Comprensione della griglia CSS: aree dei modelli di griglia
Pubblicato: 2022-03-10grid-template-areas per posizionare gli oggetti. Quando si utilizza CSS Grid Layout, è sempre possibile posizionare gli elementi da una linea della griglia all'altra. Tuttavia, esiste un modo alternativo per descrivere il layout, di natura visiva. In questo articolo impareremo come utilizzare la proprietà grid-template-areas per definire il posizionamento sulla griglia e scopriremo come funziona realmente la proprietà.
Nel caso ti fossi perso gli articoli precedenti di questa serie, puoi trovarli qui:
- Parte 1: creazione di un contenitore a griglia
- Parte 2: Linee della griglia
- Parte 3: Aree dei modelli di griglia
Descrivere il layout con grid-template-areas
La proprietà grid-template-areas accetta una o più stringhe come valore. Ogni stringa (racchiusa tra virgolette) rappresenta una riga della tua griglia. Puoi usare la proprietà su una griglia che hai definito usando grid-template-rows e grid-template-columns , oppure puoi creare il tuo layout nel qual caso tutte le righe verranno ridimensionate automaticamente.
La proprietà e il valore seguenti descrivono una griglia con quattro aree, ciascuna su due tracce di colonna e due tracce di riga. Un'area si estende su più tracce ripetendo il nome in tutte le celle che vorresti che copra:
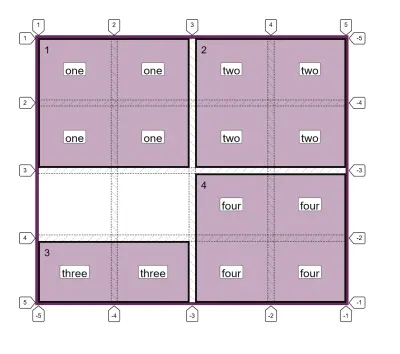
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Gli elementi vengono inseriti nel layout ricevendo un nome con un ident utilizzando la proprietà grid-area . Pertanto, se voglio posizionare un elemento con una classe di test nell'area della griglia denominata one , utilizzo il seguente CSS:
.test { grid-area: one; } Puoi vederlo in azione nell'esempio CodePen mostrato di seguito. Ho quattro articoli (con classi da uno a quattro); questi vengono assegnati alla relativa area della griglia utilizzando la proprietà grid-area e quindi visualizzati sulla griglia nelle caselle corrette.
Vedi l'esempio di Pen Simple grid-template-areas di Rachel Andrew (@rachelandrew) su CodePen.
Se utilizzi Firefox Grid Inspector, puoi vedere i nomi delle aree e le linee della griglia che dimostrano che ogni elemento si estende effettivamente su due righe e due tracce di colonne, il tutto senza eseguire alcun posizionamento basato sulla riga sull'elemento stesso.

Regole per l'utilizzo grid-template-areas
Ci sono alcune regole quando si crea un layout in questo modo. Infrangere le regole renderà il valore non valido e quindi il tuo layout non verrà eseguito. La prima regola è che devi descrivere una griglia completa , cioè ogni cella della griglia deve essere riempita.
Se vuoi lasciare una cella (o più celle) come spazio vuoto, puoi farlo inserendo un . o serie come ... senza spazio tra di loro.
Pertanto, se cambio il valore di grid-template-areas come segue:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Ora ho due celle senza contenuto. L'elemento tre viene visualizzato solo nell'ultima riga della griglia.

Puoi definire ogni area solo una volta , il che significa che non puoi usare questa proprietà per copiare il contenuto in due punti della griglia! Quindi il valore seguente non sarebbe valido e causerebbe l'ignoranza dell'intera proprietà poiché abbiamo duplicato l'area three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Non è possibile creare un'area non rettangolare, quindi la proprietà non può essere utilizzata per creare un'area a forma di "L" o "T", rendendo non valido anche il valore seguente:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Formattazione delle stringhe
Mi piace visualizzare il valore di grid-template-areas come ho sopra (con ogni stringa che rappresenta una riga sotto la riga precedente). Questo mi dà una rappresentazione visiva di quale sarà il layout.
