Suggerimenti e scorciatoie per il debug di DevTools (Chrome, Firefox, Edge)
Pubblicato: 2022-03-10Tra tutti gli strumenti disponibili oggigiorno, DevTools è probabilmente uno dei più avanzati. Nel corso degli anni, è diventato uno strumento per il debug, la profilazione, il controllo e persino la prototipazione, il tutto all'interno della stessa interfaccia e sempre a una scorciatoia da tastiera. Tuttavia, DevTools ha un sacco di gemme oscure e tesori sconosciuti, che vivono ai margini remoti di schede nascoste e impostazioni sperimentali. Risolviamolo.
In questo articolo, analizziamo alcune delle utili e oscure funzionalità di DevTools . Esamineremo tutti i browser moderni (Chrome, Firefox, Edge, Safari) e esamineremo gli strumenti utili che forniscono a noi sviluppatori web. Ci concentreremo su quelli che utilizziamo frequentemente su SmashingMag e su alcune delle piccole tecniche e strategie che ci aiutano a correggere bug fastidiosi e scrivere codice migliore.
Creazione di profili browser
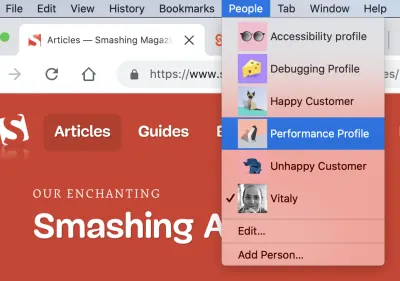
Quando si tratta di profilare un sito Web per le prestazioni o di tenere traccia di un particolare problema di accessibilità, da un po' di tempo creiamo profili browser separati per ciascuna attività. Di solito lavoriamo con almeno 5 profili utente, ognuno con le proprie estensioni, segnalibri, bookmarklet e funzionalità attivate o disattivate. Diamo un'occhiata più da vicino a loro.

Profilo di accessibilità
Un profilo browser pulito che include vari strumenti per il controllo dell'accessibilità, ad esempio Accessibility Insights, ax e a11y.css, insieme ad alcuni altri linter di accessibilità e simulatore di visione dei colori.Profilo di debug
Un profilo con alcune impostazioni sperimentali per la profilatura attivate, nonché un'opzione per aprire automaticamente DevTools per ogni nuova finestra, insieme a un CSS di diagnostica personalizzato per un rapido controllo e profilazione.Profilo prestazionale
Un profilo pulito senza estensioni, con alcuni segnalibri speciali per l'auditing con Lighthouse, RequestMap, un CSS di diagnostica delle prestazioni e alcuni collegamenti relativi alle prestazioni da tenere a mente (es. priorità delle risorse nel caricamento). Va sempre bene con 4 × CPU throttling e Network throttling (3G lento).Cliente felice
Sulla base dei dati che abbiamo dalle nostre analisi, questo è un profilo abbastanza vicino a quello che molti dei nostri lettori (persone meravigliose come te) avranno. Conterrà alcune estensioni popolari, estensioni di sviluppo Web comuni, blocchi degli annunci, gestione delle schede, Google Docs offline, LastPass, VPN, Browserstack, Grammarly ecc. Nessuna limitazione in uso.Cliente insoddisfatto
Un profilo per un lettore con una connessione lenta e ridotta (3G lento), memoria insufficiente, CPU scarsa, con 10 estensioni del browser più popolari attive. Di solito utilizziamo questo profilo per testare le nostre pagine più pesanti per sperimentare le peggiori esperienze dei clienti possibili.
A seconda dell'attività da svolgere, possiamo passare a uno dei profili dedicati. La comodità effettiva deriva dalla semplice disposizione che ciascuno dei profili ha estensioni specifiche , bookmarklet e impostazioni del browser tutte impostate e pronte per l'uso. Quindi, se necessario, possiamo passare direttamente al debug delle prestazioni o al controllo dell'accessibilità senza problemi per la ricerca delle estensioni giuste.
Probabilmente è ovvio che facciamo del nostro meglio per mantenere ogni profilo pulito e ordinato, questo vale per le estensioni del browser, i segnalibri del browser, i cookie e la cache.
Scorciatoie da tastiera globali
Certo, con l'enorme quantità di funzionalità disponibili in DevTools, non sorprende che alcune di esse siano abbastanza difficili da trovare tra schede, pannelli, icone a forma di ingranaggio e punti. Tuttavia, non è necessario memorizzare il luogo in cui sono collocati. Invece, vale la pena ricordare solo un paio di utili scorciatoie da tastiera globali: ti aiuteranno a passare a funzionalità specifiche più velocemente.
Apertura del menu dei comandi (Chrome, Edge)
Essendo probabilmente uno dei più conosciuti, questo comando ha in realtà due caratteristiche. Cmd/Ctrl + Maiusc + P apre una rapida ricerca di completamento automatico per pannelli, cassetti e tutte le funzionalità all'interno di DevTools. Cmd/Ctrl + P apre un cassetto con tutti i file disponibili utilizzati nella pagina corrente. Se hai bisogno di accedere rapidamente a qualsiasi funzionalità di DevTools, il menu dei comandi è un modo rapido per arrivarci: per cassetti generali, menu nascosti o funzionalità specifiche.Apertura delle impostazioni di DevTools (tutti i browser moderni)
Di solito ci sono molti strumenti e funzionalità oscuri nascosti nel pannello "Impostazioni", dai dispositivi emulati ai profili di limitazione della rete e agli esperimenti. In Chrome, puoi fare clic sull'icona a forma di ingranaggio nell'angolo in alto a destra o utilizzare Maiusc + ? . In Firefox, puoi passare a Impostazioni con F1 .Attiva/disattiva la modalità Ispeziona elemento (tutti i browser moderni)
Invece di fare clic su un'icona Inspect e quindi concentrarti sull'elemento di cui desideri eseguire il debug, puoi attivare Inspect Element Mode con Cmd/Ctrl + Shift + C .Attiva/disattiva la modalità HTML (tutti i browser moderni) Durante l'ispezione di un elemento, potresti voler cambiare i suoi attributi, ad esempio classi o stati. Invece di fare clic con il pulsante destro del mouse sull'elemento e aggiungere i valori uno per uno, puoi attivare la modalità HTML sull'elemento attualmente selezionato con Fn + F2 (o solo F2 su Windows).
Attiva/disattiva la modalità dispositivo (tutti i browser moderni) Per passare alla modalità della barra degli strumenti del dispositivo, ad esempio per visualizzare in anteprima l'aspetto del mockup su schermi stretti o attivare un debugger di query multimediali, puoi utilizzare Cmd/Ctrl + Maiusc + M in Chrome, e Cmd/Ctrl + Opt/Alt + M in Firefox.
Ci sono anche molte altre utili scorciatoie da tastiera, ad esempio per mettere in pausa e riprendere l'esecuzione degli script, e andare alla parentesi corrispondente (per lunghe query multimediali e funzioni JS) nell'editor di origine.
Puoi trovare una panoramica completa di tutte le scorciatoie da tastiera su Scorciatoie da tastiera di Chrome DevTools e Scorciatoie da tastiera di Firefox DevTools: il più delle volte, sono abbastanza coerenti tra i browser moderni.
Attiva Impostazioni sperimentali
DevTools viene fornito con una serie di impostazioni sperimentali che non sono del tutto consigliate per un vasto pubblico, ma possono effettivamente essere molto utili per il debug. Un avvertimento però: a volte queste impostazioni potrebbero bloccare Chrome o renderlo piuttosto lento (motivo per cui sono sperimentali in primo luogo).
Tuttavia, con profili separati attivi , puoi tranquillamente attivare alcune di queste impostazioni per ciascun profilo e quindi disattivarle se necessario. Quindi, mentre utilizziamo i nostri profili regolari senza esperimenti attivati per la navigazione casuale, in modalità di debug scegliamo sempre prima un profilo dedicato, per eliminare quei bug un po' più velocemente.

