Feedback degli utenti nell'esperienza utente
Pubblicato: 2018-01-12Pensa a quella vibrazione rassicurante che si verifica dopo aver spostato l'interruttore della suoneria del tuo iPhone su "off", così saprai che l'azione che intendevi è avvenuta correttamente. Che dire della famigerata voce di intercettazione: "Se desideri effettuare una chiamata, riattacca e riprova". quando hai lasciato una linea telefonica sospesa o hai composto un numero errato?
Il benvenuto "Hai ricevuto la posta" da un messaggio AOL. Il suono acuto quando hai lasciato la portiera di un'auto socchiusa. Anche la cascata di carte digitali che riempiono lo schermo del computer dopo aver vinto una partita di Solitario.
Tutti questi sono esempi di feedback degli utenti, senza i quali molte azioni digitali quotidiane sarebbero molto confuse.
Per quanto eccessivamente metodico come alcuni di questi possono sembrarci, la capacità di fornire un feedback costruttivo e pertinente è fondamentale per promuovere un'esperienza utente positiva nella progettazione di siti Web, non importa quanto sottile. In qualsiasi situazione, l'applicazione di feedback negativi, o la mancanza di feedback utili, può degenerare in un'inutile confusione.
Principi di feedback
Quando si fornisce feedback a un utente, è importante considerare il contesto in cui riceve il feedback. Ciò include il contesto fisico: dove stai fornendo feedback sullo schermo? – e il contesto emotivo – stai fornendo feedback positivi o negativi?
Contesto fisico
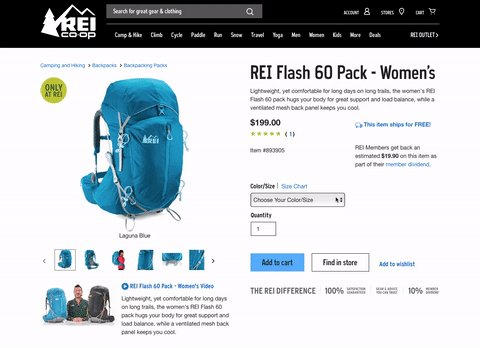
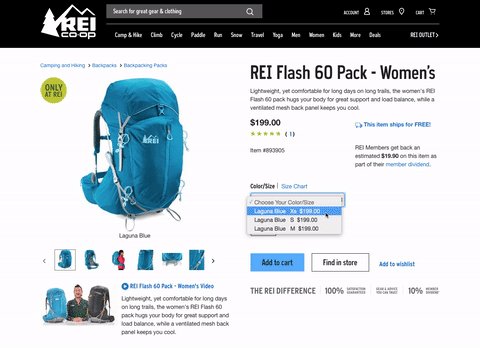
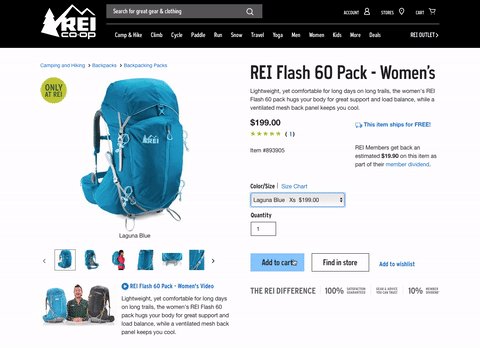
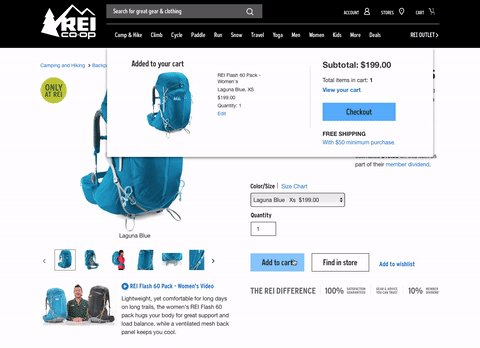
Poiché ci aspettiamo che i siti web rispondano al nostro input, è importante che questo feedback sia fornito in un luogo in cui sia ovvio. Se un articolo viene aggiunto a un carrello, ad esempio, qualsiasi input rilevante (1 articolo aggiunto al carrello!) dovrebbe essere fornito vicino al luogo in cui è avvenuta la loro azione. Aggiornare silenziosamente il totale del carrello in una parte completamente diversa della pagina è molto meno utile.