Per aiutare con questo, è utile aggiungere ulteriori caratteri di spazio bianco tra ogni cella e anche utilizzare più . caratteri che indicano celle vuote.
Nel valore seguente, ho utilizzato più spazi bianchi tra parole più piccole e anche multiple . caratteri in modo che le celle vuote si allineino:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Detto questo, è anche completamente valido avere tutte le stringhe su una riga, quindi potremmo scrivere il nostro esempio come segue:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Spiegazione grid-template-areas grid-area
Il motivo per cui ogni area deve essere un rettangolo completo è che deve avere la stessa forma che potresti creare utilizzando il posizionamento basato sulla linea. Se ci atteniamo al nostro esempio sopra, potremmo creare questo layout con linee della griglia come nel prossimo CodePen. Qui ho creato la mia griglia come prima. Questa volta, tuttavia, ho utilizzato le linee della griglia per creare il posizionamento utilizzando le proprietà grid-column-start , grid-column-end , grid-row-start e grid-row-end .
Guarda il posizionamento della Pen Grid Line di Rachel Andrew (@rachelandrew) su CodePen.
Nota : se leggi il mio precedente articolo "Capire la griglia CSS: le linee della griglia" saprai che è possibile utilizzare grid-area come scorciatoia per dichiarare tutte e quattro le linee contemporaneamente.
Ciò significa che potremmo anche creare il nostro layout con il seguente ordine di righe:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } La proprietà grid-area è interessante in quanto può accettare numeri di riga e nomi di riga. È anche importante capire il diverso modo in cui si comporta in ciascuna modalità.

Utilizzo grid-area con i numeri di riga
Se si utilizza la proprietà grid-area con i numeri di riga, le righe vengono assegnate nell'ordine descritto sopra.
Se perdi dei valori, fornendo quindi 1, 2 o 3 numeri di riga, i valori mancanti vengono impostati su auto , il che significa che l'area si estenderà su 1 traccia (che è l'impostazione predefinita). Quindi il seguente CSS collocherebbe un elemento grid-row-start: 3 con tutti gli altri valori impostati su auto, quindi, l'elemento verrebbe posizionato automaticamente nella prima traccia di colonna disponibile e si estenderebbe su una traccia di riga e una traccia di colonna.
grid-area: 3; Utilizzo grid-area con le identità
Se si utilizza un ident (che è ciò che viene chiamata un'area denominata in Grid Layout), anche la proprietà grid-area prende quattro righe. Se hai delle linee con nome sulla griglia come descritto in "Capire la griglia CSS: creazione di un contenitore di griglia", puoi usare queste linee con nome allo stesso modo delle linee numerate.
Tuttavia, ciò che accade quando si perdono alcune righe è diverso da quando si utilizzano ident e non numeri.
Di seguito, ho creato una griglia con linee denominate e utilizzato grid-area per posizionare un elemento (mancando il valore finale):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Ciò significa che manca il nome della riga per grid-column-end . La specifica dice che in questa situazione, grid-column-end dovrebbe usare una copia di grid-column-start . Se grid-column-end e grid-column-start sono identici, la riga finale viene eliminata e sostanzialmente il valore è impostato su auto, quindi si estende su una traccia come nella versione numerata.
La stessa cosa accade se perdiamo il terzo valore grid-row-end ; diventa lo stesso di grid-row-start e quindi diventa auto .
Dai un'occhiata al prossimo esempio CodePen di come viene utilizzata ogni grid-area e come questo cambia il layout dell'elemento:
Guarda gli idents Pen Missing in grid-area di Rachel Andrew (@rachelandrew) su CodePen.
Questo spiega quindi perché grid-area funziona con un unico valore ident che rappresenta il nome di un'area.
Quando creiamo un'area denominata con la proprietà grid-template-areas , il bordo di ogni area può essere referenziato da un nome di linea che è lo stesso del nome dell'area che hai usato. Nel nostro caso, potremmo prendere la nostra area denominata one e posizionare il nostro articolo utilizzando le linee con nome come segue:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Se la riga è una riga -start , one risolve alla fine iniziale della colonna o della riga. Se è una riga di -end , one risolve alla riga di fine della colonna o della riga.
