Quanto è grande quella scatola? Comprensione del dimensionamento nel layout CSS
Pubblicato: 2022-03-10Una caratteristica fondamentale di Flexbox e Grid Layout è che possono gestire la distribuzione dello spazio disponibile tra, intorno e all'interno della griglia e degli elementi flessibili. Molto spesso questo funziona e otteniamo il risultato che speravamo senza sforzarci molto. Ciò è dovuto al fatto che le specifiche tentano di impostare per impostazione predefinita i casi d'uso più probabili. A volte, tuttavia, potresti chiederti perché qualcosa finisce per le dimensioni che è. Oppure potresti voler fare qualcosa di diverso dal comportamento predefinito. Per fare ciò, devi sapere qualcosa di come gli algoritmi sottostanti capiscono come distribuire lo spazio.
In questo articolo, condividerò con te alcune cose interessanti sul ridimensionamento delle caselle nei CSS. Ho selezionato alcune cose dalle specifiche che ritengo vitali per capire esattamente quanto sia grande quella scatola. Prenditi del tempo per leggere e penso che troverai le taglie in Grid molto meno misteriose!
Dando un'occhiata più da vicino a BFC
Se hai mai creato un layout con CSS, probabilmente sai cos'è BFC. Capire perché funziona e come crearne uno è utile e può aiutarti a capire come funziona il layout in CSS. Leggi un articolo correlato →
Unità di lunghezza
Possiamo iniziare con il dimensionamento che probabilmente sarà più familiare. Le unità di lunghezza descritte nella specifica del modulo CSS Values and Units. Se vedi <length> come valore consentito per una proprietà CSS, significa uno dei valori elencati qui. Questi valori sono tutte distanze e saranno generalmente costituiti da un numero intero, più l'identificatore di unità, ad esempio 12px o 1em . Se il valore è 0 , l'identificatore di unità può essere omesso. Inoltre, le unità di lunghezza sono suddivise in lunghezze relative e assolute.
Lunghezze relative
Una lunghezza relativa richiede il dimensionamento rispetto a qualche altra cosa, e quindi la dimensione finale di qualcosa definito usando una lunghezza relativa può essere diversa se la cosa a cui è relativa cambia.
L'insieme completo delle unità relative è il seguente. Le prime quattro unità sono relative al carattere, mentre le ultime quattro sono relative alla vista.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Poiché questi valori sono relativi a qualcosa, è importante identificare esattamente a cosa sono relativi. Per l'unità relativa del carattere rem , questa è sempre relativa alla dimensione dell'elemento radice che è un documento HTML è l'elemento html .
Nel primo esempio seguente, ho impostato l'elemento html in modo che abbia una dimensione del carattere di 20 pixel. 1rem è quindi 20 pixel. Se poi do a un elemento una larghezza di 10rem , diventerà largo 200 pixel (poiché 20px moltiplicato per 10 è 200).
Quando le altre unità relative al carattere ( em , ex e ch ) vengono utilizzate per la lunghezza di un elemento, sono relative alla dimensione del carattere applicata a quell'elemento. Nel secondo esempio (la larghezza della casella è 10em ), l'unità em guarda il carattere applicato all'elemento che sta ridimensionando e calcola in base a quello. Quindi, questa casella diventa larga 300 pixel poiché la dimensione del carattere della casella è 30px .
Guarda il dimensionamento della penna con rems ed ems di Rachel Andrew (@rachelandrew) su CodePen.
