack = require('node-slack'); var slack = new Slack(hook_url); module.exports = { sendMessage: function(message, channel, username) { if (!message){ console.log('Error: No message sent. You must define a message.') } else { // set defaults if username or channel is not passed in var channel = (typeof channel !== 'undefined') ? channel : "#general"; var username = (typeof username !== 'undefined') ? username : "MyApp"; // send the Slack message slack.send({ text: message, channel: channel, username: username }); return; } } };Ora possiamo usare questo modulo ovunque nell'applicazione con due righe di codice, e se in futuro dovessimo decidere di inviare messaggi a un altro servizio, possiamo facilmente sostituirlo in Messenger.js.
var messenger = require('./utilities/messenger'); messenger.sendMessage(':rocket: Nice job, I\'m all set up!', '#test');Ora che avevamo configurato le basi, eravamo pronti per iniziare a inviare messaggi dall'interno dell'applicazione.
Traccia le registrazioni
Il primo ordine del giorno era raggiungere la parità di servizio. Ho individuato il callback di successo della funzione di registrazione dell'utente e ho aggiunto questo codice:
messenger.sendMessage('New user registration! ' + user.email);Ora, quando qualcuno si registrava, ricevevamo questo messaggio:

Si ammacca anche! Questo è stato un buon inizio e mi ha dato quella soddisfacente sensazione di campanello di servizio, ma mi ha fatto venire sete di più.
Immergiti più a fondo
Man mano che la mia curiosità cresceva ad ogni ding, iniziai a chiedermi cose come, e se si fosse verificato un errore nel creare un nuovo utente? Cosa succede se un utente si è registrato, ha effettuato l'accesso ma non ha completato il processo di onboarding? Qual è il risultato delle nostre attività programmate? Ora che le basi erano a posto, rispondere a queste domande è stato un gioco da ragazzi.
Monitora le eccezioni e gli errori critici sul back-end
Uno degli errori più importanti che volevamo conoscere era se si è verificato un errore durante la creazione di un nuovo utente. Tutto quello che dovevamo fare era trovare il callback dell'errore nella funzione di registrazione dell'utente e aggiungere questo codice:
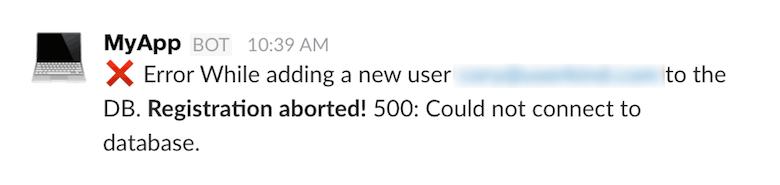
messenger.sendMessage(':x: Error While adding a new user ' + formData.email + ' to the DB. Registration aborted!' + error.code + ' ' + error.message);Ora sapevamo immediatamente quando le registrazioni fallivano, perché fallivano e, soprattutto, per chi fallivano:

C'erano tutti i tipi di posti interessanti in cui potevamo inviare messaggi (praticamente ovunque con una richiamata di errore). Uno di quei posti era questa generica funzione di errore catch-all:
app.use(function(err, req, res, next) { var message = ':x: Generic Server Error! '+ err + '\n Request: \n' + req.protocol + '://' + req.get('host') + req.originalUrl + '\n' + JSON.stringify(req.headers) + 'Request Payload:\n' + JSON.stringify(req.body); messenger.sendMessage(message, '#server-errors'); res.status(err.status || 500); res.json({'error': true }); });Questo codice ci ha aiutato a scoprire l'aspetto di una richiesta per le eccezioni non consegnate. Osservando la richiesta che ha attivato questi errori, abbiamo potuto rintracciare le cause principali e risolverle fino a quando non si sono verificati più errori generici.
Con tutte queste notifiche di errore in atto, ora avevamo il conforto di sapere che se qualcosa di grave non funzionava nell'app, lo avremmo saputo immediatamente.
Monitorare i dati finanziari
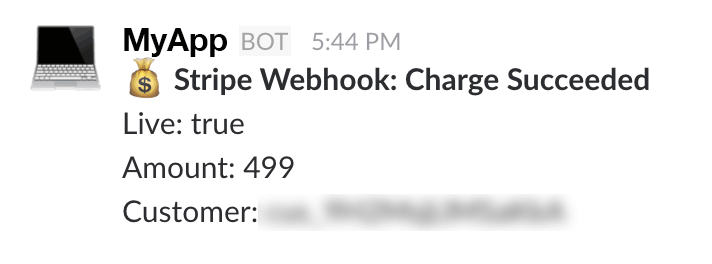
Successivamente, volevo inviare una notifica quando si verifica un evento finanziario nell'applicazione. Poiché il nostro prodotto SaaS si integra con Stripe, abbiamo creato un endpoint webhook che riceve il ping da Stripe quando le persone aggiornano il proprio piano, effettuano il downgrade del proprio piano, aggiungono informazioni di pagamento, modificano le informazioni di pagamento e molti altri eventi relativi ai pagamenti dell'abbonamento, che vengono tutti inviati a lento:

Monitora il comportamento degli utenti sul front-end
Ci sono stati alcuni casi sul front-end in cui volevamo comprendere il comportamento degli utenti in modi che il back-end non poteva fornire, quindi abbiamo creato un endpoint per inviare messaggi Slack direttamente dal front-end. Poiché il nostro URL webhook Slack è protetto dietro un endpoint POST , era un rischio minimo esporre l'invio di messaggi Slack al nostro team tramite un endpoint.

Con l'endpoint in atto, ora possiamo inviare messaggi Slack con una semplice chiamata AngularJS $http.post :
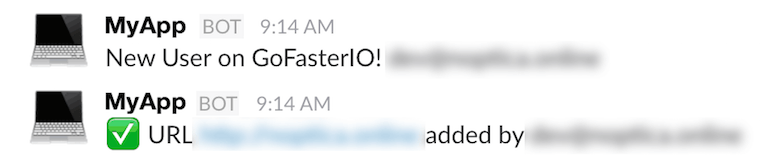
// send Slack notification from the front end var message = ":warning: Slack disconnected by " + $scope.user.username; $http.post('/endpoint', message);Questo ci aiuta a rispondere a domande importanti sull'attività: le persone si registrano e aggiungono un nome di dominio? Non lo sono? Se qualcuno lo è, è per un dominio davvero di alto profilo il cui proprietario vorremmo contattare personalmente subito dopo averlo aggiunto. Ora possiamo attingere a questo:

Ad un certo punto, abbiamo visto uno schema di persone che aggiungevano un dominio, lo rimuovevano, quindi lo leggevano in pochi minuti, il che ci ha indotto a scoprire un bug oscuro che probabilmente non avremmo mai scoperto altrimenti.
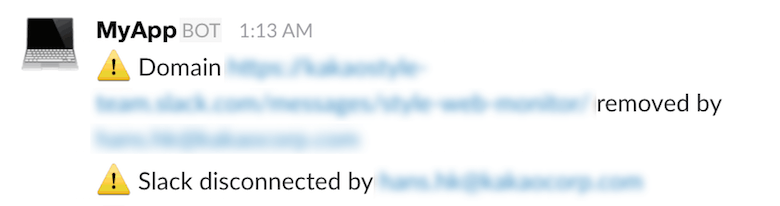
Ci sono anche segnali che indicano che un utente non è soddisfatto del servizio e questi sono utili da conoscere. Qualcuno ha rimosso un nome di dominio? Hanno scollegato Slack?

Questo feedback ci dà l'opportunità di raggiungere in modo proattivo e offrire un'assistenza clienti deliziosa quando conta di più.
Monitora le attività pianificate
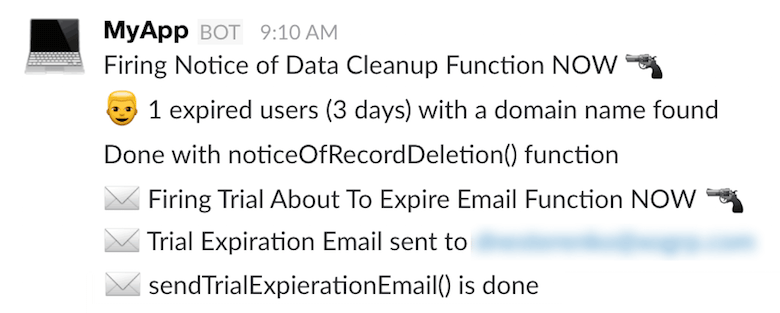
Una delle cose più interessanti da vedere in Slack è il risultato delle attività pianificate. Il nostro prodotto SaaS esegue attività per informare le persone sulle prestazioni del loro sito Web (il nostro servizio principale), inviare e-mail transazionali, ripulire il database e poche altre cose. L'attivazione e i risultati di queste attività inviano un messaggio a Slack:

Ora sappiamo quando una funzione di attività si attiva, qual è il risultato di quella funzione (in questo caso, invia diverse e-mail) e se fallisce per qualsiasi motivo.
Applica questo concetto alla tua applicazione
Il case study sopra è un esempio pratico di ciò che abbiamo fatto per monitorare l'applicazione e il servizio GoFaster.io. Ha funzionato in modo fantastico per noi, ma come si potrebbe adattare questo concetto a applicazioni di grandi dimensioni che inviano centinaia, forse anche migliaia, di messaggi al giorno? Come puoi immaginare, questo si trasformerebbe rapidamente in una situazione di "Slackbot che gridava al lupo" e il valore si perderebbe nel rumore.
Non trattare tutte le notifiche allo stesso modo
Alcune notifiche sono più importanti di altre e l'importanza varia a seconda del dipendente e del suo ruolo. Ad esempio, le persone che si occupano di sviluppo software e operazioni IT (DevOps) potrebbero preoccuparsi solo dei messaggi del server, mentre le persone del servizio clienti si preoccuperanno maggiormente di ciò che sta succedendo agli utenti.
Fortunatamente, Slack ha un'ottima soluzione a questo problema: i canali .
I canali possono essere creati da chiunque, resi pubblici o privati per la tua organizzazione e condivisi con chiunque. Dopo esserti iscritto a un canale, puoi controllare come le attività di quel canale ti avvisano. Un nuovo messaggio nel canale suona ogni volta? Avvisa anche il tuo telefono? È solo in grassetto il canale? Tutto questo può essere controllato per ciascun canale da ciascun membro del team in base alle proprie esigenze.
Mettendo in pratica questa idea, ecco come un'organizzazione più grande potrebbe organizzare le notifiche basate su monitor in Slack tramite i canali:
#Errori-server-critici
- Cosa: errori di registrazione, errori di accesso, errori di lettura e scrittura del database
- Chi: amministratori di sistema, DevOps, CTO, CEO, sviluppatori
- Impostazioni di avviso: notifica sempre sul telefono o sul desktop.
#Errori-server-non critici
- Cosa: errori 404, errori catch-all del server, ecc.
- Chi: DevOps, sviluppatori
- Impostazioni di avviso: rendi in grassetto ma non ding.
#Finanze
- Cosa: transazioni di pagamento, transazioni fallite, upgrade, downgrade, carte scadute
- Chi: CFO, CEO
- Impostazioni di avviso: Fai piovere.
#Comportamento dell'utente
- Cosa: registrazione, processo di onboarding, aggiornamento del tipo di piano, aggiunta di informazioni, rimozione di informazioni, eliminazione dell'account
- Chi: assistenza clienti, social media manager, sviluppatori, CEO
- Impostazioni di avviso: notifica sempre sul telefono o sul desktop.
#Statistiche dell'applicazione
- Cosa: risultati delle attività pianificate, pulizie, statistiche e-mail transazionali, conteggio utenti e metriche di crescita
- Chi: e-mail marketer, amministratori di sistema, chiunque sia interessato
- Impostazioni di avviso: rendi in grassetto ma non ding.
Conclusione