Ciò significa che quando diciamo grid-area: one , abbiamo omesso gli ultimi tre valori per la scorciatoia grid-area ; finiscono per essere tutte copie del primo valore - nel nostro caso diventano tutti one e l'oggetto viene posizionato proprio come con il nostro utilizzo a mano.
Il modo in cui la denominazione funziona in Grid Layout è intelligente e consente alcune cose interessanti, di cui ho scritto nei miei articoli precedenti "Assegnare nomi a CSS Grid Layout" e "Modelli di progettazione editoriale con griglia CSS e colonne con nome".
Sovrapposizione di elementi quando si utilizzano grid-template-areas
Solo un nome può occupare ogni cella quando si utilizza grid-template-areas , tuttavia, puoi comunque aggiungere elementi aggiuntivi alla griglia dopo aver eseguito il layout principale in questo modo. Puoi usare i numeri di riga come al solito.
Nell'esempio CodePen seguente, ho aggiunto un elemento aggiuntivo e lo ho posizionato utilizzando il posizionamento basato su riga sugli elementi già posizionati:
Vedi la penna Posizionare un elemento con i numeri di riga di Rachel Andrew (@rachelandrew) su CodePen.
Puoi anche utilizzare i nomi delle righe definiti durante la creazione delle colonne o righe abituali. Ancora meglio, avrai alcuni nomi di riga creati dalla formazione delle aree. Abbiamo già visto come ottenere quattro nomi di riga con il nome dell'area. Ottieni anche una linea sul bordo iniziale di ogni area con -start aggiunto al nome dell'area e una linea sul bordo finale di ogni area con -end aggiunto.
Pertanto, l'area denominata one ha linee di spigoli iniziali denominate one-start e linee di spigoli finali denominate one-end .
È quindi possibile utilizzare questi nomi di riga impliciti per posizionare un elemento nella griglia. Questo può essere utile se stai ridefinendo la griglia in punti di interruzione diversi, purché desideri che l'elemento posizionato venga sempre dopo un determinato nome di riga.
Vedi la penna Posizionamento di un elemento con nomi di riga impliciti di Rachel Andrew (@rachelandrew) su CodePen.
Utilizzo delle aree dei modelli di griglia nel design reattivo
Lavoro spesso con la creazione di componenti in una libreria di componenti e trovo che l'uso grid-template-areas possa essere utile in termini di essere in grado di vedere esattamente come apparirà un componente dal CSS. È anche molto semplice ridefinire il componente in diversi punti di interruzione ridefinendo il valore delle grid-template-areas volte oltre a modificare il numero di tracce di colonna disponibili.
Nel CSS di seguito, ho definito un layout a colonna singola per il mio componente. Successivamente, con una larghezza minima di 600px, ridefinisco il numero di colonne e anche il valore delle grid-template-areas per creare un layout con due colonne. La cosa bella di questo approccio è che chiunque guardi questo CSS può vedere come funziona il layout!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Accessibilità
È necessario essere consapevoli quando si utilizza questo metodo che è molto facile spostare le cose e causare il problema di disconnettere il display visivo dall'ordine di origine sottostante. Chiunque guardi lo schermo mentre parla del contenuto, utilizzerà l'ordine in cui le cose sono nella fonte. Spostando il display da quell'ordine, potresti creare un'esperienza molto confusa e disconnessa. Non utilizzare questo metodo per spostare le cose senza assicurarsi anche che la sorgente sia in un ordine ragionevole e corrisponda all'esperienza visiva.
Sommario
Questo è il dettaglio sull'utilizzo delle proprietà grid-template-area e grid-area per creare layout. Se non hai mai utilizzato questo metodo di layout, provalo. Trovo che sia un modo adorabile per sperimentare i layout e spesso utilizzarlo durante la prototipazione di un layout, anche se per un motivo o per l'altro alla fine utilizzeremo un metodo diverso per la versione di produzione.
Overflow e perdita di dati nei CSS
I CSS sono progettati per mantenere leggibili i tuoi contenuti. Esaminiamo le situazioni in cui potresti riscontrare un overflow nei tuoi progetti web e in che modo i CSS si sono evoluti per creare modi migliori per gestire e progettare attorno a quantità sconosciute di contenuto. Leggi un articolo correlato →
