Comprensione della griglia CSS: linee della griglia
Pubblicato: 2022-03-10Nel primo articolo di questa serie, ho dato un'occhiata a come creare un contenitore della griglia e alle varie proprietà applicate all'elemento padre che compongono la griglia. Una volta che hai una griglia, hai una serie di linee della griglia. In questo articolo imparerai come posizionare gli elementi su quelle righe aggiungendo proprietà ai figli diretti del contenitore della griglia.
Copriremo:
- Le proprietà di posizionamento
grid-column-start,grid-column-end,grid-row-start,grid-row-ende le loro abbreviazionigrid-columnegrid-row. - Come utilizzare
grid-areaper posizionare in base al numero di riga. - Come posizionare gli articoli in base al nome della riga.
- La differenza tra la griglia implicita ed esplicita durante il posizionamento degli elementi.
- Usando la parola chiave
span, con un po' disubgridbonus. - A cosa prestare attenzione quando si mescolano elementi posizionati automaticamente e posizionati.
- Parte 1: creazione di un contenitore a griglia
- Parte 2: Linee della griglia
- Parte 3: Aree dei modelli di griglia
Concetti di base del posizionamento basato sulla linea
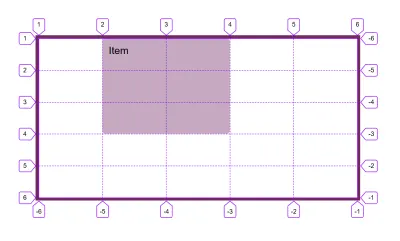
Per posizionare un elemento sulla griglia, impostiamo la riga su cui inizia, quindi la riga su cui vogliamo che finisca. Pertanto, con una griglia a cinque colonne e cinque righe, se voglio che il mio elemento si estenda sulle tracce della seconda e terza colonna e sulle tracce della prima, seconda e terza riga, userei il seguente CSS. Ricorda che stiamo prendendo di mira la linea, non la pista stessa.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Questo potrebbe anche essere specificato come una scorciatoia, il valore prima della barra in avanti è la riga iniziale,m il valore dopo è la riga finale.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }Su CodePen puoi vedere l'esempio e modificare le righe su cui si estende l'elemento.
Guarda le linee della griglia della penna: abbreviazioni di posizionamento di Rachel Andrew (@rachelandrew) su CodePen.
Si noti che il motivo per cui lo sfondo del riquadro si estende sull'intera area è perché i valori iniziali delle proprietà di allineamento align-self e justify-self sono stretch.
Se hai bisogno che il tuo articolo si estenda solo su una traccia, puoi omettere la riga finale, poiché il comportamento predefinito è che gli articoli si estendano su una traccia. Lo vediamo quando posizioniamo automaticamente gli elementi come nell'ultimo articolo, ogni elemento va in una cella, coprendo una colonna e una traccia di una riga. Quindi, per far sì che un elemento si estenda dalla riga 2 alla 3, potresti scrivere:
.item { grid-column: 2 / 3; }Sarebbe anche perfettamente corretto perdere la linea di fondo:
.item { grid-column: 2; } La stenografia grid-area
Puoi anche posizionare un elemento usando grid-area . Incontreremo nuovamente questa proprietà in un articolo futuro, tuttavia, quando viene utilizzata con i numeri di riga può essere utilizzata per impostare tutte e quattro le righe.
.item { grid-area: 1 / 2 / 4 / 4; } L'ordine di questi numeri di riga è grid-row-start , grid-column-start , grid-row-end , grid-column-end . Se si lavora in una lingua orizzontale, scritta da sinistra a destra (come l'inglese), è in alto, a sinistra, in basso, a destra. Potresti aver capito che questo è l'opposto di come normalmente specifichiamo abbreviazioni come il margine in CSS: queste corrono in alto, a destra, in basso, a sinistra.
