Principi universali di progettazione dell'esperienza utente
Pubblicato: 2022-03-10( Questo è un articolo sponsorizzato .) Come designer che lavorano in un campo in continua evoluzione, è importante sviluppare una comprensione dei principi di design senza tempo che stanno alla base di tutto ciò che facciamo. Nel secondo articolo della mia serie per Adobe XD, esplorerò le basi che ci consentono di stabilire alcuni principi universali dell'UX.
Questi principi, che dovrebbero essere al centro di tutto ciò che progettiamo e costruiamo, sono fondamentali e resisteranno alla prova del tempo:
- Grammatica visiva
- Linguaggio e tipografia
- Design narrativo
Collettivamente, questi principi costituiscono le solide fondamenta su cui progettiamo grandi esperienze. Possiamo, ovviamente, stratificare una comprensione di altri principi: psicologia, antropologia ed economia. Oltre a questi, migliorare ciò che costruiamo, ma questi principi fondamentali sono alla base delle esperienze che creiamo .
Ci viene chiesto sempre più spesso di risolvere problemi progettuali che, poiché le nuove tecnologie vengono immaginate e inventate, non sono mai state risolte prima. La buona notizia è che i principi del passato funzionano ancora. Concentrandoti sull'acquisizione di questi primi principi, sviluppi abilità che resistono alla prova del tempo e ti distinguono come designer.

Naturalmente, coprire in modo completo i principi universali della progettazione dell'esperienza utente, un argomento vasto e complesso, sarebbe una sfida in un solo articolo. Ma stai tranquillo, fornirò alcuni suggerimenti e tecniche aggiuntivi dopo ogni sezione e alla fine dell'articolo fornirò alcune letture suggerite. Considera questo articolo un breve primer per metterti sulla strada giusta.
Grammatica visiva
Per progettare in modo efficace, è fondamentale sviluppare una comprensione dei principi della grammatica visiva che sono alla base del mondo della comunicazione visiva. Questi principi, che affondano le loro radici nella storia del design grafico, sono applicabili ancora oggi e costituiscono gli elementi costitutivi del design, che stanno al centro delle esperienze che creiamo.
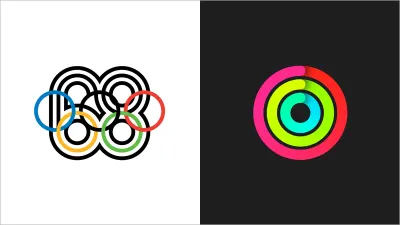
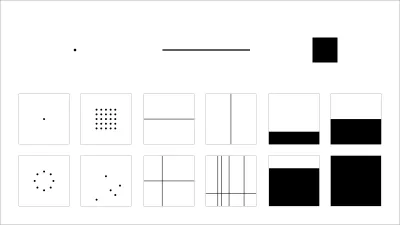
Ma cosa intendo esattamente per grammatica visiva? In parole povere, tutto ciò che creiamo visivamente, che si tratti di elementi dell'interfaccia utente (UI) o disposizioni più complesse di elementi sullo schermo, è composto da una serie di elementi fondamentali: punti , linee e piani . Combinando questi elementi, possiamo creare icone, componenti, illustrazioni, diagrammi, pattern… insomma tutto.
Come designer, lavoriamo – al livello più semplice – con una 'grammatica' essenziale degli elementi: punti, linee e piani. Questi elementi, definiti all'influente scuola del Bauhaus all'inizio del XX secolo, rimangono al centro di ciò che facciamo oggi, eppure spesso non vengono insegnati in modo rigoroso.

La UX potrebbe essere una disciplina relativamente giovane, ma ciò non significa che non abbia un ricco patrimonio, tratto dal mondo del graphic design, da cui possiamo imparare. Come esplorerò tra breve, se rompi un disegno, vedrai in fondo che è stato creato da punti, linee e piani.
Alla Belfast School of Art, le prime sei settimane del nostro programma triennale sono dedicate alla padronanza del vocabolario della grammatica visiva. Ci concentriamo, come fa il signor Miyagi in The Karate Kid , sullo sviluppo di una profonda comprensione dei principi. La pratica rende perfetti, o, come il Sig. Miyagi sottolinea ripetutamente: “Cera! Depilatevi!”
