Comprendere lo spostamento cumulativo del layout e ottimizzarlo
Pubblicato: 2021-10-02L'ottimizzazione dei siti web per i motori di ricerca sta diventando sempre più una parte essenziale della strategia di marketing delle persone. L'importanza della SEO è cresciuta molte volte, con sempre più aziende che ne comprendono le implicazioni. Ora ogni marchio vuole apparire nella prima pagina di Ricerca Google. Con questa spinta crescente per la SEO, anche la concorrenza sta aumentando. Viene speso molto tempo e fatica per capire come funziona il ranking e quindi escogitare modi per migliorare i parametri di ranking per il tuo sito web.
D'altra parte, i motori di ricerca come Google sono davvero abbastanza intelligenti da capire che, non importa quanto siano potenti i loro algoritmi, i marketer troveranno un modo per barare. Nel corso della storia, questo è stato il modello. Google ha introdotto le parole chiave come fattore di ranking e gli utenti hanno iniziato a riempire i propri contenuti di parole chiave. Quando sono stati introdotti i backlink, gli utenti hanno fatto ricorso al black hat SEO per ottenere migliaia di backlink ai loro siti web. Google ha dovuto quindi modificarlo in base alla qualità rispetto alla quantità.
Nell'ultimo aggiornamento dei suoi parametri SEO, Google ha aggiunto Core Web Vitals come metriche essenziali al page rank del sito web. Questi parametri misurano l'esperienza utente del sito web. Con la crescente concorrenza SEO, Google si è resa conto che la qualità dei risultati dei suoi motori di ricerca era ostacolata. Gli utenti di oggi vogliono il contenuto più rilevante per la loro query di ricerca e anche questo in una forma che sia buona da visualizzare e consumare. Questa è diventata la base per i Core Web Vitals.
Cosa sono i principali Web Vital:
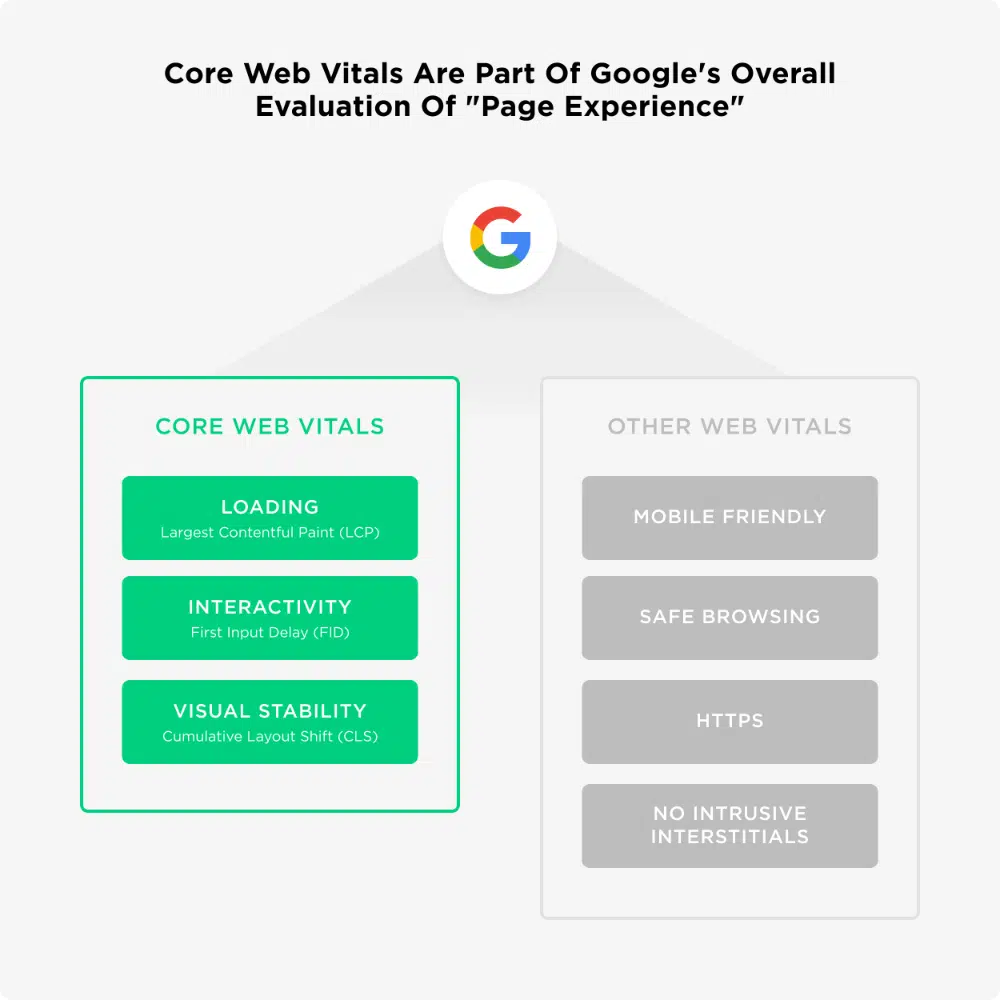
I core web vitals costituiscono l'insieme più importante dei parametri Web Vital elencati da Google. Al momento, i parametri totali di Web Vitals sono:
- Vitali web principali:
- Caricamento di Contentful Paint – per quantificare l'esperienza di caricamento
- First Input Delay – per misurare la velocità di interazione
- Spostamento cumulativo del layout: per misurare la stabilità visiva
- Altri Web Vitali:
- Adatto ai dispositivi mobili
- Navigazione sicura
- HTTP
- Nessun interstitial invadente
Mentre gli altri elementi vitali Web si concentrano maggiormente su aspetti come la reattività e la sicurezza del sito Web, i Core Web Vitals misurano l'esperienza dell'utente per il sito Web. Questi parametri sono nuovi per la confraternita SEO e sono stati veloci nel capire come vengono misurate queste metriche. Sulla base della loro comprensione, sono emersi molti hack e suggerimenti che possono aiutare gli utenti a migliorare il punteggio di Core Web Vitals.