Dopo aver sviluppato questa idea per alcuni mesi e aver assimilato i risultati, abbiamo scoperto che si tratta di un'estensione inestimabile della nostra applicazione. Senza di esso, ci sentiremmo fuori contatto con ciò che sta accadendo con il servizio e dovremmo cercare manualmente le stesse informazioni tramite la dashboard, altrimenti le query al database sarebbero un lavoro ingrato.
Ogni applicazione e base di utenti è diversa, il che significa che questo concetto non può essere integrato in un servizio e offerto alle masse. Per essere prezioso, richiede un piccolo investimento iniziale di tempo e risorse per integrarsi profondamente nell'applicazione. Una volta installato e funzionante, l'investimento si ripagherà sotto forma di connessione del tuo team alla tua applicazione e ai suoi utenti.
In conclusione, ecco un riepilogo dei vantaggi dell'utilizzo della chat di gruppo per monitorare la tua applicazione:
Ottieni una nuova prospettiva sul comportamento di utenti e server
Avere un feed live in tempo reale delle metriche che contano di più per te e la tua azienda ti manterrà strettamente connesso a ciò che gli utenti stanno facendo e alla risposta del server.
Reagisci rapidamente quando le cose falliscono
Sarai in grado di reagire più velocemente che mai. Conoscerai i fallimenti nello stesso momento in cui lo fanno i tuoi utenti. Puoi reagire immediatamente a quell'endpoint guasto, alla perdita della connessione al database o all'attacco DDoS.
Offri un servizio clienti eccezionale
Contatta quel cliente che ha appena disabilitato il proprio account per offrire loro uno sconto, ringraziare personalmente i clienti che hanno eseguito l'upgrade o semplicemente contattare le persone per capire le loro intenzioni. Quando sai cosa stanno facendo gli utenti e quando lo stanno facendo, puoi facilmente scoprire perché.
La connessione del team all'applicazione ti renderà più efficiente
Quando il tuo team è d'accordo con l'applicazione, la collaborazione può concentrarsi sulla risoluzione dei problemi quando si presentano, piuttosto che sul tentativo di capire cosa è successo, dove è successo o a chi è successo.
Notifiche e canali possono scalare con la tua applicazione
Man mano che la tua applicazione e il tuo team crescono, aumenteranno anche le tue esigenze di monitoraggio. Slack fa un ottimo lavoro fornendoti tutte le autorizzazioni e i controlli di notifica necessari per garantire che le informazioni giuste arrivino alle persone giuste.
La ricerca è potente
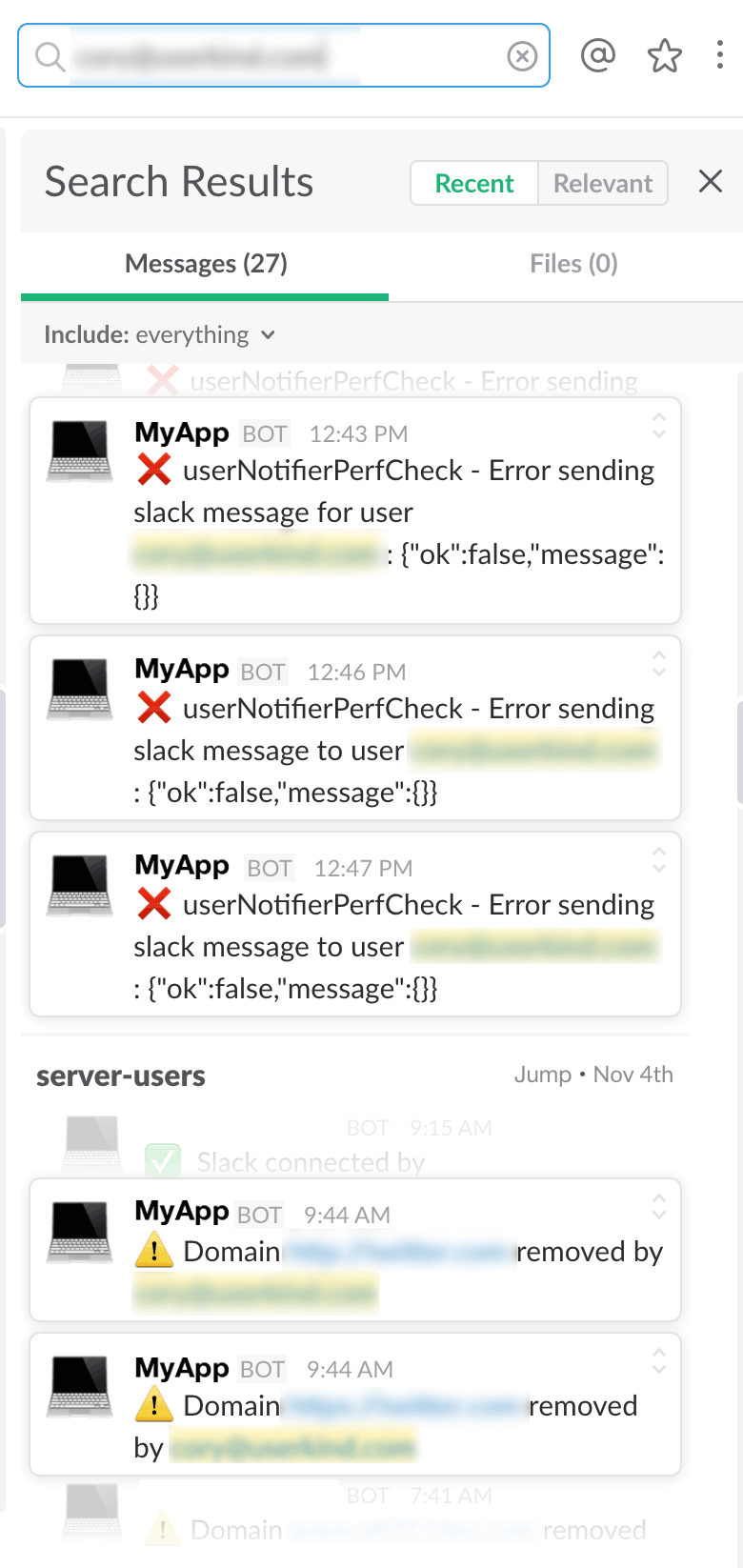
Registrando un nome utente nei tuoi messaggi Slack, puoi tenere traccia di ogni errore, messaggio di successo o evento che un utente ha generato durante l'interazione con la tua applicazione semplicemente cercando il suo nome utente in Slack. Sappi solo che, con un account Slack gratuito, questo è limitato agli ultimi 10.000 messaggi.

Spero che tu abbia trovato utile questo concetto e mi piacerebbe sentire altre storie di team che hanno implementato forme di monitoraggio simili o semplicemente altri modi interessanti per utilizzarlo e svilupparlo.
