Utili estensioni di codice VS per sviluppatori front-end
Pubblicato: 2022-03-10Trascorriamo così tanto tempo nei nostri editor di testo e ogni tanto incontriamo quei piccoli problemi frustranti che ci rallentano. Forse trovare il file giusto richiede troppo tempo, o trovare una parentesi di chiusura corrispondente diventa un'avventura prolissa di per sé.
Risolviamo tutti questi fastidi per sempre. In questo post, esamineremo utili estensioni di VS Code per lo sviluppo front-end , da ottimi potenziatori di produttività a avanzati aiutanti per il debug.
Sommario
Di seguito troverai rapidi passaggi alle estensioni specifiche di cui potresti aver bisogno. Scorri verso il basso per una panoramica generale. Oppure salta il sommario.
- automatizzare i messaggi di registro
- dimensione del pacco
- formattazione del codice
- schermate di codice
- frammenti di codice (React, Vue, TypeScript)
- frammenti personalizzati
- Commenti
- debug
- Strumenti di sviluppo
- utilità di file
- tag ed etichette di file
- icone delle cartelle
- caratteri per la codifica
- Idiota
- Git storia
- evidenziare le annotazioni
- evidenziare parentesi e tag
- evidenziare i personaggi dannosi
- evidenziare i rientri
- evidenziare i contesti di sovrapposizione
- evidenziare gli spazi di lavoro
- IntelliCode
- imbarco
- apri GitHub velocemente
- animali domestici
- prototipazione JS/TS rapida
- accesso SSH remoto
- Compilazione di Sass
- suggerimenti e trucchi
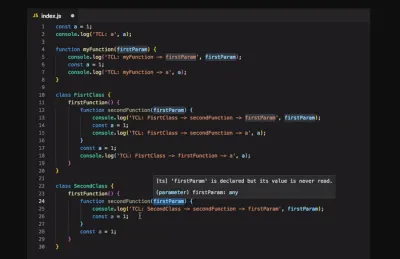
Automatizzare i messaggi di registro
Quando si tratta di registrare i messaggi, l'estensione turbo-console-log ti copre le spalle. Automatizza l'operazione di scrittura di messaggi di registro significativi e li inserisce automaticamente.

Tutto quello che devi fare è selezionare la variabile di cui vuoi eseguire il debug, premere Ctrl + Alt + L e il messaggio di registro verrà inserito nella riga successiva. Le scorciatoie da tastiera ti consentono di commentare, rimuovere il commento o eliminare tutti i messaggi di registro dal documento corrente.
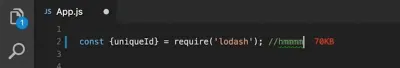
Tenere sotto controllo le dimensioni del pacco
Sappiamo tutti che le prestazioni contano, ma in pratica può essere una vera sfida non perderle di vista quando sei nel flusso di scrittura del codice. Per tenere sotto controllo le dimensioni del tuo pacchetto, l'estensione Costo di importazione ti consente di sapere immediatamente se stai importando un pacchetto pesante nel tuo progetto.

Import Cost non è uno strumento di analisi di bundle, ma è stato creato con l'idea di aiutarti a trovare possibili colli di bottiglia delle prestazioni prima di spedirli ai tuoi utenti. Per fare ciò, ti fornisce un feedback immediato visualizzando le dimensioni di una libreria di terze parti importata mentre la stai importando, proprio accanto alla tua riga di codice. Un piccolo aiuto pratico.
Formattazione del codice, automatizzata
Quando si scrive il codice, molto tempo è dedicato alla formattazione. Prettier automatizza l'attività per te. Rimuove tutto lo stile originale e assicura che il codice emesso sia conforme a uno stile coerente.

Prettier analizza il codice e lo riformatta con le proprie regole , tenendo conto della lunghezza massima della riga e avvolgendo il codice quando necessario. Decidi tu se vuoi applicarlo a tutte le lingue o in alternativa puoi definire quelle che preferisci formattare manualmente. Un'ottima soluzione anche per i team che faticano a trovare una guida di stile comune.
Utili frammenti di codice (React, Vue, TypeScript, jQuery)
Sei stanco di digitare i frammenti di cui hai spesso bisogno più e più volte, sempre da zero? Ecco alcuni piccoli aiuti utili per facilitare il lavoro. Per Vue, assicurati di controllare l'estensione Vue.js VS Code Snippets di Sarah Drasner. È stato creato per l'uso nel mondo reale e si concentra sull'ergonomia degli sviluppatori anziché sulla catalogazione delle definizioni API.
Burke Holland ti offre una raccolta di frammenti e comandi essenziali di React che ha selezionato dal suo uso quotidiano di React. E se stai cercando frammenti angolari, John Papa ti copre. La sua estensione aggiunge snippet per Angular per TypeScript e HTML alla configurazione del codice VS.

