Capire la teoria del colore – Guida essenziale per i grafici
Pubblicato: 2019-01-31La scelta del colore da parte dei designer per l'interfaccia utente ha un grande impatto sull'estetica e sulla funzionalità complessive di un sito. La selezione dei colori è complessa e gioca un ruolo importante nel design. C'è molto nella teoria del colore: cambiare la tonalità o la saturazione di un colore può cambiare l'umore e il comportamento dell'utente. Gli utenti impiegano meno di 90 secondi per esprimere un giudizio inconscio su un prodotto e il più delle volte tale valutazione viene effettuata esclusivamente in base al colore.
Per creare un buon design, i designer dovrebbero essere in grado di utilizzare i colori in modo efficace. Per approfondire questo argomento, daremo un'occhiata alla ruota dei colori: capire i colori e come si relazionano tra loro è un'esperienza importante che i designer possono padroneggiare e offrire ai loro clienti. Fatti strada in questo articolo per saperne di più su come diverse tonalità, crominanze, valori, saturazione e toni influiscono sul modo in cui percepiamo i colori. Parleremo anche di come creare la tavolozza dei colori più efficace per i tuoi prossimi progetti.
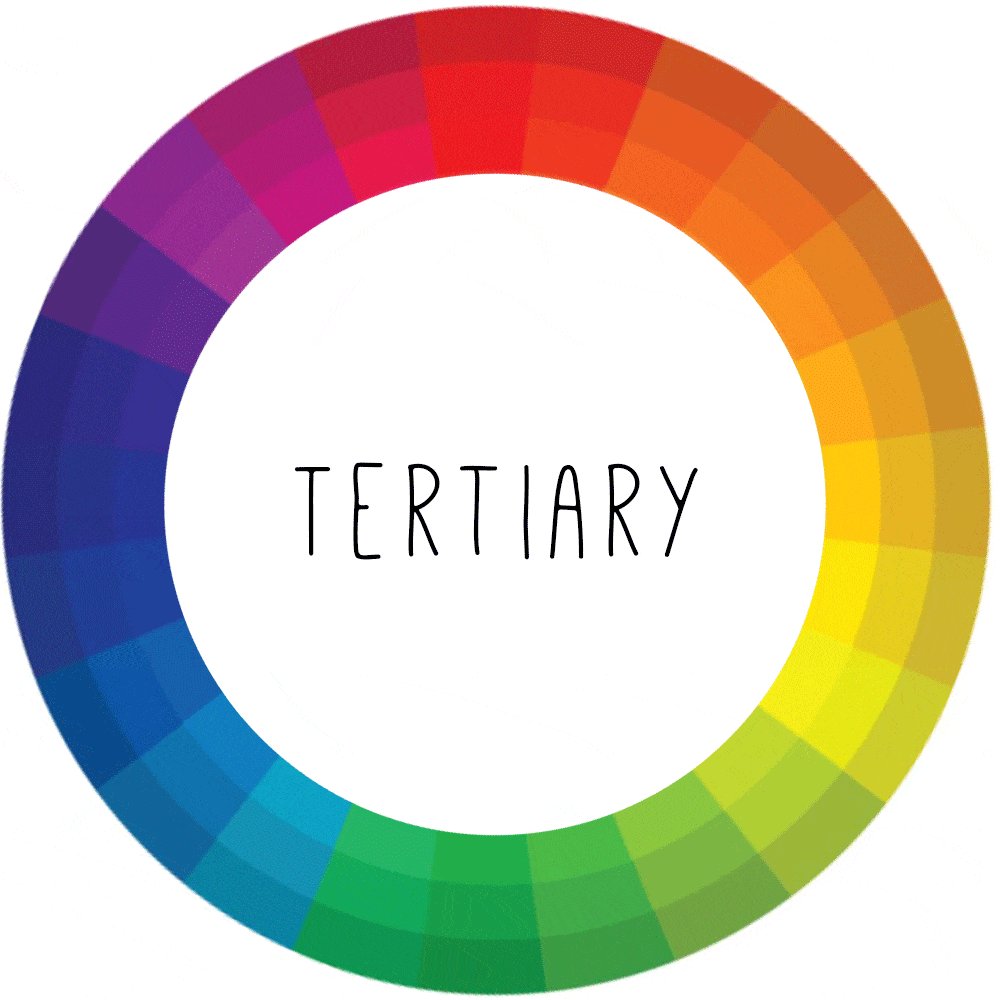
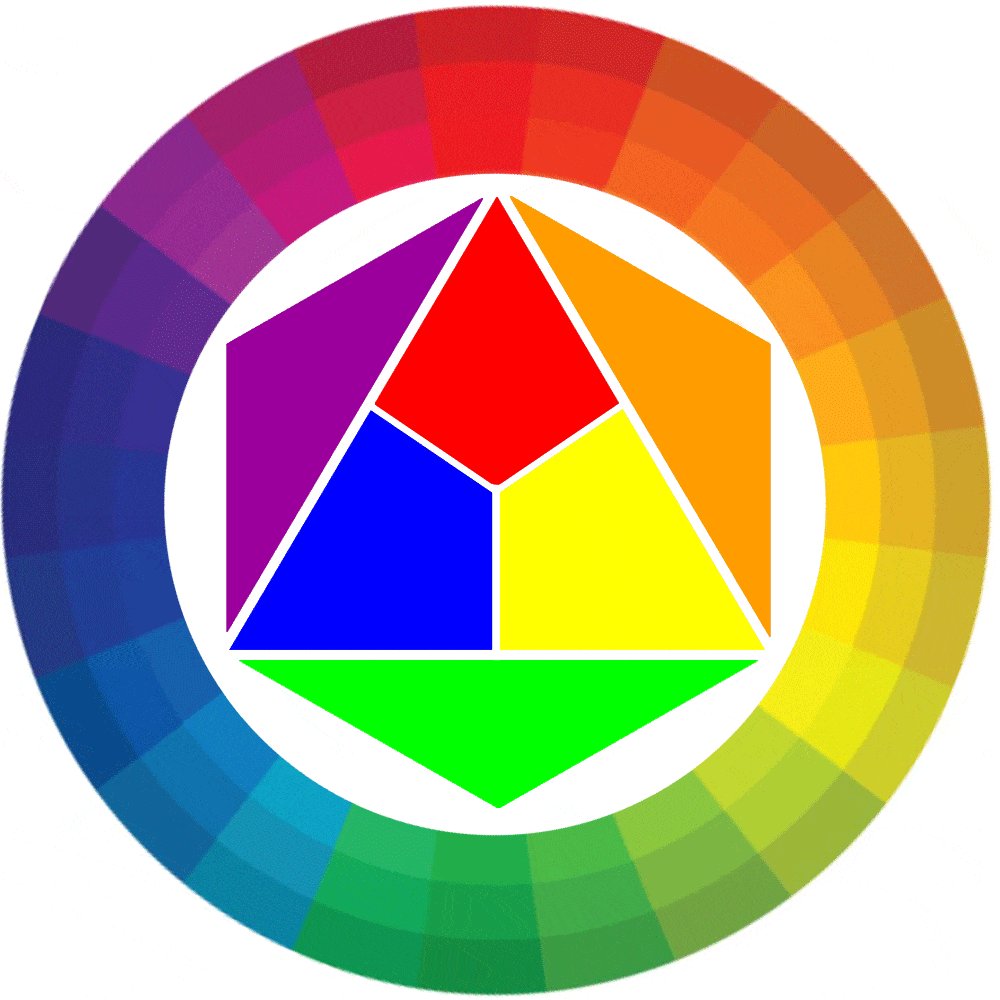
Ruota dei colori
La ruota dei colori mostra i diversi colori e la loro relazione tra loro. La ruota sopra è basata sul modello RYB. Il cerchio dei colori è costruito attorno ai colori primari, secondari e terziari. I colori primari sono formati dalla combinazione di 3 colori pigmentati che non possono essere formati dalla combinazione di nulla mentre i colori secondari e terziari sono creati combinando rispettivamente primario e secondario.
Questo modo schematico di rappresentare i colori è stato sviluppato da Sir Isaac Newton e da allora ha subito molte trasformazioni. La ruota dei colori rimane ancora uno dei modi migliori per rappresentare i colori e vedere diverse combinazioni di colori.