La ragione di ciò è che la griglia funziona allo stesso modo, indipendentemente dalla modalità di scrittura o dalla direzione che stai utilizzando, e lo tratteremo in dettaglio di seguito. Pertanto, impostare entrambi gli inizi e poi entrambe le estremità ha più senso che mappare i valori sulle dimensioni fisiche dello schermo. Non tendo a utilizzare questa proprietà per il posizionamento basato su linee, poiché penso che le scorciatoie a due valori di grid-column grid-row siano più leggibili durante la scansione di un foglio di stile.
Linee sulla griglia esplicita
Ho menzionato la griglia esplicita rispetto a quella implicita nel mio ultimo articolo. La griglia esplicita è la griglia creata con le proprietà grid-template-columns e grid-template-rows . Definendo le tracce di colonna e riga, definisci anche le linee tra quelle tracce e ai bordi iniziale e finale della griglia.
Quelle righe sono numerate. La numerazione inizia da 1 sul bordo iniziale sia nel blocco che nella direzione in linea. Se sei in una modalità di scrittura orizzontale, con frasi che iniziano a sinistra e corrono verso destra, significa che la riga 1 nella direzione del blocco è in cima alla griglia e la riga 1 nella direzione inline è la mano sinistra linea.

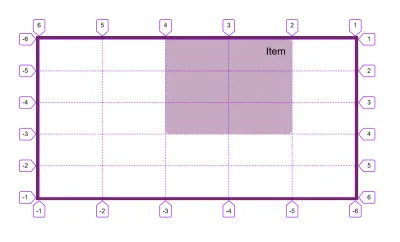
Se stai lavorando in una lingua RTL orizzontale, come potresti essere se lavori in arabo, la riga 1 nella direzione del blocco è ancora in alto, ma la linea 1 nella direzione in linea è sulla destra.

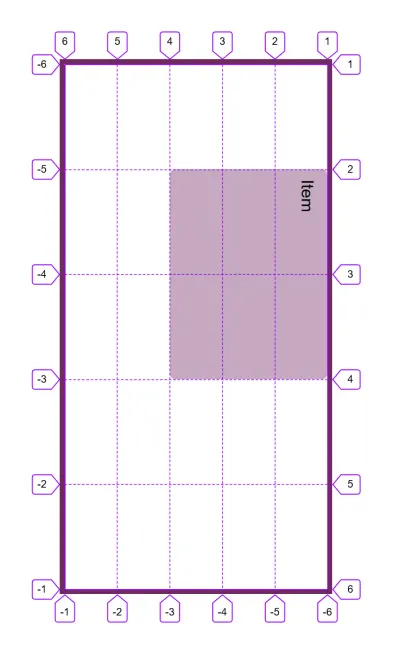
Se stai lavorando in una modalità di scrittura verticale e nell'immagine sottostante ho impostato writing-mode: vertical-rl , la riga 1 sarà all'inizio della direzione del blocco in quella modalità di scrittura, in questo caso a destra. La linea 1 nella direzione in linea è in alto.

Pertanto, le linee della griglia sono legate alla modalità di scrittura e alla direzione dello script del documento o del componente.
La riga finale della tua griglia esplicita è la numero -1 e le righe tornano a contare da quel punto, rendendo la riga -2 la seconda dall'ultima riga. Ciò significa che se vuoi estendere un elemento su tutte le tracce della griglia esplicita puoi farlo con:
.item { grid-column: 1 / -1; }Linee Sulla Griglia Implicita
Se hai creato tracce di griglia implicite, contano anche da 1. Nell'esempio seguente, ho creato una griglia esplicita per le colonne, tuttavia, le tracce di riga sono state create nella griglia implicita, dove sto usando grid-auto-rows per dimensionarli a 5 em.
L'elemento con una classe di placed è stato posizionato per estendersi dalla riga riga 1 alla riga riga -1. Se stavamo lavorando con una griglia esplicita per le nostre due righe, l'elemento dovrebbe estendersi su due righe. Poiché le tracce di riga sono state create nella griglia implicita, la riga -1 è stata risolta nella riga 2 e non nella riga 3.
Vedi le linee della griglia della penna: griglia esplicita vs. implicita di Rachel Andrew (@rachelandrew) su CodePen.