Questi due potrebbero anche tornare utili: l'estensione dei frammenti di codice JavaScript di Charalampos Karypidis contiene frammenti nella sintassi ES6 e supporta sia JavaScript che TypeScript. E, ultimo ma non meno importante, i frammenti di codice jQuery di Don Jayamnne presentano oltre 130 frammenti di jQuery. Una volta installato, digita semplicemente jq per ottenere un elenco di tutti loro.
A proposito di snippet: se preferisci una buona libreria di snippet piuttosto che definirli da zero, queste raccolte ti danno le spalle:
- Frammenti di accessibilità
- ES7 React/Redux/GraphQL/React-Native
- CSS
- Griglia CSS
- HTML
- Node.js
- JavaScript (ES6)
- angolare 10
- Vue.js + TypeScript
- WordPress
- WordPress Gutenberg
- PHP
- Strumenti PHP
- Svelto
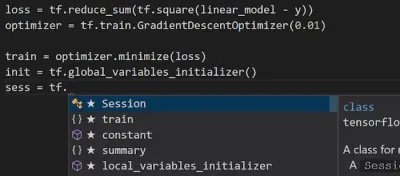
- TensorFlow
Scrivi i tuoi frammenti di codice
Esistono molti plug-in di frammenti di codice per lingue diverse, ma ti sei mai chiesto come definire i tuoi frammenti in VS Code? Maurice Borgmeier ha riassunto tutto ciò che devi sapere per iniziare.

Un altro ottimo articolo sull'argomento viene da Rob O'Leary. Approfondisce quando e perché usare gli snippet, esamina più da vicino i diversi tipi di snippet, come VS Code li gestisce e, ultimo ma non meno importante, come scriverne di propri, ovviamente.
Screenshot del codice, The Fancy Way
Siamo onesti, acquisire schermate di codice di bell'aspetto può essere una sfida. Polacode è qui per cambiarlo.

Descritto come "Polaroid per il tuo codice", Polacode ti consente di acquisire e modificare schermate del tuo codice direttamente in VS Code. Puoi ridimensionare il contenitore del codice trascinando l'angolo e utilizzare i comandi per controllare l'aspetto dell'immagine. Un'ottima soluzione per far risplendere il codice su cui hai speso così tante ore nella luce migliore, ad esempio nei post di blog o nelle presentazioni.
Commenti a misura d'uomo
Come gestisci i commenti? Se il tuo codice richiede molte spiegazioni, potrebbe essere una buona idea rendere i commenti solitamente in grigio più adatti all'uomo, in modo che sia più facile vedere a colpo d'occhio se un commento ti avvisa di un metodo deprecato, ad esempio, o se è una cosa che il tuo compagno di squadra ha lasciato per te.

L'estensione VS Code Better Comments ti aiuta a fare proprio questo, classificando le annotazioni in avvisi, query, cose da fare, evidenziazioni e altro ancora. È anche possibile applicare uno stile al codice commentato per chiarire che non dovrebbe essere presente.
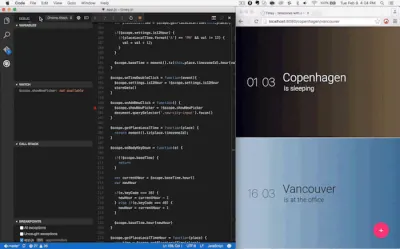
Debug di Chrome all'interno del codice VS
Utilizzi Chrome e ti ritrovi a passare avanti e indietro tra il browser e il tuo editor durante il debug? Quindi potresti provare il debugger VS Code di Chrome. Ti aiuta a eseguire il debug del codice JavaScript lato client che viene eseguito in Chrome direttamente da VS Code.

