Il (prossimo) Rinascimento di WordPress
Pubblicato: 2022-03-10Sono passati 8 mesi da quando Gutenberg è stato lanciato come editor di contenuti predefinito in WordPress. A seconda di chi chiedi, potresti sentire che Gutenberg è la cosa peggiore o migliore che sia successa a WordPress (o qualsiasi altra via di mezzo). Ma qualcosa su cui la maggior parte delle persone sembra essere d'accordo, è che Gutenberg è in costante miglioramento. Al ritmo attuale di sviluppo, è solo questione di tempo prima che i suoi problemi più importanti siano stati risolti e l'esperienza dell'utente diventi davvero piacevole.
Gutenberg è un lavoro in corso. Durante l'utilizzo, provo fastidio esasperante, come opzioni mobili su cui non posso fare clic perché viene selezionato il blocco posizionato sotto, raggruppamento non intuitivo di blocchi, colonne con così tanto spazio che li rende inutili e l'elemento "+" richiamando la mia attenzione su tutta la pagina. Tuttavia, i problemi che incontro sono ancora relativamente gestibili (il che è un miglioramento rispetto alle versioni precedenti) e, inoltre, Gutenberg ha iniziato a far diventare realtà i suoi potenziali vantaggi: molti dei suoi bug più urgenti sono stati risolti, i suoi problemi di accessibilità sono in fase di risoluzione e nuove ed entusiasmanti funzionalità vengono continuamente rese disponibili. Quello che abbiamo finora è abbastanza decente e andrà sempre meglio.
Esaminiamo i nuovi sviluppi che hanno avuto luogo dal lancio di Gutenberg e dove si sta dirigendo.
Nota: per ulteriori informazioni su questo argomento, consiglio di guardare il discorso del fondatore di WordPress Matt Mullenweg durante il recente WordCamp Europe 2019.
Perché era necessario Gutenberg
Gutenberg è arrivato giusto in tempo per dare il via al ringiovanimento di WordPress, per tentare di rendere WordPress attraente ancora una volta per gli sviluppatori (e invertire il suo attuale stato di piattaforma più temuta). WordPress aveva smesso di sembrare attraente a causa della sua attenzione a non infrangere la compatibilità con le versioni precedenti, che impediva a WordPress di incorporare codice moderno, facendolo sembrare pallido rispetto ai framework più nuovi e più brillanti.
Molte persone sostengono che WordPress non correva il rischio di morire (dopotutto, alimenta più di 1/3 del Web), quindi Gutenberg non era davvero necessario e potrebbero avere ragione. Tuttavia, anche se WordPress non correva un pericolo immediato, essendo disconnesso dalle moderne tendenze di sviluppo si stava dirigendo verso l'obsolescenza, forse non a breve termine ma sicuramente a medio e lungo termine. Esaminiamo come Gutenberg migliora l'esperienza per le diverse parti interessate di WordPress: sviluppatori, amministratori di siti Web e utenti di siti Web.
Gli sviluppatori hanno recentemente abbracciato la creazione di siti Web tramite le librerie JavaScript Vue e React a causa (tra le altre ragioni) della potenza e della comodità dei componenti, che si traduce in un'esperienza di sviluppo soddisfacente. Saltando nel carrozzone e adottando questa tecnica, Gutenberg consente a WordPress di attirare ancora una volta gli sviluppatori, consentendo loro di programmare in un modo che trovano gratificante.
Gli amministratori del sito web possono gestire i propri contenuti più facilmente, migliorare la propria produttività e ottenere risultati che prima non si potevano fare. Ad esempio, posizionare un video di Youtube attraverso un blocco è più facile che tramite TinyMCE Textarea, i blocchi possono servire immagini ottimali (compresse, ridimensionate in base al dispositivo, convertite in un formato diverso e così via) eliminando la necessità di farlo manualmente, e le funzionalità WYSIWYG (What You S ee I s What You Get ) sono abbastanza decenti da fornire un'anteprima in tempo reale di come apparirà il contenuto nel sito web.