REI.com fornisce un feedback fisico che la tua azione "aggiungi al carrello" ha avuto successo fornendo un messaggio a discesa.
Un'altra utile applicazione del feedback degli utenti nel contesto è se qualcuno ha commesso errori durante la compilazione di un modulo. Fornire un'etichetta visiva chiara e una spiegazione per ogni correzione necessaria è molto più utile che fornire semplicemente un elenco di tutti i loro errori nella parte superiore o inferiore del modulo.
Gli errori hanno ramificazioni che si estendono oltre il contesto fisico e l'uso appropriato del contesto emotivo è altrettanto importante per creare un'esperienza utente positiva e lasciare un'impressione duratura di un marchio.
Contesto emotivo
La creazione di contenuti per un sito Web a volte può essere un ottovolante emotivo. Mentre spesso diamo buone notizie, in altre situazioni siamo costretti a dare un feedback su qualcosa che non è andato come previsto.
Gli stati di errore, in particolare il rifiuto della carta di credito, le notifiche sui tempi di inattività e le politiche legali richiedono tutti un certo grado di empatia: non informeresti un cliente che il suo volo è stato cancellato con lo stesso tono che useresti per congratularmi con lui per aver vinto un concorso a premi, tu?

La pagina IMDB 404 fornisce una serie di citazioni a tema cinematografico che ti aiutano a capire cosa è successo.

Implementazioni di feedback
Ecco alcune implementazioni di feedback che il nostro team di sviluppo web ritiene più utile includere nei nostri progetti. Talmente utile, infatti, che ciascuno viene applicato al framework su cui costruiamo i nostri siti web. Sono fondamentali non solo per l'esperienza dell'utente, ma anche per mantenere l'attenzione del cliente, la fiducia nel marchio di un'organizzazione e un numero positivo di conversioni.
L'indicatore di stato del carico
La frustrazione di non vedere una reazione dopo aver fatto clic su qualcosa è più evidente nelle connessioni più lente e viene affrontata in modo efficiente progettando un indicatore di stato del carico (LSI) che si anima durante l'attesa, per indicare che la richiesta è in corso. Ancora meglio, un LSI può essere personalizzato per ogni progetto web.
Abbiamo reso una pratica standard la progettazione di un LSI per ciascuno dei nostri progetti, unico per i colori del marchio e lo stile generale del sito web. Il design ne incoraggia anche l'uso come strumento di feedback emotivo, un'animazione fluida che indurrà un senso di calma durante il momento di transizione dell'utente.
Come per tutti i feedback degli utenti, è importante prestare attenzione nell'applicazione di un LSI. Se un indicatore dello stato del carico viene visualizzato prima che sia trascorso un periodo di tempo significativo, può distrarre o dare l'impressione che le cose stiano procedendo più lentamente. Per questo motivo, mostriamo un LSI solo dopo che sono trascorse alcune centinaia di millisecondi.
Barre di avanzamento
Nei casi in cui l'elaborazione di un file può richiedere fino a pochi secondi, applichiamo le barre di avanzamento. La barra di avanzamento si aggiorna durante il caricamento del file e quindi avvisa l'utente in caso di problemi fornendo uno stato di errore se il caricamento non è riuscito per qualche motivo.
Per fornire un migliore feedback agli utenti, miglioriamo progressivamente le barre di avanzamento sui nostri siti. Per gli utenti su browser meno recenti che non sono in grado di rilevare l'avanzamento del caricamento, forniamo una barra a strisce (nota anche come palo da barbiere) per mostrare che sta succedendo qualcosa, essenzialmente un LSI specifico per i caricamenti di file.