Modelli di colore
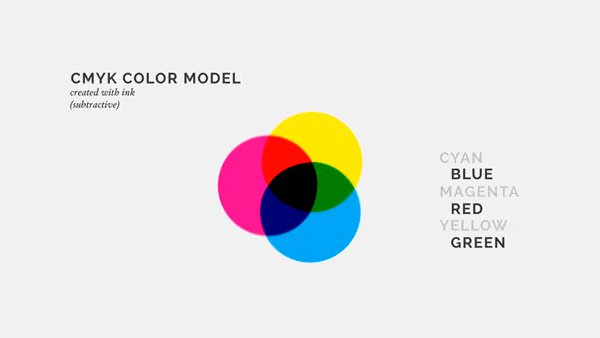
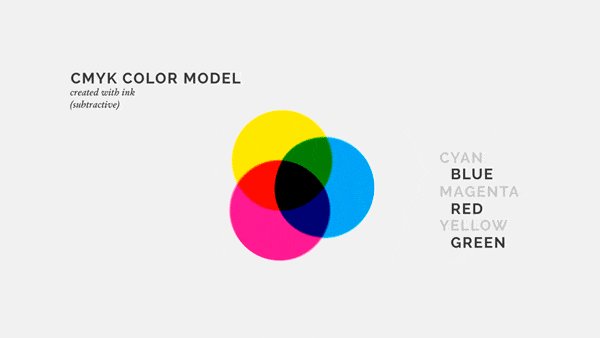
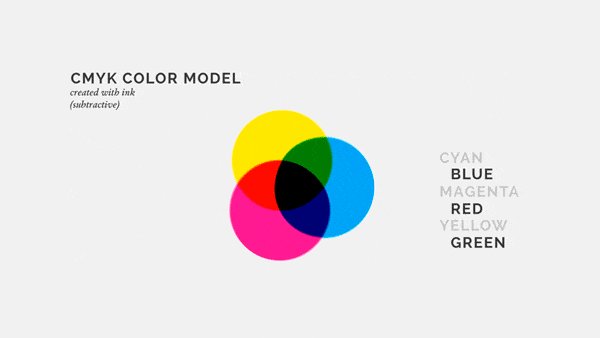
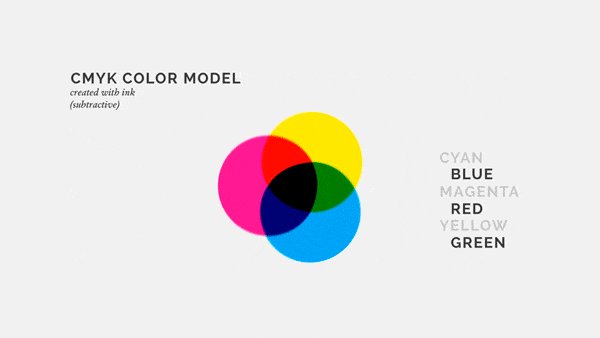
Esistono due tipi di modelli di colore: additivo e sottrattivo. Il modello di colore additivo viene utilizzato per gli schermi digitali mentre il modello di colore sottrattivo si basa su colori tangibili come vernice, coloranti e inchiostro. Il modello di colore additivo, noto anche come sistema RGB, è basato sui colori primari dello spettro e puoi combinare colori diversi per creare un ampio spettro di colori. Il modello sottrattivo, invece, è limitato. È meglio convertire i file in formato CMYK per garantire la coerenza dei colori prima di stampare il progetto finale.
Armonia di colore
L'armonia dei colori si riferisce all'organizzazione dei colori in modo ordinato e piacevole. Quando i colori sono disposti o organizzati nel modo giusto, gli spettatori provano un senso di calma e quando c'è disarmonia nel design evoca una sensazione di caos e disgusto. Per poter disporre i colori in modo efficace, i designer devono comprendere le diverse combinazioni di colori e il modo in cui influenzano un'applicazione web.
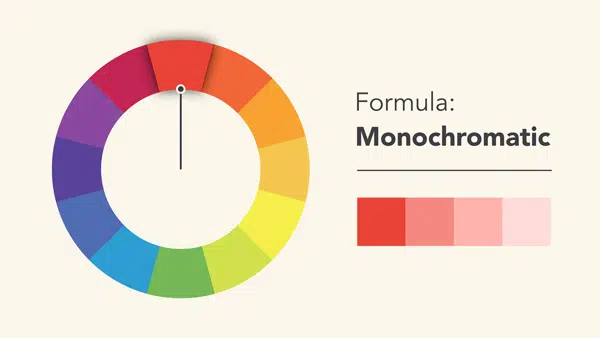
Monocromatico
Le combinazioni di colori monocromatiche si basano su un unico colore con varie tonalità e sfumature di esso. È più facile creare un design armonioso quando si lavora con una tavolozza di colori monocromatica a causa delle sue scelte cromatiche limitate.
