Strumenti utili nello sviluppo Web di Vue.js
Pubblicato: 2022-03-10Quando si lavora su un nuovo progetto, ci sono alcune funzionalità necessarie a seconda di come dovrebbe essere utilizzata l'applicazione. Ad esempio, se memorizzerai dati specifici dell'utente, dovrai gestire le autenticazioni, ciò richiederà l'impostazione di un modulo che deve essere convalidato. Cose come l'autenticazione e le convalide dei moduli sono comuni; ci sono soluzioni che probabilmente si adattano al tuo caso d'uso.
Per utilizzare correttamente il tuo tempo di sviluppo, è meglio usare ciò che è disponibile, invece di inventare il tuo.
Come nuovo sviluppatore, c'è la possibilità che tu non sia a conoscenza di tutto ciò che l'ecosistema Vue ti offre. Questo articolo ti aiuterà in questo; coprirà alcuni strumenti utili che ti aiuteranno a creare migliori applicazioni Vue.
Nota : ci sono alternative a queste librerie e questo articolo non mette in alcun modo queste poche sulle altre. Sono solo quelli con cui ho lavorato.
Questo tutorial è rivolto ai principianti che hanno appena iniziato a conoscere Vue o hanno già una conoscenza di base di Vue. Tutti i frammenti di codice utilizzati in questo tutorial possono essere trovati sul mio GitHub.
Notifica Vue
Durante l'interazione dell'utente, è spesso necessario visualizzare un messaggio di successo, un messaggio di errore o informazioni casuali all'utente. In questa sezione, esamineremo come visualizzare messaggi e avvisi al tuo utente utilizzando vue-notification . Questo pacchetto fornisce un'interfaccia con una bella animazione/transizione per la visualizzazione di errori, informazioni generali e messaggi di successo all'utente nell'applicazione e non richiede molta configurazione per iniziare a funzionare.
Installazione
Puoi installare vue-notification nel tuo progetto usando Yarn o NPM a seconda del gestore di pacchetti per il tuo progetto
Filato
yarn add vue-notificationnpm
npm install --save vue-notificationAl termine dell'installazione, la prossima cosa sarebbe aggiungerla al punto di ingresso nell'app, il file main.js.
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)A questo punto, dobbiamo solo aggiungere il componente delle notifiche nel file App.vue prima di poter visualizzare le notifiche nella nostra app. Il motivo per cui stiamo aggiungendo questo componente al file App.vue è evitare la ripetizione nella nostra applicazione perché, indipendentemente dalla pagina in cui si trova l'utente nella nostra app, i componenti in App.vue (ad esempio i componenti di intestazione e piè di pagina) sarebbero sempre essere disponibile. Ciò richiede la pena di dover registrare il componente di notifica in ogni file di cui abbiamo bisogno per visualizzare una notifica all'utente.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Qui, aggiungiamo un'istanza di questo componente che accetta un oggetto di group che verrebbe utilizzato per raggruppare i diversi tipi di notifiche che abbiamo. Questo perché il componente delle notifiche accetta una serie di oggetti di scena che determinano il comportamento del componente e ne esamineremo alcuni.
-
group
Questo prop viene utilizzato per specificare i diversi tipi di notifiche che potresti avere nella tua app. Ad esempio, potresti decidere di utilizzare stili e comportamenti diversi a seconda dello scopo della notifica, della convalida del modulo, della risposta dell'API, ecc. -
type
Questo prop accetta un valore che funge da 'nome classe' per ogni tipo di notifica che abbiamo nella nostra applicazione e gli esempi possono includeresuccess,errorewarn. Se utilizziamo uno di questi come tipo di notifica, possiamo facilmente definire lo stile del componente utilizzando questo formato di classevue-notification + '.' + typevue-notification + '.' + type, cioè.vue-notification.warnperwarne così via. -
duration
Questo prop specifica per quanto tempo deve apparire il componente dinotificationprima di scomparire. Accetta un numero come valore inmse accetta anche un numero negativo (-1) se vuoi che rimanga sullo schermo dell'utente fino a quando non fa clic su di esso. -
position
Questo supporto viene utilizzato per impostare la posizione da cui desideri visualizzare le notifiche nella tua app. Alcune delle opzioni disponibili sono intop left, intop right, intop center, inbottom right, inbottom lefte inbottom center.
