Utilizzo delle icone per creare un design del sito web equilibrato
Pubblicato: 2017-11-10Non è necessario essere un programmatore professionista o un grafico esperto per creare un sito Web eccellente.
Online, puoi trovare una vasta gamma di risorse e strumenti convenienti che faranno pensare agli utenti che dietro il capolavoro ci sia un professionista.
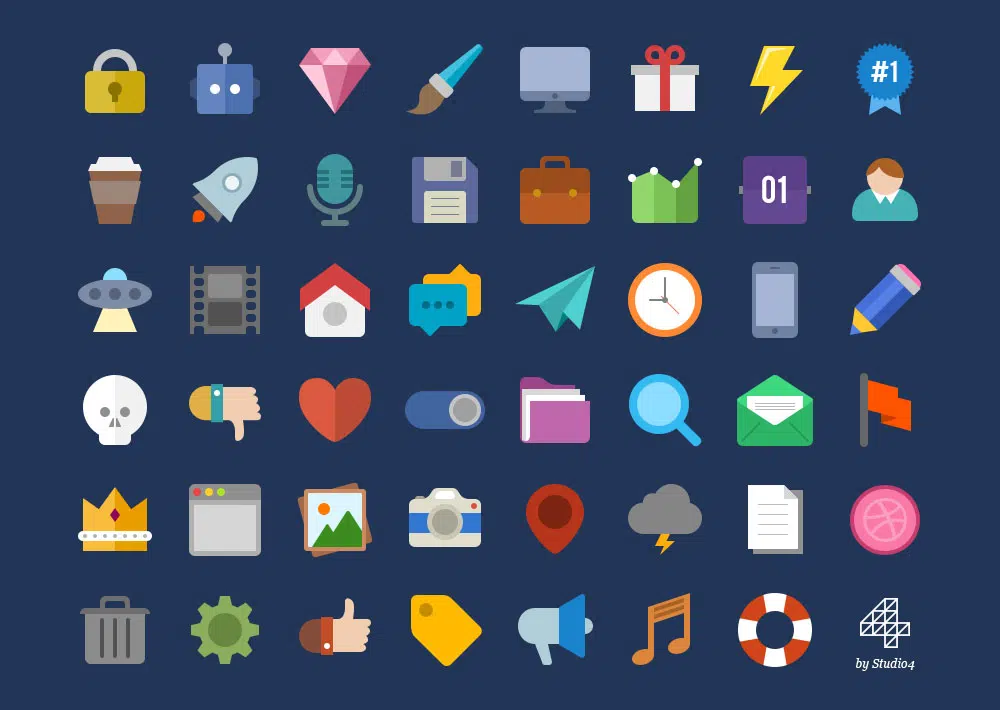
Uno degli strumenti che può sicuramente portarti in cima sono le fantastiche icone del sito web.
Le icone possono contribuire in modo significativo alla qualità complessiva del tuo design.
Incredibile, vero? Alcune icone minuscole e carine possono trasformare l'impatto generale del tuo lavoro. Le icone nel web design stanno guadagnando importanza.
La loro produzione sta diventando un'industria web leader che può davvero fare la differenza nel design contemporaneo.
Le icone hanno anche più funzioni. Decorano l'intestazione con segnali visivi; eseguire le funzioni dei pulsanti; separare il contenuto in sezioni; e dare un tocco personale e professionale al sito Web/applicazione.
Il significato delle icone web
Le icone non sono una scoperta recente. Sono in circolazione da quando il design ha iniziato a svilupparsi. Le prime icone erano disegni geroglifici egiziani che si sono sviluppati in moderne icone RSS che si sono diffuse sul web al giorno d'oggi.
Stampate o digitali, le icone vengono sempre applicate con lo stesso scopo: attirare l'attenzione e aiutare i clienti a concentrarsi sulle parti più importanti di un sito web.
La prima cosa che attrae gli utenti quando "atterrano" su un sito Web sono gli elementi visivamente accattivanti. Icone straordinarie possono aiutarti a promuovere il contenuto che hai scelto e creeranno un timbro riconoscibile per il tuo marchio.
Puoi anche utilizzare le icone per dividere capitoli di contenuti di grandi dimensioni e per rendere le tue pagine eleganti e ben organizzate. Le icone possono garantire un aspetto pittoresco ai paragrafi e il loro impatto non è direttamente collegato alla loro dimensione.
La definizione di un'icona
Le icone sono piccole immagini e simboli che guidano l'intuizione umana in diverse parti del contenuto di un sito web. Sono regolabili e diversificati e sono lo strumento più semplice per trasmettere dati in forma pittorica.