Incoraggiando i nostri studenti a concentrarsi su un solo elemento alla volta : i primi punti; poi linee; poi i piani: sviluppiamo la loro comprensione della grammatica visiva sottostante. Questo è un metodo di apprendimento collaudato che fa risalire il suo lignaggio alle principali scuole di design del mondo: Bauhaus, Ulm e Basilea.
Ci vuole tempo e pazienza, ma se vuoi migliorare come designer, dedica del tempo e fai una serie di esercizi usando solo punti, linee e piani. Ciò ti fornirà una comprensione più profonda della grammatica visiva. Il Rochester Institute of Technology ha un eccellente mini-corso in Principi di progettazione che funge da perfetto punto di partenza.
Con la comprensione di ciò che può essere ottenuto utilizzando ciascuno di questi elementi da solo, introduciamo i nostri studenti all'idea di combinarli. È a questo punto che vediamo la ricchezza delle opportunità e l'importanza della progettazione entro limiti.
Imparare a distillare le interfacce fino ai loro componenti principali, concentrandosi sulla semplicità e sulla moderazione, si traduce in un carico cognitivo ridotto e utenti più felici. Una vittoria per tutti. Con questi componenti fondamentali definiti, possiamo combinarli per stabilire un vocabolario visivo per ogni singolo progetto .

Combinando questi elementi possiamo creare una ricchezza di componenti:
- Un grafico, che traccia i dati usando solo punti,
- Un cursore, che unisce un punto e una linea,
- Una serie di elementi di pagina e campi modulo, composti da piani, e
- Una visuale che mostra cosa è possibile quando combiniamo i vari elementi.
Queste basi sono servite per la progettazione grafica per centinaia di anni e costituiscono la spina dorsale del livello visivo dell'UX che utilizziamo qui e ora, ma pochissimi trascorrono del tempo a padroneggiare questi componenti essenziali.
Come sottolinea il signor Miyagi, la pratica rende perfetti. Una volta che iniziamo a mettere insieme punti, linee e piani in combinazione e portiamo il colore nell'equazione, ci rendiamo conto che possiamo creare qualsiasi componente dell'interfaccia utente di cui abbiamo bisogno .
Un designer esperto può creare esperienze utente deliziose con mezzi minimi. Come diceva Antoine de Saint-Exupery: "La perfezione si raggiunge non quando non c'è più niente da aggiungere, ma quando non c'è più niente da togliere".
Casi di studio: grammatica visiva
Con una padronanza della grammatica visiva, diventa chiaro che questi elementi costitutivi - nel loro cuore, l'essenza della semplicità - sono alla base di tutto ciò che facciamo come designer quando progettiamo componenti dell'interfaccia utente ed esperienze olistiche più ampie. Allenando il tuo occhio, è possibile scomporre interfacce complesse, vedere come sono costruite e imparare da esse.
Esistono molti esempi di esperienze ricche e coinvolgenti, sia basate sul Web che native, costruite utilizzando una grammatica visiva minima e distillata. Se ne dividiamo un paio, vedremo come creare interfacce complesse utilizzando questa serie di elementi fondamentali: punti, linee e piani.

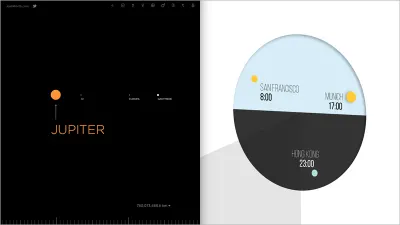
Il bellissimo sito Web di Josh Worth If the Moon Were Only 1 Pixel è un ottimo esempio di sito che dimostra cosa è possibile quando una profonda comprensione anche del più semplice degli elementi visivi si sposa con un'idea elegante. Il risultato è una UX meravigliosa e memorabile.
Josh Worth lo descrive come: "Un modello in scala noiosamente accurato del sistema solare". Lo descriverei come un tour de force di ciò che è possibile quando anche il più semplice degli elementi costitutivi – punti, linee e piani – viene messo a frutto. Scorri orizzontalmente e vedrai il nostro sistema solare in tutto il suo splendore:
- I punti, di dimensioni variabili, diventano pianeti;
- Le linee vengono utilizzate sia per individuare i singoli pianeti che come scala lungo la base della pagina; e
- Un piano (lo sfondo) estende la lunghezza della pagina, rappresentando l'oscurità dello spazio.