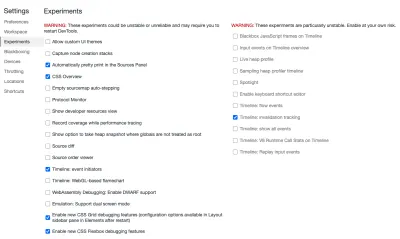
Con DevTools aperto in Chrome, passa a "Impostazioni" ( Maiusc + ? con DevTools aperto) e trova "Esperimenti" nella barra laterale. Ovviamente, ci sono molte impostazioni sperimentali disponibili in ogni DevTools, ma quelle menzionate di seguito sono solo quelle che troviamo abbastanza utili nel nostro lavoro.
Tra le funzionalità elencate lì, vale la pena attivare "Stampa automaticamente graziosa nel pannello Sorgente" , che abbellirebbe gli stili e gli script compressi per impostazione predefinita durante la visualizzazione del sorgente. Puoi anche abilitare il debugger CSS Grid e il debug Flexbox per affrontare i problemi di layout. C'è anche una differenza di origine e un visualizzatore dell'ordine di origine che possono tornare utili.
E per i controlli delle prestazioni, puoi contrassegnare "Timeline: iniziatori di eventi" e "Timeline: monitoraggio dell'invalidazione" che verranno mostrati nel pannello Prestazioni, evidenziando gli script che hanno causato operazioni costose come attività lunghe e ricalcoli di stile. Inoltre, in Edge, puoi abilitare i livelli compositi nella vista 3D.
Per un determinato profilo, puoi accedere a più funzioni nascoste andando su chrome://flags/ nel profilo del browser di tua scelta. ad esempio, è qui che puoi attivare le funzionalità JavaScript più recenti e sperimentali , le funzionalità sperimentali della piattaforma Web o abilitare i suggerimenti per il caricamento delle risorse per fornire un'anteprima su connessioni di rete lente.
In Firefox, passa a Impostazioni con F1 . Nella parte inferiore del dock, puoi richiedere al browser di mostrare gli stili del browser, attivare/disattivare il completamento automatico dei CSS, modificare le preferenze dell'editor, attivare/disattivare il lampeggio della vernice, regolare il comportamento degli screenshot e abilitare le mappe di origine (non attivate per impostazione predefinita). In Safari, puoi trovare Impostazioni sperimentali in "Sviluppo → Impostazioni sperimentali".
Passaggio tra gli stati del Dock (Chrome, Edge, Firefox)
Certo, la visualizzazione del riquadro in DevTools non è una rivelazione particolarmente grande. Nella scheda "Stili" del dock, gli stili vengono visualizzati dall'alto verso il basso, ordinati in base alla loro specificità CSS. Tuttavia, una piccola cosa che abbiamo trascurato molto per anni è un piccolo pulsante di attivazione/disattivazione :hov posizionato appena sopra gli stili.
Ti permette di forzare lo stato di un elemento ( :active , :focus , :focus-within , :hover , :visited e :focus-visible , e più recentemente :target ) su un particolare elemento interattivo, ad esempio per imporre :focus e :active stati :active sui pulsanti per i controlli di accessibilità.
In Firefox, puoi modificare una pseudo-classe per un elemento DOM mentre lo stai ispezionando: la funzione è disponibile facendo clic con il pulsante destro del mouse su un nodo DOM.
Una cosa che si intromette sempre è la posizione del dock , che a volte funziona meglio sul lato destro e talvolta in basso, a seconda di dove il tuo bug ha invaso il tuo albero DOM.
Per passare rapidamente da uno stato di ancoraggio all'altro, puoi usare Cmd/Ctrl + Maiusc + D. Un problema da tenere a mente è che il collegamento scollegherà DevTools in una finestra separata solo se DevTools è stato nella sua posizione predefinita (ancorato a destra). In caso contrario, la scorciatoia passerà semplicemente dalla posizione predefinita a quella in cui l'hai modificata.
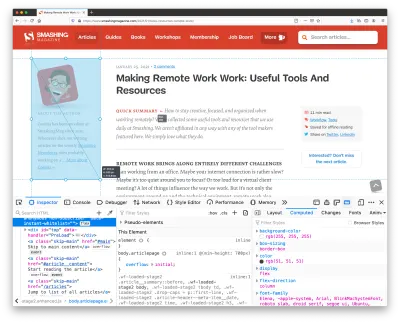
Visualizzazione Tripla Riquadri (Firefox)
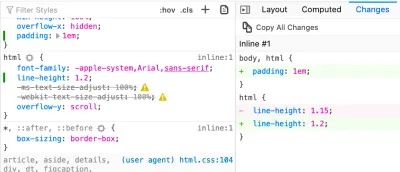
Sebbene potremmo essere abituati a una visualizzazione a doppio riquadro, Firefox fornisce un'utile visualizzazione a triplo riquadro per impostazione predefinita: ha un aspetto leggermente diverso tra le diverse sezioni. Nella vista Impostazioni, insieme a HTML e stili puoi posizionare un debugger di layout, mostrare gli stili del computer o tenere traccia delle modifiche CSS: è molto utile avere un rapido accesso a tutte queste informazioni senza dover passare da una scheda all'altra.