Il debugger si connette a Chrome tramite il suo protocollo Chrome Debugger dove mappa i file caricati nel browser sui file che hai aperto in VS Code. Quindi, senza uscire dall'editor, puoi impostare punti di interruzione nel codice sorgente , impostare variabili da controllare e visualizzare l'intero stack di chiamate durante il debug. Un piccolo strumento per rendere più semplice la tua routine di debug.
DevTools per l'estensione VSCode
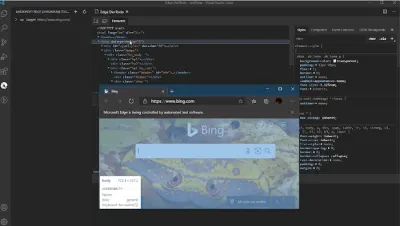
Non sarebbe bello avere DevTools integrato nel tuo editor di codice in modo da non dover passare avanti e indietro tra i due? Se stai usando VSCode ed Edge, una piccola estensione lo rende possibile.

L'estensione mostra lo strumento Elementi e rete del browser all'interno di VSCode, dandoti la possibilità di vedere la struttura HTML di runtime, modificare lo stile e il layout, eseguire la diagnostica ed eseguire il debug del tuo progetto, senza uscire dall'editor. A proposito, Rachel Weil ha condiviso alcuni utili suggerimenti di DevTools per lavorare con browser basati su Chromium come Edge e Chrome alla SmashingConf di San Francisco alcune settimane fa. Assicurati di sintonizzarti sulla registrazione per portare le tue abilità di DevTools al livello successivo.
Utilità di gestione dei file per VS Code
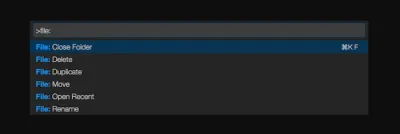
Di solito si dedica molto tempo all'organizzazione e alla gestione dei file. File Utils rende il compito più conveniente.

L'estensione consente di creare, duplicare, spostare, rinominare ed eliminare file e directory con pochi comandi. Supporta anche l'estensione parentesi che genera automaticamente stringhe di stringhe arbitrarie per impostare la struttura del documento.
Aggiunta di tag ai file nel tuo editor
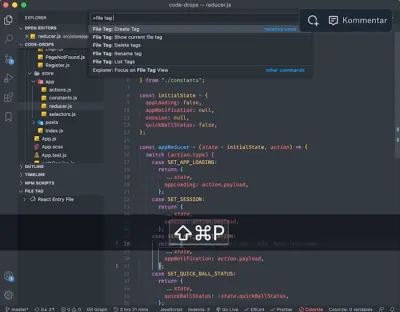
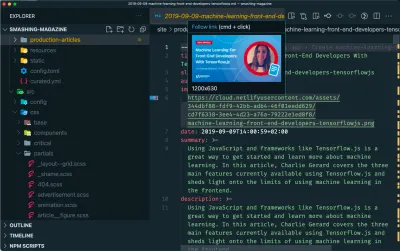
Nei progetti di grandi dimensioni, trovare una variante specifica di un componente o solo il file giusto richiede la conoscenza del file che stai effettivamente cercando. E se potessi aggiungere segnalibri o etichette a file specifici, in modo da poterli trovare più velocemente?

File Ops VS Code Extension consente di taggare e alias file e quindi passare rapidamente da uno all'altro. Puoi anche elencare rapidamente tutti i tag nel caso in cui ne perdessi traccia, visualizzare tutti i file dalla directory corrente e passare da file .css a .js nella stessa cartella. Puoi anche dare un'occhiata al video che spiega come funziona il tutto. Ora che tornerà utile!
Icone delle cartelle nel codice VS
Icone di file e cartelle personalizzate in VS Code? Sì grazie! Per aiutarti a manovrare più facilmente il tuo spazio di lavoro, anche se sono coinvolti molti file e cartelle, il team di icone di VS Code ha rilasciato un'estensione che porta le icone nel tuo editor. Da "access" a "zip", "Android" a "www", la raccolta avrà sicuramente le icone di file e cartelle di cui hai bisogno.