Se la luna fosse solo 1 pixel è un bell'esempio di cosa è possibile quando gli elementi costitutivi di base della grammatica visiva vengono usati con parsimonia, dimostrando che è possibile creare un'esperienza coinvolgente con mezzi minimi e un certo grado di moderazione .
Un altro bell'esempio è l'app del fuso orario di Lunar, Onetime. Le app del fuso orario costano dieci penny, ma quelle di Lunar sono minime e belle. Osserva da vicino e vedrai punti, linee e piani in abbondanza, tutto al servizio della progettazione UX:
- Un punto centrale rappresenta il mondo (diviso in due) mezzo sveglio in azzurro, mezzo addormentato in grigio scuro, dando un senso del tempo e dello spazio;
- I punti rappresentano anche le città che aggiungi all'app (giallo che rappresenta le città diurne, azzurro che rappresenta le città notturne); e
- Un piano d'ombra rompe il globo per indicare sottilmente le ore di sonno.
Laddove altre app di fuso orario complicano eccessivamente la loro interfaccia, Onetime si concentra sulla semplicità. Il risultato è un'app che ti consente di: "Semplicemente vedere l'ora ovunque a colpo d'occhio".
La semplicità può, e spesso fa, resistere alla prova del tempo. Dedica un po' di tempo all'apprendimento degli elementi costitutivi della grammatica visiva – punti, linee e piani – e scoprirai che puoi ottenere molto, anche in assenza di colore.
Suggerimenti e tecniche: grammatica visiva
Come dice Dieter Rams nei suoi Dieci principi per un buon design : "Il buon design è il minor design possibile". Man mano che i siti e le applicazioni che progettiamo diventano sempre più complessi, il nostro ruolo di progettisti è semplificare il più possibile , favorendo l'usabilità nel processo. Per servire veramente i nostri utenti (e soddisfarli nel processo), dobbiamo concentrarci sull'essenziale . Le migliori interfacce rimuovono il più possibile, rimuovendo la complessità nel processo.
Il fascino di If the Moon Were Only 1 Pixel e Onetime sta nella loro semplicità. Quando ti imbarchi in un nuovo progetto, chiediti: cosa puoi fare entro i limiti? I migliori design, quelli che resistono alla prova del tempo, utilizzano spesso una grammatica visiva distillata. Tornando a de Saint-Exupery: "La perfezione si raggiunge... quando non c'è più niente da togliere".
Quando crei componenti dell'interfaccia utente, cerca di concentrarti sul riutilizzo degli elementi e sulla riduzione al minimo della complessità visiva . Con un set base di componenti semplificati ed eleganti, concentrati sulla combinazione di questi per creare interfacce facilmente comprensibili che facilitino le interazioni dell'utente.
Linguaggio e tipografia
Con una profonda comprensione della grammatica visiva padroneggiata, è importante considerare il tessuto alla base di ciò che progettiamo, che è, il più delle volte, il linguaggio, dato forma attraverso la tipografia. Lavorando mano nella mano, entrambi sono incredibilmente importanti e sono integrati da altre forme di contenuto: illustrazioni, fotografia e video, ad esempio.
La lingua – le parole che scegliamo di comunicare – conta, ed è importante pensarci come designer. Quando si intraprende un nuovo progetto, è importante iniziare definendo il linguaggio alla base del design, che modellerà le percezioni degli utenti. Chiediti: qual è il messaggio ? Quindi trova le parole giuste per comunicare quel messaggio.
Che tu stia lavorando con clienti esterni come consulente, stakeholder interni del progetto come designer interno o costruendo un prodotto digitale, la lingua è importante. Prima di intraprendere qualsiasi nuovo progetto, dedica del tempo da trascorrere con i tuoi stakeholder per aiutarli a definire il loro messaggio.
Seguo un processo sistematico progettato per definire chiaramente il messaggio centrale dei miei clienti:
- Chi sei? (Come individuo o azienda.)
- Quali sono i tuoi valori?
- Qual è la tua missione e scopo?
- Cosa speri di ottenere?