Fornendo loro l'accesso a potenti funzionalità, gli utenti del sito Web avranno una maggiore soddisfazione durante la navigazione nei nostri siti, come sperimentato quando utilizzano applicazioni Web altamente dinamiche e intuitive come Facebook o Twitter.
Inoltre, Gutenberg sta lentamente ma inesorabilmente modernizzando l'intero processo di creazione del sito web. Sebbene attualmente possa essere utilizzato solo come editor di contenuti, in futuro diventerà un costruttore di siti a tutti gli effetti, consentendo di posizionare componenti (chiamati blocchi) ovunque su una pagina, inclusi intestazione, piè di pagina, barra laterale, ecc. (Automatic, la società dietro WordPress.com, ha già iniziato a lavorare su un plug-in che aggiunge funzionalità complete di modifica del sito per il suo sito commerciale, da cui potrebbe essere adattato per il software WordPress open source.) Attraverso la funzione di creazione del sito, non -Gli utenti tecnologici saranno in grado di aggiungere funzionalità molto potenti ai loro siti molto facilmente, quindi WordPress continuerà ad accogliere la più ampia comunità di persone che lavorano sul web (e non solo gli sviluppatori).
Veloce ritmo di sviluppo
Uno dei motivi per cui Gutenberg ha visto un ritmo di sviluppo così veloce è perché è ospitato su GitHub, che semplifica la gestione del codice, dei problemi e della comunicazione rispetto a Trac (che gestisce il core di WordPress) e che lo rende facile per la prima volta -tempo di coinvolgimento dei contributori poiché potrebbero già avere esperienza di lavoro con Git.
Essendo disaccoppiato dal core di WordPress, Gutenberg può beneficiare di una rapida iterazione. Anche se una nuova versione di WordPress viene rilasciata ogni 3 mesi circa, Gutenberg è disponibile anche come plug-in standalone, che vede una nuova versione ogni due settimane (mentre l'ultima versione di WordPress contiene Gutenberg versione 5.5, l'ultima versione del plug-in è 6.2 ). Avere accesso a nuove potenti funzionalità per i nostri siti ogni due settimane è davvero impressionante e consente di sbloccare ulteriori funzionalità dall'ecosistema più ampio (ad esempio, il plug-in AMP richiede Gutenberg 5.8+ per diverse funzionalità).
WordPress senza testa per alimentare più stack
Uno degli effetti collaterali di Gutenberg è che WordPress è diventato sempre più “headless”, disaccoppiando ulteriormente il rendering dell'applicazione dalla gestione dei contenuti. Questo perché Gutenberg è un client front-end che interagisce con il back-end di WordPress tramite le API (l'API REST di WP) e lo sviluppo di Gutenberg ha richiesto un'espansione coerente delle API disponibili. Queste API non sono limitate a Gutenberg; possono essere utilizzati insieme a qualsiasi framework lato client, per eseguire il rendering del sito utilizzando qualsiasi stack.
Un esempio di stack che possiamo sfruttare per la nostra applicazione WordPress è JAMstack, che sostiene un'architettura basata su siti statici potenziati tramite servizi di terze parti (API) per diventare dinamica (anzi, Smashing Magazine è un sito JAMstack!). In questo modo, possiamo ospitare i nostri contenuti in WordPress (sfruttandolo come un sistema di gestione dei contenuti, che è ciò in cui è veramente bravo), creare un'applicazione che acceda al contenuto tramite API, generare un sito statico e distribuirlo su un contenuto Delivery Network, che prevede minori costi e maggiore velocità di accesso.
Nuova funzionalità
Giochiamo con Gutenberg (il plugin, non quello incluso nel core di WordPress, che è disponibile qui) e vediamo quali funzionalità sono state aggiunte negli ultimi mesi.