Possiamo aggiungere questi oggetti di scena al nostro componente in App.vue in modo che ora assomigli a questo;
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> Aggiungiamo anche uno stile per i diversi tipi di notifica che utilizzeremmo nella nostra applicazione. Nota che oltre al group , possiamo passare al volo ciascuno degli oggetti di scena rimanenti ogni volta che vogliamo visualizzare una notifica e funzionerebbe comunque di conseguenza. Per visualizzare una notifica in uno qualsiasi dei tuoi file Vue, puoi procedere come segue.
vueFile.vue
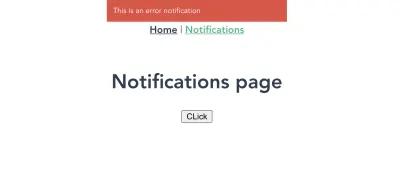
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Qui creiamo una notifica di error di type sotto la notifica di group di demo . Il text della proprietà accetta il messaggio che si desidera contenga la notifica e, in questo caso, il messaggio è " Questa è una notifica di errore". Ecco come sarebbe la notifica nella tua app.

vue-notification in azione: visualizzazione della notifica di errore nel browser. (Grande anteprima)Puoi scoprire gli altri oggetti di scena disponibili e altri modi per configurare la notifica nella pagina dei documenti ufficiali.
Vuelidate
Uno degli elementi più comuni utilizzati sul Web sono gli elementi del modulo ( input[type='text'] , input[type='email'] , input[type='password'] e così via) e c'è sempre un è necessario convalidare l'input dell'utente per assicurarsi che stiano inviando i dati corretti e/o utilizzando il formato corretto nel campo di input. Con Vuelidate, puoi aggiungere la convalida ai moduli nella tua applicazione Vue.js, risparmiando tempo e beneficiando del tempo dedicato a questo pacchetto. Sentivo parlare di Vuelidate da un po', ma ero un po' riluttante a dargli un'occhiata perché pensavo che sarebbe stato troppo complesso, il che significava che stavo scrivendo convalide da zero per la maggior parte dei campi modulo nelle app su cui lavoravo.
Quando alla fine ho esaminato i documenti, ho scoperto che non era difficile iniziare e potevo convalidare i campi del mio modulo in pochissimo tempo e passare alla cosa successiva.
Installazione
Puoi installare Vuelidate utilizzando uno dei seguenti gestori di pacchetti.
Filato
yarn add vuelidatenpm
npm install vuelidate --saveDopo l'installazione, la cosa successiva sarebbe aggiungerla alla configurazione della tua app nel file main.js in modo da poterla utilizzare nei tuoi file vue.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)Supponendo che tu abbia un modulo simile a questo nella tua app;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Ora per convalidare questo tipo di modulo, devi prima decidere quale tipo di convalida è necessario per ciascun campo del modulo. Ad esempio, puoi decidere che la lunghezza minima di fullName sia 10 e l'età minima sia 18 .
Vuelidate viene fornito con validatori integrati che dobbiamo solo importare per utilizzarlo. Possiamo anche scegliere di convalidare il campo della password in base a un formato particolare, ad esempio la Password should contain at least a lower case letter, an upper case letter, and a special character . Possiamo scrivere il nostro piccolo validatore che fa questo e inserirlo nell'elenco dei plugin di Vuelidate.
Facciamolo passo dopo passo.
Utilizzo di validatori integrati
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Qui importiamo alcuni validatori di cui abbiamo bisogno per validare correttamente il nostro modulo. Aggiungiamo anche una proprietà di validations in cui definiamo le regole di convalida per ogni campo del modulo che vogliamo convalidare.