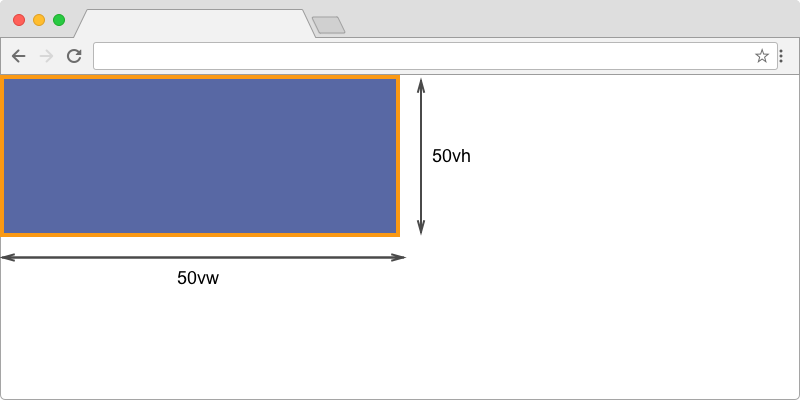
Laddove le unità relative del carattere vengono calcolate dalla dimensione del carattere, le unità relative della vista vengono calcolate in relazione a un rettangolo noto come blocco contenitore iniziale . Su uno schermo, questo ha le dimensioni della finestra. L'unità vw è 1/100 della larghezza del viewport e vh dell'altezza . Una scatola che ha una larghezza di 50vw e un'altezza di 50vh dovrebbe essere metà della larghezza e metà dell'altezza del viewport.

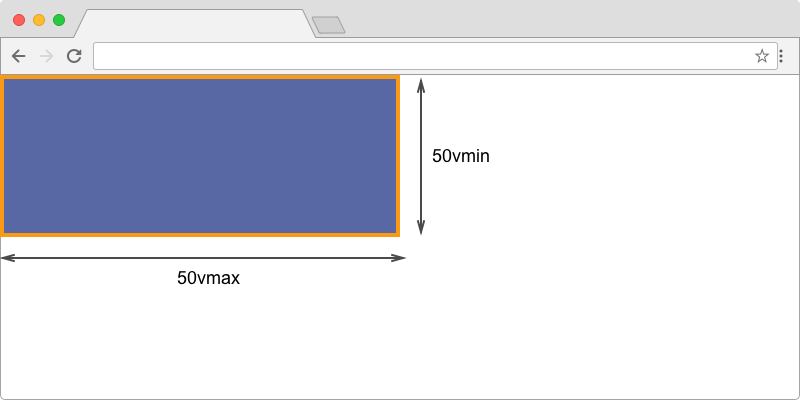
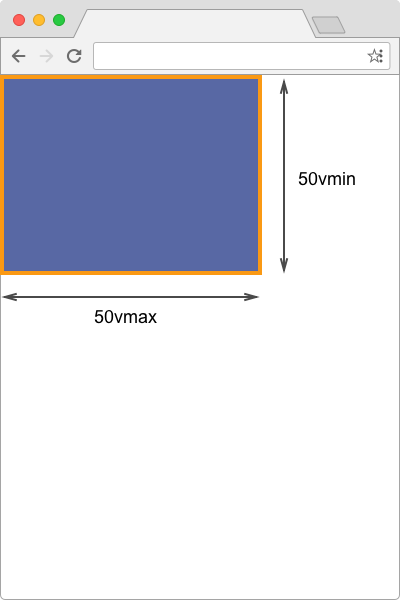
vh e vw rappresentano 1/100 dell'altezza e della larghezza della finestra. Le unità vmin e vmax sono utili perché consentono di ridimensionare qualcosa in relazione alla dimensione più grande o più piccola del viewport. Ciò significa che puoi, ad esempio, creare qualcosa del 50% del lato più lungo del viewport. Ciò è particolarmente utile quando qualcuno potrebbe tenere un dispositivo in modalità orizzontale o verticale. L'unità vmin si risolve sempre in small o vw o vh e vmax in maggiore di vw o vh . Pertanto, se vuoi che una larghezza sia sempre il 20% del lato più lungo del dispositivo, puoi utilizzare 20vmax . Se il dispositivo viene tenuto in modalità verticale, 20vmax sarebbe uguale a 20vh . Se il dispositivo viene tenuto in modalità orizzontale, sarebbe lo stesso di 20vw .
L'esempio seguente confronta un blocco dimensionato con vw e vh con uno dimensionato usando vmin e vmax . Su un computer desktop o su un telefono in modalità orizzontale, entrambe le caselle dovrebbero avere le stesse dimensioni. Passa un telefono in modalità verticale o trascina la finestra in modo che la larghezza diventi inferiore all'altezza e vedrai come il secondo blocco cambia la dimensione da cui prende il calcolo.