Decodifica del layout cumulativo Spostamento:
Lo spostamento cumulativo del layout misura l'impatto negativo sull'esperienza dell'utente di qualsiasi spostamento imprevisto del layout nel sito Web. Un cambiamento di layout può essere descritto come qualsiasi modifica di un elemento visibile sulla pagina Web che non è desiderata e ha un impatto sull'esperienza dell'utente.
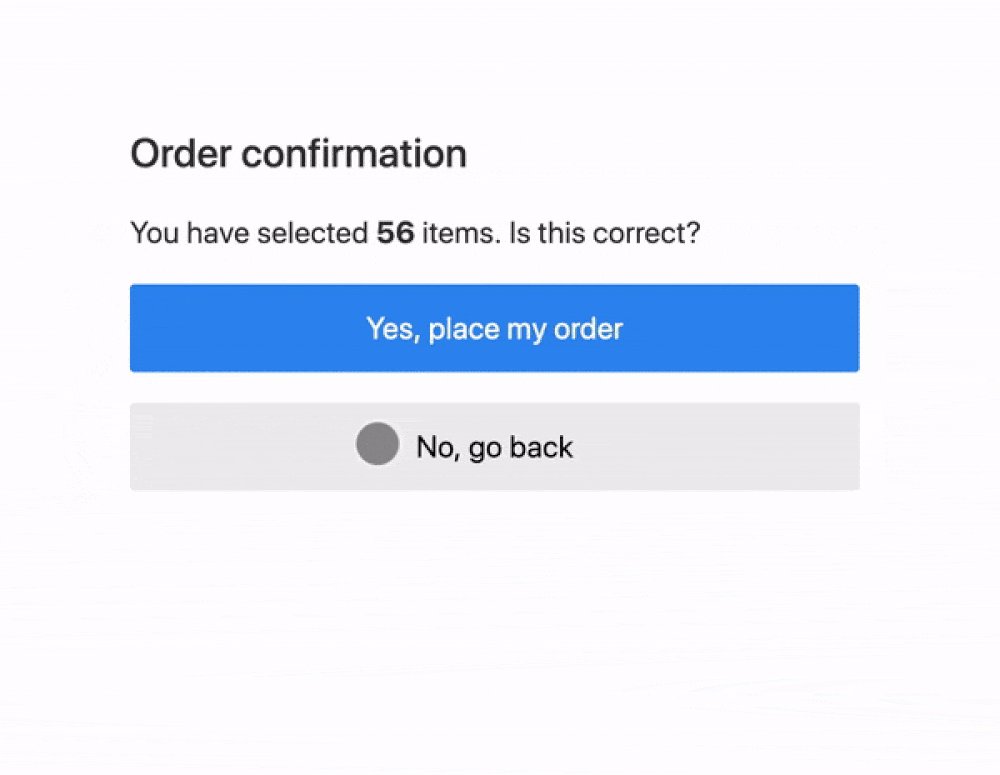
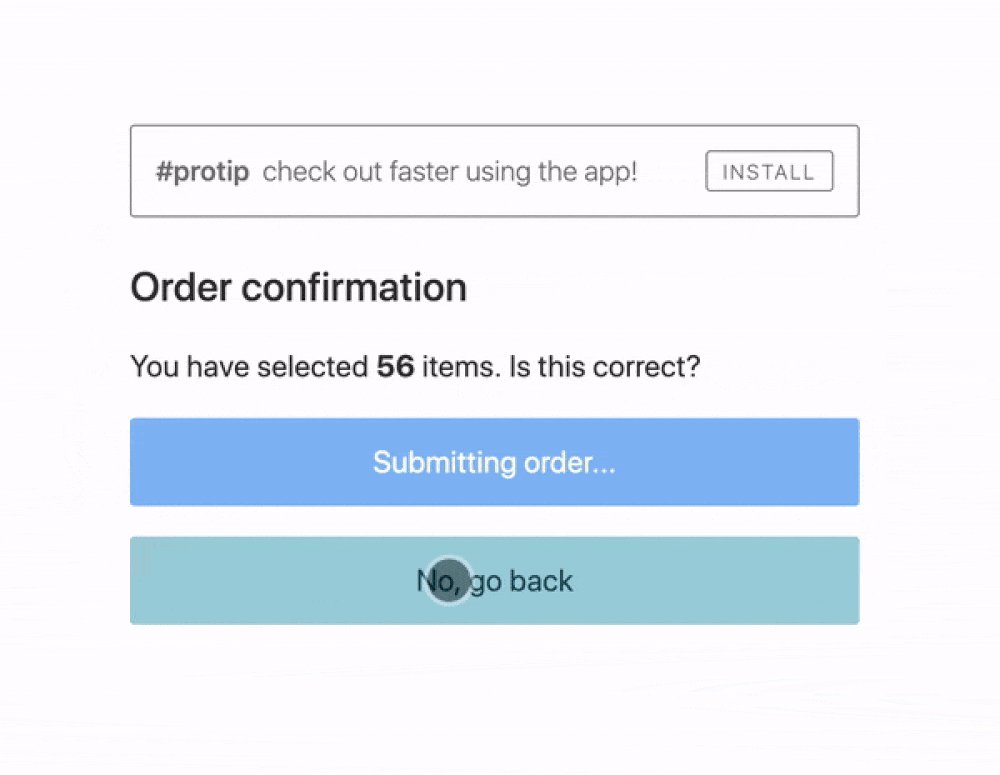
Come utente, ti saresti sempre imbattuto in siti Web che non sono molto stabili visivamente. Ad esempio, mentre leggi il testo dell'articolo, all'improvviso, un'immagine inizia a caricarsi e l'intero testo viene spinto verso il basso. Oppure stai per fare clic su un pulsante, ma di nuovo viene caricata un'immagine o un riquadro video e il pulsante viene premuto. Si finisce accidentalmente per fare clic sull'annuncio anziché sul pulsante e si viene quindi indirizzati alla pagina dell'annuncio. Tutte queste esperienze possono essere davvero fastidiose per gli utenti.