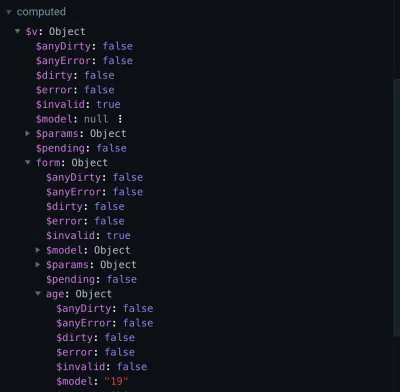
A questo punto, se ispezioni devTools per la tua app, dovresti vedere qualcosa che assomiglia a questo;

vuelidate (anteprima grande) La proprietà calcolata $v contiene una serie di metodi utili per confermare la validità del nostro modulo, ma ci concentreremo solo su alcuni di essi:
-
$invalid
Per verificare se il modulo supera tutte le convalide. -
email
Per verificare che il valore sia un indirizzo email valido. -
minValue
Per verificare che il valore diagesuperi il controllominValue. -
minLength
Per verificare la lunghezza difullName. -
required
Per garantire che tutti i campi obbligatori siano forniti.
Se inserisci un valore per age inferiore all'età minima impostata nella convalida e controlli $v.form.age.minValue , verrebbe impostato su false e questo significa che il valore nel campo di input non supera il controllo di convalida minValue .

Utilizzo di validatori personalizzati
Dobbiamo anche convalidare il nostro campo password e assicurarci che contenga il formato richiesto, ma Vuelidate non ha un validatore integrato che possiamo utilizzare per raggiungere questo obiettivo. Possiamo scrivere il nostro validatore personalizzato che lo fa usando RegEx. Questo validatore personalizzato sarebbe simile a questo;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Qui creiamo un validatore personalizzato che utilizza una Regex per verificare che la password contenga quanto segue;
- Almeno una lettera maiuscola;
- Almeno una lettera minuscola;
- Almeno un carattere speciale;
- Almeno un numero;
- Deve avere una lunghezza minima di 6.
Se tenti di inserire una password che non soddisfa nessuno dei requisiti sopra elencati, validPassword verrà impostato su false .
Ora che siamo sicuri che le nostre convalide funzionino, dobbiamo visualizzare i messaggi di errore appropriati in modo che l'utente sappia perché non può procedere. Questo sarebbe simile a questo:
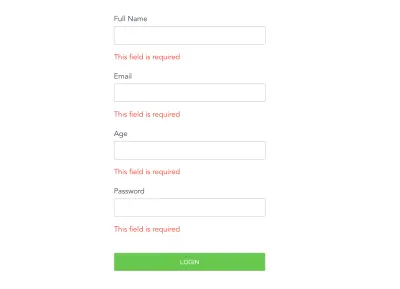
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Qui, aggiungiamo un paragrafo che mostra un testo che dice all'utente che un campo è obbligatorio, un valore immesso per l'e-mail non è valido o che la password non contiene i caratteri richiesti. Se guardiamo questo nel tuo browser, vedresti gli errori già visualizzati sotto ogni campo di input.

Questo è negativo per l'esperienza dell'utente in quanto l'utente deve ancora interagire con il modulo e in quanto tale i testi di errore non dovrebbero essere almeno visibili, fino a quando l'utente non tenta di inviare il modulo. Per risolvere questo problema, aggiungeremmo submitted alla condizione richiesta per visualizzare i testi di errore e anche cambiare il valore di submitted su true quando l'utente fa clic sul pulsante di invio.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Ora i testi di errore non vengono visualizzati finché l'utente non fa clic sul pulsante di invio e questo è molto meglio per l'utente. Ogni errore di convalida apparirà se il valore immesso nel modulo non soddisfa la convalida.
Infine, vorremmo elaborare l'input dell'utente solo quando tutte le convalide sul nostro modulo sono passate e un modo per farlo sarebbe utilizzare la proprietà $invalid sul form che è presente nella proprietà calcolata $v . Diamo un'occhiata a come farlo:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Qui stiamo verificando che il modulo sia stato completamente compilato e compilato correttamente. Se restituisce false , significa che il modulo è valido e possiamo elaborare i dati dal modulo, ma se è true significa che il modulo non è ancora valido e l'utente deve ancora tendere ad alcuni errori nel modulo. Possiamo anche utilizzare questa proprietà per disabilitare o definire lo stile del pulsante di invio in base alle tue preferenze.