Ogni volta che modifichi gli stili in Firefox, DevTools evidenzia le query multimediali utilizzate nella pagina , con salti rapidi alle sezioni CSS in cui è definito un comportamento del punto di interruzione. Tutto viene visualizzato accanto al codice sorgente, quindi non è necessario cercare un punto di interruzione specifico. (Per non parlare degli stili abbastanza formattati per impostazione predefinita: è comodo!).
Una vista simile è disponibile anche in Chrome e Edge, ma è disponibile solo nel pannello "Elementi" (icona della barra laterale nell'angolo in alto a destra) e finora mostra solo stili calcolati (motivo per cui si chiama "Stili calcolati barra laterale”).
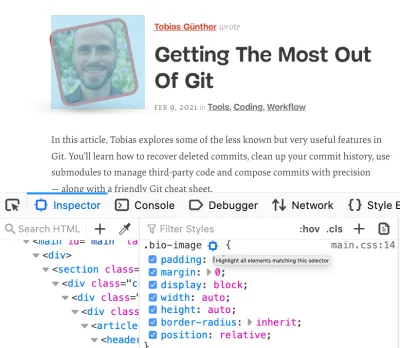
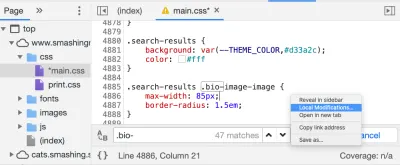
Filtraggio degli stili per proprietà (Firefox)
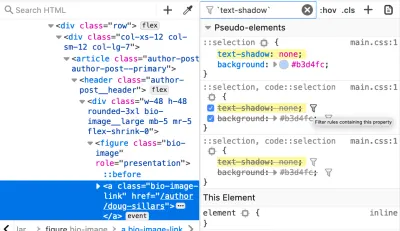
In generale, Firefox DevTools è fortemente sottovalutato. Un'altra caratteristica notevole che Firefox offre è un'opzione per filtrare tutti gli stili in base a una particolare proprietà (indicata con un'icona di filtro). Ad esempio, se noti che alcuni stili vengono sovrascritti da altri sparsi da qualche parte nel foglio di stile, puoi nascondere tutte le definizioni che non influiscono su quella particolare proprietà con un filtro rapido e vedere dove si verificano esattamente le sostituzioni.

Inoltre, in una determinata pagina, puoi evidenziare tutte le istanze che corrispondono a un particolare selettore. Ad esempio, se noti un bug con il rendering delle immagini del profilo su sezioni scure e chiare della pagina, puoi evidenziare tutte le istanze di una particolare classe senza cercarle manualmente o aggiungere stili extra per evidenziarle. È sufficiente individuare il selettore nel pannello Stili e scegliere un'icona di destinazione per "evidenziare tutti gli elementi corrispondenti a questo selettore".

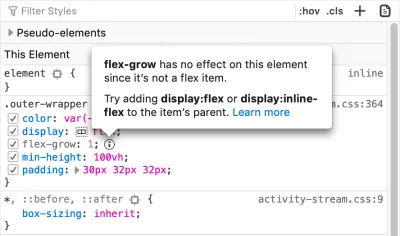
Nel pannello "Stili", Firefox spiega anche quali proprietà CSS non influiscono sull'elemento selezionato e perché, insieme a consigli su cosa potrebbe aiutare a risolvere il problema o evitare comportamenti imprevisti (la funzione è chiamata CSS inattivo).

Un'altra caratteristica utile è che Firefox assegna badge di scroll e di overflow agli elementi che causano l'overflow o lo scorrimento del contenitore (debug di overflow), molto utile quando si cerca di capire perché una barra di scorrimento orizzontale appare all'improvviso o un elemento non non comportarti come previsto.
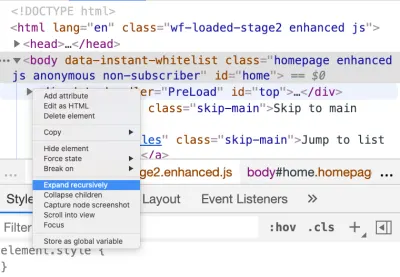
Espansione ricorsiva dei nodi (Chrome, Edge, Firefox)
Quando si ispeziona un elemento con un DOM annidato in modo profondo, a volte potrebbe volerci del tempo per attraversare l'albero, da un nodo annidato all'altro. Facendo clic con il pulsante destro del mouse sulla freccia su un nodo, puoi scegliere "Espandi in modo ricorsivo" e il nodo attualmente selezionato (e tutti i suoi figli) si espanderà con un solo clic. In alternativa, puoi tenere premuto Opzione (o Ctrl + Alt su Windows) mentre fai clic sull'icona della freccia accanto al nome dell'elemento.

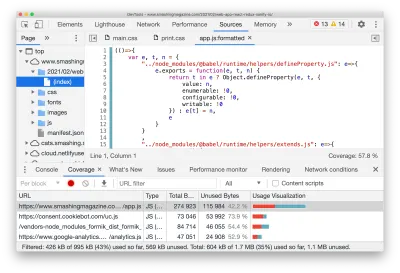
Raccogli ed esporta la copertura del codice (Chrome, Edge)
In una determinata pagina, gran parte dei CSS e JavaScript potrebbero non essere utilizzati affatto, anche se verranno inviati al browser. Il pannello "Copertura codice" (menu Comando → "Mostra copertura") consente di esplorare quali stili e codice non vengono utilizzati in una determinata pagina. Utilizziamo la copertura del codice per raccogliere CSS critici per ciascuno dei modelli utilizzati sul sito e farlo manualmente può essere piuttosto stancante.

Con la "Copertura del codice" attiva, passando attraverso un paio di scenari che includono molti tocchi, tabulazioni e ridimensionamento delle finestre, esportiamo anche i dati di copertura che DevTools raccoglie come JSON (tramite l'icona di esportazione/download). Inoltre, potresti utilizzare Puppeteer che fornisce anche un'API per raccogliere la copertura (ma non siamo ancora arrivati).
Debug di media query (Chrome, Edge)
Con dozzine di media query in corso per una determinata pagina, può facilmente diventare difficile tenere traccia degli stili sovrascritti da altri stili nell'ambito di una media query. Per trovare la sezione specifica nel tuo file CSS che potrebbe causare un comportamento imprevisto, potremmo rivolgere la nostra attenzione al debugger delle query multimediali . Per impostazione predefinita, è nascosto dietro l'ingranaggio "Impostazioni" nella barra degli strumenti del dispositivo, ma in realtà è abbastanza utile quando è disponibile per impostazione predefinita.