La loro natura abbreviata rende la trasmissione molto più efficiente di quella condotta attraverso mezzi testuali.
La tendenza del design piatto beneficia ovviamente dell'efficienza illustrativa dell'icona. Un'interfaccia di qualità è quasi interamente basata su caratteri di icone e immagini SVG espandibili.
L'importanza delle icone nel web design
Le icone sono strumenti di comunicazione essenziali. Un'icona interessante attirerà l'attenzione del tuo visitatore e lo indirizzerà verso il messaggio che vuoi trasmettere. Le icone possono essere facilmente paragonate ai segnali stradali e ai pannelli di direzione, poiché ti dicono sempre dove/come muoverti.
Icone piccole e di base per le informazioni sulla tua attività possono essere perfettamente sufficienti per consentire ai tuoi clienti di contattarti. Le icone della mappa possono mostrare loro la posizione esatta e possono consentire loro di trovarti.
Pertanto, le icone sono fondamentali per una comunicazione efficace con i visitatori, anche prima che abbiano iniziato a utilizzare il tuo sito web. Se soddisfatti dell'esperienza iniziale, i visitatori rimarranno sul posto e utilizzeranno le tue informazioni.

Non c'è da stupirsi che i siti Web eccezionali (in termini di funzionalità, leggibilità, contenuti pertinenti e funzionalità avanzate) siano anche quelli con la migliore gamma di icone.
Riassumiamo i vantaggi dell'applicazione delle icone:
Rilevanza. Un'icona dovrebbe essere facilmente "letta" in modo che anche i nuovi visitatori sappiano che tipo di contenuto rappresenta.
Sguardi incredibili. Questo è abbastanza ovvio: le icone accattivanti possono migliorare l'aspetto generale di un sito web. Rendono le pagine interessanti e accoglienti, motivo per cui gli utenti scelgono di trascorrere del tempo su quei particolari siti web.
Applicazione universale. I siti web multilingue sono i leader della percezione web comune, ma le immagini non sono troppo indietro rispetto a loro. In effetti, è molto più consigliabile utilizzare un linguaggio visivo quando si cerca di trasmettere un messaggio universale.
Icone al servizio di un migliore web design
La progettazione di icone lascia molto spazio alla creatività e all'innovazione. Tuttavia, ci sono alcune regole di cui tutti i designer dovrebbero essere a conoscenza. In primo luogo, le icone servono per trasmettere un messaggio o per fornire una scorciatoia per determinate azioni.
Pertanto, dovrebbero essere chiari, precisi e orientati all'utente. D'altra parte, icone diverse che sono incompatibili con il tuo marchio renderanno il tuo sito web non professionale.
Si consiglia di renderli interessanti, senza esagerare con i dettagli stilistici.
Le icone sono le pietre miliari dei tuoi contenuti
Quando un determinato sito Web ha un aspetto migliore delle sue controparti, è facile da riconoscere. La parte difficile, tuttavia, è spiegare perché è così. Le grandi decisioni vengono generalmente prese sulla base di piccoli incentivi.
Tradotto in termini di contenuto del sito Web, ciò significa che l'appeal visivo del sito Web dipende dalla leggibilità del suo contenuto. Il successo dipende dall'identificazione di informazioni importanti e dalla capacità delle persone di capirle.
Le icone sono decisive per il contenuto testuale come lo sono i paragrafi. Possono dividere le informazioni in sezioni e fornire linee guida visive per i lettori.
Il mio consiglio è di utilizzare una combinazione di caratteri e icone in grassetto per concentrare le informazioni in segmenti più facili da digerire.
Come sappiamo per esperienza personale, gli utenti scorrono prima di decidere cosa leggere e dobbiamo evidenziare le parti che riteniamo debbano essere aperte e viste.
Se non motivati a sufficienza, gli utenti toccheranno "indietro" e tutti i nostri sforzi per fornire "contenuti killer" saranno vani. La qualità non è ciò che conta davvero. È accessibilità.