Google ha sviluppato il parametro CLS per quantificare tale comportamento instabile del sito web. Fondamentalmente un sito web è composto da blocchi di contenuti. La maggior parte dei siti Web utilizza un wireframe di tabella e quindi vediamo righe e colonne ben strutturate. In ogni cella, i contenuti vengono inseriti sotto forma di testo, immagini, video o altri media creativi. Quando un utente apre il sito Web, ciascuno dei contenuti viene recuperato dal server. A causa della loro natura varia, il caricamento di ogni contenuto richiederà un tempo diverso.
Il testo di solito si carica molto rapidamente, mentre i video ad alta risoluzione richiedono più tempo. Quindi, il testo viene caricato rapidamente ed è visibile all'utente che inizia a interagire con esso. Ma in pochi secondi, gli altri elementi nella parte superiore o laterale del testo vengono caricati, il che influisce sul posizionamento del testo, allontanandolo dall'occhio dell'utente.
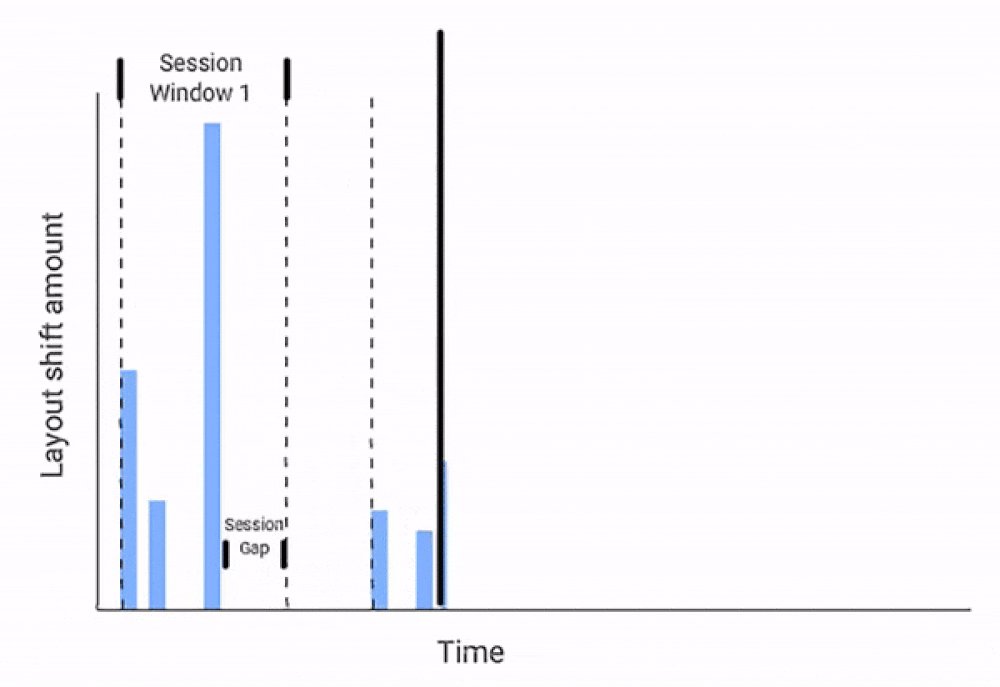
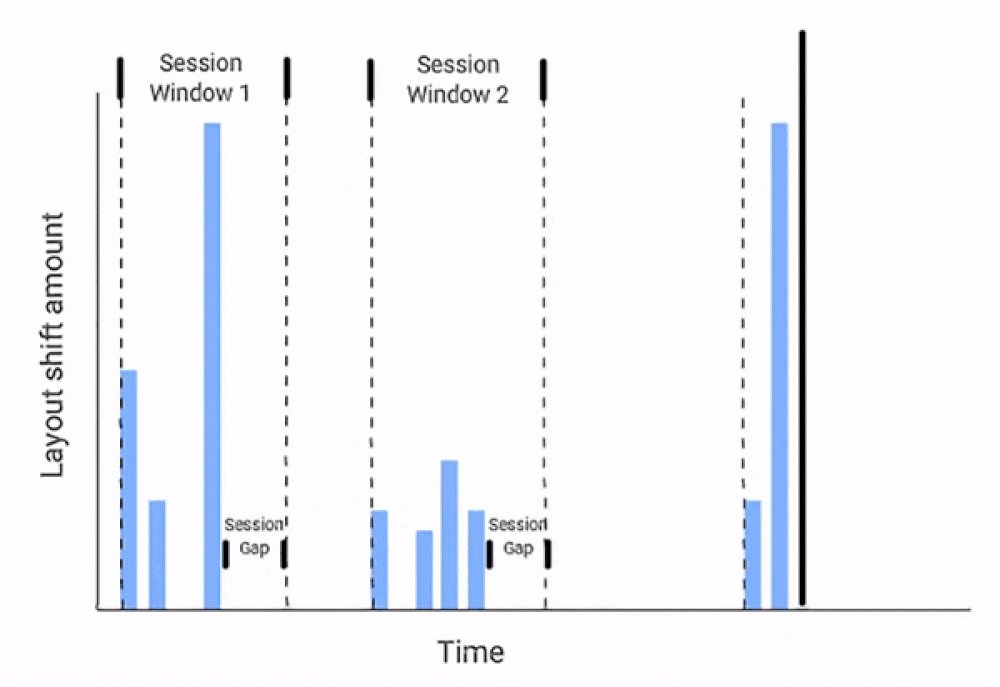
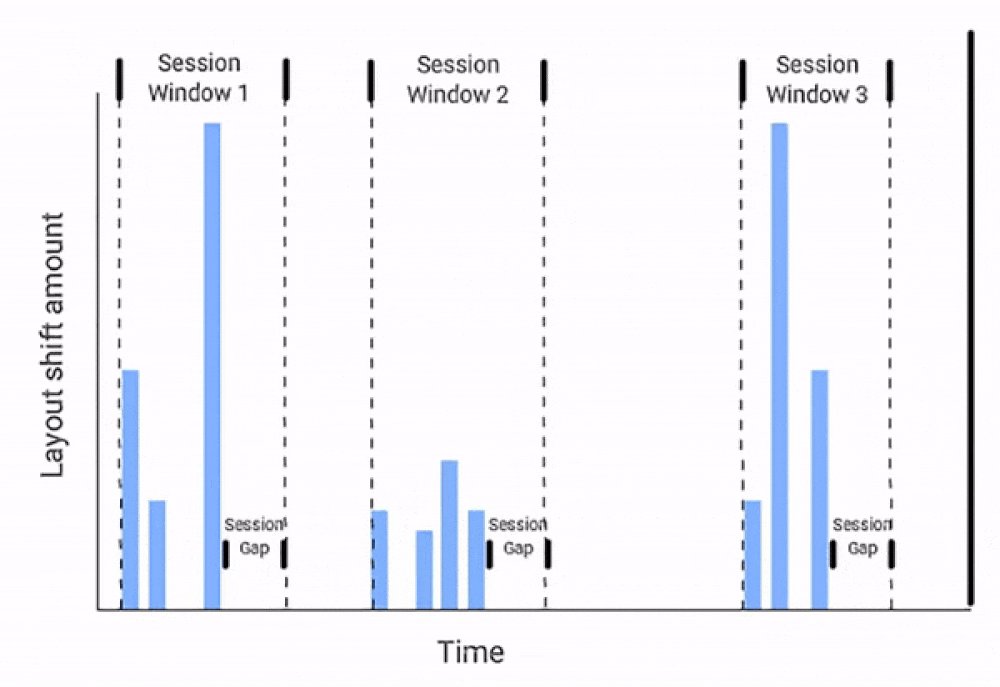
CLS misura un'esplosione di tali cambiamenti di layout. Una finestra di sessione è considerata come la serie di turni di layout che avvengono in successione con una differenza inferiore a 1 secondo in ogni turno e una differenza massima di 5 secondi per l'intera durata della finestra della pagina web. Il divario più elevato significherà un comportamento più irregolare del layout e, quindi, un'esperienza utente negativa. Ciò corrisponderà a un punteggio CLS inferiore.
Misurare lo spostamento cumulativo del layout:
Il CLS è calcolato in modo molto scientifico. Per comprendere il processo, dobbiamo conoscere i seguenti termini:
- Viewport: la schermata visibile dell'utente in cui l'utente può visualizzare e interagire con la pagina Web.