Guarda la penna vw e vh, vmin e vmax di Rachel Andrew (@rachelandrew) su CodePen.

vmax e vmin : in formato orizzontale, vmax usa la larghezza mentre vmin usa l'altezza. 
vmax e vmin : in formato verticale, vmax usa l'altezza mentre vmin usa la larghezza.Unità assolute
Le unità assolute vengono mappate su dimensioni fisiche e non vengono ridimensionate rispetto ad altre cose sullo schermo. Pertanto, sono più utili quando l'ambiente di output è noto.
L'elenco seguente mostra le unità assolute consentite in CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Come puoi vedere, molti di questi hanno poco senso nel contesto dello schermo, tuttavia, se stai creando CSS per la stampa, l'uso di pt o in potrebbe avere molto senso quando conosci il formato della carta.
Il pixel è classificato come un'unità di lunghezza assoluta e, come saprà chiunque abbia creato immagini per dispositivi retina, un pixel in termini di lunghezza non è uguale a un pixel del dispositivo. CSS utilizza il concetto di pixel di riferimento e le specifiche consigliano che l'unità pixel si riferisca all'intero numero di pixel del dispositivo che meglio si avvicina al pixel di riferimento.
Il pixel di riferimento è l'angolo visivo di un pixel su un dispositivo con una densità di pixel di 96 dpi e una distanza dal lettore di un braccio. Per una lunghezza nominale del braccio di 28 pollici, l'angolo visivo è quindi di circa 0,0213 gradi. Per la lettura a distanza di un braccio, 1px corrisponde quindi a circa 0,26 mm ( 1 / 96 pollici). — "CSS Values and Units Module Level 3", W3C
Percentuali
Nella maggior parte dei casi, è possibile utilizzare una percentuale anziché un'unità di lunghezza per la dimensione. Questa percentuale dovrà quindi essere calcolata in relazione a qualcosa, nello stesso modo in cui viene risolta un'unità di lunghezza relativa e la specifica per il metodo di layout che stai utilizzando indicherà quale percentuale dovrebbe essere una percentuale di .
In una specifica, dove vedi <length-percentage> come valore consentito per una lunghezza, ciò significa che la percentuale verrà risolta a una lunghezza prima di essere utilizzata. Nell'esempio seguente, l'elemento esterno ha una larghezza di 400 pixel e il primo elemento figlio una larghezza del 50%. Questo poi si risolve a 200 pixel - 50% di 400.
Il secondo elemento figlio ha una larghezza che usa calc , per aggiungere 50 pixel al 50%, rendendo quel blocco largo 250 pixel. Il 50% viene quindi risolto ad una lunghezza e quindi utilizzato nel calcolo.
Vedi la percentuale di lunghezza della penna di Rachel Andrew (@rachelandrew) su CodePen.
Quelli di noi che hanno lavorato sul web nell'era del responsive design si sono abituati a utilizzare le percentuali per creare layout che sembrano disposti su una griglia. Lavorare in percentuale ci dà un certo grado di controllo, controllo a cui dobbiamo iniziare a rinunciare per utilizzare appieno la potenza di Grid e Flexbox!
Dimensionamento intrinseco ed estrinseco CSS
Finora, abbiamo esaminato come possiamo assegnare una dimensione alle scatole, impostarne la larghezza e l'altezza in vari modi, nonché come utilizzare le unità di lunghezza e le percentuali. Tuttavia, le caselle sulla tua pagina web hanno una dimensione, anche se non ne hai data una . È importante capire come sono disposti gli elementi sulla pagina e tale dimensione diventa sempre più importante quando si utilizza flexbox e il layout Grid. Gran parte della flessibilità intrinseca in Grid e flexbox deriva dal fatto che gestiscono situazioni in cui c'è più spazio del necessario per visualizzare gli oggetti o gli elementi devono adattarsi a meno spazio di quello che occuperebbero se lo spazio fosse infinito.