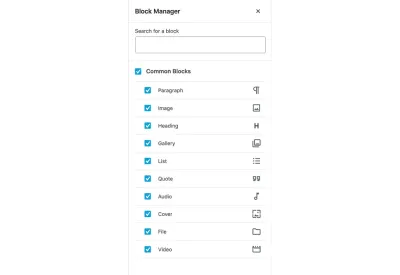
Gestore di blocchi
Attraverso il block manager, possiamo decidere quali blocchi saranno disponibili nell'editor di contenuti; tutti gli altri saranno disabilitati. La rimozione dell'accesso ai blocchi indesiderati può essere utile in diverse situazioni, ad esempio:
- Molti plugin sono pacchetti di blocchi; durante l'installazione di un tale plug-in, tutti i loro blocchi verranno aggiunti all'editor di contenuti, anche se ne abbiamo bisogno solo uno
- Nel core di WordPress sono implementati fino a 40 provider di incorporamento, ma potremmo averne bisogno solo alcuni per l'applicazione, come Vimeo e Youtube
- Avere una grande quantità di blocchi disponibili può sopraffarci, compromettendo il nostro flusso di lavoro aggiungendo livelli extra di cui l'utente ha bisogno per navigare, portando a un uso non ottimale del tempo; quindi, disabilitare temporaneamente i blocchi non necessari può aiutarci a essere più efficaci
- Allo stesso modo, avere solo i blocchi di cui abbiamo bisogno evita potenziali errori causati dall'utilizzo dei blocchi sbagliati; in particolare, stabilire quali blocchi sono necessari può essere fatto in modo top-down, con l'amministratore del sito che analizza tutti i blocchi disponibili e decide quali utilizzare, e impone la decisione ai gestori dei contenuti, che sono quindi sollevati da questo compito e possono concentrarsi sui propri compiti.

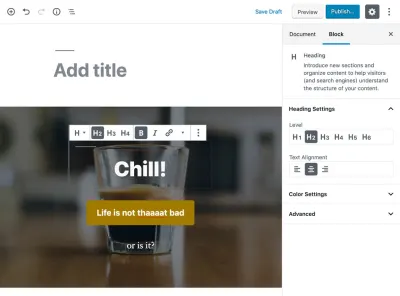
Blocco di copertura con elementi di nidificazione