- Fotogrammi renderizzati: proprio come i video sono costituiti da 24 fotogrammi al secondo, il sito Web è composto da diversi fotogrammi che vengono renderizzati a una velocità che dipende dai parametri di caricamento del sito web.
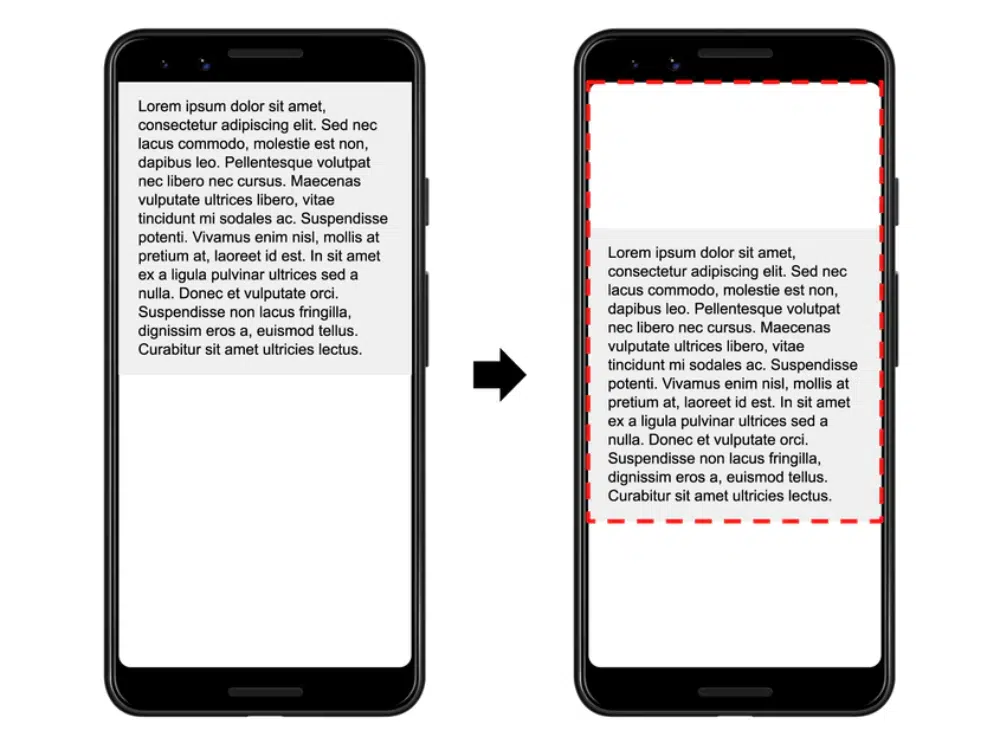
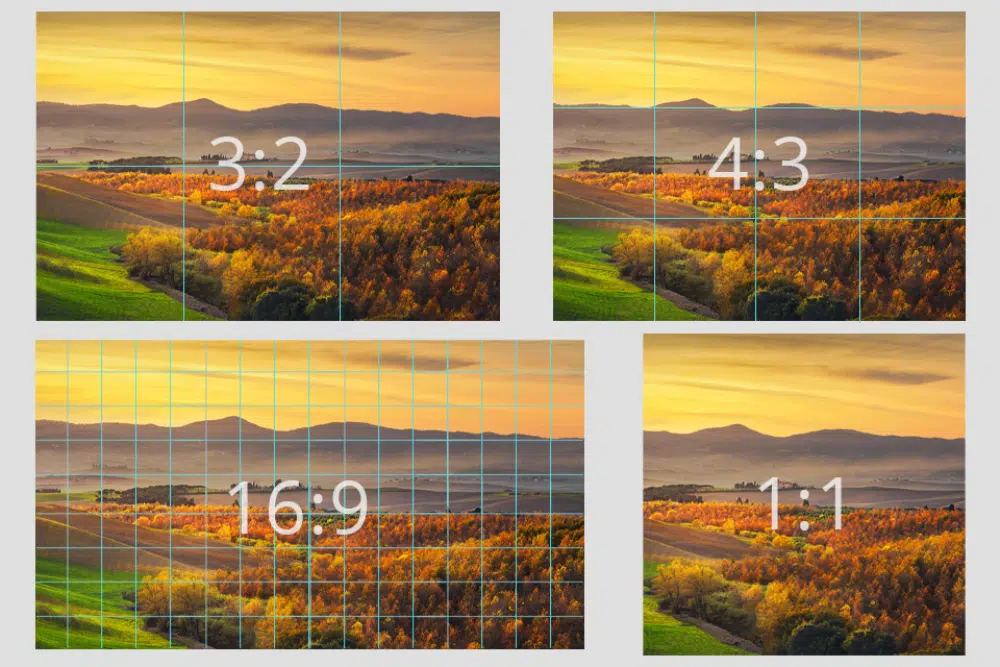
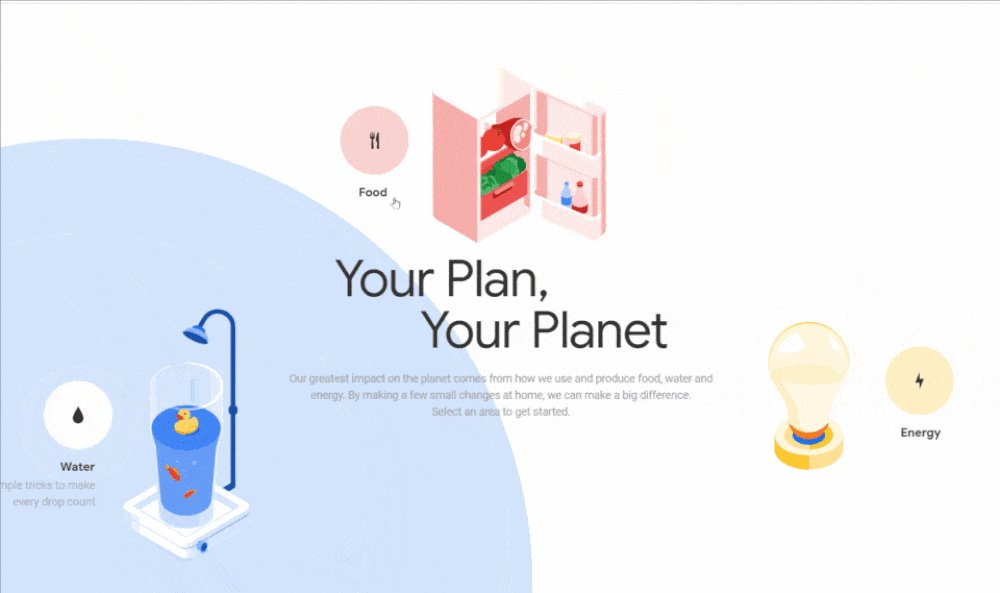
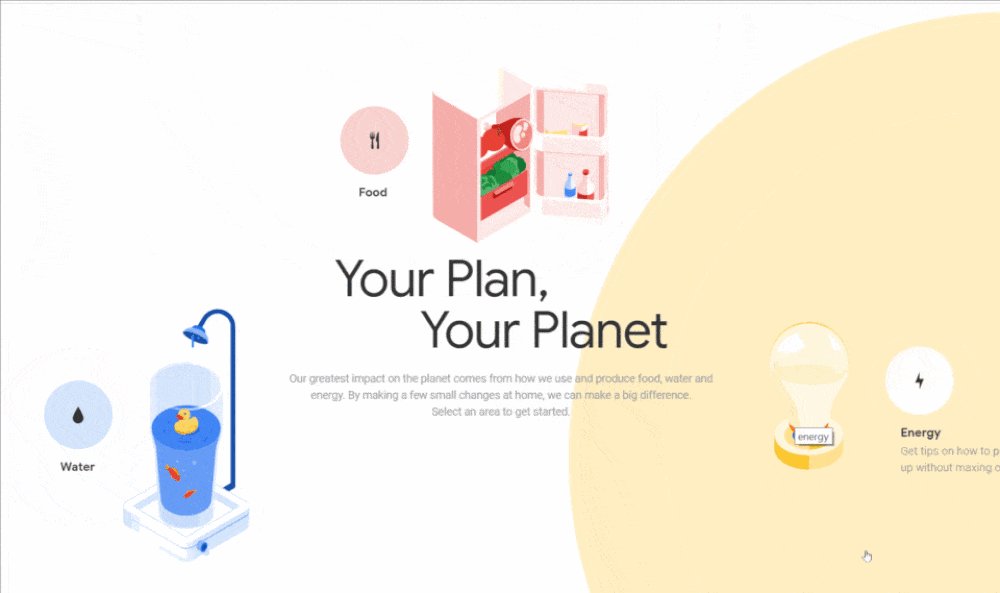
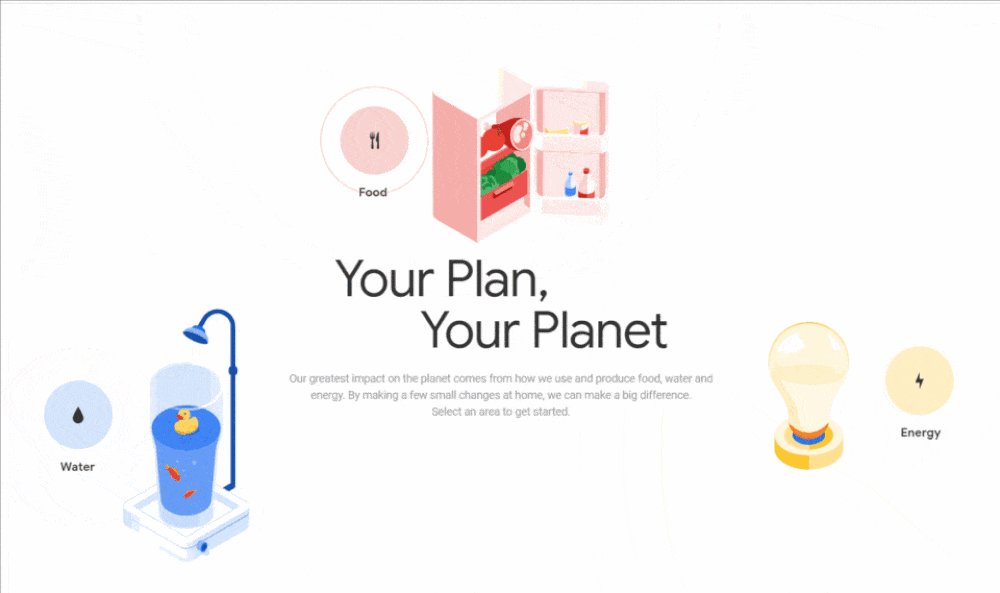
- Frazione di impatto: questa è la metrica che calcola l'impatto dell'elemento di contenuto instabile sull'area della finestra tra due fotogrammi successivi. L'immagine seguente mostra il contenuto che occupa il 50% del viewport e poi si sposta verso il basso del 25%. Quindi la sua frazione di impatto per il viewport sarà 0,75 (50% + 25%).
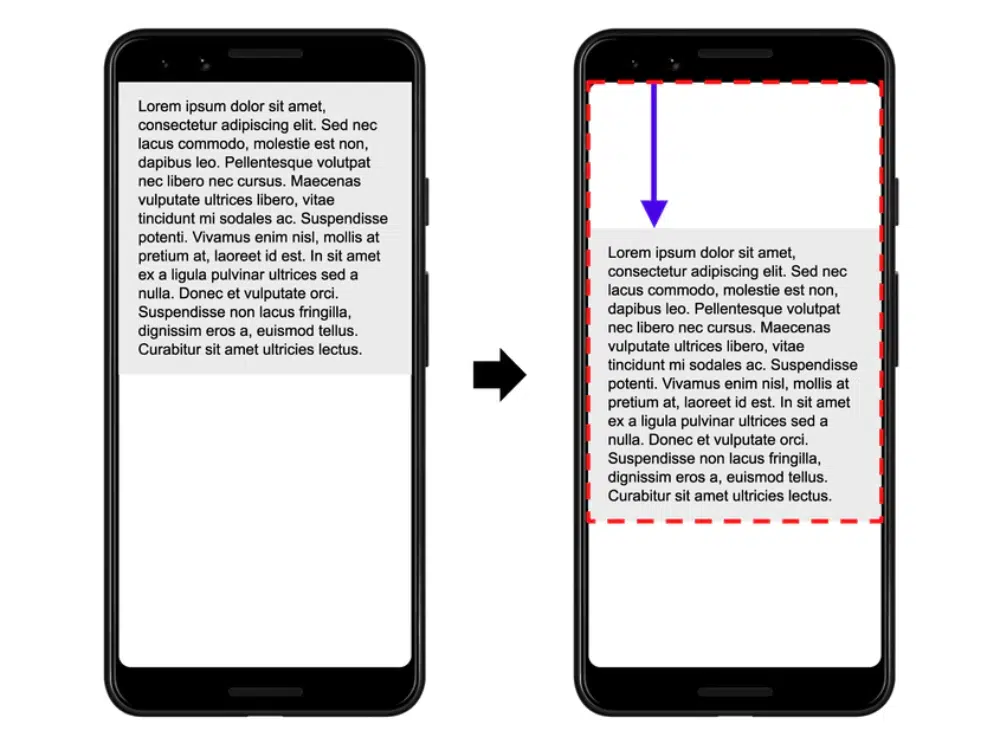
- Frazione di distanza: questa metrica fornisce un'indicazione di quanta distanza ha spostato gli elementi di contenuto instabili rispetto al viewport. Questo può