Il modulo che definisce le dimensioni delle cose e ti offre ulteriori modi per controllare tale dimensione è il CSS Intrinsic and Extrinsic Sizing Module. Nella prossima sezione, daremo un'occhiata a ciò che questo modulo definisce e perché è fondamentale per la tua comprensione del layout in flexbox e grid.
Dimensionamento delle parole chiave
L'abstract del modulo dice:
Questo modulo estende le proprietà di dimensionamento CSS con parole chiave che rappresentano dimensioni "intrinseche" basate sul contenuto e dimensioni "estrinseche" basate sul contesto, consentendo ai CSS di descrivere più facilmente i riquadri che si adattano al loro contenuto o si adattano a un particolare contesto di layout.
Le parole chiave possono essere utilizzate per qualsiasi proprietà che normalmente richiede una lunghezza. Ad esempio width , height , min-width e così via, oltre a essere specificati per l'uso in Grid Layout track dimensioning e flexbox flex-basis . I valori delle parole chiave come definiti nell'attuale bozza dell'editore della specifica principale di livello 3 sono:
-
max-content -
min-content -
fit-content(<length-percentage>)
Diamo un'occhiata a come si comportano alcune di queste parole chiave se le usiamo per la larghezza di un div. Un div è un elemento a livello di blocco, quindi, se non gli dai una larghezza, si estenderà per essere il più ampio possibile nella dimensione in linea. O finché non raggiunge il bordo della finestra o il blocco contenitore.
Se una stringa di testo è più lunga dello spazio consentito, andrà a capo all'interno del div e la casella diventerà più alta per accoglierla. Per dare al div una larghezza diversa dallo spazio consentito dal blocco contenitore, è possibile utilizzare una qualsiasi delle unità di lunghezza discusse in precedenza. Il testo comincerebbe quindi a scorrere non appena raggiunge quella lunghezza.
Invece di vincolare la scatola usando una lunghezza o toccando i bordi del blocco contenitore, potresti voler consentire al contenuto di dettare le dimensioni. È qui che entrano in gioco queste nuove parole chiave di dimensionamento basate sul contenuto.
contenuto minimo
Usa width: min-content sul div e il div ora diventa grande quanto deve essere con il contenuto che diventa il più piccolo possibile nella direzione inline. Con una stringa di testo questo significa che il testo sfrutta tutte le opportunità di soft-wrapping possibili.
Guarda il contenuto minimo di Pen di Rachel Andrew (@rachelandrew) su CodePen.
Questa è la dimensione del contenuto minimo di questo elemento. Il più piccolo che può ottenere senza che alcun contenuto trabocchi in qualche modo.
contenuto massimo
Il comportamento opposto si verifica se utilizziamo width: max-content . Ora la scatola diventa abbastanza grande da contenere il contenuto se diventa il più grande possibile nella dimensione in linea. La nostra stringa di testo ora si allunga e non si avvolge affatto. Ciò causerà overflow se diventa più largo della larghezza disponibile in cui questo div deve crescere.
Guarda il contenuto massimo di Pen di Rachel Andrew (@rachelandrew) su CodePen.

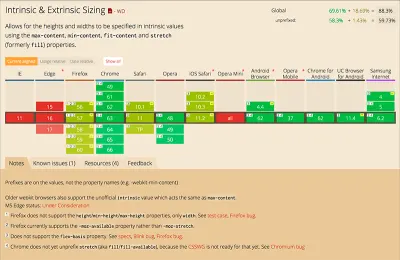
Queste parole chiave di contenuto vengono inviate ai browser, puoi utilizzarle in Chrome e anche prefissate in Firefox come valore per width e height . Puoi usarli per il dimensionamento delle tracce in Grid Layout come esploreremo di seguito, poiché non sono ancora implementati per flex-basis in flexbox. Tuttavia, il vero motivo per esaminarli ora è capire che esistono mini min-content e max-content , poiché le cose che hanno una dimensione minima e massima del contenuto è importante una volta che iniziamo a guardare come viene distribuito lo spazio in Flexbox e Grid.