- Come faremo a sapere se hai successo?
Una volta definite le risposte a queste domande, è importante iniziare a definire il linguaggio che sarà alla base del progetto . Il linguaggio che scegli modella il tuo design e deve essere considerato dal punto di vista sia della macrocopia che della microcopia.
A livello macro, le parole possono aiutare a stabilire un tono e una voce, oltre a stabilire e rafforzare la personalità di un marchio. A un livello micro, le parole possono soddisfare un requisito funzionale aiutando e migliorando le interazioni progettuali. A entrambi i livelli, macro e micro, le parole possono, se usate in modo ponderato come parte del processo di progettazione (anzi come un altro elemento di progettazione fondamentale), aiutare e migliorare l'esperienza dell'utente lasciando gli utenti felici e contenti .

Un modo per definire la macrocopia è sviluppare un "dizionario del marchio": una tavolozza di parole che definisce il marchio su cui stai lavorando. Questo aiuta a garantire che le parole che usi durante un progetto siano: chiare, concise e coerenti, riducendo la confusione.
Prendi in considerazione due diverse marche di auto: smart e Mercedes . Il dizionario del marchio di smart potrebbe includere: agile, espressivo, dinamico, divertente e amichevole. Il dizionario del marchio Mercedes potrebbe includere: precisione, lusso, stile, ingegneria ed efficienza. smart e Mercedes sono di proprietà della stessa casa madre, ma entrambi hanno dizionari di marca molto diversi perché entrambi sono rivolti a un pubblico molto diverso.
Con la tua macrocopia definita è importante concentrarti sulla microcopia funzionale: le parole che usi per facilitare le interazioni. La microcopia dovrebbe riflettere i valori del tuo marchio, ma è più probabile che sia coerente da un progetto all'altro. Tutti capiscono cosa significa "Aggiungi al carrello", quindi non confondere i tuoi utenti inventando la tua terminologia.
La lingua sembra destinata ad aumentare di importanza, poiché progettiamo per le "interfacce invisibili" che ci attendono: Amazon's Echo , Google's Home e Apple HomePod : interfacce conversazionali che fanno molto affidamento sulla lingua. In effetti, l'influente rapporto Design in Tech Report 2017 di John Maeda elenca la scrittura come un'"abilità dell'unicorno" della UX, citando Nicole Fenton che sottolinea l'importanza di considerare le parole come materiale. La lingua, tuttavia, è solo una metà dell'equazione; la tipografia è anche fondamentale per amplificare la lingua che hai scelto.
Come afferma Robert Bringhurst (l'autore di The Elements of Typographic Style, ampiamente accettato come la "bibbia" della tipografia): "La tipografia è l'arte di dotare il linguaggio umano di una forma visiva durevole". In altre parole, la tipografia è l'abbigliamento per le parole . Proprio come possiamo vestirci in modo elegante o sobrio, così anche le scelte tipografiche che facciamo cambiano radicalmente il modo in cui i nostri utenti interpretano il linguaggio che abbiamo creato.
Quando il nostro mezzo è in gran parte incentrato sulla lingua, è logico che la comprensione della tipografia sia fondamentale. Come dice Oliver Reichenstein, dello studio di prodotti digitali iA :
[Quando] il 95% delle informazioni sul web è in lingua scritta, è logico dire che un web designer dovrebbe ottenere una buona formazione nella disciplina principale della formazione delle informazioni scritte, in altre parole: la tipografia.
Proprio come consideriamo il linguaggio a livello macro e micro, allo stesso modo dobbiamo considerare la tipografia in modo simile. Il tipo deve essere progettato a: la macro, a livello di pagina, considerando la struttura complessiva della pagina e la gerarchia tipografica; ea livello di micro-testo, considerando i dettagli, inclusi l'interlinea e la spaziatura.

La tipografia può, ovviamente, essere utilizzata per effetti decorativi, ma, ugualmente e soprattutto, può essere utilizzata per migliorare l'UX. Con la tua lingua chiaramente definita, è importante considerare come la tipografia può essere utilizzata per:

- Ottimizzare la leggibilità, attraverso le opportune scelte di caratteri tipografici;
- Migliora l'accessibilità, considerando il contrasto tra i colori di primo piano e di sfondo; e
- Migliora l'usabilità, attraverso una gerarchia tipografica ponderata.