Attiva o disattiva la barra degli strumenti del dispositivo (modalità reattiva) con Cmd/Ctrl + Maiusc + M e scegli i tre punti nell'angolo in alto a destra. Quindi scegli "Mostra query multimediali". Ora dovresti essere in grado di vedere le barre orizzontali che rappresentano l' ambito di ogni media query .
All'inizio potrebbero sembrare un po' confusi, ma il modo in cui queste barre sono allineate rappresenta la larghezza dello schermo e viene replicato sul lato sinistro e destro della finestra. Le barre più vicine al centro dello schermo vengono sovrascritte da quelle più lontane dal centro. La barra blu in alto indica le query multimediali max-width max-width quella verde le query multimediali di larghezza min-width e quella arancione indica solo le query multimediali min-width .
Per tutte le barre, puoi tenere traccia delle query multimediali che contengono quando ci passi sopra con il mouse. Puoi passare a un intervallo di query multimediali specifico e esaminare i problemi di layout in dettaglio con il pannello Stili aperto. Facendo clic su qualsiasi posizione su una barra, puoi attivare punti di interruzione specifici e, se fai clic con il pulsante destro del mouse su una barra, puoi rivelarne la posizione nel codice sorgente. In effetti, puoi saltare rapidamente avanti e indietro tra le query multimediali, invece di ridimensionare lo schermo manualmente e controllare la larghezza dello schermo più e più volte.
Come breve nota a margine, puoi anche specificare i tuoi dispositivi emulati personalizzati invece di quelli predefiniti: in effetti, ci sono già molti dispositivi predefiniti disponibili. Inoltre, puoi utilizzare il riquadro "Sensori" per controllare sensori di dispositivi specifici, se necessario. Inoltre, in Firefox è possibile abilitare e disabilitare la simulazione del tocco e definire uno specifico User Agent, ad esempio per verificare come si comporta la pagina con un crawler dei motori di ricerca che richiede la pagina.
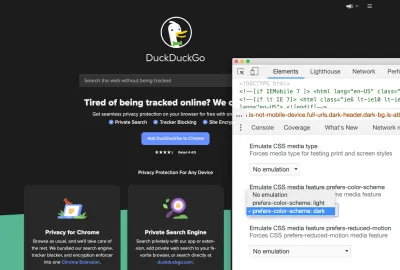
Emula le query multimediali preferite (Chrome, Edge, Firefox)
Oltre alle media query relative alle dimensioni dello schermo, possiamo anche prefers-color-scheme media prefers-reduced-motion specifiche per l'accessibilità, ad es. Per attivare l'emulazione, vai al pannello di controllo dei comandi ( Cmd / Ctrl + Maiusc + P ) e digita "Mostra rendering". Ora, nelle impostazioni puoi scegliere un'emulazione preferita.
(Qui è anche dove puoi scegliere di evidenziare le aree che devono essere ridipinte ("Paint Flashing"), le aree che sono state spostate ("Layout Shift Regions") ed eseguire il debug dei problemi di prestazioni dello scorrimento.)

Parlando di emulazione: ricordi come in passato potresti aver lottato per trovare un bug di layout per il tuo foglio di stile di stampa? Nello stesso pannello, puoi anche visualizzare un'anteprima di come funzionano i tuoi stili di stampa : non è necessario stampare un PDF di una pagina casuale più e più volte per capire cosa ha causato un grave problema di rendering.
Inoltre, nello stesso pannello di Chrome puoi aggiungere tutti i tipi di funzionalità di debug del rendering, ad esempio lampeggio della vernice, bordi dei livelli, problemi di prestazioni di scorrimento, disabilitazione di AVIF e WebP.
Come nota a margine, c'è un'opzione della barra degli strumenti di DevTools per " Forza aspetto scuro " e " Forza stili di stampa multimediale " in Safari e puoi simulare carenze visive nella scheda "Accessibilità" in Firefox. (Parleremo un po' di più dell'Accessibilità più avanti.) In Firefox, la visualizzazione di stampa è disponibile anche sopra il riquadro "Stili" nella modalità "Ispeziona".
Apri automaticamente DevTools in ogni nuova scheda (Chrome)
Con i controlli delle prestazioni, potremmo voler esplorare più pagine contemporaneamente e osservare come si comportano con DevTools separati, senza doverci chiedere quale DevTools sia responsabile di quale finestra. Per risparmiare un po' di tempo durante il debug, puoi creare una scorciatoia con un comando Terminale che aprirebbe un browser con DevTools che si apre automaticamente per impostazione predefinita in ogni nuova scheda.
Per raggiungere questo obiettivo, dobbiamo passare il flag --auto-open-devtools-for-tabs quando si esegue un browser basato su Chrome, Edge. Eseguiamo un semplice script Alfred per aprire il browser Canary con il flag quando necessario (consiglio di cappello ad Addy), molto utile quando ne hai davvero bisogno:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comPuoi trovare una panoramica molto completa di tutte le opzioni della riga di comando di Chrome, Edge nella guida di Peter Beverloo sulle opzioni della riga di comando di Chrome.
Screenshot a pagina intera (Chrome, Edge, Firefox)
Quando si seleziona un nodo HTML nel riquadro "Elementi", è possibile fare clic con il pulsante destro del mouse sul nodo e richiedere a DevTools di creare uno screenshot di quel nodo e nella "Modalità reattiva" è possibile acquisire uno screenshot della parte visibile del pagina o uno screenshot a grandezza naturale (tre punti nell'angolo in alto a destra).
Per creare uno screenshot a dimensioni intere un po' più velocemente, puoi anche richiedere uno "Schermata a pagina intera" nel menu dei comandi ( Cmd/Ctrl + Maiusc + P → "Schermata a pagina intera"). Di solito è un po' più veloce. Tieni presente che le parti della pagina che vengono caricate in modo lento o visualizzate progressivamente (ad esempio con content-visibility ) potrebbero non essere visualizzate correttamente nello screenshot, quindi potresti dover prima scorrere fino in fondo la pagina.
In Firefox, puoi generare uno screenshot della parte visibile della pagina andando prima nella modalità "Device Toolbar", quindi individuando l'icona della fotocamera nell'angolo in alto a destra e attivandola. Oppure, per uno screenshot di una pagina intera, devi prima attivare "Fai uno screenshot dell'intera pagina" in "Impostazioni", quindi troverai l'icona della fotocamera nella barra degli strumenti di DevTools.
Righelli per componenti (Chrome, Edge, Firefox)
Forse ti piacerebbe controllare rapidamente la larghezza e l'altezza di un'immagine o di uno spot pubblicitario. Ma invece di fare uno screenshot o ispezionare l'elemento e copiare/incollare i valori di width e height , puoi usare una regola per misurare le dimensioni di un componente. Le regole sono fornite in tutti i browser moderni, ma Firefox DevTools consente anche di misurare una parte della pagina . Puoi trovare lo strumento di misurazione sul lato destro di DevTools, proprio accanto all'icona "Modalità reattiva".

Monitoraggio delle modifiche (Chrome, Edge, Firefox)
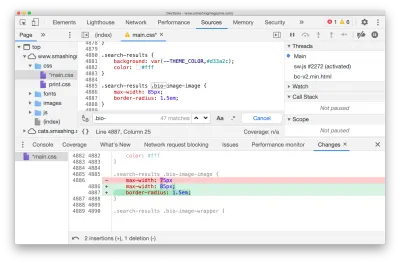
Mentre stai eseguendo il debug di un particolare problema, potresti aver commentato alcune righe di codice e probabilmente aggiunto del nuovo codice che sembra risolvere il problema per sempre. Le modifiche ora devono essere replicate nei file di origine effettivi. Per fare ciò, non è necessario raccogliere manualmente tutte le modifiche apportate a tutti i file.
In Chrome, attiva il comando "Modifiche locali" durante la modifica del file sorgente. Dovresti vedere un tracker delle modifiche che appare nel pannello sottostante. Se è compresso, estrarlo trascinandolo verticalmente. Il riquadro evidenzia le proprietà modificate e cosa è cambiato esattamente, così puoi copiare e incollare subito le modifiche.