Al momento non c'è modo di indirizzare l'ultima riga della griglia implicita, senza sapere quante righe hai.
Posizionamento di articoli su linee con nome
Nell'ultimo articolo ho spiegato che oltre ai numeri di riga, puoi opzionalmente nominare le righe sulla griglia. Assegna un nome alle linee aggiungendo uno o più nomi tra parentesi quadre tra le dimensioni delle tue tracce.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Una volta che hai alcune righe con nome, puoi sostituire il numero di riga con un nome quando posizioni i tuoi articoli.

.item { grid-column: main-start / main-end; } Guarda le linee della griglia della penna: linee di denominazione di Rachel Andrew (@rachelandrew) su CodePen.
Se la tua riga ha più nomi, puoi scegliere quello che preferisci quando inserisci il tuo articolo, tutti i nomi si risolveranno nella stessa riga.
Nota : ci sono alcune cose interessanti che accadono quando si nominano le linee. Dai un'occhiata al mio articolo "Denominare le cose nel layout della griglia CSS" per ulteriori informazioni.
Cosa succede se ci sono più righe con lo stesso nome?
Ottieni un comportamento interessante se hai più righe con lo stesso nome. Questa è una situazione che potrebbe verificarsi se si denomina le righe all'interno della notazione repeat() . Nell'esempio seguente ho una griglia a 8 colonne, creata ripetendo 4 volte uno schema di 1fr 2fr . Ho chiamato la riga prima della traccia più piccola sm e della traccia più grande lg . Ciò significa che ho 4 righe con ogni nome.
In questa situazione, possiamo quindi utilizzare il nome come indice. Quindi, per posizionare un elemento che inizia dalla seconda riga denominata sm e si estende fino alla terza riga denominata lg , utilizzo grid-column: sm 2 / lg 3 . Se usi il nome senza un numero, si risolverà sempre nella prima riga con quel nome.
Guarda le linee della griglia della penna: linee di denominazione di Rachel Andrew (@rachelandrew) su CodePen.
Utilizzo della parola chiave span
Ci sono situazioni in cui sai che vuoi che un elemento si estenda su un certo numero di tracce, tuttavia, non sai esattamente dove si posizionerà sulla griglia. Un esempio potrebbe essere quando si posizionano elementi utilizzando il posizionamento automatico, ma si desidera che si estendano su più tracce anziché 1 di default. In questo caso, è possibile utilizzare la parola chiave span . Nell'esempio seguente, il mio articolo inizia sulla linea auto , questa è la riga in cui lo collocherebbe il posizionamento automatico e quindi si estende su 3 tracce.
.item { grid-column: auto / span 3; } Guarda la Pen Grid Lines: parola chiave span di Rachel Andrew (@rachelandrew) su CodePen.
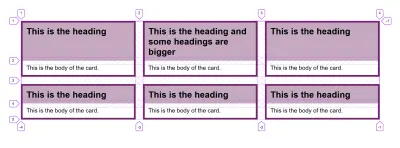
Questa tecnica diventerà molto utile una volta che avremo un ampio supporto del valore della griglia subgrid per grid-template-columns e grid-template-rows . Ad esempio, in un layout di scheda in cui le schede hanno un'intestazione e un'area del contenuto principale in cui desideri allineare l'una con l'altra, puoi fare in modo che ciascuna scheda si estenda su 2 righe, pur consentendo il normale comportamento di posizionamento automatico. Le singole carte utilizzeranno la subgrid per le loro righe (cioè ottenendo due righe ciascuna). Puoi vederlo nell'esempio seguente se usi Firefox e leggi il mio articolo CSS Grid Level 2: Here Comes Subgrid per saperne di più sulla sottogrid.
Vedi le linee della griglia della penna: la parola chiave span e la griglia secondaria di Rachel Andrew (@rachelandrew) su CodePen.