Il blocco copertina (che permette di aggiungere un titolo su un'immagine di sfondo, generalmente utile per creare intestazioni di eroi) ora definisce i suoi elementi interni (cioè l'intestazione e i pulsanti, che possono essere aggiunti per creare un invito all'azione) come elementi nidificati, permettendoci di modificare le sue proprietà in modo uniforme tra i blocchi (ad esempio, possiamo rendere l'intestazione in grassetto e aggiungere un collegamento ad essa, posizionare uno o più pulsanti e cambiarne il colore di sfondo e altri).


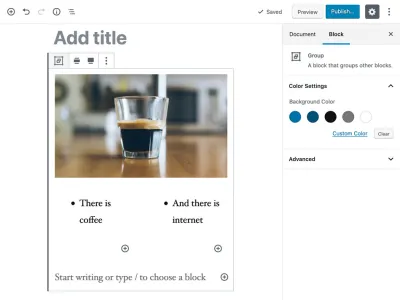
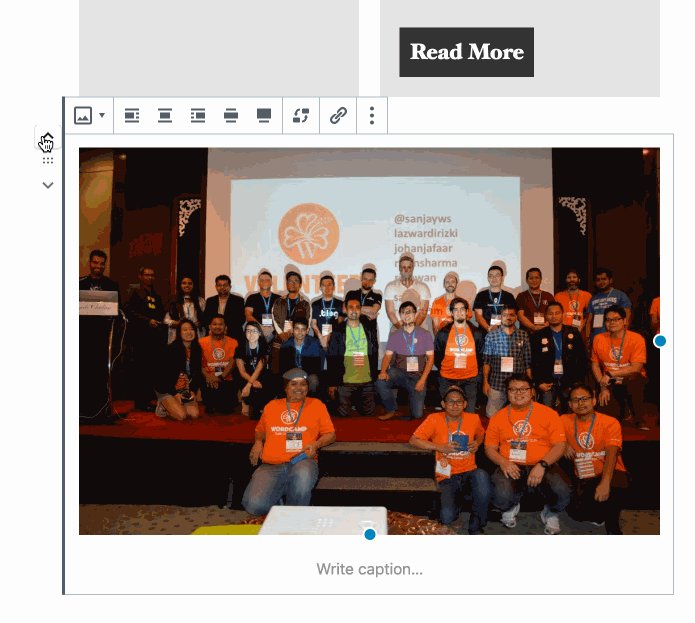
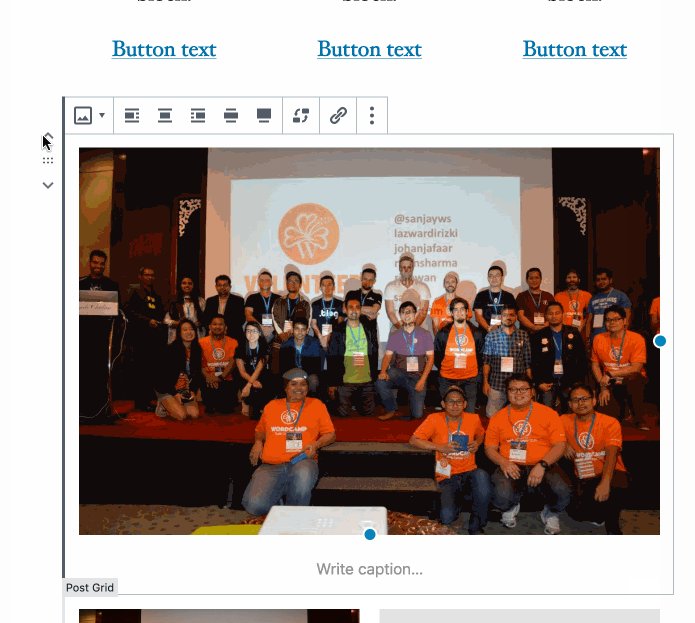
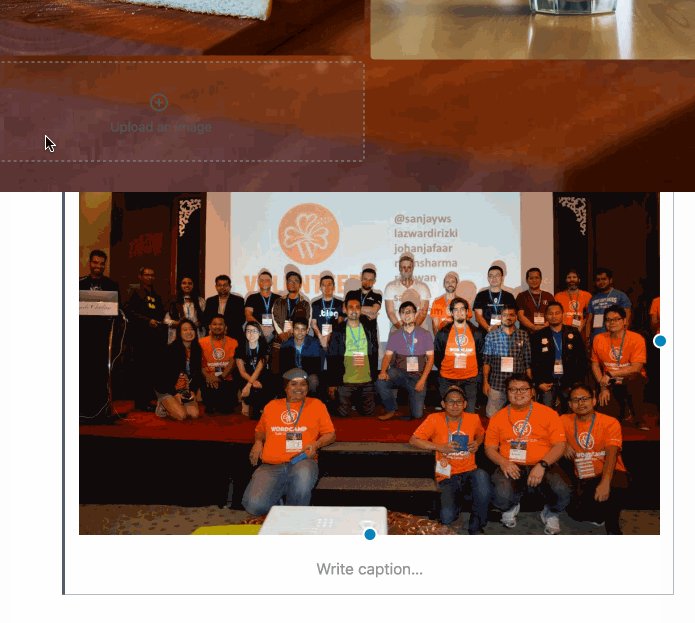
Raggruppamento e nidificazione di blocchi
Attenzione: queste funzionalità sono ancora difettose! Tuttavia, viene loro dedicato molto tempo ed energia, quindi possiamo aspettarci che funzionino presto senza intoppi.
Il raggruppamento dei blocchi consente di raggruppare più blocchi insieme, quindi quando li si sposta in alto o in basso nella pagina, si spostano tutti insieme. Block nesting significa posizionare un blocco all'interno di un blocco e non c'è limite alla profondità di annidamento, quindi possiamo avere blocchi all'interno di blocchi all'interno di blocchi all'interno di... (mi hai ormai). L'annidamento dei blocchi è particolarmente utile per aggiungere colonne sul layout, tramite un blocco di colonne, quindi ogni colonna può contenere all'interno qualsiasi tipo di blocco, come immagini, testo, video, ecc.