Una cosa da tenere a mente è che probabilmente è una buona idea tenere traccia delle modifiche durante l'esecuzione del server locale, senza la rimozione automatica delle interruzioni di riga e degli spazi poiché verrebbero visualizzate anche come modifiche. Questo problema non esiste in Firefox, dove puoi anche trovare un pannello "Modifiche" che fa la stessa cosa, insieme a un pulsante "Copia tutte le modifiche".

Sostituzioni locali (Chrome, Edge)
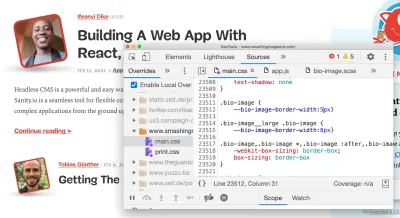
Potresti esserti trovato in questa situazione prima: vuoi solo sperimentare alcune modifiche, ma potresti avere abbastanza paura di premere accidentalmente "Aggiorna" nel browser per perdere tutte le modifiche apportate alla pagina. Forse non puoi davvero eseguire il sito localmente , o forse semplicemente non vuoi eseguire l'intera build per alcune modifiche locali minori. In questi casi, le "Sostituzioni locali" di Chrome possono essere una manna dal cielo.

Innanzitutto, crea una cartella sul tuo computer in cui verranno archiviate tutte le modifiche local-overrides sul desktop sembrano un nome e un luogo ragionevoli per questo tipo di attività). Quindi vai alla scheda "Sorgenti" e scegli "Sostituzioni" nell'angolo in alto a sinistra di DevTools (potrebbe essere nascosto dietro un doppio chevron). Ora fai clic su "Seleziona cartella per le sostituzioni" e scegli la cartella appena creata: è la cartella che Chrome utilizzerà per archiviare le modifiche locali. Dovrai fare clic su "Consenti" per concedere a Chrome le autorizzazioni per salvare i file sul disco rigido.
Ora puoi scegliere qualsiasi file nel pannello "Sorgenti", fare clic con il pulsante destro del mouse in un punto qualsiasi del codice e scegliere "Salva per sostituzioni" con il pulsante destro del mouse. Questo è un indizio per Chrome per creare un nuovo file e archiviare tutti i contenuti del file, insieme alle modifiche, sul disco rigido. (Puoi fare clic prima sul pulsante {} per rendere il codice leggermente più leggibile). ( Grazie a Trys per il suggerimento! )

Dopo aver definito le sostituzioni locali, Chrome intercetterà le richieste di rete e utilizzerà il codice anziché la risposta effettiva. Osserverà anche le modifiche apportate al file e inietterà automaticamente le modifiche nella pagina , proprio come se avessi uno sviluppo locale installato con la modalità orologio attiva. Tutti i file che vengono sovrascritti dalle sostituzioni locali avranno un piccolo punto viola accanto a loro nel pannello "Elementi".
La parte migliore : ora puoi aprire il file nel tuo editor di testo e apportare modifiche da lì , mentre vedi queste modifiche apparire anche in DevTools - e se devi passare a DevTools per aggiungere punti di interruzione, puoi farlo da DevTools, fare modifiche al codice e queste modifiche saranno visibili anche nel tuo editor di testo. Quasi magico!

Suggerimento da Harry Roberts: le sostituzioni locali non ti consentono di mantenere o tenere traccia di versioni o varianti, ma puoi allegare una stringa di query all'URL e caricare varianti separate della stessa pagina. Estremamente utile durante la modifica di pagine HTML.
Ah, e se hai bisogno di disabilitare nuovamente le sostituzioni locali, seleziona "Abilita sostituzioni locali" nello stesso riquadro, altrimenti gli stili sovrascriveranno gli stili esistenti più e più volte, cosa che potresti non volere.
Debug remoto (Chrome, Safari)
Se devi eseguire il debug di app o pagine su un telefono cellulare, puoi utilizzare un proxy Devtools per dispositivi iOS per eseguire il debug di Chrome su iOS e anche utilizzare DevTools per eseguire il debug di Mobile Safari su iOS con Chrome DevTools.
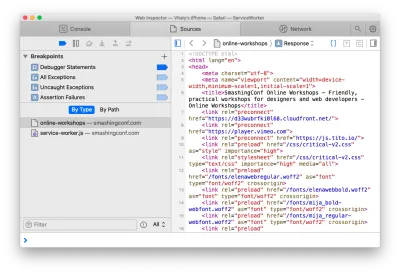
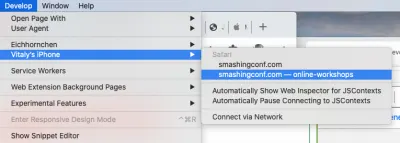
Per eseguire il debug di Mobile Safari con Safari Inspector, abilita "Web Inspector" in "Impostazioni → Safari → Avanzate → Web Inspector" e apri il debugger con "Sviluppo" → (nome del tuo telefono). Dovresti avere DevTools di Safari che si apre per te.
Per i dispositivi Android, apri le Opzioni sviluppatore su Android e seleziona "Abilita debug USB" . Sulla tua macchina di sviluppo, puoi quindi scoprire il tuo dispositivo mobile andando su chrome://inspect#devices e scegliendo il tuo "Target remoto". Puoi trovare molti dettagli e istruzioni su "Inizia a eseguire il debug remoto di dispositivi Android". È anche qui che puoi trovare un DevTools dedicato per il debug di Node.js.

Sospendi l'esecuzione dello script (Chrome, Edge, Firefox)
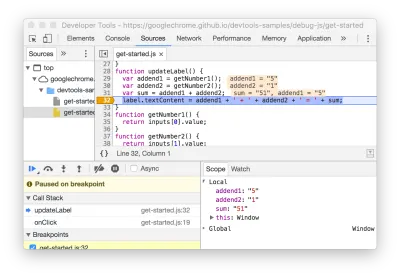
Durante il test di CSS critici o il debug di JavaScript, potresti voler mantenere lo stato del DOM prima che uno script particolare venga eseguito o venga applicato uno stile particolare. Ecco a cosa servono i punti di interruzione delle modifiche DOM in DevTools.
Facendo clic con il pulsante destro del mouse sui tre punti minacciosi accanto al nome dell'elemento, è possibile selezionare le modifiche al sottoalbero "Break on" (inserimenti e rimozioni di nodi nell'albero DOM radicato nel nodo specificato), le modifiche agli attributi (ad esempio quando viene aggiunto un attributo o rimosso o il valore di un attributo cambia, ad esempio con le classi) o la rimozione del nodo.