/ 
Sovrapposizione di elementi con posizionamento basato su linea
La griglia collocherà automaticamente gli elementi nelle celle vuote della griglia, non impilando gli elementi nella stessa cella. Tuttavia, utilizzando il posizionamento basato su riga puoi inserire elementi nella stessa cella della griglia. In questo prossimo esempio, ho un'immagine che si estende su tracce di due righe e una didascalia che viene posizionata nella seconda traccia e dotata di uno sfondo semitrasparente.
Guarda le Pen Grid Lines: carta con elementi a strati di Rachel Andrew (@rachelandrew) su CodePen.
Gli elementi verranno impilati nell'ordine in cui appaiono nell'origine del documento. Quindi nell'esempio sopra, la didascalia viene dopo l'immagine e quindi viene visualizzata sopra l'immagine. Se la didascalia fosse arrivata prima, finirebbe per essere visualizzata dietro l'immagine e non saremmo in grado di vederla. Puoi controllare questo stacking usando la proprietà z-index . Se era importante che la didascalia fosse la prima nella sorgente, puoi usare z-index , con un valore più alto per la didascalia rispetto all'immagine. Ciò forzerebbe la visualizzazione della didascalia sopra l'immagine in modo che possa essere letta.
Mixing Line-Based e Auto-Placement
Devi prestare un po' di attenzione in più se mescoli gli oggetti posizionati con quelli posizionati automaticamente. Quando gli elementi sono completamente posizionati automaticamente nella griglia, si posizioneranno in sequenza sulla griglia, trovando ciascuno il successivo spazio vuoto disponibile in cui mettersi.
Guarda le linee della griglia della penna: posizionamento automatico di Rachel Andrew (@rachelandrew) su CodePen.
Il comportamento predefinito è sempre avanzare in avanti e lasciare uno spazio vuoto se un elemento non si adatta alla griglia. Puoi controllare questo comportamento usando la proprietà grid-auto-flow con un valore di dense . In questo caso, se c'è un elemento che rientra in uno spazio vuoto già lasciato nella griglia, verrà posizionato fuori dall'ordine di origine per colmare lo spazio vuoto. Nell'esempio seguente utilizzando un imballaggio denso, l'articolo 3 viene ora posizionato prima dell'articolo 2.
Guarda le linee della griglia della penna: posizionamento automatico e imballaggio denso di Rachel Andrew (@rachelandrew) su CodePen.
Si noti che questo comportamento può causare problemi agli utenti che eseguono la tabulazione nel documento poiché il layout visivo non sarà sincronizzato con l'ordine di origine che stanno seguendo.
Il posizionamento automatico funziona in modo leggermente diverso se hai già posizionato alcuni elementi. Gli elementi posizionati verranno posizionati per primi e il posizionamento automatico cercherà quindi il primo spazio disponibile per iniziare a posizionare gli oggetti. Se hai lasciato uno spazio bianco nella parte superiore del layout tramite una riga vuota della griglia, quindi introduci alcuni elementi che vengono posizionati automaticamente, finiranno in quella traccia.
Per dimostrare in questo esempio finale ho posizionato con le proprietà di posizionamento basate sulla linea, gli elementi 1 e 2 lasciando vuota la prima riga. Gli elementi successivi sono aumentati per colmare le lacune.
Guarda le linee della griglia della penna: posizionamento automatico misto a elementi posizionati da Rachel Andrew (@rachelandrew) su CodePen.
Vale la pena comprendere questo comportamento, poiché può significare che gli elementi finiscono in posti strani se introduci alcuni nuovi elementi nel tuo layout a cui non è stato assegnato un posizionamento sulla griglia.
Avvolgendo
Questo è praticamente tutto ciò che devi sapere sulle linee della griglia. Ricorda che hai sempre le righe numerate, indipendentemente da come usi la griglia, puoi sempre posizionare un elemento da un numero di riga all'altro. Gli altri metodi che esamineremo negli articoli futuri sono modi alternativi per specificare il layout, ma si basano sulla griglia creata da linee numerate.
- Parte 1: creazione di un contenitore a griglia
- Parte 2: Linee della griglia
- Parte 3: Aree dei modelli di griglia