Typekit Practice ha un'eccellente serie di risorse (lezioni, riferimenti e persino una libreria) che coprono un'ampia gamma di fondamenti tipografici. Le lezioni di Typekit Practice includono la selezione di caratteri tipografici per il corpo del testo, consigli sulle funzionalità di OpenType e (il mio preferito) una bella lezione sull'uso delle sfumature per un'enfasi accattivante.
Ci sono molte altre risorse tipografiche online e offline. L'informativa Discover.typography di Hoefler and Co. è una fantastica risorsa basata sul web; così come Typewolf, che offre ispirazione, guide e risorse. Anche il libro di Ellen Lupton Thinking with Type è una lettura essenziale, è un ottimo primer per tutto ciò che è tipografico. Infine, il libro di Bringhurst – citato sopra – merita un posto d'onore sulla libreria di ogni designer che si rispetti.
Casi di studio: lingua e tipografia
Se usati mano nella mano, il linguaggio e la tipografia possono fornire più della somma delle loro parti , migliorando l'esperienza dell'utente. È fondamentale considerare entrambi come parti integranti del processo di progettazione.
In un mondo ideale, sarebbe preferibile avvalersi dei servizi di un designer di contenuti e di un tipografo per assistere il team. Se vivessimo tutti in quel mondo ideale! Nel mondo reale, lo sviluppo di una solida comprensione del linguaggio e della tipografia migliorerà notevolmente il tuo design .
Ci sono molti esempi di siti web basati sui contenuti da cui possiamo imparare. Se dividiamo un paio, vedremo come il linguaggio e la tipografia possono essere utilizzati per offrire esperienze utente memorabili.

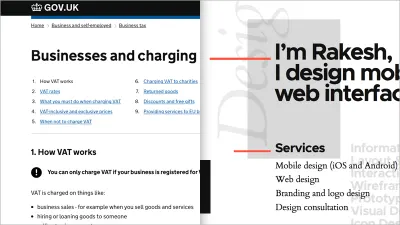
GOV.UK è un ottimo esempio di sito Web incentrato, prima di tutto, sulla lingua e sui contenuti. Vincitore di un ambito D&AD Black Pencil, il sito Web è stato celebrato per il suo intento dichiarato di creare un: "dominio unico per il governo". Come dice D&AD, il sito web ha:
Informazioni e servizi riscritti per essere più semplici, chiari e veloci, **concentrandosi sui bisogni degli utenti piuttosto che sui bisogni del governo**.
Come designer, possiamo imparare molto dall'approccio di GOV.UK, che sottolinea l'importanza del design dei contenuti, un termine – che è giusto dire – il team di GOV.UK, guidato da Sarah Richards, ha aiutato a posizionarsi in primo piano e al centro . Il design, che segue i principi di progettazione del governo del Regno Unito, è incentrato su:
- A partire dalle esigenze degli utenti, ponendo una forte enfasi sull'identificazione di quali sono tali esigenze e sulla loro realizzazione;
- Puntare su un linguaggio chiaro e coerente, assicurando che gli utenti acquisiscano familiarità con i servizi offerti; e
- Garantire che il sito sia il più semplice possibile da usare (un compito difficile quando si tratta di informazioni complesse).
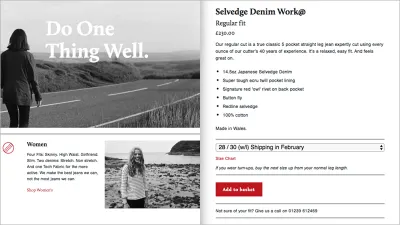
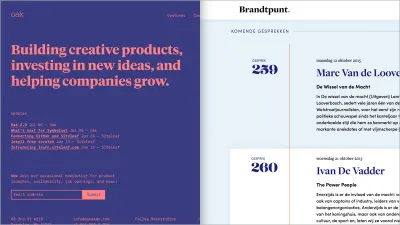
Altrettanto importanti della lingua che usiamo sono le scelte dei caratteri tipografici che facciamo. Il sito portfolio di Rakesh Krishnan, Rakesh, è un bell'esempio di sito che combina una tavolozza di colori minimale con una tipografia forte ma sobria. Il suo approccio incentrato sulla tipografia offre lezioni in abbondanza:
- Considera gli abbinamenti tipografici, un carattere tipografico sans-serif in grassetto per i titoli cattura l'attenzione, accoppiandolo con un classico serif per la copia del corpo aiuta a migliorare la leggibilità;
- Una forte gerarchia tipografica aiuta il lettore a orientarsi nella pagina; e
- Un accento di colore rosso brillante contrastante compensa la tavolozza dei colori in gran parte monografica aggiungendo un po' di luminosità alla pagina.