Le icone vengono utilizzate per presentare i tuoi contenuti:
- Organizzano i contenuti in poche parole
- Attirano l'attenzione degli utenti
- Influiscono sulla leggibilità
Suggerimenti per scegliere le icone giuste
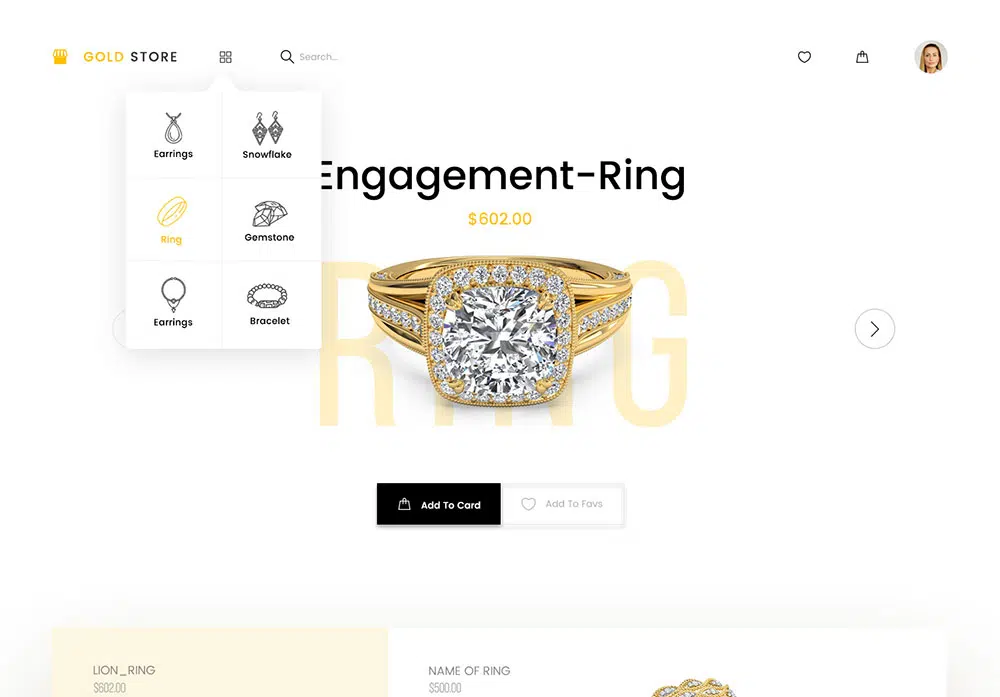
Ad esempio, l'icona della lente di ingrandimento è perfetta per la ricerca di filtri.
Le icone simili a case, d'altra parte, reindirizzano chiaramente le persone alla tua home page. Come puoi vedere, è abbastanza semplice usare icone provate con effetti comprovati, piuttosto che quelle che hai creato per lo scopo.
Inoltre, tieni presente che non puoi trovare un'icona corrispondente per ogni contenuto del tuo sito web. In questi casi, trova un'immagine che si avvicini il più possibile al contenuto dietro quell'icona.
Ti consigliamo inoltre di utilizzarlo per i contenuti testuali al fine di evitare qualsiasi incertezza sul fatto che i tuoi utenti capiranno o meno di cosa si tratta.
Una cosa dovrebbe sempre essere nella tua mente: le icone sono lì per supportare i contenuti, non per prenderne il posto.
Infine, non sottovalutare l'importanza della pertinenza. Assicurati che le tue icone rappresentino il contenuto in modo accurato e che siano sufficientemente aggiornate per essere comprese da tutti i gruppi di pubblico (macchine da scrivere, walkman o nastri potrebbero non suonare davvero un campanello tra la popolazione più giovane).
Questo è un metodo che garantirà l'usabilità e la corretta comprensione dei tuoi post.
Come evitare icone confuse
Come abbiamo già detto, le icone dovrebbero essere semplici e coerenti. Se hai dei dubbi sul significato di un'icona, è molto probabile che l'abbiano anche i tuoi utenti.
Ricorda che tra il tuo pubblico ci saranno persone che non se la cavano bene con la "lettura tra le righe" e le metafore, e tu hai il dovere di fornire loro linee guida chiare.
L'uso di immagini di oggetti che non esistono realmente può confondere gli utenti ed essere frainteso, poiché hanno un significato diverso per ogni persona.
Un altro metodo per evitare confusione è allegare brevi spiegazioni testuali alle icone. È un modo per rendere la tua pagina più interessante e significativamente più funzionale.
Le caratteristiche principali delle icone funzionali sono:
- dimensione corretta;
- Colori attraenti;
- Posizionamento corretto;
Pensieri finali
Le icone sono gli strumenti preferiti dai designer. Contribuiscono al modo in cui le persone navigano nei siti Web e influenzano il modo in cui i contenuti vengono percepiti.
Inoltre, rendono un sito Web più attraente per gli occhi, in quanto ambiente accogliente in cui gli utenti amano trascorrere il loro tempo.
L'uso corretto delle icone significa applicare metafore comuni invece di immagini complesse in modo che gli utenti sappiano dove andare e non siano confusi.
Infine, le icone possono aiutare la percezione del tuo marchio (purché corrispondano ai tuoi valori fondamentali e siano coerenti con i tuoi contenuti).