Tuttavia, puoi anche usare un punto di interruzione della riga di codice condizionale quando conosci l'esatta regione del codice che devi analizzare, ma vuoi mettere in pausa solo quando un'altra condizione è vera. Inoltre, non dimenticare i logpoint per generare un valore in un frammento di codice senza scrivere console.log più e più volte.
Frammenti di codice (Chrome, Edge)
Se hai un paio di frammenti di codice che usi spesso per tenere traccia di ciò che potrebbe aver causato il comportamento del bug, puoi archiviare e accedere a questi frammenti nel riquadro "Snippet". In un certo senso, questi frammenti JavaScript sono simili ai bookmarklet, ma a differenza di questi ultimi, puoi gestirli comodamente da un'area dedicata in DevTools.
Poiché sono script, possiamo aggiungere punti di interruzione quando questi script sono in esecuzione o selezionare una parte del codice all'interno di "Snippet" ed eseguire quella particolare parte del codice invece di eseguire l'intero snippet.
Il riquadro "Snippet" si trova tra "Sorgenti", accanto a "Sostituzioni locali". Dopo aver aggiunto uno snippet, puoi eseguirlo facendo clic con il pulsante destro del mouse e selezionando "Esegui" oppure con Cmd/Ctrl + Invio . Ovviamente, ogni frammento è disponibile anche dal pannello dei comandi.
In generale, se ti ritrovi a eseguire un'attività di routine più e più volte, ci sono buone probabilità che tu voglia inserirla in "Snippet di codice" e automatizzare questa attività con uno script. DevTools Snippets include alcuni script utili per busting della cache, mostrare intestazioni e salvare oggetti come file .json dalla console, ma puoi usarlo per modificare il DOM o visualizzare qualsiasi informazione utile, come i punteggi delle prestazioni (che è quello che facciamo). Inoltre, puoi anche collegare un CSS di diagnostica delle prestazioni per indicare immagini a caricamento lento, immagini non dimensionate o script sincroni.
Esegui test automatizzati personalizzati (Safari)
Una delle funzionalità spesso dimenticate in Safari DevTools è l'opzione per definire ed eseguire una serie di controlli automatici. Pensala come una suite di test personalizzata , con una serie di piccoli test, che possono essere completamente definiti in base al tipo di audit che uno sviluppatore vorrebbe eseguire. Per impostazione predefinita, la suite di test è incentrata sull'accessibilità, ma puoi regolarla come meglio credi, ad esempio per verificare se sono presenti script di sincronizzazione nel DOM o se tutte le immagini hanno un attributo di width e height definito, o anche se tutte le immagini sono a caricamento lento. ( grazie Nikita! )

Mappe sorgenti (Chrome, Edge, Firefox)
Quando si esegue il debug del codice di produzione, è estremamente utile essere in grado di rintracciare le modifiche a un componente o modulo specifico che si utilizza nella base di codice. Per mappare il codice ridotto al codice sorgente, possiamo utilizzare le mappe sorgente. Se generi una mappa di origine come parte della tua build, puoi utilizzare le mappe di origine durante il debug del codice in DevTools .
In Chrome, devi abilitare le mappe di origine per JavaScript e CSS in "Impostazioni", quindi aggiungere una cartella a "Area di lavoro". DevTools quindi prova a dedurre automaticamente tutte le mappature e carica i tuoi file sorgente oltre a quelli minimizzati. È quindi possibile leggere ed eseguire il debug del codice compilato nella sua fonte originale. Ancora meglio: puoi ancora scorrere i tuoi punti di interruzione e tutti gli errori, i registri e i punti di interruzione verranno mappati sul codice effettivo. Per creare la tua mappa di origine, Devtool di Webpack potrebbe aiutarti.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
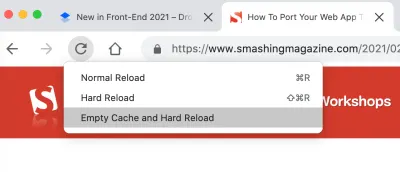
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

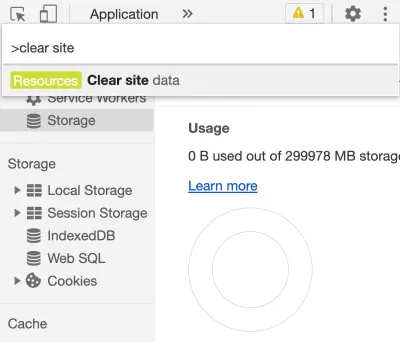
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

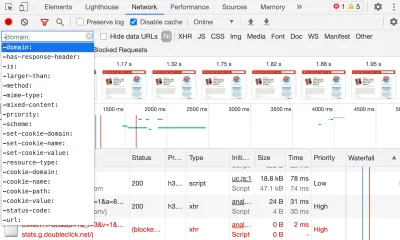
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

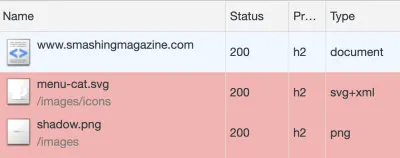
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Per impostazione predefinita, quest'ultimo è "automatico" ma ci sono 10 gruppi predefiniti, che vanno da GoogleBot Desktop e Mobile ad Android e UC Browser. Se necessario, puoi anche definire il tuo programma utente . Tuttavia, queste impostazioni non rimarranno mantenute durante la navigazione da una scheda all'altra.
In Firefox, dovrai andare alla pagina about:config di Firefox e definire una stringa general.useragent.override .
Modifica del comportamento di scorrimento nel pannello delle prestazioni (Chrome, Edge)
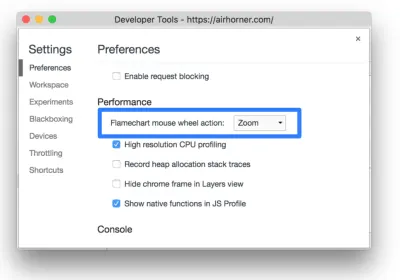
A prima vista, il pannello Prestazioni potrebbe sembrare piuttosto scoraggiante con i suoi grafici a fiamma , molti dati visualizzati contemporaneamente e un comportamento di scorrimento piuttosto non convenzionale. Per impostazione predefinita, lo scorrimento verticale regolare funge da zoom in una parte selezionata della timeline, ma possiamo cambiarla.