La funzione di attivazione/disattivazione delle icone specifiche del progetto e il rilevamento automatico del progetto rileveranno automaticamente il tipo di progetto che hai aperto nell'area di lavoro e ti chiederanno di attivare le icone di conseguenza. È anche possibile utilizzare icone personalizzate, se preferisci.
Caratteri a spaziatura fissa per la codifica
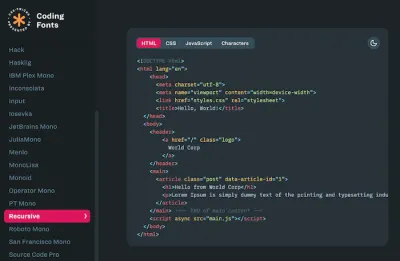
I caratteri di programmazione sono certamente i cavalli di battaglia della tipografia. Devono offrire una grande leggibilità, consentire una scansione rapida del testo e prevenire l'affaticamento degli occhi anche quando uno sviluppatore guarda il codice per ore. Per aiutarti a trovare un font di programmazione che soddisfi le tue esigenze, Chris Coyier cura Coding Fonts , una selezione di oltre 30 font a spaziatura fissa (per lo più gratuiti) che soddisfano tutti questi criteri.

Per semplificare la decisione, ogni font viene fornito con una breve descrizione, una panoramica di tutti i caratteri ed esempi di codice HTML, CSS e JavaScript sia in modalità giorno che notte. Mostafa Gaafar mantiene un elenco simile di caratteri per gli sviluppatori con la possibilità di visualizzare anche gli esempi di codice in diverse combinazioni di colori. Per aggiungere caratteri personalizzati a VS Code, dovrai definire il carattere in "Impostazioni".

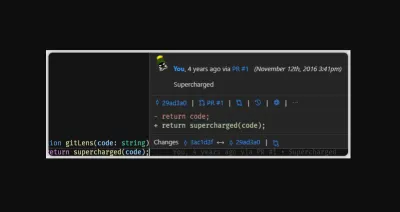
Git sovralimentato
Un'utile estensione per potenziare le funzionalità Git integrate in VS Code è GitLens. Per comprendere meglio il codice su cui stai lavorando, GitLens ti consente di dare un'occhiata a chi, perché e quando è stata modificata una riga o un blocco di codice.

L'estensione visualizza a colpo d'occhio la paternità del codice , ti aiuta a navigare ed esplorare senza problemi i repository Git, ottenere informazioni preziose tramite comandi di confronto e altro ancora. Tutto ciò che devi sapere sulla tua base di codice a portata di mano, senza uscire dall'editor.
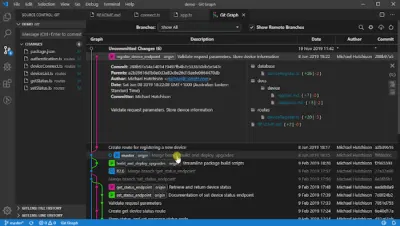
Cronologia Git in VS Code
Visualizzare e cercare git log insieme al grafico e ai dettagli, visualizzare una copia precedente del file su cui stai lavorando, cercare nella cronologia , confrontare rami e commit: queste sono solo alcune delle funzionalità che l'estensione Git History offre per semplificare il tuo flusso di lavoro.

A proposito di Git: un'altra estensione VS Code che vale la pena dare un'occhiata più da vicino quando si lavora con Git è Git Graph: ti consente di visualizzare un grafico Git del tuo repository ed eseguire facilmente azioni Git dal grafico.
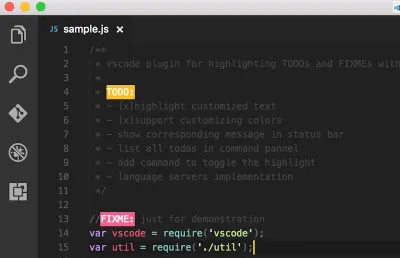
Evidenzia le annotazioni nel tuo codice
A volte dimentichi di rivedere le cose da fare che hai aggiunto durante la codifica? L'estensione TODO Highlight ti ricorda che ci sono note o cose che richiedono la tua attenzione prima di pubblicare in produzione.

Le parole chiave TODO e FIXME sono preconfigurate, ma se preferisci puoi personalizzare la configurazione a tuo piacimento. Un comando evidenzia i commenti aperti per te direttamente nel codice o come elenco di tutte le annotazioni. Un piccolo grande promemoria.
Evidenziazione di parentesi e tag corrispondenti
Un'intensa sessione di programmazione affatica gli occhi, quindi tutto ciò che aiuta a soddisfare una maggiore chiarezza visiva è un aiuto gradito. Per portare l'evidenziazione della sintassi al livello successivo quando si lavora con VS Code, potresti voler controllare il Bracket Pair Colorizer. L'estensione identifica le parentesi corrispondenti, nei colori definiti dall'utente.