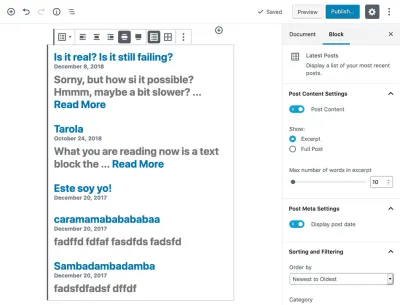
Migrazione di widget preesistenti
Mentre in passato esistevano diversi metodi per aggiungere contenuto alla pagina (contenuto TinyMCE, shortcode, widget, menu, ecc.), i blocchi tentano di unificarli tutti in un unico metodo. Attualmente, il codice legacy appena considerato, come i widget, viene migrato nel formato a blocchi.
Di recente, il widget "Ultimi post" è stato re-implementato come blocco, supportando l'anteprima in tempo reale dell'aspetto del layout durante la configurazione (modifica del numero di parole da visualizzare, visualizzazione di un estratto o del post completo, visualizzazione della data oppure no, ecc.).

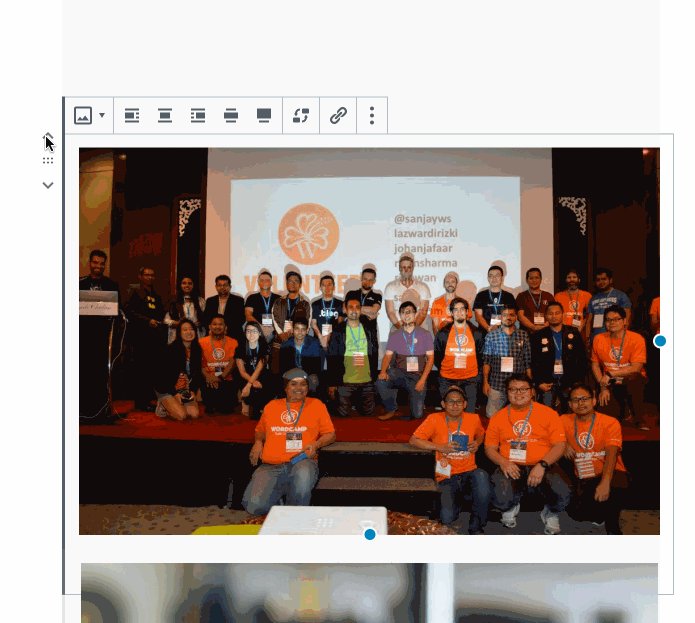
Animazione in movimento
Spostare i blocchi in alto o in basso nella pagina comportava una transizione improvvisa, rendendo talvolta difficile capire come i blocchi venivano riordinati. Da Gutenberg 6.1, una nuova funzionalità dell'animazione in movimento risolve questo problema aggiungendo un movimento realistico alle modifiche ai blocchi, come quando si crea, rimuove o riordina un blocco, fornendo un segnale visivo notevolmente migliorato delle azioni intraprese per riordinare i blocchi. Inoltre, il concetto generale di animazione in movimento può essere applicato a Gutenberg per esprimere il cambiamento e quindi migliorare l'esperienza dell'utente e fornire un migliore supporto per l'accessibilità.

Funzionalità (si spera) in arrivo
Secondo il fondatore di WordPress Matt Mullenweg, solo il 10% della roadmap completa di Gutenberg è stata implementata, quindi ci sono molte novità interessanti in serbo per noi. Il lavoro sulle nuove funzionalità elencate di seguito è già iniziato o il team le sta attualmente sperimentando.