Quando una parte considerevole delle informazioni sul web è composta da parole, la comprensione della lingua e della tipografia è essenziale per migliorare l'esperienza dell'utente. Come designer, il nostro ruolo è quello di comunicare il più chiaramente possibile e sviluppare la nostra comprensione di questi principi può migliorare considerevolmente i nostri progetti.
Suggerimenti e tecniche: linguaggio e tipografia
Quando ti imbarchi in un nuovo progetto, dedica del tempo allo sviluppo di un dizionario del marchio all'inizio del progetto . Ciò garantisce che le parole che scegli comunichino il marchio in modo chiaro e coerente. Questo dizionario del marchio funge da guida sia per la macrocopia che per la microcopia.
Assicurati che ogni pagina o schermata abbia un chiaro invito all'azione (CTA). Chiediti: "Cosa sta cercando di ottenere l'utente?" e progettare con questo in mente. Usa un linguaggio chiaro e conciso e migliorerai considerevolmente il tuo design e i tuoi utenti saranno molto più felici. Anche qualcosa di semplice come un pulsante di invito all'azione può essere suddiviso in componenti e progettato, come dimostra in dettaglio l'eccellente articolo di Aurelio Jota, The Anatomy of a CTA Button nel 2017.
Quando si considera la tipografia, meno è di più (come ha affermato Mies van der Rohe). L'abbinamento dei caratteri tipografici non è facile. Se hai appena iniziato, trova una "superfamiglia" e costruiscici attorno. Prendi in considerazione caratteri tipografici contrastanti per intestazioni e body copy. In genere, i caratteri tipografici serif funzionano bene per la copia del corpo, che può essere contrastato con i caratteri tipografici sans-serif per intestazioni e sottotitoli.
Design narrativo
Una guida ai principi universali dell'esperienza utente non sarebbe completa senza sottolineare l'importanza del design narrativo. Come designer, siamo nel cuore dei narratori e abbiamo bisogno di capire come funzionano le storie per raccontarle in modo efficace. Soprattutto come designer UX, creiamo esperienze e le esperienze si svolgono nel tempo .
In qualità di designer UX (che stiamo creando esperienze per desktop o dispositivi mobili, basati sul Web o nativi), tutto ciò che creiamo si svolge su una sequenza di schermate. Raramente progettiamo schermi in isolamento.
In quanto tale, la comprensione del tempo e di come può essere utilizzato come parte integrante del design è fondamentale. È importante considerare entrambi: il ritmo, la velocità o la lentezza con cui si svolge la narrazione; e ritmo, la cadenza di una serie di schermi, o elementi su uno schermo. Entrambi sono fondamentali per creare storie accattivanti e attirare gli utenti nel contenuto.
Uno dei posti migliori per conoscere la narrativa è il mondo del cinema. Considera Bond, che sia Connery (l'unico vero Bond) o Craig, un film di Bond può insegnarci molto. Sopportami! Prendi gli ultimi due film del franchise di Bond, Skyfall e Spectre , entrambi diretti da Sam Mendes. Entrambi si aprono con calci piazzati dal design sontuoso e dal ritmo frenetico. Questi hanno uno scopo importante, essi: accelerare il ritmo, aumentare i sensi e creare aspettative.
Questi calci piazzati ti eccitano e catturano la tua attenzione.
Al di là della scena iniziale, però, Mendes rallenta il ritmo. Come regista, Mendes comprende che un film – in effetti qualsiasi narrativa – non può sostenere un ritmo accelerato per tutto il tempo. È importante contrastare il veloce e il lento. Questa comprensione si adatta perfettamente al mondo degli schermi; i nostri sono solo schermi leggermente più piccoli.