Quando i nostri utenti utilizzano un browser moderno, forniamo ulteriori informazioni come l'aggiornamento dello stato di avanzamento effettivo del caricamento, la fornitura di miniature durante il caricamento delle immagini e la coda di file aggiuntivi in modo che, quando carica un numero maggiore di file, l'utente veda ancora i progressi, piuttosto che distribuire la larghezza di banda a monte disponibile su tutti i file. Questi segnali aumentano la sicurezza dell'utente che l'attività stia procedendo e funzioni come previsto.
Eventi al passaggio del mouse
Nei primi anni del web era evidente cosa fosse un link; quel testo sottolineato in blu reale era un modello visivo quasi universale. Ora che lo stile personalizzato degli elementi è lo status quo, questo modello visivo è stato diluito e gli eventi al passaggio del mouse sono un utile strumento di feedback per gli utenti con un mouse.
Avviseranno l'utente che ha la possibilità di interagire con qualunque cosa stia posizionando il cursore, come un'immagine, un collegamento di testo o un pulsante.

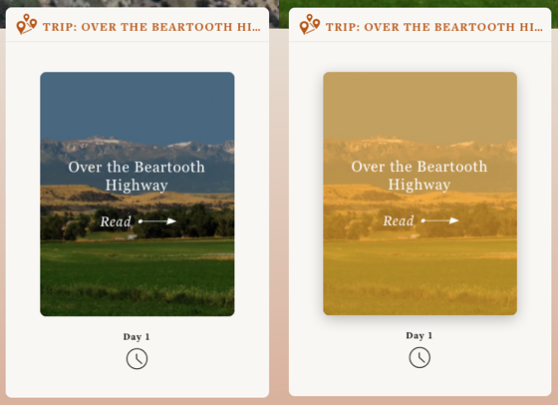
Gli eventi al passaggio del mouse sull'immagine aiutano l'utente a capire che possono interagire con un elemento.
Sui dispositivi mobili, tuttavia, gli stati al passaggio del mouse non sono all'altezza. Per attivare l'elemento, il più delle volte un utente dovrebbe toccare una volta per attivare l'evento hover, poi di nuovo una seconda volta per eseguire l'azione, un caso in cui meno feedback è più utile.
Messaggio di errore
È importante fornire messaggi di errore appropriati al contesto per i moduli di input dell'utente con testo adeguato al livello di sensibilità giustificato dalla situazione. Questi moduli di input includono feedback sui campi obbligatori ma non compilati o informazioni che non sono state formattate correttamente.
Offriamo quel feedback non appena lasciano il campo, quindi se digiti un'e-mail non valida, ti avviserà immediatamente che c'è un errore. Per guidare ulteriormente gli utenti, quando viene inviato un modulo, facciamo scorrere gli utenti fino al punto della pagina in cui si è verificato il primo errore e, in alcuni casi, un messaggio popup fissato all'elemento in errore in modo che gli utenti possano trovare e correggere facilmente i propri errori, eliminando ogni inutile frustrazione.
Etichette modulo
In molti dei nostri moduli, forniamo una semplice etichetta segnaposto prima che un utente abbia fornito informazioni, in modo che sappia a cosa serve quel campo.
Quindi, una volta che iniziano a digitare, spostiamo l'etichetta in una posizione adiacente in modo che lo scopo delle loro informazioni sia preservato nel caso in cui stiano compilando un modulo più lungo o siano interrotti a metà dell'attività, facilitando la ripresa.
Conclusione
La frustrazione è l'assassino di un'interazione soddisfacente con l'utente e, molte volte, così evitabile! L'implementazione di un feedback adeguato nei tuoi progetti di design può non solo garantire un tasso di conversione di successo, ma anche consolidare la fiducia che i clienti provano nei confronti del marchio dell'azienda nel suo insieme.
Come scrive giustamente il designer e autore Josh Clark, “ Il nostro compito è aiutare i nostri utenti a tradurre le loro intenzioni in azioni. "Più possiamo guidare gli utenti attraverso le nostre interfacce e fornire un feedback chiaro sui loro progressi, più successo e meno frustrazioni possiamo creare.