In "Impostazioni", puoi cambiare "Azione della rotellina del mouse Flamechart" da "Zoom" a "Scorri" e voilà, il tuo scorrimento preferito verrà preservato! Ma cosa succede se volessi usare sia lo zoom che lo scorrimento ? Il suggerimento chiave è tenere premuto "Shift" durante lo scorrimento per attivare il comportamento preferito.
Dare un senso al pannello delle prestazioni (Chrome, Edge)
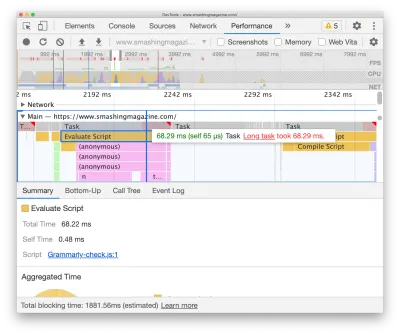
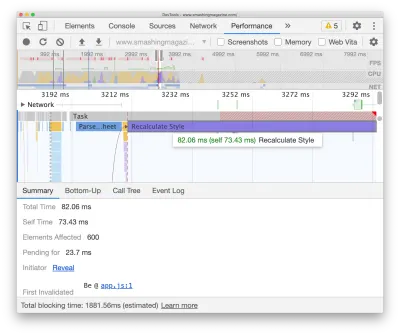
Ricordi "Timeline: iniziatori di eventi" e "Timeline: monitoraggio dell'invalidazione" che abbiamo menzionato nelle impostazioni sperimentali? Queste funzionalità sperimentali sono utili nel pannello Prestazioni quando si cerca una causa per operazioni costose, le cosiddette attività lunghe (attività che richiedono più di 50 ms per essere completate). L'obiettivo quindi è suddividere le attività lunghe in attività più brevi e di solito ha senso concentrarsi prima sulle attività lunghe più lunghe.
Vai al pannello Prestazioni e inizia la profilatura con Cmd/Ctrl + Shift + E . Dopo un po' di tempo necessario per l'aggiornamento e la raccolta dei dati, quelle lunghe attività costose verranno visualizzate nella sequenza temporale, evidenziate con un rettangolo rosso nell'angolo in alto a destra. La loro lunghezza indica quanto sia effettivamente costosa l'operazione. Le attività hanno un budget amichevole di 50 ms per il completamento , motivo per cui la prima parte di 50 ms dell'attività viene visualizzata in grigio fisso. Ogni volta che si supera quel budget, il resto dell'attività viene evidenziato con strisce rosse/grigie.

Il diagramma di fiamma è una visualizzazione di ciò in cui consiste ogni attività. Tutte le parti di un'attività vengono visualizzate sotto le attività effettive, con uno sfondo giallo che rappresenta gli script. Se fai clic su "Valuta script" sotto ciascuna delle attività, puoi aprire il riquadro "Riepilogo" in basso e vedere quale script ha causato il costo. Se fai clic sulla barra viola denominata "Ricalcola stile" , DevTools mostrerà cosa ha attivato esattamente l'invalidazione degli stili.

Probabilmente la caratteristica più sottovalutata in DevTools è infatti il cassetto "Riepilogo" che mostrerebbe anche quali elementi sono stati interessati dal ricalcolo dello stile (quindi puoi saltarci subito) e cosa ha avviato questo compito in primo luogo.
Debug di animazioni Janky con livelli (Chrome, Edge, Safari)
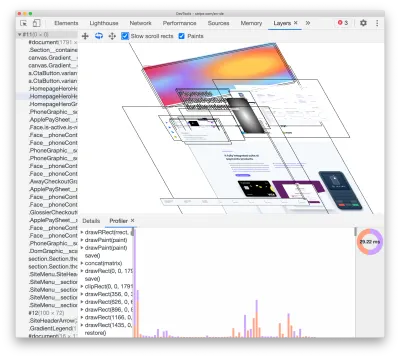
Hai solo bisogno di un paio di animazioni, magari con un po' di parallasse, una navigazione scorrevole o una manipolazione maliziosa dell'indice z, per imbatterti in fotogrammi che cadono e animazioni stravaganti . Il misuratore FPS dal pannello delle prestazioni (Chrome) rivelerà se stai eseguendo i frame senza intoppi, ma in caso contrario, puoi esplorare i problemi di rendering nella scheda "Livelli".

Alcuni dei problemi possono essere facilmente rilevati monitorando quali elementi mancano di una proprietà will-change e quali utilizzano una quantità sproporzionata di memoria . È così che abbiamo individuato un componente di grandi dimensioni nascosto dallo schermo con un posizionamento relativo di -1000px fuori dallo schermo, causando un paio di MB di utilizzo della memoria. Inoltre, durante il debug di un problema di tela, tieni presente che Safari ha un debugger di utilizzo della memoria di tela.
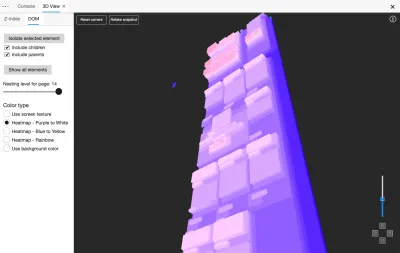
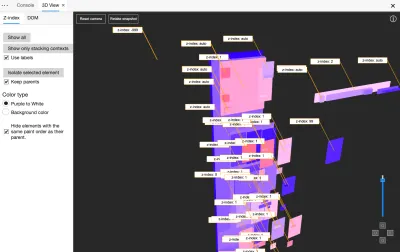
Debugger Z-Index 3D (Edge)
Un altro strumento utile per tenere traccia dei problemi di rendering e di z-index è la vista 3D del DOM di Edge ("Impostazioni" → "Altri strumenti" → Vista 3D). Lo strumento fornisce una visualizzazione interattiva dei livelli DOM e z-index . Puoi anche scegliere di visualizzare il DOM colorato con i colori di sfondo effettivi degli elementi DOM o mostrare solo contesti di sovrapposizione.
Non è mai stato così semplice vedere come i valori z-index sono distribuiti nella pagina e perché le sovrapposizioni o i pannelli non appaiono come previsto quando vengono attivati.


Migliore profilo di accessibilità (Chrome, Edge, Firefox)
Non sarebbe fantastico avere uno strumento di accessibilità unico in grado di fornire dettagli e indicazioni su tutto, dall'ordine delle schede agli attributi ARIA e agli annunci dello screen reader? Per avvicinarci a questo, abbiamo creato un profilo di accessibilità dedicato con utili estensioni e bookmarklet menzionati all'inizio dell'articolo. Tuttavia, DevTools fornisce anche alcune utili funzionalità pronte all'uso.

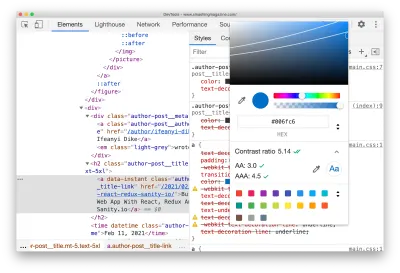
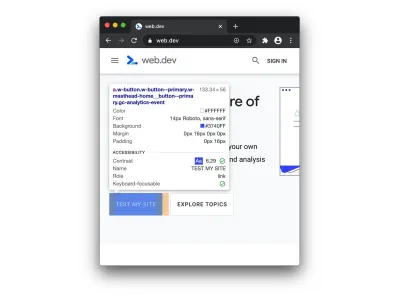
In Chrome ed Edge, il pannello "Accessibilità" mostra l'albero di accessibilità, gli attributi ARIA utilizzati e le proprietà calcolate. Quando si utilizza un selettore colore, è possibile controllare e regolare comodamente i colori per adattarsi a un rapporto di contrasto conforme AA/AAA (oltre alla possibilità di passare da HEX, RGB, HSL con Maiusc + Fare clic sul campione — grazie Ana! ).
Come già accennato, il pannello “Rendering” permette anche di emulare le carenze visive. Gli audit del faro includono anche una sezione con consigli sull'accessibilità della pagina. Inoltre, quando si ispeziona un elemento, anche le informazioni sull'accessibilità vengono visualizzate nella panoramica.