Come designer, dobbiamo considerare il ritmo: fornire troppi contenuti troppo velocemente e sopraffaremo i nostri utenti; allo stesso modo, consegna troppo poco contenuto troppo lentamente e li manderemo a dormire. È importante concentrarsi sul trovare il giusto equilibrio . Potresti creare un sito o un'app a pagina singola o un sito o un'app multipagina; indipendentemente da ciò, devi considerare come i tuoi utenti si spostano attraverso i tuoi contenuti e come viene ritmato.

Il ritmo è importante, ma allo stesso modo dobbiamo considerare l'ordine in cui strutturiamo il contenuto delle nostre storie . Viviamo in un mondo in cui le informazioni si stanno espandendo in modo esponenziale e può essere incredibilmente difficile tenere il passo. Abbiamo la responsabilità nei confronti dei nostri utenti di fornire ciò che stanno cercando il più rapidamente possibile. Tipicamente le storie seguono una struttura classica, con un inizio, una parte centrale e una fine. Quella struttura, provata e testata nel corso di millenni, funziona ancora, ma quando abbiamo poco tempo vale la pena capovolgere questa struttura e arrivare al punto un po' più velocemente.
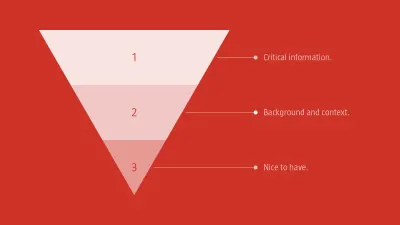
Una tecnica che possiamo usare per questo, tratta dal mondo del giornalismo, è la piramide invertita. La piramide invertita è una metafora usata dagli scrittori per illustrare come il contenuto dovrebbe essere prioritario e strutturato nel testo, ad esempio in un articolo di giornale. In parole povere: la piramide invertita inizia prima con la conclusione, seguita da informazioni che supportano tale conclusione, seguita da ulteriori dettagli di base.
L'idea centrale è che i lettori dovrebbero essere in grado di cogliere i messaggi chiave che vengono comunicati , anche se non arrivano alla fine di un contenuto. Ogni livello in basso nella piramide fornisce un contesto aggiuntivo, ma il punto chiave viene consegnato in primo piano.

È difficile da credere, ma Jakob Nielsen ha scritto della piramide invertita applicata al meraviglioso mondo del web più di due decenni fa, nel 1996. Vale ancora la pena leggere l'articolo di Nielsen, dal titolo affascinante "Piramidi invertite nel cyberspazio", che sottolinea il bisogno di:
- Inizia con le informazioni di cui i tuoi utenti hanno assolutamente bisogno e assicurati che siano in anticipo;
- Fornire informazioni aggiuntive utili, ma non critiche; e
- Chiudi con le informazioni "bello da avere" (per quei lettori che ti sono rimasti con te fino alla fine!).
Che ci piaccia o no, viviamo in un mondo sotto pressione. Come designer, dobbiamo riconoscere questo fatto assicurando che le esperienze utente che progettiamo riflettano la necessità di fare le cose in modo rapido ed efficiente. I grandi progetti narrativi riguardano una combinazione di visivo e verbale; sposano i due per creare storie dal ritmo piacevole che non solo attirano il lettore, ma lo affascinano nel loro viaggio attraverso il contenuto.
Senza dubbio uno dei migliori libri per esplorare i principi del design narrativo è Understanding Comics di Scott McCloud. È un libro critico e che cambia prospettiva e dovrebbe essere una lettura obbligatoria per qualsiasi designer dell'esperienza utente. Non lasciarti ingannare dal suo titolo; si tratta di molto, molto di più dei fumetti: si tratta di comunicazione ed è una narrativa informativa, divertente e, come ci si aspetterebbe, ben progettata.
Casi di studio: progettazione narrativa
Con una comprensione della grammatica visiva, del linguaggio e della tipografia abbiamo tutti i componenti di cui abbiamo bisogno per creare esperienze avvincenti. Tutto ciò di cui abbiamo bisogno ora è una storia su cui intrecciare questi elementi.