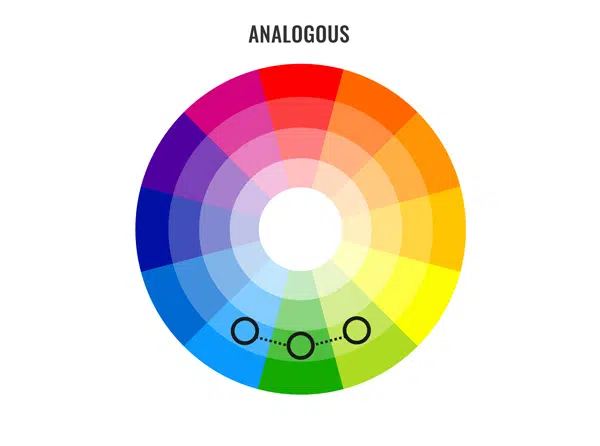
Analogo
Colori analoghi sono colori che si trovano uno accanto all'altro sulla ruota. Quando si utilizza una tavolozza di colori analoga, i designer devono fare attenzione alla mancanza di contrasto nei loro progetti. Per aggiungere contrasto, è meglio scegliere un colore accento che supporti la combinazione di colori generale del design.

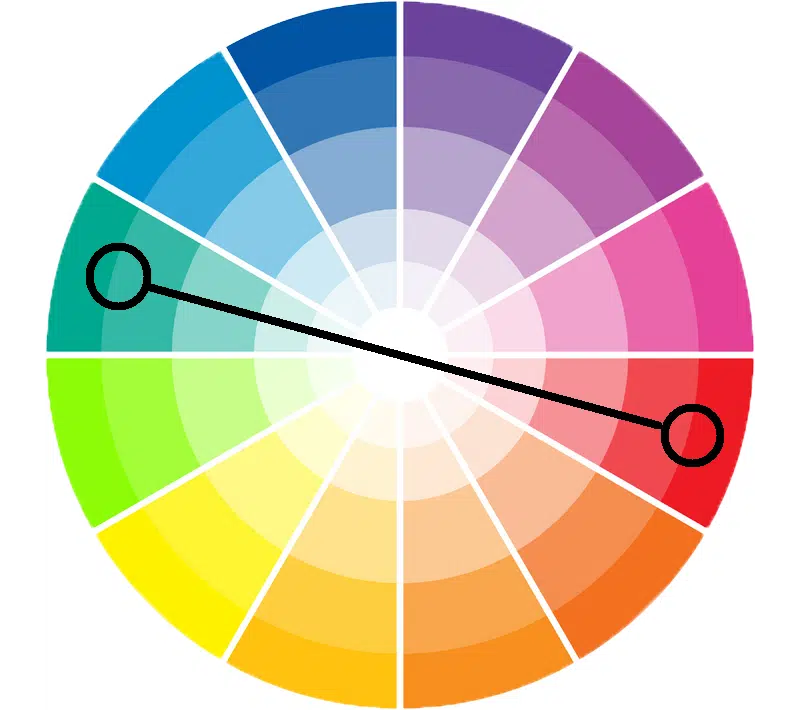
Complementare
I colori complementari si trovano sui lati opposti della ruota dei colori. Queste combinazioni ad alto contrasto creano un look accattivante ma devono essere maneggiate con cura. È meglio usarli in sezioni più piccole del design, in particolare nelle aree in cui vorresti che un elemento nel tuo design si distingua.
Diviso complementare
Questa combinazione di colori è simile alla precedente. Sceglie un colore di base e due colori adiacenti come complemento. Questo riduce al minimo l'imbracatura del contrasto ed è ideale per i principianti.
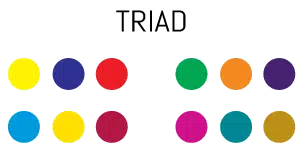
Triade
La combinazione di colori della triade si riferisce a tre colori nella ruota dei colori che sono equidistanti l'uno dall'altro. Questa tavolozza offre la possibilità di utilizzare più colori nel tuo design e può essere utile quando il design richiede più di due colori. Per creare un design armonioso, aiuta sempre a lavorare sul bilanciamento del colore. Si consiglia di utilizzare un colore dominante e gli altri due colori accentati.
Tetradico/Doppio complementare
Questa combinazione di colori è per designer più esperti. I colori quando sono collegati formano un rettangolo all'interno della ruota dei colori. Il bilanciamento del colore deve essere perfetto per poter realizzare questo schema in un progetto. È difficile armonizzare questo design, ma se fatto bene può essere bello.