essere in direzione orizzontale o verticale o può essere anche entrambi. Tuttavia, la dimensione della finestra più grande è considerata come base. Nell'immagine sottostante, l'elemento di contenuto si è spostato del 25% in basso dopo il rendering, rendendo la frazione di distanza 0,25.
Il punteggio Cumulative Layout Shift è il prodotto della frazione di impatto e della frazione di distanza.
CLS = Frazione di impatto * Frazione di distanza
Nell'esempio sopra citato, il punteggio CLS risulterà essere (0,75*0,25) 0,1875.
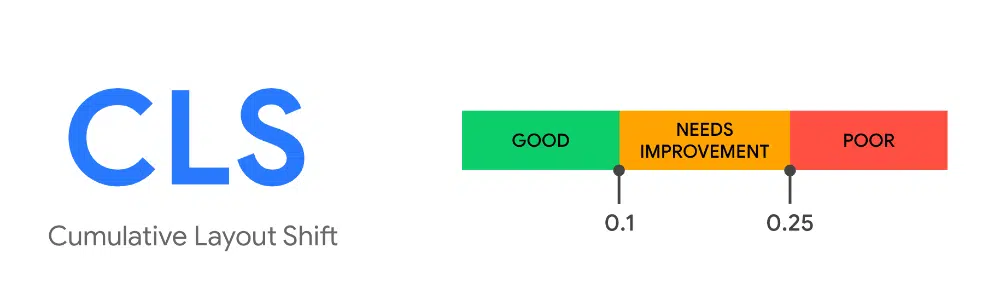
Un punteggio CLS ideale che tutti i siti web dovrebbero raggiungere è 0,1 o meno. I siti Web con solo contenuto di testo e nessuna interferenza esterna possono avvicinarsi a quasi 0 punteggio CLS. Mentre i siti Web che sono troppo carichi di contenuti, hanno una velocità di caricamento scadente e dipendono da molte API esterne possono avere un punteggio superiore a 0,25.