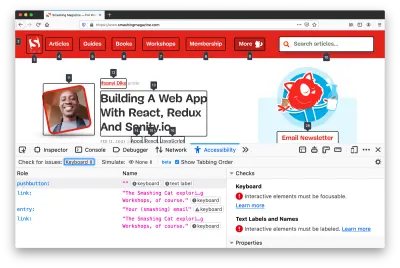
Firefox ha anche strumenti avanzati di accessibilità. Oltre all'albero di accessibilità e al controllo del contrasto, Firefox DevTools evidenzia ruoli e punti di riferimento, insieme a consigli e controlli di accessibilità . Ad esempio, puoi verificare la presenza di problemi di contrasto sull'intera pagina, verificare se tutti i collegamenti sono attivabili e includono lo stile di messa a fuoco e rivedere le etichette di testo. Inoltre, puoi anche attivare l'ordine di tabulazione.
Inoltre, puoi installare estensioni incentrate sull'accessibilità come Accessibility Insights, ax e a11y.css, insieme ad alcuni altri linter di accessibilità e simulatori di visione dei colori.
Vale la pena citare
Ovviamente, ci sono letteralmente centinaia, e forse anche migliaia, di altre utili funzionalità disponibili in DevTools. Molti di loro sono abbastanza noti e non hanno bisogno di molte presentazioni, ma vale comunque la pena menzionarli.
Ispettori griglia CSS / Flexbox (Firefox, Chrome, Edge)
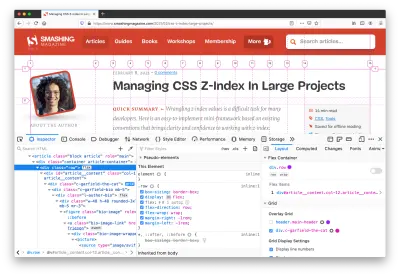
Se hai problemi di layout relativi a Grid e Flexbox, probabilmente troverai una causa del problema tramite DevTools. Gli ispettori Grid e Flexbox sono molto utili in quanto mostrano la sovrapposizione della griglia e i confini dei contenitori, oltre a suggerimenti su qualsiasi cosa, daflex-basisagrid-gap.Espressioni dal vivo
Se hai preso l'abitudine di digitare la stessa espressione JavaScript nella console, potresti cercare di automatizzarla con Live Expressions. La funzione, disponibile in Chrome, Edge e Firefox, ti consente di digitare un'espressione una volta e poi fissarla nella parte superiore della console e il valore dell'espressione live si aggiornerà automaticamente.Pannello Animazioni
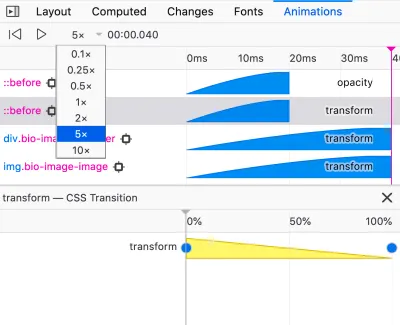
Firefox ha un pannello molto utile per tenere traccia dei problemi con le animazioni, incluso il rallentamento e la visualizzazione di come un elemento sta cambiando nel tempo.

- Pannello dei caratteri
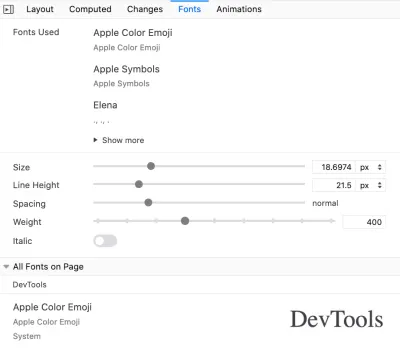
Firefox ha anche un pratico pannello "Caratteri" che vale la pena esplorare per qualsiasi tipo di problema relativo ai caratteri. L'abbiamo usato parecchio quando cercavamo di far corrispondere il font di fallback con il font web, ad esempio, poiché puoi perfezionare le proprietà tipografiche con un dispositivo di scorrimento e vedere l'impatto in azione. Fornisce anche anteprime del testo quando si passa con il mouse su una famiglia di caratteri negli stili.

- Panoramica CSS
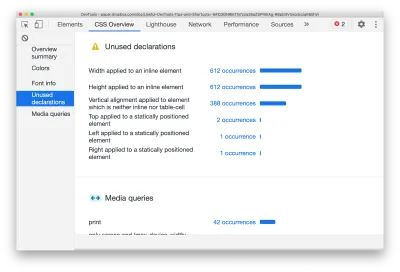
Se attivi la "Panoramica CSS" nelle impostazioni sperimentali di Chrome, DevTools aggiungerà una scheda con un rapporto completo delle dichiarazioni CSS utilizzate su una pagina. Elencherà anche tutti i colori e i caratteri utilizzati, nonché le query multimediali e le dichiarazioni inutilizzate a cui puoi saltare immediatamente.

E questo è un involucro!
Quando abbiamo deciso di preparare questa panoramica, doveva essere piuttosto breve, con solo alcune delle utili funzionalità fornite da DevTools. Si è scoperto che ci sono molte funzionalità di cui non sapevamo prima di iniziare a scrivere questo articolo e siamo stati in grado di incontrarle con il gentile aiuto dei meravigliosi lettori di Smashing che contribuiscono con le loro esperienze su Twitter. Grazie mille per i vostri gentili contributi!
Inoltre, un enorme ringraziamento a tutti i contributori di tutti i DevTools su tutti i browser: ti applaudiamo per i tuoi sforzi e per il tuo tempo e impegno per migliorare le nostre esperienze di sviluppo. Importa.
Se ci siamo persi qualcosa di prezioso , rispondi nei commenti. E se hai trovato qualcosa di utile, speriamo che sarai in grado di applicare subito questi piccoli aiuti al tuo flusso di lavoro e magari inviare un link a questo post a uno o due amici, forse lo troveranno utile. Ah, e non dimenticare: puoi anche eseguire il debug di DevTools con DevTools: premi semplicemente Cmd/Ctrl + Maiusc + I due volte di seguito. ;-)
Ora, buon debug a tutti!