Creazione di una combinazione di colori
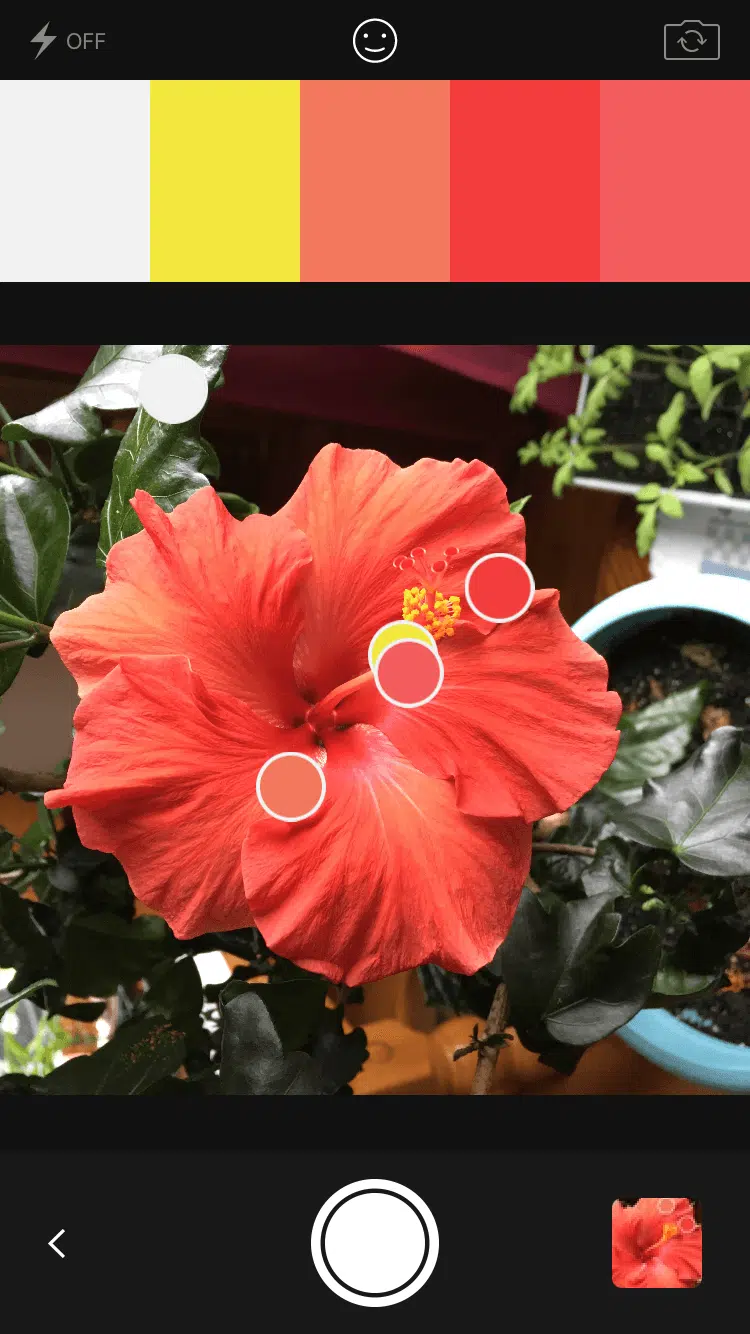
Dopo aver acquisito una migliore comprensione della ruota dei colori e delle combinazioni di colori. Dovresti essere in grado di creare la tua tavolozza di colori. Quando si crea una tavolozza personalizzata, è importante capire in che modo i diversi colori interagiscono tra loro. Non è necessario seguire un insieme predefinito di regole per crearne uno, ma è necessario conoscere la relazione tra i colori nella tavolozza. Le tavolozze dei colori crescono e si evolvono mentre costruisci il tuo design, ma devi prima iniziare con uno schema che si adatta al marchio. Un altro modo per creare una tavolozza è usare una fotografia. Esistono molti strumenti online per aiutarti a estrarre i colori da un'immagine, Adobe Kuler è uno dei miei preferiti personali.
Tutto quello che devi fare è caricare un'immagine e utilizzare Kuler per estrarre colori specifici dalla fotografia. Una volta che hai i colori di cui hai bisogno, puoi giocare con la saturazione, il valore, le tinte e l'ombra per creare uno schema che funzioni per il tuo progetto. Questo può essere facilmente esportato in Photoshop e Illustrator utilizzando il tuo abbonamento Creative Cloud.
La teoria del colore è una scienza e un'arte di per sé. I designer dedicano la loro intera carriera a questo campo del design e ci sono molte aree inesplorate all'interno di questo campo. Ci auguriamo che questo articolo ti aiuti a comprendere le basi della teoria del colore e a informare le tue future scelte di design.