Dimensionamento basato sul contenuto nel layout della griglia CSS
CSS Grid Layout ha una solida implementazione delle parole chiave del contenuto che abbiamo appena esplorato, utilizzate per dimensionare le tracce della griglia. Ciò significa che puoi fare in modo che il contenuto imponga il dimensionamento della traccia sulla griglia. La cosa importante da ricordare con la griglia è che si tratta di un modello di layout bidimensionale. Se stai chiedendo a una traccia di colonna di diventare min-content dimensioni minime, la traccia verrà ridimensionata in base alla cosa più larga nella traccia.
contenuto minimo
Nel prossimo esempio, ho una griglia di binari a tre colonne. Le colonne vengono ridimensionate utilizzando la parola chiave min-content . Una delle celle contiene più contenuto e puoi vedere come il contenuto si avvolge dove è in grado di farlo. La dimensione necessaria per visualizzare questo contenuto alla dimensione min-content diventa la dimensione dell'intera traccia.
Guarda il contenuto minimo di Pen in Grid Layout di Rachel Andrew (@rachelandrew) su CodePen.
contenuto massimo
Se osserviamo lo stesso esempio di min-content ma cambiamo le colonne per ogni use max-content , puoi vedere come la traccia che contiene un elemento con molto testo è cresciuta per adattarsi al testo. Ciò ha fatto sì che le tracce fossero più larghe della dimensione dell'elemento su cui abbiamo definito la nostra griglia, quindi è traboccato.

Guarda il contenuto massimo della penna in Grid Layout di Rachel Andrew (@rachelandrew) su CodePen.
contenuto adatto
Una parola chiave che non abbiamo ancora esaminato e che è stata implementata in Grid Layout è fit-content . Questa parola chiave accetta una lunghezza o una percentuale come valore. Quando utilizzi fit-content per il ridimensionamento della traccia, la traccia si comporterà come max-content finché non raggiunge la dimensione del valore che hai passato. Una volta raggiunta quella dimensione, la traccia smetterà di crescere e il contenuto si avvolgerà.
Tutte e tre le tracce di colonna nell'esempio seguente vengono ridimensionate utilizzando fit-content(10em) . Se la traccia fosse più stretta di 10 em, si comporta come max-content . La pista centrale che durerebbe più a lungo smette di crescere una volta raggiunta 10 em.
Guarda il contenuto di adattamento della penna in Grid Layout di Rachel Andrew (@rachelandrew) su CodePen.
Nota : ho creato un breve tutorial video per dimostrare queste parole chiave per il dimensionamento del contenuto .
Tracce di dimensioni automatiche
Prima di scavare più a fondo nella tana del coniglio del dimensionamento dei binari, è anche importante capire cosa significa auto quando viene utilizzato per il dimensionamento dei binari. Le tracce griglia implicite vengono create con il ridimensionamento auto e in genere lo capirai quando inizi a utilizzare Grid. Puoi specificare tracce di colonna, ma poi inserire il contenuto in righe senza una definizione esplicita. Le tracce di riga crescono per contenere il contenuto perché auto esamina le dimensioni del contenuto e crea una traccia sufficientemente alta da contenerlo.
Tuttavia, auto ha un significato specifico nelle specifiche. Nel caso di Grid e flexbox, se usi auto per una dimensione della traccia o come valore di flex-basis , cercherà di vedere se ci sono dimensioni sull'elemento (o su qualsiasi elemento in quella traccia per Grid) e usa quella dimensione come dimensione della traccia di base o come valore di flex-basis . Puoi vedere che ciò accade nel CodePen di seguito. Il primo esempio è un layout Grid, il secondo un layout Flex. Il layout griglia ha tre tracce di colonne tutte ridimensionate auto , ogni elemento nel layout flessibile può crescere e ridursi da una flex-basis di auto .