- Blocca directory
Un nuovo elemento di primo livello in wp-admin che fornirà il rilevamento dei blocchi. In questo modo, i blocchi possono essere installati in modo indipendente, senza doverli spedire tramite un plug-in. - Blocchi di navigazione
Attualmente, i menu di navigazione devono essere creati tramite la propria interfaccia. Tuttavia, presto saremo in grado di crearli tramite blocchi e posizionarli in qualsiasi punto della pagina. - Installazione in linea di blocchi
Essere in grado di scoprire i blocchi, il passaggio logico successivo è quello di poter installare un nuovo blocco al volo, dove è più necessario: nell'editor dei post. Potremo installare un blocco durante la scrittura di un post, utilizzare il nuovo blocco per generare il suo HTML, salvare il suo output sul post e rimuovere il blocco, il tutto senza mai passare a una pagina di amministrazione diversa. - Aggancia alla griglia durante il ridimensionamento delle immagini
Quando posizioniamo diverse immagini sul nostro post, ridimensionarle alla stessa larghezza o altezza può rivelarsi un processo doloroso di tentativi e fallimenti ripetuti fino a ottenere il risultato corretto, il che è tutt'altro che ideale. Presto sarà possibile agganciare l'immagine a un livello di griglia virtuale che appare sullo sfondo mentre l'immagine viene ridimensionata.
WordPress sta diventando attraente (ancora una volta)
Diverse ragioni supportano l'idea che WordPress diventerà presto una piattaforma attraente per la quale programmare, come una volta. Vediamone un paio.
Modernizzazione PHP
La ricerca di WordPress per la modernizzazione non si esaurisce con l'incorporazione di moderne librerie JavaScript e strumenti (React, webpack, Babel): si estende anche al linguaggio lato server: PHP. La versione minima di PHP di WordPress è stata recentemente aumentata alla 5.6 e dovrebbe essere trasferita alla versione 7.0 già a dicembre 2019. PHP 7 offre notevoli vantaggi rispetto a PHP 5, in particolare più che raddoppia la sua velocità e versioni successive di PHP (7.1 , 7.2 e 7.3) sono diventati ancora più veloci.
Anche se sembra che non ci siano piani ufficiali per un ulteriore aggiornamento da PHP 7.0 alle sue versioni successive, una volta che lo slancio è arrivato è più facile andare avanti. E anche lo stesso PHP viene migliorato incessantemente. Il prossimo PHP 7.4, che sarà rilasciato a novembre 2019, includerà molti nuovi miglioramenti, tra cui le funzioni freccia e l'operatore di diffusione all'interno degli array (come usato per JavaScript moderno) e un meccanismo per precaricare librerie e framework in OPCache per migliorare le prestazioni, tra molte altre interessanti funzionalità.
Riutilizzabilità del codice su più piattaforme
Un grande effetto collaterale del disaccoppiamento di Gutenberg da WordPress è che può essere integrato anche con altri framework. Ed è proprio quello che è successo! Gutenberg è ora disponibile per Drupal e Laraberg (per Laravel) sarà presto rilasciato ufficialmente (attualmente testando il candidato al rilascio). La bellezza di questo fenomeno è che, attraverso Gutenberg, tutti questi diversi framework possono ora condividere/riutilizzare il codice!
Conclusione
Non c'è mai stato un momento migliore per essere uno sviluppatore web. Il ritmo di sviluppo di tutti i linguaggi e le tecnologie interessate (JavaScript, CSS, ottimizzazione delle immagini, caratteri variabili, servizi cloud, ecc.) è sbalorditivo. Fino a poco tempo, WordPress osservava questa tendenza di sviluppo dall'esterno e gli sviluppatori potrebbero aver sentito di perdere il treno della modernizzazione. Ma ora, attraverso Gutenberg, anche WordPress sta prendendo il treno e tiene il passo con la sua storia di guidare il web in una direzione positiva.
Gutenberg potrebbe non essere ancora completamente funzionante, dal momento che ha molti problemi da risolvere e potrebbe volerci ancora del tempo prima che manterrà veramente le sue promesse. Tuttavia, finora sembra buono e sembra sempre meglio con ogni nuova versione: Gutenberg sta costantemente portando nuove possibilità a WordPress. Pertanto, questo è un ottimo momento per riconsiderare di provare Gutenberg (cioè, se non l'hai ancora fatto). Chiunque abbia a che fare in qualche modo con WordPress (amministratori di siti Web, sviluppatori, gestori di contenuti, utenti di siti Web) può beneficiare di questa nuova normalità. Direi che è qualcosa di cui essere entusiasti, vero?