Vuex-stato persistente
Durante lo sviluppo, ci sono casi in cui memorizzeresti dati come informazioni e token di un utente nel tuo negozio Vuex. Ma i dati del tuo negozio Vuex non persisterebbero se i tuoi utenti tentassero di aggiornare la tua app dal browser o inserissero un nuovo percorso dalla scheda URL del tuo browser e lo stato corrente della tua applicazione si perde con esso. Ciò fa sì che l'utente venga reindirizzato alla pagina di accesso se il percorso è protetto con la protezione della navigazione, il che è un comportamento anomalo per la tua app. Questo può essere risolto con vuex-persistedstate , vediamo come.
Installazione
Puoi installare questo plugin usando uno qualsiasi dei due metodi:
Filato
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateAl termine del processo di installazione, il passaggio successivo consiste nel configurare questo plug-in in modo che sia pronto per l'uso nel tuo negozio Vuex.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) A questo punto, tutto il nostro Vuex Store verrebbe archiviato in localStorage (per impostazione predefinita), ma vuex-persistedstate offre l'opzione per utilizzare sessionStorage o cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Per confermare che il nostro negozio persisterà dopo l'aggiornamento o la chiusura della scheda del browser, aggiorniamo il nostro negozio in modo che assomigli a questo:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Qui aggiungiamo uno stato user che memorizzerebbe i dati utente dal modulo creato nella sezione precedente. Aggiungiamo anche una mutazione SET_USER che verrebbe utilizzata per modificare lo stato user . Infine, aggiungiamo un'azione getUser che riceve l'oggetto utente e lo passa alla proprietà di mutazione SET_USER . Il prossimo sarebbe inviare questa azione dopo aver convalidato il nostro modulo con successo. Questo assomiglia a questo:
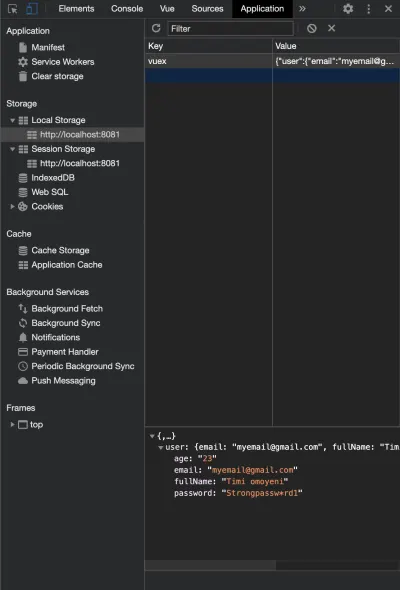
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Ora, se compili correttamente il modulo, lo invii e apri la sezione localStorage nella scheda delle applicazioni in devTools del tuo browser, dovresti vedere una proprietà vuex simile a questa:

A questo punto, se aggiorni il browser o apri l'app in una nuova scheda, il tuo stato user persisterà ancora in queste schede/sessioni (su localStorage).
Conclusione
Ci sono molte librerie che possono essere molto utili nello sviluppo web di Vuejs e talvolta può essere difficile scegliere quella da usare o dove trovarle. I seguenti collegamenti contengono librerie che puoi utilizzare nella tua applicazione Vue.js.
- vuejsexamples.com.
- madewithvuejs.com.
Spesso c'è più di una libreria che fa la stessa cosa che stai cercando di ottenere nella tua applicazione quando cerchi una "libreria", l'importante è assicurarsi che l'opzione per cui ti accontenti funzioni per te e sia gestita da i suoi creatori in modo da non causare l' interruzione dell'applicazione.
Ulteriori risorse
- "Notifiche Vue.js", Documenti ufficiali, GitHub
- "Vuelidate", Sito ufficiale
- "Convalida del modulo in meno di un'ora con Vuelidate", Sarah Drasner, CSS-Tricks
- "
vuex-persistedstate", Filato