In entrambi i layout, l'elemento finale ha una larghezza di 200px. Puoi vedere come viene utilizzata quella larghezza quando si calcola il dimensionamento della traccia. Diventa flex-basis come ultimo elemento e la dimensione di base per le tracce della griglia. Per le altre tracce della griglia e gli elementi flessibili, non c'è larghezza, quindi l'algoritmo utilizza la dimensione del contenuto.
Guarda le tracce di Pen Grid e le basi flessibili di auto di Rachel Andrew (@rachelandrew) su CodePen.
Torneremo sul modo in cui si comporta auto e su come può essere utile in combinazione con altri metodi di ridimensionamento delle tracce dopo essere passati a un altro modo per ridimensionare le tracce della griglia.
fr Unità
Tutte le unità di lunghezza discusse all'inizio di questo articolo possono essere utilizzate anche per il dimensionamento dei binari nei layout a griglia. Abbiamo anche un'unità aggiuntiva nell'unità fr . Questo vale solo per il layout della griglia e quindi è dettagliato nella specifica della griglia piuttosto che in uno qualsiasi dei moduli relativi al dimensionamento. L'unità fr è una lunghezza flessibile o <flex> e rappresenta una frazione dello spazio residuo nel contenitore della griglia.
L'unità fr non è una lunghezza e non può essere utilizzata con calc() allo stesso modo di un'unità percentuale o lunghezza.
Vedrai spesso una demo come quella qui sotto, in cui abbiamo creato tre tracce di dimensioni uguali usando l'unità fr . Lo spazio nel contenitore della griglia è stato diviso in tre e assegnato a ciascuna traccia allo stesso modo.
Guarda l'unità Pen The fr di Rachel Andrew (@rachelandrew) su CodePen.
L'unità fr qui si comporta in modo molto simile a come si comporta Flexbox se la tua flex-basis è 0 . La griglia occupa tutto lo spazio nel contenitore della griglia e ne consegna una parte a ciascuna traccia. Tuttavia, Grid non causerà l'overflow di una traccia durante questa operazione. Questo comportamento può creare confusione se si ha l'impressione che tre tracce di 1fr saranno sempre tre tracce di dimensioni uguali.
Se aggiungiamo una parola molto lunga nella nostra traccia centrale, che non può avvolgere in modo morbido, ad esempio Supercalifragilisticexpialidocious , non otteniamo tre colonne di uguale larghezza.
Guarda l'unità Pen The fr 2 di Rachel Andrew (@rachelandrew) su CodePen.
La griglia sta condividendo lo spazio disponibile solo dopo essersi assicurati che le tracce siano abbastanza grandi da contenere gli elementi. Grid esamina la dimensione della traccia se usiamo min-content . Se tale dimensione è inferiore alla dimensione che verrà consegnata alla traccia tramite l'unità fr , il contenuto non viene preso in considerazione. Se la dimensione min-content è maggiore di quella data dalla traccia dall'unità fr , la dimensione min-content viene utilizzata per quella traccia prima che lo spazio rimanente venga condiviso.
Pertanto, l'unità fr si comporta come fa flexbox con una flex-basis di 0 a meno che la dimensione del min-content di quella traccia non sia maggiore, quindi si comporta più come flexbox usando una flex-basis di auto . Proprio come nel nostro esempio di auto nella sezione precedente. Vale la pena ricordarlo se le tue tracce di uguale larghezza non sembrano molto uguali. La ragione probabile è che c'è qualcosa in una delle tracce che ha una dimensione min-content più grande di quella che gli sarebbe stata consegnata.
Fare tracce uguali con minmax
Ora sappiamo perché l'unità fr potrebbe creare tracce più grandi di quanto volessimo. Tuttavia, possiamo controllare il modo in cui si comporta introducendo un altro metodo di dimensionamento specifico della griglia: la funzione minmax() . Nell'esempio sopra (la parola lunga in una traccia che impone una dimensione min-content maggiore), Grid si comporta come se stessimo usando la seguente definizione di ridimensionamento della traccia.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } La griglia sta esaminando la dimensione auto che si sta risolvendo in base alla dimensione del content e la utilizza come dimensione di base per la traccia prima di condividere lo spazio rimanente.