Ora che hai il pieno controllo sulle parentesi, un altro piccolo dettaglio a cui prestare attenzione è la corrispondenza dei tag di apertura e chiusura. VS Code ha già una funzione di corrispondenza dei tag, ma è piuttosto semplice. L'estensione Evidenzia tag di corrispondenza fa il lavoro in modo più completo, abbinando i tag ovunque , dagli attributi dei tag alle stringhe interne, e persino evidenziando il percorso da un tag all'altro nella barra di stato. Le ampie opzioni di stile ti consentono di personalizzare il modo in cui i tag vengono evidenziati. HTML e JSX sono ufficialmente supportati.
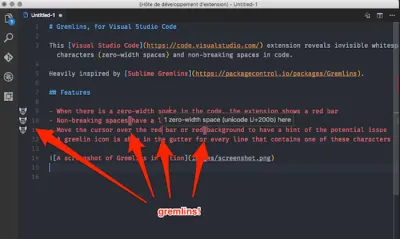
Rivelando personaggi dannosi
Spazi a larghezza zero e non joiner, spazi non divisibili, virgolette doppie a sinistra e a destra: durante la codifica, alcuni caratteri possono essere dannosi perché invisibili o simili a quelli legittimi. Gremlins Tracker li trova per te.

Gremlins Tracker utilizza una combinazione di colori per avvisarti di personaggi dannosi, potenzialmente dannosi e meno dannosi . Le righe che includono un tale personaggio sono contrassegnate da un'icona Gremlins e spostare il cursore sul personaggio ti dà un'idea del potenziale problema. Se lo desideri, puoi aggiungere nuovi personaggi gremlins o sostituirli per una lingua specifica.
Evidenziando il rientro
Il rientro è fondamentale per garantire che il codice possa essere scansionato rapidamente. Un piccolo plug-in pratico che rende i rientri ancora più leggibili è Indent-Rainbow. Colora il rientro davanti al testo alternando quattro colori diversi su ogni passaggio e contrassegnando quelle linee in cui il rientro non è un multiplo della dimensione della scheda.

Sebbene l'evidenziazione degli errori sia utile, ci sono casi in cui potrebbe intralciarti. Quando si ha a che fare con i modelli RegEx, ad esempio. Fortunatamente, Indent-Rainbow ti consente di disattivare l'evidenziazione degli errori su quelli, proprio come nelle righe di commento, e, se lo desideri, puoi persino saltarlo per intere lingue.
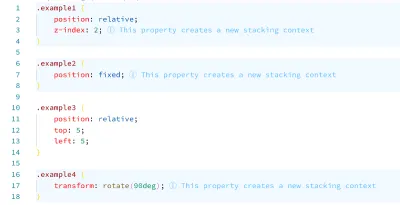
Visualizzazione dei contesti di impilamento
Hai difficoltà a individuare i contesti di impilamento quando usi z-index ? Non sei solo! Se a volte ti ritrovi a impostare uno z-index su un miliardo su un elemento e non avanza nell'ordine di impilamento, CSS Stacking Contexts fa per te.

L'estensione rende visibili i contesti di stacking in CSS e SCSS in modo da poter utilizzare con sicurezza piccoli valori durante la scrittura di dichiarazioni z-index . Inoltre, ti dirà anche quando una dichiarazione z-index non ha effetto e offre soluzioni rapide.
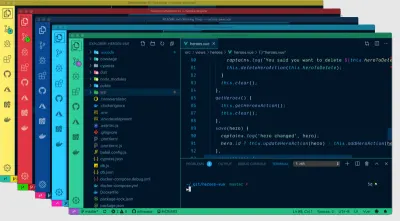
Colori personalizzati per distinguere gli spazi di lavoro
Se hai spesso più istanze di VS Code aperte e fai fatica a distinguerle, vale la pena dare un'occhiata più da vicino a Peacock: l'estensione cambia sottilmente il tema del colore del tuo spazio di lavoro .