Le storie sono ovunque: impariamo attraverso le storie, siamo intrattenuti dalle storie e, se vogliamo creare esperienze utente straordinarie che attirino un pubblico , dovremmo costruire i nostri progetti attorno alle storie .
Esistono numerosi siti Web basati sulla narrativa. Se dividiamo un paio, che dovrai visitare ed esplorare per avere veramente un'idea, vedremo come il ritmo può essere utilizzato per offrire esperienze utente davvero memorabili.

Flat Guitars è un esempio ben progettato di un sito Web a pagina singola che è letteralmente composto da undici nella sua grafica di caricamento e in termini di narrativa. Un progetto di illustrazione di David Navarro accompagna il lettore in un viaggio attraverso la storia delle chitarre elettriche e acustiche classiche.
Utilizzando blocchi di colori diversi per ciascuna chitarra, il ritmo del sito è coerente e il suo ritmo è costante. Il sito offre:
- Percorsi alternativi nel contenuto, sia tramite una vista a scorrimento che una vista a griglia;
- Una tavolozza di colori ponderata che offre a ciascuna chitarra in primo piano il proprio aspetto distintivo; e
- Tipografia sobria, che incentra la storia sulle illustrazioni, le vere protagoniste dello spettacolo.
Un altro esempio di sito che utilizza un design narrativo è Big Apple Hot Dogs con un design narrativo audace, colorato e giocoso. Con un cast di "personaggi di hot dog", il sito mette in primo piano l'importanza della personalità e dell'umorismo nel design .
Con personaggi come The Huge Pole (e salsiccia polacca tutta naturale!), The Big Dog e The Frank Jr, Big Apple Hot Dogs prende qualcosa che potrebbe facilmente essere noioso - un sito di hot dog - e crea qualcosa di giocoso che offre un'esperienza utente memorabile . La salsa segreta è semplice:
- Il sito non si prende troppo sul serio;
- I suoi personaggi di hot dog, splendidamente illustrati, catturano l'immaginazione (chi non vorrebbe conoscere questi cani?): e
- Utilizzando colori contrastanti tra le sezioni, mantiene un ritmo costante.
Con così tanti contenuti a portata di mano, è facile capire perché i siti che hanno in primo piano il design narrativo attirano la nostra attenzione. Catturano la nostra immaginazione attraverso storie ben ritmate e, come le storie antiche, sono condivise tramite il passaparola.
Suggerimenti e tecniche: design narrativo
Quando inizi a strutturare un nuovo progetto, è importante considerare la struttura e il ritmo della tua narrazione. Pensa a come i tuoi contenuti sono strutturati e raggruppati logicamente . La prototipazione su carta è il modo più rapido per avere un'idea del flusso di un utente attraverso la tua narrativa. Un mezzo a basso costo, la carta è perfetta per stabilire lo scheletro prima di passare agli strumenti digitali, sviluppando progetti visivi a fedeltà sempre più alta che possono essere legati insieme utilizzando uno strumento come Adobe XD.
Ricorda la piramide invertita. Chiediti: qual è il messaggio più importante che ogni pagina deve comunicare? Con quello stabilito, costruisci i tuoi contenuti in modo che vengano distribuiti in modo efficiente. Ricorda, gli utenti sono spesso a corto di tempo e, per la maggior parte, vorrebbero che i contenuti critici venissero consegnati rapidamente.
Tutto è una storia. Quando un sito di hot dog può creare un cast colorato di personaggi da utilizzare come un insieme, chiediti: qual è la storia che stai raccontando nel progetto in questione ?
In chiusura…
Non è mai troppo tardi per rivedere i principi fondamentali che stanno alla base del nostro settore. I principi senza tempo non sono chiamati "senza tempo" per niente; resistono alla prova del tempo.
In un mondo in cui tutto è in continua evoluzione , lo sviluppo di una profonda comprensione della grammatica visiva, del linguaggio e della tipografia e del design narrativo durerà per tutta la vita.
Negli studi di Rembrandt e di altri - nel diciassettesimo secolo - per imparare si seguiva il modello maestro-apprendista, un modello sostenuto dalla copia incessante del "maestro". Potremmo non vivere nel diciassettesimo secolo, ma ciò non significa che i principi di questo metodo non funzionino ancora.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Lettura consigliata
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Design, prototype, and share — all in one app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