Se desideri che Grid, nell'esempio sopra, renda forzatamente la traccia centrale una quota uguale della larghezza nel contenitore della griglia anche se ciò causerebbe un overflow, puoi farlo impostando 0 come primo valore in minmax() . Come puoi vedere nel prossimo esempio, ciò causerà un overflow.
Guarda l'unità Pen The fr e minmax di Rachel Andrew (@rachelandrew) su CodePen.
Puoi vedere perché la specifica è predefinita per il comportamento che fa. In generale, non vogliamo che si verifichino overflow se c'è spazio per la visualizzazione del contenuto, tuttavia, hai la possibilità di forzare la questione e causare l'overflow se necessario.
La funzione minmax() è anche molto utile quando si ridimensionano le righe per evitare che una riga si riduca all'altezza zero quando è vuota, ma consentendole comunque di crescere fino a una dimensione che consenta qualsiasi contenuto aggiunto. Nel prossimo esempio, ho grid-auto-rows impostato su minmax(50px, auto) . Le tracce nella griglia implicita saranno sempre alte 50 pixel, tuttavia puoi vedere che la seconda riga è più alta a causa della quantità di contenuto in una cella di quella riga.
Guarda la penna minmax con un massimo di auto di Rachel Andrew (@rachelandrew) su CodePen.
Percentuali nel layout della griglia
Sebbene abbiamo l'unità fr , il dimensionamento basato sul contenuto e le nostre solite unità di lunghezza in Grid Layout, potresti anche voler utilizzare le percentuali per alcuni requisiti di dimensionamento. Nella maggior parte dei casi, l'unità fr sarà una scelta migliore, tuttavia, a volte potresti voler prendere tu stesso il controllo della dimensione percentuale esatta. Uno dei motivi per farlo è se stai allineando elementi disposti utilizzando Griglia in un progetto che utilizza anche altri metodi di layout che si basano sul dimensionamento percentuale.
La maggior parte delle volte, il dimensionamento percentuale funzionerà come previsto. Una traccia griglia dimensionata utilizzando una percentuale calcolerà la percentuale dalla larghezza del contenitore della griglia. Puoi anche utilizzare le percentuali per le proprietà del gap e anche queste verranno calcolate in base alla larghezza del contenitore della griglia. L'esempio seguente ha tre tracce di colonna ciascuna del 30%, più spazi di griglia del 5% tra le tracce.
Guarda le tracce e le lacune di Pen Percentage di Rachel Andrew (@rachelandrew) su CodePen.
Il punto in cui è necessario prestare attenzione è quando si utilizzano le percentuali per i margini verticali e il riempimento. Sia in Flexbox che in Grid, un problema di vecchia data significa che il modo in cui vengono calcolati i margini percentuali verticali e il riempimento differirà tra i browser.
Puoi leggere di più su questo problema nel mio post "Come dovremmo risolvere i margini percentuali e il riempimento su elementi grid e flex", tuttavia, il mio consiglio e quello delle specifiche è di evitare di utilizzare percentuali per il margine e il riempimento in alto e in basso per il tempo essere, poiché i risultati saranno incoerenti.
Allineamento e dimensionamento nel layout della griglia
L'uso delle proprietà di allineamento del riquadro in Layout griglia può anche modificare le dimensioni delle aree nella griglia. Considera il seguente layout con quattro tracce di colonne da 100 pixel, tre tracce di righe da 50 pixel e spazi vuoti di 20 pixel. Le tracce della griglia non occupano l'intera area del contenitore della griglia e quindi si allineano per start su entrambi gli assi. Gli elementi che si estendono su più binari diventano una dimensione che è il totale di tutti i binari e gli spazi vuoti su cui si estendono.
Guarda le tracce di Pen Grid allineate e giustificate per iniziare da Rachel Andrew (@rachelandrew) su CodePen.