Ma non è solo quando si lavora su più progetti contemporaneamente che Peacock brilla. È anche utile quando si utilizza VS Live Share o le funzionalità Remote di VS Code e si desidera identificare rapidamente il proprio editor.
IntelliSense: funzionalità di sviluppo assistito dall'intelligenza artificiale
L'estensione IntelliCode fornisce funzionalità di sviluppo assistito dall'intelligenza artificiale per sviluppatori Python, TypeScript/JavaScript e Java in Visual Studio Code, con approfondimenti basati sulla comprensione del contesto del codice combinata con l'apprendimento automatico .

Fornendo IntelliSense assistito dall'intelligenza artificiale, l'estensione mostra gli elementi di completamento automatico consigliati per il contesto del codice nella parte superiore dell'elenco dei completamenti. Quando si tratta di sovraccarichi, non scorre l'elenco alfabetico dei membri ma ti presenta prima quello più rilevante. Non dovrai più cercare tu stesso l'elenco.
Registrazione guidata dell'onboarding per la tua codebase
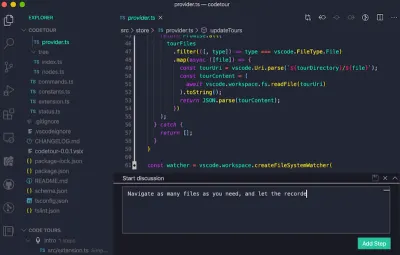
Una base di codice di grandi dimensioni può intimidire. CodeTour tenta di cambiarlo. L'estensione consente di registrare e riprodurre procedure dettagliate guidate delle basi di codice, direttamente all'interno dell'editor. Pensalo come un sommario che semplifica l'onboarding o il re-boarding in un nuovo progetto o area di funzionalità, per visualizzare segnalazioni di bug o comprendere il contesto di una revisione del codice.

Per creare un tour del codice, puoi annotare righe di codice (è supportato Markdown) e navigare tutti i file necessari e il registratore acquisirà la sequenza. I tour possono essere archiviati in un repository o esportati in un file "tour" in modo che chiunque possa riprodurlo senza dover clonare alcun codice. Maneggevole!
Da GitHub a VS Code, in un secondo
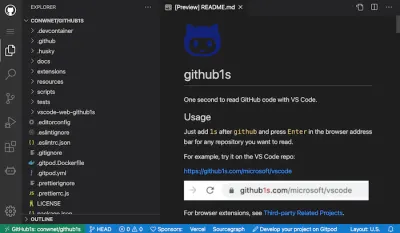
Dopo aver scoperto uno snippet di codice su GitHub, cosa succede se vuoi iniziare a lavorarci immediatamente nel tuo progetto? Invece di clonare il repository e trovare il file di cui hai bisogno, puoi usare Github1s. Basta aggiungere 1s secondo dopo github nell'URL, premere Invio e il repository, o un singolo file, si aprirà direttamente in VS Code .

Puoi anche utilizzare un bookmarklet per passare rapidamente da github.com a github1s.com , accedere a repository privati e ci sono anche molte estensioni del browser elencate nella pagina del progetto. Se hai bisogno di un'alternativa, Gitpod è un'opzione leggermente più avanzata, che ti consente anche di avviare un ambiente di sviluppo online, eseguire spazi di lavoro paralleli e lavorare sulla codebase in modo collaborativo.
Animali domestici per il tuo codice VS
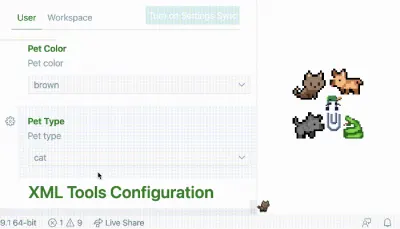
Hai mai desiderato potenziare il tuo editor di codice VS? Bene, che ne dici di aggiungere un gatto, un cane, un serpente, una papera di gomma o anche il buon vecchio Clippy? Tutto quello che devi fare è installare vscode-pets ed eseguire il comando vscode-pets.start per vedere il pannello. Dopo aver scelto un animale domestico, il colore e la taglia della sua pelliccia, rilassati e guardali interagire con te!