Ovviamente non calcolerai manualmente il punteggio CLS per i tuoi siti web. Tuttavia, ci sono molti buoni strumenti online disponibili che possono aiutarti in questo:
- Strumenti sul campo:
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Search Console (rapporto Core Web Vitals)
- Libreria JavaScript
- Strumenti di laboratorio:
- Strumenti di sviluppo di Chrome
- Faro
- Pagina WebTest
Come ottimizzare lo spostamento cumulativo del layout per il tuo sito web:
1. Gestire le immagini con cura:

Un modo standard per utilizzare le immagini sul sito Web è definirne l'altezza e la larghezza. Alcuni sviluppatori hanno l'abitudine di lavorare sulla base di %. Se vogliono utilizzare l'immagine a metà delle sue dimensioni, menzioneranno convenientemente il 50% negli attributi dell'immagine. Ma questo non fornirà al browser informazioni importanti su quante porzioni del viewport occuperà l'immagine. Quindi è importante menzionare le proporzioni. Ciò manterrà il browser ben informato e quindi assegnerà lo spazio necessario all'immagine durante il rendering della pagina Web. Questo slot impostato non disturberà gli altri contenuti precaricati e quindi ti aiuterà a migliorare il tuo punteggio CLS.
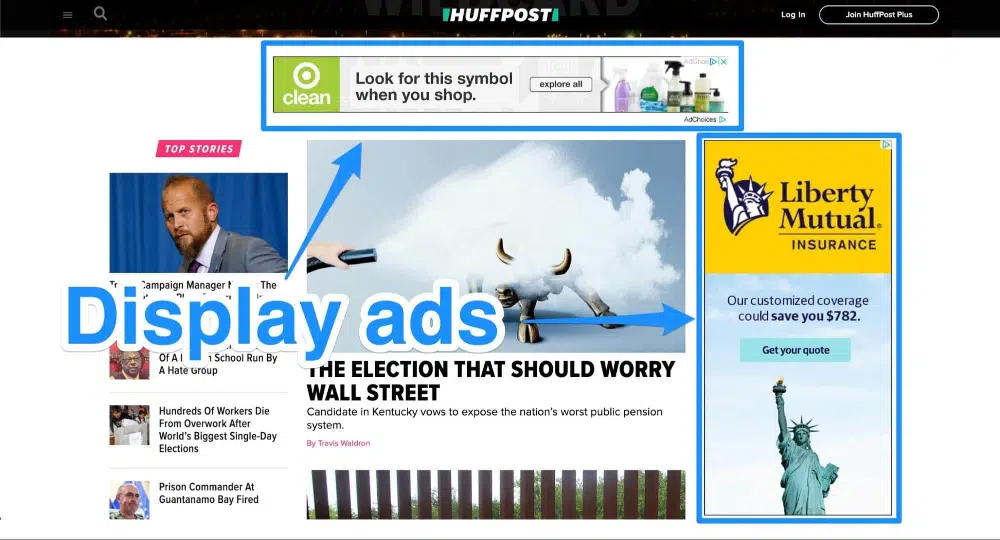
2. Visualizza annunci pubblicitari:
Il più grande colpevole di cattivi punteggi CLS è la visualizzazione di annunci pubblicitari sui siti Web. Mentre si trova in un mondo ideale, nessun sito Web vorrebbe inserire annunci perché tendono sempre a essere dannosi per l'esperienza dell'utente. Ma questo sarebbe un enorme successo per l'economia dei siti Web basati sulla pubblicità. Inoltre, poiché gli annunci sono dinamici, tendono a occupare diverse frazioni di viewport ogni volta che vengono caricati. I seguenti punti possono aiutarti a ridurre l'impatto che gli annunci hanno sul punteggio CLS:
- Disegna sempre l'elemento prima che la libreria di tag annuncio venga caricata in modo da riservare una dimensione di slot specifica per l'annuncio sulla pagina web.
- Evita di posizionare annunci antiaderenti vicino alla parte superiore del viewport poiché spingeranno verso il basso gli altri contenuti e influiranno negativamente sul punteggio CLS.
- Fornisci sempre la dimensione più grande possibile necessaria per la visualizzazione degli annunci e lascia vuoto lo spazio aggiuntivo.
- Non comprimere le caselle degli annunci quando gli annunci non vengono visualizzati, ma lasciali vuoti o convertili in uno spazio bianco.