Se ora utilizzo le proprietà Box Alignment align-content e justify-content con i valori di space-between , le tracce si allargano man mano che gli spazi vuoti aumentano per assorbire lo spazio extra. Ora, qualsiasi elemento che si estende su più di una traccia è diventato più grande in quanto contiene lo spazio dal divario ora allargato.
Guarda le tracce di Pen Grid che allineano il contenuto e giustificano lo spazio tra i contenuti di Rachel Andrew (@rachelandrew) su CodePen.
Distribuzione dello spazio in Flexbox e griglia a confronto
Il motivo per cui penso che la comprensione di concetti come min-content max-content sia così importante quando si ha a che fare con il layout, è che ti consentono di iniziare a scavare nei dettagli più fini del layout. Concluderò questo articolo con un buon esempio, qualcosa che scopriamo confrontando ciò che accade in flexbox e Grid quando dobbiamo inserire gli elementi in un contenitore.
L'esempio mostra un contenitore flessibile con quattro elementi flessibili; sotto c'è un contenitore della griglia con quattro elementi della griglia. Questo contenuto è identico, ma il layout è leggermente diverso, nonostante siano layout più o meno comparabili. Gli articoli flessibili hanno una flex-basis di auto e possono restringersi. La definizione della griglia definisce quattro tracce tutte con una dimensione di auto .
Guarda la distribuzione Pen Space in flexbox e grid di Rachel Andrew (@rachelandrew) su CodePen.
Nell'esempio flexbox, gli elementi più corti sono stati ridotti alla dimensione min-content e l'elemento più grande ha ricevuto più spazio.
Nell'esempio Griglia, gli elementi più piccoli vengono visualizzati alla dimensione max-content , quindi l'elemento più lungo ha meno spazio per la visualizzazione. Quando ho visto per la prima volta questo comportamento, sono rimasto perplesso. Il motivo della differenza risiede negli algoritmi che elaborano la dimensione degli elementi nei metodi di layout. In Flexbox, l'elemento inizia alla dimensione max-content ; poiché flex-shrink è un valore positivo, lo spazio inizia a essere sottratto a ciascun articolo. Una volta che gli elementi più piccoli raggiungono la dimensione min-content , flexbox smette di occupare spazio per evitare che svaniscano o trabocchino.
La griglia, tuttavia, inizia con gli elementi alla dimensione min-content e quindi aggiunge spazio. I nostri articoli raggiungono rapidamente la dimensione max-content , a quel punto la griglia smette di assegnare loro spazio poiché abbiamo un articolo più grande che può riempire lo spazio rimanente. Ora che conosci min-content e max-content , sarai in grado di individuare quando le tracce o gli elementi vengono visualizzati in questo modo, il che ti darà un punto di partenza per approfondire e capire cosa sta succedendo.
Le misure contano!
Anche se calcolare le dimensioni percentuali per allineare le cose non è mai stato divertente, era almeno qualcosa che tutti capivamo. Ci ha dato molto controllo, anche se significava che dovevamo fare tutto il lavoro. Può essere frustrante iniziare a utilizzare Flexbox e Grid, solo per scoprire che a volte non otteniamo il layout che ci aspettavamo. Può essere allettante tornare subito a fare il lavoro per noi stessi e utilizzare le percentuali per la nostra flex-basis o il dimensionamento delle tracce.
Tuttavia, passare un po' di tempo a giocare con le taglie, fino a quando non ti senti a tuo agio con ciò che accade nelle varie situazioni, alla fine ti ripagherà. Scoprirai di aver bisogno di meno Media Query e puoi fare affidamento sulla flessibilità intrinseca dei metodi di layout.
Per aiutarti a iniziare con le tue esplorazioni, ho cercato di mantenere gli esempi in questo articolo il più semplice possibile in modo che tu possa biforcarli e sperimentarli. La maggior parte delle cose che ho condiviso in questo articolo sono il risultato del fatto che mi chiedo cosa accadrà se provo qualcosa di diverso, ad esempio, provandolo e scoprendo perché funziona così! Quindi, se ti rimangono più domande che risposte, pubblica un commento con un collegamento a una demo e cercherò di indicare la parte delle specifiche che spiega.