Dal lanciare una palla e giocare a palla con il tuo animale domestico (esegui vscode-pets.throw-ball ) all'aggiunta di ulteriori animali domestici (esegui vscode-pets.spawn-pet ), il tuo flusso di lavoro di codifica è destinato a essere tutt'altro che noioso! Il creatore, Anthony Shaw, è aperto a idee e discussioni e accetta feedback in qualsiasi momento.
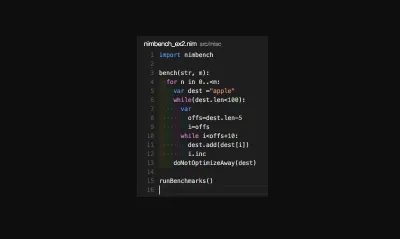
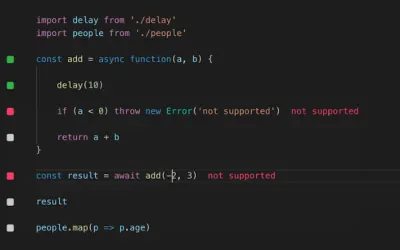
Accelera la prototipazione JavaScript/TypeScript
Se stai cercando un modo per velocizzare il tuo processo di prototipazione JavaScript, Quokka fa per te. Il playground della prototipazione rapida si trova nel tuo editor e offre un aumento di velocità alla prototipazione, all'apprendimento e al test di JavaScript e TypeScript.

I valori di runtime vengono aggiornati e visualizzati nell'IDE accanto al codice durante la digitazione. Per essere subito operativo, non è richiesta alcuna configurazione , tutto ciò che devi fare per iniziare a sperimentare è aprire un nuovo file Quokka. Buona prototipazione!
Usa una macchina remota come ambiente di sviluppo
Esistono diversi motivi per cui potresti voler utilizzare una macchina remota con un server SSH come ambiente di sviluppo. Perché hai bisogno di hardware più veloce o specializzato rispetto alla tua macchina locale, ad esempio, o per eseguire il debug di un'applicazione in esecuzione da qualche altra parte , come il sito di un cliente o un'applicazione nel cloud. Per semplificare lo sviluppo e la risoluzione dei problemi, l'estensione Remote - SSH ti aiuta a fare proprio questo.
L'estensione esegue comandi e altre estensioni direttamente sulla macchina remota , quindi non avrai bisogno di alcun codice sorgente sulla tua macchina. Invece, puoi aprire qualsiasi cartella sul computer remoto e lavorarci come faresti normalmente, sfruttando appieno il set completo di funzionalità di VS Code. Maneggevole!
Compila Sass in tempo reale
Un compilatore Sass in tempo reale con ricarica del browser live? L'estensione Live Sass ti copre. Ti aiuta a compilare/transpilare i tuoi file SASS/SCSS in file CSS in tempo reale.
Le funzionalità includono la personalizzazione della posizione del file del CSS esportato, nonché il suo stile e il nome dell'estensione, è disponibile un controllo rapido della barra di stato, è possibile escludere cartelle specifiche nelle impostazioni ed è supportato anche il prefisso automatico.
Suggerimenti e trucchi che nessuno si è preso la briga di dirti
Stai davvero sfruttando appieno le potenti funzionalità che VS Code ha da offrire? Burke Holland e Sarah Drasner affermano di no, quindi per cambiare le cose, condividono tutte le cose migliori di VS Code che nessuno si è mai preso la briga di dirti.

Dall'aggiornamento automatico dei tag img HTML con la dimensione corretta dell'immagine all'uso di legature dei caratteri per una migliore leggibilità durante la codifica o i punti di registro per disconnettere le informazioni dalla tua applicazione, "VS Code può farlo?!" include 36 preziosi suggerimenti che renderanno il tuo flusso di lavoro ancora più efficiente.
Avvolgendo
Ci sono letteralmente centinaia di estensioni di VS Code là fuori e speriamo che alcune di quelle elencate qui si dimostrino utili nel tuo lavoro quotidiano e, soprattutto, ti aiutino a evitare alcune attività di routine che richiedono tempo. Buona codifica a tutti!
Ulteriori letture
- Strumenti di controllo CSS
- Generatori CSS
- Generatori SVG
- Strumenti e modelli di posta elettronica HTML
- Frammenti di codice JavaScript vaniglia
- Componenti front-end accessibili
- Inoltre, iscriviti alla nostra newsletter per non perderti le prossime.