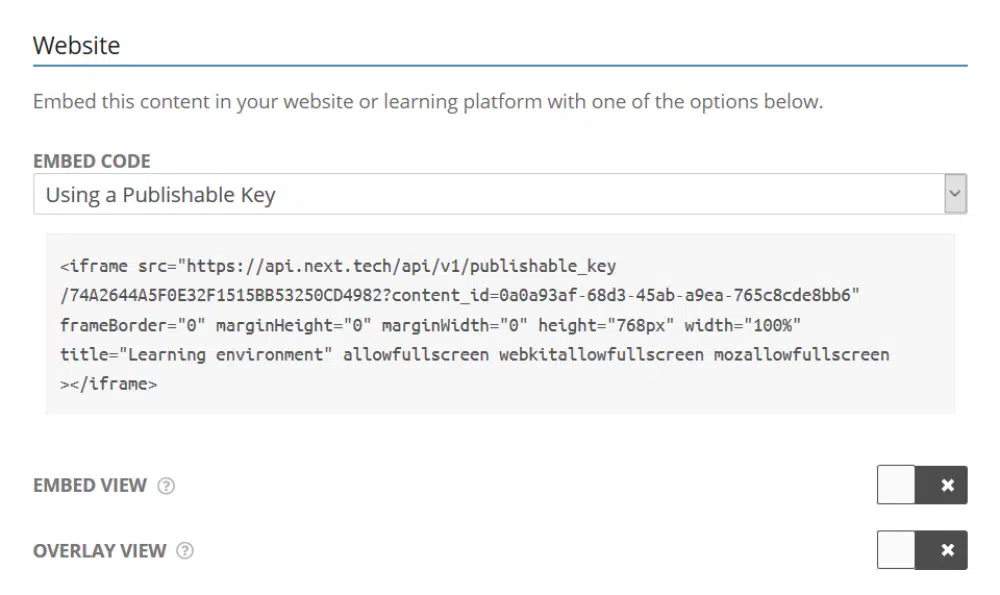
3. iFrame e contenuti incorporati:
Con una serie di API disponibili, gli sviluppatori sono sempre tentati di distribuirle sui loro siti Web per migliorare le loro funzionalità. Ma questa aggiunta di elementi di terze parti porta con sé l'incertezza del tempo e delle dimensioni di caricamento e quindi influisce sul punteggio CLS. Aderendo ai seguenti punti, puoi mitigare l'impatto che hanno sul punteggio CLS:
- Impostare in anticipo il layout dell'iFrame e utilizzare codici statici per correggere le dimensioni dello slot per gli iFrame.
- Non utilizzare elementi di caricamento o scorrimento infiniti poiché tendono ad essere molto dinamici; invece, usa un pulsante Leggi di più.
- Evita di utilizzare un invito all'azione appariscente che compare sullo schermo o interrompe il layout esistente.
4. Utilizzo dei caratteri Web:
Per rendere il sito Web più decorativo, gli sviluppatori tendono a utilizzare una varietà di caratteri. Sfortunatamente, alcuni di questi font potrebbero non essere disponibili su tutti i browser. In tal caso, il browser tenta prima di caricare quei caratteri nella pagina Web, ma passa a un carattere Web diverso quando non è disponibile. Questo font occuperà diversi spazi di layout e quindi causerà uno spostamento nel layout, spingendo l'altro contenuto e quindi con un impatto negativo sul punteggio CLS. Per evitare tali scenari, utilizzare i caratteri Web standard e aggiungere il codice per precaricare i caratteri opzionali.
5. Aggiunta di animazioni o transizioni agli elementi Web:
Animazioni o transizioni fantasiose possono far risaltare il tuo sito web e sembrare creativo. Ma questi sviluppi, se non eseguiti correttamente, possono avere un enorme impatto sul punteggio CLS del tuo sito web. Per loro stessa natura, questi codici sposteranno le cose sul sito Web durante il suo viaggio di caricamento. Quindi devono essere presi in considerazione. Quindi dovresti optare per le animazioni di trasformazione piuttosto che per le animazioni che attivano le modifiche al layout. Inoltre, i trigger come box size, box-shadow e altro dovrebbero essere gestiti con attenzione.
6. Non aderire ai wireframe:
I wireframe costituiscono la base fondamentale di qualsiasi sito Web e non rimanere impegnati in esso danneggerà il tuo sito Web. Nelle fasi iniziali viene formulato il wireframe del sito web sotto forma di una struttura tabellare composta da righe e colonne. È necessario dare importanza a questo aspetto e sia gli sviluppatori che i clienti dovrebbero approvarlo per evitare modifiche dopo lo sviluppo. Ogni cella è interconnessa tra loro e, improvvisamente, la cella in termini di contenuto o posizione del layout avrà un impatto sulle altre celle, il che danneggerà il punteggio CLS. Non aderire ai wireframe può anche avere un enorme impatto negativo sulla reattività del sito web.
7. Migliore tempo di risposta del server:
Il punteggio CLS dipende dal modo in cui viene visualizzato il sito web. Questo può essere influenzato dal tempo di risposta del server. Se il tuo sito Web è ospitato su un server molto lento, ci vorrà più tempo per caricare ogni contenuto, in particolare le immagini e i video. Come sviluppatore, dovresti monitorare il parametro Time To First Byte del server e provare a ottimizzarlo attraverso i seguenti hack:
- Usa il framework web giusto per ottimizzare la velocità del tuo server
- Esplora l'opzione di instradamento degli utenti verso una rete di distribuzione dei contenuti (CDN) alternativa
- Continua a memorizzare nella cache le pagine Web sul lato server
- Carica prima le pagine HTML poiché sono veloci da caricare
- Cerca di evitare collegamenti o codici di terze parti per stabilirli in anticipo
8. Ottimizza immagini, CSS e script Java:
Uno dei consigli più comuni per migliorare i punteggi SEO è l'ottimizzazione del contenuto del sito web. Questa ottimizzazione ha anche un impatto positivo sul punteggio CLS. Le immagini non dovrebbero mai essere utilizzate su un sito Web senza ottimizzarle. Sono disponibili molti buoni strumenti di terze parti come Tiny PNG o Bulk Resize che possono aiutarti a ridurne le dimensioni senza molto impatto sulla qualità dell'immagine. Allo stesso modo, dovresti anche ottimizzare i CSS e gli script Java utilizzati per il sito Web poiché hanno un piccolo impatto sul miglioramento del punteggio CLS.
L'intero concetto di spostamento cumulativo del layout è un po' nuovo e le persone stanno cercando di saperne di più e capire come ottimizzare al meglio i siti Web per ottenere il punteggio CLS più basso possibile. Fondamentalmente si tratta di avere un sito web che si comporti in modo visivamente molto stabile ed eviti di riservare sorprese agli utenti. Considerato quanto sia pieno di risorse il metodo per monitorare l'esperienza utente del sito Web, CLS è qui per restare. Pertanto, gli sviluppatori dovrebbero lavorare rapidamente per adottare i punti di cui sopra per migliorare il proprio sito Web.